Benutzerdefinierte Schaltflächen im DataList- oder Wiederholungssteuerelement (C#)
von Scott Mitchell
In diesem Tutorial erstellen wir eine Schnittstelle, die einen Repeater verwendet, um die Kategorien im System aufzulisten, wobei jede Kategorie eine Schaltfläche bereitstellt, um die zugehörigen Produkte mithilfe eines BulletedList-Steuerelements anzuzeigen.
Einführung
In den letzten siebzehn DataList- und Repeater-Tutorials haben wir sowohl schreibgeschützte Beispiele als auch Beispiele zum Bearbeiten und Löschen von Beispielen erstellt. Um die Bearbeitungs- und Löschfunktionen innerhalb einer DataList zu erleichtern, haben wir den DataList-Funktionen ItemTemplate Schaltflächen hinzugefügt, die beim Klicken ein Postback verursacht und ein DataList-Ereignis ausgelöst haben, das der Eigenschaft der Schaltfläche CommandName entspricht. Wenn Sie beispielsweise eine Schaltfläche mit dem ItemTemplate -Eigenschaftswert Edit hinzufügen, werden die DataList s EditCommand beim Postback ausgelöst.CommandNameDeleteCommandCommandName
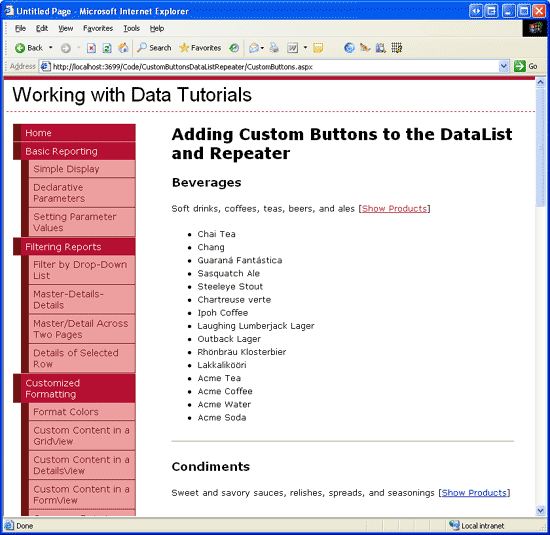
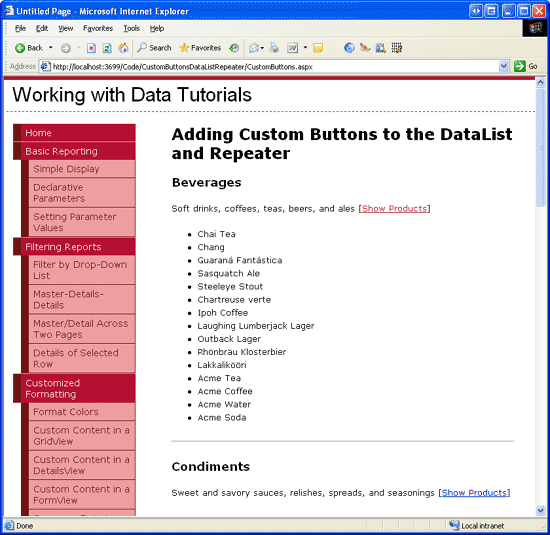
Zusätzlich zu den Schaltflächen Bearbeiten und Löschen können die Steuerelemente DataList und Repeater auch Schaltflächen, LinkButtons oder ImageButtons enthalten, die beim Klicken benutzerdefinierte serverseitige Logik ausführen. In diesem Tutorial erstellen wir eine Schnittstelle, die einen Repeater verwendet, um die Kategorien im System aufzulisten. Für jede Kategorie enthält der Repeater eine Schaltfläche, um die zugeordneten Produkte der Kategorie mithilfe eines BulletedList-Steuerelements anzuzeigen (siehe Abbildung 1).
