Exemplarische Vorgehensweise: Schreiben des ersten Clientskripts
Bereit für das Schreiben des ersten Clientskripts, um Dinge in Aktion zu sehen? Erste Schritte. Wir halten es einfach.
Ziel
Nach Durchführung dieser exemplarischen Vorgehensweise wissen Sie, wie Sie JavaScript Code in modellgesteuerten Apps verwenden können. Dazu zählen folgende Schritte auf oberster Ebene:
- Suchen oder erstellen Sie eine Lösung, der Sie Ihre Arbeit hinzufügen können
- JavaScript Code für einen Geschäftsfall schreiben
- Den Code als Webressource hochladen
- Zuordnen Ihrer Webressource zu einem Formular
- Formular- und Feldereignis konfigurieren
- Testen Ihres Codes
Schritt 1: Suchen oder erstellen Sie eine Lösung
Lösungen sind die Art und Weise, wie Anpassungen von einer Umgebung in eine andere transportiert werden können. Sie sollten Ihren JavaScript-Code in einer Entwicklungsumgebung als Teil einer nicht verwalteten Lösung schreiben und testen. Wenn Sie mit dem Testen fertig sind, exportieren Sie die Lösung als verwaltete Lösung und importieren/installieren Sie sie in Ihrer Produktionsumgebung.
Möglicherweise gibt es bereits eine vorhandene Lösung, die Sie verwenden sollten. Die modellgesteuerte App, die Sie mit Ihrem Skript anpassen möchten, sollte bereits Teil einer Lösung sein. Sie können diese Lösung bearbeiten oder eine neue Lösung erstellen, die von einer anderen vorhandenen Lösung abhängt.
So erstellen Sie eine neue Lösung:
Navigieren zu Power Apps.
Wählen Sie im linken vertikalen Navigationsbereich Lösungen und dann Neue Lösung aus.
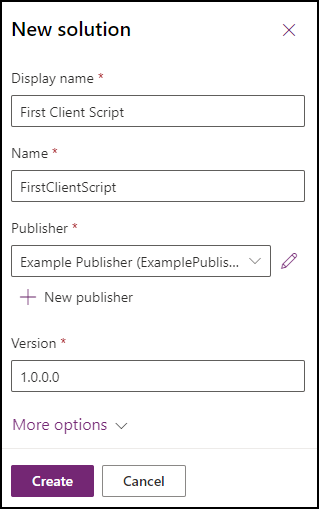
Geben Sie im Flyout-Dialogfeld Anzeigename, Name und Herausgeber an.
Die meisten Unternehmen haben einen bestehenden Herausgeber, den sie immer verwenden werden. Sie sollten diesen Herausgeber verwenden. Wenn Sie die allererste Person sind, können Sie Ihren eigenen erstellen.
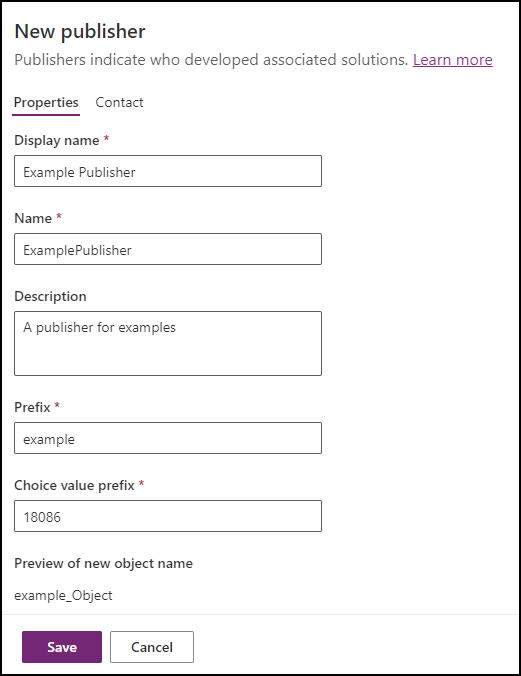
Klicken Sie auf Neuer Herausgeber, um den Neuer Herausgeber-Dialog zu öffnen. In dieser exemplarischen Vorgehensweise verwenden wir einen Herausgerber mit dieser Definition:

Beachten Sie den Präfixwert. Dies sollte etwas sein, das Ihr Unternehmen identifiziert. In diesem Fall verwenden wir
example.Dies ist die Lösung, die wir in dieser exemplarischen Vorgehensweise verwenden werden

