Intégrer les fonctionnalités médias
Vous pouvez intégrer des fonctionnalités d’appareil natives, telles que la caméra et le microphone, à votre application Teams. Pour l’intégration, vous pouvez utiliser la bibliothèque de client JavaScript Microsoft Teams qui fournit les outils nécessaires pour que votre application accède aux autorisations d’appareil d’un utilisateur. Utilisez les API de fonctionnalité multimédia appropriées pour intégrer les fonctionnalités de l’appareil, telles que la caméra et le microphone, à la plateforme Teams au sein de votre application Microsoft Teams, et créer une expérience plus riche. La fonctionnalité multimédia est disponible pour le client web, le bureau et les appareils mobiles Teams. Pour intégrer des fonctionnalités multimédias, vous devez mettre à jour le fichier manifeste de l’application et appeler les API de fonctionnalité multimédia.
Pour une intégration efficace, vous devez avoir une bonne compréhension des extraits de code pour appeler les API respectives, ce qui vous permet d’utiliser des fonctionnalités multimédias natives. Il est important de vous familiariser avec les Erreurs de réponse de l'API pour gérer les erreurs dans votre application Teams.
Avantages
L’avantage de l’intégration des fonctionnalités d’appareil dans vos applications Teams est qu’elle utilise des contrôles Teams natifs pour fournir une expérience riche et immersive à vos utilisateurs. Les scénarios suivants présentent les avantages des fonctionnalités multimédias :
Autorisez l’utilisateur à capturer les maquettes brutes dessinées sur un tableau blanc physique via son téléphone mobile et à utiliser les images capturées comme options de sondage dans la conversation de groupe Teams.
Autorisez l’utilisateur à enregistrer le message audio et à l’attacher à un ticket d’incident.
Permettre à l’utilisateur de scanner les documents physiques à partir du smartphone pour déposer une demande d’assurance automobile.
Autorisez l’utilisateur à enregistrer une vidéo sur un site de travail et à la charger pour la présence.
Remarque
- Teams ne prend pas en charge les autorisations d’appareil dans la fenêtre de conversation indépendante, les onglets et le panneau latéral de la réunion.
- Les autorisations de l’appareil sont différentes dans le navigateur. Pour plus d'informations, voir les autorisations d'appareil de navigation.
- L’invite de demande d’autorisations s’affiche automatiquement sur le mobile lorsqu’une API Teams appropriée est lancée. Pour plus d'informations, reportez-vous à la section Demander les autorisations de l'appareil.
Mise à jour du manifeste
Mettez à jour le fichier manifest.json de votre application Teams en ajoutant la devicePermissionspropriété et en spécifiantmedia. Il permet à votre application de demander les autorisations requises aux utilisateurs avant de commencer à utiliser l’appareil photo pour capturer l’image, d’ouvrir la galerie pour sélectionner une image à envoyer en tant que pièce jointe ou d’utiliser le microphone pour enregistrer la conversation. La mise à jour du manifeste de l’application est la suivante :
"devicePermissions": [
"media",
],
Remarque
L’API multimédia n’est pas prise en charge dans le nouveau client Teams. Nous vous recommandons d’utiliser HTML5 media.
API de capacité média
Les API captureImage, selectMedia, getMedia et viewImages vous permettent d’utiliser les fonctionnalités multimédias natives comme suit :
- Utilisez le microphone natif pour permettre aux utilisateurs d’enregistrer du son (enregistrement de 10 minutes de conversation) à partir de l’appareil.
- Utilisez le contrôle d’appareil photo natif pour permettre aux utilisateurs de capturer et de joindre des images et de capturer des vidéos (enregistrer jusqu’à cinq minutes de vidéo) en déplacement.
- Utilisez la prise en charge de la galerie native pour permettre aux utilisateurs de sélectionner des images d’appareil en tant que pièces jointes.
- Utilisez le contrôle visionneuse d’images natives pour afficher un aperçu simultané de plusieurs images .
- Prise en charge du transfert d’images volumineuses (de 1 Mo à 50 Mo) via le pont TeamsJS.
- Prise en charge des fonctionnalités d’image avancées en permettant aux utilisateurs d’afficher un aperçu et de modifier des images.
- Scannez les documents, le tableau blanc et les cartes de visite via l’appareil photo.
Importante
- Vous pouvez appeler les
captureImageAPI ,selectMedia,getMediaetviewImagesà partir de différentes surfaces Teams, y compris des boîtes de dialogue (appelées modules de tâche dans TeamsJS v1.x), des onglets et des applications personnelles. Pour plus d’informations, consultez les points d’entrée pour les applications Teams. - L’API
selectMediaprend en charge les fonctionnalités de caméra et de microphone via différentes configurations d’entrée. - L’API
selectMediapermettant d’accéder à la fonctionnalité de microphone prend en charge uniquement les clients mobiles. - Le nombre maximal d’images chargées est déterminé par
maxMediaCountet également par la taille totale du tableau retourné par l’APIselectMedia. Vérifiez que la taille du tableau ne dépasse pas 20 Mo. Si la taille du tableau dépasse 20 Mo, l’API génère un code d’erreur 10000 qui est SIZE_EXCEEDED erreur.
