Envoyer une notification de flux d’activité
La notification de flux d’activité Microsoft Teams permet aux utilisateurs d’évaluer les éléments qui nécessitent une attention en notifiant les modifications. Pour étendre la fonctionnalité de notification de flux d’activité à votre application, utilisez les API de notification de flux d’activité dans Microsoft Graph.
Les principales fonctionnalités de la diffusion du flux d’activité sont les suivantes :
- Offre une expérience améliorée.
- Maintient les utilisateurs à jour.
- Diffuse le message pour tous les membres.
- Affiche une notification de flux d’activité.
- Diffuse les détails disponibles pour les membres.
Ce guide pas à pas vous aide à diffuser des messages et à informer tous les membres d’une organisation à l’aide de la notification de flux d’activité. Vous pouvez voir la sortie suivante :

Configuration requise
Veillez à installer les outils suivants et à configurer votre environnement de développement :
| Installer | Pour l’utilisation... | |
|---|---|---|
| Visual Studio 2022 | Vous pouvez installer la version entreprise dans Visual Studio 2022 et installer les charges de travail ASP.NET et développement web. Utilisez la dernière version. | |
| SDK .NET Core version 3.1 | Liaisons personnalisées pour le débogage local et les déploiements d’applications Azure Functions. Utilisez la dernière version ou installez la version portable. | |
| Tunnel de développement | Les fonctionnalités de l’application Teams (bots conversationnels, extensions de message et webhooks entrants) ont besoin de connexions entrantes. Un tunnel connecte votre système de développement à Teams. Le tunnel de développement est un outil puissant pour ouvrir en toute sécurité votre localhost sur Internet et contrôler qui a accès. Le tunnel de développement est disponible dans Visual Studio 2022 version 17.7.0 ou ultérieure. Vous pouvez également utiliser ngrok comme tunnel pour connecter votre système de développement à Teams. Elle n’est pas obligatoire pour les applications qui incluent uniquement des onglets. Ce package est installé dans le répertoire du projet (à l’aide de npm devDependencies). |
Remarque
Après avoir téléchargé ngrok, inscrivez-vous et installez authtoken.
Vérifiez que vous avez les comptes suivants et configurez votre environnement de développement :
- Compte Microsoft .
- L’application Teams doit être installée pour le destinataire, soit personnellement, soit dans une équipe ou une conversation.
- L’ID de locataire pour l’envoi et la réception des notifications doit correspondre.
Configurer votre locataire de développement Teams
Un locataire est comme un espace ou un conteneur dans lequel vous discutez, partagez des fichiers et exécutez des réunions pour votre organisation dans Teams. Vous pouvez également charger et tester l’application personnalisée.
Rechercher l’option de chargement d’application personnalisée
Après avoir créé l’application, vous devez charger votre application dans Teams sans la distribuer. La fonction est appelée chargement d’application personnalisée. Connectez-vous à votre compte Microsoft 365 pour afficher cette option.
Remarque
Le chargement d’applications personnalisées est nécessaire pour afficher un aperçu et tester les applications dans l’environnement local Teams. Activez le chargement d’applications personnalisées pour afficher un aperçu et tester votre application dans Teams localement.
Avez-vous déjà un locataire et disposez-vous de l’accès administrateur ? Vérifions si vous le faites vraiment !
Pour vérifier les applications de chargement personnalisées dans Teams :
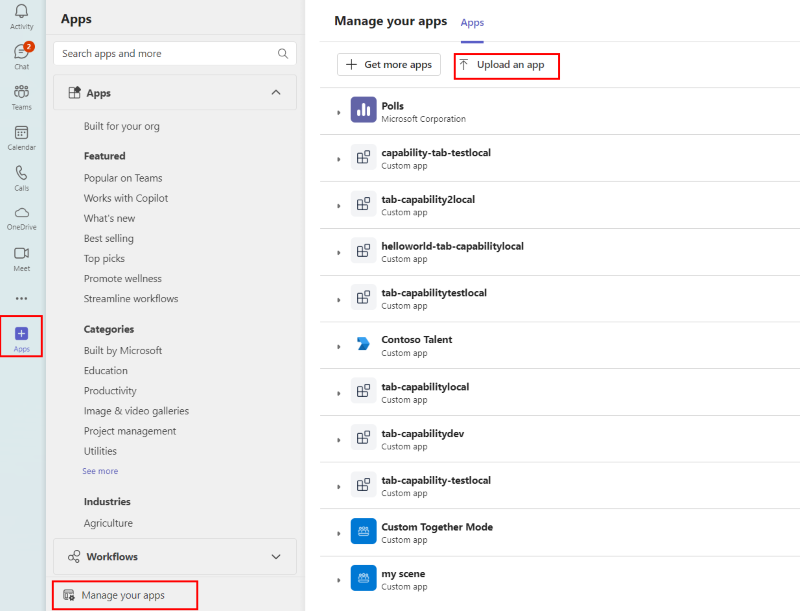
Dans le client Teams, sélectionnez l’icône Applications .
Sélectionnez Gérer vos applications.
Sélectionnez Charger une application.
Recherchez l’option Charger une application personnalisée.

Remarque
Si vous ne pouvez pas charger une application personnalisée, contactez l’administrateur Teams.
Créer un locataire développeur Teams gratuit (facultatif)
Si vous n’avez pas de compte de développeur Teams, vous pouvez l’obtenir gratuitement. Rejoignez le programme des développeurs Microsoft 365 !
Sélectionnez Rejoindre maintenant et suivez les instructions à l’écran.
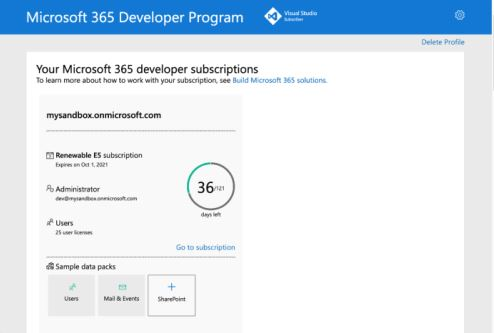
Sélectionnez Configurer l’abonnement E5 dans l’écran d’accueil.
Configurez un compte d’administrateur. Une fois que vous avez terminé, l’écran suivant s’affiche.

Connectez-vous à Teams à l’aide du nouveau compte administrateur. Vous pouvez maintenant sélectionner Charger une application personnalisée.
Configurer l’environnement local
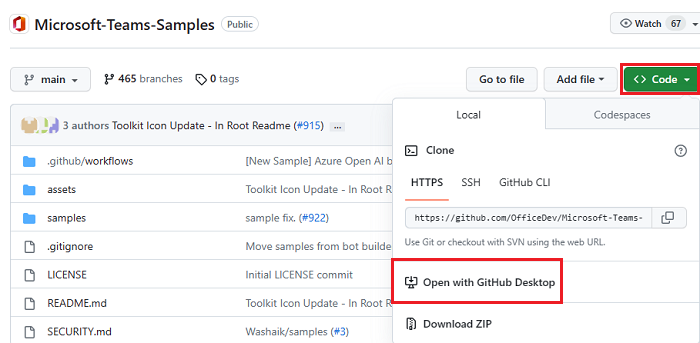
Ouvrez Microsoft-Teams-Samples.
Sélectionnez Code.
Dans le menu déroulant, sélectionnez Ouvrir avec GitHub Desktop.

