Créer un plug-in d’extension de message basé sur un bot pour Microsoft 365 Copilot
Remarque
- Le plug-in d’extension de message de recherche basée sur un bot est disponible dans la préversion publique pour les développeurs.
- Seule l’extension de message de recherche basée sur un bot peut être étendue en tant que plug-in dans Microsoft 365 Copilot.
- Les plug-ins pour Microsoft 365 Copilot sont en préversion et fonctionnent uniquement dans Microsoft 365 Copilot dans Microsoft Teams.
Démarrez le développement d’applications Microsoft Teams avec votre première application Teams. Vous pouvez créer un plug-in d’extension de message basé sur un bot avec Teams à l’aide de JavaScript.
Dans ce tutoriel, vous allez apprendre à :
- Comment configurer un nouveau projet avec Teams Toolkit.
- Comment créer un plug-in d’extension de message basé sur un bot.
- Comment déployer votre application.
- Déclenchez votre plug-in d’extension de message basé sur un bot dans Microsoft 365 Copilot.
Ce guide pas à pas vous aide à créer un plug-in d’extension de message basé sur un bot avec Teams Toolkit. Vous verrez la sortie suivante une fois que vous aurez terminé ce guide :

Configuration requise
Veillez à installer les outils suivants pour générer et déployer vos applications.
| Installer | Pour l’utilisation... | |
|---|---|---|
| Obligatoire | ||
| Visual Studio Code | JavaScript ou TypeScript, environnements de build. Utilisez la dernière version. | |
| Toolkit Teams | Microsoft Visual Studio Code extension qui crée une structure de projet pour votre application. Utilisez la version préliminaire. | |
| Node.js | Environnement runtime JavaScript principal. Pour plus d’informations, consultez Node.js table de compatibilité des versions pour le type de projet. | |
| Microsoft Teams | Microsoft Teams vous permet de collaborer avec toutes les personnes avec lesquelles vous travaillez via des applications pour la conversation, les réunions et les appels au même endroit. | |
| Microsoft Edge (recommandé) ou Google Chrome | Un navigateur avec des outils de développement. | |
| Compte de développeur Microsoft 365 | Accès au compte Teams avec les autorisations appropriées pour installer une application. | |
| Microsoft 365 Copilot | Microsoft 365 Copilot est en préversion publique. Vérifiez que Microsoft 365 Copilot est disponible pour votre organization. Vous disposez de deux façons d’obtenir un environnement de développement pour Microsoft 365 Copilot : - Un client Microsoft 365 de bac à sable avec Microsoft 365 Copilot (disponible en préversion limitée via l’appartenance TAP). - Un environnement de production client d’entreprise avec des licences Microsoft 365 Copilot. |
|
| Optional | ||
| Outils Azure pour Visual Studio Code et Azure CLI | Outils Azure permettant d’accéder aux données stockées ou de déployer un back-end basé sur le cloud pour votre application Teams dans Azure. | |
| outils de développement React pour Chrome OU outils de développement React pour Microsoft Edge | Extension DevTools de navigateur pour la bibliothèque JavaScript open source React. |
Préparer l’environnement de développement
Une fois que vous avez installé les outils requis, configurez l’environnement de développement.
Installer teams Toolkit
Remarque
La prise en charge de Teams Toolkit pour l’extension de message basée sur un bot est disponible uniquement dans la version préliminaire du Kit de ressources Teams. Avant de commencer, vérifiez que vous avez installé une version préliminaire du Kit de ressources Teams.
Le Kit de ressources Microsoft Teams permet de simplifier le processus de développement avec des outils permettant de provisionner et de déployer des ressources cloud pour votre application et de les publier dans le Magasin Teams.
Vous pouvez utiliser Teams Toolkit avec Visual Studio Code. Pour installer Teams Toolkit, procédez comme suit :
Ouvrez Visual Studio Code et sélectionnez Extensions (Ctrl+Maj+X / ⌘⇧-X ou Afficher les > extensions).
Dans la zone de recherche, entrez Teams Toolkit.
Dans la page Kit de ressources Teams, sélectionnez la flèche déroulante en regard de Installer.
Sélectionnez Installer la version préliminaire.
L’icône du Kit de ressources
 Teams s’affiche dans la barre d’activité Visual Studio Code après son installation.
Teams s’affiche dans la barre d’activité Visual Studio Code après son installation.
Configurer votre locataire de développement Teams
Un locataire est un espace ou un conteneur pour votre organization dans Teams, où vous discutez, partagez des fichiers et exécutez des réunions. Cet espace est également l’endroit où vous chargez et testez votre application. Vérifions si vous êtes prêt à développer avec le locataire.
Rechercher l’option charger une application
Après avoir créé l’application, vous devez charger votre application dans Teams sans la distribuer. Ce processus est appelé chargement d’applications. Connectez-vous à votre compte Microsoft 365 pour afficher cette option.
Remarque
Veillez à activer le chargement d’applications pour prévisualiser et tester les applications dans l’environnement local Teams.
Le chargement d’application personnalisée est activé via un locataire et l’administrateur doit accorder l’accès pour charger une application personnalisée. Disposez-vous déjà d’un locataire et d’un accès administrateur ? Nous allons case activée si vous le faites vraiment !
Vérifiez si vous pouvez charger des applications dans Teams :
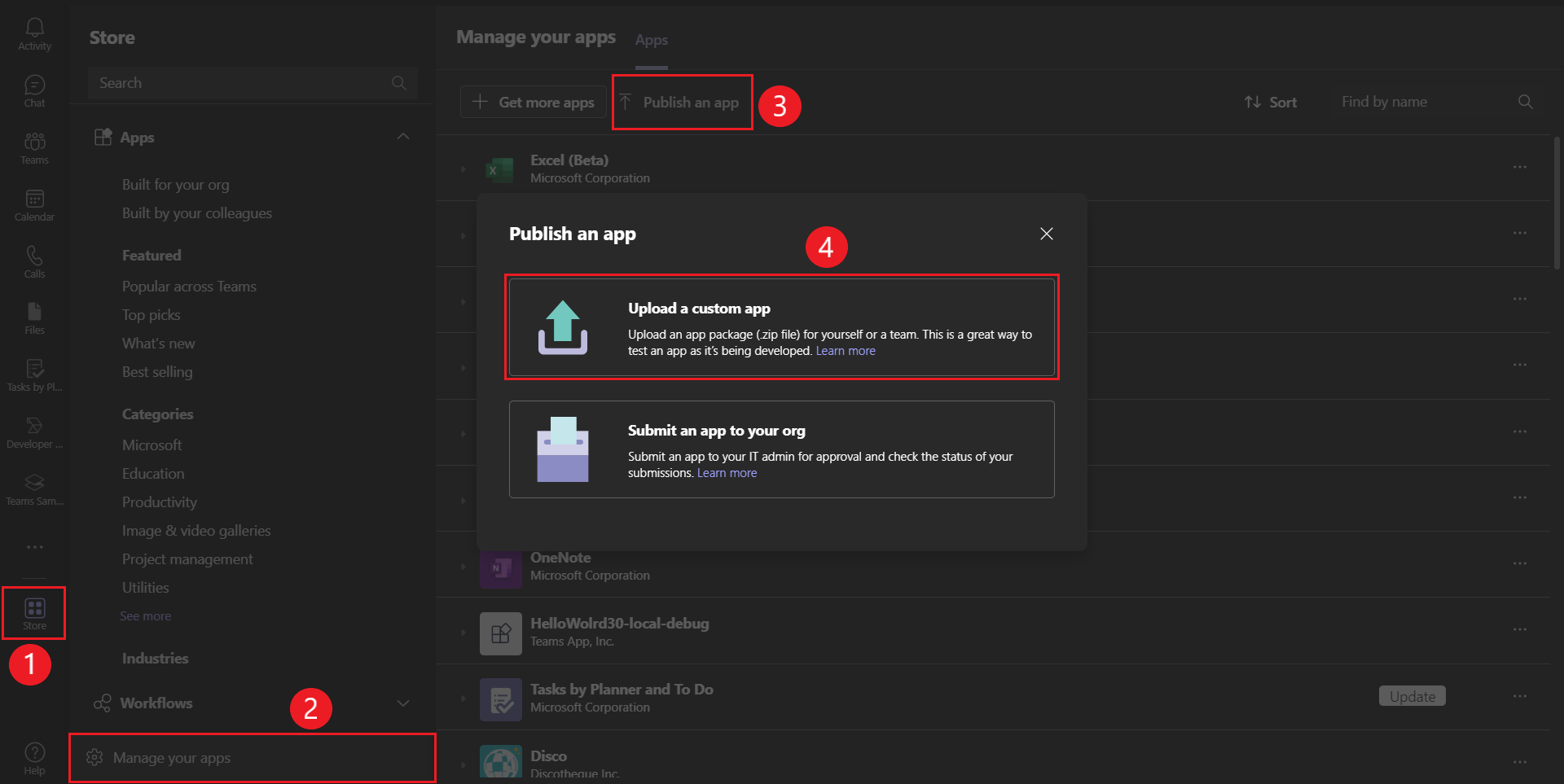
Dans le client Teams, sélectionnez l’icône Applications .
Sélectionnez Gérer vos applications.
Sélectionnez Charger une application.
Recherchez l’option Charger une application personnalisée. Si l’option est visible, vous avez activé le chargement d’applications personnalisées.

