Einführung von Workloads
In diesem Kapitel werden die wichtigsten Komponenten unseres Systems vorgestellt und eine Übersicht über die Architektur bereitgestellt. Diese Komponenten arbeiten zusammen, um eine robuste und flexible Plattform für Ihre Entwicklungsanforderungen zu schaffen. Lassen Sie uns genauer auf diese Komponenten und ihre Rollen innerhalb unserer Architektur eingehen.
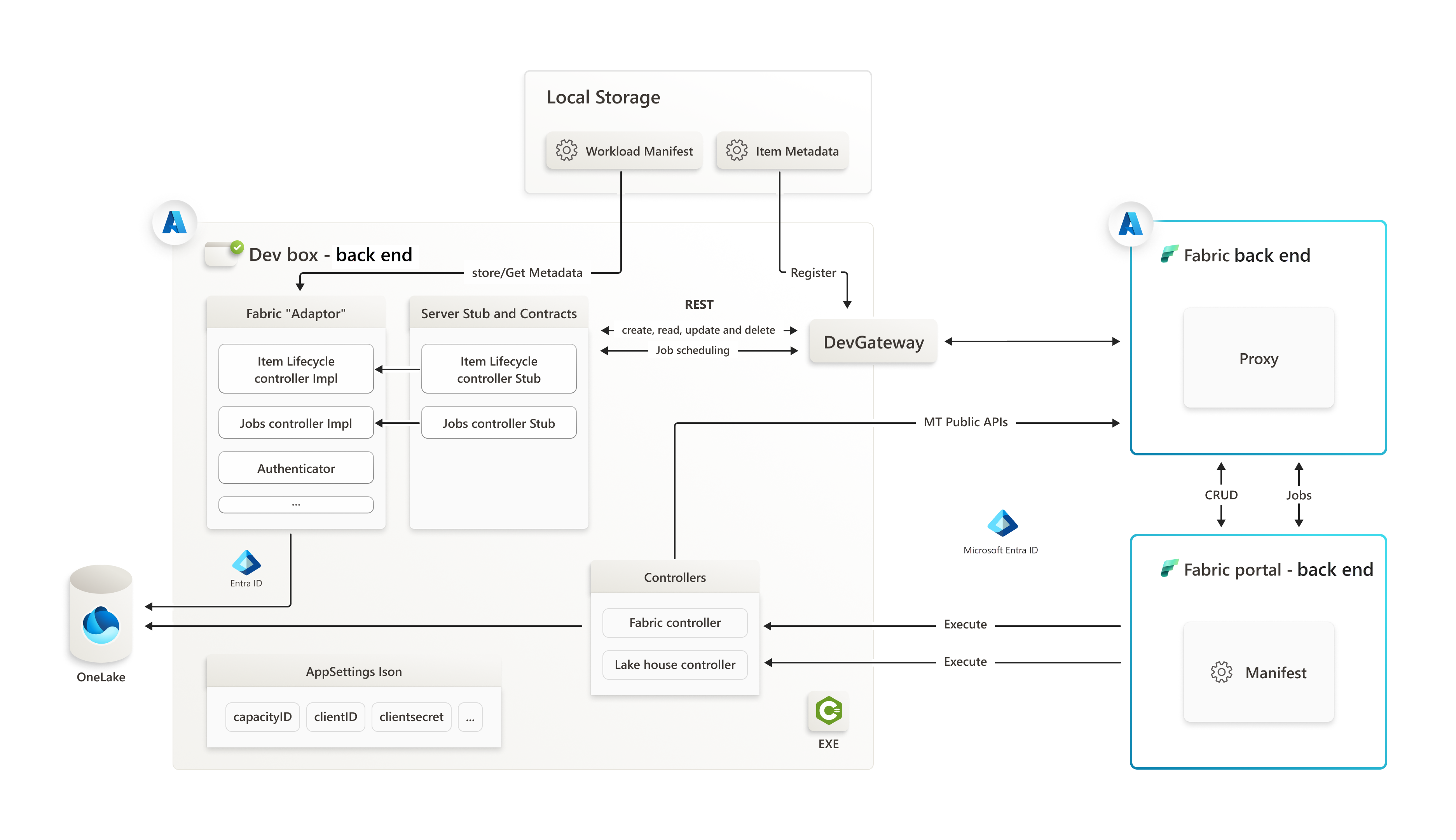
Architektur von Fabric-Workload
Einige der wichtigsten Aspekte der Fabric-Workload-Architektur sind:
Es handhabt die Verarbeitung, Speicherung und Verwaltung von Daten. Es überprüft Microsoft Entra-ID-Token vor der Verarbeitung und interagiert mit externen Azure-Diensten, z. B. Lakehouse.
