Einführung in ASP.NET Web Pages – Eingeben von Datenbankdaten mithilfe von Formularen
von Tom FitzMacken
In diesem Tutorial erfahren Sie, wie Sie ein Eingabeformular erstellen und dann die Daten, die Sie aus dem Formular erhalten, in eine Datenbanktabelle eingeben, wenn Sie ASP.NET Web Pages (Razor) verwenden. Es wird davon ausgegangen, dass Sie die Reihe über Grundlagen von HTML-Formularen in ASP.NET Web Pages abgeschlossen haben.
Sie lernen Folgendes:
- Weitere Informationen zum Verarbeiten von Eingabeformularen.
- Hinzufügen (Einfügen) von Daten in einer Datenbank
- Hier erfahren Sie, wie Sie sicherstellen, dass Benutzer einen erforderlichen Wert in ein Formular eingegeben haben (Überprüfen der Benutzereingabe).
- Hier erfahren Sie, wie Sie Validierungsfehler anzeigen.
- Hier erfahren Sie, wie Sie von der aktuellen Seite zu einer anderen Seite springen.
Erläuterte Features/Technologien:
- Die
Database.Execute-Methode.- Die SQL-Anweisung
Insert Into- Das
ValidationHilfsprogramm.- Die
Response.Redirect-Methode.
Sie lernen Folgendes
Im vorherigen Tutorial, das Ihnen gezeigt hat, wie Sie eine Datenbank erstellen, haben Sie Datenbankdaten eingegeben, indem Sie die Datenbank direkt in WebMatrix bearbeitet haben und dabei im Arbeitsbereich Datenbank gearbeitet haben. In den meisten Apps ist dies jedoch keine praktische Möglichkeit, Daten in die Datenbank einzufügen. In diesem Tutorial erstellen Sie also eine webbasierte Schnittstelle, mit der Sie oder andere Personen Daten eingeben und in der Datenbank speichern können.
Sie erstellen eine Seite, auf der Sie neue Filme eingeben können. Die Seite enthält ein Eingabeformular mit Feldern (Textfeldern), in denen Sie einen Filmtitel, ein Genre und ein Jahr eingeben können. Die Seite sieht wie folgt aus:

Die Textfelder sind HTML-Elemente <input> , die wie dieses Markup aussehen:
<input type="text" name="genre" value="" />
Erstellen des Einfachen Eingabeformulars
Erstellen Sie eine Seite mit dem Namen AddMovie.cshtml.
Ersetzen Sie die Elemente in der Datei durch das folgende Markup. Alles überschreiben; Sie fügen in Kürze oben einen Codeblock hinzu.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Add a Movie</title>
</head>
<body>
<h1>Add a Movie</h1>
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><label for="title">Title:</label>
<input type="text" name="title" value="@Request.Form["title"]" />
</p>
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@Request.Form["genre"]" />
</p>
<p><label for="year">Year:</label>
<input type="text" name="year" value="@Request.Form["year"]" />
</p>
<p><input type="submit" name="buttonSubmit" value="Add Movie" /></p>
</fieldset>
</form>
</body>
</html>
Dieses Beispiel zeigt den typischen HTML-Code zum Erstellen eines Formulars. Es werden Elemente für die Textfelder und für die Schaltfläche Zum Senden verwendet <input> . Die Beschriftungen für die Textfelder werden mithilfe von Standardelementen <label> erstellt. Die <fieldset> Elemente und <legend> platzieren ein schönes Feld um das Formular.
Beachten Sie, dass das <form> -Element auf dieser Seite als Wert für das method -Attribut verwendetpost. Im vorherigen Tutorial haben Sie ein Formular erstellt, in dem die get -Methode verwendet wurde. Das war richtig, denn obwohl das Formular Werte an den Server übermittelt hat, hat die Anforderung keine Änderungen vorgenommen. Alles, was es getan hat, war, Daten auf unterschiedliche Weise abzurufen. Auf dieser Seite nehmen Sie jedoch Änderungen vor– Sie fügen neue Datenbankdatensätze hinzu. Daher sollte in diesem Formular die -Methode verwendet werden post . (Weitere Informationen zum Unterschied zwischen GET - und POST -Vorgängen finden Sie in der RandleisteGET, POST und HTTP Verb Safety im vorherigen Tutorial.)
