Intégrer les fonctionnalités d’emplacement
Vous pouvez intégrer les fonctionnalités d’emplacement au sein de votre application Teams à l’aide du Kit de développement logiciel (SDK) client JavaScript Microsoft Teams, qui fournit des API bien définies et les outils nécessaires pour permettre à votre application d’accéder aux fonctionnalités d’appareil natives de l’utilisateur. La fonctionnalité d’emplacement est disponible pour le client web, le bureau et les appareils mobiles Teams.
Vous pouvez utiliser la bibliothèque de client JavaScript Microsoft Teams (TeamsJS), qui fournit les outils nécessaires à votre application pour accéder aux fonctionnalités natives de l’appareil de l’utilisateur. Utilisez les API de localisation, telles que getLocation et showLocation, pour intégrer ces fonctionnalités dans votre application.
Avantages
Vous pouvez utiliser les API d’emplacement, telles que getLocation et showLocation pour intégrer les fonctionnalités au sein de votre application.
Remarque
Cette rubrique reflète la version 2.0.x de la bibliothèque de client JavaScript Microsoft Teams (TeamsJS). Si vous utilisez une version antérieure, reportez-vous à la vue d’ensemble de la bibliothèque TeamsJS pour obtenir des conseils sur les différences entre la dernière version de TeamsJS et les versions antérieures.
L’avantage de l’intégration des fonctionnalités de localisation dans vos applications Teams est d’utiliser la fonctionnalité de localisation dans le client web, le bureau et les appareils mobiles Teams à l’aide de la bibliothèque de client JavaScript Microsoft Teams. Les scénarios suivants présentent les avantages des fonctionnalités d’emplacement :
Le principal avantage de l’intégration des fonctionnalités de localisation dans vos applications Teams est qu’elle permet aux développeurs d’applications web sur la plateforme Teams d’utiliser la fonctionnalité de localisation avec la bibliothèque de client JavaScript Microsoft Teams.
Partagez les données d’intégrité authentiques des tours cellulaires avec la direction. La direction peut comparer toute discordance entre les informations de localisation capturées et les données soumises par le personnel de maintenance.
