Mehrere ContentPlaceHolder-Steuerelemente und Standardinhalt (C#)
von Scott Mitchell
Untersucht, wie Sie einer Gestaltungsvorlage mehrere Inhaltsplatzhalter hinzufügen und wie Standardinhalte in den Inhaltsplatzhaltern angegeben werden.
Einführung
Im vorherigen Lernprogramm haben wir untersucht, wie Gestaltungsvorlagen ASP.NET Entwicklern das Erstellen eines konsistenten websiteweiten Layouts ermöglichen. Gestaltungsvorlagen definieren sowohl Markup, das allen Inhaltsseiten als auch Regionen gemeinsam ist, die auf Seitenbasis angepasst werden können. Im vorherigen Lernprogramm haben wir eine einfache Gestaltungsvorlage (Site.master) und zwei Inhaltsseiten (Default.aspx und About.aspx) erstellt. Unsere Gestaltungsvorlage bestand aus zwei ContentPlaceHolders namens head und MainContent, die sich im Element bzw. Webformular <head> befinden. Während die Inhaltsseiten jeweils über zwei Inhaltssteuerelemente verfügen, haben wir nur Markup für das jeweils entsprechende MainContentMarkup angegeben.
Wie von den beiden ContentPlaceHolder-Steuerelementen in Site.masterbelegt wird, kann eine Gestaltungsvorlage mehrere ContentPlaceHolders enthalten. Darüber hinaus kann die Gestaltungsvorlage standardmarkup für die ContentPlaceHolder-Steuerelemente angeben. Eine Inhaltsseite kann dann optional ein eigenes Markup angeben oder das Standardmarkup verwenden. In diesem Lernprogramm untersuchen wir die Verwendung mehrerer Inhaltssteuerelemente auf der Gestaltungsvorlage und erfahren, wie Sie Standardmarkup in den ContentPlaceHolder-Steuerelementen definieren.
Schritt 1: Hinzufügen zusätzlicher ContentPlaceHolder-Steuerelemente zur Gestaltungsvorlage
Viele Websitedesigns enthalten mehrere Bereiche auf dem Bildschirm, die auf Seitenbasis angepasst werden. Site.master, die Gestaltungsvorlage, die wir im vorherigen Lernprogramm erstellt haben, enthält einen einzelnen ContentPlaceHolder innerhalb des Webformulars mit dem Namen MainContent. Insbesondere befindet sich dieser ContentPlaceHolder innerhalb des mainContent <div> Elements.
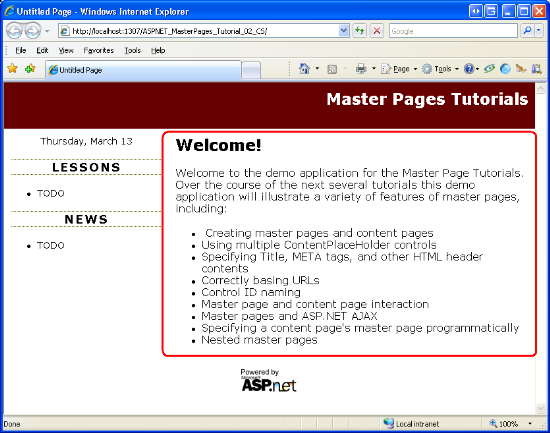
Abbildung 1 zeigt Default.aspx , wenn sie über einen Browser angezeigt wird. Der rot eingekreiste Bereich ist das seitenspezifische Markup, das dem entspricht MainContent.