Suchen Sie eine modellgesteuerte App oder fügen Sie sie Ihrer Lösung hinzu.
Eine neue Lösung enthält keine modellgesteuerten Apps. Sie müssen eine vorhandene modellgesteuerte App hinzufügen oder eine neue erstellen.
Anmerkung
Stellen Sie für diese exemplarische Vorgehensweise sicher, dass die App die Account-Tabelle enthält. Die folgenden Skripts und Anweisungen erwarten Felder, die in einem Formular für die Account-Tabelle gefunden werden.
Option A: Fügen Sie Ihrer Lösung eine vorhandene modellgesteuerte App hinzu
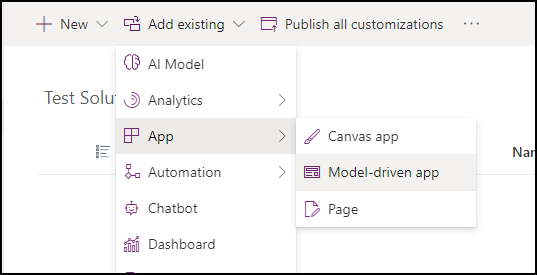
- Wählen Sie in Ihrer Lösung Vorhandene hinzufügen>App>Modellgesteuerte App.

- Wählen Sie eine vorhandene App aus, und klicken Sie auf Hinzufügen.
Option B: Erstellen einer neuen modellbasierten App in Ihrer Lösung
In Ihrer Lösung können Sie Neu>App>Modellgesteuerte App auswählen.
Siehe das Tutorial Erstellen Sie Ihre erste modellgesteuerte App neu Erstellen Sie eine App, die die Account-Tabelle enthält.
Schritt 2: Schreiben des JavaScript Codes
Der erste Schritt besteht darin, das betriebswirtschaftliche Problem zu ermitteln, dem Sie sich mit dem Clientskript widmen wollen. Nach dem Identifizieren müssen Sie einen JavaScript Code schreiben, der die angepasste Geschäftslogik enthält, die sich dem Geschäftsproblem widmet.
Modellgesteuerte Apps bieten keinen JavaScript-Editor. Verwenden Sie ein externes Autorenwerkzeug, das Funktionen zur Verfügung stellt, die das Bearbeiten von JavaScript-Dateien gezielt unterstützen, wie z.B. Notepad++, Visual Studio Code, oder Microsoft Visual Studio.
Dies ist der JavaScript-Code, den diese exemplarische Vorgehensweise verwendet:
// A namespace defined for the sample code
// As a best practice, you should always define
// a unique namespace for your libraries
var Example = window.Example || {};
(function () {
// Define some global variables
var myUniqueId = "_myUniqueId"; // Define an ID for the notification
var currentUserName = Xrm.Utility.getGlobalContext().userSettings.userName; // get current user name
var message = currentUserName + ": Your JavaScript code in action!";
// Code to run in the form OnLoad event
this.formOnLoad = function (executionContext) {
var formContext = executionContext.getFormContext();
// Display the form level notification as an INFO
formContext.ui.setFormNotification(message, "INFO", myUniqueId);
// Wait for 5 seconds before clearing the notification
window.setTimeout(function () { formContext.ui.clearFormNotification(myUniqueId); }, 5000);
}
// Code to run in the column OnChange event
this.attributeOnChange = function (executionContext) {
var formContext = executionContext.getFormContext();
// Automatically set some column values if the account name contains "Contoso"
var accountName = formContext.getAttribute("name").getValue();
if (accountName.toLowerCase().search("contoso") != -1) {
formContext.getAttribute("websiteurl").setValue("https://www.contoso.com");
formContext.getAttribute("telephone1").setValue("425-555-0100");
formContext.getAttribute("description").setValue("Website URL, Phone and Description set using custom script.");
}
}
// Code to run in the form OnSave event
this.formOnSave = function () {
// Display an alert dialog
Xrm.Navigation.openAlertDialog({ text: "Record saved." });
}
}).call(Example);
Kopieren Sie diesen Code in eine Textdatei und speichern Sie sie unter dem Namen Example-form-script.js.
Ausführliche Codeerklärung
Sehen Sie sich den Code detailliert an:
Namespace definieren: Das Schreiben des Codes beginnt mit der Definition eines Namespaces in Ihrem benutzerdefinierten Skript. Als bewährtes Verfahren sollten Sie immer JavaScript-Bibliotheken mit Namensraum erstellen, um zu vermeiden, dass Ihre Funktionen durch Funktionen in einer anderen Bibliothek überschrieben werden.