Localisez le personnel de support technique dans une zone spécifiée. L’application demande au personnel du support technique de partager son emplacement actuel, que la direction peut utiliser pour allouer le ticket informatique à la personne de support la plus proche après avoir vérifié son profil.
Indiquez l’emplacement après avoir terminé un travail dans le champ. L’application de traitement des travaux demande l’autorisation de trouver l’emplacement. Une fois que l’utilisateur a accordé l’autorisation, l’application détecte l’emplacement exact. L’utilisateur peut également sélectionner un emplacement en faisant glisser une épingle vers l’emplacement d’achèvement du travail sur la carte.
Capturez la présence grâce à des selfies à l’intérieur du magasin de détail. Le responsable du magasin peut suivre la présence des travailleurs en leur demandant de partager un selfie via une application de présence. Les données d’emplacement sont capturées et envoyées avec l’image. Ce scénario s’applique principalement aux travailleurs de première ligne.
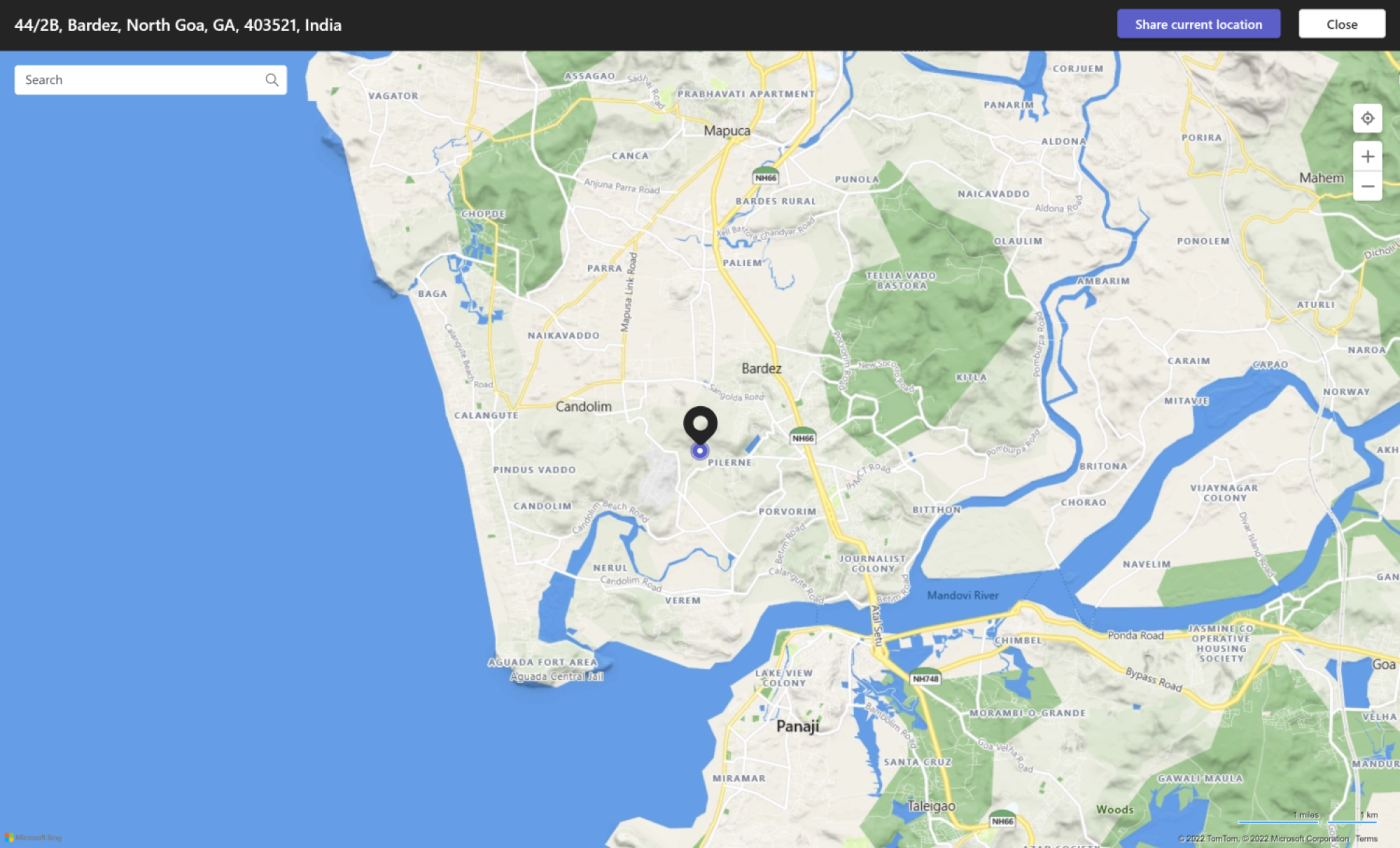
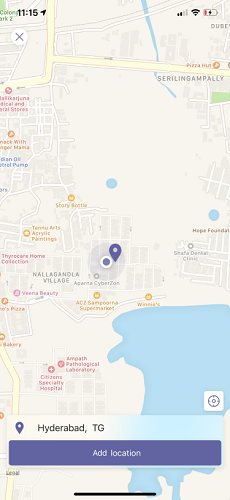
L’image suivante illustre l’expérience d’application web de l’API getLocation :

Pour intégrer les fonctionnalités d’emplacement, vous devez :
- Mettez à jour le fichier manifeste de l’application et appelez les API.
- Avoir une connaissance pratique des extraits de code pour appeler les API d’emplacement.
- Gérez les erreurs dans votre application Teams à l’aide des erreurs de réponse d’API.
Mise à jour du manifeste
Mettez à jour le fichier manifest.json de votre application Teams en ajoutant la devicePermissionspropriété et en spécifiantgeolocation. Il permet à votre application de demander les autorisations requises aux utilisateurs avant qu’ils ne commencent à utiliser les fonctionnalités d’emplacement. La mise à jour du manifeste de l’application est la suivante :
"devicePermissions": [
"geolocation",
],
Remarque
- L'invite Demander des autorisations s'affiche automatiquement lorsqu'une API Teams pertinente est lancée. Pour plus d'informations, reportez-vous à la section Demander les autorisations de l'appareil.
- Les autorisations de l'appareil sont différentes dans le navigateur. Pour plus d'informations, voir les autorisations d'appareil de navigation.
- L’API d’emplacement n’est pas prise en charge dans le nouveau client Teams. Nous vous recommandons d’utiliser HTML5
geolocation.
