Silhouetten der Windows-App
Silhouetten zeigen ein häufiges Muster von Beziehungen zwischen Elementen wie App-Layering, Menüs, Navigation, Befehls- und Inhaltsbereichen an. Dieser Artikel konzentriert sich auf die gängigen Silhouetten, die in mehreren Windows-In-Box-Apps verwendet werden.
Weitere Informationen finden Sie in den Inhaltsgrundlagen für allgemeine Anordnungen von Inhalten und Steuerelementen .
Silhouette der oberen Navigation

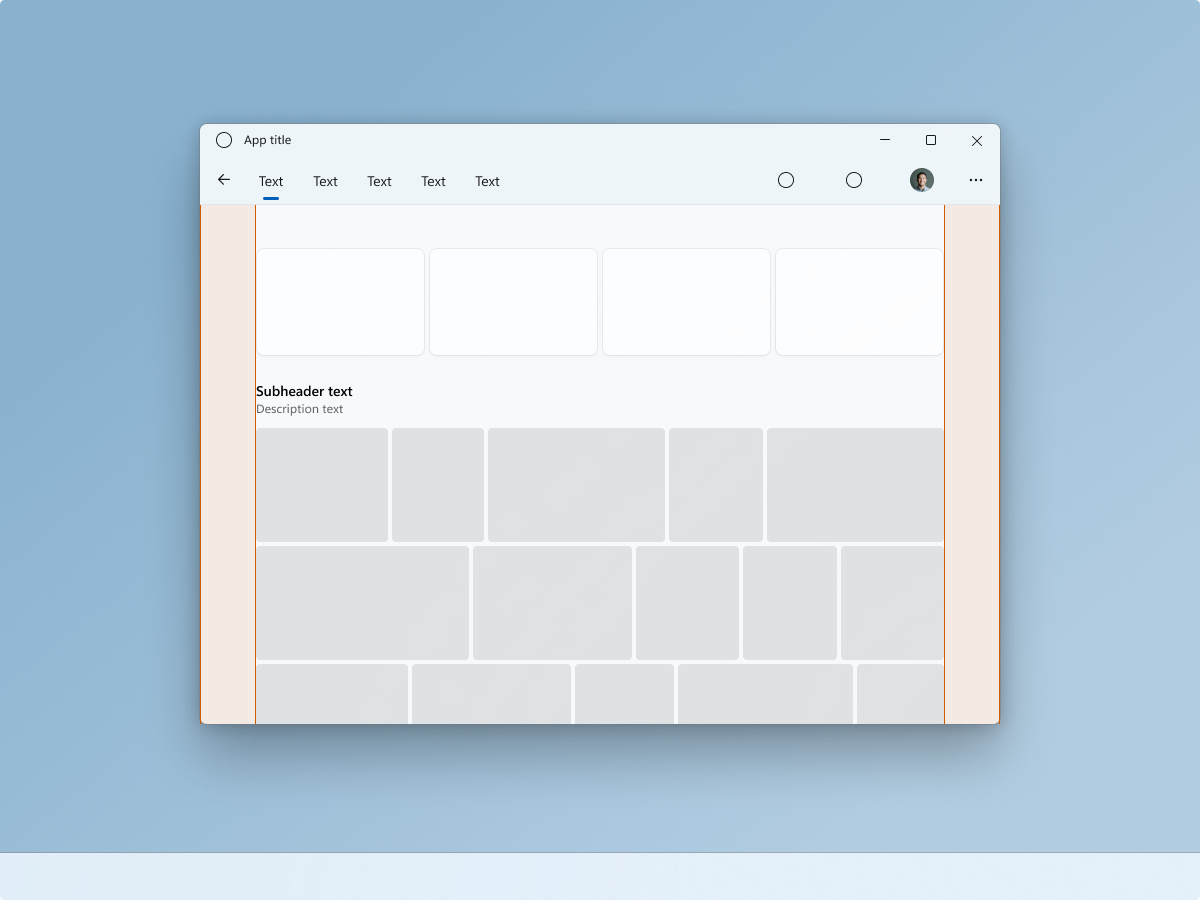
Eine NavigationView kann oben auf der Inhaltsebene der App verwendet werden, um eine Verbindung mit dem folgenden Inhalt zu erstellen. Notieren Sie sich den Speicherort des Benutzeridentitäts -/Personen-/Bildsteuerelements bei Verwendung der oberen Navigation.
Das Platzieren der Navigation in derselben Zeile wie Befehle kann nützlich sein, wenn Sie versuchen, den vertikalen Platz für den inhalt unten zu maximieren.
Inhaltsränder können variieren. In diesem Beispiel werden 56epx-Ränder verwendet, die große Medienelemente ergänzen. Verwenden Sie kleinere Seitenränder für kleinere/engere Inhaltsanforderungen.
