Einführung in ASP.NET Web Pages – HTML-Formulargrundlagen
von Tom FitzMacken
In diesem Tutorial erfahren Sie, wie Sie ein Eingabeformular erstellen und die Eingaben des Benutzers behandeln, wenn Sie ASP.NET Web Pages (Razor) verwenden. Nachdem Sie nun über eine Datenbank verfügen, verwenden Sie Ihre Formularfähigkeiten, damit Benutzer bestimmte Filme in der Datenbank finden können. Es wird davon ausgegangen, dass Sie die Reihe durch Einführung in das Anzeigen von Daten mithilfe von ASP.NET Web Pages abgeschlossen haben.
Sie lernen Folgendes:
- Erstellen eines Formulars mithilfe von HTML-Standardelementen.
- Lesen der Eingaben des Benutzers in einem Formular
- Hier erfahren Sie, wie Sie eine SQL-Abfrage erstellen, die selektiv Daten mithilfe eines Suchbegriffs abruft, den der Benutzer bereitstellt.
- Wie Felder auf der Seite "merken", was der Benutzer eingegeben hat.
Erläuterte Features/Technologien:
- Das
Request-Objekt.- Die SQL-Klausel
Where.
Sie lernen Folgendes
Im vorherigen Tutorial haben Sie eine Datenbank erstellt, Ihr Daten hinzugefügt und dann das WebGrid Hilfsprogramm zum Anzeigen der Daten verwendet. In diesem Tutorial fügen Sie ein Suchfeld hinzu, mit dem Sie Filme eines bestimmten Genres finden können oder deren Titel das von Ihnen eingegebene Wort enthält. (Sie können beispielsweise alle Filme finden, deren Genre "Action" ist oder deren Titel "Harry" oder "Adventure" enthält.)
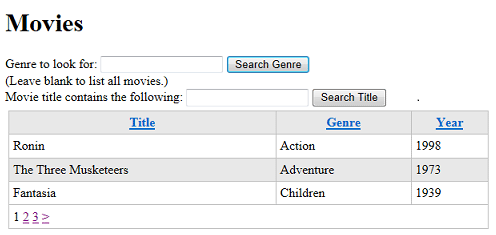
Wenn Sie mit diesem Tutorial fertig sind, verfügen Sie über eine Seite wie die folgende:

Der Listenteil der Seite ist identisch mit dem im letzten Tutorial – einem Raster. Der Unterschied ist, dass im Raster nur die Filme angezeigt werden, nach denen Sie gesucht haben.
Informationen zu HTML-Formularen
(Wenn Sie Erfahrung mit dem Erstellen von HTML-Formularen und mit dem Unterschied zwischen GET und POSThaben, können Sie diesen Abschnitt überspringen.)
Ein Formular enthält Benutzereingabeelemente wie Textfelder, Schaltflächen, Optionsfelder, Kontrollkästchen, Dropdownlisten usw. Benutzer füllen diese Steuerelemente aus oder treffen eine Auswahl und senden das Formular dann, indem sie auf eine Schaltfläche klicken.
Die grundlegende HTML-Syntax eines Formulars wird in diesem Beispiel veranschaulicht:
<form method="post">
<input type="text" name="name" value="" />
<br/>
<input type="submit" name="submit" value="Submit" />
</form>
Wenn dieses Markup auf einer Seite ausgeführt wird, wird ein einfaches Formular erstellt, das wie in der folgenden Abbildung aussieht:

Das <form> -Element umschließt html-Elemente, die übermittelt werden sollen. (Ein einfacher Fehler ist das Hinzufügen von Elementen zur Seite, aber vergessen Sie dann, sie in einem <form> Element zu platzieren. In diesem Fall wird nichts übermittelt.) Das method -Attribut teilt dem Browser mit, wie die Benutzereingabe übermittelt werden soll. Sie legen dies auf post fest, wenn Sie ein Update auf dem Server durchführen, oder auf, get wenn Sie nur Daten vom Server abrufen.