Remarque
Si vous ne trouvez pas l’option de charger une application personnalisée, contactez votre administrateur Teams.
Créer un locataire développeur Teams gratuit (facultatif)
Si vous n’avez pas de compte de développeur Teams, vous pouvez l’obtenir gratuitement. Rejoignez le programme des développeurs Microsoft 365 !
Sélectionnez Rejoindre maintenant et suivez les instructions à l’écran.
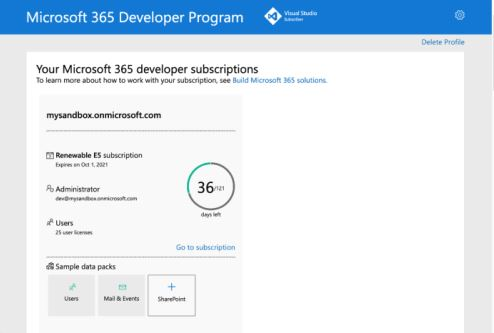
Dans l’écran d’accueil, sélectionnez Configurer l’abonnement E5.
Configurez votre compte d’administrateur. Une fois que vous avez terminé, l’écran suivant s’affiche.

Connectez-vous à Teams à l’aide du compte d’administrateur que vous venez de configurer. Vérifiez que vous disposez de l’option Charger une application personnalisée dans Teams.
Obtenir un compte Azure gratuit
Si vous souhaitez héberger votre application ou accéder à des ressources dans Azure, vous devez disposer d’un abonnement Azure. Créez un compte gratuit avant de commencer.
Vous disposez maintenant de tous les outils pour configurer votre compte. Ensuite, nous allons configurer votre environnement de développement et commencer à créer ! Sélectionnez d’abord l’application que vous souhaitez créer.
Créer un espace de travail de projet pour votre application d’extension de message
Vous avez créé votre application de bot. À présent, nous allons créer votre première application d’extension de message.
La fonctionnalité d’extension de message vous permet d’interagir avec un service web. Utilisez la zone de composition, la zone de commande ou une messagerie dans le client Teams pour rechercher et lancer des actions dans un système externe.

