Festlegen der bereitzustellenden Dateien (VB)
von Scott Mitchell
Welche Dateien aus der Entwicklungsumgebung in der Produktionsumgebung bereitgestellt werden müssen, hängt teilweise davon ab, ob die ASP.NET Anwendung mithilfe des Websitemodells oder des Webanwendungsmodells erstellt wurde. Erfahren Sie mehr über diese beiden Projektmodelle und wie sich das Projektmodell auf die Bereitstellung auswirkt.
Einführung
Das Bereitstellen einer ASP.NET Webanwendung beinhaltet das Kopieren der ASP.NET bezogenen Dateien aus der Entwicklungsumgebung in die Produktionsumgebung. Die ASP.NET bezogenen Dateien umfassen ASP.NET Webseitenmarkup und Code sowie client- und serverseitige Supportdateien. Clientseitige Unterstützungsdateien sind Dateien, auf die von Ihren Webseiten verwiesen und direkt an den Browser gesendet werden, z. B. Bilder, CSS-Dateien und JavaScript-Dateien. Serverseitige Supportdateien enthalten diejenigen, die zum Verarbeiten einer Anforderung auf serverseitiger Seite verwendet werden. Dies umfasst unter anderem Konfigurationsdateien, Webdienste, Klassendateien, typisierte DataSets und LINQ to SQL Dateien.
Im Allgemeinen sollten alle clientseitigen Supportdateien aus der Entwicklungsumgebung in die Produktionsumgebung kopiert werden. Welche serverseitigen Supportdateien kopiert werden, hängt davon ab, ob Sie den serverseitigen Code explizit in eine Assembly (eine .dll Datei) kompilieren oder ob diese Assemblys automatisch generiert werden. In diesem Tutorial wird erläutert, welche Dateien bereitgestellt werden müssen, wenn der Code explizit in eine Assembly kompiliert wird, anstatt dass dieser Kompilierungsschritt automatisch erfolgt.
Explizite Kompilierung im Vergleich zur automatischen Kompilierung
ASP.NET Webseiten sind in deklaratives Markup und Quellcode unterteilt. Der deklarative Markupteil umfasst HTML, Websteuerelemente und Datenbindungssyntax. Der Codeteil enthält Ereignishandler, die in Visual Basic- oder C#-Code geschrieben wurden. Die Markup- und Codeteile sind in der Regel in verschiedene Dateien unterteilt: WebPage.aspx Enthält das deklarative Markup, während WebPage.aspx.vb der Code enthält.
Betrachten Sie eine ASP.NET Seite namens Clock.aspx , die ein Label-Steuerelement enthält, dessen Text-Eigenschaft auf das aktuelle Datum und die aktuelle Uhrzeit festgelegt ist, wenn die Seite geladen wird. Der deklarative Markupteil (in Clock.aspx) würde das Markup für ein Label-Websteuerelement enthalten, <asp:Label runat="server" id="TimeLabel" /> während der Codeteil (in Clock.aspx.vb) über einen Page_Load Ereignishandler mit dem folgenden Code verfügt:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
TimeLabel.Text = "The time at the beep is: " & DateTime.Now.ToString()
End Sub
Damit die ASP.NET-Engine eine Anforderung für diese Seite verarbeiten kann, muss zuerst der Codeteil der Seite (die WebPage.aspx.vb Datei) kompiliert werden. Diese Kompilierung kann explizit oder automatisch erfolgen.