Tipp
GET-, POST- und HTTP-Verbsicherheit
HTTP, das Protokoll, das Browser und Server zum Austauschen von Informationen verwenden, ist in seinen grundlegenden Vorgängen bemerkenswert einfach. Browser verwenden nur wenige Verben, um Anforderungen an Server zu stellen. Wenn Sie Code für das Web schreiben, ist es hilfreich, diese Verben zu verstehen und zu verstehen, wie Browser und Server sie verwenden. Weit und fern sind die am häufigsten verwendeten Verben:
GET. Der Browser verwendet dieses Verb, um etwas vom Server abzurufen. Wenn Sie beispielsweise eine URL in Ihren Browser eingeben, führt der Browser einenGETVorgang aus, um die gewünschte Seite anzufordern. Wenn die Seite Grafiken enthält, führt der Browser zusätzlicheGETVorgänge aus, um die Bilder abzurufen. Wenn derGETVorgang Informationen an den Server übergeben muss, werden die Informationen als Teil der URL in der Abfragezeichenfolge übergeben.POST. Der Browser sendet einePOSTAnforderung, um Daten zu übermitteln, die auf dem Server hinzugefügt oder geändert werden sollen. Beispielsweise wird dasPOSTVerb verwendet, um Datensätze in einer Datenbank zu erstellen oder vorhandene zu ändern. Wenn Sie ein Formular ausfüllen und auf die Schaltfläche Zum Senden klicken, führt der Browser in den meisten Fällen einen Vorgang ausPOST. In einemPOSTVorgang befinden sich die an den Server übergebenen Daten im Text der Seite.
Ein wichtiger Unterschied zwischen diesen Verben besteht darin, dass eine GET Operation nichts auf dem Server ändern soll – oder wenn sie etwas abstrakter ausgedrückt wird, führt ein GET Vorgang nicht zu einer Änderung des Zustands auf dem Server. Sie können einen GET Vorgang für dieselben Ressourcen so oft ausführen, wie Sie möchten, und diese Ressourcen ändern sich nicht. (Eine GET Operation wird oft als "sicher" bezeichnet, oder wenn ein Fachbegriff verwendet wird, ist idempotent.) Im Gegensatz dazu ändert eine POST Anforderung natürlich bei jeder Ausführung des Vorgangs etwas auf dem Server.
Zwei Beispiele veranschaulichen diese Unterscheidung. Wenn Sie eine Suche mit einer Engine wie Bing oder Google durchführen, füllen Sie ein Formular aus, das aus einem Textfeld besteht, und klicken Sie dann auf die Suchschaltfläche. Der Browser führt einen GET Vorgang aus, wobei der Wert, den Sie in das Feld eingegeben haben, als Teil der URL übergeben wird. Die Verwendung eines GET Vorgangs für diesen Formulartyp ist in Ordnung, da ein Suchvorgang keine Ressourcen auf dem Server ändert, er ruft lediglich Informationen ab.
Betrachten Sie nun den Prozess der Onlinebestellung. Geben Sie die Bestelldetails ein, und klicken Sie dann auf die Schaltfläche Absenden. Bei diesem Vorgang handelt es sich um eine POST Anforderung, da der Vorgang zu Änderungen auf dem Server führt, z. B. zu einem neuen Auftragsdatensatz, einer Änderung Ihrer Kontoinformationen und möglicherweise vielen anderen Änderungen. GET Im Gegensatz zum Vorgang können Sie Ihre POST Anforderung nicht wiederholen. Wenn Sie dies getan haben, würden Sie bei jeder erneuten Übermittlung der Anforderung eine neue Bestellung auf dem Server generieren. (In solchen Fällen wird auf Websites häufig gewarnt, dass Sie nicht mehr als einmal auf eine Schaltfläche zum Senden klicken, oder die Schaltfläche "Senden" wird deaktiviert, damit Sie das Formular nicht versehentlich erneut übermitteln.)
Im Verlauf dieses Tutorials verwenden Sie sowohl einen GET -Vorgang als auch einen POST -Vorgang, um mit HTML-Formularen zu arbeiten. Wir erläutern in jedem Fall, warum das von Ihnen verwendete Verb das richtige ist.
(Weitere Informationen zu HTTP-Verben finden Sie im Artikel Methodendefinitionen auf der W3C-Website.)
Die meisten Benutzereingabeelemente sind HTML-Elemente <input> . Sie sehen wie <input type="type" name="name">, bei typ die Art des gewünschten Benutzereingabesteuerelements an. Dies sind die allgemeinen Elemente:
- Textfeld:
<input type="text"> - Kontrollkästchen:
<input type="check"> - Optionsfeld:
<input type="radio"> - Schaltfläche:
<input type="button"> - Schaltfläche "Senden":
<input type="submit">
Sie können das <textarea> -Element auch verwenden, um ein mehrzeilesiges Textfeld zu erstellen, und das <select> Element, um eine Dropdownliste oder eine scrollbare Liste zu erstellen. (Weitere Informationen zu HTML-Formularelementen finden Sie unter HTML-Formulare und Eingabe auf der W3Schools-Website.)
Das name Attribut ist sehr wichtig, da der Name die Art und Weise ist, wie Sie später den Wert des Elements erhalten, wie Sie in Kürze sehen werden.
