Einfügen eines neuen Datensatzes in den GridView-Fuß (C#)
von Scott Mitchell
Das GridView-Steuerelement bietet zwar keine integrierte Unterstützung für das Einfügen eines neuen Datensatzes von Daten, aber in diesem Tutorial wird gezeigt, wie Die GridView um eine Einfügeschnittstelle erweitert wird.
Einführung
Wie im Tutorial Eine Übersicht über das Einfügen, Aktualisieren und Löschen von Daten erläutert, verfügen die Websteuerelemente GridView, DetailsView und FormView jeweils über integrierte Funktionen zur Datenänderung. Bei Verwendung mit deklarativen Datenquellensteuerelementen können diese drei Websteuerelemente schnell und einfach konfiguriert werden, um Daten zu ändern – und das in Szenarien, ohne dass eine einzelne Codezeile geschrieben werden muss. Leider bieten nur die Steuerelemente DetailsView und FormView integrierte Funktionen zum Einfügen, Bearbeiten und Löschen. GridView bietet nur Unterstützung für das Bearbeiten und Löschen. Mit etwas Ellenbogenfett können wir die GridView jedoch um eine Einfügeschnittstelle erweitern.
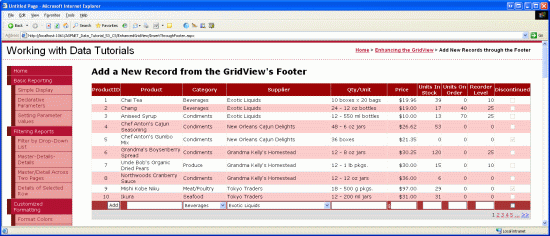
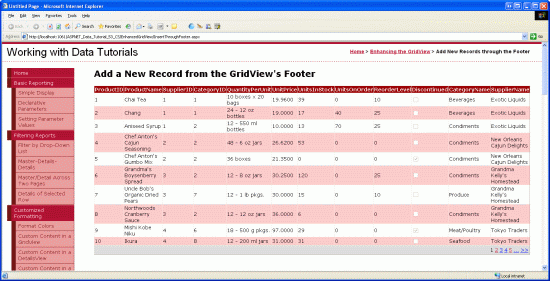
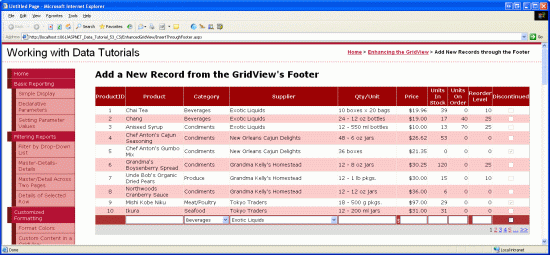
Beim Hinzufügen von Einfügefunktionen zu GridView müssen wir entscheiden, wie neue Datensätze hinzugefügt werden, die Einfügeschnittstelle erstellen und den Code zum Einfügen des neuen Datensatzes schreiben. In diesem Tutorial wird das Hinzufügen der Einfügeschnittstelle zur Fußzeile von GridView untersucht (siehe Abbildung 1). Die Fußzeilenzelle für jede Spalte enthält das entsprechende Benutzeroberflächenelement für die Datensammlung (ein TextBox-Element für den Produktnamen, eine DropDownList für den Lieferanten usw.). Wir benötigen auch eine Spalte für eine Schaltfläche Hinzufügen, die beim Klicken ein Postback bewirkt und einen neuen Datensatz unter Verwendung der in der Products Fußzeile angegebenen Werte in die Tabelle einfügt.
Abbildung 1: Die Fußzeile stellt eine Schnittstelle zum Hinzufügen neuer Produkte bereit (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Schritt 1: Anzeigen von Produktinformationen in einer GridView
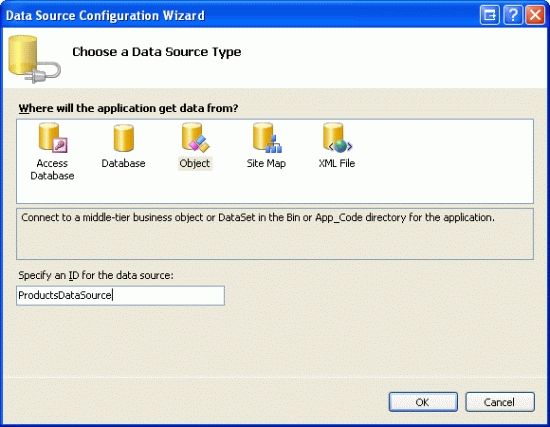
Bevor wir uns mit dem Erstellen der Einfügeschnittstelle in der Fußzeile von GridView befassen, konzentrieren wir uns zunächst auf das Hinzufügen eines GridView-Elements zur Seite, auf der die Produkte in der Datenbank aufgeführt sind. Öffnen Sie zunächst die InsertThroughFooter.aspx Seite im EnhancedGridView Ordner, ziehen Sie eine GridView aus der Toolbox auf die Designer, und legen Sie die GridView-Eigenschaft ID auf festProducts. Verwenden Sie als Nächstes das Smarttag von GridView, um es an eine neue ObjectDataSource mit dem Namen ProductsDataSourcezu binden.
Abbildung 2: Erstellen eines neuen ObjectDataSource-Namens ProductsDataSource (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
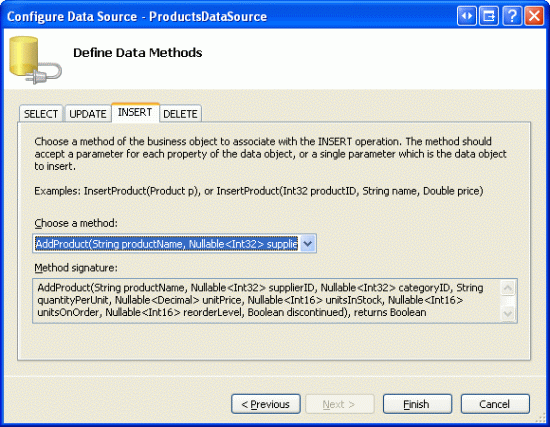
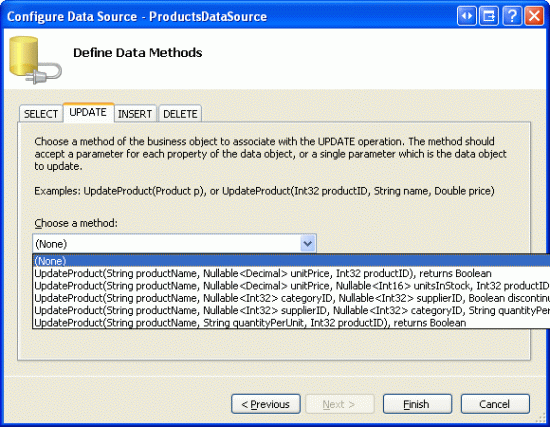
Konfigurieren Sie objectDataSource so, dass die ProductsBLL Methode der Klasse s GetProducts() zum Abrufen von Produktinformationen verwendet wird. In diesem Tutorial konzentrieren wir uns ausschließlich auf das Hinzufügen von Einfügefunktionen und müssen sich nicht um das Bearbeiten und Löschen kümmern. Stellen Sie daher sicher, dass die Dropdownliste auf der Registerkarte INSERT auf AddProduct() festgelegt ist und dass die Dropdownlisten in den Registerkarten UPDATE und DELETE auf (Keine) festgelegt sind.