var Example = window.Example || {};In diesem Fall können alle in dieser Bibliothek definierten Funktionen als
Example.[functionName]verwendet werden. Sie sollten einen Namespace wählen, der dem Namen Ihres Lösungsherausgebers entspricht.Globale Variablen definieren: Der folgende Abschnitt definiert einige globale Variablen, die im Skript verwendet werden. Die Kontextinformationen sind global über die Xrm.Utility.getGlobalContext-Methode verfügbar.
// Define some global variables var myUniqueId = "_myUniqueId"; // Define an ID for the notification var currentUserName = Xrm.Utility.getGlobalContext().userSettings.userName; // get current user name var message = currentUserName + ": Your JavaScript code in action!";Funktion, um OnLoad-Ereignisses ausführen: Dieser Abschnitt beinhaltet die Funktion, die ausgeführt wird, wenn das Firmenformular geladen wird. Beispielsweise, wenn Sie einen neuen Firmendatensatz erstellen oder einen vorhandenen Firmendatensatz öffnen.
Die
Example.formOnLoad-Funktion verwendet dieexecutionContext-Parameter, um dasformContext-Objekt zu erhalten. Wenn Sie Ihren Code später mit einem Formularereignis verknüpfen, müssen Sie daran denken, die Option auszuwählen, um den Ausführungskontext an diese Funktion zu übergeben.Diese Funktion zeigt mit der formContext.ui.setFormNotification-Methode eine Benachrichtigung auf Formularebene an.
Schließlich verwendet diese Funktion die JavaScript-Methode setTimeOut, um die Ausführung der formContext.ui.clearFormNotification-Methode zu verzögern, um die Benachrichtigung nach 5 Sekunden zu löschen.
// Code to run in the form OnLoad event this.formOnLoad = function (executionContext) { var formContext = executionContext.getFormContext(); // Display the form level notification as an INFO formContext.ui.setFormNotification(message, "INFO", myUniqueId); // Wait for 5 seconds before clearing the notification window.setTimeout(function () { formContext.ui.clearFormNotification(myUniqueId); }, 5000); }Funktion, der für das OnChange-Ereignis ausgeführt werden soll: Die
Example.attributeOnChange-Funktion wird mit der Kontobezeichnung-Spalte im Kontoformular verknüpft, damit es nur ausgeführt wird, wenn Sie den Kontonamen ändern.Diese Funktion führt eine von Groß- und Kleinschreibung unabhängige Suche nach „
Contoso“ im Kontonamedurch und legt, falls vorhanden, automatisch Werte für die Spaltenwebsiteurl,telephone1unddescriptionim Formular für das Konto fest.// Code to run in the column OnChange event this.attributeOnChange = function (executionContext) { var formContext = executionContext.getFormContext(); // Automatically set some column values if the account name contains "Contoso" var accountName = formContext.getAttribute("name").getValue(); if (accountName.toLowerCase().search("contoso") != -1) { formContext.getAttribute("websiteurl").setValue("https://www.contoso.com"); formContext.getAttribute("telephone1").setValue("425-555-0100"); formContext.getAttribute("description").setValue("Website URL, Phone and Description set using custom script."); } }Funktion, um das OnSave-Ereignis auszuführen: Die
Example.formOnSave-Funktion in diesem Abschnitt zeigt ein Benachrichtigungs-Dialogfeld über die Xrm.Navigation.openAlertDialog-Methode an. Dieses Dialogfeld zeigt eine Meldung mit einer OK-Schalfläche an: Der Benutzer kann die Warnung durch Klicken auf OK schließen.Anmerkung
Diese Funktion verwendet nicht den Ausführungskontext, da die Xrm.Navigation.-Methoden ihn nicht erfordern.
// Code to run in the form OnSave event this.formOnSave = function () { // Display an alert dialog Xrm.Navigation.openAlertDialog({ text: "Record saved." }); }
Schritt 3: Den Code als Webressource hochladen
Nachdem Ihr Code nun fertig ist, müssen Sie ihn in Ihre Lösung hochladen.
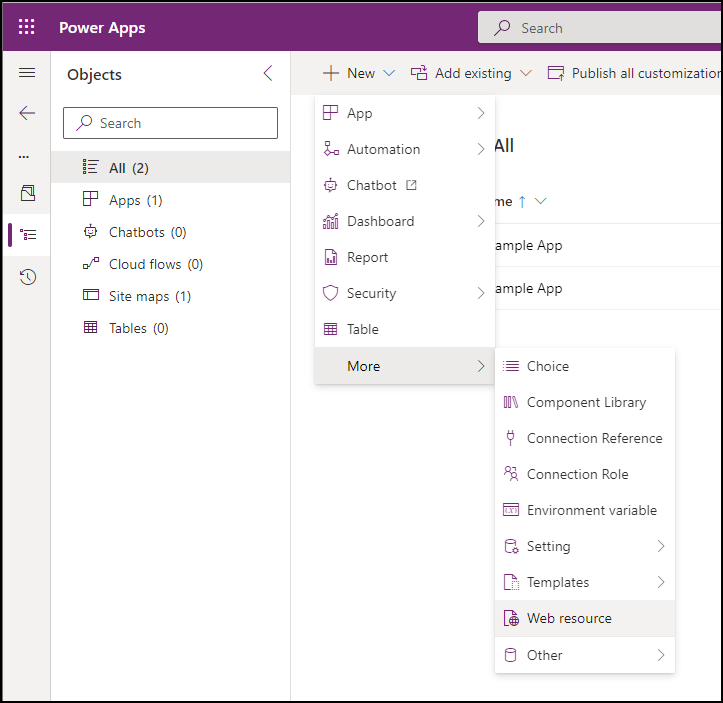
Wählen Sie in Ihrer Lösung Neu>Mehr>Webressource aus.