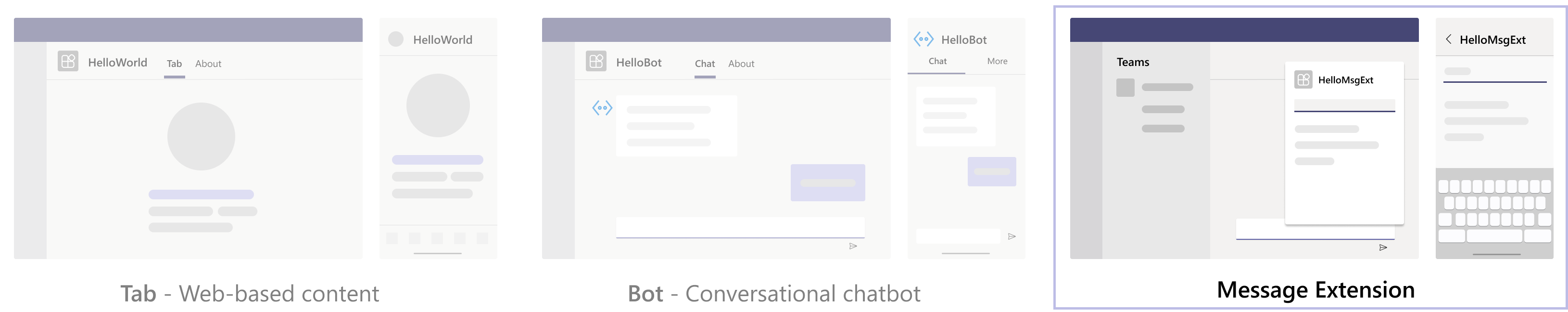
Il existe deux types d’extensions de message Teams :
- Commandes de recherche : vous pouvez rechercher des systèmes externes. Ensuite, vous pouvez insérer ses résultats dans un message sous la forme d’un carte.
- Commandes d’action : vous pouvez présenter à vos utilisateurs une fenêtre contextuelle modale pour collecter ou afficher des informations. Ensuite, vous pouvez traiter leur interaction et renvoyer des informations à Teams.
Nous allons créer une extension de message avec une commande de recherche. Utilisez-la pour rechercher des données externes et insérer les résultats dans un message dans le client Teams.
Comme vous avez déjà préparé la création de ces applications, vous pouvez configurer un nouveau projet Teams pour créer l’application d’extension de message.
Remarque
- Les extensions de message s’appuient sur des bots pour fournir un dialogue entre l’utilisateur et votre code.
- Seule l’extension de message de recherche basée sur un bot peut être étendue en tant que plug-in pour Microsoft 365 Copilot.
Dans ce tutoriel, vous allez apprendre à :
- Comment configurer un nouveau projet d’extension de message avec Teams Toolkit.
- À propos de la structure de répertoires de votre projet d’application.
Créer votre espace de travail de projet d’extension de message
Si les conditions préalables sont en place, commençons !
Pour créer un plug-in d’extension de message basé sur un bot, procédez comme suit :
Ouvrez Visual Studio Code.
Sélectionnez l’icône Teams Toolkit
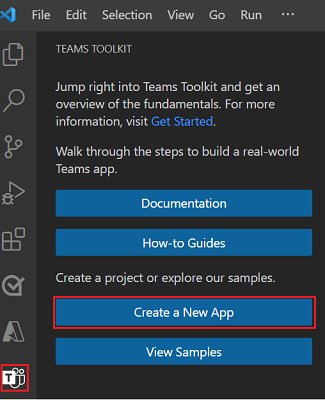
 dans la barre d’activité Visual Studio Code.
dans la barre d’activité Visual Studio Code.Sélectionnez Créer une application.

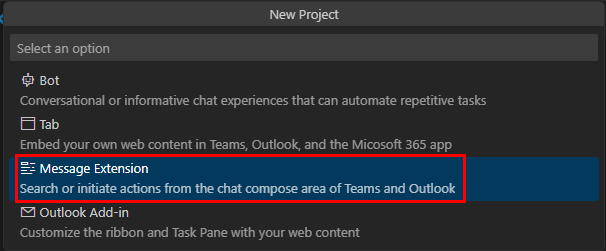
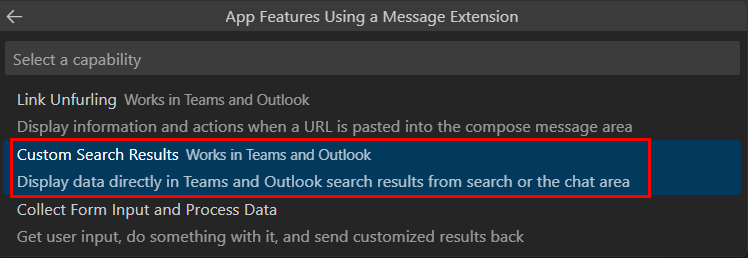
Sélectionnez Extension de message pour créer une application à l’aide du Kit de ressources Teams.

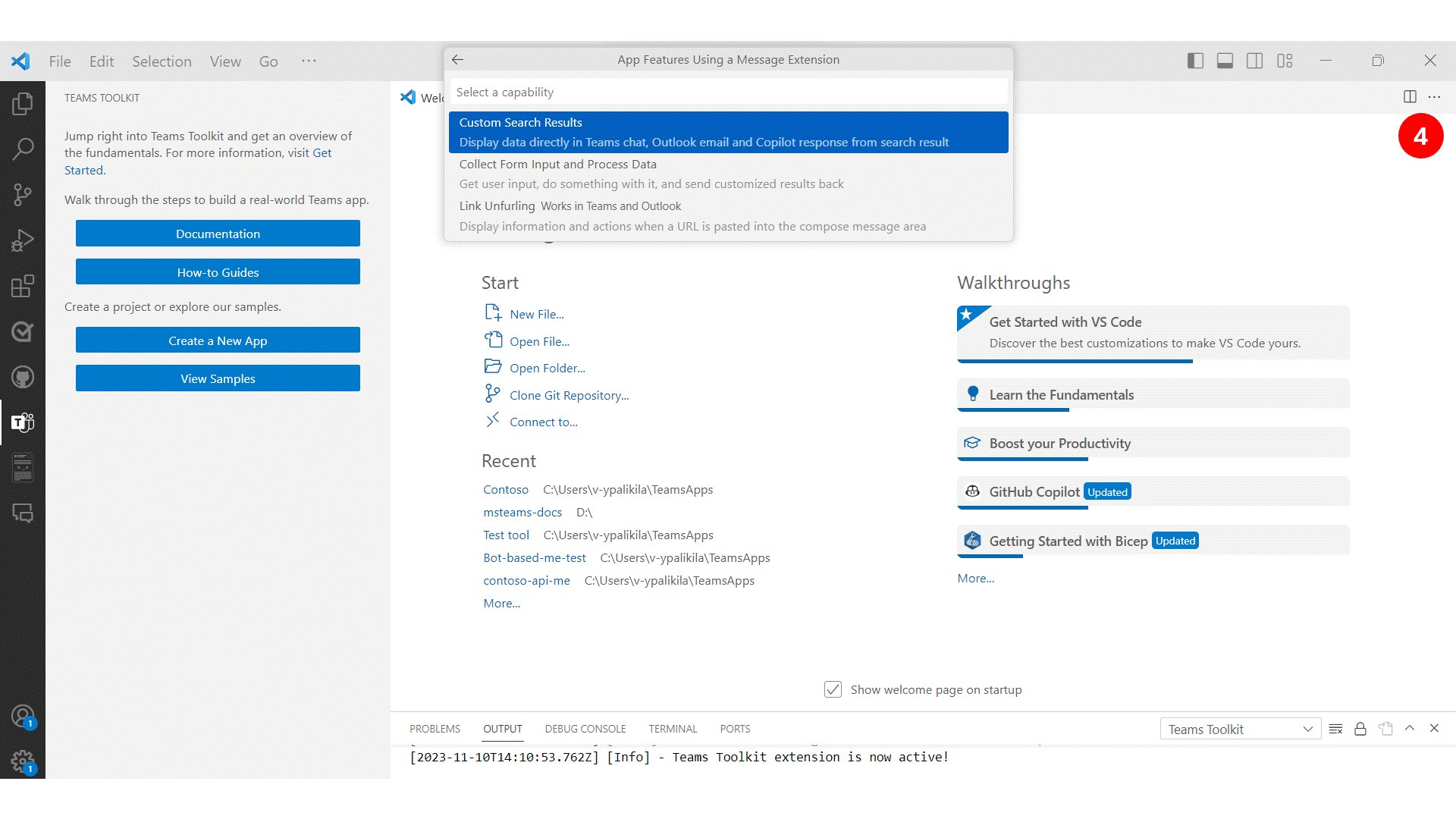
Sélectionnez Résultats de la recherche personnalisée.