Der interessante Teil ist, was Sie als Seitenentwickler mit der Eingabe des Benutzers tun. Diesen Elementen ist kein integriertes Verhalten zugeordnet. Stattdessen müssen Sie die Werte abrufen, die der Benutzer eingegeben oder ausgewählt hat, und etwas mit ihnen tun. Das erfahren Sie in diesem Tutorial.
Tipp
HTML5 und Eingabeformulare
Wie Sie vielleicht wissen, befindet sich HTML im Übergang, und die neueste Version (HTML5) bietet Unterstützung für intuitivere Möglichkeiten für Benutzer, Informationen einzugeben. Beispielsweise können Sie (der Seitenentwickler) in HTML5 der Seite mitteilen, dass der Benutzer ein Datum eingeben soll. Der Browser kann dann automatisch einen Kalender anzeigen, anstatt dass der Benutzer ein Datum manuell eingeben muss. HTML5 ist jedoch neu und wird noch nicht in allen Browsern unterstützt.
ASP.NET Web Pages unterstützt HTML5-Eingaben, soweit dies der Browser des Benutzers tut. Eine Vorstellung der neuen Attribute für das <input> Element in HTML5 finden Sie unter HTML-Eingabetyp <> Attribute auf der W3Schools-Website.
Erstellen des Formulars
Öffnen Sie in WebMatrix im Arbeitsbereich Dateien die Seite Movies.cshtml .
Fügen Sie nach dem schließenden </h1> Tag und vor dem öffnenden <div> Tag des Aufrufs grid.GetHtml das folgende Markup hinzu:
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre" value="" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
</form>
Dieses Markup erstellt ein Formular, das über ein Textfeld mit dem Namen searchGenre und eine Schaltfläche zum Senden verfügt. Das Textfeld und die Sendeschaltfläche sind in ein <form> Element eingeschlossen, dessen method Attribut auf getfestgelegt ist. (Denken Sie daran, dass beim Klicken auf die Schaltfläche nichts übermittelt wird, wenn Sie das Textfeld und die Sendeschaltfläche nicht in ein <form> Element einfügen.) Sie verwenden das GET Verb hier, da Sie ein Formular erstellen, das keine Änderungen auf dem Server vor nimmt, es führt lediglich zu einer Suche. (Im vorherigen Tutorial haben Sie eine post -Methode verwendet, mit der Sie Änderungen an den Server übermitteln. Dies wird im nächsten Tutorial erneut angezeigt.)
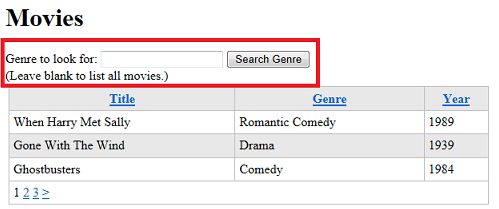
Führen Sie die Seite aus. Obwohl Sie kein Verhalten für das Formular definiert haben, können Sie sehen, wie es aussieht:

Geben Sie einen Wert in das Textfeld ein, z. B. "Comedy". Klicken Sie dann auf Genre suchen.
Notieren Sie sich die URL der Seite. Da Sie das Attribut des <form>method Elements auf getfestlegen, ist der eingegebene Wert nun wie folgt Teil der Abfragezeichenfolge in der URL:
http://localhost:45661/Movies.cshtml?searchGenre=Comedy
Lesen von Formularwerten
Die Seite enthält bereits Code, der Datenbankdaten abruft und die Ergebnisse in einem Raster anzeigt. Jetzt müssen Sie Code hinzufügen, der den Wert des Textfelds liest, damit Sie eine SQL-Abfrage ausführen können, die den Suchbegriff enthält.
Da Sie die -Methode des Formulars auf getfestlegen, können Sie den wert lesen, der in das Textfeld eingegeben wurde, indem Sie Code wie den folgenden verwenden:
var searchTerm = Request.QueryString["searchGenre"];
Das Request.QueryString -Objekt (die QueryString -Eigenschaft des Request -Objekts) enthält die Werte von Elementen, die im Rahmen des GET Vorgangs übermittelt wurden. Die Request.QueryString -Eigenschaft enthält eine Auflistung (eine Liste) der Werte, die im Formular übermittelt werden. Um einen einzelnen Wert abzurufen, geben Sie den Namen des gewünschten Elements an. Aus diesem Grund müssen Sie über ein name Attribut für das <input> Element (searchTerm) verfügen, das das Textfeld erstellt. (Weitere Informationen zum Request -Objekt finden Sie später in der Randleiste .)
Es ist einfach genug, den Wert des Textfelds zu lesen. Wenn der Benutzer jedoch überhaupt nichts in das Textfeld eingegeben hat, aber trotzdem auf Suchen geklickt hat, können Sie diesen Klick ignorieren, da nichts zu suchen ist.