Beachten Sie, dass jedes Textfeld über ein name -Element (title, genre, ) verfügt year. Wie Sie im vorherigen Tutorial gesehen haben, sind diese Namen wichtig, da Sie diese Namen benötigen, damit Sie später die Eingaben des Benutzers erhalten können. Sie können beliebige Namen verwenden. Es ist hilfreich, aussagekräftige Namen zu verwenden, die Ihnen helfen, sich zu merken, mit welchen Daten Sie arbeiten.
Das value Attribut jedes <input> Elements enthält einen Teil des Razor-Codes (z. B Request.Form["title"]. ). Sie haben im vorherigen Tutorial eine Version dieses Tricks kennengelernt, um den wert beizubehalten, der nach dem Senden des Formulars in das Textfeld (falls vorhanden) eingegeben wurde.
Abrufen der Formularwerte
Als Nächstes fügen Sie Code hinzu, der das Formular verarbeitet. In der Gliederung gehen Sie wie folgt vor:
- Überprüfen Sie, ob die Seite gepostet wird (übermittelt). Sie möchten, dass Ihr Code nur ausgeführt werden soll, wenn Benutzer auf die Schaltfläche geklickt haben, und nicht, wenn die Seite zum ersten Mal ausgeführt wird.
- Ruft die Werte ab, die der Benutzer in die Textfelder eingegeben hat. In diesem Fall erhalten Sie die Formularwerte aus
Request.Formder Auflistung, da das Formular dasPOSTVerb verwendet. - Fügen Sie die Werte als neuen Datensatz in die Movies-Datenbanktabelle ein.
Fügen Sie am Anfang der Datei den folgenden Code hinzu:
@{
var title = "";
var genre = "";
var year = "";
if(IsPost){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
}
}
In den ersten Zeilen werden Variablen (title, und year) erstellt, genredie die Werte aus den Textfeldern enthalten. Die Zeile if(IsPost) stellt sicher, dass die Variablen nur festgelegt werden, wenn Benutzer auf die Schaltfläche Film hinzufügen klicken, d. h. wenn das Formular veröffentlicht wurde.
Wie Sie in einem früheren Tutorial gesehen haben, erhalten Sie den Wert eines Textfelds mithilfe eines Ausdrucks wie Request.Form["name"], wobei name der Name des <input> Elements ist.
Die Namen der Variablen (title, genreund year) sind beliebig. Wie die Namen, die Sie Elementen zuweisen <input> , können Sie sie beliebig nennen. (Die Namen der Variablen müssen nicht mit den Namensattributen von <input> Elementen im Formular übereinstimmen.) Wie bei den <input> Elementen empfiehlt es sich jedoch, Variablennamen zu verwenden, die die darin enthaltenen Daten widerspiegeln. Wenn Sie Code schreiben, können Sie sich leichter merken, mit welchen Daten Sie arbeiten.
Hinzufügen von Daten zur Datenbank
Fügen Sie im soeben hinzugefügten Codeblock innerhalb der schließende Klammer ( } ) des if Blocks (nicht nur innerhalb des Codeblocks) den folgenden Code hinzu:
var db = Database.Open("WebPagesMovies");
var insertCommand = "INSERT INTO Movies (Title, Genre, Year) VALUES(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Dieses Beispiel ähnelt dem Code, den Sie in einem vorherigen Tutorial zum Abrufen und Anzeigen von Daten verwendet haben. Die Zeile, die mit db = beginnt, öffnet die Datenbank, wie zuvor, und die nächste Zeile definiert eine SQL-Anweisung, wie Sie zuvor gesehen haben. Dieses Mal wird jedoch eine SQL-Anweisung Insert Into definiert. Das folgende Beispiel zeigt die allgemeine Syntax der Insert Into -Anweisung:
INSERT INTO table (column1, column2, column3, ...) VALUES (value1, value2, value3, ...)
Anders ausgedrückt: Sie geben die Tabelle an, in die eingefügt werden soll, listen dann die Spalten auf, in die eingefügt werden soll, und listen dann die einzufügenden Werte auf. (Wie bereits erwähnt, wird bei SQL nicht zwischen Groß- und Kleinschreibung unterschieden, aber einige Personen schreiben die Schlüsselwörter groß, um das Lesen des Befehls zu erleichtern.)