Abbildung 3: Ordnen Sie die AddProduct Methode der ObjectDataSource-Methode Insert() zu (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Abbildung 4: Legen Sie die Registerkarten UPDATE und DELETE Drop-Down Listen auf (Keine) fest (Klicken Sie, um das bild in voller Größe anzuzeigen)
Nach Abschluss des Assistenten "Datenquelle konfigurieren" von ObjectDataSource fügt Visual Studio der GridView automatisch Felder für die entsprechenden Datenfelder hinzu. Behalten Sie vorerst alle felder bei, die von Visual Studio hinzugefügt wurden. Später in diesem Tutorial kehren wir zurück und entfernen einige felder, deren Werte beim Hinzufügen eines neuen Datensatzes nicht angegeben werden müssen.
Da es fast 80 Produkte in der Datenbank gibt, muss ein Benutzer bis zum Ende der Webseite scrollen, um einen neuen Datensatz hinzuzufügen. Lassen Sie uns daher das Paging aktivieren, um die Einfügeschnittstelle sichtbarer und zugänglicher zu machen. Um das Paging zu aktivieren, aktivieren Sie einfach das Kontrollkästchen Paging aktivieren im Smarttag des GridView-Tags.
An diesem Punkt sollte das deklarative Markup von GridView und ObjectDataSource wie folgt aussehen:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False" ReadOnly="True"
SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="SupplierID" HeaderText="SupplierID"
SortExpression="SupplierID" />
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID"
SortExpression="CategoryID" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="UnitsInStock"
SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder" HeaderText="UnitsOnOrder"
SortExpression="UnitsOnOrder" />
<asp:BoundField DataField="ReorderLevel" HeaderText="ReorderLevel"
SortExpression="ReorderLevel" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
<asp:BoundField DataField="CategoryName" HeaderText="CategoryName"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="SupplierName"
ReadOnly="True" SortExpression="SupplierName" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
InsertMethod="AddProduct" OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
<InsertParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="unitsInStock" Type="Int16" />
<asp:Parameter Name="unitsOnOrder" Type="Int16" />
<asp:Parameter Name="reorderLevel" Type="Int16" />
<asp:Parameter Name="discontinued" Type="Boolean" />
</InsertParameters>
</asp:ObjectDataSource>
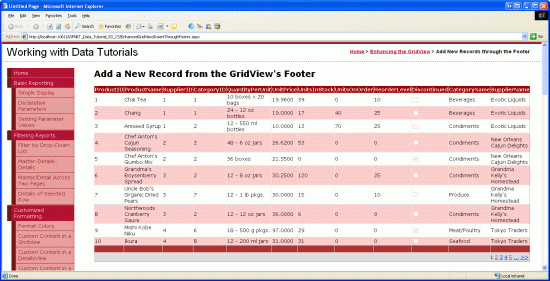
Abbildung 5: Alle Produktdatenfelder werden in einer paged GridView angezeigt (Klicken Sie, um das bild in voller Größe anzuzeigen)
Schritt 2: Hinzufügen einer Fußzeile
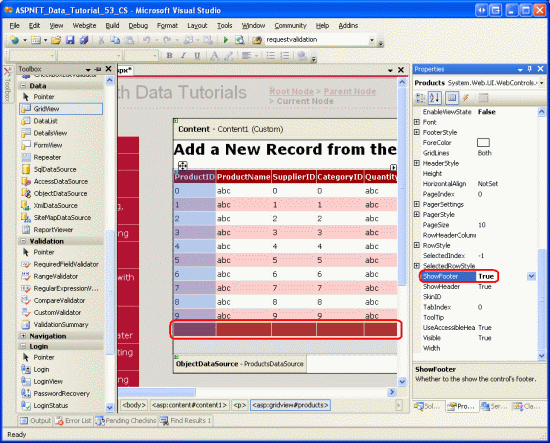
Neben den Kopf- und Datenzeilen enthält gridView eine Fußzeile. Die Kopf- und Fußzeilen werden abhängig von den Werten der GridView-Eigenschaften ShowHeader angezeigt ShowFooter . Um die Fußzeile anzuzeigen, legen Sie einfach die ShowFooter -Eigenschaft auf truefest. Wie Abbildung 6 veranschaulicht, wird durch Festlegen der ShowFooter -Eigenschaft dem true Raster eine Fußzeile hinzugefügt.
Abbildung 6: Um die Fußzeile anzuzeigen, legen Sie auf True fest ShowFooter (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Beachten Sie, dass die Fußzeile eine dunkelrote Hintergrundfarbe aufweist. Dies ist auf das DataWebControls-Design zurückzuführen, das wir im Tutorial Anzeigen von Daten mit dem ObjectDataSource-Tutorial erstellt und auf alle Seiten angewendet haben. Insbesondere konfiguriert die GridView.skin Datei die FooterStyle -Eigenschaft so, dass die CSS-Klasse FooterStyle verwendet wird. Die FooterStyle Klasse wird wie folgt definiert Styles.css :
.FooterStyle
{
background-color: #a33;
color: White;
text-align: right;
}
Hinweis
In den vorherigen Tutorials haben wir die Verwendung der Fußzeile von GridView untersucht. Lesen Sie bei Bedarf im Tutorial Zur Fußzeile von GridView das Tutorial Zusammenfassungsinformationen anzeigen , um eine Aktualisierung zu erhalten.