Abbildung 01: Der kreisförmige Bereich zeigt den Bereich, der derzeit auf Seitenbasis angepasst werden kann (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
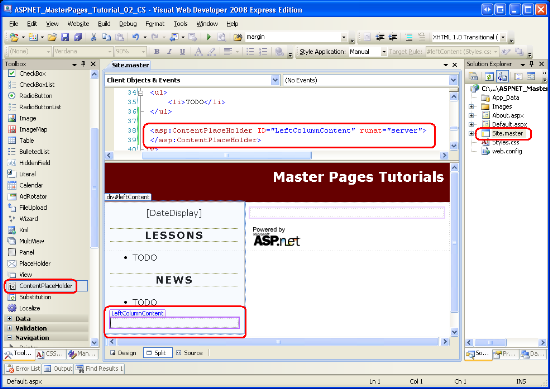
Stellen Sie sich vor, dass neben der in Abbildung 1 dargestellten Region auch seitenspezifische Elemente zur linken Spalte unterhalb der Abschnitte "Lektionen und Neuigkeiten" hinzugefügt werden müssen. Dazu fügen wir der Gestaltungsvorlage ein weiteres ContentPlaceHolder-Steuerelement hinzu. Öffnen Sie die Site.master Gestaltungsvorlage in Visual Web Developer, und ziehen Sie dann ein ContentPlaceHolder-Steuerelement aus der Toolbox auf den Designer nach dem Abschnitt "News". Legen Sie den ContentPlaceHolder ID auf LeftColumnContent.
Abbildung 02: Hinzufügen eines ContentPlaceHolder-Steuerelements zur linken Spalte der Gestaltungsvorlage (Klicken, um das Bild in voller Größe anzuzeigen)
Mit dem Hinzufügen des LeftColumnContent ContentPlaceHolders zur Gestaltungsvorlage können wir Inhalte für diesen Bereich auf Seitenbasis definieren, indem wir ein Inhaltssteuerelement in die Seite einschließen, deren ContentPlaceHolderID Einstellung auf " LeftColumnContent. Wir untersuchen diesen Prozess in Schritt 2.
Schritt 2: Definieren von Inhalten für den neuen ContentPlaceHolder in den Inhaltsseiten
Wenn Sie der Website eine neue Inhaltsseite hinzufügen, erstellt Visual Web Developer automatisch ein Inhaltssteuerelement auf der Seite für jeden ContentPlaceHolder in der ausgewählten Gestaltungsvorlage. Nachdem sie der Gestaltungsvorlage in Schritt 1 einen LeftColumnContent ContentPlaceHolder hinzugefügt haben, verfügen neue ASP.NET Seiten jetzt über drei Inhaltssteuerelemente.
Um dies zu veranschaulichen, fügen Sie dem Stammverzeichnis MultipleContentPlaceHolders.aspx , das an die Site.master Gestaltungsvorlage gebunden ist, eine neue Inhaltsseite hinzu. Visual Web Developer erstellt diese Seite mit dem folgenden deklarativen Markup:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="MultipleContentPlaceHolders.aspx.cs" Inherits="MultipleContentPlaceHolders" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
</asp:Content>
Geben Sie einige Inhalte in das Inhaltssteuerelement ein, das auf den MainContent ContentPlaceHolders (Content2) verweist. Fügen Sie als Nächstes das Content3 folgende Markup zum Inhaltssteuerelement hinzu (das auf den LeftColumnContent ContentPlaceHolder verweist):
<h3>Page-Specific Content</h3>
<ul>
<li>This content is defined in the content page.</li>
<li>The master page has two regions in the Web Form that are editable on a
page-by-page basis.</li>
</ul>
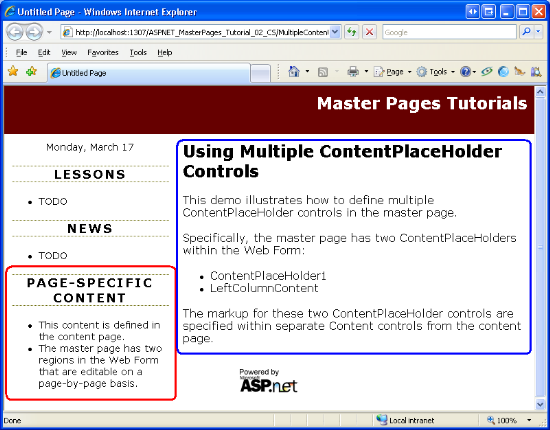
Nachdem Sie dieses Markup hinzugefügt haben, besuchen Sie die Seite über einen Browser. Wie in Abbildung 3 dargestellt, wird das im Content3 Inhaltssteuerelement platzierte Markup in der linken Spalte unterhalb des Abschnitts "News" angezeigt (rot eingekreist). Das eingefügte Content2 Markup wird im rechten Teil der Seite angezeigt (in Blau eingekreist).