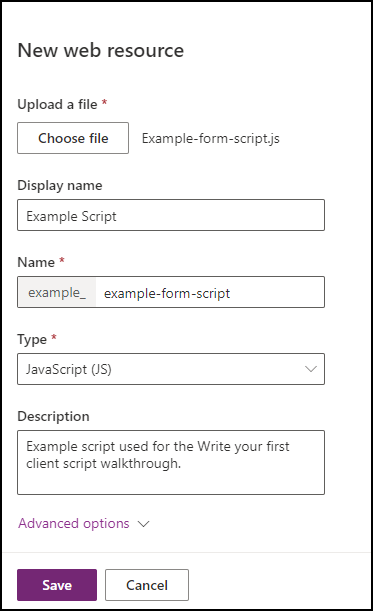
Klicken Sie in dem Neue Webressource-Dialogfeld auf Datei auswählen, und wählen Sie die
Example-form-script.js-Datei aus, die Sie zuvor gespeichert haben.Geben Sie den Anzeigename, den Name und optional eine Beschreibung ein. Stellen Sie sicher, dass der Typ JavaScript (JS) ist.

Anmerkung
- Beachten Sie, dass der Name einen Präfix hat, der mit dem Anpassungspräfix des Lösungsherausgebers übereinstimmt. Es gibt andere Möglichkeiten, Webressourcen zu erstellen, aber das Erstellen einer Webressource auf diese Weise stellt sicher, dass die Webressource Teil Ihrer Lösung ist.
- Der Name der Webressource lautet
example_example-form-script.
Schritt 4: Zuordnen Ihrer Skriptwebressource zu einem Formular
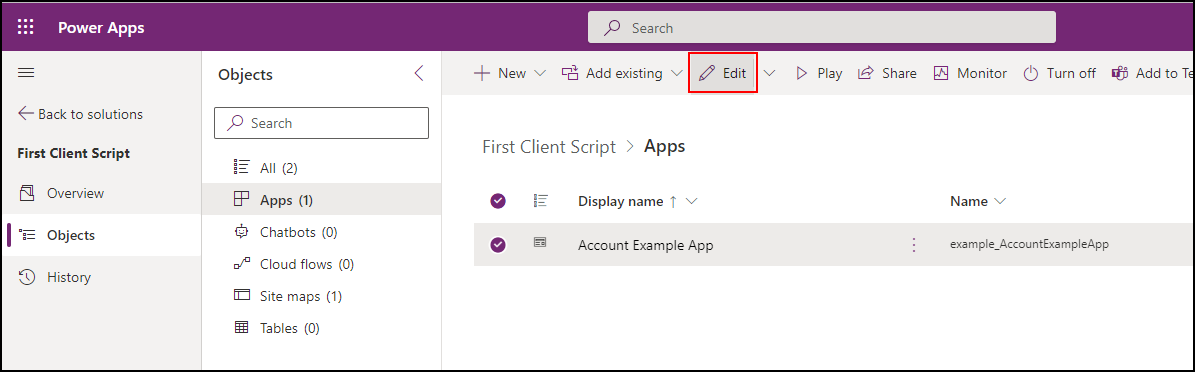
Wählen Sie in Ihrer Lösung Objekte>Apps>Ihre App aus, und klicken Sie auf Bearbeiten.