Nachdem Sie die ShowFooter -Eigenschaft auf festgelegt haben true, nehmen Sie sich einen Moment Zeit, um die Ausgabe in einem Browser anzuzeigen. Derzeit enthält die Fußzeile keinen Text oder Websteuerelemente. In Schritt 3 ändern wir die Fußzeile für jedes GridView-Feld, sodass sie die entsprechende Einfügeschnittstelle enthält.
Abbildung 7: Die leere Fußzeile wird über den Steuerelementen der Paging-Schnittstelle angezeigt (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Schritt 3: Anpassen der Fußzeile
Im Tutorial Verwenden von TemplateFields im GridView-Steuerelement haben wir erfahren, wie Sie die Anzeige einer bestimmten GridView-Spalte mithilfe von TemplateFields (im Gegensatz zu BoundFields oder CheckBoxFields) stark anpassen können. beim Anpassen der Datenänderungsschnittstelle haben wir die Verwendung von TemplateFields zum Anpassen der Bearbeitungsschnittstelle in einer GridView untersucht. Denken Sie daran, dass ein TemplateField aus einer Reihe von Vorlagen besteht, die die Mischung aus Markup, Websteuerelementen und Datenbindungssyntax definiert, die für bestimmte Zeilentypen verwendet wird. Der ItemTemplategibt beispielsweise die Vorlage an, die für schreibgeschützte Zeilen verwendet wird, während die EditItemTemplate die Vorlage für die bearbeitbare Zeile definiert.
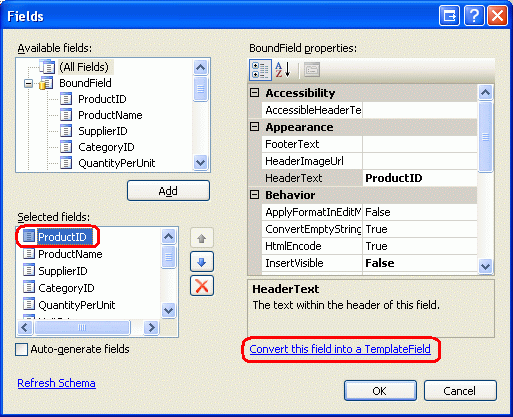
Zusammen mit und ItemTemplateEditItemTemplateenthält das TemplateField auch einen FooterTemplate , der den Inhalt für die Fußzeile angibt. Daher können wir die Websteuerelemente hinzufügen, die für die einzufügende Schnittstelle jedes Felds erforderlich sind.FooterTemplate Konvertieren Sie zunächst alle Felder in GridView in TemplateFields. Dazu klicken Sie im Smarttag von GridView auf den Link Spalten bearbeiten, wählen Sie die einzelnen Felder in der linken unteren Ecke aus, und klicken Sie auf Den Link Dieses Feld in templateField konvertieren.

Abbildung 8: Konvertieren jedes Felds in ein TemplateField
Wenn Sie auf Dieses Feld in ein TemplateField konvertieren klicken, wird der aktuelle Feldtyp in ein entsprechendes TemplateField umgewandelt. Beispielsweise wird jedes BoundField durch ein TemplateField ersetzt, das ItemTemplate eine Bezeichnung enthält, die das entsprechende Datenfeld anzeigt, und ein EditItemTemplate , das das Datenfeld in einem Textfeld anzeigt. Das ProductName BoundField-Markup wurde in das folgende TemplateField-Markup konvertiert:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Ebenso wurde checkBoxField Discontinued in ein TemplateField-Element konvertiert, dessen ItemTemplate und EditItemTemplate ein CheckBox-Websteuerelement (mit deaktiviertem ItemTemplate CheckBox-Steuerelement) enthalten. Das schreibgeschützte BoundField wurde in ein TemplateField-Steuerelement mit einem Label-Steuerelement ProductID in und ItemTemplateEditItemTemplatekonvertiert. Kurz gesagt, das Konvertieren eines vorhandenen GridView-Felds in ein TemplateField ist eine schnelle und einfache Möglichkeit, zum anpassbareren TemplateField zu wechseln, ohne die vorhandene Feldfunktionalität zu verlieren.
Da die GridView, mit der wir arbeiten, die Bearbeitung nicht unterstützt, können Sie die EditItemTemplate aus jedem TemplateField entfernen, wobei nur das ItemTemplatebleibt. Danach sollte Ihr deklaratives GridView-Markup wie folgt aussehen:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False" ShowFooter="True">
<Columns>
<asp:TemplateField HeaderText="ProductID" InsertVisible="False"
SortExpression="ProductID">
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="SupplierID" SortExpression="SupplierID">
<ItemTemplate>
<asp:Label ID="Label3" runat="server"
Text='<%# Bind("SupplierID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CategoryID" SortExpression="CategoryID">
<ItemTemplate>
<asp:Label ID="Label4" runat="server"
Text='<%# Bind("CategoryID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit">
<ItemTemplate>
<asp:Label ID="Label5" runat="server"
Text='<%# Bind("QuantityPerUnit") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<ItemTemplate>
<asp:Label ID="Label6" runat="server"
Text='<%# Bind("UnitPrice") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitsInStock"
SortExpression="UnitsInStock">
<ItemTemplate>
<asp:Label ID="Label7" runat="server"
Text='<%# Bind("UnitsInStock") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitsOnOrder"
SortExpression="UnitsOnOrder">
<ItemTemplate>
<asp:Label ID="Label8" runat="server"
Text='<%# Bind("UnitsOnOrder") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ReorderLevel"
SortExpression="ReorderLevel">
<ItemTemplate>
<asp:Label ID="Label9" runat="server"
Text='<%# Bind("ReorderLevel") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Discontinued"
SortExpression="Discontinued">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server"
Checked='<%# Bind("Discontinued") %>' Enabled="false" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CategoryName"
SortExpression="CategoryName">
<ItemTemplate>
<asp:Label ID="Label10" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="SupplierName"
SortExpression="SupplierName">
<ItemTemplate>
<asp:Label ID="Label11" runat="server"
Text='<%# Bind("SupplierName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Nachdem nun jedes GridView-Feld in ein TemplateField konvertiert wurde, können wir die entsprechende Einfügeschnittstelle in jedes Feld eingeben FooterTemplate. Einige Der Felder verfügen nicht über eine Einfügeschnittstelle (ProductIDfür instance); andere variieren in den Websteuerelementen, die zum Sammeln der neuen Produktinformationen verwendet werden.