Abbildung 03: Die linke Spalte enthält jetzt seitenspezifischen Inhalt unterhalb des Newsabschnitts (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Definieren von Inhalten auf vorhandenen Inhaltsseiten
Durch das Erstellen einer neuen Inhaltsseite wird automatisch das Inhaltsplatzhalter-Steuerelement integriert, das wir in Schritt 1 hinzugefügt haben. Aber unsere beiden vorhandenen Inhaltsseiten - About.aspx und Default.aspx - verfügen nicht über ein Inhaltssteuerelement für den LeftColumnContent ContentPlaceHolder. Um Inhalte für diesen ContentPlaceHolder auf diesen beiden vorhandenen Seiten anzugeben, müssen wir ein Inhaltssteuerelement selbst hinzufügen.
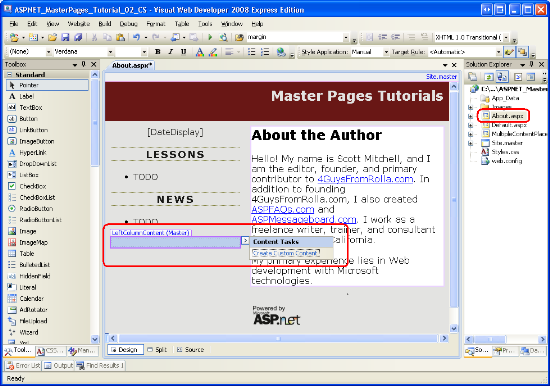
Im Gegensatz zu den meisten ASP.NET Websteuerelementen enthält die Visual Web Developer Toolbox kein Inhaltssteuerelementelement. Wir können manuell das deklarative Markup des Inhaltssteuerelements in die Quellansicht eingeben, aber ein einfacherer und schnellerer Ansatz besteht darin, die Entwurfsansicht zu verwenden. Öffnen Sie die About.aspx Seite, und wechseln Sie zur Entwurfsansicht. Wie in Abbildung 4 dargestellt, wird der LeftColumnContent ContentPlaceHolder in der Entwurfsansicht angezeigt. Wenn Sie mit der Maus darauf zeigen, liest der angezeigte Titel Folgendes: "LeftColumnContent (Master)." Die Aufnahme von "Master" in den Titel gibt an, dass auf der Seite für diesen ContentPlaceHolder kein Inhaltssteuerelement definiert ist. Wenn ein Inhaltssteuerelement für den ContentPlaceHolder vorhanden ist, wie für den Fall MainContent, liest der Titel Folgendes: "ContentPlaceHolderID (Benutzerdefiniert)."
Um ein Inhaltssteuerelement für den LeftColumnContent ContentPlaceHolder About.aspxhinzuzufügen, erweitern Sie das Smarttag des Inhaltsplatzhalters, und klicken Sie auf den Link "Benutzerdefinierten Inhalt erstellen".
Abbildung 04: Die Entwurfsansicht für About.aspx " LeftColumnContent ContentPlaceHolder" (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Durch Klicken auf den Link "Benutzerdefinierten Inhalt erstellen" wird das erforderliche Inhaltssteuerelement auf der Seite generiert und dessen ContentPlaceHolderID Eigenschaft auf den ContentPlaceHolder IDfestgelegt. Wenn Sie beispielsweise auf den Link "Benutzerdefinierten Inhalt erstellen" für LeftColumnContent "Region erstellen" klicken, About.aspx wird der Seite das folgende deklarative Markup hinzugefügt:
<asp:Content ID="Content3" runat="server" contentplaceholderid="LeftColumnContent">
</asp:Content>
Auslassen von Inhaltssteuerelementen
ASP.NET erfordert nicht, dass alle Inhaltsseiten Inhaltssteuerelemente für jeden in der Gestaltungsvorlage definierten ContentPlaceHolder enthalten. Wenn ein Inhaltssteuerelement nicht angegeben wird, verwendet das ASP.NET Modul das markup, das innerhalb des ContentPlaceHolder in der Gestaltungsvorlage definiert ist. Dieses Markup wird als Standardinhalt von ContentPlaceHolder bezeichnet und ist in Szenarien nützlich, in denen der Inhalt für einige Regionen unter den meisten Seiten üblich ist, aber für eine kleine Anzahl von Seiten angepasst werden muss. In Schritt 3 wird das Angeben von Standardinhalten auf der Gestaltungsvorlage erläutert.