Der folgende Code ist ein Beispiel, das zeigt, wie diese Bedingungen implementiert werden. (Sie müssen diesen Code noch nicht hinzufügen. Dies wird in einem Moment geschehen.)
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
// Do something here
}
Der Test bricht auf folgende Weise ab:
- Ruft den Wert von ab
Request.QueryString["searchGenre"], nämlich den Wert, der in das Element mit dem<input>NamensearchGenreeingegeben wurde. - Ermitteln Sie mithilfe der
IsEmpty-Methode, ob sie leer ist. Diese Methode ist die Standardmethode, um zu bestimmen, ob etwas (z. B. ein Formularelement) einen Wert enthält. Aber wirklich, Sie kümmern sich nur, wenn es nicht leer ist, daher ... - Fügen Sie den
!Operator vor demIsEmptyTest hinzu. (Der!Operator bedeutet logisches NOT.
Im einfachen Englischen übersetzt sich die gesamte if Bedingung wie folgt: Wenn das searchGenre-Element des Formulars nicht leer ist, dann ...
Dieser Block legt die Phase zum Erstellen einer Abfrage fest, die den Suchbegriff verwendet. Dies erledigen Sie im nächsten Abschnitt.
Tipp
Das Request-Objekt
Das Request -Objekt enthält alle Informationen, die der Browser an Ihre Anwendung sendet, wenn eine Seite angefordert oder übermittelt wird. Dieses Objekt enthält alle Informationen, die der Benutzer bereitstellt, z. B. Textfeldwerte oder eine datei, die hochgeladen werden soll. Es enthält auch alle Arten von zusätzlichen Informationen, z. B. Cookies, Werte in der URL-Abfragezeichenfolge (falls vorhanden), den Dateipfad der seite, die ausgeführt wird, den Typ des Browsers, den der Benutzer verwendet, die Liste der Sprachen, die im Browser festgelegt sind, und vieles mehr.
Das Request -Objekt ist eine Auflistung (Liste) von Werten. Sie erhalten einen einzelnen Wert aus der Auflistung, indem Sie dessen Namen angeben:
var someValue = Request["name"];
Das Request -Objekt macht tatsächlich mehrere Teilmengen verfügbar. Zum Beispiel:
Request.Formgibt Ihnen Werte aus Elementen innerhalb des übermittelten<form>Elements an, wenn es sich bei der Anforderung um einePOSTAnforderung handelt.Request.QueryStringgibt Ihnen nur die Werte in der Abfragezeichenfolge der URL an. (In einer URL wiehttp://mysite/myapp/page?searchGenre=action&page=2ist der?searchGenre=action&page=2Abschnitt der URL die Abfragezeichenfolge.)Request.Cookiescollection gibt Ihnen Zugriff auf Cookies, die der Browser gesendet hat.
Um einen Wert zu erhalten, von dem Sie wissen, dass er sich im übermittelten Formular befindet, können Sie verwenden Request["name"]. Alternativ können Sie die spezifischeren Versionen Request.Form["name"] (für POST Anforderungen) oder Request.QueryString["name"] (für GET Anforderungen) verwenden. Natürlich ist Name der Name des abzurufenden Elements.
Der Name des Elements, das Sie abrufen möchten, muss innerhalb der von Ihnen verwendeten Sammlung eindeutig sein. Aus diesem Grund stellt das Request -Objekt die Teilmengen wie Request.Form und Request.QueryStringbereit. Angenommen, Ihre Seite enthält ein Formularelement namens userNamesowie ein Cookie mit dem Namen userName. Wenn Sie erhalten Request["userName"], ist es mehrdeutig, ob Sie den Formularwert oder das Cookie möchten. Wenn Sie oder erhalten Request.Form["userName"]Request.Cookie["userName"], wird jedoch explizit angegeben, welcher Wert abgerufen werden soll.
Es ist eine bewährte Methode, spezifisch zu sein und die Teilmenge von zu verwenden, an der Request Sie interessiert sind, z Request.Form . B. oder Request.QueryString. Für die einfachen Seiten, die Sie in diesem Tutorial erstellen, macht es wahrscheinlich keinen wirklichen Unterschied. Wenn Sie jedoch komplexere Seiten erstellen, verwenden Sie die explizite Version Request.Form oder Request.QueryString können Ihnen helfen, Probleme zu vermeiden, die auftreten können, wenn die Seite ein Formular (oder mehrere Formulare), Cookies, Abfragezeichenfolgenwerte usw. enthält.