Wenn die Kompilierung explizit erfolgt, wird der Quellcode der gesamten Anwendung in eine oder mehrere Assemblys (Dateien) kompiliert,.dll die sich im Verzeichnis der Anwendung Bin befinden. Wenn die Kompilierung automatisch erfolgt, wird die resultierende automatisch generierte Assembly standardmäßig im Ordner abgelegt, der Temporary ASP.NET Files unter %WINDOWS%\Microsoft.NET\Framework\<version>gefunden werden kann, obwohl dieser Speicherort über das <Kompilierungselement> in Web.configkonfigurierbar ist. Bei der expliziten Kompilierung müssen Sie maßnahmen ergreifen, um den Code der ASP.NET Anwendung in eine Assembly zu kompilieren. Dieser Schritt erfolgt vor der Bereitstellung. Bei der automatischen Kompilierung erfolgt der Kompilierungsprozess auf dem Webserver, wenn zum ersten Mal auf die Ressource zugegriffen wird.
Unabhängig davon, welches Kompilierungsmodell Sie verwenden, muss der Markupteil aller ASP.NET Seiten (die WebPage.aspx Dateien) in die Produktionsumgebung kopiert werden. Bei der expliziten Kompilierung müssen Sie die Assemblys im Bin Ordner kopieren, aber nicht die Codeteile der ASP.NET Seiten (die WebPage.aspx.vb Dateien) kopieren. Bei der automatischen Kompilierung müssen Sie die Codeteildateien kopieren, damit der Code vorhanden ist und automatisch kompiliert werden kann, wenn die Seite besucht wird. Der Markupteil jeder ASP.NET Webseite enthält eine @Page Direktive mit Attributen, die angeben, ob der zugeordnete Code der Seite bereits explizit kompiliert wurde oder ob er automatisch kompiliert werden muss. Daher kann die Produktionsumgebung nahtlos mit beiden Kompilierungsmodellen arbeiten, und Sie müssen keine speziellen Konfigurationseinstellungen anwenden, um anzugeben, dass die explizite oder automatische Kompilierung verwendet wird.
Tabelle 1 fasst die verschiedenen Dateien zusammen, die bei verwendung der expliziten Kompilierung im Vergleich zur automatischen Kompilierung bereitgestellt werden sollen. Beachten Sie, dass Sie unabhängig vom verwendeten Kompilierungsmodell die Assemblys immer im Bin Ordner bereitstellen sollten, wenn dieser Ordner vorhanden ist. Der Bin Ordner enthält die für die Webanwendung spezifischen Assemblys, die den kompilierten Quellcode enthalten, wenn das explizite Kompilierungsmodell verwendet wird. Das Bin Verzeichnis enthält auch Assemblys aus anderen Projekten und beliebigen Open-Source- oder Drittanbieterassemblys, die Sie möglicherweise verwenden, und diese müssen sich auf dem Produktionsserver befinden. Kopieren Sie daher als allgemeine Faustregel den Ordner bei der Bin Bereitstellung in die Produktion. (Wenn Sie das automatische Kompilierungsmodell verwenden und keine externen Assemblys verwenden, haben Sie kein Bin Verzeichnis – das ist ok!)
| Kompilierungsmodell | Bereitstellen einer Markupteildatei? | Bereitstellen der Quellcodedatei? | Bereitstellen von Assemblys im Bin Verzeichnis? |
|---|---|---|---|
| Explizite Kompilierung | Ja | Nein | Ja |
| Automatische Kompilierung | Yes | Yes | Ja (sofern vorhanden) |
Tabelle 1: Welche Dateien Sie bereitstellen, hängt vom verwendeten Kompilierungsmodell ab.
Eine Reise nach unten in der Speichergasse
Welcher Kompilierungsansatz verwendet wird, hängt teilweise davon ab, wie die ASP.NET Anwendung in Visual Studio verwaltet wird. Seit. Net-Einführung im Jahr 2000 gab es vier verschiedene Versionen von Visual Studio: Visual Studio .NET 2002, Visual Studio .NET 2003, Visual Studio 2005 und Visual Studio 2008. Visual Studio .NET 2002 und 2003 verwaltete ASP.NET Anwendungen mithilfe des Webanwendungsprojektmodells . Die wichtigsten Features des Webanwendungsprojektmodells sind:
- Die Dateien, die das Projekt erstellen, werden in einer einzelnen Projektdatei definiert. Dateien, die nicht in der Projektdatei definiert sind, werden von Visual Studio nicht als Teil der Webanwendung betrachtet.
