Benutzerdefinierte Schaltflächen im DataList- oder Wiederholungssteuerelement (VB)
von Scott Mitchell
In diesem Tutorial erstellen wir eine Schnittstelle, die einen Repeater verwendet, um die Kategorien im System aufzulisten, wobei jede Kategorie eine Schaltfläche bereitstellt, um die zugehörigen Produkte mithilfe eines BulletedList-Steuerelements anzuzeigen.
Einführung
In den letzten siebzehn DataList- und Repeater-Tutorials haben wir sowohl schreibgeschützte Beispiele erstellt als auch Beispiele bearbeitet und gelöscht. Um die Bearbeitungs- und Löschfunktionen innerhalb einer DataList zu vereinfachen, haben wir den DataList-Steuerelementen ItemTemplate Schaltflächen hinzugefügt, die beim Klicken ein Postback verursacht und ein DataList-Ereignis ausgelöst haben, das der Eigenschaft der CommandName Schaltflächen entspricht. Wenn Sie z. B. eine Schaltfläche mit dem ItemTemplateCommandName -Eigenschaftswert Edit hinzufügen, werden die DataLists EditCommand beim Postback ausgelöst. Eine Schaltfläche mit dem CommandName Löschen löst die DeleteCommandaus.
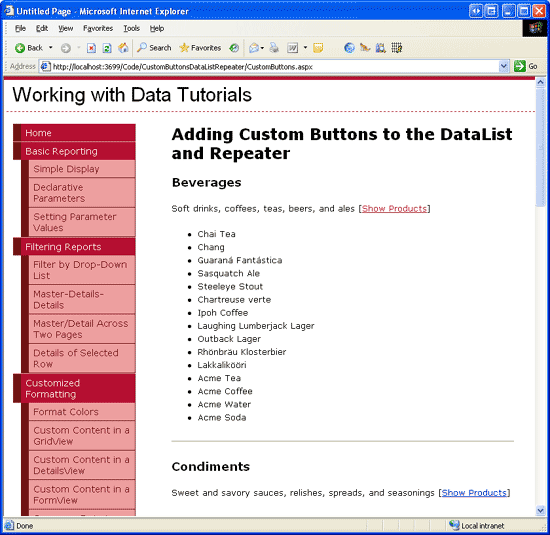
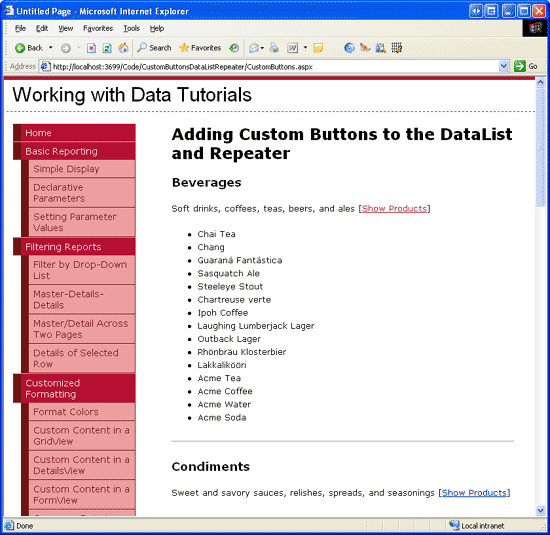
Zusätzlich zu den Schaltflächen Bearbeiten und Löschen können die Steuerelemente DataList und Repeater auch Schaltflächen, LinkButtons oder ImageButtons enthalten, die beim Klicken benutzerdefinierte serverseitige Logik ausführen. In diesem Tutorial erstellen wir eine Schnittstelle, die einen Repeater verwendet, um die Kategorien im System aufzulisten. Für jede Kategorie enthält der Repeater eine Schaltfläche zum Anzeigen der zugeordneten Produkte der Kategorie mithilfe eines BulletedList-Steuerelements (siehe Abbildung 1).