Le tableau suivant répertorie un ensemble d’API permettant d’activer les fonctionnalités multimédias de votre appareil :
| API | Description |
|---|---|
| captureImage (Appareil photo) | L’API permet aux utilisateurs d’activer l’appareil photo et de capturer une image ou de sélectionner un média à partir de la galerie. Lorsque le captureImage rappel est déclenché, l’image est partagée en tant que fichier. L’API limite les utilisateurs à sélectionner ou capturer une seule image à partager et n’est compatible qu’avec les clients mobiles. |
| selectMedia (Caméra) | L’API selectMedia permet aux utilisateurs de capturer ou de sélectionner des médias à partir de la caméra ou de la galerie de leur appareil, puis de les renvoyer à l’application web. Les utilisateurs ont la possibilité de modifier, rogner, faire pivoter, annoter ou dessiner sur des images avant la soumission. En réponse à selectMedia, l’application web obtient les ID de média des images sélectionnées et une miniature du média choisi. Vous pouvez configurer davantage cette API à l’aide de la configuration ImageProps . |
| selectMedia (Microphone) | Pour accéder à la fonctionnalité microphone, définissez mediaType4 sur (Audio) dans l’API selectMedia . Cette API permet aux utilisateurs d’enregistrer du contenu audio à l’aide du microphone de l’appareil et retourne les clips enregistrés à l’application web. Les utilisateurs ont la possibilité de suspendre, de réenregistrement ou d’afficher un aperçu de l’enregistrement avant de l’envoyer. En réponse à selectMedia, l’application web reçoit les ID multimédias des enregistrements audio sélectionnés.
Si vous devez définir une durée spécifique pour l’enregistrement, utilisez maxDuration. La durée d’enregistrement actuelle est définie sur 10 minutes, après quoi l’enregistrement se termine automatiquement. |
| getMedia | Cette API récupère le média capturé par selectMedia l’API en blocs, quelle que soit la taille du média. Ces blocs sont assemblés et renvoyés à l’application web sous la forme d’un fichier ou d’un objet blob. La segmentation du média en blocs plus petits facilite le transfert de fichiers volumineux. |
| viewImages | Cette API permet à l’utilisateur d’afficher des images en mode plein écran sous la forme d’une liste à défilement. |
L’image suivante illustre l’expérience d’application web de l’API captureImage pour la fonctionnalité d’image sur teams mobile :
Lancez l’appareil photo et capturez l’image à partager :

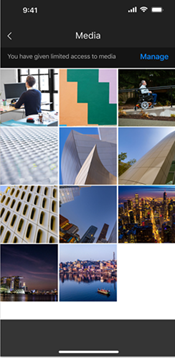
Sélectionnez un média dans la galerie à partager :

Vous pouvez afficher l’expérience d’application web de l’API selectMedia pour le bureau et les appareils mobiles Teams.
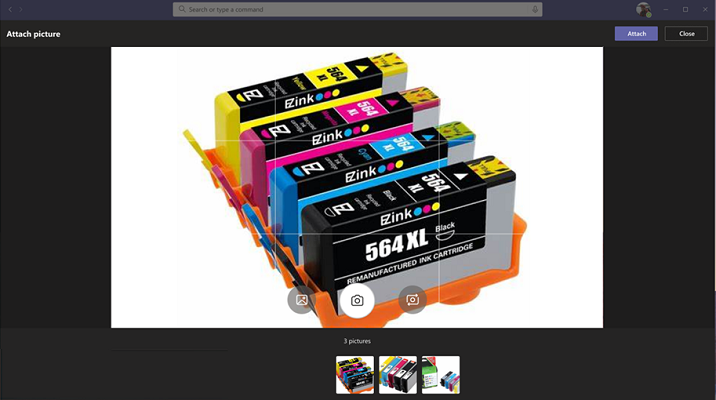
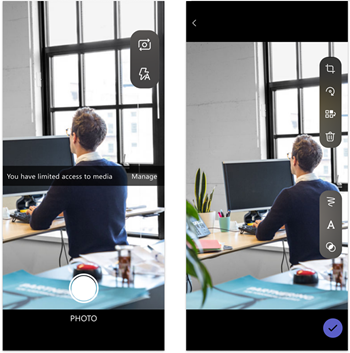
L’image suivante illustre l’expérience d’application web de l’API selectMedia pour la fonctionnalité d’image :

Remarque
Sur les appareils dont la version Android est inférieure à 7, l’API selectMedia lance l’expérience de caméra Android native au lieu de l’expérience de caméra Teams native.