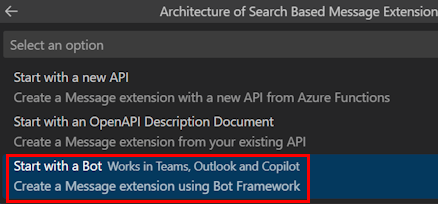
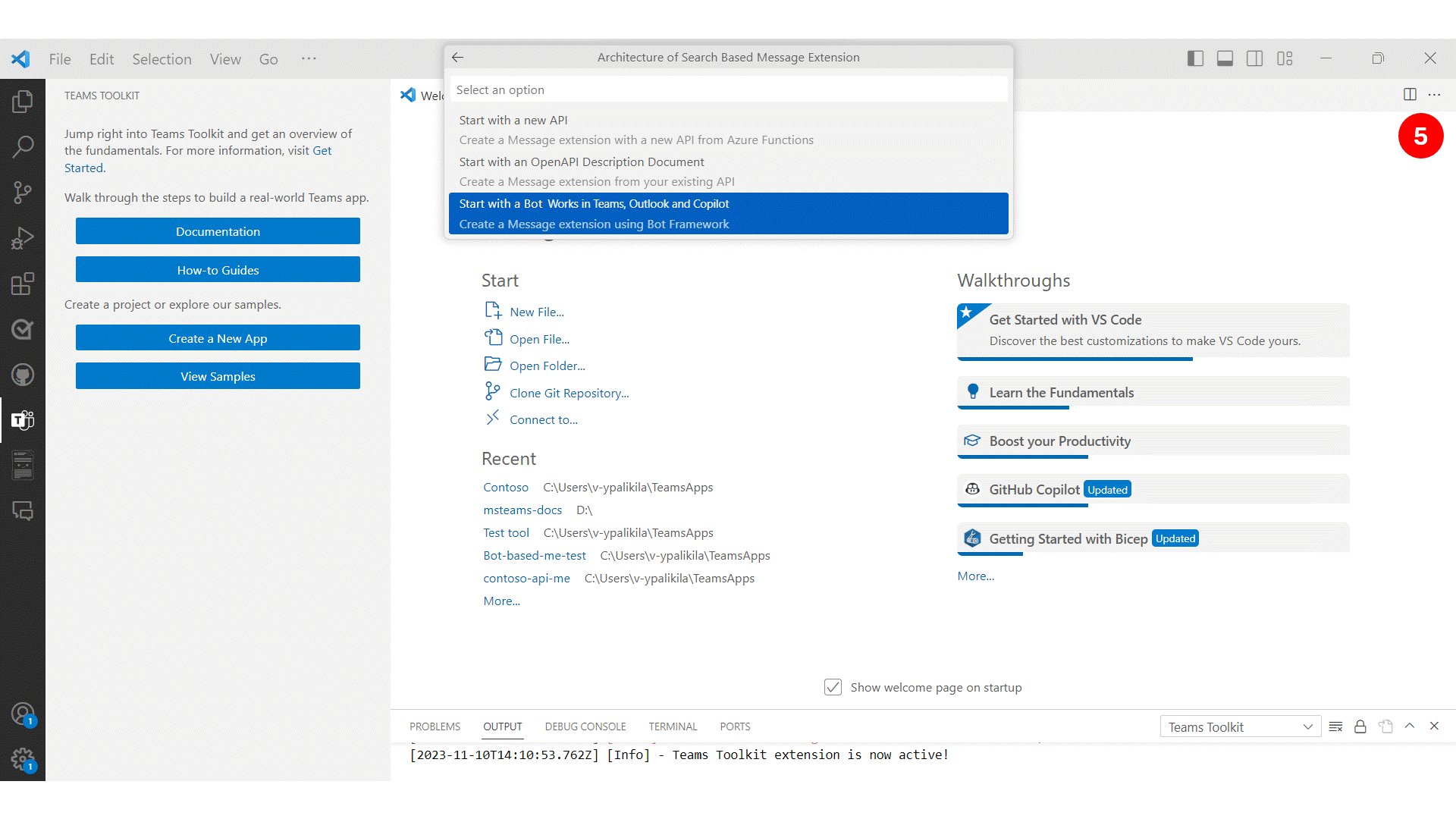
Sélectionnez Démarrer avec un bot.

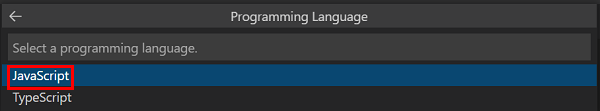
Sélectionnez JavaScript comme langage de programmation.

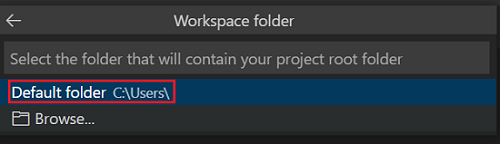
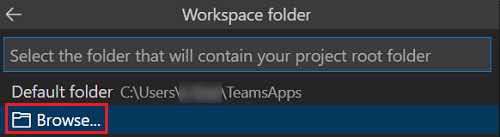
Sélectionnez Dossier par défaut pour stocker le dossier racine de votre projet à l’emplacement par défaut.

Vous pouvez également modifier l’emplacement par défaut en procédant comme suit :
Sélectionnez Parcourir.