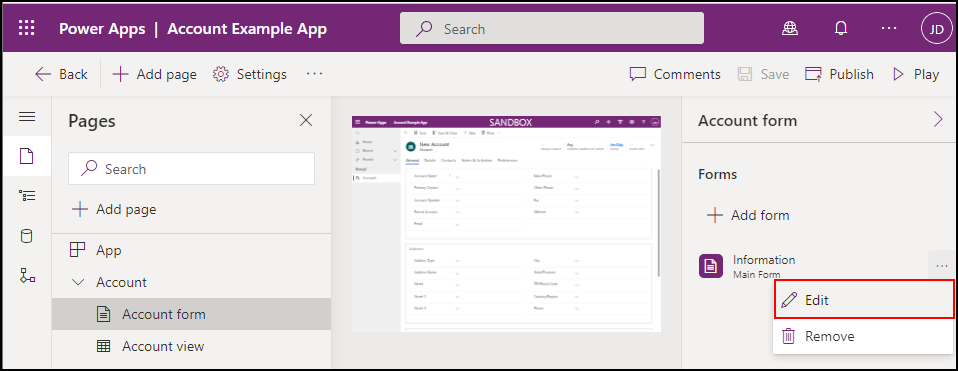
Erweitern Sie Konto, und wählen Sie das Kontoformular aus. Klicken Sie auf die Ellipsen (...) rechts vom Informationsformular und wählen Sie Bearbeiten aus.

Wählen Sie im linken Navigationsbereich Formularbibliotheken aus, und klicken Sie dann auf Bibliothek hinzufügen.

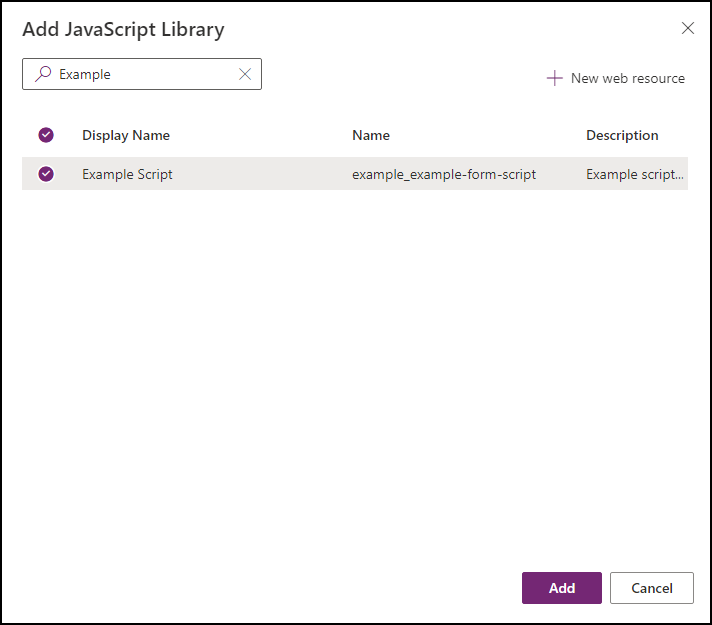
In dem JavaScript-Bibliothek hinzufügen-Dialog suchen Sie nach dem Namen der von Ihnen erstellten JavaScript-Webressource:
Example Script.
Wählen Sie die Beispiel-Skript-Webressource aus, und klicken Sie auf Hinzufügen.
Schritt 5: Formular- und Feldereignis konfigurieren
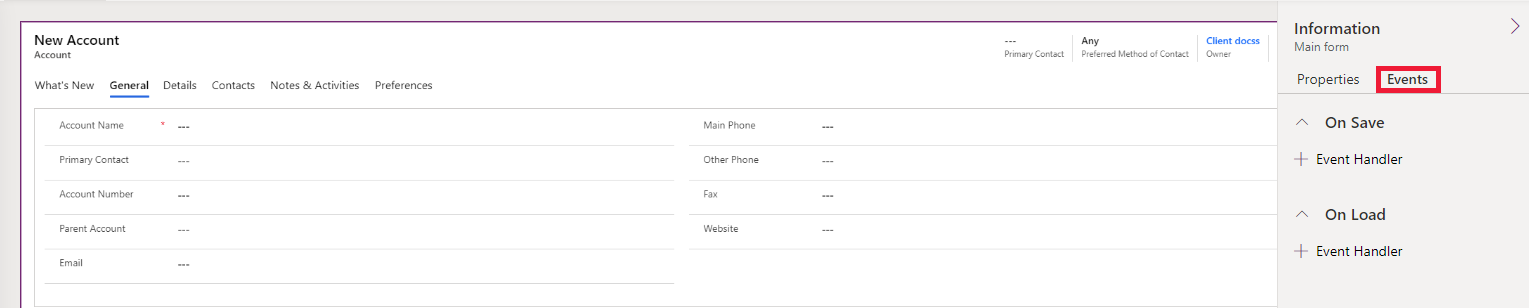
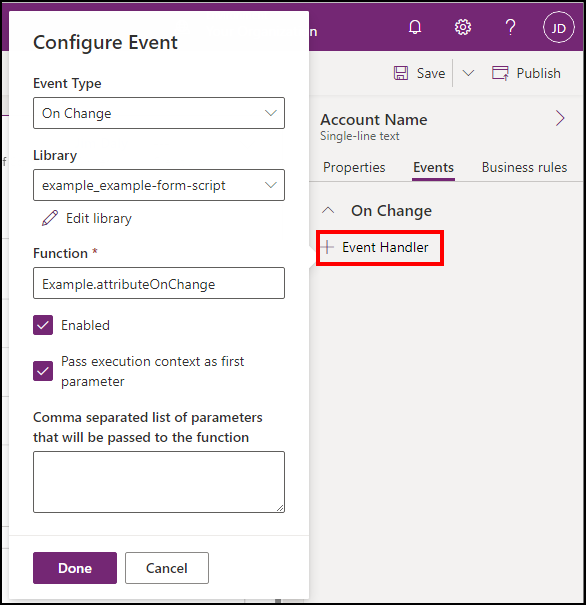
Wählen Sie die Registerkarte Ereignisse aus.