- Verwendet die explizite Kompilierung. Beim Erstellen des Projekts werden die Codedateien innerhalb des Projekts zu einer einzelnen Assembly kompiliert, die
Binim Ordner abgelegt wird.
Als Microsoft Visual Studio 2005 veröffentlicht hat, wurde die Unterstützung für das Webanwendungsprojektmodell eingestellt und durch das Websiteprojektmodell ersetzt. Das Websiteprojektmodell unterscheidet sich auf folgende Weise vom Webanwendungsprojektmodell :
- Anstatt eine einzelne Projektdatei zu haben, die die Dateien des Projekts beschreibt, wird stattdessen das Dateisystem verwendet. Kurz gesagt, alle Dateien innerhalb des Webanwendungsordners (oder unterordnern) werden als Teil des Projekts betrachtet.
- Beim Erstellen eines Projekts in Visual Studio wird keine Assembly im
BinVerzeichnis erstellt. Beim Erstellen eines Websiteprojekts werden stattdessen alle Kompilierzeitfehler gemeldet. - Unterstützung für die automatische Kompilierung. Websiteprojekte werden in der Regel durch Kopieren des Markups und des Quellcodes in die Produktionsumgebung bereitgestellt, obwohl der Code vorkompiliert werden kann (explizite Kompilierung).
Microsoft hat das Webanwendungsprojektmodell wiederbelebt, als Visual Studio 2005 Service Pack 1 veröffentlicht wurde. Visual Web Developer unterstützte jedoch weiterhin nur das Websiteprojektmodell. Die gute Nachricht ist, dass diese Einschränkung mit Visual Web Developer 2008 Service Pack 1 gestrichen wurde. Heute können Sie ASP.NET Anwendungen in Visual Studio (und Visual Web Developer) mithilfe des Webanwendungsprojektmodells oder des Websiteprojektmodells erstellen. Beide Modelle haben ihre Vor- und Nachteile. Unter Einführung in Webanwendungsprojekte: Vergleichen von Websiteprojekten und Webanwendungsprojekten finden Sie einen Vergleich der beiden Modelle, um zu entscheiden, welches Projektmodell für Ihre Situation am besten geeignet ist.
Erkunden der Beispielwebanwendung
Der Download für dieses Tutorial enthält eine ASP.NET Anwendung namens Book Reviews. Die Website imitiert eine Hobby-Website, die jemand erstellen könnte, um seine Buchbewertungen mit der Online-Community zu teilen. Diese ASP.NET Webanwendung ist sehr einfach und besteht aus den folgenden Ressourcen:
Web.config, die Konfigurationsdatei der Anwendung.Eine master Seite (
Site.master).Sieben verschiedene ASP.NET Seiten:
~/
Default.aspx- Homepage der Website.~/
About.aspx- eine Seite "Über die Website".~/
Fiction/Default.aspx- eine Seite mit den fiktionalen Büchern, die überprüft wurden.- ~/
Fiction/Blaze.aspx- Eine Rezension des Richard Bachman-Romans Blaze.
- ~/
~/
Tech/Default.aspx- eine Seite mit den geprüften Technologiebüchern.- ~/
Tech/CYOW.aspx- Eine Überprüfung von Create Your Own Website. - ~/
Tech/TYASP35.aspx- Eine Rezension von Teach Yourself ASP.NET 3.5 in 24 Stunden.
