Erstellen eines websiteweiten Layouts mit Masterseiten (C#)
von Scott Mitchell
In diesem Lernprogramm werden die Grundlagen der Gestaltungsvorlage angezeigt. Was sind Gestaltungsvorlagen, wie erstellt man eine Gestaltungsvorlage, was sind Inhaltsplatzhalter, wie erstellt man eine ASP.NET Seite, die eine Gestaltungsvorlage verwendet, wie das Ändern der Gestaltungsvorlage automatisch in den zugehörigen Inhaltsseiten widerschlägt usw.
Einführung
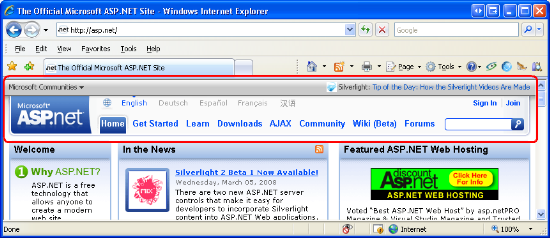
Ein Attribut einer gut gestalteten Website ist ein einheitliches websiteweites Seitenlayout. Nehmen Sie beispielsweise die www.asp.net-Website an. Zum Zeitpunkt dieses Schreibens verfügt jede Seite über denselben Inhalt am oberen und unteren Rand der Seite. In Abbildung 1 wird oben auf jeder Seite eine graue Leiste mit einer Liste von Microsoft Communities angezeigt. Darunter befindet sich das Websitelogo, die Liste der Sprachen, in die die Website übersetzt wurde, und die Hauptabschnitte: Start, Erste Schritte, Lernen, Downloads usw. Ebenso enthält das Ende der Seite Informationen über Werbung auf www.asp.net, eine Copyright-Erklärung und einen Link zu den Datenschutzbestimmungen.
Abbildung 01: Die www.asp.net Website verwendet ein einheitliches Aussehen und Verhalten auf allen Seiten (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Ein weiteres Attribut einer gut gestalteten Website ist die Leichtigkeit, mit der die Darstellung der Website geändert werden kann. Abbildung 1 zeigt die www.asp.net Homepage ab März 2008, aber zwischen jetzt und der Veröffentlichung dieses Lernprogramms hat sich das Aussehen und Verhalten möglicherweise geändert. Vielleicht werden die Menüelemente am oberen Rand erweitert, um einen neuen Abschnitt für das MVC-Framework einzuschließen. Oder vielleicht wird ein radikal neues Design mit unterschiedlichen Farben, Schriftarten und Layout vorgestellt. Das Anwenden solcher Änderungen auf die gesamte Website sollte ein schneller und einfacher Vorgang sein, der keine Änderung der Tausende von Webseiten erfordert, aus denen die Website besteht.
Das Erstellen einer websiteweiten Seitenvorlage in ASP.NET ist durch die Verwendung von Gestaltungsvorlagen möglich. Kurz gesagt, eine Gestaltungsvorlage ist eine spezielle Art von ASP.NET Seite, die das Markup definiert, das für alle Inhaltsseiten gemeinsam ist, sowie Regionen, die auf einer Inhaltsseite nach Inhaltsseite angepasst werden können. (Eine Inhaltsseite ist eine ASP.NET Seite, die an die Gestaltungsvorlage gebunden ist.) Immer wenn das Layout oder die Formatierung einer Gestaltungsvorlage geändert wird, wird die gesamte Ausgabe der Inhaltsseiten ebenfalls sofort aktualisiert, wodurch das Anwenden von websiteweiten Darstellungsänderungen so einfach wie das Aktualisieren und Bereitstellen einer einzelnen Datei (nämlich der Gestaltungsvorlage) erleichtert wird.
Dies ist das erste Lernprogramm in einer Reihe von Lernprogrammen, die die Verwendung von Gestaltungsvorlagen erkunden. Im Laufe dieser Lernprogrammreihe haben wir folgende Aufgaben:
- Untersuchen des Erstellens von Gestaltungsvorlagen und der zugehörigen Inhaltsseiten,
- Diskutieren Sie eine Vielzahl von Tipps, Tricks und Fallen,
- Identifizieren allgemeiner Gestaltungsvorlagen-Fallstricke und Erkunden von Problemumgehungen,
- Erfahren Sie, wie Sie von einer Inhaltsseite aus auf die Gestaltungsvorlage zugreifen und umgekehrt
- Erfahren Sie, wie Sie die Gestaltungsvorlage einer Inhaltsseite zur Laufzeit angeben und
- Weitere themen der erweiterten Gestaltungsvorlage.
Diese Lernprogramme sind darauf ausgerichtet, präzise zu sein und schrittweise Anleitungen mit vielen Screenshots bereitzustellen, um Sie visuell durch den Prozess zu führen. Jedes Lernprogramm ist in C#- und Visual Basic-Versionen verfügbar und enthält einen Download des vollständigen verwendeten Codes.
Dieses erste Lernprogramm beginnt mit einem Blick auf die Grundlagen der Gestaltungsvorlage. Wir besprechen, wie Gestaltungsvorlagen funktionieren, betrachten das Erstellen einer Gestaltungsvorlage und zugehörige Inhaltsseiten mithilfe von Visual Web Developer und sehen, wie Änderungen an einer Gestaltungsvorlage sofort in ihren Inhaltsseiten widerzuspiegeln sind. Legen wir los.