Abbildung 1: Wenn Sie auf den Link Produkte anzeigen klicken, werden die Produkte der Kategorie in einer Aufzählung angezeigt (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Schritt 1: Hinzufügen der Webseiten für das Benutzerdefinierte Schaltflächentutorial
Bevor wir uns mit dem Hinzufügen einer benutzerdefinierten Schaltfläche befassen, nehmen wir uns zunächst einen Moment Zeit, um die ASP.NET Seiten in unserem Websiteprojekt zu erstellen, die wir für dieses Tutorial benötigen. Beginnen Sie mit dem Hinzufügen eines neuen Ordners mit dem Namen CustomButtonsDataListRepeater. Fügen Sie als Nächstes die folgenden zwei ASP.NET Seiten zu diesem Ordner hinzu, und stellen Sie sicher, dass jede Seite der Site.master master Seite zugeordnet wird:
Default.aspxCustomButtons.aspx

Abbildung 2: Hinzufügen der ASP.NET Seiten für die Tutorials zum benutzerdefinierten Buttons-Related
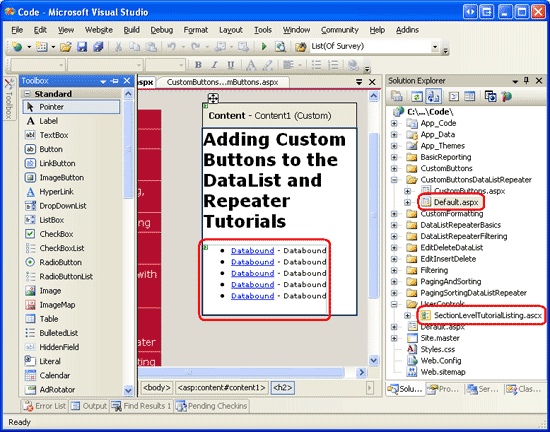
Wie in den anderen Ordnern Default.aspx werden im CustomButtonsDataListRepeater Ordner die Tutorials in seinem Abschnitt aufgelistet. Denken Sie daran, dass das SectionLevelTutorialListing.ascx Benutzersteuerelement diese Funktionalität bereitstellt. Fügen Sie dieses Benutzersteuerelement hinzu, Default.aspx indem Sie es aus dem Projektmappen-Explorer auf die Entwurfsansicht der Seite ziehen.
Abbildung 3: Hinzufügen des SectionLevelTutorialListing.ascx Benutzersteuerelements zu Default.aspx (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Fügen Sie schließlich die Seiten als Einträge zur Web.sitemap Datei hinzu. Fügen Sie insbesondere das folgende Markup nach dem Paging und Sortieren mit dataList und Repeater <siteMapNode>hinzu:
<siteMapNode
url="~/CustomButtonsDataListRepeater/Default.aspx"
title="Adding Custom Buttons to the DataList and Repeater"
description="Samples of DataList and Repeater Reports that Include
Buttons for Performing Server-Side Actions">
<siteMapNode
url="~/CustomButtonsDataListRepeater/CustomButtons.aspx"
title="Using Custom Buttons in the DataList and Repeater's Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons within templates." />
</siteMapNode>
Nehmen Sie sich nach dem Aktualisieren Web.sitemapeinen Moment Zeit, um die Tutorials-Website über einen Browser anzuzeigen. Das Menü auf der linken Seite enthält jetzt Elemente zum Bearbeiten, Einfügen und Löschen von Tutorials.

Abbildung 4: Die Websiteübersicht enthält jetzt den Eintrag für das Tutorial für benutzerdefinierte Schaltflächen.
Schritt 2: Hinzufügen der Liste der Kategorien
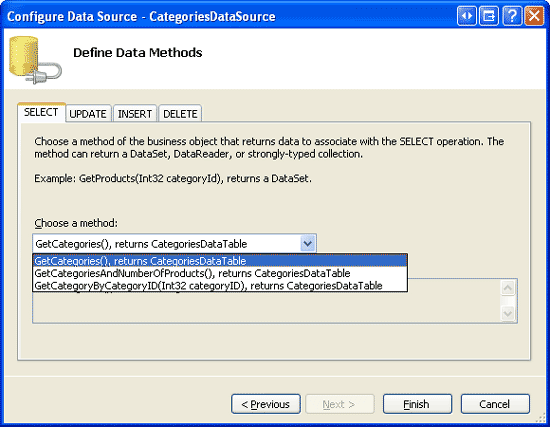
Für dieses Tutorial müssen wir einen Repeater erstellen, der alle Kategorien zusammen mit einem LinkButton "Produkte anzeigen" auflistet, der beim Klicken die zugehörigen Produkte der Kategorie in einer Aufzählung anzeigt. Erstellen Sie zunächst einen einfachen Repeater, der die Kategorien im System auflistet. Öffnen Sie zunächst die CustomButtons.aspx Seite im CustomButtonsDataListRepeater Ordner. Ziehen Sie einen Repeater aus der Toolbox auf den Designer, und legen Sie seine ID Eigenschaft auf festCategories. Erstellen Sie als Nächstes ein neues Datenquellensteuerelement aus dem Smarttag des Repeaters. Erstellen Sie insbesondere ein neues ObjectDataSource-Steuerelement mit dem Namen CategoriesDataSource , das seine Daten aus der Methode der CategoriesBLL Klasse s GetCategories() auswählt.