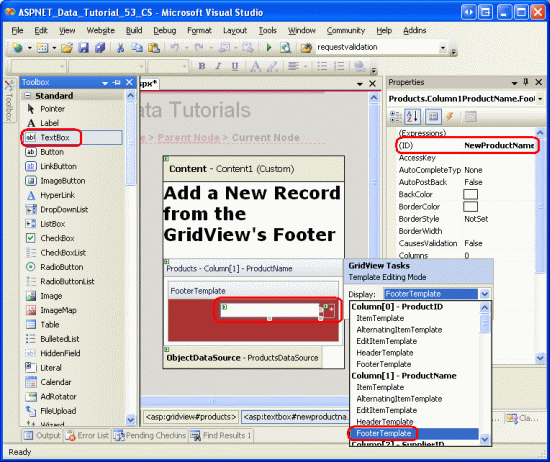
Um die Bearbeitungsoberfläche zu erstellen, wählen Sie im Smarttag des GridView-Tags den Link Vorlagen bearbeiten aus. Wählen Sie dann in der Dropdownliste die entsprechenden Felder ausFooterTemplate, und ziehen Sie das entsprechende Steuerelement aus der Toolbox auf die Designer.
Abbildung 9: Hinzufügen der entsprechenden Einfügeschnittstelle zu jedem Feld FooterTemplate (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Die folgende Aufzählung listet die GridView-Felder auf und gibt die hinzuzufügende Schnittstelle an:
ProductIDnichts.ProductNameFügen Sie ein Textfeld hinzu, und legen Sie esIDauf festNewProductName. Fügen Sie auch ein RequiredFieldValidator-Steuerelement hinzu, um sicherzustellen, dass der Benutzer einen Wert für den Namen des neuen Produkts eingibt.SupplierIDnichts.CategoryIDnichts.QuantityPerUnitFügen Sie ein TextBox-Element hinzu, und legen Sie dessenIDauf festNewQuantityPerUnit.UnitPriceFügen Sie einen TextBox-NamenNewUnitPriceund einen CompareValidator hinzu, der sicherstellt, dass der eingegebene Wert ein Währungswert größer oder gleich 0 ist.UnitsInStockverwenden Sie ein Textfeld, dessenIDWert aufNewUnitsInStockfestgelegt ist. Schließen Sie einen CompareValidator ein, der sicherstellt, dass der eingegebene Wert ein ganzzahliger Wert größer als oder gleich 0 ist.UnitsOnOrderverwenden Sie ein Textfeld, dessenIDWert aufNewUnitsOnOrderfestgelegt ist. Schließen Sie einen CompareValidator ein, der sicherstellt, dass der eingegebene Wert ein ganzzahliger Wert größer als oder gleich 0 ist.ReorderLevelverwenden Sie ein Textfeld, dessenIDWert aufNewReorderLevelfestgelegt ist. Schließen Sie einen CompareValidator ein, der sicherstellt, dass der eingegebene Wert ein ganzzahliger Wert größer als oder gleich 0 ist.DiscontinuedFügen Sie ein CheckBox-Element hinzu, und legen Sie dessenIDauf festNewDiscontinued.CategoryNameFügen Sie eine DropDownList hinzu, und legen Sie sieIDauf festNewCategoryID. Binden Sie sie an eine neue ObjectDataSource mit dem NamenCategoriesDataSource, und konfigurieren Sie sie für die Verwendung der s-MethodeGetCategories()derCategoriesBLLKlasse. Lassen Sie die DropDownList sListItemdasCategoryNameDatenfeld anzeigen, wobei dasCategoryIDDatenfeld als Werte verwendet wird.SupplierNamefügen Sie eine DropDownList hinzu, und legen Sie aufIDfestNewSupplierID. Binden Sie sie an eine neue ObjectDataSource mit dem NamenSuppliersDataSource, und konfigurieren Sie sie für die Verwendung der s-MethodeGetSuppliers()derSuppliersBLLKlasse. Lassen Sie die DropDownList sListItemdasCompanyNameDatenfeld anzeigen, wobei dasSupplierIDDatenfeld als Werte verwendet wird.
Löschen Sie für jedes Validierungssteuerelement die ForeColor -Eigenschaft, sodass die FooterStyle weiße Vordergrundfarbe der CSS-Klasse anstelle des Standardrots verwendet wird. Verwenden Sie auch die ErrorMessage -Eigenschaft für eine detaillierte Beschreibung, aber legen Sie die Text Eigenschaft auf ein Sternchen fest. Um zu verhindern, dass der Text des Überprüfungssteuerelements dazu führt, dass die Einfügeschnittstelle in zwei Zeilen umgebrochen wird, legen Sie die FooterStyle s-Eigenschaft Wrap für jedes der s auf false fest, die FooterTemplate ein Validierungssteuerelement verwenden. Fügen Sie schließlich ein ValidationSummary-Steuerelement unter gridView hinzu, und legen Sie dessen ShowMessageBox -Eigenschaft auf true und seine ShowSummary -Eigenschaft auf fest false.
Beim Hinzufügen eines neuen Produkts müssen und bereitgestellt werden CategoryIDSupplierID. Diese Informationen werden über die DropDownLists in den Fußzeilenzellen für die CategoryName Felder und SupplierName erfasst. Ich habe mich für die Verwendung dieser Felder im Gegensatz zu CategoryID templateFields und SupplierID templateFields entschieden, da der Benutzer in den Datenzeilen des Rasters wahrscheinlich eher daran interessiert ist, die Kategorie- und Lieferantennamen anstelle seiner ID-Werte anzuzeigen. Da die CategoryID Werte und SupplierID jetzt in den Einfügeschnittstellen und SupplierName den CategoryName Felden erfasst werden, können wir die CategoryID TemplateFields und SupplierID aus gridView entfernen.
Ebenso wird beim ProductID Hinzufügen eines neuen Produkts nicht verwendet, sodass auch das ProductID TemplateField entfernt werden kann. Lassen Sie das Feld jedoch im Raster belassen ProductID . Zusätzlich zu den Steuerelementen TextBoxes, DropDownLists, CheckBoxes und Validierungssteuerelementen, aus denen die Einfügeschnittstelle besteht, benötigen wir auch eine Schaltfläche Hinzufügen, die beim Klicken die Logik zum Hinzufügen des neuen Produkts zur Datenbank ausführt. In Schritt 4 fügen wir eine Schaltfläche Hinzufügen in die Einfügeschnittstelle in templateField ProductID ein FooterTemplate.