Die Spalten, in die Sie einfügen, sind bereits im Befehl aufgeführt (Title, Genre, Year): . Der interessante Teil ist, wie Sie die Werte aus den Textfeldern in den VALUES Teil des Befehls abrufen. Anstelle der tatsächlichen Werte sehen @0Sie , @1und @2, die natürlich Platzhalter sind. Wenn Sie den Befehl (in der db.Execute Zeile) ausführen, übergeben Sie die Werte, die Sie aus den Textfeldern erhalten haben.
Wichtig! Denken Sie daran, dass Die einzige Möglichkeit, daten, die von einem Benutzer online eingegeben wurden, in einer SQL-Anweisung einzuschließen, ist die Verwendung von Platzhaltern, wie Sie hier sehen (VALUES(@0, @1, @2)). Wenn Sie Benutzereingaben in einer SQL-Anweisung verketten, öffnen Sie sich für einen SQL-Einschleusungsangriff, wie unter Formulargrundlagen in ASP.NET Web Pages (im vorherigen Tutorial) erläutert.
Fügen Sie im if Block die folgende Zeile nach der db.Execute Zeile hinzu:
Response.Redirect("~/Movies");
Nachdem der neue Film in die Datenbank eingefügt wurde, springt diese Zeile zur Seite Filme , damit Sie den gerade eingegebenen Film sehen können. Der ~ Betreiber bedeutet "Stamm der Website". (Der ~ Operator funktioniert nur in ASP.NET Seiten, nicht in HTML im Allgemeinen.)
Der vollständige Codeblock sieht wie in diesem Beispiel aus:
@{
var title = "";
var genre = "";
var year = "";
if(IsPost){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
var db = Database.Open("WebPagesMovies");
var insertCommand = "INSERT INTO Movies (Title, Genre, Year) Values(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Response.Redirect("~/Movies");
}
}
Testen des Einfügebefehls (Bisher)
Sie sind noch nicht fertig, aber jetzt ist ein guter Zeitpunkt zum Testen.
Klicken Sie in der Strukturansicht der Dateien in WebMatrix mit der rechten Maustaste auf die Seite AddMovie.cshtml , und klicken Sie dann auf Im Browser starten.

(Wenn Sie eine andere Seite im Browser erhalten, stellen Sie sicher, dass die URL lautet http://localhost:nnnnn/AddMovie, wobei nnnnn die von Ihnen verwendete Portnummer ist.)
Haben Sie eine Fehlerseite erhalten? Wenn dies der Fall ist, lesen Sie es sorgfältig, und stellen Sie sicher, dass der Code genau wie zuvor aufgeführt aussieht.
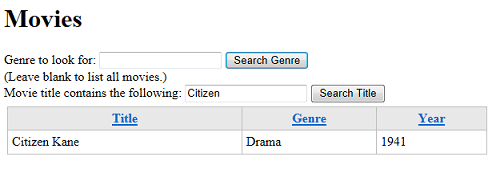
Geben Sie einen Film im Formular ein, z. B. "Citizen Kane", "Drama" und "1941". (Oder was auch immer.) Klicken Sie dann auf Film hinzufügen.
Wenn alles gut geht, werden Sie zur Seite Filme weitergeleitet. Stellen Sie sicher, dass Ihr neuer Film aufgeführt ist.

Überprüfen der Benutzereingabe
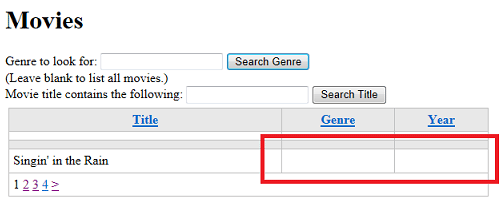
Zurück zur AddMovie-Seite, oder führen Sie sie erneut aus. Geben Sie einen anderen Film ein, aber diesmal nur den Titel ein, z. B. "Singin' in the Rain". Klicken Sie dann auf Film hinzufügen.
Sie werden erneut zur Seite Filme weitergeleitet. Sie können den neuen Film finden, aber er ist unvollständig.

Beim Erstellen der Tabelle Movies haben Sie explizit angegeben, dass keines der Felder NULL sein kann. Hier haben Sie ein Eingabeformular für neue Filme, und Sie lassen felder leer. Das ist ein Fehler.
