Erstellen von Connectors für Microsoft 365-Gruppen
Wichtig
Microsoft 365-Connectors (früher Office 365 Connectors genannt) werden bald eingestellt, und die Erstellung neuer Microsoft 365-Connectors wird bald blockiert. Weitere Informationen zum Zeitplan und dazu, wie die Workflows-App eine flexiblere und sicherere Erfahrung bietet, finden Sie unter Einstellung von Microsoft 365-Connectors in Microsoft Teams.
Wie können Sie einen Webhook in Teams erstellen?
Um beim Empfang einer Webhookanforderung automatisch in einem Chat oder Kanal zu posten, verwenden Sie die vordefinierten Workflowvorlagen, oder erstellen Sie einen Workflow von Grund auf neu, indem Sie den Trigger Beim Empfang einer Teams-Webhookanforderung verwenden. Weitere Informationen finden Sie unter Posten eines Workflows, wenn eine Webhookanforderung in Microsoft Teams empfangen wird.
Weitere Informationen zum Trigger Beim Empfang einer Teams-Webhookanforderung finden Sie unter Microsoft Teams – Webhook.
Wenn Sie bereits Office 365 Connectors erstellt haben:
Erstellen eines Power Automate-Connectors: Power Automate verbessert die weit verbreiteten Workflows-Apps in Teams. Dies ist der skalierbare und sichere Ansatz zum programmgesteuerten Übertragen von Daten in und aus Teams. Wenn Sie diese Methode verwenden, können Sie Workflowvorlagen zum Veröffentlichen von Warnungen aus Ihrem Produkt in Teams-Kanälen erstellen. Dieser Ansatz vereinfacht die Benutzereinführung der neuen Methode. Weitere Informationen finden Sie unter Power Automate für Unternehmensentwickler, ISVs und Partner.
Aktualisieren Ihrer Teams-App: Sie können Ihre aktuelle Teams-App verbessern. Beispielsweise können Sie Benutzern ermöglichen, proaktive Nachrichten basierend auf Triggerereignissen in Ihrem System einzurichten. Weitere Informationen finden Sie unter Wie Bots über proaktive Nachrichten in Kanälen posten können.
Bekannte Probleme
- Die Workflows-App kann keine Beiträge in privaten Kanälen als Flow-Bot bereitstellen. Es kann jedoch im Namen eines Benutzers posten.
- Workflows unterstützen nur adaptive Karten. Das ältere Nachrichtenformat Karte, das Office 365 Connectors verwenden, wird nicht unterstützt. Workflows unterstützen die Verwendung des Nachrichtenformats Karte nicht. Weitere Informationen finden Sie unter Konvertieren von Connectornachrichten Karte Format in adaptive Karte.
- Workflows bieten keine Connectors von Drittanbietern wie DataDog und Jenkins an.
- Workflows können nur in Ihrer Standardumgebung erstellt werden.
Einschränkungen
Workflows sind nur mit bestimmten Benutzern (als Besitzer des Workflows bezeichnet) und nicht mit einem Teams-Team oder -Kanal verknüpft. Workflows können verwaiste Flows werden, wenn kein Besitzer vorhanden ist, wenn keine Mitbesitzer zugewiesen sind. Um die Kontinuität im durch den Flow automatisierten Geschäftsprozess zu gewährleisten, können Administratoren einen oder mehrere Mitbesitzer hinzufügen und ihnen die vollständige Kontrolle über den Workflow gewähren. Sie können ggf. auch die Authentifizierung für Verbindungen hinzufügen und den Flow aktivieren, wenn er deaktiviert wurde. Weitere Informationen finden Sie unter Verwalten verwaister Flows.
Mit Microsoft Teams-Apps können Sie Ihren vorhandenen Connector für Microsoft 365-Gruppen hinzufügen oder einen neuen in Teams erstellen. Weitere Informationen finden Sie unter Erstellen eines eigenen Connectors.