Konfigurieren des Formular-On Load-Ereignisses
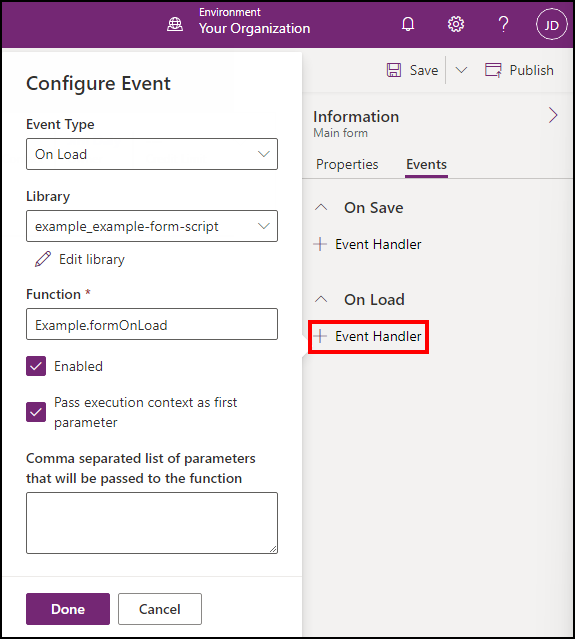
Wählen Sie On Load-Ereignishandler aus, und klicken Sie auf + Ereignishandler.

Stellen Sie Folgendes sicher:
- Der Ereignistyp ist On Load.
- Die example_example-Formular-Skript-Bibliothek ist ausgewählt.
- Geben Sie im Feld Funktion den Namen der Funktion ein. In diesem Fall
Example.formOnLoad. - Wählen Sie Ausführungskontext als ersten Parameter übergeben aus.
- Klicken Sie auf Fertig.
Form On Save-Ereignis konfigurieren
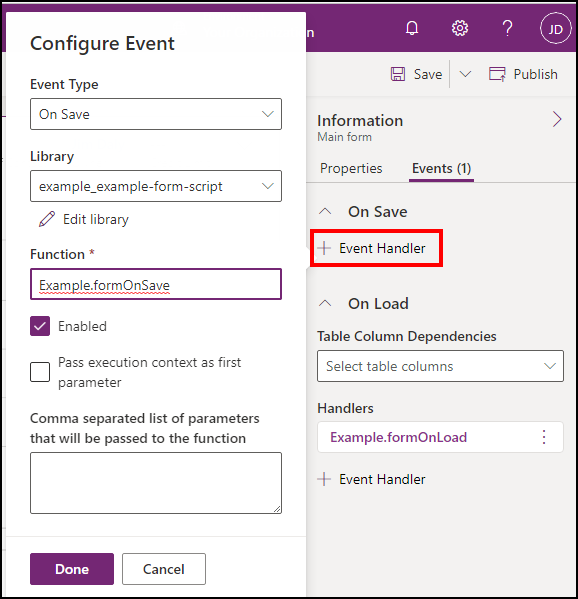
Wählen Sie On Save-Ereignishandler aus, und klicken Sie auf + Ereignishandler.