Grundlegendes zur Funktionsweise von Gestaltungsvorlagen
Das Erstellen einer Website mit einem konsistenten websiteweiten Seitenlayout erfordert, dass jede Webseite zusätzlich zu ihren benutzerdefinierten Inhalten allgemeine Formatierungsmarkups ausgibt. Während beispielsweise jeder Lernprogramm- oder Forumbeitrag auf www.asp.net über einen eigenen eindeutigen Inhalt verfügt, rendern jede dieser Seiten auch eine Reihe allgemeiner <div> Elemente, die die Abschnittslinks auf oberster Ebene anzeigen: Start, Erste Schritte, Lernen usw.
Es gibt eine Vielzahl von Techniken zum Erstellen von Webseiten mit einem konsistenten Aussehen und Verhalten. Ein naiver Ansatz besteht darin, einfach das allgemeine Layoutmarkup in alle Webseiten zu kopieren und einzufügen, aber dieser Ansatz hat eine Reihe von Nachteilen. Zu Beginn müssen Sie bei jeder Erstellung einer neuen Seite daran denken, den freigegebenen Inhalt in die Seite zu kopieren und einzufügen. Solche Kopier- und Einzufügenvorgänge sind fehlerreif, da Sie versehentlich nur eine Teilmenge des freigegebenen Markups auf eine neue Seite kopieren können. Und um es zu übersteigen, ersetzt dieser Ansatz das vorhandene websiteweite Erscheinungsbild durch einen neuen einen echten Schmerz, da jede einzelne Seite auf der Website bearbeitet werden muss, um das neue Aussehen und Verhalten zu verwenden.
Vor ASP.NET Version 2.0 haben Seitenentwickler häufig allgemeines Markup in Benutzersteuerelemente platziert und diese Benutzersteuerelemente dann jeder seite hinzugefügt. Dieser Ansatz erforderte, dass der Seitenentwickler daran erinnert, die Benutzersteuerelemente manuell jeder neuen Seite hinzuzufügen, es ist jedoch für einfachere websiteweite Änderungen zulässig, da beim Aktualisieren des allgemeinen Markups nur die Benutzersteuerelemente geändert werden müssen. Leider hat Visual Studio .NET 2002 und 2003 – die Versionen von Visual Studio zum Erstellen ASP.NET 1.x-Anwendungen – in der Entwurfsansicht als graue Felder gerendert. Daher haben Seitenentwickler, die diesen Ansatz verwenden, keine WYSIWYG-Entwurfszeitumgebung genießen.
Die Mängel bei der Verwendung von Benutzersteuerelementen wurden in ASP.NET Version 2.0 und Visual Studio 2005 mit der Einführung von Gestaltungsvorlagen behoben. Eine Gestaltungsvorlage ist ein spezieller Typ von ASP.NET Seite, die sowohl das websiteweite Markup als auch die Regionen definiert, in denen zugeordnete Inhaltsseiten ihr benutzerdefiniertes Markup definieren. Wie wir in Schritt 1 sehen, werden diese Regionen durch ContentPlaceHolder-Steuerelemente definiert. Das ContentPlaceHolder-Steuerelement zeigt einfach eine Position in der Steuerelementhierarchie der Gestaltungsvorlage an, an der benutzerdefinierte Inhalte von einer Inhaltsseite eingefügt werden können.
Hinweis
Die Kernkonzepte und Funktionen von Gestaltungsvorlagen wurden seit ASP.NET Version 2.0 nicht geändert. Visual Studio 2008 bietet jedoch Entwurfszeitunterstützung für geschachtelte Gestaltungsvorlagen, ein Feature, das in Visual Studio 2005 fehlt. Wir werden uns die Verwendung geschachtelter Gestaltungsvorlagen in einem zukünftigen Lernprogramm ansehen.
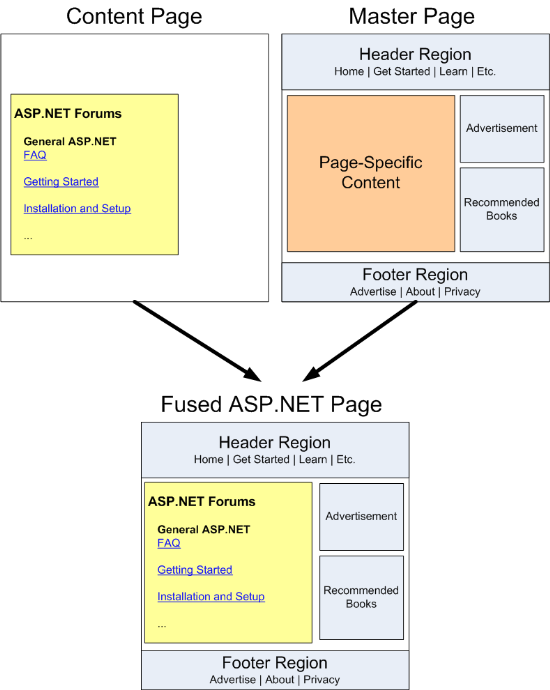
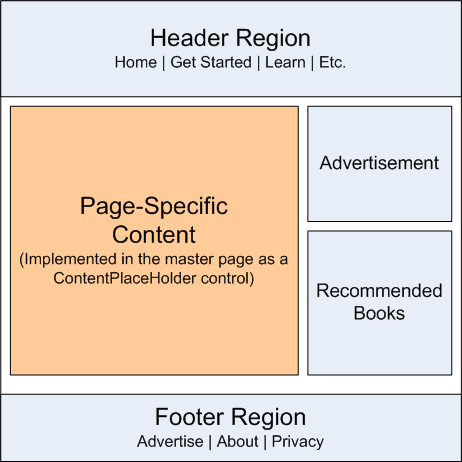
Abbildung 2 zeigt, wie die Gestaltungsvorlage für www.asp.net aussehen könnte. Beachten Sie, dass die Gestaltungsvorlage das allgemeine websiteweite Layout definiert – das Markup oben, unten und rechts jeder Seite – sowie einen ContentPlaceHolder in der Mitte links, in dem sich der eindeutige Inhalt für jede einzelne Webseite befindet.