API de localisation
Le tableau suivant répertorie l’ensemble des API permettant d’activer les fonctionnalités de localisation de votre appareil :
| API | Description | Configuration d’entrée |
|---|---|---|
getLocation |
Fournit l’emplacement actuel de l’appareil de l’utilisateur ou ouvre le sélecteur d’emplacement natif et retourne l’emplacement choisi par l’utilisateur. | L’API getLocation prend les deux paramètres d’entrée suivants dans le cadre de l’interface LocationProps : allowChooseLocation, showMap:L’expérience est dérivée de la combinaison de ces deux paramètres d’entrée : - (true, true) : une carte est lancée et l’utilisateur peut choisir n’importe quel emplacement sur celle-ci. - (true, false) : une carte est lancée et l’utilisateur peut choisir n’importe quel emplacement sur celle-ci. - (false, true) : une carte est lancée. L’utilisateur peut uniquement envoyer l’emplacement actuel. - (false, false) : la carte n’est pas lancée. L’emplacement actuel de l’utilisateur est récupéré. |
showLocation |
Affiche l’emplacement sur la carte. | Il prend un emplacement de paramètre d’entrée unique, qui contient les coordonnées de l’emplacement à afficher sur la carte. |
Remarque
Pour getLocation l’API :
- Si
allowChooseLocationa la valeur true, estshowMapignoré. -
showMap= false n’est pas pris en charge sur le web ou le bureau Teams.
Pour plus d’informations sur getLocation et showLocation, consultez LocationProps.
Importante
Lorsque votre application ou vos services accèdent à une API Microsoft qui fournit un emplacement à l’aide de Bing Maps, vous comprenez et acceptez que tout contenu fourni via Bing Maps, y compris les géocodes, ne peut être utilisé que dans l’API Microsoft par le biais de laquelle le contenu est fourni. Votre utilisation de Bing Maps est régie par les conditions d’utilisation de l’utilisateur final Bing Maps disponibles dans go.microsoft.com et la Déclaration de confidentialité De Microsoft.
En outre, vous devez fournir un lien hypertexte vers les conditions d’utilisation bing Maps, qui se trouve ici, soit en bas de chaque page de votre application où les services sont accessibles ou affichés, soit dans les conditions d’utilisation de votre application. Il vous incombe d’informer les utilisateurs finaux des modifications apportées aux conditions d’utilisation bing Maps, et vous vous conformez aux instructions raisonnables de Microsoft pour ce faire. Vous n’encouragez pas ou n’exigez aucun utilisateur final de violer les conditions des conditions d’utilisation de Bing Maps. Dans le cas où un utilisateur final enfreint les conditions d’utilisation bing Maps, Microsoft peut immédiatement résilier le présent contrat.
Extraits de code
Appelez
getLocationl’API pour récupérer l’emplacement :import {location} from "@microsoft/teams-js" let locationProps = {"allowChooseLocation":true,"showMap":true}; if(location.isSupported()) { microsoftTeams.location.getLocation(locationProps, (error, location) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } console.log(JSON.stringify(location)); }) } else {/*Handle case where capability isn't supported */}Appelez
showLocationl’API pour afficher l’emplacement :import {location} from "@microsoft/teams-js" let location = {"latitude":17,"longitude":17}; if(location.isSupported()) { microsoftTeams.location.showLocation(location, (error, result) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); } else {/*Handle case where capability isn't supported */}
Gestion des erreurs
Vous devez vous assurer de traiter ces erreurs de manière appropriée dans votre application Teams. Le tableau suivant répertorie les codes d'erreur et les conditions dans lesquelles les erreurs sont générées :
| Code d’erreur | Nom de l’erreur | Condition |
|---|---|---|
| 100 | NOT_SUPPORTED_ON_PLATFORM | L’API n’est pas prise en charge sur la plateforme actuelle. |
| 500 | INTERNAL_ERROR | Une erreur interne a été rencontrée lors de l'exécution de l'opération requise. |
| 1 000 | PERMISSION_DENIED | L'utilisateur s'est vu refuser les droits d'accès à l'application Teams ou à l'application web. |
| 4000 | ARGUMENTS NON VALIDES | L’API est appelée avec des arguments obligatoires incorrects ou insuffisants. |
| 8000 | USER_ABORT | L’utilisateur a annulé l’opération. |
| 9000 | OLD_PLATFORM | L'utilisateur est sur une ancienne build de plateforme où l'implémentation de l'API n'est pas présente. La mise à jour de la compilation devrait résoudre le problème. |
Exemple de code
| Exemple de nom | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| Localisation actuelle dans l'application | Cet exemple montre comment les utilisateurs peuvent archiver l’emplacement actuel et afficher tous les archivages d’emplacement précédents à l’aide du bot. | View | View | View |