Stellen Sie Folgendes sicher:
- Der Ereignistyp ist On Save.
- Die example_example-Formular-Skript-Bibliothek ist ausgewählt.
- Geben Sie im Feld Funktion den Namen der Funktion ein. In diesem Fall
Example.formOnSave.Anmerkung
Es ist nicht erforderlich, Ausführungskontext als ersten Parameter übergeben für diese Funktion auszuwählen, weil sie ihn nicht verwendet.
- Klicken Sie auf Fertig.
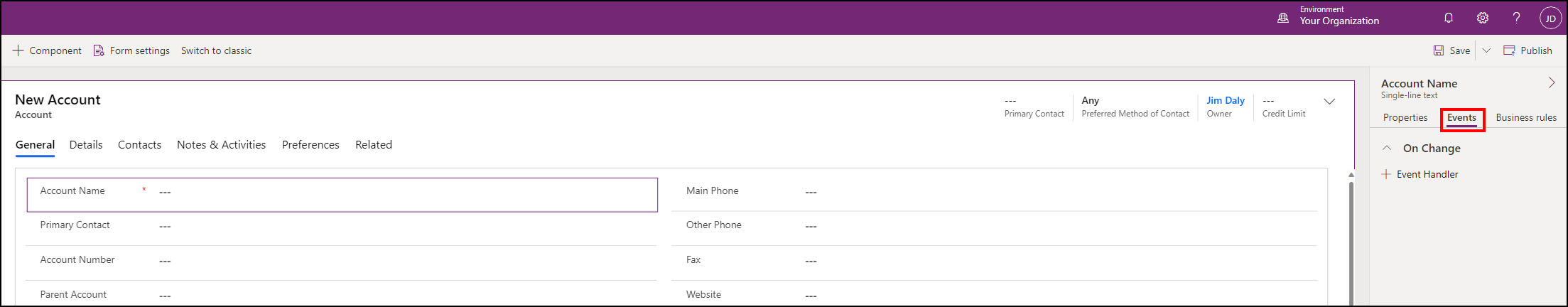
Field On Change-Ereignis konfigurieren
Wählen Sie das Feld Kontoname und die Registerkarte Ereignisse aus.

Wählen Sie den On Change-Ereignishandler aus, und klicken Sie auf + Ereignishandler.

Stellen Sie Folgendes sicher:
- Der Ereignistyp ist On Change.
- Die example_example-Formular-Skript-Bibliothek ist ausgewählt.
- Geben Sie im Feld Funktion den Namen der Funktion ein. In diesem Fall
Example.attributeOnChange. - Wählen Sie Ausführungskontext als ersten Parameter übergeben aus.
- Klicken Sie auf Fertig.
Speichern und veröffentlichen Sie die Änderungen
Speichern Sie das Formular und klicken Sie auf Veröffentlichen.
Schritt 6: Testen Ihres Codes
Es wird empfohlen, dass Sie Ihren Browser aktualisieren, damit die Änderungen in Ihrer modellbasierten Apps-Instanz wirksam werden.
So testen Sie Ihren Code:
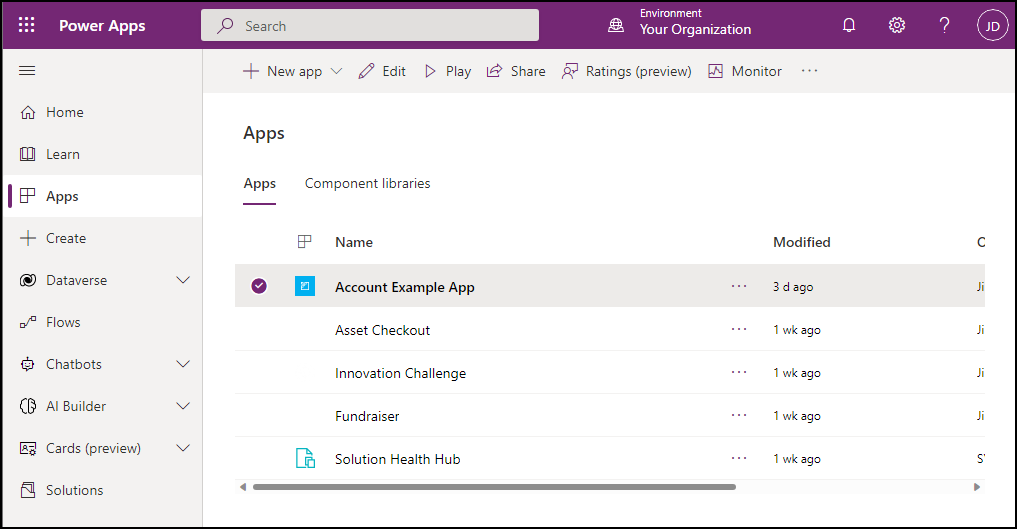
Navigieren zu Power Apps.
Wählen Sie im linken Navigationsbereich Apps aus.
Doppelklicken Sie auf die modellgesteuerte App, die Sie gerade bearbeitet haben, oder wählen Sie sie aus und klicken Sie auf Spielen.