- ~/
Drei verschiedene CSS-Dateien im
StylesOrdner.Vier Bilddateien - ein Powered by ASP.NET Logo und Bilder der Cover der drei überprüften Bücher - befinden sich alle im
ImagesOrdner.Eine
Web.sitemapDatei, die die Siteübersicht definiert und verwendet wird, um Menüs auf denDefault.aspxSeiten im Stammverzeichnis undFictionTechin den Ordnern anzuzeigen.Eine Klassendatei namens
BasePage.vb, die eine BasisklassePagedefiniert. Diese Klasse erweitert die Funktionalität derPage-Klasse, indem dieTitle-Eigenschaft automatisch basierend auf der Position der Seite in der Siteübersicht festgelegt wird. Kurz gesagt: Für jede ASP.NET CodeBehind-Klasse, die (stattSystem.Web.UI.Page) erweitertBasePagewird, wird der Titel je nach Position in der Siteübersicht auf einen Wert festgelegt. Für instance wird der Titel beim Anzeigen der ~/Tech/CYOW.aspx-Seite auf "Startseite : Technologie: Eigene Website erstellen" festgelegt.
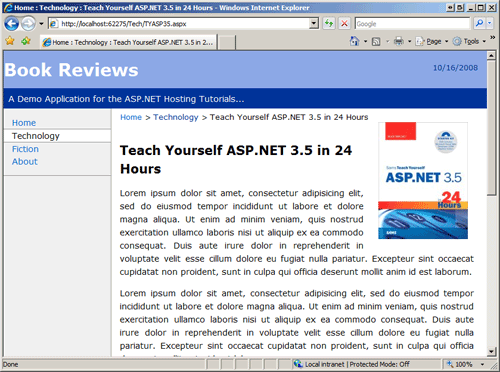
Abbildung 1 zeigt einen Screenshot der Buchbewertungswebsite, wenn sie über einen Browser angezeigt wird. Hier sehen Sie die Seite ~/Tech/TYASP35.aspx, die das Buch Teach Yourself ASP.NET 3.5 in 24 Stunden überprüft. Das Breadcrumb, das sich über den oberen Rand der Seite erstreckt, und das Menü in der linken Spalte basieren auf der in Web.sitemapdefinierten Struktur der Siteübersicht. Das Bild in der rechten oberen Ecke ist eines der Bucheinbandbilder, die Images sich im Ordner befinden. Das Erscheinungsbild der Website wird durch cascading Stylesheet-Regeln definiert, die von den CSS-Dateien im Styles Ordner geschrieben werden, während das übergeordnete Seitenlayout in der master Seite definiert wird. Site.master
Abbildung 1: Die Website Buchbewertungen bietet Rezensionen zu einer Reihe von Titeln (Klicken Sie, um das vollständige Bild anzuzeigen)
Diese Anwendung verwendet keine Datenbank. Jede Überprüfung wird als separate Webseite in der Anwendung implementiert. In diesem Tutorial (und den nächsten Tutorials) wird die Bereitstellung einer Webanwendung ohne Datenbank beschrieben. In einem zukünftigen Tutorial werden wir diese Anwendung jedoch erweitern, um Bewertungen, Leserkommentare und andere Informationen in einer Datenbank zu speichern, und untersuchen, welche Schritte ausgeführt werden müssen, um eine datengesteuerte Webanwendung ordnungsgemäß bereitzustellen.
Hinweis
Diese Tutorials konzentrieren sich auf das Hosten ASP.NET Anwendungen mit einem Webhostanbieter und untersuchen keine Nebenthemen wie ASP. NET-Siteübersichtssystem oder mithilfe einer Page-Basisklasse. Weitere Informationen zu diesen Technologien und weitere Informationen zu anderen Themen, die während des Tutorials behandelt werden, finden Sie im Abschnitt Weitere Lektüre am Ende jedes Tutorials.
