UIViewContentMode Enumeration
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Eine Enumeration, die angibt, wie die zwischengespeicherte Bitmap einer Ansicht gerendert werden muss, wenn sich die Grenzen der Ansicht ändern.
[ObjCRuntime.Unavailable(ObjCRuntime.PlatformName.WatchOS, ObjCRuntime.PlatformArchitecture.All, null)]
public enum UIViewContentModetype UIViewContentMode = - Vererbung
-
UIViewContentMode
- Attribute
Felder
| Bottom | 6 | Richtet den Inhalt am unteren Rand der Ansicht aus. |
| BottomLeft | 11 | Richtet den Inhalt links unten in der Ansicht aus. |
| BottomRight | 12 | Richtet den Inhalt rechts unten in der Ansicht aus. |
| Center | 4 | Zentriert den Inhalt in der Ansicht |
| Left | 7 | Richtet den Inhalt links von der Ansicht aus. |
| Redraw | 3 | Dies erzwingt eine Neuschreibung, wenn sich die Frame eines Objekts ändert. |
| Right | 8 | Richtet den Inhalt rechts neben der Ansicht aus.. |
| ScaleAspectFill | 2 | Skaliert den Inhalt, um die neuen Bounaries der Ansicht auszufüllen, wobei das Seitenverhältnis beibehalten wird. Dies bedeutet, dass der Inhalt möglicherweise abgeschnitten wird. |
| ScaleAspectFit | 1 | Skaliert den Inhalt so, dass alles sichtbar ist, wobei die Seitenration beibehalten wird. Nicht gefüllte Bereiche werden transparent. |
| ScaleToFill | 0 | Skaliert den Inhalt so, dass er den neuen Grenzen entspricht, kann dies den Inhalt verzerren. |
| Top | 5 | Richtet den Inhalt am oberen Rand der Ansicht aus. |
| TopLeft | 9 | Richtet den Inhalt links oben in der Ansicht aus. |
| TopRight | 10 | Richtet den Inhalt rechts oben in der Ansicht aus. |
Hinweise
Der Inhalt der UIView wird in einer Bitmap zwischengespeichert. Die Werte in dieser Enumeration bestimmen, was mit einer Ansicht geschieht, wenn sich die Grenzen dieser Ansicht ändern. Mit diesen können Sie steuern, ob die Bitmap gestreckt oder die Ansicht neu gezeichnet wird.
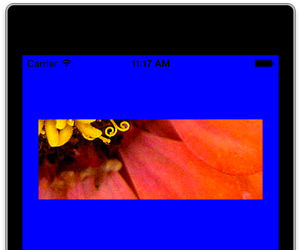
Die folgende Tabelle zeigt das Verhalten, wie dieses {638, 475}-Bild in einem UIImageView der Größe {280, 100} platziert wird.

| Wert | Verhalten | |
|---|---|---|
| Bottom | Richtet den Inhalt am unteren Rand der Ansicht aus. |  |
| BottomLeft | Richtet den Inhalt links unten in der Ansicht aus. |  |
| BottomLeft | Richtet den Inhalt links unten in der Ansicht aus. |  |
| BottomLeft | Richtet den Inhalt links unten in der Ansicht aus. |  |
| BottomLeft | Richtet den Inhalt links unten in der Ansicht aus. |  |
| BottomLeft | Richtet den Inhalt links unten in der Ansicht aus. |  |
| BottomRight | Richtet den Inhalt rechts unten in der Ansicht aus. |  |
| Center | Zentrzentralen des Inhalts in der Ansicht. |  |
| Left | Richtet den Inhalt links von der Ansicht aus. |  |
| Redraw | Erzwingt eine Neuschreibung, wenn sich die Frame eines Objekts ändert. | |
| Right | Richtet den Inhalt rechts neben der Ansicht aus. |  |
| ScaleAspectFill | Skaliert den Inhalt, um die neuen Bounaries der Ansicht auszufüllen, wobei das Seitenverhältnis beibehalten wird. Dies bedeutet, dass der Inhalt möglicherweise abgeschnitten wird. |  |
| ScaleAspectFit | Skaliert den Inhalt so, dass alles sichtbar ist, wobei das Seitenverhältnis beibehalten wird. Nicht gefüllte Bereiche werden transparent. (Im Bild wurde P P:UIKit.UIImage.BackgroundColor auf Schwarz festgelegt, um das Skalierungsverhalten hervorzuheben.) |  |
| ScaleToFill | Skaliert den Inhalt so, dass er den neuen Grenzen entspricht, kann dies den Inhalt verzerren. |  |
| Top | Richtet den Inhalt am oberen Rand der Ansicht aus. |  |
| TopLeft | Richtet den Inhalt links oben in der Ansicht aus. |  |
| TopRight | Richtet den Inhalt rechts oben in der Ansicht aus. |  |