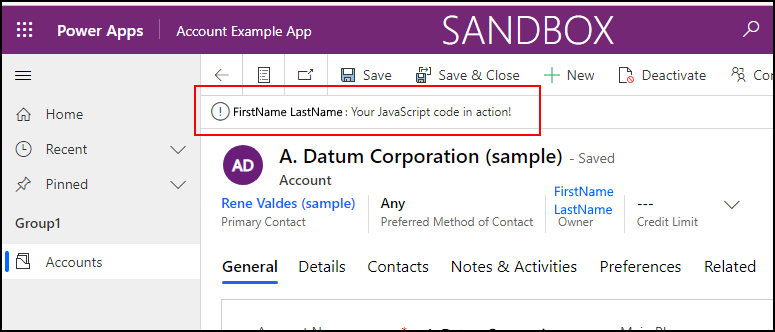
Formular On Load-Funktion testen
Klicken Sie auf einen Kontodatensatz in der Liste, um ihn zu öffnen.
Vergewissern Sie sich, dass die Benachrichtigung angezeigt wird.

Vergewissern Sie sich, dass die Benachrichtigung nach 5 Sekunden verschwindet.
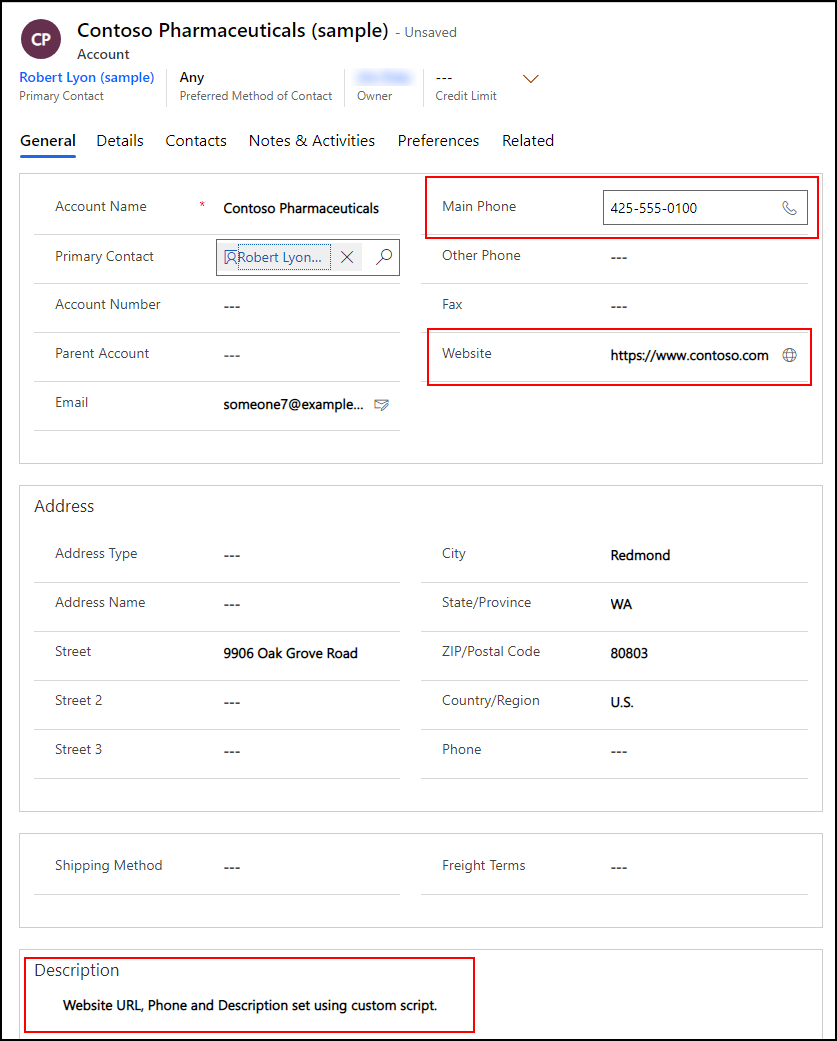
Testen der Feld-On Change-Funktion
Bearbeiten Sie den Kontonamen, sodass er „Contoso“ enthält, und gehen Sie mit TAB zur nächsten Spalte.
Überprüfen Sie die in den Spalten Haupttelefon, Webseite und Beschreibung festgelegten erwarteten Werte.

Formular On Save-Funktion testen
Klicken Sie auf Speichern.
Vergewissern Sie sich, dass das Warndialogfeld eine Nachricht enthält, die Sie in Ihrem Code konfiguriert haben.

Klicken Sie auf OK, um die Benachrichtigung zu schließen.
Ähnliche Artikel
Debuggen von JavaScript-Code für modellbasierte Apps
Ereignisse in Formularen und in Rastern in modellgesteuerten Apps
Formular OnLoad-Ereignis
Formular OnSave Ereignis (Client-API-Referenz) in modellgesteuerten Apps
Spalte OnChange-Ereignis (Client-API-Referenz)