Im folgenden Video erfahren Sie, wie Sie Connectors für Microsoft 365-Gruppen erstellen:
Hinweis
Dieses Thema enthält Version 2.0.x der Microsoft Teams JavaScript-Clientbibliothek (TeamsJS). Wenn Sie eine frühere Version verwenden, finden Sie in der Übersicht über die TeamsJS-Bibliothek Anleitungen zu den Unterschieden zwischen den neuesten Versionen von TeamsJS und früheren Versionen.
Hinzufügen eines Connectors zur Teams-App
Sie können ein Paket erstellen und den Connector als Teil Ihrer AppSource-Übermittlung veröffentlichen. Sie können Ihren registrierten Connector als Teil Ihres Teams-App-Pakets veröffentlichen. Informationen zu Einstiegspunkten für die Teams-App finden Sie unter Funktionen. Sie können das Paket auch direkt für die Benutzer zum Hochladen in Teams bereitstellen.
Um Ihren Connector zu veröffentlichen, registrieren Sie ihn im Connectors Developer Dashboard.
Damit ein Connector nur in Teams funktioniert, befolgen Sie die Anweisungen zum Übermitteln des Connectors im Artikel Veröffentlichen Ihrer App im Microsoft Teams Store . Andernfalls funktioniert ein registrierter Connector in allen Microsoft 365-Produkten, die Anwendungen unterstützen, einschließlich Outlook und Teams.
Wichtig
Ihr Connector wird registriert, nachdem Sie im Connectors-Entwicklerdashboard auf Speichern klicken. Wenn Sie Ihren Connector in AppSource veröffentlichen möchten, folgen Sie den Anweisungen zum Veröffentlichen Ihrer Microsoft Teams-App in AppSource. Wenn Sie Ihre App nicht in AppSource veröffentlichen möchten, veröffentlichen Sie sie direkt im organization. Nach dem Veröffentlichen von Connectors für Ihre Organisation ist keine weitere Aktion im Connectordashboard erforderlich.
Integrieren der Konfigurationserfahrung
Benutzer können die gesamte Connectorkonfiguration abschließen, ohne den Teams-Client verlassen zu müssen. Um die Erfahrung zu erhalten, kann Teams Ihre Konfigurationsseite direkt in einen iFrame einbetten. Die Abfolge der Vorgänge lautet wie folgt:
Der Benutzer wählt den Connector aus, um den Konfigurationsvorgang zu starten.
Der Benutzer interagiert mit der Weboberfläche, um die Konfiguration abzuschließen.
Der Benutzer wählt Speichern aus, wodurch ein Rückruf im Code ausgelöst wird.
Hinweis
- Der Code kann das Speicherereignis verarbeiten, indem er die Webhookeinstellungen abruft. Ihr Code speichert den Webhook, um später Ereignisse zu posten.
- Die Konfigurationserfahrung wird inline in Teams geladen.
Sie können Ihre vorhandene Webkonfigurationserfahrung wiederverwenden oder eine separate Version erstellen, die speziell in Teams gehostet wird. Ihr Code muss die TeamsJS-Bibliothek enthalten. Dadurch erhält Ihr Code Zugriff auf die APIs, um allgemeine Vorgänge auszuführen, z. B. das Abrufen des Benutzer-, Kanal- oder Teamkontexts und das Initiieren von Authentifizierungsflows.
So integrieren Sie die Konfigurationserfahrung:
Hinweis
Ab Der TeamsJS-Bibliothek v.2.0.0 sind APIs im Einstellungsnamespace zugunsten gleichwertiger APIs im Seitennamespace , einschließlich pages.getConfig() und anderer APIs im pages.config Unternamespace, veraltet. Weitere Informationen finden Sie unter Neuerungen in TeamsJS Version 2.x.x.