Abbildung 1: Wenn Sie auf den Link Produkte anzeigen klicken, werden die Produkte der Kategorie in einer Aufzählung angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 1: Hinzufügen der Tutorialwebseiten für benutzerdefinierte Schaltflächen
Bevor wir uns mit dem Hinzufügen einer benutzerdefinierten Schaltfläche befassen, nehmen wir uns zunächst einen Moment Zeit, um die ASP.NET Seiten in unserem Websiteprojekt zu erstellen, die wir für dieses Tutorial benötigen. Fügen Sie zunächst einen neuen Ordner mit dem Namen hinzu CustomButtonsDataListRepeater. Fügen Sie als Nächstes die folgenden zwei ASP.NET Seiten zu diesem Ordner hinzu, und stellen Sie sicher, dass sie jede Seite der Site.master master-Seite zuordnen:
Default.aspxCustomButtons.aspx

Abbildung 2: Hinzufügen der ASP.NET Pages für die Tutorials zum benutzerdefinierten Buttons-Related
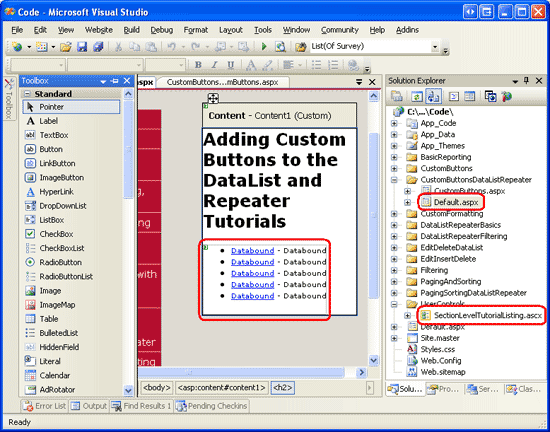
Wie in den anderen Ordnern Default.aspx listet der CustomButtonsDataListRepeater Ordner die Tutorials in seinem Abschnitt auf. Denken Sie daran, dass das SectionLevelTutorialListing.ascx Benutzersteuerelement diese Funktionalität bereitstellt. Fügen Sie dieses Benutzersteuerelement hinzu, Default.aspx indem Sie es aus dem Projektmappen-Explorer in die Entwurfsansicht der Seite ziehen.
Abbildung 3: Hinzufügen des SectionLevelTutorialListing.ascx Benutzersteuerelements zu (Klicken Sie hier, umDefault.aspx das Bild in voller Größe anzuzeigen)
Fügen Sie schließlich die Seiten als Einträge zur Web.sitemap Datei hinzu. Fügen Sie insbesondere das folgende Markup nach dem Paging und Sortieren mit dataList und Repeater <siteMapNode>hinzu:
<siteMapNode
url="~/CustomButtonsDataListRepeater/Default.aspx"
title="Adding Custom Buttons to the DataList and Repeater"
description="Samples of DataList and Repeater Reports that Include
Buttons for Performing Server-Side Actions">
<siteMapNode
url="~/CustomButtonsDataListRepeater/CustomButtons.aspx"
title="Using Custom Buttons in the DataList and Repeater's Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons within templates." />
</siteMapNode>
Nehmen Sie sich nach dem Aktualisieren Web.sitemapeinen Moment Zeit, um die Tutorials-Website über einen Browser anzuzeigen. Das Menü auf der linken Seite enthält nun Elemente zum Bearbeiten, Einfügen und Löschen von Tutorials.

Abbildung 4: Die Websiteübersicht enthält jetzt den Eintrag für das Tutorial zu benutzerdefinierten Schaltflächen.
Schritt 2: Hinzufügen der Liste der Kategorien
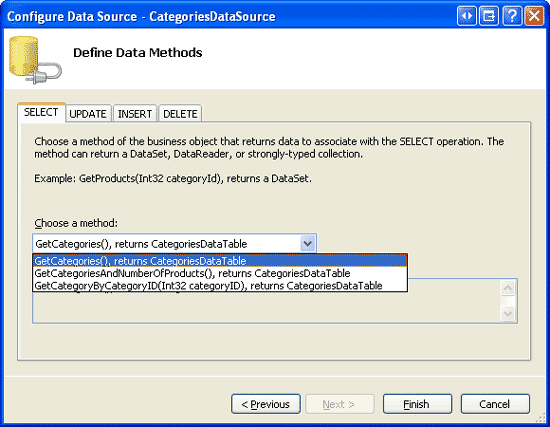
Für dieses Tutorial müssen wir einen Repeater erstellen, der alle Kategorien zusammen mit einem Linkschaltfeld "Produkte anzeigen" auflistet, das beim Klicken die zugeordneten Produkte der Kategorie in einer Aufzählung anzeigt. Lassen Sie uns zunächst einen einfachen Repeater erstellen, der die Kategorien im System auflistet. Öffnen Sie zunächst die CustomButtons.aspx Seite im CustomButtonsDataListRepeater Ordner. Ziehen Sie einen Repeater aus der Toolbox auf die Designer, und legen Sie die ID -Eigenschaft auf Categoriesfest. Erstellen Sie als Nächstes ein neues Datenquellensteuerelement aus dem Smarttag des Repeaters. Erstellen Sie insbesondere ein neues ObjectDataSource-Steuerelement namensCategoriesDataSource, das seine Daten aus der s-Methode GetCategories() der CategoriesBLL Klasse auswählt.
