How to display values from custom managed properties in classic search results - option 2 in SharePoint Server
APPLIES TO:  2013
2013  2016
2016  2019
2019  Subscription Edition
Subscription Edition  SharePoint in Microsoft 365
SharePoint in Microsoft 365
In How to display values from custom managed properties in search results - option 1 in SharePoint Server we showed a simple method to add a custom icon and values from two custom-managed properties to your classic search results. In this article, we'll look at a fuller method for changing the way classic search results are displayed that includes if statements and hit highlighting. In this article, you'll learn:
Strategy for killing three birds with one stone - search results version
First, let's state what we want to achieve:
Display values from two custom managed properties.
Apply hit highlighting to the two custom managed properties.
Get automatically improved relevancy for our classic search results.
Before we look at details about how to achieve these goals, let's look at the strategy we want to follow. If this gets a bit complex, please try to hang in there. Hopefully it will be clear by the end.
First, remember how we can think about hit highlighting:

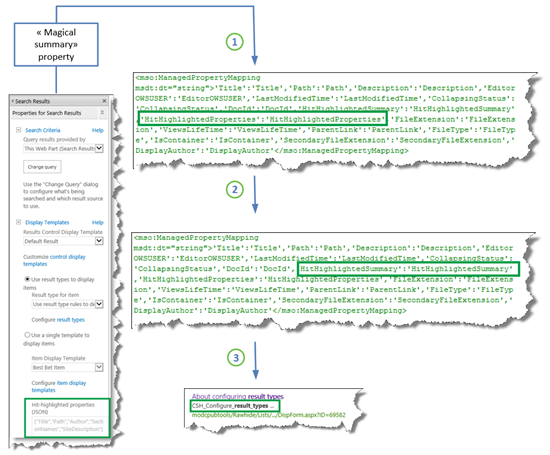
The managed properties that are listed in the Hit-highlighted properties (JSON) section of the Search Results Web Part and the "magical summary" property are passed to the HitHighlightedProperties property.
All values of the HitHighlightedProperties property are passed to the HitHighlightedSummary property.
A truncated version of the values in HitHighlightedSummary appears in the Search Results Web Part with three dots at the end.
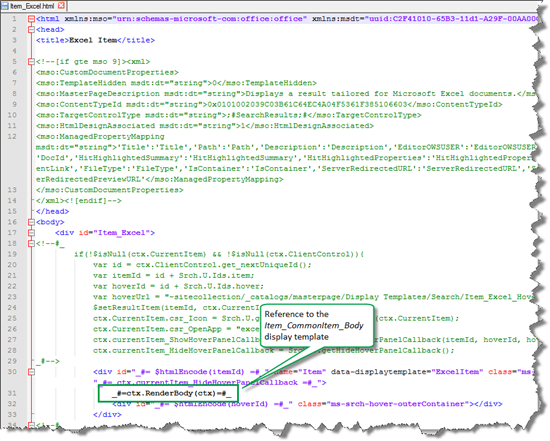
Also remember that each item display template contains a reference to the Item_CommonItem_Body display template, and that this template contains an onlick method that will result in automatically improved relevance based on the user's click behavior.