Das Workload Frontend (FE) bietet eine Benutzeroberfläche für die Auftragserstellung, Authoring, Verwaltung und Ausführung.
Benutzerinteraktionen über die FE initiieren Anforderungen an das BE, entweder direkt oder indirekt über das Fabric-Back-End (Fabric BE).
Ausführlichere Diagramme, die die Kommunikation und Authentifizierung der verschiedenen Komponenten darstellen, finden Sie in der Übersicht über die Back-End-Authentifizierung und Autorisierung sowie in den Übersichtsdiagrammen zur Authentifizierung.
Front-End (FE)
Das Frontend dient als Basis für das Benutzererlebnis (UX) und -verhalten und wird in einem iframe im Fabric-Portal betrieben. Es bietet dem Fabric-Partner eine bestimmte Benutzeroberfläche, einschließlich eines Element-Editors. Die Erweiterung verfügt über alle erforderlichen Schnittstellen, APIs und Bootstrap-Funktionen zum Umwandeln einer regulären Web-App in eine Mikro-Front-End-Web-App, die im Fabric-Portal problemlos funktioniert.
Back-End (BE)
Das Back-End ist das Powerhouse für die Datenverarbeitung und Metadatenspeicherung. Es verwendet CRUD-Vorgänge zum Erstellen und Verwalten von Workload-Elementen zusammen mit Metadaten und führt Aufträge aus, um Daten im Speicher aufzufüllen. Die Kommunikationsbrücke zwischen Front-End und Back-End wird über öffentliche APIs hergestellt.
Die Workloads können in zwei Umgebungen ausgeführt werden: lokal und in der Cloud. In lokal-Modus (devmode) wird die Workload auf dem Computer des Entwicklers ausgeführt, wobei API-Aufrufe vom DevGateway-Dienstprogramm verwaltet werden. Dieses Dienstprogramm behandelt auch die Workload-Registrierung mit Fabric. Im Cloud-Modus wird die Workload auf den Partnerdiensten ausgeführt, wobei API-Aufrufe direkt an einen HTTPS-Endpunkt gesendet werden.
Entwicklungsumgebung
- Workloadpaket für den Entwicklungsmodus: Verwenden Sie beim Erstellen der Back-End-Lösung in Visual Studio die Debugbuildkonfiguration, um ein BE NuGet-Paket zu erstellen, das mithilfe der DevGateway-Anwendung in den Fabric-Mandanten geladen werden kann.
- Workloadpaket für den Cloudmodus: Verwenden Sie beim Erstellen der BE-Lösung in Visual Studio die Releasebuildkonfiguration, um ein eigenständiges Workloadpaket (BE und FE) zu erstellen. Dieses Paket kann direkt in den Mandanten hochgeladen werden.
- Weitere Informationen zu Debug- und Releasebuildkonfigurationen finden Sie unter Ändern der Buildkonfiguration.
NuGet-Paketstruktur der Workload
Die Workload wird als NuGet-Paket verpackt und vereint Back-End- und Front-End-Komponenten. Die Struktur entspricht bestimmten Namenskonventionen und wird zwecks Konsistenz in Uploadszenarien von Fabric erzwungen. Das auf die Darstellung von Workloads ausgelegte NuGet-Paket ist so strukturiert, dass sowohl Back-End- als auch Front-End-Komponenten enthalten sind.
Back-End-Struktur
Das Back-End-Segment umfasst .xml-Dateien, die die Workload und die zugehörigen Elemente definieren, die für die Registrierung bei Fabric unerlässlich sind.