Sélectionnez Cloner.
Inscrire votre authentification unique Teams Auth avec l’ID Microsoft Entra
Les étapes suivantes vous aident à créer et à inscrire l’authentification unique Teams dans le portail Azure :
- Créez et inscrivez une application sous Inscriptions d’applications.
- Utilisez ngrok pour créer un tunnel vers les points de terminaison de votre serveur web.
Ajouter une inscription d’application
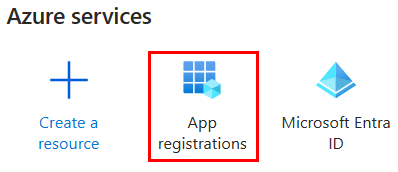
Accédez au portail Azure.
Sélectionner les inscriptions d’applications.

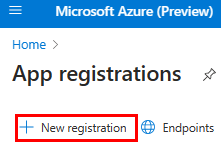
Sélectionnez + Nouvelle inscription.

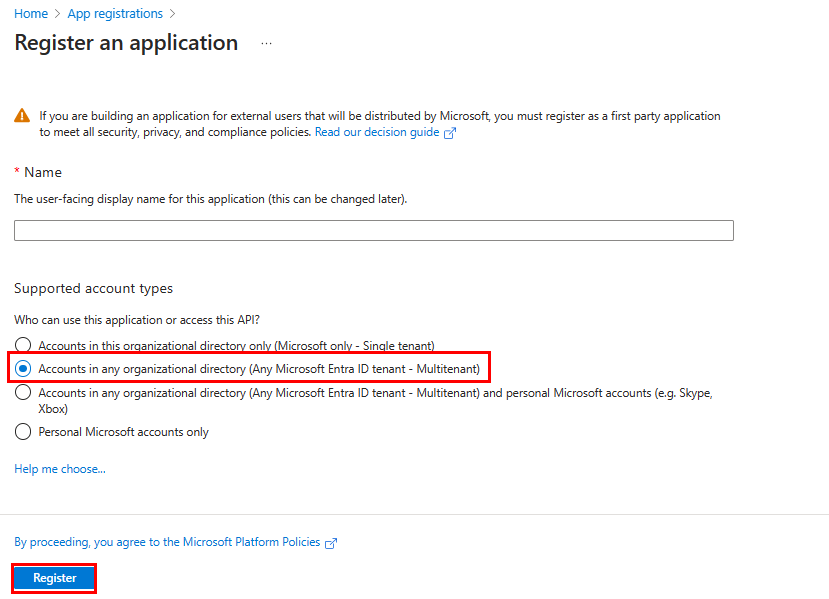
Entrez le nom de votre application.
Sélectionnez Comptes dans n’importe quel annuaire organisationnel (n’importe quel locataire d’ID Microsoft Entra - Multilocataire).
Sélectionner Inscription.

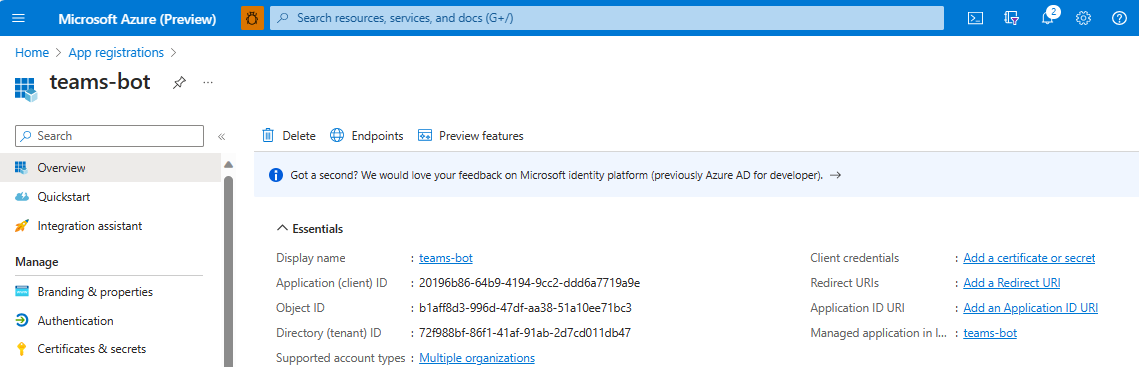
Votre application est inscrite dans l’ID Microsoft Entra. La page vue d’ensemble de l’application s’affiche.

Remarque
Enregistrez l’ID d’application à partir de l’ID d’application (client) et de l’ID d’annuaire (locataire) pour une utilisation ultérieure.
Créer un tunnel
Ouvrez Visual Studio.
Sélectionnez Créer un projet.

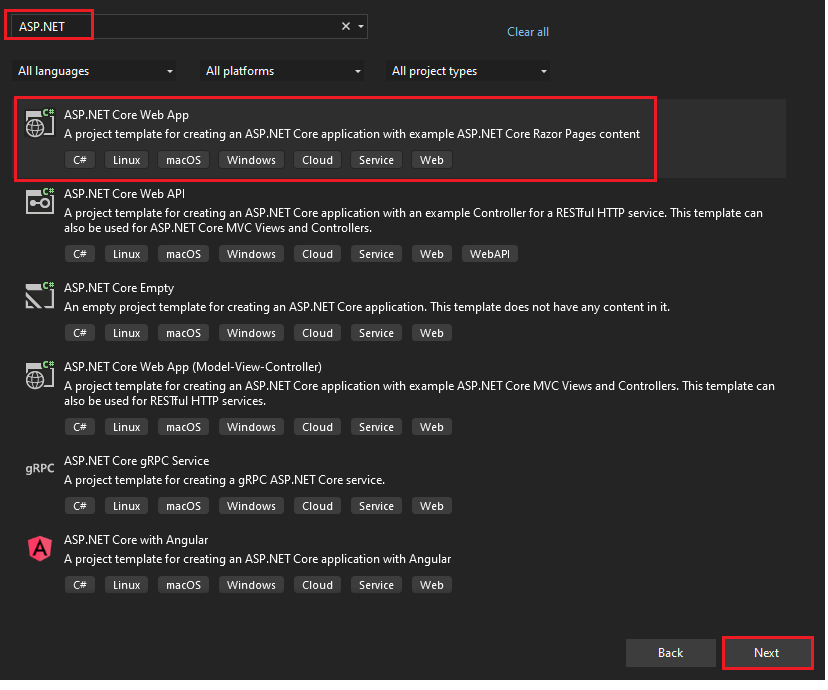
Dans la zone de recherche, entrez ASP.NET. Dans les résultats de la recherche, sélectionnez ASP.NET Core Web App.
Sélectionnez Suivant.

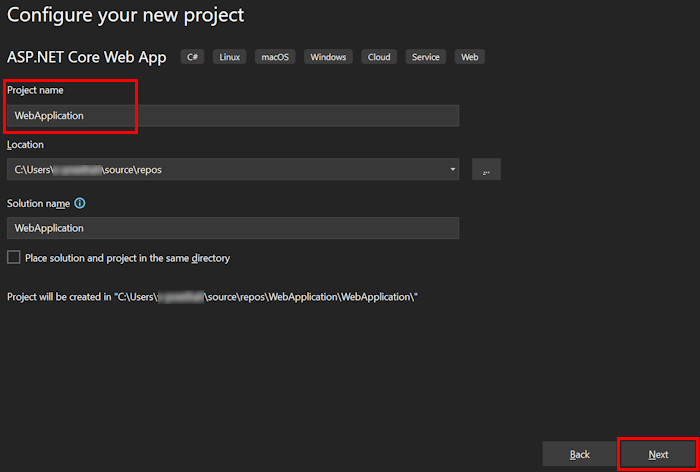
Entrez Nom du projet , puis sélectionnez Suivant.