So our strategy is this: create variables in the item display template that will be passed on and rendered by the Item_CommonItem_Body display template.
Specifically, that means that we have to do the following:
Add the custom managed properties that we want to display in our classic search results to the Hit-highlighted properties in the Search Results Web Part.
Add the custom managed properties to an item display template.
In the item display template, create a variable that will be used by the property HitHighlightedSummary to display our two custom-managed properties with hit highlighting.
In the item display template, leave the reference
_#=ctx.RenderBody(ctx)=#_so that the Item_ComonItem_Body display template will render the search result. This makes sure that we get automatically improved relevancy.
OK, now let's take it step-by-step, with examples of how we did this for our Search Center scenario.
How to display values from custom managed properties with hit highlighting, and get automatically improved relevancy
First, you have to find the managed property names that correspond to the custom site columns that you want to use. We looked at how to do this in How to display values from custom managed properties in search results - option 1 in SharePoint Server.
Next, you have to do some configuration on the Search Results Web Part. Here are the steps:
On the Search results page, select the Settings menu, and then select Edit Page.
In the Search Results Web Part, select Web Part Menu > Edit Web Part.
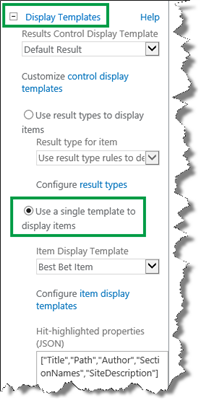
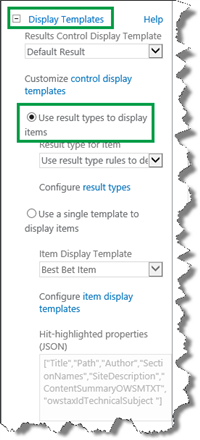
In the Web Part tool pane, select to expand the Display Templates section, and then select Use a single template to display items. This lets you change the Hit-highlighted properties (JSON) field.

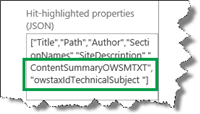
In the Hit-highlighted properties (JSON) field, use the following format to add the custom managed properties that you want to add hit highlighting to:
"<Managed property name>"
In our Search Center scenario, we wanted to apply hit highlighting to the ContentSummaryOWSMTXT and the owstaxIdTechnicalSubject managed properties.

Select Apply to save the changes. The Display Templates section closes.
To reopen the section, select Display Templates, and select Use result types to display items.

Select OK and save the page.
Next, you have to add the custom managed properties to an item display template. Here's what you should do:
Open the item display template that belongs to the result type for which you want to customize search results.
In our Search Center scenario, this was TechNet content.
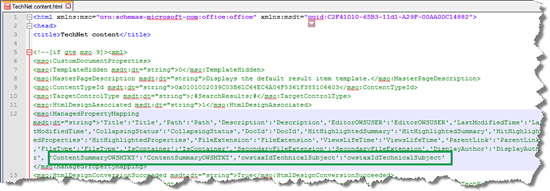
In the item display template, in the ManagedPropertyMapping tag, use the following syntax to add the custom managed properties that you want to display:
'<Current item property name>':<Managed property name>'
In our Search Center scenario, we wanted the values from the managed properties ContentSummaryOWSMTXT and owstaxIdTechnicalSubject to appear in the search result. To make the file easier to maintain, we named the current item properties the same as the managed properties.

Next, you have to create variables in the item display template that will be used and rendered by the Item_Common_Item_Body display template. Here's what you should do:
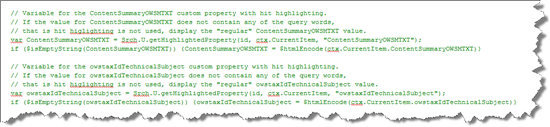
Because you have no guarantee that the values of your custom properties will contain any of the entered query words, that is, hit highlighting won't be used, you have to create variables that guarantee that the value of your custom properties will be displayed regardless of hit highlighting.
The following screenshots show how we created two such variables for our custom properties ContentSummaryOWSMTXT and owstaxIdTechnicalSubject.

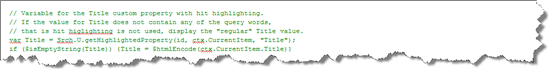
In addition, we added a similar variable for the Title property. If you don't add this, the search results won't be rendered.

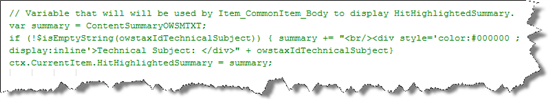
The last step that you have to do in the item display template is to create a variable that will override the HitHighlightedSummary property used to display the values.