Initialisieren Sie TeamsJS, indem Sie aufrufen
app.initialize().Rufen Sie
pages.config.setValidityState(true)auf, um Speichern zu aktivieren.Hinweis
Sie müssen
microsoftTeams.pages.config.setValidityState(true)als Antwort auf die Benutzerauswahl oder Feldaktualisierung aufrufen.Registrieren des
microsoftTeams.pages.config.registerOnSaveHandler()Ereignishandlers, der aufgerufen wird, wenn der Benutzer Speichern auswählt.Rufen Sie
microsoftTeams.pages.config.setConfig()auf, um die Connectoreinstellungen zu speichern. Die gespeicherten Einstellungen werden auch im Konfigurationsdialogfeld angezeigt, wenn der Benutzer versucht, eine vorhandene Konfiguration für Ihren Connector zu aktualisieren.Rufen Sie
microsoftTeams.pages.getConfig()auf, um Webhookeigenschaften abzurufen, einschließlich der URL.Hinweis
Im Falle einer Neukonfiguration müssen Sie
microsoftTeams.pages.getConfig()aufrufen, wenn Ihre Seite zum ersten Mal geladen wird.Registrieren Sie den
microsoftTeams.pages.config.registerOnRemoveHandler()-Ereignishandler, der aufgerufen wird, wenn der Benutzer den Connector entfernt.
Dieses Ereignis gibt Ihrem Dienst die Möglichkeit, Bereinigungsaktionen durchzuführen.
Der folgende Code stellt ein Beispiel-HTML bereit, um eine Connector-Konfigurationsseite ohne Kundendienst und Support zu erstellen:
<h2>Send notifications when tasks are:</h2>
<div class="col-md-8">
<section id="configSection">
<form id="configForm">
<input type="radio" name="notificationType" value="Create" onclick="onClick()"> Created
<br>
<br>
<input type="radio" name="notificationType" value="Update" onclick="onClick()"> Updated
</form>
</section>
</div>
<script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js" integrity="sha384-Q2Z9S56exI6Oz/ThvYaV0SUn8j4HwS8BveGPmuwLXe4CvCUEGlL80qSzHMnvGqee" crossorigin="anonymous"></script>
<script src="/Scripts/jquery-1.10.2.js"></script>
<script>
function onClick() {
pages.config.setValidityState(true);
}
await microsoftTeams.app.initialize();
pages.config.registerOnSaveHandler(function (saveEvent) {
var radios = document.getElementsByName('notificationType');
var eventType = '';
if (radios[0].checked) {
eventType = radios[0].value;
} else {
eventType = radios[1].value;
}
await pages.config.setConfig({
entityId: eventType,
contentUrl: "https://YourSite/Connector/Setup",
removeUrl:"https://YourSite/Connector/Setup",
configName: eventType
});
pages.getConfig().then(async (config) {
// We get the Webhook URL from config.webhookUrl which needs to be saved.
// This can be used later to send notification.
});
saveEvent.notifySuccess();
});
pages.config.registerOnRemoveHandler(function (removeEvent) {
alert("Removed" + JSON.stringify(removeEvent));
});
</script>
Wenn Sie die Anmeldung in Ihre eingebettete Seite integrieren möchten, um den Benutzer beim Laden der Seite zu authentifizieren, finden Sie weitere Informationen unter Authentifizierungsablauf für Registerkarten.
Hinweis
Vor TeamsJS v.2.0.0 muss Ihr Code aus Gründen der clientübergreifenden Kompatibilität mit der URL und rückrufmethoden authenticate() für Erfolg oder Fehler aufrufenmicrosoftTeams.authentication.registerAuthenticationHandlers(). Ab TeamsJS v.2.0.0 ist registerAuthenticationHandlers veraltet, da authenticate() mit den erforderlichen Authentifizierungsparametern direkt aufgerufen wird.
Eigenschaften der getConfig-Antwort
Hinweis
Die vom getConfig Aufruf zurückgegebenen Parameter unterscheiden sich, wenn Sie diese Methode über eine Registerkarte aufrufen, und unterscheiden sich von den im Verweis dokumentierten Parametern.