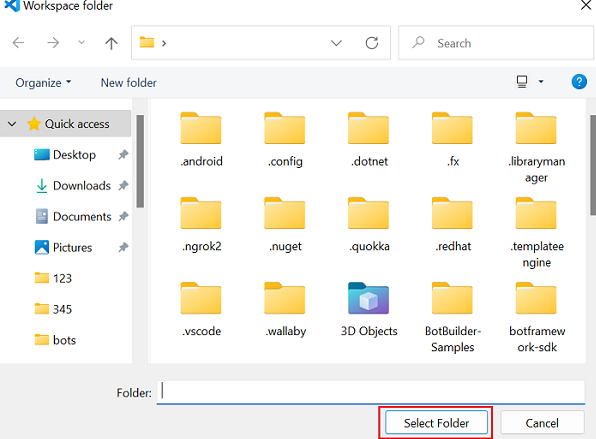
Sélectionnez l’emplacement de l’espace de travail du projet.
Sélectionnez Sélectionner un dossier.

Entrez un nom approprié pour votre application. Ensuite, sélectionnez Entrée.

Teams Toolkit crée l’application en quelques secondes.
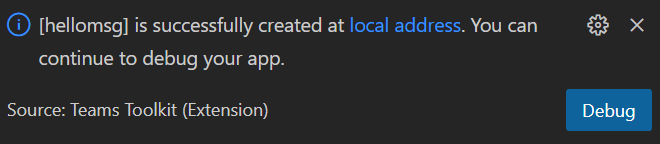
Une fois votre application créée, le kit de ressources Teams affiche le message suivant :

Vous pouvez sélectionner Débogage local pour afficher un aperçu de votre projet.
Récapitulatif rapide de la création d’une application Teams.
Regardez ce bref récapitulatif pour la création d’une application Teams.

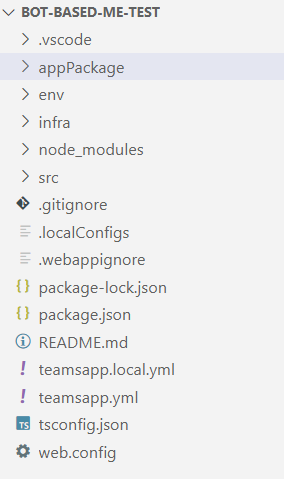
Découvrez le code source de l’application d’extension de message
Une extension de message utilise Bot Framework. Vous l’utilisez pour interagir avec votre service via une conversation. Une fois la génération de modèles automatique effectuée, affichez les répertoires de projet et les fichiers dans la zone Explorer de Visual Studio Code.

| Dossier / Fichier | Sommaire |
|---|---|
teamsapp.yml |
Le fichier projet principal décrit la configuration de votre application et définit l’ensemble des actions à exécuter à chaque étape du cycle de vie. |
teamsapp.local.yml |
Cela remplace par des teamsapp.yml actions qui activent l’exécution et le débogage locaux. |
.vscode/ |
Fichiers VS Code pour le débogage local. |
src/ |
Code source de l’application de recherche. |
appPackage/ |
Modèles pour le manifeste de l’application Teams. |
infra/ |
Modèles de provisionnement de ressources Azure. |
src/searchApp.js |
Gère la logique métier de ce modèle d’application pour interroger le registre npm et retourner la liste des résultats. Pour plus d’informations, consultez le Guide du Kit de ressources Teams Visual Studio Code v5 pour comprendre le fonctionnement du Kit de ressources Teams. |
src/index.js |
index.js est utilisé pour configurer l’extension de message. Pour plus d’informations, consultez le Guide du Kit de ressources Teams Visual Studio Code v5 pour comprendre le fonctionnement du Kit de ressources Teams. |
Conseil
Familiarisez-vous avec les bots et l’extension de message en dehors de Teams avant d’intégrer votre application à Teams.
Créer et exécuter votre premier plug-in d’extension de message basé sur un bot
Après avoir configuré votre espace de travail de projet avec Teams Toolkit, générez votre projet. Vous devez vous connecter à votre compte Microsoft 365.
Connectez-vous à votre compte Microsoft 365
Utilisez ce compte pour vous connecter à Teams. Si vous utilisez un locataire du programme de développement Microsoft 365, le compte d’administrateur que vous avez configuré lors de l’inscription est votre compte Microsoft 365.
Ouvrez Visual Studio Code.
Sélectionnez l’icône Teams Toolkit
 dans la barre latérale.
dans la barre latérale.Sélectionnez Se connecter à Microsoft 365 à l’aide de vos informations d’identification.
Votre navigateur web par défaut s’ouvre pour vous permettre de vous connecter au compte.
Fermez le navigateur lorsque vous y êtes invité et revenez à Visual Studio Code.
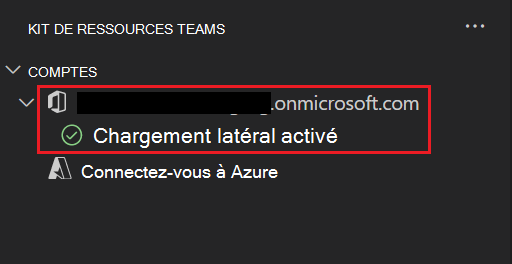
Revenez au Kit de ressources Teams dans Visual Studio Code.
La section COMPTES de la barre latérale affiche le nom de votre compte Microsoft 365. Le Kit de ressources Teams affiche chargement indépendant activé si le chargement d’applications personnalisées est activé pour votre compte Microsoft 365.