Erstellen einer Abfrage mithilfe eines Suchbegriffs
Nachdem Sie nun wissen, wie Sie den Suchbegriff abrufen, den der Benutzer eingegeben hat, können Sie eine Abfrage erstellen, die ihn verwendet. Denken Sie daran, dass Sie eine SQL-Abfrage verwenden, die wie die folgende Anweisung aussieht, um alle Filmelemente aus der Datenbank abzurufen:
SELECT * FROM Movies
Um nur bestimmte Filme abzurufen, müssen Sie eine Abfrage verwenden, die eine Where -Klausel enthält. Mit dieser Klausel können Sie eine Bedingung festlegen, für die Zeilen von der Abfrage zurückgegeben werden. Hier sehen Sie ein Beispiel:
SELECT * FROM Movies WHERE Genre = 'Action'
Das Basisformat ist WHERE column = value. Sie können verschiedene Operatoren neben nur =verwenden, z > . B. (größer als), < (kleiner als), <> (nicht gleich), <= (kleiner oder gleich) usw., je nachdem, wonach Sie suchen.
Falls Sie sich fragen, wird bei SQL-Anweisungen nicht zwischen Groß- und Kleinschreibung unterschieden. SELECT Dies entspricht Select (oder sogar select). Allerdings schreiben Personen häufig Schlüsselwörter in einer SQL-Anweisung groß, z. B SELECT . und WHERE, um das Lesen zu erleichtern.
Übergeben des Suchbegriffs als Parameter
Die Suche nach einem bestimmten Genre ist einfach genug (WHERE Genre = 'Action'), aber Sie möchten in der Lage sein, nach jedem Genre zu suchen, das der Benutzer eingibt. Dazu erstellen Sie als SQL-Abfrage, die einen Platzhalter für den zu durchsuchenden Wert enthält. Es sieht wie folgt aus:
SELECT * FROM Movies WHERE Genre = @0
Der Platzhalter ist das @ Zeichen gefolgt von null. Wie Sie vielleicht erraten können, kann eine Abfrage mehrere Platzhalter enthalten, die den Namen @0, @1, @2usw. haben.
Um die Abfrage einzurichten und tatsächlich den Wert zu übergeben, verwenden Sie den Code wie folgt:
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
selectedData = db.Query(selectCommand, Request.QueryString["searchGenre"]);
Dieser Code ähnelt dem, den Sie bereits zum Anzeigen von Daten im Raster ausgeführt haben. Dies sind die einzigen Unterschiede:
- Die Abfrage enthält einen Platzhalter (
WHERE Genre = @0"). - Die Abfrage wird in eine Variable (
selectCommand) eingefügt. Zuvor haben Sie die Abfrage direkt an diedb.Query-Methode übergeben. - Wenn Sie die
db.Query-Methode aufrufen, übergeben Sie sowohl die Abfrage als auch den Wert, der für den Platzhalter verwendet werden soll. (Wenn die Abfrage mehrere Platzhalter hätte, würden Sie sie alle als separate Werte an die -Methode übergeben.)
Wenn Sie alle diese Elemente zusammensetzen, erhalten Sie den folgenden Code:
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
searchTerm = Request.QueryString["searchGenre"];
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
selectedData = db.Query(selectCommand, searchTerm);
}
Hinweis
Wichtig! Die Verwendung von Platzhaltern (z. B @0. ) zum Übergeben von Werten an einen SQL-Befehl ist für die Sicherheit äußerst wichtig . Die hier dargestellte Art und Weise mit Platzhaltern für Variablendaten ist die einzige Möglichkeit, SQL-Befehle zu erstellen.
Erstellen Sie niemals eine SQL-Anweisung, indem Sie Literaltext und Werte, die Sie vom Benutzer erhalten, zusammensetzen (verketten). Das Verketten von Benutzereingaben in eine SQL-Anweisung öffnet Ihre Website für einen ANGRIFF auf SQL-Einschleusung , bei dem ein böswilliger Benutzer Werte an Ihre Seite übermittelt, die Ihre Datenbank hacken. (Weitere Informationen finden Sie im Artikel SQL Injection auf der MSDN-Website.)
Aktualisieren der Seite "Filme" mit Suchcode
Jetzt können Sie den Code in der Datei Movies.cshtml aktualisieren. Ersetzen Sie zunächst den Code im Codeblock oben auf der Seite durch den folgenden Code:
var db = Database.Open("WebPagesMovies");
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
Der Unterschied besteht darin, dass Sie die Abfrage in die selectCommand Variable eingefügt haben, an die Sie später übergeben db.Query werden. Wenn Sie die SQL-Anweisung in eine Variable einfügen, können Sie die -Anweisung ändern. Dies ist das, was Sie tun, um die Suche auszuführen.
Sie haben auch diese beiden Zeilen entfernt, die Sie später wieder einfügen werden:
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
Sie möchten die Abfrage noch nicht ausführen (d. h. aufrufen db.Query), und Sie möchten das WebGrid Hilfsprogramm noch nicht initialisieren. Sie führen diese Schritte aus, nachdem Sie herausgefunden haben, welche SQL-Anweisung ausgeführt werden muss.