Die folgende Tabelle enthält die Parameter und die Details zu getConfig-Antworteigenschaften:
| Parameter | Details |
|---|---|
entityId |
Die Entitäts-ID, wie durch Ihren Code beim Aufrufen von setConfig() festgelegt. |
configName |
Der Konfigurationsname, wie durch Ihren Code beim Aufrufen von setConfig() festgelegt. |
contentUrl |
Die URL der Konfigurationsseite, wie durch Ihren Code beim Aufruf von setConfig() festgelegt. |
webhookUrl |
Die für den Connector erstellte Webhook-URL. Verwenden Sie die Webhook-URL zum POST-strukturierten JSON-Code, um Karten an den Kanal zu senden. Wird webhookUrl nur zurückgegeben, wenn die Anwendung erfolgreich Daten zurückgibt. |
appType |
Die zurückgegebenen Werte können , groupsoder teams lauten mailmicrosoft 365 Mail, Microsoft 365-Gruppen oder Teams. beziehungsweise. |
userObjectId |
Die eindeutige ID, die dem Microsoft 365-Benutzer entspricht, der die Einrichtung des Connectors initiiert hat. Es muss gesichert werden. Dieser Wert kann verwendet werden, um den Benutzer in Microsoft 365 zuzuordnen, der die Konfiguration in Ihrem Dienst eingerichtet hat. |
Behandeln von Bearbeitungen
Ihr Code muss Benutzer verarbeiten, die zurückkehren, um eine vorhandene Connectorkonfiguration zu bearbeiten. Rufen Sie microsoftTeams.pages.config.setConfig() dazu bei der Erstkonfiguration mit folgenden Parametern auf:
-
entityIdist die benutzerdefinierte ID, die angibt, was der Benutzer konfiguriert hat und wird von Ihrem Dienst verstanden. -
configNameist ein Name, den der Konfigurationscode abrufen kann. -
contentUrlist eine benutzerdefinierte URL, die geladen wird, wenn ein Benutzer eine vorhandene Connectorkonfiguration bearbeitet.
Dieser Aufruf wird im Rahmen des Speicherereignishandlers ausgeführt. Wenn dann geladen contentUrl wird, muss Ihr Code aufrufen getConfig() , um alle Einstellungen oder Formulare in ihrer Konfigurationsbenutzeroberfläche vorab aufzufüllen.
Behandeln von Entfernungen
Sie können einen Ereignishandler ausführen, wenn der Benutzer eine vorhandene Konnektorkonfiguration entfernt. Sie registrieren diesen Handler, indem Sie microsoftTeams.pages.config.registerOnRemoveHandler() aufrufen. Dieser Handler wird zum Ausführen von Bereinigungsvorgängen verwendet, z. B. zum Entfernen von Einträgen aus einer Datenbank.
Einschließen des Connectors in Ihr App-Manifest
Laden Sie das automatisch generierte App-Manifest (zuvor als Teams-App-Manifest bezeichnet) aus dem Entwicklerportal herunter. Führen Sie die folgenden Schritte aus, bevor Sie die App testen oder veröffentlichen:
- Zwei Symbole einschließen.
- Ändern Sie den
iconsTeil in der App-Manifestdatei, um die Dateinamen der Symbole anstelle von URLs einzuschließen.
Das folgende manifest.json Beispiel enthält die Elemente, die zum Testen und Übermitteln der App erforderlich sind:
Hinweis
Ersetzen Sie id und connectorId im folgenden Beispiel durch die GUID des Connectors.
Beispiel für manifest.json mit Connector
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.8/MicrosoftTeams.schema.json",
"manifestVersion": "1.5",
"id": "e9343a03-0a5e-4c1f-95a8-263a565505a5",
"version": "1.0",
"developer": {
"name": "Publisher",
"websiteUrl": "https://www.microsoft.com",
"privacyUrl": "https://www.microsoft.com",
"termsOfUseUrl": "https://www.microsoft.com"
},
"description": {
"full": "This is a small sample app we made for you! This app has samples of all capabilities Microsoft Teams supports.",
"short": "This is a small sample app we made for you!"
},
"icons": {
"outline": "sampleapp-outline.png",
"color": "sampleapp-color.png"
},
"connectors": [
{
"connectorId": "e9343a03-0a5e-4c1f-95a8-263a565505a5",
"scopes": [
"team"
]
}
],
"name": {
"short": "Sample App",
"full": "Sample App"
},
"accentColor": "#FFFFFF",
"needsIdentity": "true"
}
Testen des Connectors
Um Ihren Connector zu testen, laden Sie ihn mit einer beliebigen anderen App in ein Team hoch. Sie können ein .zip-Paket erstellen, indem Sie die App-Manifestdatei aus den beiden Symboldateien und dem Connectors-Entwicklerdashboard verwenden, das wie unter Einschließen des Connectors in Ihr App-Manifest beschrieben geändert wurde.
