A Few IE8 Tips for Developers And IT-Professionals
Use the WebSlice title for dynamic user related content
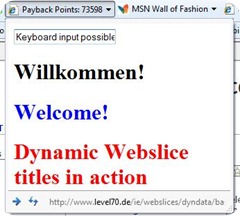
The only information of a WebSlice that is visible while normal usage of the browser is the caption of the button in the favorites pane. This caption is provided by an HTML portion which is annotated with the keyword entry-title in the WebSlice's update source. So this is a valuable piece of information present all time in the Internet Explorer Chrome. So it is recommended to use it more wisely than to only display static text. So rather update the title with meaningful information. One good example could be to display the current points balance of a loyalty program.
Simply add a dynamic <span>-Element which may even be hidden to a personalized web page template, mark this dynamic piece as the entry-title and your done. It doesn’t matter if this is the main webpage of the respective provider or a specially created one as alternative display source for the web slice. Whenever the account balance changes this data is then automatically promoted into this page dynamically. With the next update check of IE the current balance is then shown in the caption of the WebSlice button in bold letters.
WebSlice Tracking
Usage tracking of WebSlices is actually quite easy however there is a thing to remember. Internet Explorer checks for new WebSlice content in certain intervals. This interval is either defined by the WebSlice provider in the WebSlice content using the ttl-property or the user trough the WebSlice properties dialog or it defaults to 24 hours. Now when this interval passes the Internet Explorer 8 sends a request to the update source of the WebSlice through the Windows RSS Platform subsystem. This means that in the case of update checks for WebSlices is not Internet Explorer and thus also the user-agent string differs from the one for regular IE website requests. The user-agent string for those requests is:
User-Agent: Windows-RSS-Platform/2.0 (MSIE 8.0; Windows NT 6.1)
So you could use this user-agent string for tracking WebSlice usage however you need to know that simply checking for updates doesn’t imply really that the content is also recognized by the user. If you want to have real usage tracking you probably should use the commonly used website tracking scripts or tracking pixels methods and integrate them into the entry-content portion of your WebSlice and in addition if you have the possibility to alter the Headers of your HTTP-Response you should disable client side caching. If you implement it like that and know the update frequency you can easily calculate the real usage of the slice.
All Requests – Update checks in analyzing timeframe = Real usage/Real WebSlice impressions
Even better would be to include all that in an alternative display source. This will give you the right usage numbers instantly as the display source is not requested when Internet Explorer checks for updated content. So this alternative content is only requested (and this time by IE with the original IE8 user-agent string) when the user clicks on the WebSlice button and opens the fly out.
Text fields in Accelerator Previews and WebSlice display sources
As you may already know you can use an accelerator preview window and and WebSlice fly out to display rich and/or interactive content. So you can for example use Silverlight based applications to deliver great user experiences through those IE features and increase value and stickiness of your content. There is however at least one area where the WebSlice fly out behaves differently from the accelerator preview window and this is the use of text fields or textboxes. While you can use those as usual in WebSlices you shouldn’t in accelerator previews as the keyboard inputs are captured by the context menu where you chose the accelerator from and are not forwarded to the accelerator preview and thus the user is unable to type text into the text field. This behavior is technology agnostic and will occur in plain HTML as well as in Silverlight or Flash applications. So it needs a little bit of intelligent information design for accelerators to allow a user to provide feedback via meaningful and clickable elements (e.g. instead of letting the user type a location let him choose from a list or make some guesses based on the present context).
Identifying IE8 when compatibility mode is active
It is already commonly known that Internet Explorer 8 ships with two rendering engines and allows website owners and users to enable a compatibility mode. So Internet Explorer 8 can be forced to behave like an Internet Explorer 7 by switching to the IE7 browser mode. As this needs to be a complete back level switch IE8 then also identifies as IE7 in its user-agent string. This is also true for querying the Window.navigator.appName, Window.navigator.appVersion and Window.navigator.userAgent properties using JavaScript. So if you rely on correctly identifying IE8 although the browser is currently operating in compatibility mode (for example you want to offer a customized IE8 download to users using older browsers) you need to change your identifying code a little bit and query the Document.documentMode Property which is only available in Internet Explorer 8 (and probably in IE9). This will report the current document mode the browser is currently operating in if the user uses Internet Explorer 8 and is also available when the browser is in a back level browser mode.
If the user however really uses a older version of IE or no IE at all the property is not available and the browser should return a “undefined” as result of your query for this object and you can handle the result accordingly.