Abbildung 02: Eine Gestaltungsvorlage definiert das websiteweite Layout und die bereiche, die auf einer Inhaltsseite nach Inhaltsseite bearbeitet werden können.
Nachdem eine Gestaltungsvorlage definiert wurde, kann sie durch das Kontrollkästchen an neue ASP.NET Seiten gebunden werden. Diese ASP.NET Seiten , die als Inhaltsseiten bezeichnet werden, enthalten ein Inhaltssteuerelement für jedes Der ContentPlaceHolder-Steuerelemente der Gestaltungsvorlage. Wenn die Inhaltsseite über einen Browser besucht wird, erstellt das modul ASP.NET die Steuerelementhierarchie der Gestaltungsvorlage und fügt die Steuerelementhierarchie der Inhaltsseite an die entsprechenden Stellen ein. Diese kombinierte Steuerelementhierarchie wird gerendert, und der resultierende HTML-Code wird an den Browser des Endbenutzers zurückgegeben. Folglich gibt die Inhaltsseite sowohl das allgemeine Markup aus, das in der Gestaltungsvorlage außerhalb der ContentPlaceHolder-Steuerelemente definiert ist, als auch das seitenspezifische Markup, das in seinen eigenen Inhaltssteuerelementen definiert ist. Abbildung 3 veranschaulicht dieses Konzept.
Abbildung 03: Das Markup der angeforderten Seite wird mit der Gestaltungsvorlage zusammengeführt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Nachdem wir nun erläutert haben, wie Gestaltungsvorlagen funktionieren, werfen wir einen Blick auf das Erstellen einer Gestaltungsvorlage und zugehöriger Inhaltsseiten mithilfe von Visual Web Developer.
Hinweis
Um die größtmögliche Zielgruppe zu erreichen, wird die ASP.NET Website, die wir in dieser Lernprogrammreihe erstellen, mit ASP.NET 3.5 mit der kostenlosen Version von Visual Studio 2008, Visual Web Developer 2008 von Microsoft, erstellt. Wenn Sie noch nicht auf ASP.NET 3.5 aktualisiert haben, machen Sie sich keine Sorgen – die in diesen Lernprogrammen beschriebenen Konzepte funktionieren mit ASP.NET 2.0 und Visual Studio 2005 gleichermaßen gut. Einige Demoanwendungen verwenden jedoch möglicherweise neue Features für .NET Framework, Version 3.5; Wenn 3.5-spezifische Features verwendet werden, bemerke ich, wie ähnliche Funktionen in Version 2.0 implementiert werden. Denken Sie daran, dass die Demoanwendungen, die für den Download von jedem Lernprogramm verfügbar sind, auf .NET Framework Version 3.5 ausgerichtet sind, was zu einer Web.config Datei führt, die 3.5-spezifische Konfigurationselemente und Verweise auf 3.5-spezifische Namespaces in den using Anweisungen in den CodeBehind-Klassen von ASP.NET Seiten enthält. Lange Geschichte kurz, wenn Sie .NET 3.5 noch auf Ihrem Computer installieren müssen, funktioniert die herunterladbare Webanwendung nicht, ohne zuerst das 3.5-spezifische Markup aus zu Web.configentfernen. Weitere Informationen zu diesem Thema finden Sie unter Web.config "Datei ". Außerdem müssen Sie die Anweisungen entfernen, die using auf 3.5-spezifische Namespaces verweisen.
Schritt 1: Erstellen einer Gestaltungsvorlage
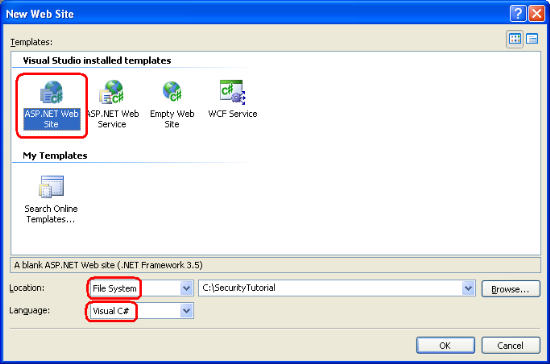
Bevor wir das Erstellen und Verwenden von Gestaltungs- und Inhaltsseiten erkunden können, benötigen wir zuerst eine ASP.NET Website. Erstellen Sie zunächst eine neue dateisystembasierte ASP.NET Website. Starten Sie dazu Visual Web Developer, und wechseln Sie dann zum Menü "Datei", und wählen Sie "Neue Website" aus, in dem das Dialogfeld "Neue Website" angezeigt wird (siehe Abbildung 4). Wählen Sie die ASP.NET Websitevorlage aus, legen Sie die Dropdownliste "Speicherort" auf "Dateisystem" fest, wählen Sie einen Ordner aus, in dem die Website platziert werden soll, und legen Sie die Sprache auf C# fest. Dadurch wird eine neue Website mit einer Default.aspx ASP.NET Seite, einem App_Data Ordner und einer Web.config Datei erstellt.