Default.aspx Enthält derzeit zwei Inhaltssteuerelemente für die head und MainContent ContentPlaceHolders. Es verfügt nicht über ein Inhaltssteuerelement für LeftColumnContent. Wenn der Standardinhalt von ContentPlaceHolder gerendert LeftColumnContent wird, Default.aspx wird daher verwendet. Da wir noch keine Standardinhalte für diesen ContentPlaceHolder definieren müssen, besteht der Nettoeffekt darin, dass für diese Region kein Markup ausgegeben wird. Um dieses Verhalten zu überprüfen, besuchen Sie Default.aspx einen Browser. Wie in Abbildung 5 dargestellt, wird kein Markup in der linken Spalte unterhalb des Abschnitts "News" ausgegeben.
Abbildung 05: Für den LeftColumnContent ContentPlaceHolder wird kein Inhalt gerendert (Zum Anzeigen des Bilds mit voller Größe klicken)
Schritt 3: Angeben des Standardinhalts auf der Gestaltungsvorlage
Einige Websitedesigns enthalten eine Region, deren Inhalt für alle Seiten auf der Website mit Ausnahme von einer oder zwei Ausnahmen identisch ist. Erwägen Sie eine Website, die Benutzerkonten unterstützt. Eine solche Website erfordert eine Anmeldeseite, auf der Besucher ihre Anmeldeinformationen eingeben können, um sich bei der Website anzumelden. Um den Anmeldevorgang zu beschleunigen, enthalten die Websitedesigner möglicherweise Benutzernamen- und Kennworttextboxen in der oberen linken Ecke jeder Seite, damit sich Benutzer anmelden können, ohne die Anmeldeseite explizit besuchen zu müssen. Obwohl diese Benutzernamen- und Kennworttextboxen in den meisten Seiten hilfreich sind, sind sie auf der Anmeldeseite redundant, die bereits Textfelder für die Anmeldeinformationen des Benutzers enthält.
Um dieses Design zu implementieren, könnten Sie ein ContentPlaceHolder-Steuerelement in der oberen linken Ecke der Gestaltungsvorlage erstellen. Jede Seite, die zum Anzeigen der Textfelder für Benutzername und Kennwort in der oberen linken Ecke erforderlich war, würde ein Inhaltssteuerelement für diesen ContentPlaceHolder erstellen und die erforderliche Schnittstelle hinzufügen. Die Anmeldeseite würde dagegen entweder das Hinzufügen eines Inhaltssteuerelements für diesen ContentPlaceHolder weglassen oder ein Inhaltssteuerelement ohne Markup erstellen. Der Nachteil dieses Ansatzes besteht darin, dass wir daran denken müssen, die Textfelder für Benutzername und Kennwort zu jeder Seite hinzuzufügen, die wir der Website hinzufügen (mit Ausnahme der Anmeldeseite). Dies fordert Probleme. Wir werden wahrscheinlich vergessen, diese Textfelder einer Seite oder zwei oder schlimmer noch schlimmer hinzuzufügen, wir implementieren die Schnittstelle möglicherweise nicht richtig (vielleicht fügen Sie nur ein Textfeld anstelle von zwei hinzu).
Eine bessere Lösung besteht darin, die Textfelder für Benutzername und Kennwort als Standardinhalt von ContentPlaceHolder zu definieren. Auf diese Weise müssen wir diesen Standardinhalt nur in den wenigen Seiten außer Kraft setzen, auf denen nicht die Textfelder für Benutzername und Kennwort angezeigt werden (z. B. die Anmeldeseite). Um die Angabe von Standardinhalten für ein ContentPlaceHolder-Steuerelement zu veranschaulichen, implementieren wir das soeben besprochene Szenario.