In diesem Fall hat die Datenbank keinen Fehler ausgelöst (oder ausgelöst). Sie haben kein Genre oder Jahr angegeben, daher behandelte der Code auf der AddMovie-Seite diese Werte als sogenannte leere Zeichenfolgen. Als der SQL-Befehl Insert Into ausgeführt wurde, hatten die Felder Genre und Jahr keine nützlichen Daten, aber sie waren nicht NULL.
Natürlich möchten Sie benutzern nicht erlauben, halbleere Filminformationen in die Datenbank einzugeben. Die Lösung besteht darin, die Eingabe des Benutzers zu überprüfen. Zunächst stellt die Überprüfung einfach sicher, dass der Benutzer einen Wert für alle Felder eingegeben hat (d. a. dass keines von ihnen eine leere Zeichenfolge enthält).
Tipp
Null- und leere Zeichenfolgen
In der Programmierung gibt es einen Unterschied zwischen verschiedenen Begriffen von "kein Wert". Im Allgemeinen ist ein Wert NULL , wenn er noch nie festgelegt oder initialisiert wurde. Im Gegensatz dazu kann eine Variable, die Zeichendaten (Zeichenfolgen) erwartet, auf eine leere Zeichenfolge festgelegt werden. In diesem Fall ist der Wert nicht NULL; Es wurde nur explizit auf eine Zeichenfolge mit Einer Länge von 0 (null) festgelegt. Diese beiden Anweisungen zeigen den Unterschied:
var firstName; // Not set, so its value is null
var firstName = ""; // Explicitly set to an empty string -- not null
Es ist etwas komplizierter als das, aber der wichtige Punkt ist, dass null eine Art unbestimmten Zustand darstellt.
Ab und zu ist es wichtig, genau zu verstehen, wann ein Wert NULL ist und wann es sich nur um eine leere Zeichenfolge handelt. Im Code für die AddMovie-Seite erhalten Sie die Werte der Textfelder mithilfe Request.Form["title"] von usw. Wenn die Seite zum ersten Mal ausgeführt wird (bevor Sie auf die Schaltfläche klicken), ist der Wert von Request.Form["title"] NULL. Ruft jedoch beim Übermitteln des Formulars Request.Form["title"] den Wert des title Textfelds ab. Es ist nicht offensichtlich, aber ein leeres Textfeld ist nicht NULL; es enthält nur eine leere Zeichenfolge. Wenn also der Code als Reaktion auf den Klick auf die Schaltfläche ausgeführt wird, Request.Form["title"] enthält eine leere Zeichenfolge.
Warum ist diese Unterscheidung wichtig? Beim Erstellen der Tabelle Movies haben Sie explizit angegeben, dass keines der Felder NULL sein kann. Aber hier haben Sie ein Eingabeformular für neue Filme, und Sie lassen Felder leer. Sie würden vernünftigerweise erwarten, dass sich die Datenbank beschwert, wenn Sie versucht haben, neue Filme zu speichern, die keine Werte für Genre oder Jahr hatten. Aber das ist der Punkt: Selbst wenn Sie diese Textfelder leer lassen, sind die Werte nicht NULL; sie sind leere Zeichenfolgen. Als Ergebnis können Sie neue Filme in der Datenbank speichern, wobei diese Spalten leer sind – aber nicht NULL! — Werte. Daher müssen Sie sicherstellen, dass Benutzer keine leere Zeichenfolge übermitteln, was Sie durch Überprüfen der Benutzereingabe tun können.
Das Validierungshilfsprogramm
ASP.NET Web Pages enthält ein Hilfsprogramm , das Validation Sie verwenden können, um sicherzustellen, dass Benutzer Daten eingeben, die Ihren Anforderungen entsprechen. Das Validation Hilfsprogramm ist eines der Hilfsprogramme, die in ASP.NET Web Pages integriert sind, sodass Sie es nicht als Paket mithilfe von NuGet installieren müssen, wie Sie das Gravatar-Hilfsprogramm in einem früheren Tutorial installiert haben.
Gehen Sie wie folgt vor, um die Eingabe des Benutzers zu überprüfen:
- Verwenden Sie Code, um anzugeben, dass Werte in den Textfeldern auf der Seite erforderlich sein sollen.