Sie können die Darstellung der verschiedenen GridView-Felder verbessern. Beispielsweise können Sie die Werte als Währung formatieren, die UnitPriceUnitsInStockFelder , UnitsOnOrderund ReorderLevel rechts ausrichten und die HeaderText Werte für TemplateFields aktualisieren.
Nachdem Sie die Ausschnitte der Einfügeschnittstellen in den FooterTemplate s erstellt, die SupplierID- und CategoryID TemplateFields entfernt und die Ästhetik des Rasters durch Formatieren und Ausrichten von TemplateFields verbessert haben, sollte Das deklarative Markup Ihres GridView-Markups wie folgt aussehen:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False" ShowFooter="True">
<Columns>
<asp:TemplateField HeaderText="ProductID" InsertVisible="False"
SortExpression="ProductID">
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductID") %>'></asp:Label>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewProductName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="NewProductName"
Display="Dynamic" ForeColor="
ErrorMessage="You must enter a name for the new product.">
* </asp:RequiredFieldValidator>
</FooterTemplate>
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<ItemTemplate>
<asp:Label ID="Label10" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:DropDownList ID="NewCategoryID" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID">
</asp:DropDownList>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Supplier" SortExpression="SupplierName">
<ItemTemplate>
<asp:Label ID="Label11" runat="server"
Text='<%# Bind("SupplierName") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:DropDownList ID="NewSupplierID" runat="server"
DataSourceID="SuppliersDataSource"
DataTextField="CompanyName" DataValueField="SupplierID">
</asp:DropDownList><asp:ObjectDataSource ID="SuppliersDataSource"
runat="server" OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL">
</asp:ObjectDataSource>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Qty/Unit" SortExpression="QuantityPerUnit">
<ItemTemplate>
<asp:Label ID="Label5" runat="server"
Text='<%# Bind("QuantityPerUnit") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewQuantityPerUnit" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Price" SortExpression="UnitPrice">
<ItemTemplate>
<asp:Label ID="Label6" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
$<asp:TextBox ID="NewUnitPrice" runat="server" Columns="8" />
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="NewUnitPrice"
ErrorMessage="You must enter a valid currency value greater than
or equal to 0.00. Do not include the currency symbol."
ForeColor="" Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0" Display="Dynamic">
* </asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Units In Stock"
SortExpression="Units In Stock">
<ItemTemplate>
<asp:Label ID="Label7" runat="server"
Text='<%# Bind("UnitsInStock") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewUnitsInStock" runat="server" Columns="5" />
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="NewUnitsInStock" Display="Dynamic"
ErrorMessage="You must enter a valid numeric value for units
in stock that's greater than or equal to zero."
ForeColor="" Operator="GreaterThanEqual" Type="Integer"
ValueToCompare="0">*</asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Units On Order" SortExpression="UnitsOnOrder">
<ItemTemplate>
<asp:Label ID="Label8" runat="server"
Text='<%# Bind("UnitsOnOrder") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewUnitsOnOrder" runat="server" Columns="5" />
<asp:CompareValidator ID="CompareValidator3" runat="server"
ControlToValidate="NewUnitsOnOrder" Display="Dynamic"
ErrorMessage="You must enter a valid numeric value for units on
order that's greater than or equal to zero."
ForeColor="" Operator="GreaterThanEqual" Type="Integer"
ValueToCompare="0">*</asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Reorder Level" SortExpression="ReorderLevel">
<ItemTemplate>
<asp:Label ID="Label9" runat="server"
Text='<%# Bind("ReorderLevel") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewReorderLevel" runat="server" Columns="5" />
<asp:CompareValidator ID="CompareValidator4" runat="server"
ControlToValidate="NewReorderLevel" Display="Dynamic"
ErrorMessage="You must enter a valid numeric value for reorder
level that's greater than or equal to zero."
ForeColor="" Operator="GreaterThanEqual" Type="Integer"
ValueToCompare="0">*</asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server"
Checked='<%# Bind("Discontinued") %>' Enabled="false" />
</ItemTemplate>
<FooterTemplate>
<asp:CheckBox ID="NewDiscontinued" runat="server" />
</FooterTemplate>
<ItemStyle HorizontalAlign="Center" />
<FooterStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
Wenn sie über einen Browser angezeigt wird, enthält die Zeile der GridView-Fußzeile jetzt die fertige Einfügeschnittstelle (siehe Abbildung 10). An diesem Punkt enthält die Einfügeschnittstelle keine Möglichkeit für den Benutzer, anzugeben, dass er die Daten für das neue Produkt eingegeben hat und einen neuen Datensatz in die Datenbank einfügen möchte. Außerdem müssen wir uns noch damit befassen, wie die in die Fußzeile eingegebenen Daten in einen neuen Datensatz in der Products Datenbank übersetzt werden. In Schritt 4 erfahren Sie, wie Sie der Einfügeschnittstelle eine Schaltfläche Hinzufügen hinzufügen und Code beim Postback ausführen, wenn darauf geklickt wird. Schritt 5 zeigt, wie Sie einen neuen Datensatz mithilfe der Daten aus der Fußzeile einfügen.
Abbildung 10: Die GridView-Fußzeile stellt eine Schnittstelle zum Hinzufügen eines neuen Datensatzes bereit (Klicken Sie hier, um ein Bild in voller Größe anzuzeigen)
Schritt 4: Hinzufügen einer Schaltfläche "Hinzufügen" in der Einfügeschnittstelle
Wir müssen an einer beliebigen Stelle in der Einfügeschnittstelle die Schaltfläche Hinzufügen einfügen, da der Benutzer in der Einfügeschnittstelle der Fußzeile derzeit nicht über die Mittel verfügt, um anzugeben, dass er die Eingabe der neuen Produktinformationen abgeschlossen hat. Dies könnte in einem der vorhandenen FooterTemplate s platziert werden, oder wir können dem Raster zu diesem Zweck eine neue Spalte hinzufügen. In diesem Tutorial platzieren wir die Schaltfläche Hinzufügen in templateField ProductID s FooterTemplate.