Abbildung 5: Konfigurieren der ObjectDataSource für die Verwendung der CategoriesBLL Class s-Methode (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)GetCategories()
Im Gegensatz zum DataList-Steuerelement, für das Visual Studio basierend auf der Datenquelle einen Standardwert ItemTemplate erstellt, müssen die Repeater-Vorlagen manuell definiert werden. Darüber hinaus müssen die Repeater-Vorlagen deklarativ erstellt und bearbeitet werden (das heißt, es gibt keine Option Vorlagen bearbeiten im Smarttag des Repeaters).
Klicken Sie in der linken unteren Ecke auf die Registerkarte Quelle, und fügen Sie eine ItemTemplate hinzu, die den Namen der Kategorie in einem <h3> Element und die zugehörige Beschreibung in einem Absatztag anzeigt. Fügen Sie ein hinzu SeparatorTemplate , das eine horizontale Regel (<hr />) zwischen jeder Kategorie anzeigt. Fügen Sie auch ein LinkButton-Element hinzu, dessen Text Eigenschaft auf Produkte anzeigen festgelegt ist. Nachdem Sie diese Schritte ausgeführt haben, sollte das deklarative Markup Ihrer Seite wie folgt aussehen:
<asp:Repeater ID="Categories" DataSourceID="CategoriesDataSource"
runat="server">
<ItemTemplate>
<h3><%# Eval("CategoryName") %></h3>
<p>
<%# Eval("Description") %>
[<asp:LinkButton runat="server" ID="ShowProducts">
Show Products</asp:LinkButton>]
</p>
</ItemTemplate>
<SeparatorTemplate><hr /></SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
Abbildung 6 zeigt die Seite, wenn sie über einen Browser angezeigt wird. Jeder Kategoriename und jede Beschreibung wird aufgeführt. Die Schaltfläche Produkte anzeigen verursacht beim Klicken ein Postback, führt aber noch keine Aktion aus.
Abbildung 6: Name und Beschreibung jeder Kategorie werden zusammen mit einem Linkbutton für Produkte anzeigen angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 3: Ausführen Server-Side Logik, wenn auf den Link "Produkte anzeigen" geklickt wird
Jedes Mal, wenn auf einen Button, LinkButton oder ImageButton in einer Vorlage in einer DataList oder repeater geklickt wird, erfolgt ein Postback, und das DataList- oder Repeater-Ereignis ItemCommand wird ausgelöst. Zusätzlich zum ItemCommand Ereignis kann das DataList-Steuerelement auch ein weiteres spezifisches Ereignis auslösen, wenn die Eigenschaft der Schaltfläche CommandName auf eine der reservierten Zeichenfolgen festgelegt ist ( Delete, Edit, Cancel, Update oder Select ), aber das ItemCommand Ereignis wird immer ausgelöst.
Wenn in einer DataList oder einem Repeater auf eine Schaltfläche geklickt wird, müssen wir häufig die Schaltfläche übergeben, auf die geklickt wurde (für den Fall, dass mehrere Schaltflächen innerhalb des Steuerelements vorhanden sind, z. B. eine Schaltfläche bearbeiten und löschen), und vielleicht einige zusätzliche Informationen (z. B. den Primärschlüsselwert des Elements, auf dessen Schaltfläche geklickt wurde). Button, LinkButton und ImageButton stellen zwei Eigenschaften bereit, deren Werte an den ItemCommand Ereignishandler übergeben werden:
CommandNameEine Zeichenfolge, die normalerweise zum Identifizieren der einzelnen Schaltflächen in der Vorlage verwendet wirdCommandArgumentwird häufig verwendet, um den Wert eines Datenfelds zu speichern, z. B. den Primärschlüsselwert.