- Führen Sie einen Test in den Code ein, sodass die Filminformationen nur dann der Datenbank hinzugefügt werden, wenn alles ordnungsgemäß überprüft wird.
- Fügen Sie dem Markup Code hinzu, um Fehlermeldungen anzuzeigen.
Fügen Sie im Codeblock auf der AddMovie-Seite oben vor den Variablendeklarationen den folgenden Code hinzu:
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
Sie rufen Validation.RequireField einmal für jedes Feld (<input> Element) auf, in dem Sie einen Eintrag benötigen möchten. Sie können auch eine benutzerdefinierte Fehlermeldung für jeden Aufruf hinzufügen, wie hier zu sehen. (Wir haben die Nachrichten variiert, um zu zeigen, dass Sie alles, was Ihnen gefällt, dort platzieren können.)
Wenn ein Problem vorliegt, möchten Sie verhindern, dass die neuen Filminformationen in die Datenbank eingefügt werden. Verwenden Sie && im if(IsPost) -Block (logisches AND), um eine weitere Bedingung hinzuzufügen, die testetValidation.IsValid(). Wenn Sie fertig sind, sieht der gesamte if(IsPost) Block wie folgt aus:
if(IsPost && Validation.IsValid()){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
var db = Database.Open("WebPagesMovies");
var insertCommand = "INSERT INTO Movies (Title, Genre, Year) Values(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Response.Redirect("~/Movies");
}
Wenn bei einem der Felder, die Sie mit dem Validation Hilfsprogramm registriert haben, ein Validierungsfehler auftritt, gibt die Validation.IsValid Methode false zurück. In diesem Fall wird keiner des Codes in diesem Block ausgeführt, sodass keine ungültigen Filmeinträge in die Datenbank eingefügt werden. Und natürlich werden Sie nicht zur Seite Filme weitergeleitet.
Der vollständige Codeblock, einschließlich des Validierungscodes, sieht nun wie in diesem Beispiel aus:
@{
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
var title = "";
var genre = "";
var year = "";
if(IsPost && Validation.IsValid()){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
var db = Database.Open("WebPagesMovies");
var insertCommand = "INSERT INTO Movies (Title, Genre, Year) Values(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Response.Redirect("~/Movies");
}
}
Anzeigen von Validierungsfehlern
Der letzte Schritt besteht darin, alle Fehlermeldungen anzuzeigen. Sie können einzelne Meldungen für jeden Überprüfungsfehler anzeigen, oder Sie können eine Zusammenfassung oder beides anzeigen. In diesem Tutorial führen Sie beides aus, damit Sie sehen können, wie es funktioniert.
Rufen Sie neben jedem <input> Element, das Sie überprüfen, die Html.ValidationMessage -Methode auf, und übergeben Sie ihr den Namen des Elements, das <input> Sie überprüfen. Sie platzieren die Html.ValidationMessage -Methode genau dort, wo die Fehlermeldung angezeigt werden soll. Wenn die Seite ausgeführt wird, rendert die Html.ValidationMessage -Methode ein <span> Element, an das der Validierungsfehler weitergeleitet wird. (Wenn kein Fehler vorliegt, wird das <span> Element gerendert, aber es ist kein Text enthalten.)
Ändern Sie das Markup auf der Seite, sodass es eine Html.ValidationMessage Methode für jedes der drei <input> Elemente auf der Seite enthält, wie in diesem Beispiel:
<p><label for="title">Title:</label>
<input type="text" name="title" value="@Request.Form["title"]" />
@Html.ValidationMessage("title")
</p>
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@Request.Form["genre"]" />
@Html.ValidationMessage("genre")
</p>
<p><label for="year">Year:</label>
<input type="text" name="year" value="@Request.Form["year"]" />
@Html.ValidationMessage("year")
</p>
Um zu sehen, wie die Zusammenfassung funktioniert, fügen Sie auch das folgende Markup und den folgenden Code direkt hinter dem <h1>Add a Movie</h1> -Element auf der Seite hinzu:
@Html.ValidationSummary()
Standardmäßig zeigt die Html.ValidationSummary -Methode alle Validierungsmeldungen in einer Liste an (ein <ul> Element, das sich in einem <div> Element befindet). Wie bei der Html.ValidationMessage -Methode wird das Markup für die Validierungszusammenfassung immer gerendert. Wenn keine Fehler vorliegen, werden keine Listenelemente gerendert.