Nach diesem umgeschriebenen Block können Sie die neue Logik für die Verarbeitung der Suche hinzufügen. Der fertige Code sieht wie folgt aus. Aktualisieren Sie den Code auf Ihrer Seite, damit er mit diesem Beispiel übereinstimmt:
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
Die Seite funktioniert jetzt wie folgt. Jedes Mal, wenn die Seite ausgeführt wird, öffnet der Code die Datenbank, und die selectCommand Variable wird auf die SQL-Anweisung festgelegt, die alle Datensätze aus der Movies Tabelle abruft. Der Code initialisiert auch die searchTerm Variable.
Wenn die aktuelle Anforderung jedoch einen Wert für das searchGenre Element enthält, wird im Code auf eine andere Abfrage festgelegt selectCommand , nämlich auf eine Abfrage, die die -Klausel für die Where Suche nach einem Genre enthält. Außerdem wird auf festgelegt searchTerm , was für das Suchfeld übergeben wurde (was möglicherweise nichts ist).
Unabhängig davon, welche SQL-Anweisung in selectCommandenthalten ist, ruft db.Query der Code dann auf, um die Abfrage auszuführen, und übergibt sie, was sich in searchTermbefindet. Wenn nichts in searchTermvorhanden ist, spielt dies keine Rolle, da in diesem Fall kein Parameter vorhanden ist, an den der Wert übergeben werden kann selectCommand .
Schließlich initialisiert der Code das WebGrid Hilfsprogramm mit den Abfrageergebnissen, genau wie zuvor.
Wenn Sie die SQL-Anweisung und den Suchbegriff in Variablen einfügen, haben Sie dem Code flexibilität hinzugefügt. Wie Sie später in diesem Tutorial sehen werden, können Sie dieses grundlegende Framework verwenden und weiterhin Logik für verschiedene Suchtypen hinzufügen.
Testen der Funktion "Suche nach Genre"
Führen Sie in WebMatrix die Seite Movies.cshtml aus . Die Seite mit dem Textfeld für das Genre wird angezeigt.
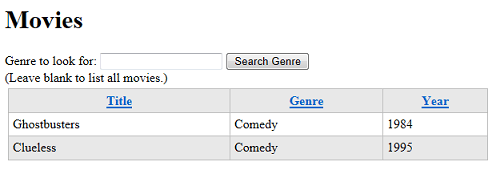
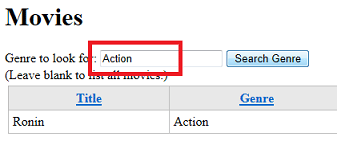
Geben Sie ein Genre ein, das Sie für einen Ihrer Testdatensätze eingegeben haben, und klicken Sie dann auf Suchen. Dieses Mal sehen Sie eine Auflistung der Filme, die diesem Genre entsprechen:

Geben Sie ein anderes Genre ein, und suchen Sie erneut. Versuchen Sie, das Genre zu betreten, indem Sie alle Kleinbuchstaben oder alle Großbuchstaben verwenden, damit Sie sehen können, dass bei der Suche die Groß-/Kleinschreibung nicht beachtet wird.
"Merken", was der Benutzer eingegeben hat
Möglicherweise haben Sie bemerkt, dass, nachdem Sie in ein Genre eingegeben und auf Genre suchen geklickt haben, eine Auflistung für dieses Genre angezeigt wurde. Das Suchtextfeld war jedoch leer, d. h., es hat sich nicht daran erinnert, was Sie eingegeben haben.
Es ist wichtig zu verstehen, warum dieses Verhalten auftritt. Wenn Sie eine Seite übermitteln, sendet der Browser eine Anforderung an den Webserver. Wenn ASP.NET die Anforderung erhält, erstellt er eine brandneue instance der Seite, führt den Darin enthaltenen Code aus und rendert die Seite dann erneut im Browser. Tatsächlich weiß die Seite jedoch nicht, dass Sie nur mit einer früheren Version von sich selbst gearbeitet haben. Es weiß nur, dass es eine Anforderung mit Formulardaten erhalten hat.
Jedes Mal, wenn Sie eine Seite anfordern – ob zum ersten Mal oder durch Übermitteln – erhalten Sie eine neue Seite. Der Webserver verfügt über keinen Arbeitsspeicher Ihrer letzten Anforderung. Weder ASP.NET noch der Browser. Die einzige Verbindung zwischen diesen separaten Instanzen der Seite sind alle Daten, die Sie zwischen ihnen übertragen. Wenn Sie z. B. eine Seite übermitteln, kann die neue Seite instance die Formulardaten abrufen, die vom vorherigen instance gesendet wurden. (Eine weitere Möglichkeit, Daten zwischen Seiten zu übergeben, ist die Verwendung von Cookies.)