Abbildung 5: Konfigurieren der ObjectDataSource für die Verwendung der Methode der CategoriesBLL Klasse (GetCategories()Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Im Gegensatz zum DataList-Steuerelement, für das Visual Studio eine Standardeinstellung ItemTemplate basierend auf der Datenquelle erstellt, müssen die Vorlagen des Repeaters manuell definiert werden. Darüber hinaus müssen die Vorlagen des Repeaters deklarativ erstellt und bearbeitet werden (das heißt, es gibt keine Option Vorlagen bearbeiten im Smarttag des Repeaters).
Klicken Sie in der linken unteren Ecke auf die Registerkarte Quelle, und fügen Sie einen ItemTemplate hinzu, der den Namen der Kategorie in einem <h3> Element und die zugehörige Beschreibung in einem Absatztag anzeigt. Fügen Sie eine SeparatorTemplate ein, die eine horizontale Regel (<hr />) zwischen jeder Kategorie anzeigt. Fügen Sie außerdem einen LinkButton hinzu, dessen Text Eigenschaft auf Produkte anzeigen festgelegt ist. Nach Abschluss dieser Schritte sollte das deklarative Markup Ihrer Seite wie folgt aussehen:
<asp:Repeater ID="Categories" DataSourceID="CategoriesDataSource"
runat="server">
<ItemTemplate>
<h3><%# Eval("CategoryName") %></h3>
<p>
<%# Eval("Description") %>
[<asp:LinkButton runat="server" ID="ShowProducts">
Show Products</asp:LinkButton>]
</p>
</ItemTemplate>
<SeparatorTemplate><hr /></SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
Abbildung 6 zeigt die Seite, wenn sie über einen Browser angezeigt wird. Jeder Kategoriename und jede Beschreibung wird aufgeführt. Die Schaltfläche Produkte anzeigen verursacht beim Klicken ein Postback, führt aber noch keine Aktion aus.
Abbildung 6: Name und Beschreibung jeder Kategorie werden zusammen mit einem LinkButton "Produkte anzeigen" angezeigt (Zum Anzeigen des Bilds in voller Größe klicken)
Schritt 3: Ausführen Server-Side Logik, wenn auf den Link "Produkte anzeigen" geklickt wird
Jedes Mal, wenn auf einen Button, LinkButton oder ImageButton in einer Vorlage in einer DataList oder repeater geklickt wird, erfolgt ein Postback, und das DataList- oder Repeater-Ereignis ItemCommand wird ausgelöst. Zusätzlich zum ItemCommand -Ereignis löst das DataList-Steuerelement möglicherweise auch ein weiteres CommandName spezifisches Ereignis aus, wenn die Eigenschaft der Schaltfläche auf eine der reservierten Zeichenfolgen (Delete, Edit, Cancel, Update oder Select ) festgelegt ist, das Ereignis jedoch ItemCommandimmer ausgelöst wird.
Wenn in einer DataList oder einem Repeater auf eine Schaltfläche geklickt wird, müssen wir häufig weitergeben, auf welche Schaltfläche geklickt wurde (für den Fall, dass mehrere Schaltflächen innerhalb des Steuerelements vorhanden sind, z. B. eine Schaltfläche bearbeiten und löschen) und möglicherweise einige zusätzliche Informationen (z. B. den Primärschlüsselwert des Elements, auf dessen Schaltfläche geklickt wurde). Button, LinkButton und ImageButton stellen zwei Eigenschaften bereit, deren Werte an den ItemCommand Ereignishandler übergeben werden:
CommandNameEine Zeichenfolge, die normalerweise zum Identifizieren der einzelnen Schaltflächen in der Vorlage verwendet wirdCommandArgumentwird häufig verwendet, um den Wert eines Datenfelds zu speichern, z. B. den Primärschlüsselwert.