Der Download dieses Tutorials enthält zwei Kopien der Webanwendung, die jeweils als einen anderen Visual Studio-Projekttyp implementiert sind: BookReviewsWAP, ein Webanwendungsprojekt und BookReviewsWSP, ein Websiteprojekt. Beide Projekte wurden mit Visual Web Developer 2008 SP1 erstellt und verwenden ASP.NET 3.5 SP1. Um mit diesen Projekten zu arbeiten, entpacken Sie zunächst den Inhalt auf Ihrem Desktop. Um das Webanwendungsprojekt (BookReviewsWAP) zu öffnen, navigieren Sie zum BookReviewsWAP Ordner, und doppelklicken Sie auf die Projektmappendatei. BookReviewsWAP.sln Um das Websiteprojekt (BookReviewsWSP) zu öffnen, starten Sie Visual Studio, und wählen Sie dann im Menü Datei die Option Website öffnen aus, navigieren Sie zum BookReviewsWSP Ordner auf Ihrem Desktop, und klicken Sie auf OK.
In den verbleibenden zwei Abschnitten in diesem Tutorial wird erläutert, welche Dateien Sie beim Bereitstellen der Anwendung in die Produktionsumgebung kopieren müssen. Die nächsten beiden Tutorials – Bereitstellen Ihrer Website mithilfe von FTP und Bereitstellen Ihrer Website mithilfe von Visual Studio – zeigen verschiedene Möglichkeiten zum Kopieren dieser Dateien in einen Webhostanbieter.
Ermitteln der für das Webanwendungsprojekt bereitzustellenden Dateien
Das Webanwendungsprojektmodell verwendet die explizite Kompilierung. Der Quellcode des Projekts wird jedes Mal, wenn Sie die Anwendung erstellen, in eine einzelne Assembly kompiliert. Diese Kompilierung umfasst die CodeBehind-Dateien der ASP.NET Seiten (~/Default.aspx.vb, ~/About.aspx.vbusw.) sowie die BasePage.vb -Klasse. Die resultierende Assembly hat den Namen BookReviewsWAP.dll und befindet sich im Verzeichnis der Anwendung Bin .
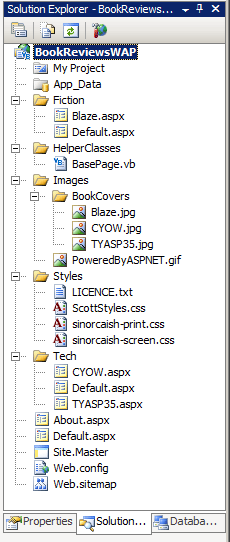
Abbildung 2 zeigt die Dateien, aus denen sich das Book Reviews-Webanwendungsprojekt zusammengibt.
Abbildung 2: Die Projektmappen-Explorer listet die Dateien auf, aus denen das Webanwendungsprojekt besteht.
Hinweis
Wie Abbildung 2 zeigt, werden die CodeBehind-Dateien der ASP.NET Seiten in der Projektmappen-Explorer für ein Visual Basic-Webanwendungsprojekt nicht angezeigt. Um die CodeBehind-Klasse für eine Seite anzuzeigen, klicken Sie mit der rechten Maustaste auf die Seite in Projektmappen-Explorer, und wählen Sie Code anzeigen aus.
Um eine ASP.NET Anwendung bereitzustellen, die mit dem Webanwendungsprojektmodell entwickelt wurde, erstellen Sie zunächst die Anwendung, um den neuesten Quellcode explizit in eine Assembly zu kompilieren. Kopieren Sie als Nächstes die folgenden Dateien in die Produktionsumgebung:
- Die Dateien, die das deklarative Markup für jede ASP.NET Seite enthalten, z. B. ~/
Default.aspx, ~/About.aspxusw. Kopieren Sie außerdem das deklarative Markup für alle master Seiten und Benutzersteuerelemente. - Die Assemblys (
.dllDateien) imBinOrdner. Sie müssen die Programmdatenbankdateien (.pdb) oder xml-Dateien, dieBinSie möglicherweise im Verzeichnis finden, nicht kopieren.