Legen Sie in diesem Beispiel die LinkButton-Eigenschaft CommandName auf ShowProducts fest, und binden Sie den Primärschlüsselwert CategoryID des aktuellen Datensatzes mithilfe der Datenbindungssyntax CategoryArgument='<%# Eval("CategoryID") %>'an die CommandArgument -Eigenschaft. Nachdem Sie diese beiden Eigenschaften angegeben haben, sollte die deklarative Syntax von LinkButton wie folgt aussehen:
<asp:LinkButton runat="server" CommandName="ShowProducts"
CommandArgument='<%# Eval("CategoryID") %>' ID="ShowProducts">
Show Products</asp:LinkButton>
Wenn auf die Schaltfläche geklickt wird, erfolgt ein Postback, und das DataList- oder Repeater-Ereignis ItemCommand wird ausgelöst. Dem Ereignishandler werden die Schaltflächenwerte CommandName und CommandArgument übergeben.
Erstellen Sie einen Ereignishandler für das Repeater s-Ereignis ItemCommand , und beachten Sie den zweiten Parameter, der an den Ereignishandler (namens e) übergeben wird. Dieser zweite Parameter ist vom Typ RepeaterCommandEventArgs und verfügt über die folgenden vier Eigenschaften:
CommandArgumentDer Wert der Geklickten Schaltflächen-EigenschaftCommandArgumentCommandNameDer Wert der Eigenschaft "button sCommandName"CommandSourceein Verweis auf das Schaltflächensteuerelement, auf das geklickt wurdeItemein Verweis auf das , dasRepeaterItemdie Schaltfläche enthält, auf die geklickt wurde. Jeder datensatz, der an den Repeater gebunden ist, wird als manifestiert.RepeaterItem
Da die ausgewählten Kategorie s CategoryID über die CommandArgument -Eigenschaft übergeben werden, können wir den Satz von Produkten abrufen, die der ausgewählten Kategorie im ItemCommand Ereignishandler zugeordnet sind. Diese Produkte können dann an ein BulletedList-Steuerelement in der ItemTemplate gebunden werden (das wir noch hinzufügen müssen). Es bleibt also nur noch, die BulletedList hinzuzufügen, im ItemCommand Ereignishandler darauf zu verweisen und den Satz von Produkten für die ausgewählte Kategorie an ihn zu binden, die wir in Schritt 4 behandeln.
Hinweis
Der DataList-Ereignishandler ItemCommand wird an ein Objekt vom Typ DataListCommandEventArgsübergeben, das die gleichen vier Eigenschaften wie die RepeaterCommandEventArgs -Klasse bietet.
Schritt 4: Anzeigen der ausgewählten Produkte der Kategorie in einer Aufzählung
Die produkte der ausgewählten Kategorie können innerhalb der Repeater-Elemente ItemTemplate mithilfe einer beliebigen Anzahl von Steuerelementen angezeigt werden. Wir könnten einen weiteren geschachtelten Repeater, eine DataList, eine DropDownList, ein GridView usw. hinzufügen. Da wir die Produkte jedoch als Aufzählung anzeigen möchten, verwenden wir das BulletedList-Steuerelement. Wenn Sie zum deklarativen Markup der CustomButtons.aspx Seite zurückkehren, fügen Sie dem nach dem ItemTemplate LinkButton Produkte anzeigen ein BulletedList-Steuerelement hinzu. Legen Sie die BulletedLists auf ID fest ProductsInCategory. BulletedList zeigt den Wert des Datenfelds an, das über die DataTextField -Eigenschaft angegeben wird. Da für dieses Steuerelement Produktinformationen gebunden sind, legen Sie die DataTextField -Eigenschaft auf fest ProductName.
<asp:BulletedList ID="ProductsInCategory" DataTextField="ProductName"
runat="server"></asp:BulletedList>
Verweisen Sie im ItemCommand Ereignishandler mithilfe e.Item.FindControl("ProductsInCategory") von auf dieses Steuerelement, und binden Sie es an die Gruppe von Produkten, die der ausgewählten Kategorie zugeordnet sind.
Protected Sub Categories_ItemCommand _
(source As Object, e As RepeaterCommandEventArgs) _
Handles Categories.ItemCommand
If e.CommandName = "ShowProducts" Then
' Determine the CategoryID
Dim categoryID As Integer = Convert.ToInt32(e.CommandArgument)
' Get the associated products from the ProudctsBLL and
' bind them to the BulletedList
Dim products As BulletedList = _
CType(e.Item.FindControl("ProductsInCategory"), BulletedList)
Dim productsAPI As New ProductsBLL()
products.DataSource = productsAPI.GetProductsByCategoryID(categoryID)
products.DataBind()
End If
End Sub
Bevor Sie eine Aktion im ItemCommand Ereignishandler ausführen, sollten Sie zunächst den Wert des eingehenden CommandNameüberprüfen. Da der ItemCommand Ereignishandler ausgelöst wird, wenn auf eine Schaltfläche geklickt wird, verwenden Sie bei mehreren Schaltflächen in der Vorlage den CommandName Wert, um zu ermitteln, welche Aktion ausgeführt werden soll. Überprüfen der CommandName hier ist moot, da wir nur eine einzige Schaltfläche haben, aber es ist eine gute Gewohnheit zu bilden. Als Nächstes wird die CategoryID der ausgewählten Kategorie aus der CommandArgument -Eigenschaft abgerufen. Anschließend wird auf das BulletedList-Steuerelement in der Vorlage verwiesen und an die Ergebnisse der ProductsBLL Klasse s-Methode GetProductsByCategoryID(categoryID) gebunden.