Eine formale Möglichkeit, diese Situation zu beschreiben, besteht darin, dass Webseiten zustandslos sind. Webserver und die Seiten selbst und die Elemente auf der Seite behalten keine Informationen über den vorherigen Zustand einer Seite bei. Das Web wurde auf diese Weise entworfen, da die Aufrechterhaltung des Zustands für einzelne Anforderungen die Ressourcen von Webservern, die oft Tausende, vielleicht sogar Hunderttausende von Anforderungen pro Sekunde verarbeiten, schnell erschöpft würde.
Deshalb war das Textfeld leer. Nachdem Sie die Seite übermittelt haben, ASP.NET eine neue instance der Seite erstellt und den Code und das Markup durchlaufen. Es gab nichts in diesem Code, der ASP.NET angewiesen hat, einen Wert in das Textfeld einzufügen. Daher hat ASP.NET nichts getan, und das Textfeld wurde ohne einen Wert gerendert.
Es gibt eigentlich eine einfache Möglichkeit, dieses Problem zu umgehen. Das Genre, das Sie in das Textfeld eingegeben haben, steht Ihnen im Code zur Verfügung– es befindet sich in Request.QueryString["searchGenre"].
Aktualisieren Sie das Markup für das Textfeld, sodass das value Attribut seinen Wert von searchTermabruft, wie in diesem Beispiel:
<input type="text" name="searchGenre" value="@Request.QueryString["searchGenre"]" />
Auf dieser Seite hätten Sie auch das value Attribut auf die searchTerm Variable festlegen können, da diese Variable auch das von Ihnen eingegebene Genre enthält. Die Verwendung des Request -Objekts zum Festlegen des Attributs value , wie hier gezeigt, ist jedoch die Standardmethode, um diese Aufgabe auszuführen. (Angenommen, Sie möchten dies sogar tun – in einigen Situationen möchten Sie die Seite möglicherweise ohne Werte in den Feldern rendern. Alles hängt davon ab, was mit Ihrer App passiert.)
Hinweis
Sie können sich den Wert eines Textfelds, das für Kennwörter verwendet wird, nicht "merken". Es wäre eine Sicherheitslücke, wenn Benutzer mithilfe von Code ein Kennwortfeld ausfüllen können.
Führen Sie die Seite erneut aus, geben Sie ein Genre ein, und klicken Sie auf Genre suchen. Dieses Mal sehen Sie nicht nur die Ergebnisse der Suche, sondern das Textfeld speichert, was Sie zuletzt eingegeben haben:

Suchen nach einem beliebigen Word im Titel
Sie können jetzt nach einem beliebigen Genre suchen, aber sie können auch nach einem Titel suchen. Es ist schwierig, einen Titel genau richtig zu erhalten, wenn Sie suchen, sodass Sie stattdessen nach einem Wort suchen können, das an einer beliebigen Stelle innerhalb eines Titels angezeigt wird. Um dies in SQL zu tun, verwenden Sie den Operator und die LIKE Syntax wie folgt:
SELECT * FROM Movies WHERE Title LIKE '%adventure%'
Dieser Befehl ruft alle Filme ab, deren Titel "Adventure" enthalten. Wenn Sie den LIKE Operator verwenden, fügen Sie das Wildcardzeichen % in den Suchbegriff ein. Die Suche LIKE 'adventure%' bedeutet "beginnend mit 'Abenteuer'". (Technisch bedeutet es "Die Zeichenfolge 'Abenteuer' gefolgt von allem.") Ebenso bedeutet der Suchbegriff LIKE '%adventure' "alles, was von der Zeichenfolge 'Adventure' folgt", was eine andere Möglichkeit ist, "endend mit 'Adventure'" zu sagen.
Der Suchbegriff LIKE '%adventure%' bedeutet also "mit 'Abenteuer' an beliebiger Stelle im Titel". (Technisch gesehen, "alles im Titel, gefolgt von 'Abenteuer', gefolgt von allem.")
Fügen Sie innerhalb des <form> Elements das folgende Markup direkt unter dem schließenden </div> Tag für die Genresuche hinzu (kurz vor dem schließenden </form> Element):
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
Der Code für diese Suche ähnelt dem Code für die Genresuche, mit der Ausnahme, dass Sie die LIKE Suche zusammenstellen müssen. Fügen Sie im Codeblock oben auf der Seite diesen if Block direkt hinter dem if Block für die Genresuche hinzu:
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request["searchTitle"] + "%";
}
Dieser Code verwendet die gleiche Logik, die Sie zuvor gesehen haben, mit der Ausnahme, dass die Suche einen LIKE Operator verwendet und der Code "%" vor und nach dem Suchbegriff platziert.