Save the item display template.
Note
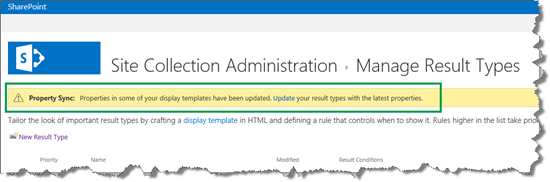
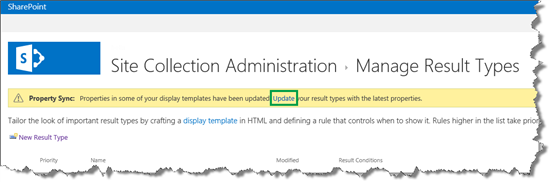
You don't have to do this step if you are using SharePoint in Microsoft 365. Go to Site settings > Search Result Types. A Property Sync alert appears.

This alert appears because we added managed properties to an item display template (what we did in Step 9). To update the result types with the newly added managed properties, choose Update.

Important
If you don't do this update, the newly added managed properties won't display in your search results.
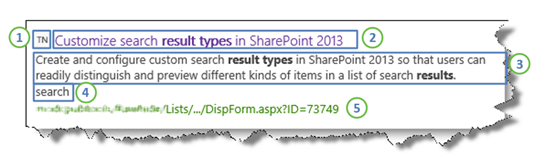
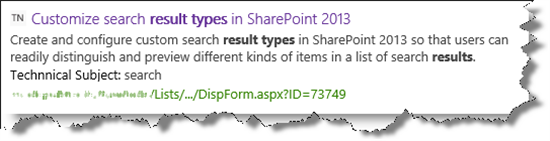
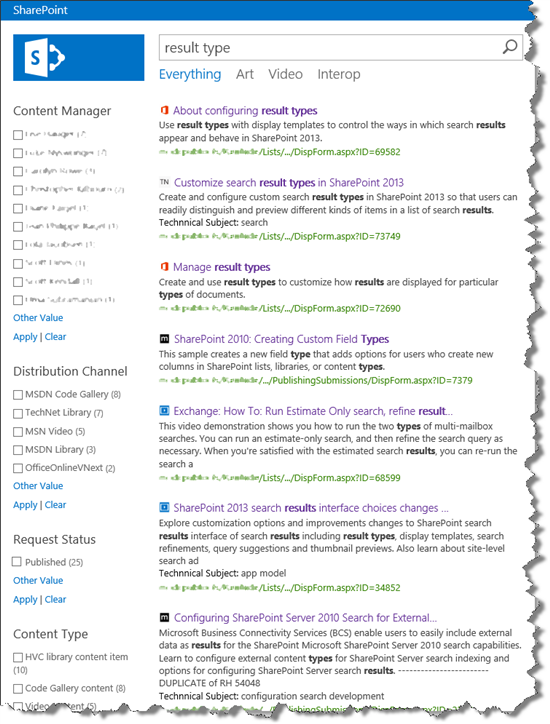
After we made these changes, when users entered a query in the Search Center, the search result included:

A custom icon
The value of Title with hit highlighting
The value of ContentSummaryOWSMTXT with hit highlighting
The value of owstaxIdTechnicalSubject (The query words didn't match the property value, but because of the variable that we created in step 10, the value appears.)
A link to the item in the list
We wanted to make one little change to how the value for owstaxIdTechnicalSubject appears. We wanted to give users a bit more context as to what this value represents. Therefore, we decided to add the text "Technical Subject:" before the value. Also, because this value isn't always present for all list items, we decided it should only display when a value was present.
To do this, we made a change to the variable that overrides the HitHighlightedSummary property:

Note that we added a slightly different color to the text "Technical Subject:". With this addition, the final search result is displayed as follows:

In How to create a new result type in SharePoint Server, we had decided we wanted six different result types. After creating the TechNet content result type and display template, it was easy to copy this work over to the other five result types.
And here's the result:

So now that we have changed the way classic search results are displayed, the next step is to change the values that are displayed in the hover panel.
Next article in this series
How to display values from custom managed properties in the hover panel in SharePoint Server