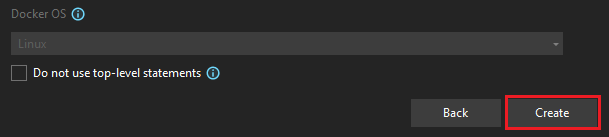
Sélectionnez Créer.

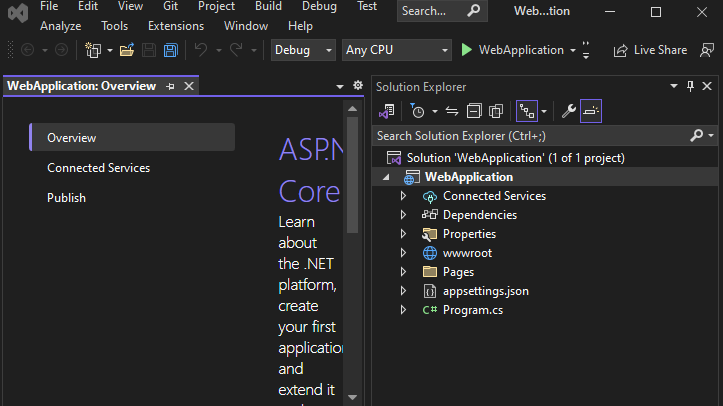
Une fenêtre de vue d’ensemble s’affiche.

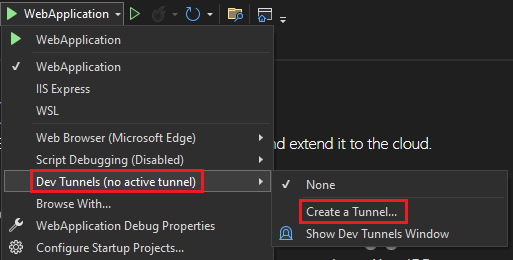
Dans la liste déroulante de débogage, sélectionnez Dev Tunnels (aucun tunnel actif)>Créer un tunnel....

Une fenêtre contextuelle apparaît.
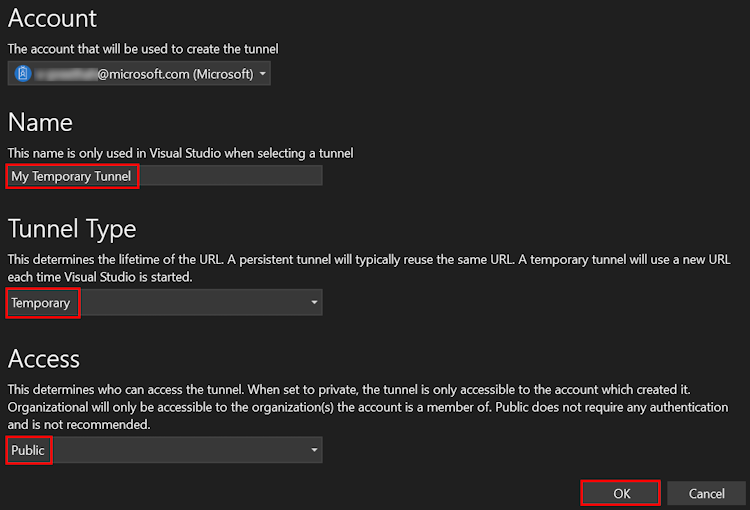
Mettez à jour les détails suivants dans la fenêtre contextuelle :
- Compte : entrez un compte Microsoft ou GitHub.
- Nom : entrez un nom pour votre tunnel.
- Type de tunnel : dans la liste déroulante, sélectionnez Temporaire.
- Accès : dans la liste déroulante, sélectionnez Public.
Sélectionnez OK.

Une fenêtre contextuelle s’affiche pour indiquer que le tunnel de développement a été créé avec succès.
Sélectionnez OK.

Vous trouverez le tunnel que vous avez créé dans la liste déroulante de débogage comme suit :

Sélectionnez F5 pour exécuter l’application en mode débogage.
Si une boîte de dialogue Avertissement de sécurité s’affiche, sélectionnez Oui.

Une fenêtre contextuelle apparaît.
Cliquez sur Continuer.

La page d’accueil du tunnel de développement s’ouvre dans une nouvelle fenêtre de navigateur et le tunnel de développement est maintenant actif.

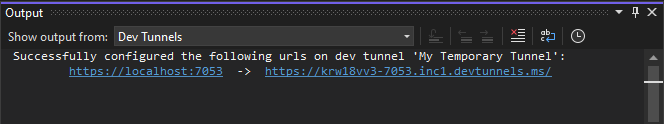
Accédez à Visual Studio, puis sélectionnez Afficher la > sortie.
Dans le menu déroulant Console de sortie, sélectionnez Tunnels de développement.
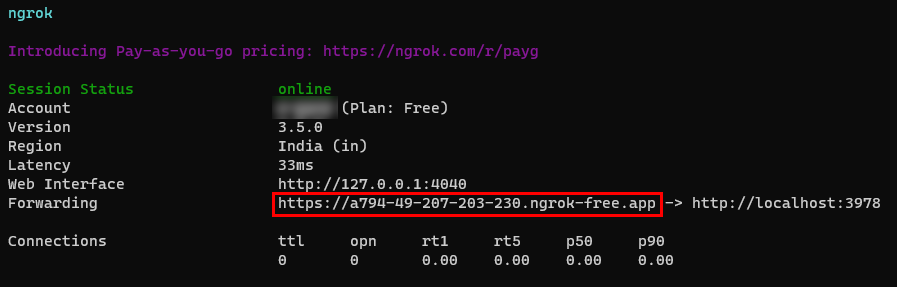
La console de sortie affiche l’URL du tunnel de développement.

Ajouter un URI d’ID d’application
Dans le volet gauche, sous Gérer, sélectionnez Exposer une API.
En regard de URI d’ID d’application, sélectionnez Ajouter.

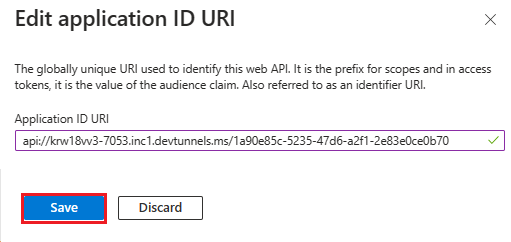
Mettez à jour l’URI de l’ID d’application
api://your-devtunnel-domain/botid-{AppID}au format ou etapi://your-ngrok-domain/botid-{AppID}sélectionnez Enregistrer.
L’image suivante montre le nom de domaine :

Remarque
Si vous utilisez un service de tunneling tel que ngrok, veillez à mettre à jour la valeur chaque fois que votre sous-domaine ngrok est mis à jour. Par exemple, api://f631****.ngrok.io/c4e88a5d-e3d4-47f4-accb-0ef9de3bce8a, où f631****.ngrok.io est le nouveau nom de sous-domaine ngrok.
Ajouter une étendue
Dans le volet gauche, sous Gérer, sélectionnez Exposer une API.
Sélectionnez + Ajouter une étendue.