Hinweis
Im restlichen Teil dieses Lernprogramms wird unsere Website aktualisiert, um eine Anmeldeschnittstelle in der linken Spalte für alle Seiten, aber die Anmeldeseite einzuschließen. In diesem Lernprogramm wird jedoch nicht untersucht, wie die Website so konfiguriert wird, dass Benutzerkonten unterstützt werden. Weitere Informationen zu diesem Thema finden Sie in den Lernprogrammen " Formularauthentifizierung", "Autorisierung", "Benutzerkonten" und "Rollen" .
Hinzufügen eines ContentPlaceHolders und Angeben des Standardinhalts
Öffnen Sie die Gestaltungsvorlage Site.master , und fügen Sie der linken Spalte zwischen dem DateDisplay Abschnitt "Bezeichnung" und "Lektionen" das folgende Markup hinzu:
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
<asp:Login ID="QuickLogin" runat="server"
TitleText="<h3>Sign In</h3>"
FailureAction="RedirectToLoginPage">
</asp:Login>
</asp:ContentPlaceHolder>
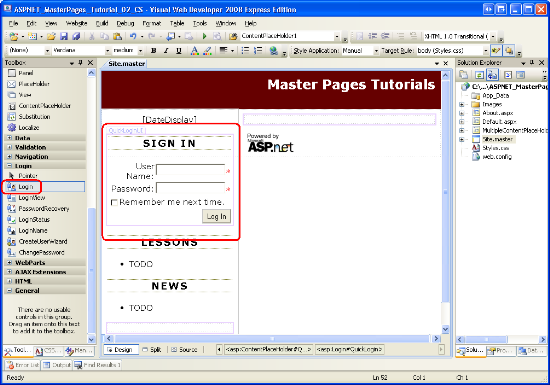
Nachdem Sie dieses Markup hinzugefügt haben, sollte die Entwurfsansicht Ihrer Gestaltungsvorlage ähnlich aussehen wie in Abbildung 6.
Abbildung 06: Die Gestaltungsvorlage enthält ein Anmeldesteuerelement (Klicken, um das Bild in voller Größe anzuzeigen)
Dieser ContentPlaceHolder verfügt QuickLoginUIüber ein Anmeldewebsteuerelement als Standardinhalt. Das Anmeldesteuerelement zeigt eine Benutzeroberfläche an, die den Benutzer zusammen mit einer Anmeldeschaltfläche zur Eingabe seines Benutzernamens und Kennworts auffordert. Beim Klicken auf die Schaltfläche "Anmelden" überprüft das Anmeldesteuerelement intern die Anmeldeinformationen des Benutzers anhand der Mitgliedschafts-API. Um dieses Anmeldesteuerelement in der Praxis zu verwenden, müssen Sie Ihre Website für die Verwendung der Mitgliedschaft konfigurieren. Dieses Thema liegt außerhalb des Umfangs dieses Lernprogramms. weitere Informationen zum Erstellen einer Webanwendung, die Benutzerkonten unterstützt, finden Sie unter " Formularauthentifizierung", "Autorisierung", "Benutzerkonten" und "Rollen ".
Sie können das Verhalten oder die Darstellung des Anmeldesteuerelements anpassen. Ich habe zwei seiner Eigenschaften festgelegt: TitleText und FailureAction. Der TitleText Eigenschaftswert, der standardmäßig auf "Anmelden" festgelegt ist, wird oben auf der Benutzeroberfläche des Steuerelements angezeigt. Ich habe diese Eigenschaft so festgelegt, dass der Text "Anmelden" als <h3> Element angezeigt wird. Die FailureAction Eigenschaft gibt an, was zu tun ist, wenn die Anmeldeinformationen des Benutzers ungültig sind. Standardmäßig wird ein Wert von Refresh, der den Benutzer auf derselben Seite verlässt und eine Fehlermeldung im Anmeldesteuerelement anzeigt. Ich habe es RedirectToLoginPagegeändert, wodurch der Benutzer bei ungültigen Anmeldeinformationen an die Anmeldeseite gesendet wird. Ich möchte den Benutzer lieber an die Anmeldeseite senden, wenn ein Benutzer versucht, sich von einer anderen Seite anzumelden, schlägt aber fehl, da die Anmeldeseite zusätzliche Anweisungen und Optionen enthalten kann, die nicht einfach in die linke Spalte passen würden. Die Anmeldeseite kann z. B. Optionen zum Abrufen eines vergessenen Kennworts oder zum Erstellen eines neuen Kontos enthalten.