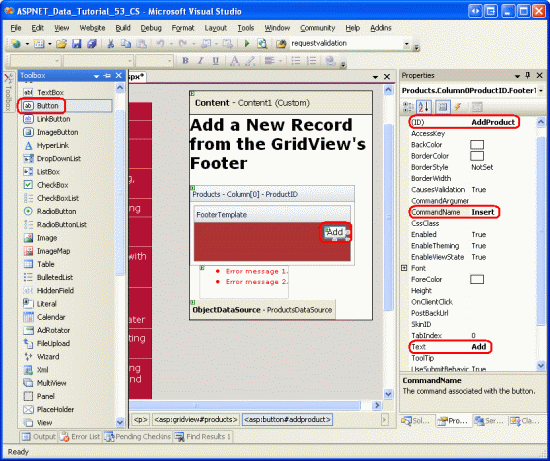
Klicken Sie in der Designer im Smarttag von GridView auf den Link Vorlagen bearbeiten, und wählen Sie dann die ProductID Felder FooterTemplate aus der Dropdownliste aus. Fügen Sie der Vorlage ein Button-Websteuerelement (oder, falls gewünscht, ein LinkButton- oder ImageButton-Steuerelement) hinzu, und legen Sie dessen ID auf AddProduct, das CommandName auf Einfügen und seine Text -Eigenschaft auf Hinzufügen fest, wie in Abbildung 11 dargestellt.
Abbildung 11: Platzieren der Schaltfläche "Hinzufügen" in den ProductID TemplateFields FooterTemplate (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
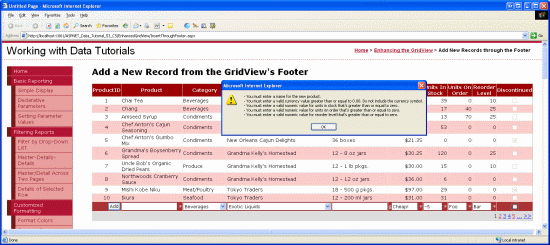
Nachdem Sie die Schaltfläche Hinzufügen eingefügt haben, testen Sie die Seite in einem Browser. Beachten Sie, dass beim Klicken auf die Schaltfläche Hinzufügen mit ungültigen Daten in der Einfügeschnittstelle das Postback kurzgeschlossen wird, und das ValidationSummary-Steuerelement gibt die ungültigen Daten an (siehe Abbildung 12). Wenn Sie die entsprechenden Daten eingegeben haben, führt das Klicken auf die Schaltfläche Hinzufügen zu einem Postback. Es wird jedoch kein Datensatz zur Datenbank hinzugefügt. Wir müssen ein wenig Code schreiben, um die Einfügung tatsächlich auszuführen.
Abbildung 12: Das Postback der Schaltfläche hinzufügen ist kurzgeschlossen, wenn ungültige Daten in der Einfügeschnittstelle vorhanden sind (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinweis
Die Validierungssteuerelemente in der Einfügeschnittstelle wurden keiner Validierungsgruppe zugewiesen. Dies funktioniert einwandfrei, solange die Einfügeschnittstelle der einzige Satz von Validierungssteuerelementen auf der Seite ist. Wenn auf der Seite jedoch andere Validierungssteuerelemente vorhanden sind (z. B. Validierungssteuerelemente in der Bearbeitungsschnittstelle des Rasters), sollten den Validierungssteuerelementen ValidationGroup in der Einfügeschnittstelle und den Eigenschaften Schaltfläche hinzufügen derselbe Wert zugewiesen werden, damit diese Steuerelemente einer bestimmten Validierungsgruppe zugeordnet werden können. Weitere Informationen zum Partitionieren der Validierungssteuerelemente und Schaltflächen auf einer Seite in Validierungsgruppen finden Sie unter Trennen der Validierungssteuerelemente in ASP.NET 2.0 .
Schritt 5: Einfügen eines neuen Datensatzes in dieProductsTabelle
Bei Verwendung der integrierten Bearbeitungsfeatures von GridView übernimmt GridView automatisch alle für die Durchführung des Updates erforderlichen Aufgaben. Insbesondere wenn auf die Schaltfläche Aktualisieren geklickt wird, werden die von der Bearbeitungsoberfläche eingegebenen Werte in die Parameter in der ObjectDataSource-Auflistung UpdateParameters kopiert und die Aktualisierung gestartet, indem die ObjectDataSource-Methode aufgerufen Update() wird. Da GridView diese integrierten Funktionen zum Einfügen nicht bereitstellt, müssen wir Code implementieren, der die ObjectDataSource-Methode aufruft Insert() und die Werte aus der Einfügeschnittstelle in die ObjectDataSource-Auflistung kopiert InsertParameters .
Diese Einfügelogik sollte ausgeführt werden, nachdem auf die Schaltfläche Hinzufügen geklickt wurde. Wie im Tutorial Hinzufügen und Reagieren auf Schaltflächen in einem GridView-Tutorial erläutert, wird jedes Mal, wenn auf ein Button, LinkButton oder ImageButton in einer GridView geklickt wird, das GridView-Ereignis RowCommand beim Postback ausgelöst. Dieses Ereignis löst aus, ob Button, LinkButton oder ImageButton explizit hinzugefügt wurde, z. B. die Schaltfläche Hinzufügen in der Fußzeile oder ob sie automatisch von GridView hinzugefügt wurde (z. B. die LinkButtons oben in jeder Spalte, wenn Sortierung aktivieren ausgewählt ist, oder die LinkButtons in der Paging-Schnittstelle, wenn Paging aktivieren ausgewählt ist).
Daher müssen wir einen Ereignishandler für das GridView s-Ereignis erstellen, um dem Benutzer zu antworten, der auf die Schaltfläche Hinzufügen klickt RowCommand . Da dieses Ereignis immer dann ausgelöst wird, wenn auf Button , LinkButton oder ImageButton im GridView geklickt wird, ist es wichtig, dass wir mit der Einfügelogik nur fortfahren, wenn die CommandName an den Ereignishandler übergebene Eigenschaft dem CommandName Wert der Schaltfläche Hinzufügen ( Einfügen ) entspricht. Außerdem sollten wir nur fortfahren, wenn die Validierungskontrollen gültige Daten melden. Um dies zu berücksichtigen, erstellen Sie einen Ereignishandler für das RowCommand Ereignis mit dem folgenden Code:
protected void Products_RowCommand(object sender, GridViewCommandEventArgs e)
{
// Insert data if the CommandName == "Insert"
// and the validation controls indicate valid data...
if (e.CommandName == "Insert" && Page.IsValid)
{
// TODO: Insert new record...