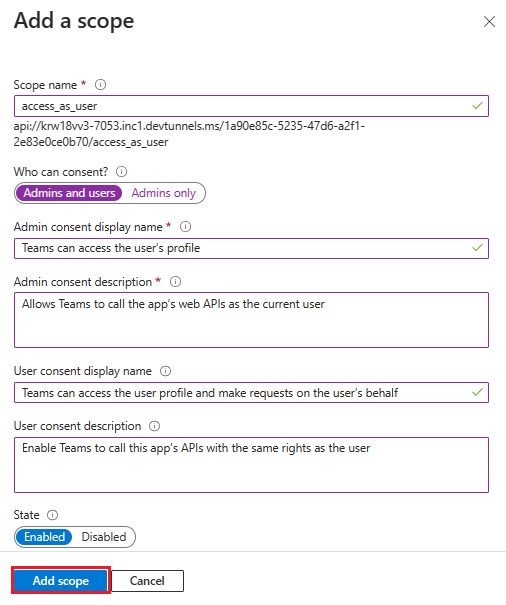
Entrez access_as_user comme nom de l’étendue.
Sous Qui peut donner son consentement ?, sélectionnez Administrateurs et utilisateurs.
Mettez à jour les valeurs du reste des champs comme suit :
Entrez Teams peut accéder au profil de l’utilisateur en tant que nom d’affichage du consentement administrateur.
Entrez Autoriser Teams à appeler les API web de l’application en tant qu’utilisateur actuel comme description du consentement administrateur.
Entrez Teams peut accéder au profil utilisateur et effectuer des demandes au nom de l’utilisateur en tant que nom d’affichage du consentement de l’utilisateur.
Entrez Autoriser Teams à appeler les API de cette application avec les mêmes droits que l’utilisateur comme description du consentement de l’utilisateur.
Vérifiez que State est défini comme Enabled.
Sélectionnez Ajouter une étendue.
L’image suivante montre les champs et les valeurs :

Remarque
Le nom de l’étendue doit correspondre à l’URI d’ID d’application avec
/access_as_userajouté à la fin.
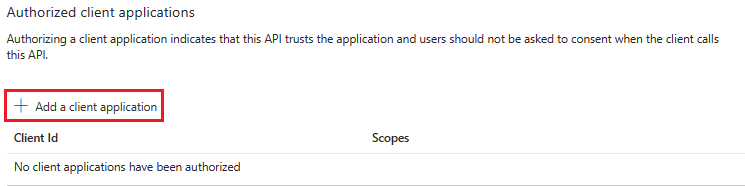
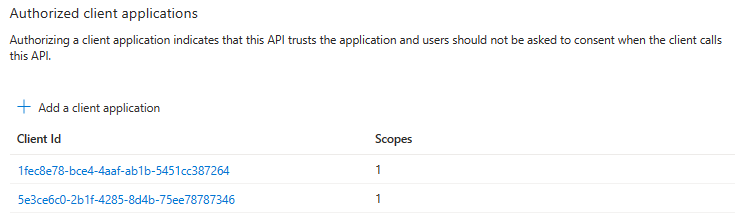
Ajouter une application cliente
Dans le volet gauche, sous Gérer, sélectionnez Exposer une API.
Sous Applications clientes autorisées, identifiez les applications que vous souhaitez autoriser pour l’application web de votre application.
Sélectionnez + Ajouter une application cliente.

Ajoutez Teams mobile ou de bureau et l’application web Teams.
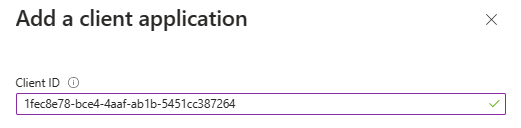
Pour Teams mobile ou de bureau : entrez l’ID client sous la forme
1fec8e78-bce4-4aaf-ab1b-5451cc387264.
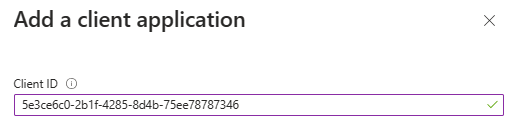
Pour le web Teams : entrez l’ID client en tant que
5e3ce6c0-2b1f-4285-8d4b-75ee78787346.
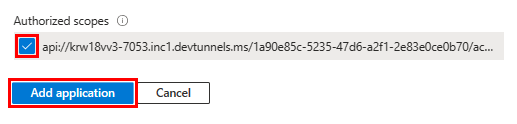
Cochez la case Étendues autorisées .
Sélectionnez Ajouter une application.

L’image suivante affiche l’ID client :

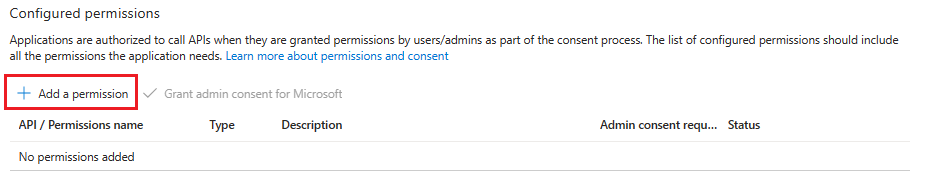
Ajouter une autorisation d’API
Dans le volet gauche, sous Gérer, sélectionnez Autorisations d’API.
Sélectionnez + Ajouter une autorisation.