Erstellen der Anmeldeseite und Überschreiben des Standardinhalts
Nachdem die Gestaltungsvorlage abgeschlossen ist, besteht der nächste Schritt darin, die Anmeldeseite zu erstellen. Fügen Sie eine ASP.NET Seite zum Stammverzeichnis Ihrer Website hinzu Login.aspx, die sie an die Site.master Gestaltungsvorlage bindet. Auf diese Weise wird eine Seite mit vier Inhaltssteuerelementen erstellt, eine für jede der in Site.master"ContentPlaceHolders" definierten Inhaltssteuerelemente.
Fügen Sie dem MainContent Inhaltssteuerelement ein Anmeldesteuerelement hinzu. Ebenso können Sie der Region beliebige Inhalte LeftColumnContent hinzufügen. Achten Sie jedoch darauf, das Inhaltssteuerelement für den QuickLoginUI ContentPlaceHolder leer zu lassen. Dadurch wird sichergestellt, dass das Anmeldesteuerelement nicht in der linken Spalte der Anmeldeseite angezeigt wird.
Nachdem Sie den Inhalt für die und LeftColumnContent die MainContent Regionen definiert haben, sollte das deklarative Markup Ihrer Anmeldeseite ähnlich wie folgt aussehen:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="Login" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<h2>
Sign In</h2>
<p>
<asp:Login ID="Login1" runat="server" TitleText="">
</asp:Login>
</p>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="QuickLoginUI" Runat="Server">
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
<h3>Sign In Tasks</h3>
<ul>
<li>Create a New Account</li>
<li>Recover Forgotten Password</li>
</ul>
<p>TODO: Turn the above text into links...</p>
</asp:Content>
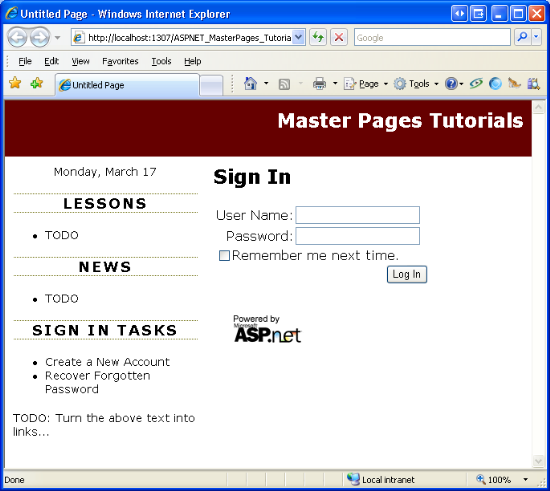
Abbildung 7 zeigt diese Seite, wenn sie über einen Browser angezeigt wird. Da diese Seite ein Inhaltssteuerelement für den QuickLoginUI ContentPlaceHolder angibt, überschreibt sie den standardinhalt, der in der Gestaltungsvorlage angegeben ist. Der Nettoeffekt ist, dass das Login-Steuerelement, das in der Entwurfsansicht der Gestaltungsvorlage (siehe Abbildung 6) angezeigt wird, nicht auf dieser Seite gerendert wird.
Abbildung 07: Die Anmeldeseite unterdrückt den QuickLoginUI Standardinhalt von ContentPlaceHolder (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Verwenden des Standardinhalts auf neuen Seiten
Wir möchten das Anmeldesteuerelement in der linken Spalte für alle Seiten mit Ausnahme der Anmeldeseite anzeigen. Um dies zu erreichen, sollten alle Inhaltsseiten mit Ausnahme der Anmeldeseite ein Inhaltssteuerelement für den QuickLoginUI ContentPlaceHolder weglassen. Durch Weglassen eines Inhaltssteuerelements wird stattdessen der Standardinhalt des Inhaltsplatzhalters verwendet.