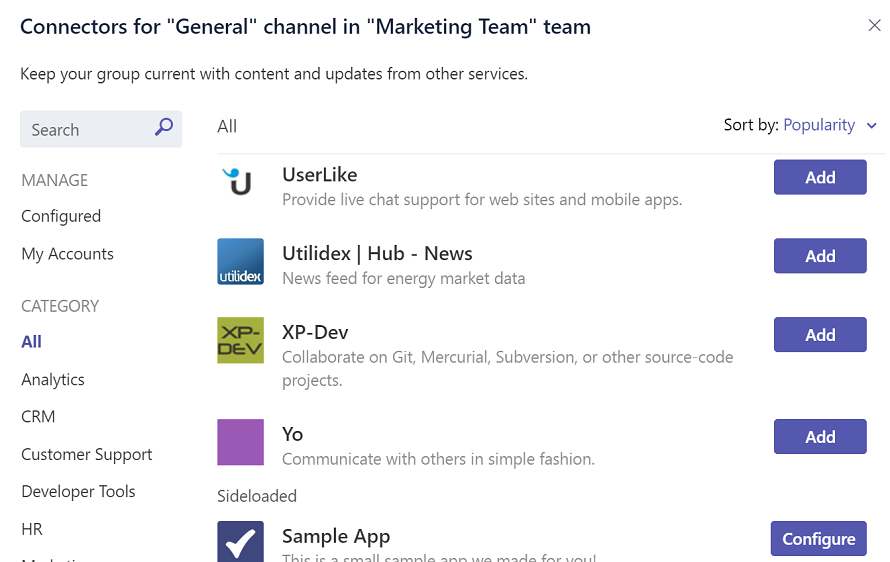
Nachdem Sie die App hochgeladen haben, öffnen Sie die Connectorliste von einem beliebigen Kanal aus. Scrollen Sie ganz nach unten bis zu Ihrer App im Abschnitt Hochgeladenen.

Hinweis
Der Flow erfolgt vollständig innerhalb von Teams als gehostete Erfahrung.
Um zu überprüfen, ob die HttpPOST-Aktion ordnungsgemäß funktioniert, senden Sie Nachrichten an Ihren Connector.
Befolgen Sie die Schritt-für-Schritt-Anleitung , um die Connectors in Ihren Teams zu erstellen und zu testen.
Veröffentlichen von Webhook und Connector
Erstellen Sie eingehende Webhooks direkt für Ihr Team.
Fügen Sie eine Konfigurationsseite hinzu, und veröffentlichen Sie Ihren eingehenden Webhook in einem Connector für Microsoft 365-Gruppen.
Verpacken und veröffentlichen Sie Ihren Connector als Teil Ihrer AppSource-Übermittlung.
Codebeispiel
Die folgende Tabelle enthält den Beispielnamen und die Beschreibung:
| Beispielname | Beschreibung | .NET | Node.js |
|---|---|---|---|
| Connector TODO-Benachrichtigung | Dieses Beispiel zeigt einen Connector für Microsoft 365-Gruppen, der Benachrichtigungen für den Teams-Kanal generiert und sendet. | View | View |
| Beispiel für generische Connectors | Dieses Beispiel zeigt einen generischen Connector, der einfach für jedes System angepasst werden kann, das Webhooks unterstützt. | – | View |
Schrittweise Anleitung
Befolgen Sie die Schritt-für-Schritt-Anleitung zum Erstellen und Testen von Connectors in Teams.
Siehe auch
- Webhooks und Connectors
- Erstellen eingehender Webhooks
- Erstellen ausgehender Webhooks
- Nachrichten erstellen und senden
- So können Administratoren Connectors aktivieren oder deaktivieren
- So können Administratoren benutzerdefinierte Connectors innerhalb ihrer Organisation veröffentlichen
- App-Manifestschema