}
}
Hinweis
Sie fragen sich vielleicht, warum der Ereignishandler die Überprüfung der Page.IsValid Eigenschaft stört. Wird das Postback nicht unterdrückt, wenn ungültige Daten in der Einfügeschnittstelle bereitgestellt werden? Diese Annahme ist richtig, solange der Benutzer JavaScript nicht deaktiviert oder Schritte unternommen hat, um die clientseitige Validierungslogik zu umgehen. Kurz gesagt, man sollte sich niemals streng auf die clientseitige Validierung verlassen; Vor dem Arbeiten mit den Daten sollte immer eine serverseitige Überprüfung auf Gültigkeit durchgeführt werden.
In Schritt 1 haben wir die ProductsDataSource ObjectDataSource so erstellt, dass ihre Insert() Methode der s-Methode AddProduct der ProductsBLL Klasse zugeordnet wird. Um den neuen Datensatz in die Products Tabelle einzufügen, können wir einfach die ObjectDataSource-Methode aufrufen Insert() :
protected void Products_RowCommand(object sender, GridViewCommandEventArgs e)
{
// Insert data if the CommandName == "Insert"
// and the validation controls indicate valid data...
if (e.CommandName == "Insert" && Page.IsValid)
{
// Insert new record
ProductsDataSource.Insert();
}
}
Nachdem die Insert() -Methode aufgerufen wurde, müssen sie nur noch die Werte aus der Einfügeschnittstelle in die Parameter kopieren, die an die s-Methode AddProduct der ProductsBLL Klasse übergeben werden. Wie wir bereits im Tutorial Untersuchen der Ereignisse im Zusammenhang mit Einfügen, Aktualisieren und Löschen gesehen haben, kann dies über das ObjectDataSource-Ereignis Inserting erreicht werden. Für den Inserting Fall, dass wir programmgesteuert auf die Steuerelemente aus der Fußzeile der Products GridView verweisen und der e.InputParameters Auflistung deren Werte zuweisen müssen. Wenn der Benutzer einen Wert auslässt, z. B. das ReorderLevel TextBox-Element leer lässt, müssen wir angeben, dass der in die Datenbank eingefügte Wert sein NULLsoll. Da die AddProducts -Methode Nullable-Typen für die Nullable-Datenbankfelder akzeptiert, verwenden Sie einfach einen Nullable-Typ, und legen Sie dessen Wert auf null fest, wenn die Benutzereingabe ausgelassen wird.
protected void ProductsDataSource_Inserting
(object sender, ObjectDataSourceMethodEventArgs e)
{
// Programmatically reference Web controls in the inserting interface...
TextBox NewProductName =
(TextBox)Products.FooterRow.FindControl("NewProductName");
DropDownList NewCategoryID =
(DropDownList)Products.FooterRow.FindControl("NewCategoryID");
DropDownList NewSupplierID =
(DropDownList)Products.FooterRow.FindControl("NewSupplierID");
TextBox NewQuantityPerUnit =
(TextBox)Products.FooterRow.FindControl("NewQuantityPerUnit");
TextBox NewUnitPrice =
(TextBox)Products.FooterRow.FindControl("NewUnitPrice");
TextBox NewUnitsInStock =
(TextBox)Products.FooterRow.FindControl("NewUnitsInStock");
TextBox NewUnitsOnOrder =
(TextBox)Products.FooterRow.FindControl("NewUnitsOnOrder");
TextBox NewReorderLevel =
(TextBox)Products.FooterRow.FindControl("NewReorderLevel");
CheckBox NewDiscontinued =
(CheckBox)Products.FooterRow.FindControl("NewDiscontinued");
// Set the ObjectDataSource's InsertParameters values...
e.InputParameters["productName"] = NewProductName.Text;
e.InputParameters["supplierID"] =
Convert.ToInt32(NewSupplierID.SelectedValue);
e.InputParameters["categoryID"] =
Convert.ToInt32(NewCategoryID.SelectedValue);
string quantityPerUnit = null;
if (!string.IsNullOrEmpty(NewQuantityPerUnit.Text))
quantityPerUnit = NewQuantityPerUnit.Text;
e.InputParameters["quantityPerUnit"] = quantityPerUnit;
decimal? unitPrice = null;
if (!string.IsNullOrEmpty(NewUnitPrice.Text))
unitPrice = Convert.ToDecimal(NewUnitPrice.Text);
e.InputParameters["unitPrice"] = unitPrice;
short? unitsInStock = null;
if (!string.IsNullOrEmpty(NewUnitsInStock.Text))
unitsInStock = Convert.ToInt16(NewUnitsInStock.Text);
e.InputParameters["unitsInStock"] = unitsInStock;
short? unitsOnOrder = null;
if (!string.IsNullOrEmpty(NewUnitsOnOrder.Text))
unitsOnOrder = Convert.ToInt16(NewUnitsOnOrder.Text);
e.InputParameters["unitsOnOrder"] = unitsOnOrder;
short? reorderLevel = null;
if (!string.IsNullOrEmpty(NewReorderLevel.Text))
reorderLevel = Convert.ToInt16(NewReorderLevel.Text);
e.InputParameters["reorderLevel"] = reorderLevel;
e.InputParameters["discontinued"] = NewDiscontinued.Checked;
}
Wenn der Inserting Ereignishandler abgeschlossen ist, können der Datenbanktabelle neue Datensätze über die Products Fußzeile der GridView hinzugefügt werden. Versuchen Sie, mehrere neue Produkte hinzuzufügen.
Verbessern und Anpassen des Vorgangs "Hinzufügen"
Wenn Sie derzeit auf die Schaltfläche Hinzufügen klicken, wird der Datenbanktabelle ein neuer Datensatz hinzugefügt, es gibt jedoch keine visuelle Rückmeldung, dass der Datensatz erfolgreich hinzugefügt wurde. Im Idealfall informiert ein Label Web-Steuerelement oder ein clientseitiges Warnungsfeld den Benutzer darüber, dass der Einfügevorgang erfolgreich abgeschlossen wurde. Ich belasse dies als Übung für den Leser.