Hinweis
Visual Studio unterstützt zwei Projektmanagementmodi: Websiteprojekte und Webanwendungsprojekte. Websiteprojekte verfügen nicht über eine Projektdatei, während Webanwendungsprojekte die Projektarchitektur in Visual Studio .NET 2002/2003 nachahmen – sie enthalten eine Projektdatei und kompilieren den Quellcode des Projekts in einer einzigen Assembly, die /bin im Ordner platziert wird. Visual Studio 2005 unterstützt anfänglich nur Websiteprojekte, obwohl das Webanwendungsprojektmodell mit Service Pack 1 wieder eingeführt wurde; Visual Studio 2008 bietet beide Projektmodelle. Die Editionen Visual Web Developer 2005 und 2008 unterstützen jedoch nur Websiteprojekte. Ich verwende das Websiteprojektmodell für meine Demos in dieser Lernprogrammreihe. Wenn Sie stattdessen eine Nicht-Express-Edition verwenden und stattdessen das Webanwendungsprojektmodell verwenden möchten, können Sie dies tun, aber beachten Sie, dass es möglicherweise Unterschiede zwischen den auf Dem Bildschirm angezeigten Inhalten und den Schritten gibt, die Sie im Vergleich zu den in diesen Lernprogrammen gezeigten Screenshots und Anweisungen ausführen müssen.
Abbildung 04: Erstellen einer neuen dateisystembasierten Website (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
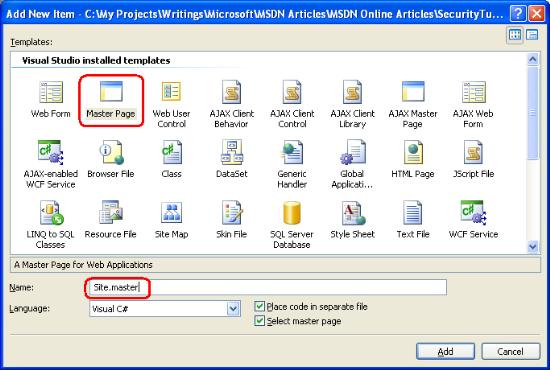
Fügen Sie als Nächstes der Website im Stammverzeichnis eine Gestaltungsvorlage hinzu, indem Sie mit der rechten Maustaste auf den Projektnamen klicken, "Neues Element hinzufügen" auswählen und die Gestaltungsvorlage auswählen. Beachten Sie, dass Gestaltungsvorlagen mit der Erweiterung .masterenden. Benennen Sie diese neue Gestaltungsvorlage Site.master , und klicken Sie auf "Hinzufügen".
Abbildung 05: Hinzufügen einer Gestaltungsvorlage Site.master namens "Website" (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Durch Hinzufügen einer neuen Gestaltungsvorlagendatei über Visual Web Developer wird eine Gestaltungsvorlage mit dem folgenden deklarativen Markup erstellt:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Die erste Zeile im deklarativen Markup ist die @Master Direktive. Die @Master Direktive ähnelt der @Page Direktive , die auf ASP.NET Seiten angezeigt wird. Sie definiert die serverseitige Sprache (C#) und Informationen zum Speicherort und zur Vererbung der CodeBehind-Klasse der Gestaltungsvorlage.
Das DOCTYPE deklarative Markup der Seite wird unterhalb der @Master Direktive angezeigt. Die Seite enthält statischen HTML-Code zusammen mit vier serverseitigen Steuerelementen:
- Ein Webformular (das)
<form runat="server">– da alle ASP.NET Seiten in der Regel ein Webformular haben - und da die Gestaltungsvorlage möglicherweise Websteuerelemente enthält, die in einem Webformular angezeigt werden müssen, müssen Sie das Webformular ihrer Gestaltungsvorlage hinzufügen (anstatt jedem Inhaltsblatt ein Webformular hinzuzufügen). - Ein ContentPlaceHolder-Steuerelement namens
ContentPlaceHolder1- dieses ContentPlaceHolder-Steuerelement wird im Webformular angezeigt und dient als Bereich für die Benutzeroberfläche der Inhaltsseite. - Ein serverseitiges
<head>Element – das Element verfügt über das<head>runat="server"Attribut, sodass es über serverseitigen Code zugänglich ist. Das<head>Element wird auf diese Weise implementiert, sodass der Titel der Seite und andere<head>-bezogene Markups programmgesteuert hinzugefügt oder angepasst werden können. Beispielsweise ändert das Festlegen der Eigenschaft einer ASP.NET SeiteTitledas<title>vom<head>Serversteuerelement gerenderte Element. - Ein ContentPlaceHolder-Steuerelement namens
head- dieses ContentPlaceHolder-Steuerelement wird innerhalb des<head>Serversteuerelements angezeigt und kann verwendet werden, um dem<head>Element deklarativ Inhalte hinzuzufügen.
Dieses deklarative Standardmarkup der Gestaltungsvorlage dient als Ausgangspunkt für das Entwerfen eigener Gestaltungsvorlagen. Sie können den HTML-Code bearbeiten oder der Gestaltungsvorlage zusätzliche Websteuerelemente oder ContentPlaceHolders hinzufügen.
Hinweis
Stellen Sie beim Entwerfen einer Gestaltungsvorlage sicher, dass die Gestaltungsvorlage ein Webformular enthält und mindestens ein ContentPlaceHolder-Steuerelement in diesem Webformular angezeigt wird.