Legen Sie in diesem Beispiel die LinkButton s-Eigenschaft CommandName auf ShowProducts fest, und binden Sie den Primärschlüsselwert CategoryID des aktuellen Datensatzes mithilfe der Datenbindungssyntax CategoryArgument='<%# Eval("CategoryID") %>'an die CommandArgument -Eigenschaft. Nachdem Sie diese beiden Eigenschaften angegeben haben, sollte die deklarative Syntax von LinkButton wie folgt aussehen:
<asp:LinkButton runat="server" CommandName="ShowProducts"
CommandArgument='<%# Eval("CategoryID") %>' ID="ShowProducts">
Show Products</asp:LinkButton>
Wenn auf die Schaltfläche geklickt wird, erfolgt ein Postback, und das DataList- oder Repeater-Ereignis ItemCommand wird ausgelöst. Der Ereignishandler wird die Schaltflächen-Werte und CommandNameCommandArgument -Werte übergeben.
Erstellen Sie einen Ereignishandler für das Repeater-Ereignis, ItemCommand und notieren Sie sich den zweiten Parameter, der an den Ereignishandler übergeben wird (namens e). Dieser zweite Parameter ist vom Typ RepeaterCommandEventArgs und verfügt über die folgenden vier Eigenschaften:
CommandArgumentder Wert der Geklickten SchaltflächeneigenschaftCommandArgumentCommandNameder Wert der Eigenschaft derCommandNameSchaltflächeCommandSourceEin Verweis auf das Schaltflächensteuerelement, auf das geklickt wurdeItemein Verweis auf die, derRepeaterItemdie Schaltfläche enthält, auf die geklickt wurde. Jeder datensatz, der an den Repeater gebunden ist, manifestiert sich alsRepeaterItem
Da die ausgewählte Kategorie s CategoryID über die CommandArgument -Eigenschaft übergeben wird, können wir den Satz von Produkten abrufen, die der ausgewählten Kategorie im ItemCommand Ereignishandler zugeordnet sind. Diese Produkte können dann an ein BulletedList-Steuerelement in gebunden ItemTemplate werden (das wir noch hinzufügen müssen). Es bleibt nur noch, die BulletedList hinzuzufügen, im ItemCommand Ereignishandler darauf zu verweisen und den Satz von Produkten für die ausgewählte Kategorie an sie zu binden, die wir in Schritt 4 behandeln.
Hinweis
Der DataList-Ereignishandler ItemCommand wird an ein Objekt vom Typ DataListCommandEventArgsübergeben, das die gleichen vier Eigenschaften wie die RepeaterCommandEventArgs -Klasse bietet.
Schritt 4: Anzeigen der ausgewählten Produkte der Kategorie in einer Aufzählung
Die ausgewählten Produkte der Kategorie können mit einer beliebigen Anzahl von Steuerelementen innerhalb des Repeaters ItemTemplate angezeigt werden. Wir könnten einen weiteren geschachtelten Repeater, eine DataList, eine DropDownList, eine GridView usw. hinzufügen. Da wir die Produkte jedoch als Aufzählungszeichen anzeigen möchten, verwenden wir das BulletedList-Steuerelement. Wenn Sie zum deklarativen Markup der CustomButtons.aspx Seite zurückkehren, fügen Sie nach dem ItemTemplate LinkButton Produkte anzeigen ein BulletedList-Steuerelement hinzu. Legen Sie die Aufzählungszeichen auf ID fest ProductsInCategory. Die BulletedList zeigt den Wert des über die DataTextField -Eigenschaft angegebenen Datenfelds an. Da für dieses Steuerelement Produktinformationen gebunden sind, legen Sie die DataTextField -Eigenschaft auf fest ProductName.
<asp:BulletedList ID="ProductsInCategory" DataTextField="ProductName"
runat="server"></asp:BulletedList>
Verweisen Sie im ItemCommand Ereignishandler mithilfe e.Item.FindControl("ProductsInCategory") von auf dieses Steuerelement, und binden Sie es an die Gruppe von Produkten, die der ausgewählten Kategorie zugeordnet sind.
protected void Categories_ItemCommand(object source, RepeaterCommandEventArgs e)
{
if (e.CommandName == "ShowProducts")
{
// Determine the CategoryID
int categoryID = Convert.ToInt32(e.CommandArgument);
// Get the associated products from the ProudctsBLL and bind
// them to the BulletedList
BulletedList products =
(BulletedList)e.Item.FindControl("ProductsInCategory");
ProductsBLL productsAPI = new ProductsBLL();
products.DataSource =
productsAPI.GetProductsByCategoryID(categoryID);
products.DataBind());
}
}
Bevor Sie eine Aktion im ItemCommand Ereignishandler ausführen, ist es ratsam, zuerst den Wert des eingehenden CommandNamezu überprüfen. Da der ItemCommand Ereignishandler ausgelöst wird, wenn auf eine Schaltfläche geklickt wird, verwenden Sie den Wert, um zu CommandName ermitteln, welche Aktion ausgeführt werden soll, wenn mehrere Schaltflächen in der Vorlage vorhanden sind. Überprüfen der CommandName hier ist moot, da wir nur eine einzelne Schaltfläche haben, aber es ist eine gute Gewohnheit zu bilden. Als Nächstes wird die CategoryID der ausgewählten Kategorie aus der CommandArgument -Eigenschaft abgerufen. Anschließend wird auf das BulletedList-Steuerelement in der Vorlage verwiesen und an die Ergebnisse der Methode der ProductsBLL Klasse s GetProductsByCategoryID(categoryID) gebunden.