In vorherigen Tutorials, in denen die Schaltflächen in einer DataList verwendet wurden, z . B. Eine Übersicht über das Bearbeiten und Löschen von Daten in dataList, haben wir den Primärschlüsselwert eines bestimmten Elements über die DataKeys Sammlung ermittelt. Dieser Ansatz funktioniert zwar gut mit DataList, der Repeater verfügt jedoch nicht über eine DataKeys -Eigenschaft. Stattdessen müssen wir einen alternativen Ansatz für die Bereitstellung des Primärschlüsselwerts CommandArgument verwenden, z. B. über die Eigenschaft der Schaltfläche oder durch Zuweisen des Primärschlüsselwerts zu einem ausgeblendeten Label Web-Steuerelement innerhalb der Vorlage und Lesen des Werts im Ereignishandler mithilfe von ItemCommande.Item.FindControl("LabelID").
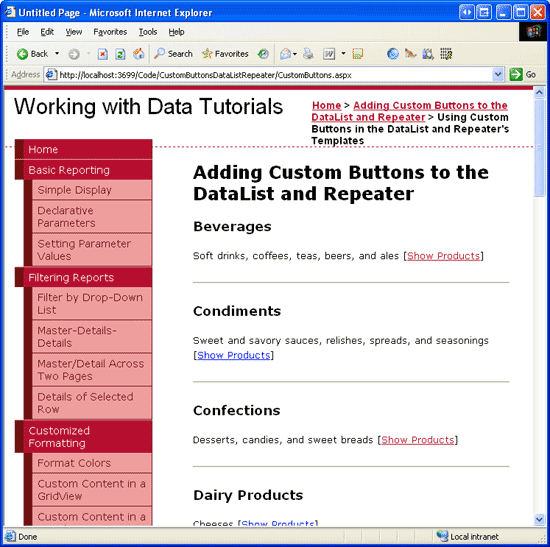
Nehmen Sie sich nach Abschluss des ItemCommand Ereignishandlers einen Moment Zeit, um diese Seite in einem Browser zu testen. Wie in Abbildung 7 dargestellt, führt das Klicken auf den Link Produkte anzeigen zu einem Postback und zeigt die Produkte für die ausgewählte Kategorie in einer Aufzählungsliste an. Beachten Sie außerdem, dass diese Produktinformationen erhalten bleiben, auch wenn auf andere Kategorien Produkt anzeigen Links geklickt werden.
Hinweis
Wenn Sie das Verhalten dieses Berichts so ändern möchten, dass nur die Produkte einer Kategorie gleichzeitig aufgeführt werden, legen Sie einfach die BulletedList-Steuerelement-Eigenschaft EnableViewState auf fest False.
Abbildung 7: Eine BulletedList wird verwendet, um die Produkte der ausgewählten Kategorie anzuzeigen (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
Die DataList- und Repeater-Steuerelemente können eine beliebige Anzahl von Schaltflächen, LinkButtons oder ImageButtons in ihren Vorlagen enthalten. Solche Schaltflächen verursachen beim Klicken ein Postback und lösen das ItemCommand Ereignis aus. Um eine benutzerdefinierte serverseitige Aktion einer Schaltfläche zuzuordnen, auf die geklickt wird, erstellen Sie einen Ereignishandler für das ItemCommand Ereignis. Überprüfen Sie in diesem Ereignishandler zunächst den eingehenden CommandName Wert, um zu ermitteln, auf welche Schaltfläche geklickt wurde. Zusätzliche Informationen können optional über die Eigenschaft der CommandArgument Schaltfläche bereitgestellt werden.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderen Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Leitender Prüfer für dieses Tutorial war Dennis Patterson. Möchten Sie meine anstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.