Erstellen eines einfachen Websitelayouts
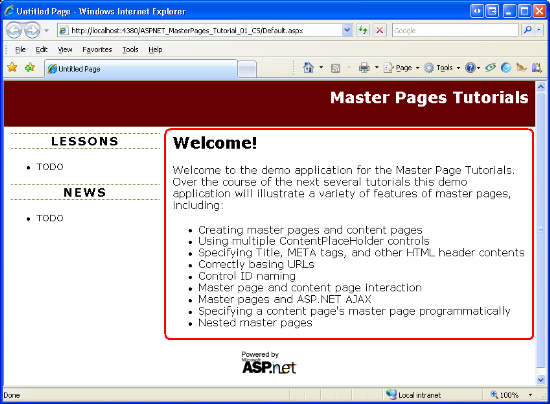
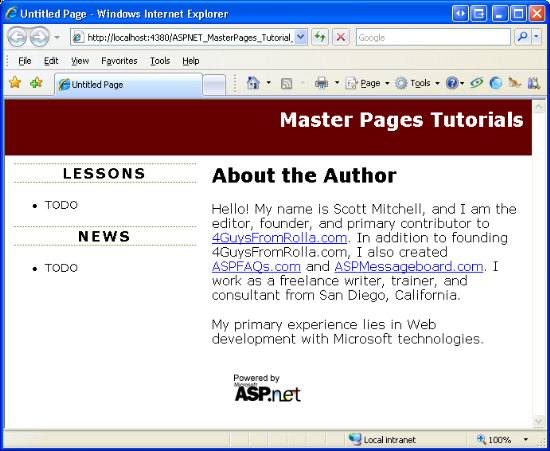
Erweitern Site.masterwir nun das standardmäßige deklarative Markup, um ein Websitelayout zu erstellen, in dem alle Seiten gemeinsam verwendet werden: eine allgemeine Kopfzeile; eine linke Spalte mit Navigation, Nachrichten und anderen websiteweiten Inhalten und eine Fußzeile, die das Symbol "Unterstützt von Microsoft ASP.NET" anzeigt. Abbildung 6 zeigt das Endergebnis der Gestaltungsvorlage, wenn eine seiner Inhaltsseiten über einen Browser angezeigt wird. Der rote kreisförmige Bereich in Abbildung 6 ist spezifisch für die seite, die besucht wird (Default.aspx); der andere Inhalt wird in der Gestaltungsvorlage definiert und ist daher auf allen Inhaltsseiten konsistent.
Abbildung 06: Die Gestaltungsvorlage definiert das Markup für die oberen, linken und unteren Teile (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Um das in Abbildung 6 dargestellte Websitelayout zu erreichen, aktualisieren Sie zunächst die Site.master Gestaltungsvorlage so, dass sie das folgende deklarative Markup enthält:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div id="topContent">
<a href="Default.aspx">Master Pages Tutorials</a>
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="leftContent">
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
</form>
</body>
</html>
Das Layout der Gestaltungsvorlage wird mithilfe einer Reihe von <div> HTML-Elementen definiert. Das topContent <div> enthält das Markup, das oben auf jeder Seite angezeigt wird, während die mainContent, leftContentund footerContent <div> s verwendet werden, um den Inhalt der Seite, die linke Spalte und das Symbol "Unterstützt von Microsoft ASP.NET" anzuzeigen. Zusätzlich zum Hinzufügen dieser <div> Elemente habe ich auch die ID Eigenschaft des primären ContentPlaceHolder-Steuerelements von ContentPlaceHolder1 in " MainContentumbenannt.
Die Formatierungs- und Layoutregeln für diese sortierten <div> Elemente werden in der CSS-Datei Styles.css(Cascading Stylesheet) geschrieben, die über ein <Linkelement> im Kopfelement> der Gestaltungsvorlage <angegeben wird. Diese verschiedenen Regeln definieren das Aussehen und Verhalten jedes <div> oben aufgeführten Elements. Beispielsweise enthält das topContent <div> Element, das den Text und den Link "Gestaltungsvorlagenlernprogramme" anzeigt, die Formatierungsregeln wie Styles.css folgt angegeben:
#topContent {
text-align: right;
background-color: #600;
color: White;
font-size: x-large;
text-decoration: none;
font-weight: bold;
padding: 10px;
height: 50px;
}
Wenn Sie auf Ihrem Computer folgen, müssen Sie den zugehörigen Code dieses Lernprogramms herunterladen und die Styles.css Datei zu Ihrem Projekt hinzufügen. Ebenso müssen Sie auch einen Ordner mit dem Namen "Images" erstellen und das Symbol "Unterstützt von Microsoft ASP.NET" von der heruntergeladenen Demowebsite in Ihr Projekt kopieren.
Hinweis
Eine Diskussion über CSS- und Webseitenformatierungen geht über den Rahmen dieses Artikels hinaus. Weitere Informationen zu CSS finden Sie in den CSS-Lernprogrammen unter W3Schools.com. Ich möchte Sie auch ermutigen, den begleitenden Code dieses Lernprogramms herunterzuladen und mit den CSS-Einstellungen Styles.css zu spielen, um die Auswirkungen verschiedener Formatierungsregeln zu sehen.
Erstellen einer Gestaltungsvorlage mithilfe einer vorhandenen Entwurfsvorlage
Im Laufe der Jahre habe ich eine Reihe von ASP.NET Webanwendungen für kleine bis mittlere Unternehmen aufgebaut. Einige meiner Kunden hatten ein vorhandenes Websitelayout, das sie verwenden wollten; andere haben einen kompetenten Grafikdesigner eingestellt. Ein paar haben mir das Design des Websitelayouts anvertraut. Wie Sie anhand von Abbildung 6 feststellen können, ist die Aufgabe eines Programmierers, das Layout einer Website zu entwerfen, in der Regel so klug, wie Ihr Buchhalter open-Heart-Operationen durchführt, während Ihr Arzt Ihre Steuern erledigt.