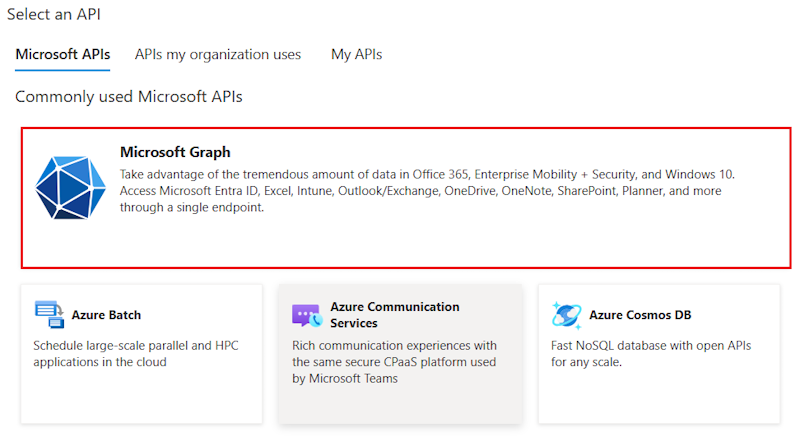
Sélectionnez Microsoft Graph.
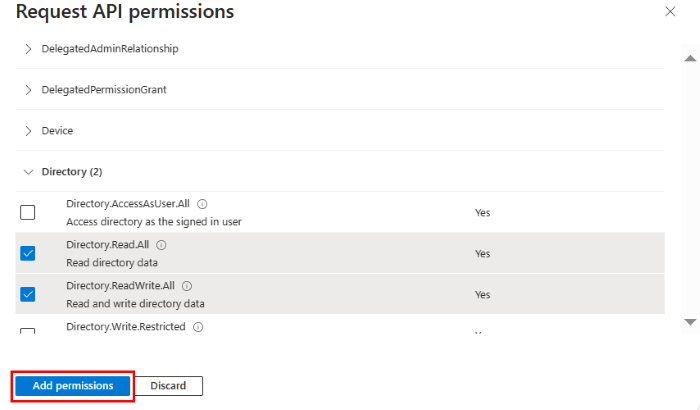
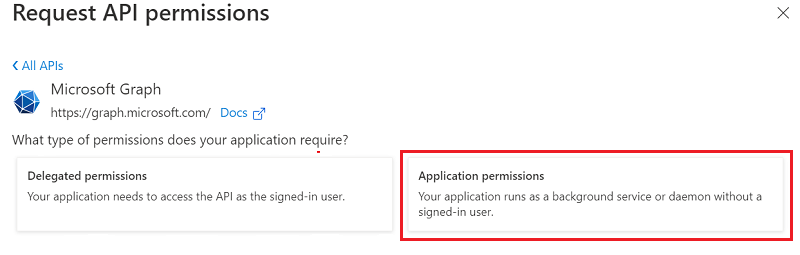
Sélectionnez Autorisations déléguées.
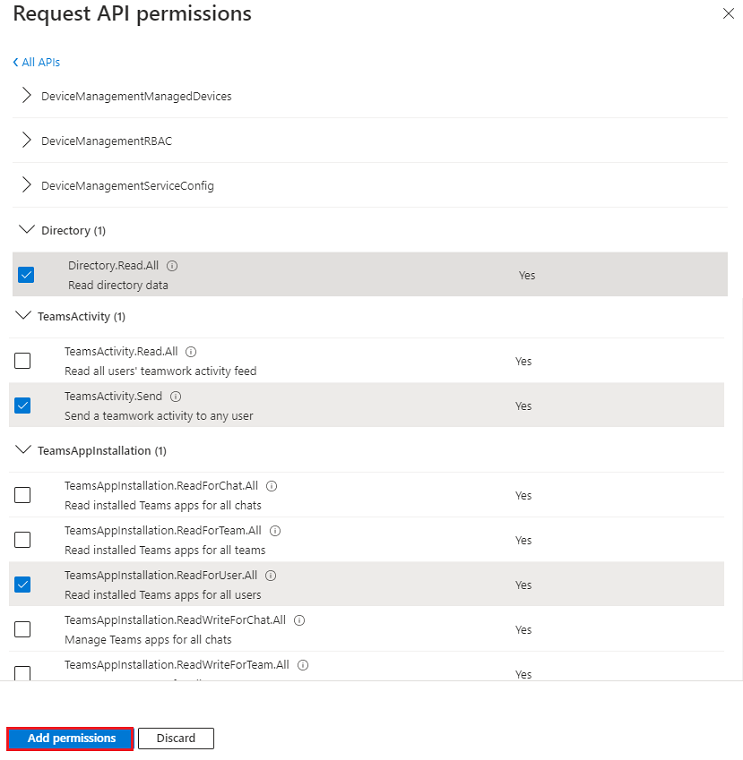
Sélectionnez les autorisations suivantes :
Directory.Read.All
Directory.ReadWrite.All
TeamsActivity.Send
TeamsAppInstallation.ReadForUser
TeamsAppInstallation.ReadWriteForUser
User.Read
Remarque
Utilisateur. La lecture est activée par défaut.
Sélectionnez Ajouter des autorisations.

Sélectionnez + Ajouter une autorisation.
Sélectionnez Microsoft Graph.

Sélectionnez Autorisations d’application.

Sélectionnez les autorisations suivantes :
- Directory.Read.All
- TeamsActivity.Send
- TeamsAppInstallation.ReadForUser.All
Sélectionnez Ajouter des autorisations.

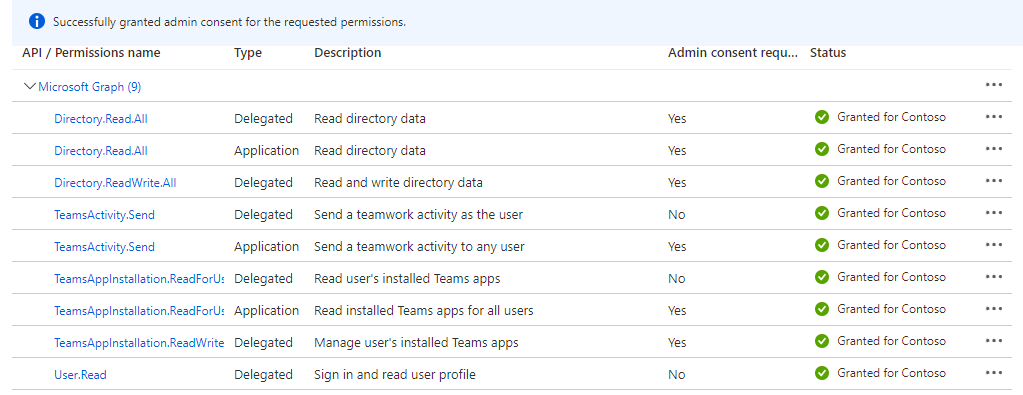
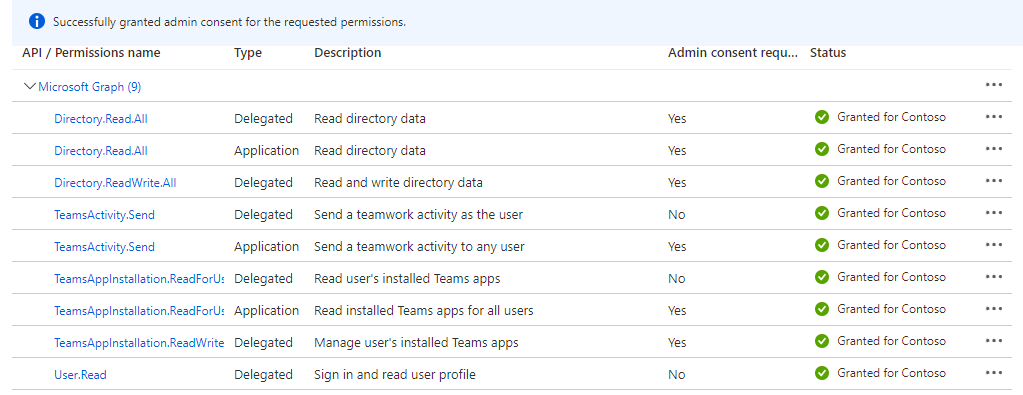
Veillez à accorder le consentement administrateur pour les autorisations requises.

Veillez à accorder le consentement administrateur pour les autorisations requises.

Remarque
- Si une application ne reçoit pas le consentement de l’administrateur informatique, les utilisateurs doivent fournir le consentement la première fois qu’ils utilisent une application.
- Les utilisateurs doivent donner leur consentement aux autorisations d’API uniquement si l’application Microsoft Entra est inscrite dans un autre locataire.
Ajouter une authentification web
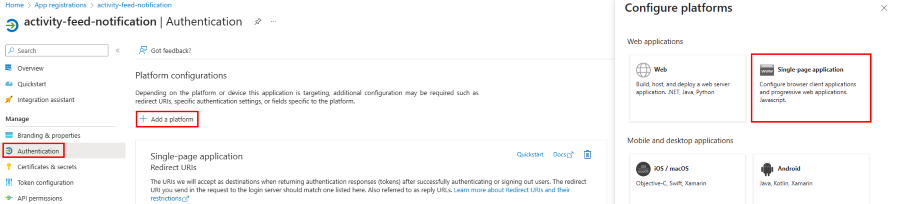
Dans le volet gauche, sous Gérer, sélectionnez Authentification.
Sélectionnez Ajouter uneapplication monopagede plateforme>.