Beachten Sie, dass es einfach war, der Seite eine weitere Suche hinzuzufügen. Alles, was Sie tun mussten, war:
- Erstellen Sie einen
ifBlock, der getestet hat, ob das relevante Suchfeld einen Wert aufweist. - Legen Sie die
selectCommandVariable auf eine neue SQL-Anweisung fest. - Legen Sie die
searchTermVariable auf den Wert fest, der an die Abfrage übergeben werden soll.
Hier sehen Sie den vollständigen Codeblock, der die neue Logik für eine Titelsuche enthält:
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:8);
}
Hier ist eine Zusammenfassung der Funktionsweise dieses Codes:
- Die Variablen
searchTermundselectCommandwerden oben initialisiert. Sie legen diese Variablen auf den entsprechenden Suchbegriff (falls vorhanden) und den entsprechenden SQL-Befehl fest, je nachdem, was der Benutzer auf der Seite tut. Die Standardsuche ist der einfache Fall, in dem alle Filme aus der Datenbank abgerufen werden. - In den Tests für
searchGenreundsearchTitlewird der Code auf den Wert festgelegtsearchTerm, nach dem Sie suchen möchten. Diese Codeblöcke werden auch auf einen geeigneten SQL-Befehl für diese Suche festgelegtselectCommand. - Die
db.Query-Methode wird nur einmal aufgerufen, wobei der SQL-Befehl undselectedCommandder Wert insearchTermverwendet wird. Wenn kein Suchbegriff vorhanden ist (kein Genre und kein Titelwort), ist der Wert vonsearchTermeine leere Zeichenfolge. Das spielt jedoch keine Rolle, da in diesem Fall für die Abfrage kein Parameter erforderlich ist.
Testen der Titelsuchefunktion
Jetzt können Sie Ihre abgeschlossene Suchseite testen. Führen Sie Movies.cshtml aus.
Geben Sie ein Genre ein, und klicken Sie auf Genre suchen. Das Raster zeigt Filme dieses Genres an, wie zuvor.
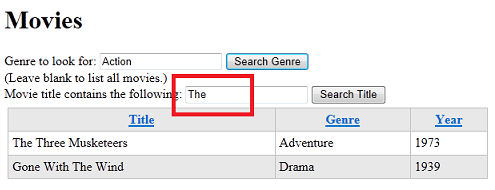
Geben Sie ein Titelwort ein, und klicken Sie auf Titel suchen. Im Raster werden Filme angezeigt, die dieses Wort im Titel enthalten.

Lassen Sie beide Textfelder leer, und klicken Sie auf eine der Schaltflächen. Im Raster werden alle Filme angezeigt.
Kombinieren der Abfragen
Möglicherweise stellen Sie fest, dass die Suchvorgänge, die Sie ausführen können, exklusiv sind. Sie können den Titel und das Genre nicht gleichzeitig durchsuchen, auch wenn beide Suchfelder Werte enthalten. Sie können beispielsweise nicht nach allen Actionfilmen suchen, deren Titel "Adventure" enthält. (Da die Seite jetzt codiert ist, erhält die Titelsuche Vorrang, wenn Sie Werte für Genre und Titel eingeben.) Um eine Suche zu erstellen, die die Bedingungen kombiniert, müssen Sie eine SQL-Abfrage erstellen, die eine Syntax wie die folgende aufweist:
SELECT * FROM Movies WHERE Genre = @0 AND Title LIKE @1
Und Sie müssten die Abfrage mit einer -Anweisung wie der folgenden ausführen (grob gesagt):
var selectedData = db.Query(selectCommand, searchGenre, searchTitle);
Das Erstellen von Logik, um viele Permutationen von Suchkriterien zuzulassen, kann ein wenig involviert werden, wie Sie sehen können. Daher hören wir hier auf.
Nächster Schritt
Im nächsten Tutorial erstellen Sie eine Seite, die ein Formular verwendet, um Benutzern das Hinzufügen von Filmen zur Datenbank zu ermöglichen.
Vollständige Auflistung der Filmseite (mit Suche aktualisiert)
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Movies</title>
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
</head>
<body>
<h1>Movies</h1>
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre" value="@Request.QueryString["searchGenre"]" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
</form>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
</div>
</body>
</html>
Zusätzliche Ressourcen
- Einführung in die ASP.NET-Webprogrammierung mit der Razor-Syntax
- SQL WHERE-Klausel auf der W3Schools-Website
- Artikel zu Methodendefinitionen auf der W3C-Website