Glücklicherweise gibt es unzählige Websites, die kostenlose HTML-Designvorlagen anbieten - Google hat mehr als sechs Millionen Ergebnisse für den Suchbegriff "kostenlose Websitevorlagen" zurückgegeben. Einer meiner Favoriten ist OpenDesigns.org. Sobald Sie eine Websitevorlage gefunden haben, die Ihnen gefällt, fügen Sie ihrem Websiteprojekt die CSS-Dateien und Bilder hinzu, und integrieren Sie den HTML-Code der Vorlage in Ihre Gestaltungsvorlage.
Hinweis
Microsoft bietet außerdem eine Reihe kostenloser ASP.NET Entwurfsstartkitvorlagen , die in das Dialogfeld "Neue Website" in Visual Studio integriert werden.
Schritt 2: Erstellen zugeordneter Inhaltsseiten
Nachdem die Gestaltungsvorlage erstellt wurde, können wir mit dem Erstellen ASP.NET Seiten beginnen, die an die Gestaltungsvorlage gebunden sind. Solche Seiten werden als Inhaltsseiten bezeichnet.
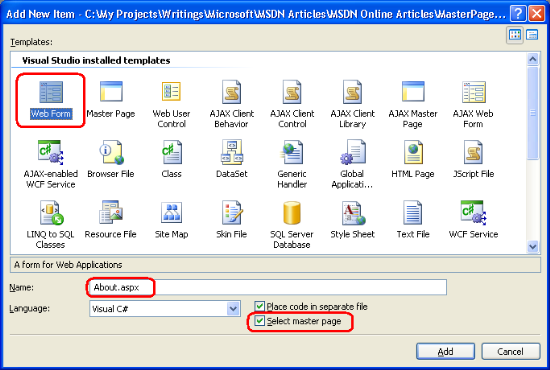
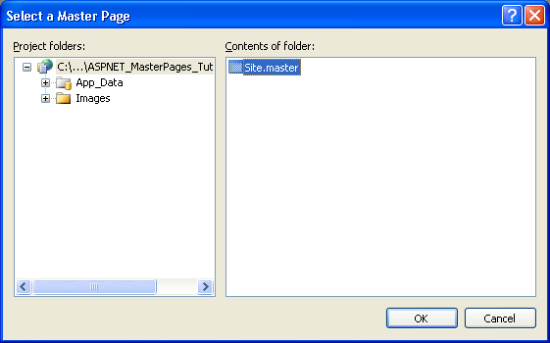
Fügen wir dem Projekt eine neue ASP.NET Seite hinzu und binden sie an die Site.master Gestaltungsvorlage. Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf den Projektnamen, und wählen Sie die Option "Neues Element hinzufügen" aus. Wählen Sie die Webformularvorlage aus, geben Sie den Namen About.aspxein, und aktivieren Sie dann das Kontrollkästchen "Gestaltungsvorlage auswählen", wie in Abbildung 7 dargestellt. Dadurch wird das Dialogfeld "Gestaltungsvorlage auswählen" (siehe Abbildung 8) angezeigt, in dem Sie die zu verwendende Gestaltungsvorlage auswählen können.
Hinweis
Wenn Sie Ihre ASP.NET Website mit dem Webanwendungsprojektmodell anstelle des Project-Modells der Website erstellt haben, wird das Kontrollkästchen "Gestaltungsvorlage auswählen" im Dialogfeld "Neues Element hinzufügen" in Abbildung 7 nicht angezeigt. Wenn Sie eine Inhaltsseite erstellen möchten, wenn Sie das Webanwendungsprojektmodell verwenden, müssen Sie die Webinhaltsformularvorlage anstelle der Webformularvorlage auswählen. Nachdem Sie die Webinhaltsformularvorlage ausgewählt und auf "Hinzufügen" geklickt haben, wird dasselbe Dialogfeld "Gestaltungsvorlage auswählen" in Abbildung 8 angezeigt.
Abbildung 07: Hinzufügen einer neuen Inhaltsseite (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 08: Auswählen der Gestaltungsvorlage Site.master (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Wie das folgende deklarative Markup zeigt, enthält eine neue Inhaltsseite eine @Page Direktive, die auf die Gestaltungsvorlage und ein Inhaltssteuerelement für jedes Der ContentPlaceHolder-Steuerelemente der Gestaltungsvorlage verweist.
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="About.aspx.cs" Inherits="About" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Hinweis
Im Abschnitt "Erstellen eines einfachen Websitelayouts" in Schritt 1 wurde ContentPlaceHolder1 ich umbenannt in MainContent. Wenn Sie dieses ContentPlaceHolder-Steuerelement ID nicht auf die gleiche Weise umbenannt haben, unterscheidet sich das deklarative Markup der Inhaltsseite geringfügig vom oben gezeigten Markup. Das zweite Inhaltssteuerelement spiegelt nämlich das ID entsprechende ContentPlaceHolder-Steuerelement in Ihrer Gestaltungsvorlage ContentPlaceHolderID wider.
Beim Rendern einer Inhaltsseite muss das ASP.NET Modul die Inhaltssteuerelemente der Seite mit den ContentPlaceHolder-Steuerelementen der Gestaltungsvorlage zusammenhängen. Das modul ASP.NET bestimmt die Gestaltungsvorlage der Inhaltsseite aus dem Attribut der @Page Direktive MasterPageFile . Wie das obige Markup zeigt, ist diese Inhaltsseite an gebunden ~/Site.master.