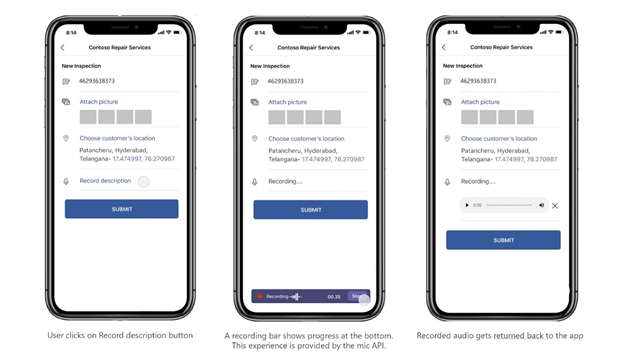
L’image suivante illustre l’expérience d’application web de l’API selectMedia pour la fonctionnalité microphone :

Gestion des erreurs
Veillez à gérer ces erreurs de manière appropriée dans votre application Teams. Le tableau suivant répertorie les codes d’erreur et les descriptions sous lesquels les erreurs sont générées :
| Code d’erreur | Nom de l’erreur | Description |
|---|---|---|
| 100 | NOT_SUPPORTED_ON_PLATFORM | L’API n’est pas prise en charge sur la plateforme actuelle. |
| 404 | FILE_NOT_FOUND | Le fichier spécifié est introuvable à l’emplacement donné. |
| 500 | INTERNAL_ERROR | Une erreur interne a été rencontrée lors de l'exécution de l'opération requise. |
| 1 000 | PERMISSION_DENIED | L’autorisation est refusée par l’utilisateur. |
| 3000 | NO_HW_SUPPORT | Le matériel ne prend pas en charge la fonctionnalité. |
| 4000 | ARGUMENTS NON VALIDES | Un ou plusieurs arguments ne sont pas valides. |
| 8000 | USER_ABORT | L’utilisateur abandonne l’opération. |
| 9000 | OLD_PLATFORM | Le code de plateforme est obsolète et n’implémente pas cette API. |
| 10 000 | SIZE_EXCEEDED | La valeur de retour est trop grande et a dépassé les limites de taille de plateforme. |
Extraits de code
Appelez
captureImagel’API pour lancer et capturer une image à l’aide de l’appareil photo :microsoftTeams.media.captureImage((error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (attachments) { let y = attachments[0]; img.src = ("data:" + y.mimeType + ";base64," + y.preview); } });Appelez
selectMedial’API pour capturer et sélectionner des médias à partir de la caméra ou de la galerie de l’appareil :let imageProp: microsoftTeams.media.ImageProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Photo, ink: false, cameraSwitcher: false, textSticker: false, enableFilter: true, }; let mediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Image, maxMediaCount: 10, imageProps: imageProp }; microsoftTeams.media.selectMedia(mediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } if (attachments) { let y = attachments[0]; img.src = ("data:" + y.mimeType + ";base64," + y.preview); } });Appeler l’API
selectMediapour capturer des vidéos à l’aide de l’appareil photo :Capture de vidéos avec
fullscreen: true:fullscreen: trueouvre la caméra en mode enregistrement vidéo. Il offre une option permettant d’utiliser à la fois la caméra avant et arrière et fournit également d’autres attributs comme indiqué dans l’exemple suivant :const defaultLensVideoProps: microsoftTeams.media.VideoProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Video, cameraSwitcher: true, maxDuration: 30 } const defaultLensVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 6, videoProps: defaultLensVideoProps }Capture de vidéos avec
fullscreen: false:fullscreen: falseouvre la caméra en mode d’enregistrement vidéo et utilise la caméra avant uniquement. Est généralementfullscreen: falseutilisé lorsque l’utilisateur souhaite enregistrer une vidéo lors de la lecture de contenu sur l’écran de l’appareil.Ce mode prend également en charge
isStopButtonVisible: truel’ajout d’un bouton d’arrêt à l’écran qui permet à l’utilisateur d’arrêter l’enregistrement. SiisStopButtonVisible: falsela valeur est , l’enregistrement peut être arrêté en appelant l’API mediaController ou lorsque la durée d’enregistrement a atteintmaxDurationl’heure spécifiée.Voici un exemple d’arrêt de l’enregistrement avec
maxDurationune heure spécifiée :const defaultNativeVideoProps: microsoftTeams.media.VideoProps = { maxDuration: 30, isFullScreenMode: false, isStopButtonVisible: false, videoController: new microsoftTeams.media.VideoController(videoControllerCallback) } const defaultNativeVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 1, videoProps: defaultNativeVideoProps }Voici un exemple pour arrêter l’enregistrement en appelant l’API mediaController :
const defaultNativeVideoProps: microsoftTeams.media.VideoProps = { videoController.stop(), isFullScreenMode: false, isStopButtonVisible: false, videoController: new microsoftTeams.media.VideoController(videoControllerCallback) } const defaultNativeVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 1, videoProps: defaultNativeVideoProps }
Appelez
selectMedial’API pour capturer des images et des vidéos à l’aide de l’appareil photo :Cette API permet aux utilisateurs de choisir entre la capture d’une image ou d’une vidéo.