Wichtige Komponenten
WorkloadManifest.xml– Die Workloadkonfigurationsdatei, die diesen genauen Namen für die Fabric-Überprüfung haben muss.Item1.xml,Item2.xml,...– Manifeste für einzelne Elemente mit flexibler Benennung nach dem XML-Format.
Front-End-Struktur
Der Front-End-Bereich umfasst .json-Dateien, die das Produkt und die Elemente für das Front-End sowie ein „Assets“-Verzeichnis für Symbole enthalten.
Wichtige Komponenten
Product.json- Das Hauptmanifest für das Front-End Ihres Produkts, das genau für die Fabric-Überprüfung genau benannt sein muss.Item1.json,Item2.json,...: Manifeste für einzelne Elemente mit flexibler Benennung im JSON-Format. Jede JSON-Datei entspricht einem Back-End-Manifest (z. B. „Item1.json“ zu „Item1.xml“).- Ordner
assets: Speicherort für alle vom Front-End verwendeten Symboleicon1.jpg,icon2.png,....
Obligatorische Strukturkonformität
Die Struktur, einschließlich bestimmter Unterordnernamen („BE“, „FE“, „Assets“), ist obligatorisch und wird von Fabric für alle Uploadszenarien erzwungen, einschließlich Test- und Entwicklungspaketen. Die Struktur wird in den .nuspec-Dateien im Repository unter dem Backend/src/Packages/manifest-Verzeichnis angegeben.
Grenzwerte
Die folgenden Grenzwerte gelten für alle Arten von NuGet-Paketen, sowohl im Entwicklermodus als auch im Cloudmodus:
- Nur
BE- undFE-Unterordner sind zulässig. Alle anderen Unterordner oder Dateien, die sich außerhalb dieser Ordner befinden, verursachen einen Uploadfehler. - Der
BE-Ordner akzeptiert nur.xml-Dateien. Alle anderen Dateitypen verursachen einen Uploadfehler. - Maximal 10 Elementdateien sind zulässig, d. h. der
BE-Ordner kann eineWorkloadManifest.xml- und bis zu 10Item.xml-Dateien enthalten. Wenn mehr als 10 Elementdateien im Ordner enthalten sind, tritt ein Uploadfehler auf. - Der Unterordner
Assetsmuss sich unter dem OrdnerFEbefinden. Er kann bis zu 15 Dateien enthalten, wobei jede Datei nicht größer als 1,5 MB ist. - Im Unterordner
Assetssind nur die folgenden Dateitypen zulässig:.jpeg,.jpgund.png. - Der Ordner
FEkann maximal 10 Elementdateien und eineproduct.json-Datei enthalten. - Auf jedes Objekt innerhalb des Ordners
Assetsmuss innerhalb der Elementdateien verwiesen werden. Jedes Objekt, auf das aus einer Elementdatei verwiesen wird, die im OrdnerAssetsfehlt, führt zu einem Upload-Fehler. - Dateinamen für Elemente müssen eindeutig sein. Doppelte Dateinamen führen zu einem Uploadfehler.
- Dateinamen dürfen nur alphanumerische (englische) Zeichen oder Bindestriche enthalten und maximal 32 Zeichen lang sein. Wenn Sie andere oder mehr Zeichen verwenden, tritt ein Uploadfehler auf.
- Die Gesamtpaketgröße darf 20 MB nicht überschreiten.
- Weitere Informationen zu spezifischen Einschränkungen finden Sie unter Workloadmanifest.