Da die Gestaltungsvorlage über zwei ContentPlaceHolder-Steuerelemente verfügt und head MainContent visual Web Developer zwei Inhaltssteuerelemente generiert hat. Jedes Inhaltssteuerelement verweist über seine ContentPlaceHolderID Eigenschaft auf einen bestimmten ContentPlaceHolder.
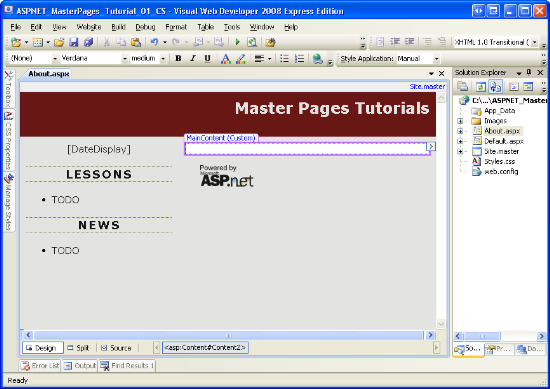
Wo Gestaltungsvorlagen über die vorherigen websiteweiten Vorlagentechniken verfügen, liegt bei ihrer Entwurfszeitunterstützung. Abbildung 9 zeigt die Inhaltsseite, wenn sie in der About.aspx Entwurfsansicht von Visual Web Developer angezeigt wird. Beachten Sie, dass der Inhalt der Gestaltungsvorlage zwar sichtbar ist, aber abgeblendet ist und nicht geändert werden kann. Die Inhaltssteuerelemente, die den ContentPlaceHolders der Gestaltungsvorlage entsprechen, können jedoch bearbeitet werden. Und genau wie bei jeder anderen ASP.NET Seite können Sie die Benutzeroberfläche der Inhaltsseite erstellen, indem Sie Websteuerelemente über die Quell- oder Entwurfsansichten hinzufügen.
Abbildung 09: In der Entwurfsansicht der Inhaltsseite werden sowohl die seitenspezifischen als auch die Gestaltungsvorlageninhalte angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinzufügen von Markup und Websteuerelementen zur Inhaltsseite
Nehmen Sie sich einen Moment Zeit, um inhalte für die About.aspx Seite zu erstellen. Wie Sie in Abbildung 10 sehen können, habe ich eine Überschrift "Über den Autor" und ein paar Absätze mit Text eingegeben, aber sie können auch Websteuerelemente hinzufügen. Nachdem Sie diese Schnittstelle erstellt haben, besuchen Sie die About.aspx Seite über einen Browser.
Abbildung 10: Aufrufen der About.aspx Seite über einen Browser (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Es ist wichtig zu verstehen, dass die angeforderte Inhaltsseite und die zugehörige Gestaltungsvorlage vollständig auf dem Webserver verbunden und gerendert werden. Der Browser des Endbenutzers wird dann den resultierenden, verschmolzenen HTML-Code gesendet. Um dies zu überprüfen, zeigen Sie den vom Browser empfangenen HTML-Code an, indem Sie zum Menü "Ansicht" wechseln und "Quelle" auswählen. Beachten Sie, dass es keine Frames oder andere spezielle Techniken zum Anzeigen von zwei verschiedenen Webseiten in einem einzelnen Fenster gibt.
Binden einer Gestaltungsvorlage an eine vorhandene ASP.NET Seite
Wie wir in diesem Schritt gesehen haben, ist das Hinzufügen einer neuen Inhaltsseite zu einer ASP.NET Webanwendung so einfach wie das Aktivieren des Kontrollkästchens "Gestaltungsvorlage auswählen" und auswählen der Gestaltungsvorlage. Leider ist das Konvertieren einer vorhandenen ASP.NET Seite in eine Gestaltungsvorlage nicht so einfach.
Um eine Gestaltungsvorlage an eine vorhandene ASP.NET Seite zu binden, müssen Sie die folgenden Schritte ausführen:
- Fügen Sie das
MasterPageFileAttribut zur Direktive der ASP.NET Seite hinzu, und zeigen Sie es auf die entsprechende Gestaltungsvorlage@Page. - Fügen Sie Inhaltssteuerelemente für jeden Der ContentPlaceHolders in der Gestaltungsvorlage hinzu.
- Schneiden Sie den vorhandenen Inhalt der ASP.NET Seite selektiv aus, und fügen Sie sie in die entsprechenden Inhaltssteuerelemente ein. Ich sage hier "selektiv", da die ASP.NET Seite wahrscheinlich Markup enthält, das bereits von der Gestaltungsvorlage ausgedrückt wird, z. B. das
DOCTYPE<html>Element und das Webformular.
Schrittweise Anleitungen zu diesem Prozess sowie Screenshots finden Sie im Lernprogramm "Verwenden von Gestaltungsvorlagen und Websitenavigation" von Scott Guthrie. Im Abschnitt "Aktualisieren Default.aspx und DataSample.aspx Verwenden der Gestaltungsvorlage" werden die folgenden Schritte beschrieben.
Da es viel einfacher ist, neue Inhaltsseiten zu erstellen, als vorhandene ASP.NET Seiten in Inhaltsseiten zu konvertieren, empfiehlt es sich, jedes Mal, wenn Sie eine neue ASP.NET Website erstellen, eine Gestaltungsvorlage zur Website hinzuzufügen. Binden Sie alle neuen ASP.NET Seiten an diese Gestaltungsvorlage. Machen Sie sich keine Sorgen, wenn die ursprüngliche Gestaltungsvorlage sehr einfach oder einfach ist; Sie können die Gestaltungsvorlage später aktualisieren.