Die Zusammenfassung kann eine alternative Möglichkeit zum Anzeigen von Validierungsmeldungen sein, anstatt die Html.ValidationMessage -Methode zum Anzeigen der einzelnen feldspezifischen Fehler zu verwenden. Alternativ können Sie sowohl eine Zusammenfassung als auch die Details verwenden. Alternativ können Sie die Html.ValidationSummary -Methode verwenden, um einen generischen Fehler anzuzeigen, und dann einzelne Html.ValidationMessage Aufrufe verwenden, um Details anzuzeigen.
Die vollständige Seite sieht nun wie in diesem Beispiel aus:
@{
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
var title = "";
var genre = "";
var year = "";
if(IsPost && Validation.IsValid()){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
var db = Database.Open("WebPagesMovies");
var insertCommand = "INSERT INTO Movies (Title, Genre, Year) Values(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Response.Redirect("~/Movies");
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Add a Movie</title>
</head>
<body>
<h1>Add a Movie</h1>
@Html.ValidationSummary()
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><label for="title">Title:</label>
<input type="text" name="title" value="@Request.Form["title"]" />
@Html.ValidationMessage("title")
</p>
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@Request.Form["genre"]" />
@Html.ValidationMessage("genre")
</p>
<p><label for="year">Year:</label>
<input type="text" name="year" value="@Request.Form["year"]" />
@Html.ValidationMessage("year")
</p>
<p><input type="submit" name="buttonSubmit" value="Add Movie" /></p>
</fieldset>
</form>
</body>
</html>
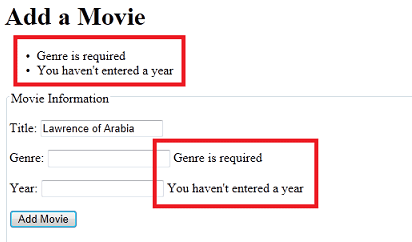
Das ist alles. Sie können die Seite jetzt testen, indem Sie einen Film hinzufügen, aber eines oder mehrere der Felder auslassen. Wenn Sie dies tun, wird der folgende Fehler angezeigt:

Formatieren der Validierungsfehlermeldungen
Sie können sehen, dass es Fehlermeldungen gibt, aber sie heben sich nicht wirklich gut auf. Es gibt jedoch eine einfache Möglichkeit, die Fehlermeldungen zu formatieren.
Erstellen Sie eine CSS-Stilklasse namens field-validation-error, um die einzelnen Fehlermeldungen zu formatieren, die von Html.ValidationMessageangezeigt werden. Um die Suche nach der Validierungszusammenfassung zu definieren, erstellen Sie eine CSS-Stilklasse mit dem Namen validation-summary-errors.
Um zu sehen, wie diese Technik funktioniert, fügen Sie ein <style> -Element innerhalb des <head> Abschnitts der Seite hinzu. Definieren Sie dann Stilklassen namens field-validation-error und validation-summary-errors die die folgenden Regeln enthalten:
<head>
<meta charset="utf-8" />
<title>Add a Movie</title>
<style type="text/css">
.field-validation-error {
font-weight:bold;
color:red;
background-color:yellow;
}
.validation-summary-errors{
border:2px dashed red;
color:red;
background-color:yellow;
font-weight:bold;
margin:12px;
}
</style>
</head>
Normalerweise würden Sie Formatinformationen wahrscheinlich in eine separate CSS-Datei einfügen, aber der Einfachheit halber können Sie sie vorerst auf der Seite einfügen. (Später in diesem Tutorialsatz verschieben Sie die CSS-Regeln in eine separate CSS-Datei .)
Wenn ein Validierungsfehler auftritt, rendert die Html.ValidationMessage -Methode ein <span> -Element, das enthält class="field-validation-error". Indem Sie eine Stildefinition für diese Klasse hinzufügen, können Sie konfigurieren, wie die Nachricht aussieht. Wenn Fehler auftreten, rendert die ValidationSummary -Methode ebenfalls dynamisch das Attribut class="validation-summary-errors".