Sie müssen weder die Quellcodedateien der ASP.NET Seiten in die Produktionsumgebung kopieren, noch müssen Sie die BasePage.vb Klassendatei kopieren.
Hinweis
Wie Abbildung 2 zeigt, wird die BasePage -Klasse als Klassendatei im Projekt implementiert, die im Ordner mit dem Namen HelperClassesplatziert wird. Wenn das Projekt kompiliert wird, wird der Code in der BasePage.vb Datei zusammen mit den CodeBehind-Klassen der ASP.NET Seiten in die einzelne Assembly kompiliert. BookReviewsWAP.dll ASP.NET verfügt über einen speziellen Ordner namens App_Code , der Klassendateien für Websiteprojekte enthalten soll. Der Code im App_Code Ordner wird automatisch kompiliert und sollte daher nicht mit Webanwendungsprojekten verwendet werden. Stattdessen sollten Sie die Klassendateien Ihrer Anwendung in einem normalen Ordner mit dem Namen HelperClassesoder Classesoder ähnlichem ablegen. Alternativ können Sie Klassendateien in einem separaten Klassenbibliotheksprojekt platzieren.
Zusätzlich zum Kopieren der ASP.NET bezogenen Markupdateien und der Assembly in den Bin Ordner müssen Sie auch die clientseitigen Unterstützungsdateien – die Bilder und CSS-Dateien – sowie die anderen serverseitigen Supportdateien Web.config und Web.sitemapkopieren. Diese client- und serverseitigen Supportdateien müssen unabhängig davon, ob Sie die explizite oder automatische Kompilierung verwenden, in die Produktionsumgebung kopiert werden.
Ermitteln der für die Websiteprojektdateien bereitzustellenden Dateien
Das Websiteprojektmodell unterstützt die automatische Kompilierung, ein Feature, das bei Verwendung des Webanwendungsprojektmodells nicht verfügbar ist. Bei expliziter Kompilierung müssen Sie den Quellcode Ihres Projekts in eine Assembly kompilieren und diese Assembly in die Produktionsumgebung kopieren. Bei der automatischen Kompilierung hingegen kopieren Sie einfach den Quellcode in die Produktionsumgebung und werden bei Bedarf von der Runtime kompiliert.
Die Menüoption Erstellen in Visual Studio ist sowohl in Webanwendungsprojekten als auch in Websiteprojekten vorhanden. Beim Erstellen eines Webanwendungsprojekts wird der Quellcode des Projekts in eine einzelne Assembly kompiliert, die Bin sich im Verzeichnis befindet. Beim Erstellen eines Websiteprojekts werden alle Kompilierzeitfehler überprüft, aber keine Assemblys erstellt. Um eine ASP.NET Anwendung bereitzustellen, die mit dem Websiteprojektmodell entwickelt wurde, müssen Sie lediglich die entsprechenden Dateien in die Produktionsumgebung kopieren. Ich möchte Sie jedoch empfehlen, zuerst das Projekt zu erstellen, um sicherzustellen, dass keine Kompilierzeitfehler vorliegen.
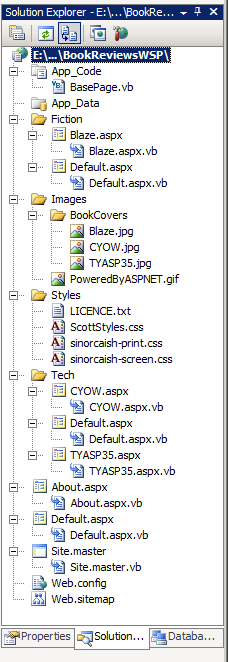
Abbildung 3 zeigt die Dateien, aus denen das Websiteprojekt "Buchbewertungen" besteht.
Abbildung 3: Die Projektmappen-Explorer listet die Dateien auf, aus denen das Websiteprojekt besteht.