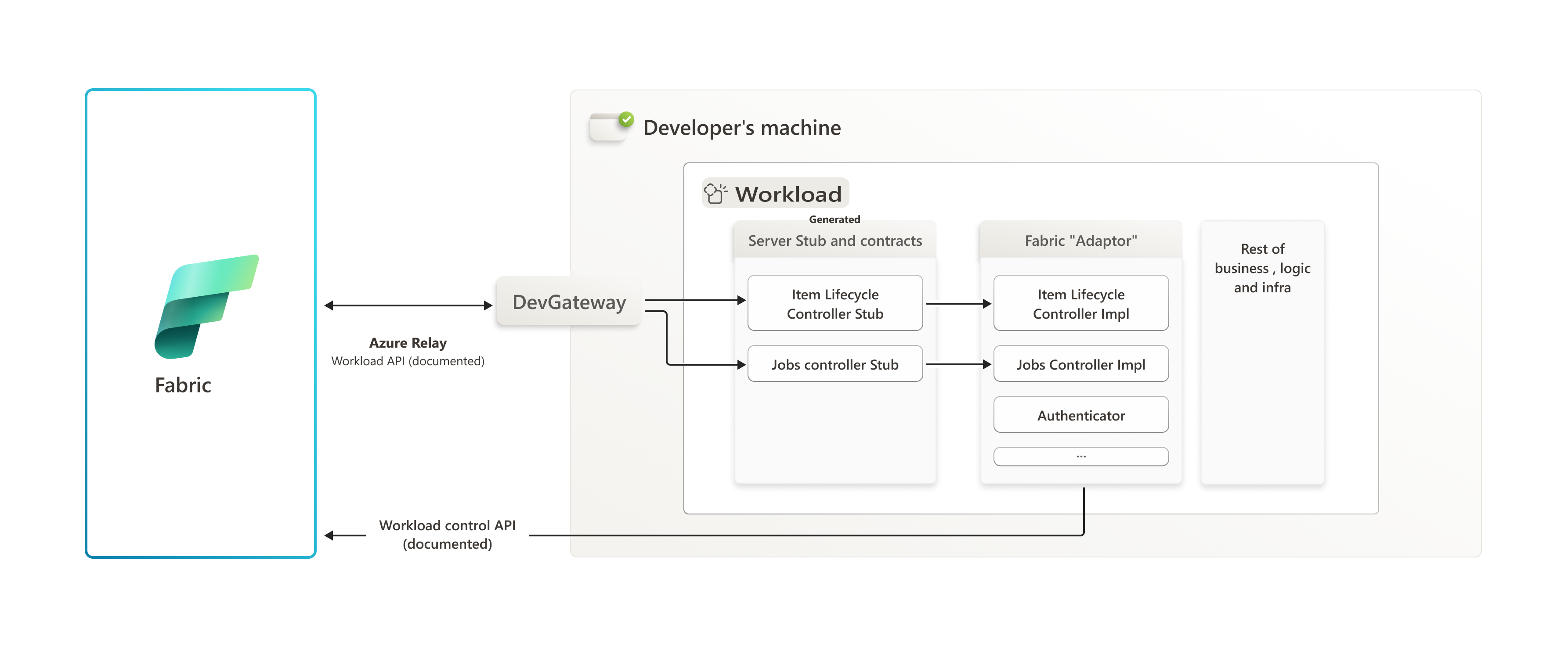
Lokaler Entwicklungsmodus (devmode)
Das Workload-Back-End wird auf dem Computer des Entwicklers ausgeführt. Workload-API-Aufrufe werden über Azure Relay übertragen, wobei die Workload-Seite des Azure Relay-Kanals durch ein spezielles Befehlszeilenprogramm, DevGateway, verwaltet wird. API-Aufrufe über Workload-Kontrolle werden direkt von der Workload an Fabric gesendet und umgehen den Azure Relay-Kanal. Das DevGateway-Dienstprogramm überwacht auch die Registrierung der lokalen Entwicklungsinstanz der Workload bei Fabric im Kontext eines bestimmten Arbeitsbereichs. Nach Beendigung des DevGateway-Dienstprogramms wird die Registrierung der Workload-Instanz automatisch aufgehoben. Weitere Informationen finden Sie im Leitfaden zur Back-End-Implementierung.
DevMode BE-Schema
Cloud-Entwicklungsmodus (Cloud-Modus)
Das Workload-Back-End (BE) arbeitet innerhalb der Partner-Dienste. Workload-API-Aufrufe werden direkt an den HTTPS-Endpunkt gesendet, wie im Workload-Manifest angegeben. In diesem Szenario ist das DevGateway-Dienstprogramm nicht erforderlich. Die Registrierung der Workload bei Fabric erfolgt durch Hochladen des Workload NuGet-Pakets in Fabric und anschließendes Aktivieren der Workload für den Mandanten. Weitere Informationen finden Sie unter Verwalten einer Workload in Fabric.