Vous êtes maintenant prêt à générer l’application et à l’exécuter localement !
Générer et exécuter votre application dans l’environnement local
Une extension de message vous permet d’interagir avec un service web. Il tire parti de la fonctionnalité de messagerie et de la communication sécurisée d’un bot. L’application d’extension de message est ajoutée à un service web inscrit en tant que bot.
Générer et exécuter votre application localement
Dans le volet gauche, sélectionnez Exécuter et déboguer (Ctrl+Maj+D).
Sélectionnez Déboguer dans Teams (Edge) ou Déboguer dans Teams (Chrome). Teams Toolkit lance votre application dans Teams à l’aide d’un navigateur web.
Sélectionnez F5 pour générer et exécuter votre application localement.
Remarque
Si le Kit de ressources Teams ne peut pas case activée un prérequis particulier, il vous invite à case activée.
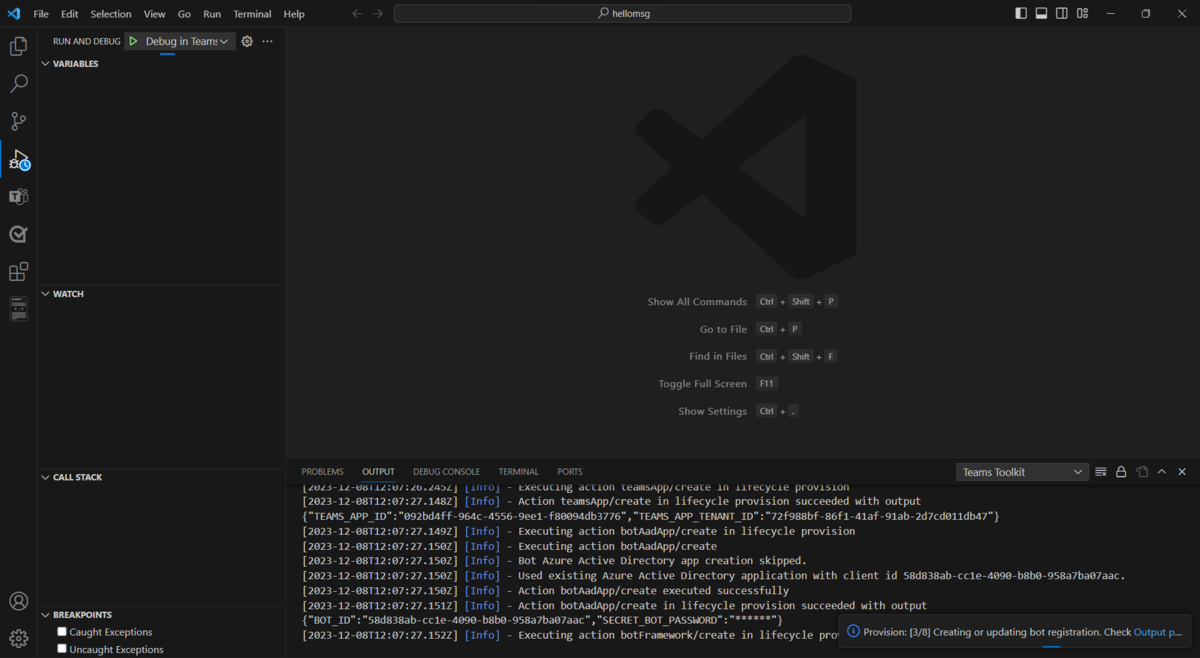
Découvrez ce qui se passe lorsque vous exécutez votre application localement dans le débogueur.
Lorsque vous sélectionnez F5, le Kit de ressources Teams :
- Vérifie tous les prérequis suivants :
- Vous êtes connecté avec un compte Microsoft 365.
- Le chargement d’applications personnalisées est activé pour votre compte Microsoft 365.
- La version Node.js prise en charge est installée.
- Le port requis par l’application de bot est disponible.
- Installer des packages npm
- Démarre Dev Tunnel pour créer un tunnel HTTP.
- Inscrit l’application dans Microsoft Entra ID et configure l’application.
- Inscrit l’application bot dans Bot Framework et configure l’application.
- Inscrit l’application dans le portail des développeurs Teams et configure l’application.
- Démarre l’application d’extension de message hébergée localement.
- Démarre Teams dans un navigateur web et charge l’application Teams.
Remarque
Lorsque vous exécutez l’application pour la première fois, toutes les dépendances sont téléchargées et l’application est générée. Une fenêtre de navigateur s’ouvre lorsque la génération est terminée. Ce processus peut prendre trois à cinq minutes.
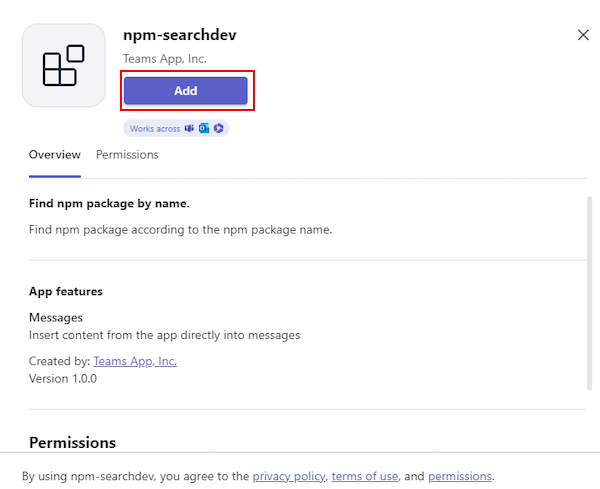
Sélectionnez Ajouter. L’application est installée sur Teams.
Comme les extensions de message s’appuient sur des bots pour activer la communication entre l’utilisateur et le service web, votre application se charge dans une fonctionnalité de conversation d’un bot.
- Si vous avez créé une application bot avant de créer l’application d’extension de message, vous pouvez voir qu’elle est chargée dans la même application de bot que vous avez créée. Les messages de conversation précédents sont visibles.
- Si vous avez créé une extension de message en premier, votre application est chargée dans toute conversation ouverte sur Teams.
Remarque
Si vous souhaitez étendre votre application à Outlook et Microsoft 365, vous pouvez choisir de déboguer votre application avec Outlook et Microsoft 365 à partir de la liste déroulante EXÉCUTER ET DÉBOGUER dans Visual Studio Code.
Tester votre application
La première fois que votre application se charge, l’application d’extension de message est ouverte pour vous permettre de tester. Cet exemple d’application vous permet de rechercher des packages npm open source à partir du registre de logiciels.
Pour exécuter une requête de recherche
Accédez à une conversation Teams et sélectionnez Actions et applications.
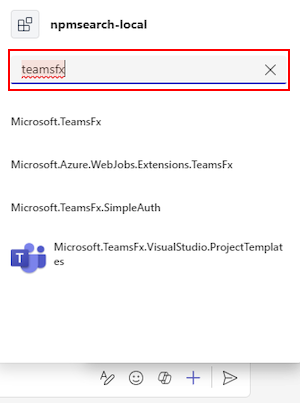
Dans le menu volant extension de message, entrez le nom de votre extension de message dans la zone de recherche.
Sélectionnez votre extension de message et entrez votre requête de recherche.

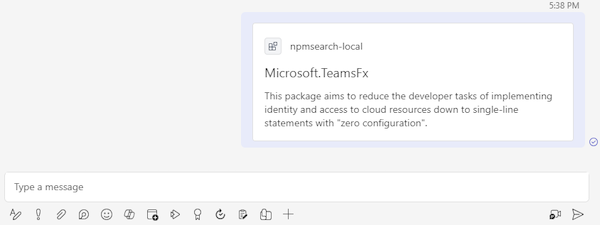
Sélectionnez un produit dans la liste. Teams déploie le produit dans une carte adaptative dans la zone de Compose message.
Sélectionnez Envoyer. La carte adaptative est envoyée.