In Windows 11 ist Fotos ein gutes Beispiel für eine App, die eine Silhouette der oberen Navigation verwendet.
Silhouette der Menüleiste

Eine MenuBar kann als Teil der Basisebene zusammen mit einer CommandBar verwendet werden. Dies bringt mehr Fokus auf die primäre Aufgabe des Inhaltsbereichs, in diesem Fall Komposition und Bearbeitung.
In diesem Beispiel wird ein Text-Editor mit 12epx-Rändern dargestellt, um das Dienstprogramm der App zu ergänzen.
In Windows 11 ist Editor ein gutes Beispiel für eine App, die eine Silhouette der Menüleiste verwendet.
Silhouette der linken Navigation

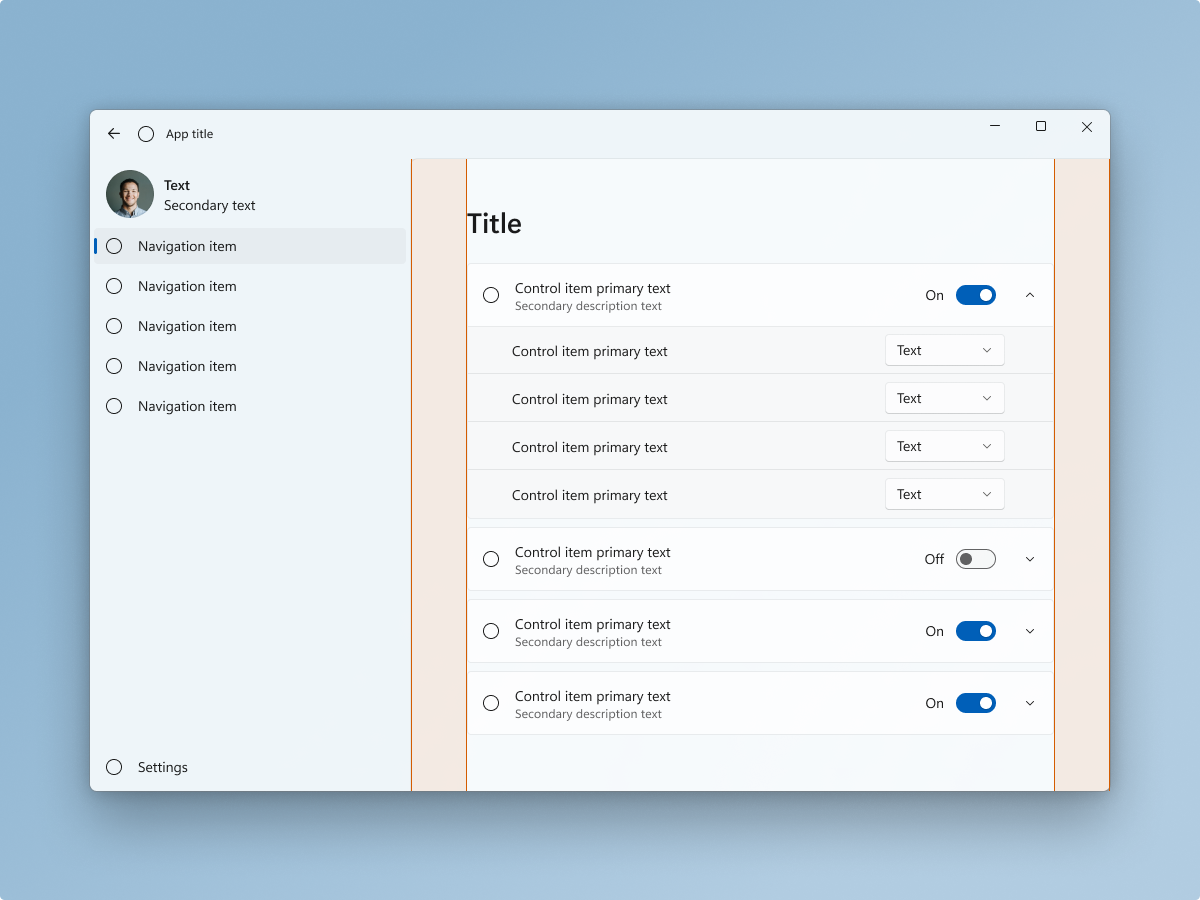
NavigationView-Steuerelemente ruhen automatisch auf der Basisebene der App. Dadurch wird der Fokus auf die primäre Aufgabe des Inhaltsbereichs gelegt. Notieren Sie sich den Speicherort des Benutzeridentitäts -/Personen-/Bildsteuerelements bei Verwendung der linken Navigation.