Hinweis
Beim Erstellen einer neuen ASP.NET Anwendung fügt Visual Web Developer eine Default.aspx Seite hinzu, die nicht an eine Gestaltungsvorlage gebunden ist. Wenn Sie die Konvertierung einer vorhandenen ASP.NET-Seite in eine Inhaltsseite üben möchten, fahren Sie damit fort Default.aspx. Alternativ können Sie das Kontrollkästchen "Gestaltungsvorlage auswählen" löschen Default.aspx und dann erneut hinzufügen.
Schritt 3: Aktualisieren des Markups der Gestaltungsvorlage
Einer der Hauptvorteile von Gestaltungsvorlagen besteht darin, dass eine einzelne Gestaltungsvorlage verwendet werden kann, um das Gesamtlayout für zahlreiche Seiten auf der Website zu definieren. Daher muss beim Aktualisieren des Aussehens und Verhalten der Website eine einzelne Datei – die Gestaltungsvorlage – aktualisiert werden.
Um dieses Verhalten zu veranschaulichen, aktualisieren wir unsere Gestaltungsvorlage so, dass das aktuelle Datum oben in der linken Spalte enthalten ist. Fügen Sie der leftContent <div>Bezeichnung eine Bezeichnung hinzuDateDisplay.
<div id="leftContent">
<p>
<asp:Label ID="DateDisplay" runat="server"></asp:Label>
</p>
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
Erstellen Sie als Nächstes einen Page_Load Ereignishandler für die Gestaltungsvorlage, und fügen Sie den folgenden Code hinzu:
protected void Page_Load(object sender, EventArgs e)
{
DateDisplay.Text = DateTime.Now.ToString("dddd, MMMM dd");
}
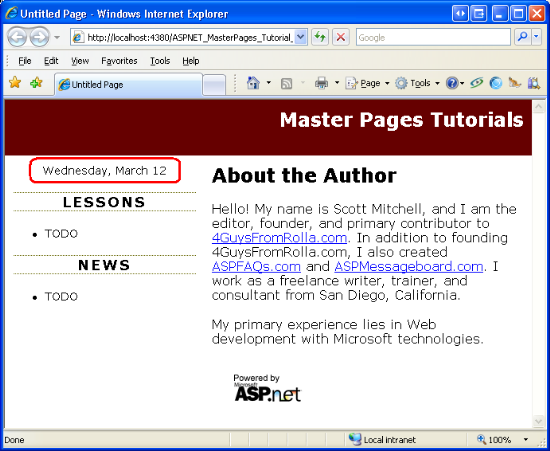
Der obige Code legt die Eigenschaft der Bezeichnung Text auf das aktuelle Datum und die aktuelle Uhrzeit fest, die als Wochentag, den Namen des Monats und den zweistelligen Tag (siehe Abbildung 11) formatiert ist. Mit dieser Änderung können Sie eine Ihrer Inhaltsseiten erneut aufrufen. Wie in Abbildung 11 dargestellt, wird das resultierende Markup sofort aktualisiert, um die Änderung an der Gestaltungsvorlage einzuschließen.
Abbildung 11: Die Änderungen an der Gestaltungsvorlage werden beim Anzeigen einer Inhaltsseite widergespiegelt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinweis
Wie in diesem Beispiel veranschaulicht, können Gestaltungsvorlagen serverseitige Websteuerelemente, Code und Ereignishandler enthalten.
Zusammenfassung
Gestaltungsvorlagen ermöglichen ASP.NET Entwicklern das Entwerfen eines konsistenten websiteweiten Layouts, das problemlos aktualisiert werden kann. Das Erstellen von Gestaltungsvorlagen und den zugehörigen Inhaltsseiten ist so einfach wie das Erstellen von Standard-ASP.NET Seiten, da Visual Web Developer umfassende Unterstützung für die Entwurfszeit bietet.
Das in diesem Lernprogramm erstellte Gestaltungsvorlagenbeispiel enthält zwei ContentPlaceHolder-Steuerelemente head und MainContent. Wir haben jedoch nur Markup für das MainContent ContentPlaceHolder-Steuerelement auf unserer Inhaltsseite angegeben. Im nächsten Lernprogramm betrachten wir die Verwendung mehrerer Inhaltssteuerelemente auf der Inhaltsseite. Außerdem erfahren Sie, wie Sie Standardmarkup für Inhaltssteuerelemente innerhalb der Gestaltungsvorlage definieren und zwischen der Verwendung des in der Gestaltungsvorlage definierten Standardmarkups umschalten und benutzerdefiniertes Markup von der Inhaltsseite bereitstellen.
Glückliche Programmierung!
Weitere nützliche Informationen
Weitere Informationen zu den in diesem Lernprogramm erläuterten Themen finden Sie in den folgenden Ressourcen:
- ASP.NET für Designer: Kostenlose Designvorlagen und Anleitungen zum Erstellen ASP.NET Websites mithilfe von Webstandards
- übersicht über ASP.NET Gestaltungsvorlagen
- Css-Lernprogramme (Cascading Stylesheets)
- Dynamisches Festlegen des Seitentitels
- Gestaltungsvorlagen in ASP.NET
- Schnellstartanleitungen für Gestaltungsvorlagen
Zum Autor
Scott Mitchell, Autor mehrerer ASP/ASP.NET Bücher und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 3.5 in 24 Stunden. Scott kann über seinen Blog unter mitchell@4GuysFromRolla.com oder über seinen Blog erreicht http://ScottOnWriting.NETwerden.
Besonderer Dank an
Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn dies der Fall ist, legen Sie mir eine Zeile bei mitchell@4GuysFromRolla.com.