Découvrez comment résoudre les problèmes si votre application ne s’exécute pas localement.
Pour exécuter votre application dans Teams, vous devez disposer d’un compte de développement Microsoft 365 qui autorise le chargement d’applications personnalisées. Vous pouvez en savoir plus sur le chargement d’applications personnalisées dans la section Conditions préalables.
Déclencher votre plug-in d’extension de message basé sur un bot dans Microsoft 365 Copilot
Pour déclencher l’extension de message dans Microsoft 365 Copilot, procédez comme suit :
Dans le volet de gauche, sélectionnez Boîte à outils Teams.
Dans le volet gauche, sélectionnez Exécuter et déboguer (Ctrl+Maj+D).
Sélectionnez Déboguer dans Copilot (Edge) ou Déboguer dans Copilot (Chrome).
Sélectionnez F5 pour générer et exécuter votre application dans Microsoft 365 Copilot.
Accédez à Applications Microsoft Teams>.
Recherchez Copilot et ouvrez l’application.
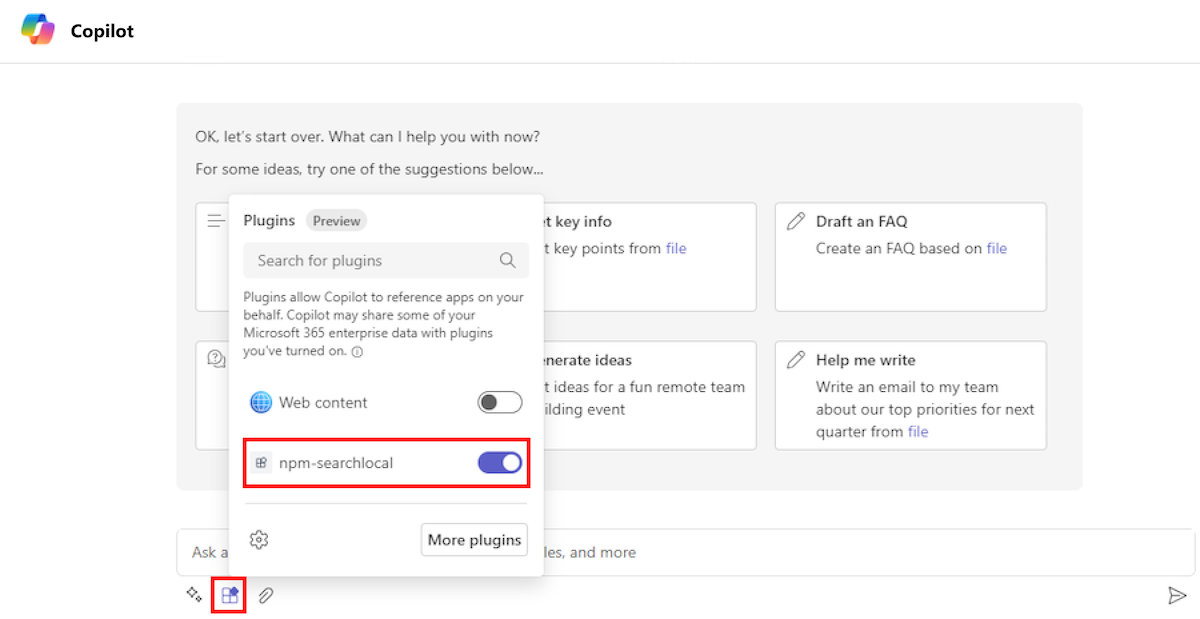
Sélectionnez Plug-ins.
Dans la liste des plug-ins, activez le bouton bascule de votre application.

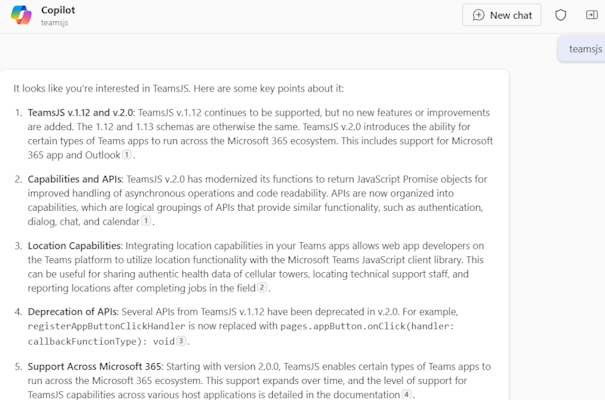
À partir de la zone de composition de message, envoyez un message à Microsoft 365 Copilot pour rechercher des informations sur le package npm dans Teams et Microsoft 365 Copilot. Par exemple, recherchez les informations du package npm sur teamsfx-react dans npm-searchlocal.

Remarque
Cette invite peut ne pas toujours faire Microsoft 365 Copilot inclure une réponse de votre extension de message. Si cela se produit, essayez d’autres invites ou laissez-nous des commentaires en appuyant sur la réponse Microsoft 365 Copilot et laissez un message.
Déployer votre première application Teams
Vous avez appris à créer, générer et exécuter une application Teams avec des fonctionnalités d’extension de message. La dernière étape consiste à déployer votre application sur Azure.
Déployons la première application d’extension de message sur Azure à l’aide de Teams Toolkit.
Connectez-vous à votre compte Azure
Utilisez ce compte pour accéder à Microsoft Portail Azure et provisionner de nouvelles ressources cloud pour prendre en charge votre application.
Ouvrez Visual Studio Code.
Ouvrez le dossier de projet dans lequel vous avez créé l’application d’extension de message.
Sélectionnez l’icône Teams Toolkit
 dans la barre latérale.
dans la barre latérale.Sélectionnez Se connecter à Azure à l’aide de vos informations d’identification.
Conseil
Si vous avez installé l’extension AZURE ACCOUNT et que vous utilisez le même compte, vous pouvez ignorer cette étape. Utilisez le même compte que celui que vous utilisez dans d’autres extensions.
Votre navigateur web par défaut s’ouvre pour vous permettre de vous connecter au compte.
Fermez le navigateur lorsque vous y êtes invité et revenez à Visual Studio Code.
La section COMPTES de la barre latérale affiche les deux comptes séparément. Il répertorie également le nombre d’abonnements Azure utilisables disponibles. Vérifiez que vous disposez d’au moins un abonnement Azure utilisable. Si ce n’est pas le cas, déconnectez-vous et utilisez un autre compte.
Félicitations, vous êtes connecté à votre compte Azure ! Nous allons maintenant apprendre à déployer l’une des applications sur Azure à l’aide du Kit de ressources Teams.
Déployer votre application vers Azure
Le déploiement se compose de deux étapes. Tout d’abord, les ressources cloud nécessaires sont créées (également appelées approvisionnement). Ensuite, le code de votre application est copié dans les ressources cloud créées. Pour ce tutoriel, vous allez déployer l’application d’extension de message.
Quelle est la différence entre provisionner et déployer ?
L’étape Provisionner crée des ressources dans Azure et Microsoft 365 pour votre application, mais aucun code (HTML, CSS, JavaScript, etc.) n’est copié dans les ressources. L’étape Déployer copie le code de votre application dans les ressources que vous avez créées pendant l’étape de provisionnement. Il est courant de déployer plusieurs fois sans provisionner de nouvelles ressources. Étant donné que l’étape de provisionnement peut prendre un certain temps, elle est distincte de l’étape de déploiement.
Sélectionnez l’icône ![]() du kit de ressources Teams dans la barre latérale Visual Studio Code.
du kit de ressources Teams dans la barre latérale Visual Studio Code.
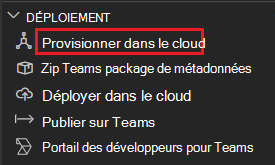
Sélectionnez Provisionner.