Die Bereitstellung eines Websiteprojekts umfasst das Kopieren aller ASP.NET bezogenen Dateien in die Produktionsumgebung, einschließlich der Markupseiten für ASP.NET Seiten, master Seiten und Benutzersteuerelemente sowie deren Codedateien. Sie müssen auch alle Klassendateien kopieren, z. B BasePage.vb. . Beachten Sie, dass sich die BasePage.vb Datei im App_Code Ordner befindet, der ein spezieller ASP.NET Ordner ist, der in Websiteprojekten für Klassendateien verwendet wird. Der spezielle Ordner muss auch in der Produktion erstellt werden, und die Klassendateien im Ordner in App_Code der Entwicklungsumgebung müssen in den Ordner in der App_Code Produktion kopiert werden.
Zusätzlich zum Kopieren der ASP.NET Markup- und Quellcodedateien müssen Sie auch die clientseitigen Unterstützungsdateien - die Bilder und CSS-Dateien - sowie die anderen serverseitigen Supportdateien Web.config und Web.sitemapkopieren.
Hinweis
Websiteprojekte können auch die explizite Kompilierung verwenden. In einem zukünftigen Tutorial wird untersucht, wie ein Websiteprojekt explizit kompiliert wird.
Zusammenfassung
Die Bereitstellung einer ASP.NET Anwendung erfordert das Kopieren der erforderlichen Dateien aus der Entwicklungsumgebung in die Produktionsumgebung. Der genaue Satz von Dateien, die synchronisiert werden müssen, hängt davon ab, ob der Code der ASP.NET Anwendung explizit oder automatisch kompiliert wird. Die kompilierungsstrategie wird davon beeinflusst, ob Visual Studio für die Verwaltung der ASP.NET Anwendung mithilfe des Webanwendungsprojektmodells oder des Websiteprojektmodells konfiguriert ist.
Das Webanwendungsprojektmodell verwendet die explizite Kompilierung und kompiliert den Projektcode in einer einzelnen Assembly im Bin Ordner. Bei der Bereitstellung der Anwendung müssen der Markupteil der ASP.NET Seiten und der Inhalt des Bin Ordners an die Produktionsumgebung gepusht werden. Der Quellcode in der Anwendung – z. B. die Codedateien und CodeBehind-Klassen – muss nicht in die Produktionsumgebung kopiert werden.
Das Websiteprojektmodell verwendet standardmäßig die automatische Kompilierung, obwohl es möglich ist, ein Websiteprojekt explizit zu kompilieren, wie wir in zukünftigen Tutorials sehen werden. Für die Bereitstellung einer ASP.NET Anwendung, die die automatische Kompilierung verwendet, müssen der Markupteil und der Quellcode in die Produktionsumgebung kopiert werden. Der Code wird automatisch in der Produktionsumgebung kompiliert, wenn er zum ersten Mal angefordert wird.
Nachdem wir nun untersucht haben, welche Dateien zwischen den Entwicklungs- und Produktionsumgebungen synchronisiert werden müssen, sind wir bereit, die Book Reviews-Anwendung für einen Webhostanbieter bereitzustellen.
Viel Spaß beim Programmieren!
Weitere Informationen
Weitere Informationen zu den in diesem Tutorial erläuterten Themen finden Sie in den folgenden Ressourcen:
- Übersicht über die ASP.NET-Kompilierung
- benutzersteuerelemente ASP.NET
- Untersuchen von ASP. NET-Websitenavigation
- Einführung in Webanwendungsprojekte
- Tutorials für Gestaltungsvorlagen
- Freigeben von Code zwischen Seiten
- Verwenden einer benutzerdefinierten Basisklasse für die Code-Behind-Klassen Ihrer ASP.NET Pages
- Websiteprojektsystem von Visual Studio 2005: Was ist es und warum haben wir es gemacht?
- Exemplarische Vorgehensweise: Konvertieren eines Websiteprojekts in ein Webanwendungsprojekt in Visual Studio