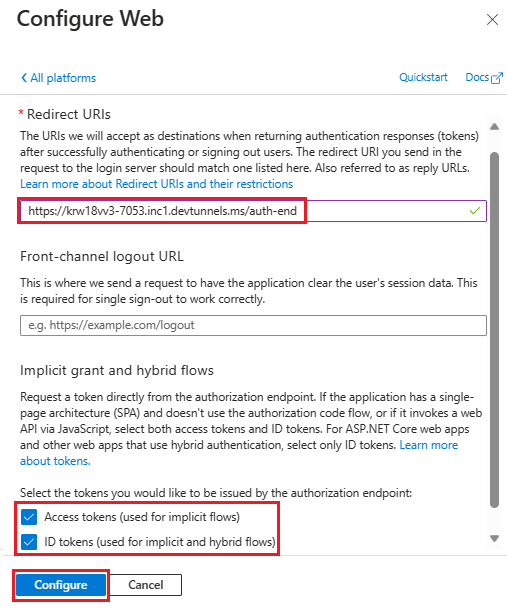
Entrez l’URI de redirection de votre application en ajoutant
auth-endau nom de domaine complet. Par exemple :https://your-devtunnel-domain/auth-endouhttps://your-ngrok-domain/auth-end.Sous Octroi implicite et flux hybrides, cochez les cases Jetons d’accès et jetons d’ID .
Sélectionnez Configurer.

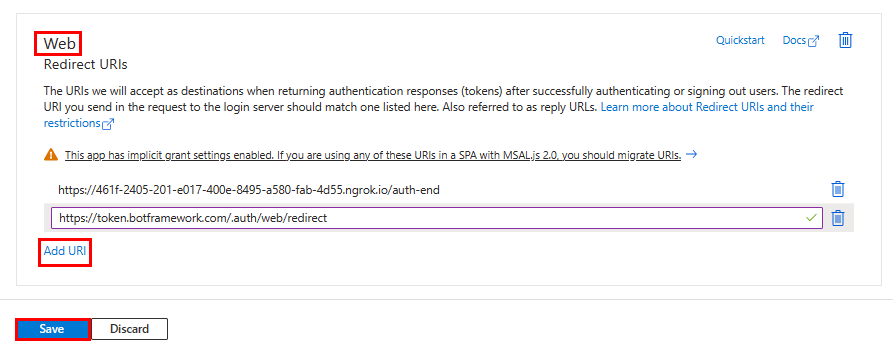
Sous Web, sélectionnez Ajouter un URI.
Entrez
https://token.botframework.com/.auth/web/redirect.Sélectionnez Enregistrer.

Créer une clé secrète client
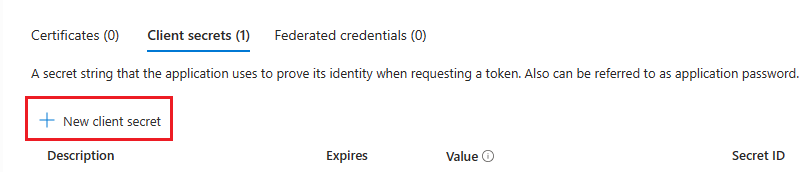
Dans le volet gauche, sous Gérer, sélectionnez Certificats & secrets.
Sous Clés secrètes client, sélectionnez + Nouvelle clé secrète client.

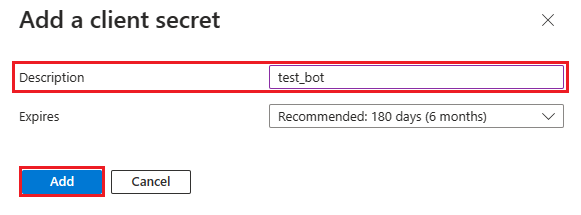
La fenêtre Ajouter une clé secrète client s’affiche.
Entrez Description.
Sélectionnez Ajouter.

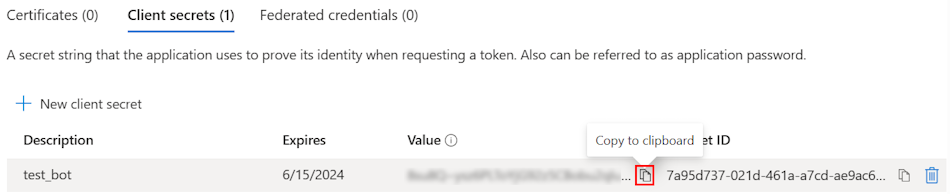
Sous Valeur, sélectionnez Copier dans le Presse-papiers pour enregistrer la valeur de clé secrète client en vue d’une utilisation ultérieure.

Configurer les paramètres de l’application
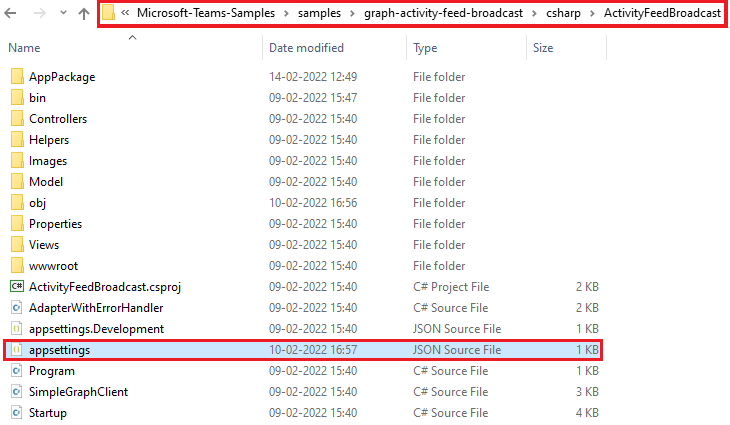
Accédez à appsettings.json fichier dans le référentiel cloné.

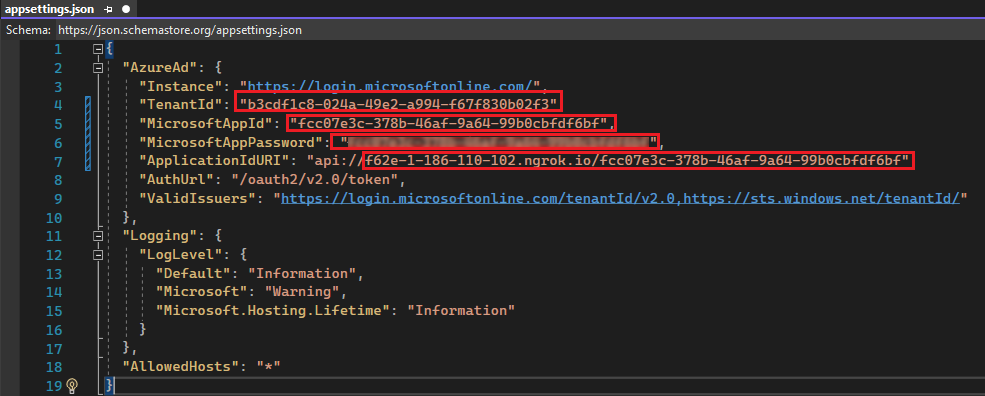
Ouvrez le fichier appsettings.json dans la dernière version de Visual Studio et mettez à jour les informations suivantes :
Définissez sur
"MicrosoftAppId"l’ID d’application Microsoft de votre bot.Définissez sur
"TenantID"ID de répertoire (locataire).Définissez sur
"MicrosoftAppPassword"la valeur de l’ID de clé secrète client de votre bot.Définissez
"BaseUrl"sur .[WebAppDomainName]
Configurer le fichier manifeste
Accédez au fichier manifest.json dans le référentiel cloné.