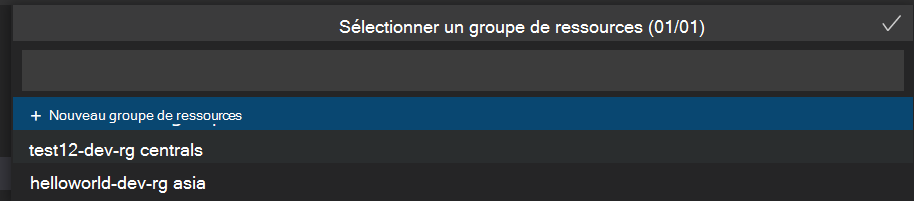
Sélectionnez un abonnement à utiliser pour les ressources Azure.

Votre application est hébergée à l’aide de ressources Azure. Une boîte de dialogue vous avertit que des coûts peuvent être induits lors de l’exécution de ressources dans Azure.
Sélectionnez Provisionner.

Le processus d’approvisionnement crée des ressources dans le cloud Azure. Cela peut prendre un certain temps. Vous pouvez surveiller la progression en regardant les dialogues dans le coin inférieur droit. Après quelques minutes, vous voyez l’avis suivant :

Si vous le souhaitez, vous pouvez afficher les ressources approvisionnées. Pour ce didacticiel, vous n’avez pas besoin d’afficher les ressources.
La ressource provisionnée apparaît dans la section ENVIRONNEMENT .

Sélectionnez Déployer dans le panneau LIFECYCLE une fois l’approvisionnement terminé.

Comme pour l’approvisionnement, le déploiement prend un certain temps. Vous pouvez surveiller le processus en regardant les dialogues dans le coin inférieur droit. Après quelques minutes, vous voyez un avis d’achèvement.
À présent, vous pouvez utiliser le même processus pour déployer vos applications Bot et Extension de message sur Azure.
Exécuter l’application déployée
Une fois les étapes d’approvisionnement et de déploiement terminées :
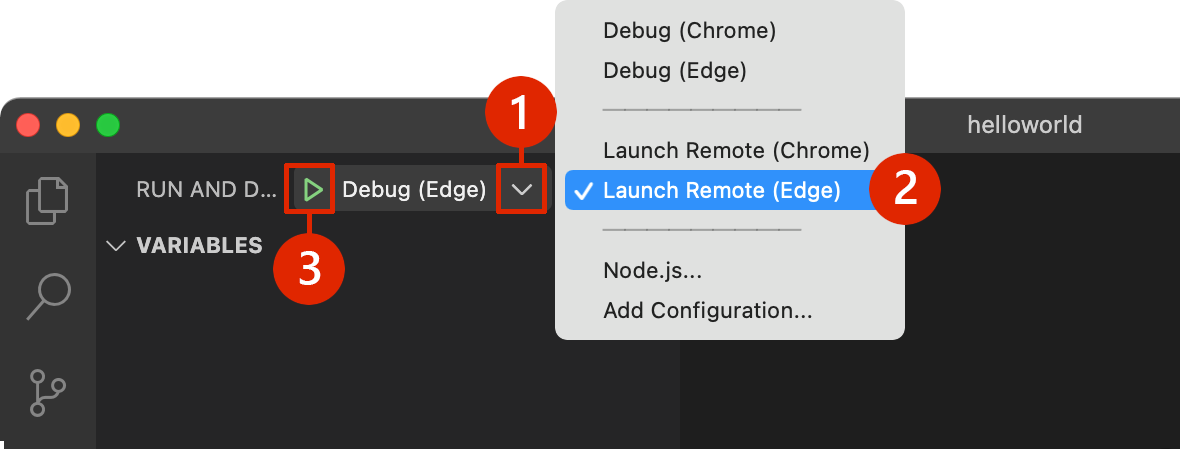
Ouvrez le panneau de débogage (Ctrl+Maj+D / ⌘⇧-D ou Afficher > l’exécution) à partir de Visual Studio Code.
Sélectionnez Lancer à distance (Edge) dans la liste déroulante de configuration de lancement.
Sélectionnez Démarrer le débogage (F5) pour lancer votre application à partir d’Azure.

Sélectionnez Ajouter.

Découvrez ce qui se passe lorsque vous avez déployé votre application sur Azure
Avant le déploiement, l’application s’est exécutée localement :
- Le serveur principal s’exécute en utilisant Azure Functions Core Tools.
- Le point de terminaison HTTP de l’application, dans lequel Microsoft Teams charge l’application, s’exécute localement.
Le déploiement est un processus en deux étapes. Vous approvisionnez les ressources sur un abonnement Azure actif, puis vous déployez ou chargez le code back-end et front-end pour l’application dans Azure.
- Le back-end, s’il est configuré, utilise différents services Azure, notamment Azure App Service et Stockage Azure.
- L’application frontend est déployée sur un compte de stockage Azure configuré pour l’hébergement web statique.
Félicitations !
Vous avez créé une extension de message basée sur un bot et étendu l’extension de message en tant que plug-in dans Microsoft 365 Copilot.
Vous avez un défi avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.