Inhaltsränder können variieren. In diesem Beispiel werden 56epx-Ränder verwendet, um den Zusammenhalt des Inhalts innerhalb der Erweiterungselemente zu ergänzen. Verwenden Sie kleinere Ränder, wenn der Zusammenhalt von Inhalten weniger bedenklich ist, da andere Designelemente den Zusammenhalt stärken, inhalte nicht in Erweiterungen geschachtelt sind oder Inhalte nicht logisch gruppiert werden sollten.
In Windows 11 ist "Einstellungen" ein gutes Beispiel für eine App, die eine linke Navigationssilhouette verwendet.
Silhouette der Registerkartenansicht

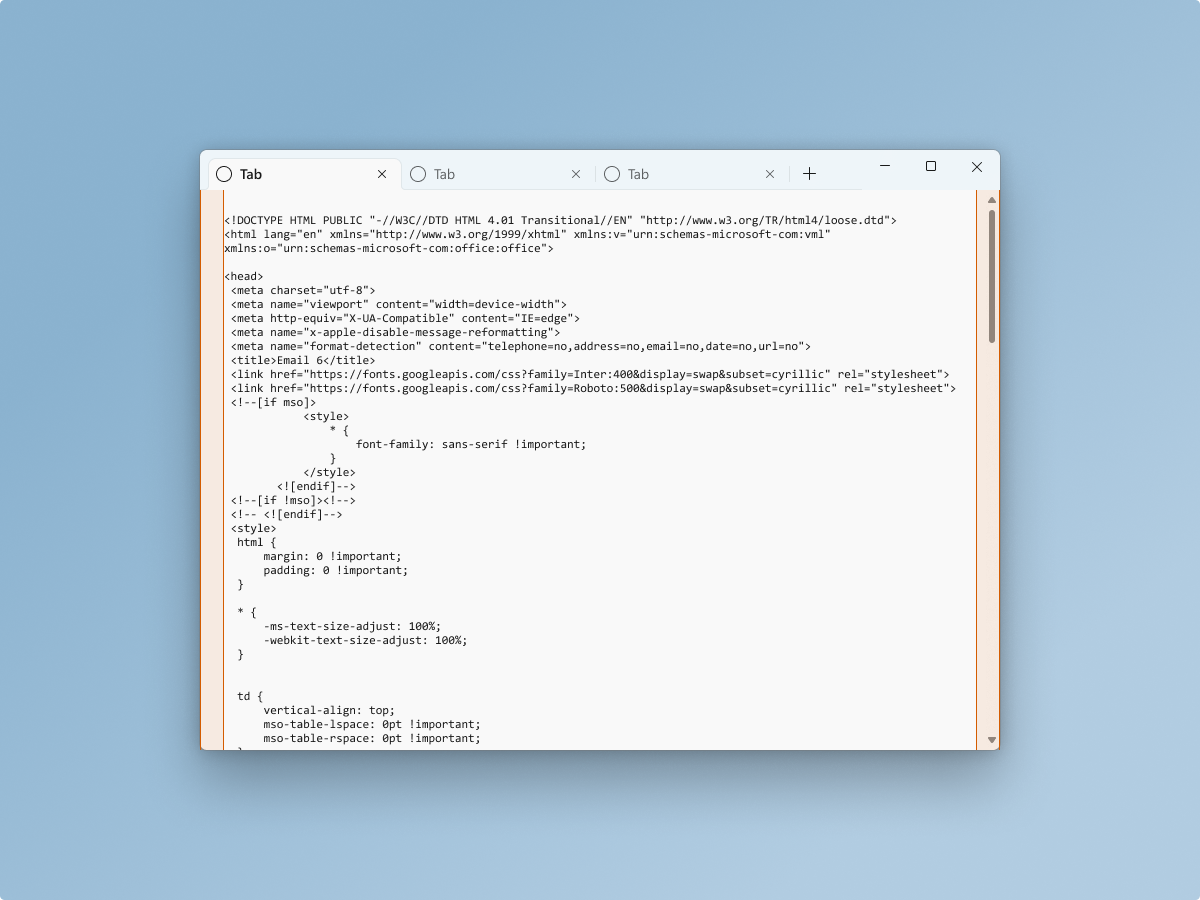
Eine TabView kann in die Basisebene der App und das Titelleistensteuerelement integriert werden. Dies bringt mehr Fokus auf die primäre Aufgabe des Inhaltsbereichs, in diesem Fall Codekomposition und -bearbeitung.
In diesem Beispiel wird ein Text-Editor mit 12epx-Rändern dargestellt, um das Dienstprogramm der App zu ergänzen.
In Windows 11 ist Terminal ein gutes Beispiel für eine App, die eine Silhouette der Registerkartenansicht verwendet.
Windows developer