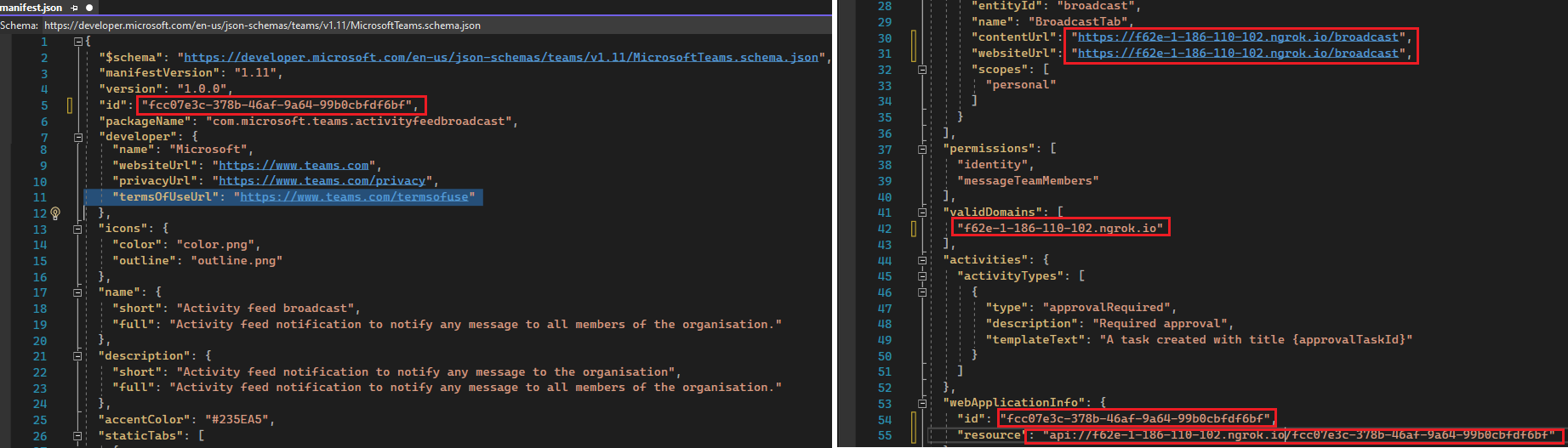
Ouvrez le fichier manifest.json dans la dernière version de Visual Studio et apportez les modifications suivantes :
Remplacez toutes les occurrences de par
<<Microsoft-App-ID>>l’ID d’application Microsoft de votre bot.Remplacez toutes les occurrences de par votre nom de
<<Base_URL>>domaine complet.Définissez sur
validDomains[WebAppDomainName].
Générer et exécuter le service
Ouvrez Visual Studio.
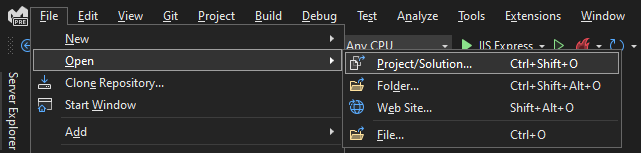
Accédez à Fichier>Ouvrir>le projet/la solution....

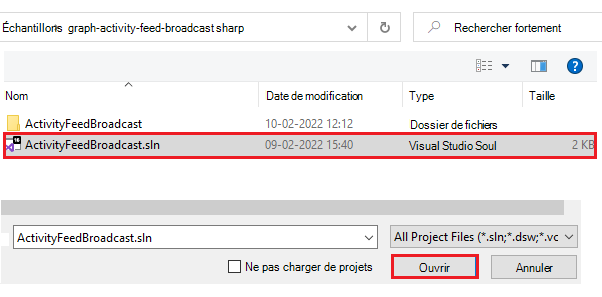
Sélectionnez le fichier ActivityFeedBroadcast.sln dans le dossier csharp .
Sélectionnez Ouvrir.

Appuyez sur F5 pour exécuter le projet.
Sélectionnez Oui si la boîte de dialogue suivante s’affiche :

Une page web s’ouvre avec un message : Votre bot est prêt !

Ajouter une application de diffusion de flux d’activité à Teams
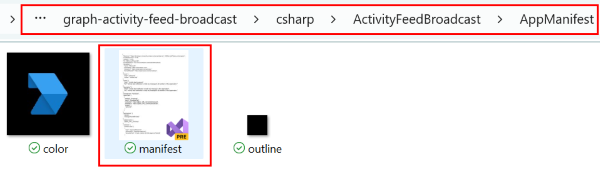
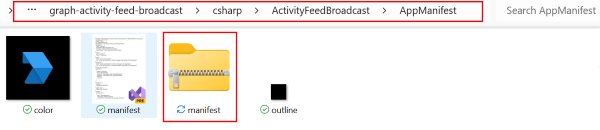
Dans votre dépôt cloné, accédez à graph-activity-feed-broadcast>csharp>ActivityFeedBroadcast>AppManifest.
Créez un fichier .zip avec les fichiers suivants présents dans le dossier AppManifest :
manifest.json
outline.png
color.png

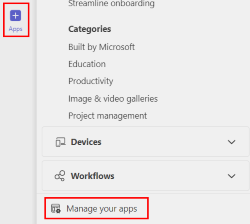
Dans le client Teams, sélectionnez l’icône Applications .
Sélectionnez Gérer vos applications.

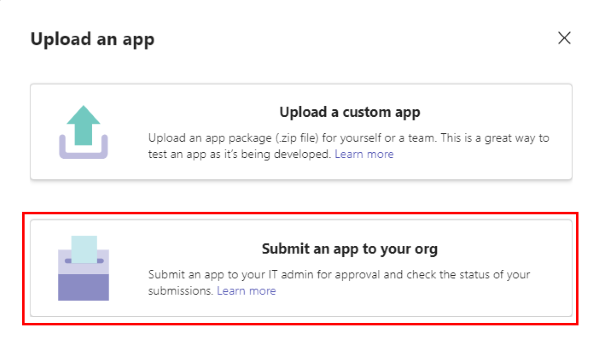
Sélectionnez Envoyer une application à votre organisation.

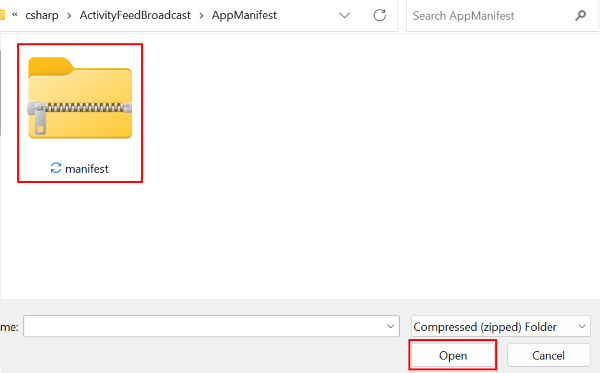
Sélectionnez Ouvrir pour charger le fichier .zip que vous avez créé dans le dossier AppManifest .