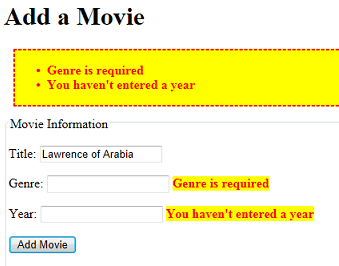
Führen Sie die Seite erneut aus, und lassen Sie absichtlich ein paar Felder weg. Die Fehler sind jetzt auffälliger. (In der Tat sind sie übermäßig, aber das ist nur, um zu zeigen, was Sie tun können.)

Hinzufügen eines Links zur Seite "Filme"
Ein letzter Schritt besteht darin, es bequem zu machen, von der ursprünglichen Filmliste zur AddMovie-Seite zu gelangen.
Öffnen Sie die Seite Filme erneut. Fügen Sie nach dem schließenden </div> Tag, das dem WebGrid Hilfsprogramm folgt, das folgende Markup hinzu:
<p>
<a href="~/AddMovie">Add a movie</a>
</p>
Wie Sie bereits gesehen haben, interpretiert ASP.NET den ~ Operator als Stamm der Website. Sie müssen den Operator nicht verwenden ~ . Sie können das Markup <a href="./AddMovie">Add a movie</a> oder eine andere Methode verwenden, um den Pfad zu definieren, den HTML versteht. ~ Der Operator ist jedoch ein guter allgemeiner Ansatz, wenn Sie Links für Razor-Seiten erstellen, da er die Website flexibler macht. Wenn Sie die aktuelle Seite in einen Unterordner verschieben, wird der Link weiterhin zur AddMovie-Seite weitergeleitet. (Beachten Sie, dass der ~ Operator nur auf CSHTML-Seiten funktioniert. ASP.NET versteht dies, aber es handelt sich nicht um HTML-Standard.)
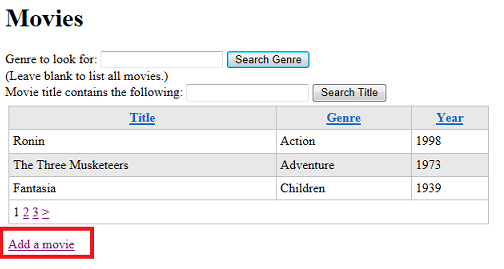
Wenn Sie fertig sind, führen Sie die Seite Filme aus. Es sieht wie auf dieser Seite aus:

Klicken Sie auf den Link Film hinzufügen , um sicherzustellen, dass er zur Seite AddMovie wechselt .
Nächster Schritt
Im nächsten Tutorial erfahren Sie, wie Sie Benutzern das Bearbeiten von Daten ermöglichen, die sich bereits in der Datenbank befinden.
Vollständige Auflistung der AddMovie-Seite
@{
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
var title = "";
var genre = "";
var year = "";
if(IsPost && Validation.IsValid()){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
var db = Database.Open("WebPagesMovies");
var insertCommand = "INSERT INTO Movies (Title, Genre, Year) Values(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Response.Redirect("~/Movies");
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Add a Movie</title>
<style type="text/css">
.field-validation-error {
font-weight:bold;
color:red;
background-color:yellow;
}
.validation-summary-errors{
border:2px dashed red;
color:red;
background-color:yellow;
font-weight:bold;
margin:12px;
}
</style>
</head>
<body>
<h1>Add a Movie</h1>
@Html.ValidationSummary()
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><label for="title">Title:</label>
<input type="text" name="title" value="@Request.Form["title"]" />
@Html.ValidationMessage("title")
</p>
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@Request.Form["genre"]" />
@Html.ValidationMessage("genre")
</p>
<p><label for="year">Year:</label>
<input type="text" name="year" value="@Request.Form["year"]" />
@Html.ValidationMessage("year")
</p>
<p><input type="submit" name="buttonSubmit" value="Add Movie" /></p>
</fieldset>
</form>
</body>
</html>
Zusätzliche Ressourcen
- Einführung in die ASP.NET-Webprogrammierung mit der Razor-Syntax
- SQL INSERT INTO-Anweisung auf der W3Schools-Website
- Überprüfen von Benutzereingaben in ASP.NET Web Pages Websites. Weitere Informationen zum Arbeiten mit dem
ValidationHelfer.