const defaultVideoAndImageProps: microsoftTeams.media.VideoAndImageProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Photo, ink: true, cameraSwitcher: true, textSticker: true, enableFilter: true, maxDuration: 30 } const defaultVideoAndImageMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.VideoAndImage, maxMediaCount: 6, videoAndImageProps: defaultVideoAndImageProps } let videoControllerCallback: microsoftTeams.media.VideoControllerCallback = { onRecordingStarted() { console.log('onRecordingStarted Callback Invoked'); }, }; microsoftTeams.media.selectMedia(defaultVideoAndImageMediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } var videoElement = document.createElement("video"); attachments[0].getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("video")) { videoElement.setAttribute("src", URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); });Appelez
getMedial’API pour récupérer des médias volumineux en blocs :let media: microsoftTeams.media.Media = attachments[0] media.getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("image")) { img.src = (URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } });Appelez l’API
viewImagespar ID, qui est retourné parselectMedial’API :// View images by id: // Assumption: attachmentArray = select Media API Output let uriList = []; if (attachmentArray && attachmentArray.length > 0) { for (let i = 0; i < attachmentArray.length; i++) { let file = attachmentArray[i]; if (file.mimeType.includes("image")) { let imageUri = { value: file.content, type: 1, } uriList.push(imageUri); } else { alert("File type is not image"); } } } if (uriList.length > 0) { microsoftTeams.media.viewImages(uriList, (error: microsoftTeams.SdkError) => { if (error) { if (error.message) { output(" ErrorCode: " + error.errorCode + error.message); } else { output(" ErrorCode: " + error.errorCode); } } }); } else { output("Url list is empty"); }Appeler l’API
viewImagespar URL :// View Images by URL: // Assumption 2 urls, url1 and url2 let uriList = []; if (URL1 != null && URL1.length > 0) { let imageUri = { value: URL1, type: 2, } uriList.push(imageUri); } if (URL2 != null && URL2.length > 0) { let imageUri = { value: URL2, type: 2, } uriList.push(imageUri); } if (uriList.length > 0) { microsoftTeams.media.viewImages(uriList, (error: microsoftTeams.SdkError) => { if (error) { if (error.message) { output(" ErrorCode: " + error.errorCode + error.message); } else { output(" ErrorCode: " + error.errorCode); } } }); } else { output("Url list is empty"); }Appel
selectMediaetgetMediaAPI pour l’enregistrement audio via le microphone :let mediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Audio, maxMediaCount: 1, }; microsoftTeams.media.selectMedia(mediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } // If you want to directly use the audio file (for smaller file sizes (~4MB)) if (attachments) { let audioResult = attachments[0]; var videoElement = document.createElement("video"); videoElement.setAttribute("src", ("data:" + audioResult.mimeType + ";base64," + audioResult.preview)); audioResult.getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("video")) { videoElement.setAttribute("src", URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); });
Téléchargement de fichiers sur teams mobile
Vous pouvez configurer une application pour permettre aux utilisateurs de télécharger des fichiers à partir de la vue web sur leur appareil mobile.
Remarque
Le téléchargement de fichiers est uniquement pris en charge sur le client mobile Android Teams et seuls les fichiers non authentifiés peuvent être téléchargés.
Pour activer, procédez comme suit :
Mettez à jour votre application Teams manifest.json fichier en ajoutant la
devicePermissionspropriété et en spécifiantmediacomme indiqué dans le manifeste de mise à jour.Utilisez le format suivant et ajoutez l’attribut de téléchargement HTML à la page web :
<a href="path_to_file" download="download">Download</a>
Voir aussi
- Fonctionnalités de l’appareil
- Intégrer le code QR ou la fonctionnalité de scanneur de code-barres dans Teams
- Intégrer les fonctionnalités d’emplacement sur Teams
- Intégrer Sélecteur de personnes
- Exigences et considérations relatives aux bots multimédias hébergés par l’application
- Schéma du manifeste d’application pour Teams
- Planifier des onglets réactifs pour Teams mobile