Die in diesem Tutorial verwendete GridView wendet keine Sortierreihenfolge auf die aufgeführten Produkte an und ermöglicht es dem Endbenutzer auch nicht, die Daten zu sortieren. Folglich werden die Datensätze nach ihrem Primärschlüsselfeld sortiert, wie sie sich in der Datenbank befinden. Da jeder neue Datensatz einen ProductID Wert hat, der größer als der letzte ist, wird er jedes Mal, wenn ein neues Produkt hinzugefügt wird, am Ende des Rasters angeheftet. Daher können Sie den Benutzer nach dem Hinzufügen eines neuen Datensatzes automatisch an die letzte Seite von GridView senden. Dies kann erreicht werden, indem nach dem Aufruf ProductsDataSource.Insert() von im RowCommand Ereignishandler die folgende Codezeile hinzugefügt wird, um anzugeben, dass der Benutzer nach dem Binden der Daten an gridView an die letzte Seite gesendet werden muss:
// Indicate that the user needs to be sent to the last page
SendUserToLastPage = true;
SendUserToLastPage ist eine boolesche Variable auf Seitenebene, der zunächst der Wert falsezugewiesen wird. Wenn im GridView-Ereignishandler DataBoundSendUserToLastPage false ist, wird die PageIndex Eigenschaft aktualisiert, um den Benutzer an die letzte Seite zu senden.
protected void Products_DataBound(object sender, EventArgs e)
{
// Send user to last page of data, if needed
if (SendUserToLastPage)
Products.PageIndex = Products.PageCount - 1;
}
Der Grund, warum die PageIndex Eigenschaft im DataBound Ereignishandler (im Gegensatz zum RowCommand Ereignishandler) festgelegt wird, liegt darin, dass der neue Datensatz Products der Datenbanktabelle hinzugefügt wird, wenn der RowCommand Ereignishandler ausgelöst wird. Daher stellt der letzte Seitenindex (PageCount - 1) im RowCommand Ereignishandler den letzten Seitenindex dar, bevor das neue Produkt hinzugefügt wurde. Bei den meisten hinzugefügten Produkten ist der Index der letzten Seite gleich, nachdem das neue Produkt hinzugefügt wurde. Wenn das hinzugefügte Produkt jedoch zu einem neuen Index der letzten Seite führt, werden wir auf die vorletzte Seite (den letzten Seitenindex vor dem Hinzufügen des neuen Produkts) und nicht auf den neuen Index der letzten Seite weitergeleitet, wenn wir den PageIndexRowCommand im Ereignishandler fälschlicherweise aktualisieren. Da der DataBound Ereignishandler ausgelöst wird, nachdem das neue Produkt hinzugefügt wurde und die Daten an das Raster gesendet wurden, wissen wir, dass wir den richtigen Index der letzten Seite erhalten, indem wir die PageIndex -Eigenschaft dort festlegen.
Schließlich ist das in diesem Tutorial verwendete GridView aufgrund der Anzahl der Felder, die zum Hinzufügen eines neuen Produkts gesammelt werden müssen, recht breit. Aufgrund dieser Breite kann ein vertikales Layout von DetailsView bevorzugt werden. Die Gesamtbreite von GridView kann durch das Sammeln weniger Eingaben reduziert werden. Möglicherweise müssen wir die UnitsOnOrderFelder , UnitsInStockund ReorderLevel beim Hinzufügen eines neuen Produkts nicht sammeln. In diesem Fall könnten diese Felder aus der GridView entfernt werden.
Um die gesammelten Daten anzupassen, können wir einen von zwei Ansätzen verwenden:
- Verwenden Sie weiterhin die
AddProduct-Methode, die Werte für dieUnitsOnOrderFelder ,UnitsInStockundReorderLevelerwartet. Geben Sie imInsertingEreignishandler hartcodierte Standardwerte an, die für diese Eingaben verwendet werden sollen, die aus der Einfügeschnittstelle entfernt wurden. - Erstellen Sie eine neue Überladung der
AddProduct-Methode in derProductsBLL-Klasse, die keine Eingaben für dieUnitsOnOrderFelder ,UnitsInStockundReorderLevelakzeptiert. Konfigurieren Sie dann auf der Seite ASP.NET die ObjectDataSource für die Verwendung dieser neuen Überladung.
Beide Optionen funktionieren gleichermaßen. In früheren Tutorials haben wir die letztere Option verwendet, um mehrere Überladungen für die ProductsBLL Klasse s-Methode UpdateProduct zu erstellen.
Zusammenfassung
Der GridView fehlen die integrierten Einfügefunktionen in den DetailsView und FormView, aber mit etwas Aufwand kann der Fußzeile eine Einfügeschnittstelle hinzugefügt werden. Um die Fußzeile in einer GridView anzuzeigen, legen Sie einfach die ShowFooter -Eigenschaft auf fest true. Der Inhalt der Fußzeile kann für jedes Feld angepasst werden, indem das Feld in ein TemplateField konvertiert und die Einfügeschnittstelle hinzugefügt wird FooterTemplate. Wie wir in diesem Tutorial gesehen haben, kann die FooterTemplate Schaltflächen, TextBoxen, DropDownLists, CheckBoxes, Datenquellensteuerelemente zum Auffüllen datengesteuerter Websteuerelemente (z. B. DropDownLists) und Validierungssteuerelemente enthalten. Zusammen mit Steuerelementen zum Erfassen der Benutzereingabe wird ein Add Button, LinkButton oder ImageButton benötigt.
Wenn auf die Schaltfläche Hinzufügen geklickt wird, wird die ObjectDataSource-Methode Insert() aufgerufen, um den Einfügeworkflow zu starten. Die ObjectDataSource ruft dann die konfigurierte insert-Methode auf (die Methode der ProductsBLL Klasse s AddProduct , in diesem Tutorial). Wir müssen die Werte aus der Einfügeschnittstelle von GridView in die ObjectDataSource-Auflistung InsertParameters kopieren, bevor die insert-Methode aufgerufen wird. Dies kann erreicht werden, indem programmgesteuert auf die Einfügeschnittstellen-Websteuerelemente im ObjectDataSource-Ereignishandler Inserting verwiesen wird.
Dieses Tutorial vervollständigen unseren Blick auf Techniken zur Verbesserung der Darstellung von GridView. In den nächsten Tutorials wird die Arbeit mit Binären Daten wie Bildern, PDFs, Word Dokumenten usw. und den Websteuerelementen für Daten untersucht.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderen Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüferin für dieses Tutorial war Bernadette Leigh. Möchten Sie meine anstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.