Überprüfen von Anforderungen und Antworten mithilfe von Chrome DevTools
Standardmäßig zeigt Dev Proxy seine Meldungen an der Eingabeaufforderung an. Wenn Sie den Dev Proxy mit einer Anwendung verwenden, die viele Anforderungen ausgibt, ist es schwierig, die nachrichten zu finden, die Sie interessieren. Darüber hinaus sollten Sie die Anforderungen und Antworten überprüfen, die vom Dev-Proxy abgefangen wurden.
Um das Auffinden der gewünschten Nachrichten zu erleichtern, verwenden Sie das DevToolsPlugin Plug-In, um Dev Proxy-Nachrichten in Chrome DevTools anzuzeigen.
Tipp
Dev Proxy unterstützt die Verwendung von Chrome DevTools mit Microsoft Edge, Microsoft Edge Dev und Google Chrome.
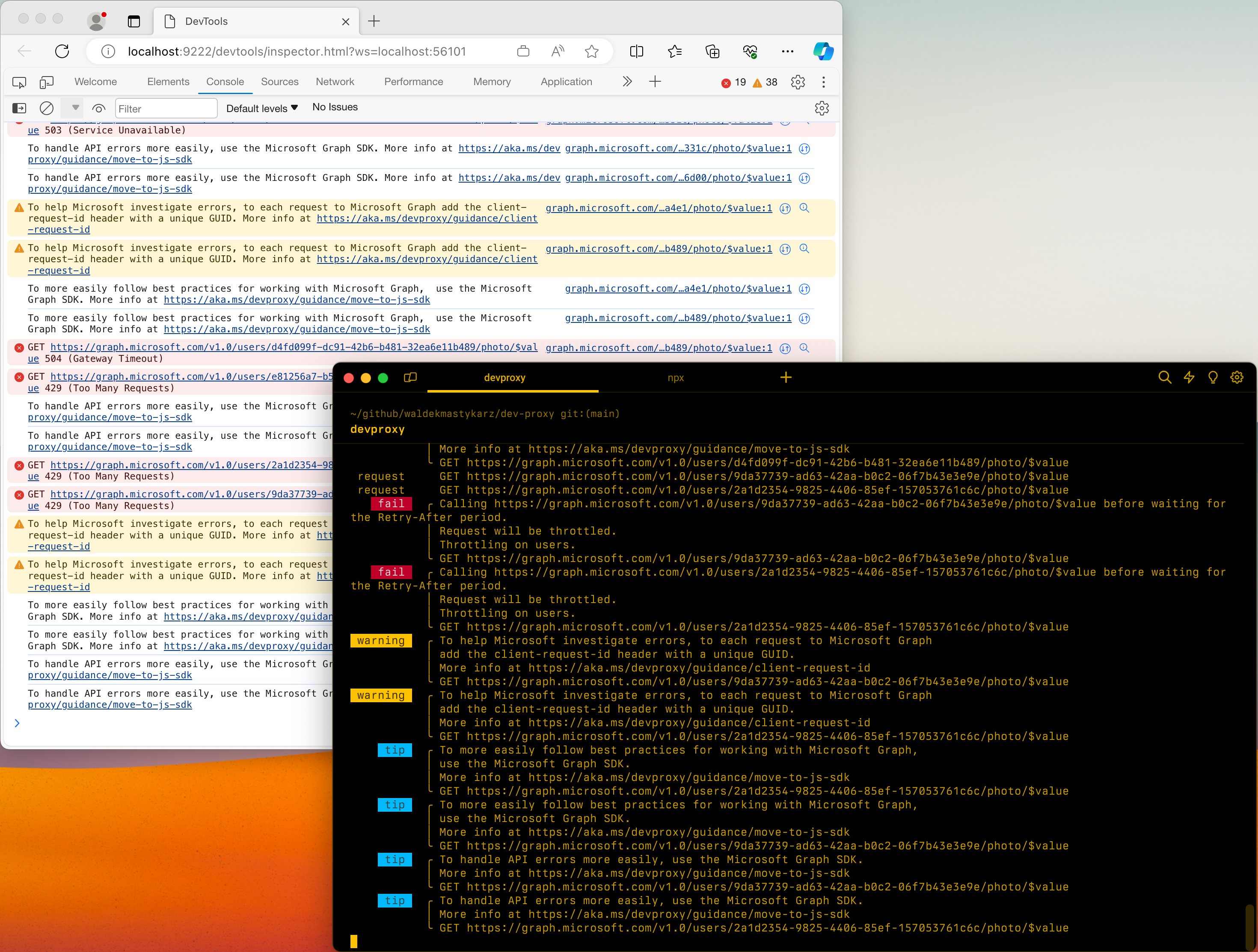
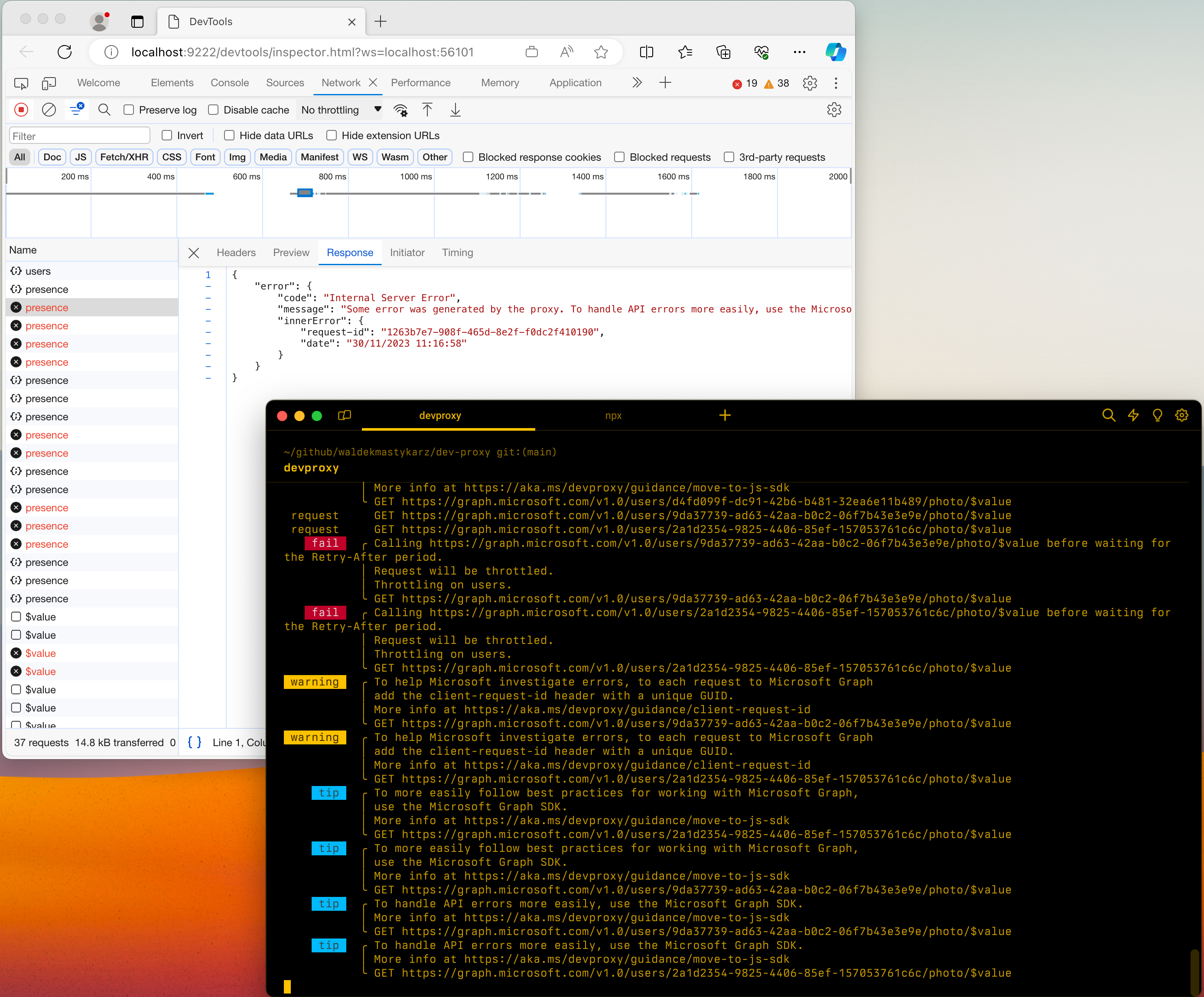
Der DevToolsPlugin macht Dev Proxy-Nachrichten und Informationen zu abgefangenen Anforderungen und Antworten in Chrome DevTools verfügbar.
So verwenden Sie Chrome DevTools mit Dev Proxy:
Öffnen Sie die devproxyrc.json-Datei , die in Ihrem Dev Proxy-Installationsverzeichnis gespeichert ist.
Aktivieren Sie das
DevToolsPluginPlug-In, indem Sie dem Array daspluginsfolgende Fragment hinzufügen:{ "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" }Fügen Sie den Abschnitt hinzu
devTools, und geben Sie Ihren bevorzugten Browser an:"devTools": { "preferredBrowser": "Edge" }Tipp
Unterstützte Werte sind:
Edge,EdgeDev,ChromeDie vollständige
devproxyrc.jsonDatei sieht wie folgt aus:{ "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" } ], "devTools": { "preferredBrowser": "Edge" } }Speichern Sie die
devproxyrc.jsonDatei, und starten Sie den Dev Proxy.