Unsere vorhandenen Inhaltsseiten - Default.aspx, About.aspxund MultipleContentPlaceHolders.aspx - enthalten kein Inhaltssteuerelement, QuickLoginUI weil sie erstellt wurden, bevor wir das ContentPlaceHolder-Steuerelement zur Gestaltungsvorlage hinzugefügt haben. Daher müssen diese vorhandenen Seiten nicht aktualisiert werden. Neue Seiten, die der Website hinzugefügt werden, enthalten jedoch standardmäßig ein Inhaltssteuerelement für den QuickLoginUI ContentPlaceHolder. Daher müssen wir uns daran erinnern, diese Inhaltssteuerelemente jedes Mal zu entfernen, wenn wir eine neue Inhaltsseite hinzufügen (es sei denn, wir möchten den Standardinhalt des ContentPlaceHolder außer Kraft setzen, wie bei der Anmeldeseite).
Um das Inhaltssteuerelement zu entfernen, können Sie das deklarative Markup entweder manuell aus der Quellansicht löschen oder in der Entwurfsansicht den Link "Als Masterinhalt" aus dem Smarttag auswählen. Bei beiden Ansätzen wird das Inhaltssteuerelement von der Seite entfernt und derselbe Nettoeffekt erzeugt.
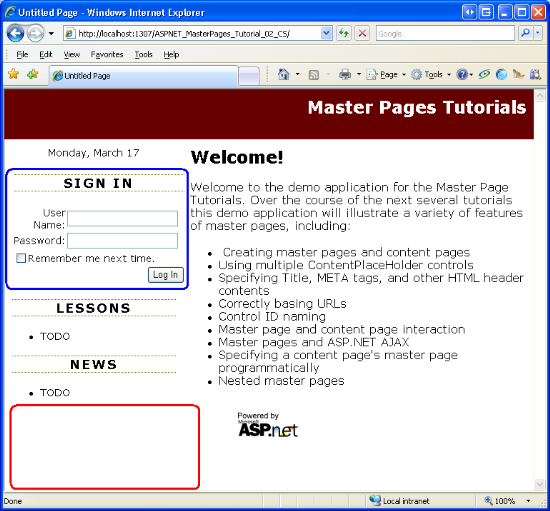
Abbildung 8 zeigt Default.aspx , wenn sie über einen Browser angezeigt wird. Erinnern Sie sich daran, dass Default.aspx nur zwei Inhaltssteuerelemente im deklarativen Markup angegeben sind – eine für head und eine für MainContent. Daher werden der Standardinhalt für die LeftColumnContent Und QuickLoginUI ContentPlaceHolders angezeigt.
Abbildung 08: Der Standardinhalt für die LeftColumnContent und QuickLoginUI "ContentPlaceHolder" werden angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
Das ASP.NET Gestaltungsvorlagenmodell ermöglicht eine beliebige Anzahl von ContentPlaceHolders in der Gestaltungsvorlage. Darüber hinaus enthalten ContentPlaceHolders Standardinhalte, die in dem Fall ausgegeben werden, dass auf der Inhaltsseite kein entsprechendes Inhaltssteuerelement vorhanden ist. In diesem Lernprogramm haben wir erfahren, wie Sie zusätzliche ContentPlaceHolder-Steuerelemente in die Gestaltungsvorlage einschließen und wie Sie Inhaltssteuerelemente für diese neuen ContentPlaceHolders sowohl in neuen als auch in vorhandenen ASP.NET Seiten definieren. Außerdem haben wir uns die Angabe von Standardinhalten in einem ContentPlaceHolder angesehen, was in Szenarien hilfreich ist, in denen nur eine Minderheit von Seiten den sonst standardisierten Inhalt innerhalb einer bestimmten Region anpassen muss.
Im nächsten Lernprogramm untersuchen wir den head ContentPlaceHolder ausführlicher und erfahren, wie Sie den Titel, Metatags und andere HTML-Header auf Seitenbasis deklarativ und programmgesteuert definieren.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor mehrerer ASP/ASP.NET Bücher und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 3.5 in 24 Stunden. Scott kann über seinen Blog unter mitchell@4GuysFromRolla.com oder über seinen Blog erreicht http://ScottOnWriting.NETwerden.
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitender Prüfer für dieses Lernprogramm war Suchi Banerjee. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn dies der Fall ist, legen Sie mir eine Zeile bei mitchell@4GuysFromRolla.com.