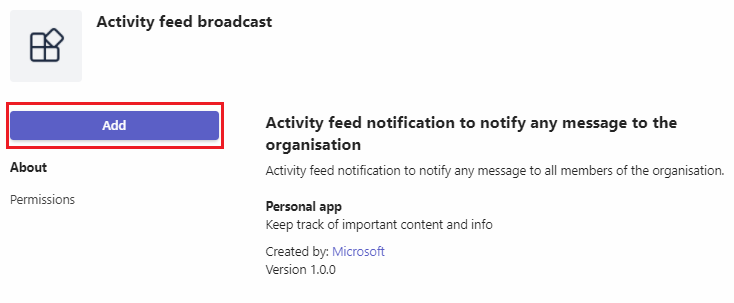
Sélectionnez Ajouter.

Interagir avec l’application dans Teams
Interagissons avec l’application dans Teams !
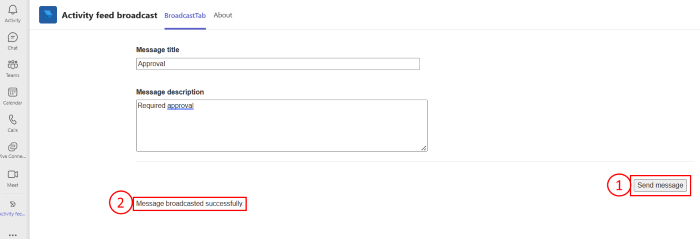
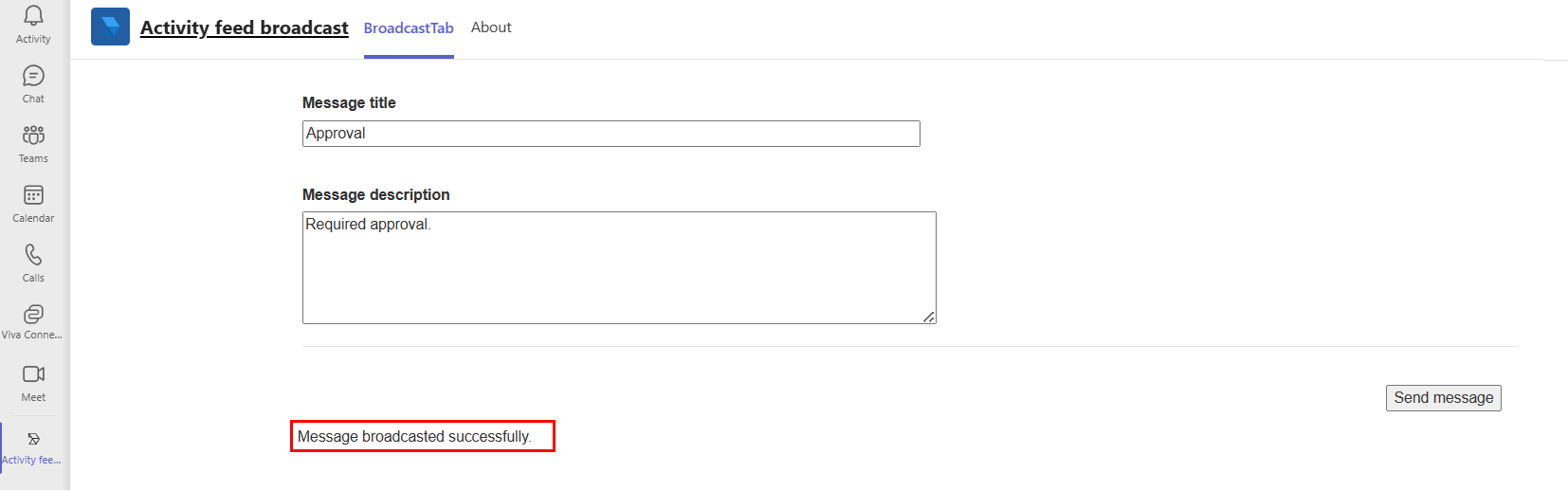
BroadcastTab affiche le titre du message et la description du message.
Entrez le titre et la description du message**.
Sélectionnez Envoyer un message.
Le message diffusé avec succès s’affiche.

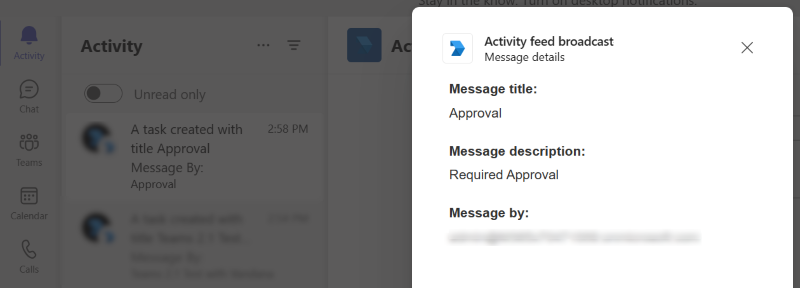
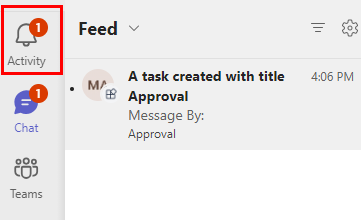
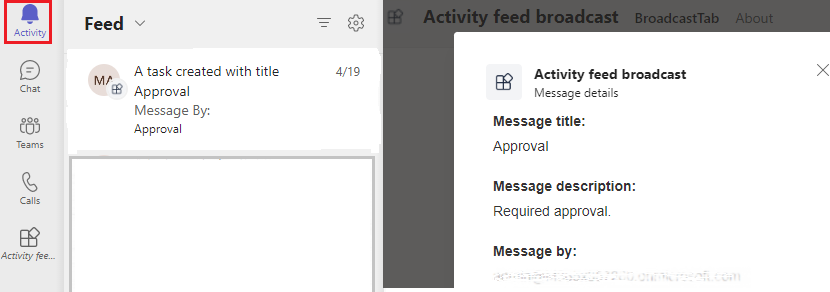
La notification de flux d’activité s’affiche sous l’onglet Activité du destinataire avec le même ID de locataire.

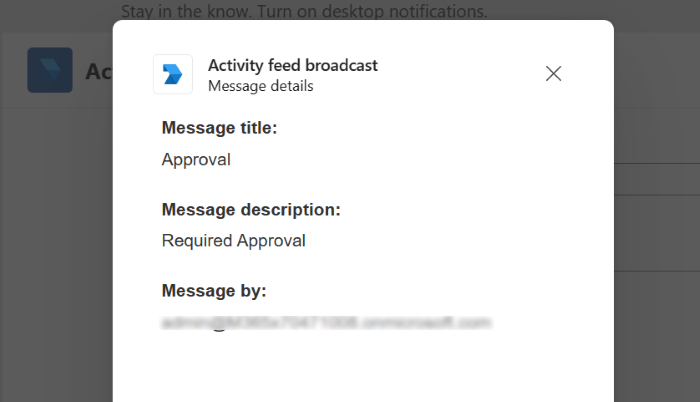
Les détails du message s’affichent lors de la sélection du message.

Relever le défi
Tu as trouvé quelque chose comme ça ?


Félicitations !
Vous avez terminé le tutoriel pour commencer à utiliser l’application de diffusion de flux d’activité !
Vous avez un défi avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.