In vorherigen Tutorials, die die Schaltflächen in einer DataList verwendet haben, z . B. Eine Übersicht über das Bearbeiten und Löschen von Daten in der DataList, haben wir den Primärschlüsselwert eines bestimmten Elements über die DataKeys Sammlung ermittelt. Dieser Ansatz funktioniert zwar gut mit dataList, aber der Repeater verfügt nicht über eine DataKeys Eigenschaft. Stattdessen müssen wir einen alternativen Ansatz zum Bereitstellen des Primärschlüsselwerts CommandArgument verwenden, z. B. über die Eigenschaft der Schaltfläche oder durch Zuweisen des Primärschlüsselwerts zu einem ausgeblendeten Label-Websteuerelement innerhalb der Vorlage und Lesen des Werts zurück im ItemCommand Ereignishandler mithilfe e.Item.FindControl("LabelID")von .
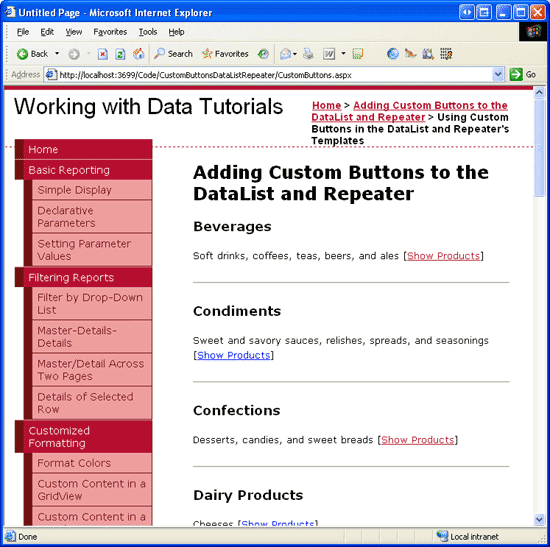
Nehmen Sie sich nach Abschluss des ItemCommand Ereignishandlers einen Moment Zeit, um diese Seite in einem Browser zu testen. Wie Abbildung 7 zeigt, führt das Klicken auf den Link Produkte anzeigen zu einem Postback und zeigt die Produkte für die ausgewählte Kategorie in einer BulletedList an. Beachten Sie außerdem, dass diese Produktinformationen erhalten bleiben, auch wenn auf andere Kategorien Produkte anzeigen-Links geklickt werden.
Hinweis
Wenn Sie das Verhalten dieses Berichts so ändern möchten, dass die einzigen Produkte einer Kategorie gleichzeitig aufgelistet werden, legen Sie einfach die Eigenschaft des BulletedList-Steuerelements EnableViewState auf fest False.
Abbildung 7: Eine Aufzählungsliste wird verwendet, um die Produkte der ausgewählten Kategorie anzuzeigen (Klicken Sie hier, um das Bild in voller Größe anzuzeigen).
Zusammenfassung
Die DataList- und Repeater-Steuerelemente können eine beliebige Anzahl von Schaltflächen, LinkButtons oder ImageButtons in ihren Vorlagen enthalten. Solche Schaltflächen verursachen beim Klicken ein Postback und lösen das ItemCommand Ereignis aus. Um eine benutzerdefinierte serverseitige Aktion einer Schaltfläche zuzuordnen, auf die geklickt wird, erstellen Sie einen Ereignishandler für das ItemCommand Ereignis. Überprüfen Sie in diesem Ereignishandler zunächst den eingehenden CommandName Wert, um zu ermitteln, auf welche Schaltfläche geklickt wurde. Zusätzliche Informationen können optional über die Eigenschaft der Schaltfläche bereitgestellt CommandArgument werden.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderer Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Lead Reviewer für dieses Tutorial war Dennis Patterson. Möchten Sie meine bevorstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.