Créer un onglet configurable
Vérifiez que vous avez tous les prérequis pour générer votre onglet configurable.
Remarque
Cette rubrique reflète la version 2.0.x de la bibliothèque de client JavaScript Microsoft Teams (TeamsJS). Si vous utilisez une version antérieure, reportez-vous à la vue d’ensemble de la bibliothèque TeamsJS pour obtenir des conseils sur les différences entre la dernière version de TeamsJS et les versions antérieures.
Créer un onglet configurable avec Node.js
À l’invite de commandes, installez les packages Yeoman et gulp-cli en entrant la commande suivante après avoir installé le node.js :
npm install yo gulp-cli --globalÀ l’invite de commandes, installez le générateur d’applications Microsoft Teams en entrant la commande suivante :
npm install generator-teams --global
Générer votre application avec un onglet configurable
À l’invite de commandes, créez un répertoire pour votre onglet configurable.
Entrez la commande suivante dans votre nouveau répertoire pour démarrer le générateur d’applications Microsoft Teams :
yo teamsFournissez vos valeurs à une série de questions posées par le générateur d’applications Microsoft Teams pour mettre à jour votre
manifest.jsonfichier :
Série de questions pour mettre à jour votre fichier manifest.json
Quel est le nom de votre solution ?
Le nom de la solution est le nom de votre projet. Vous pouvez accepter le nom suggéré en sélectionnant Entrée.
Où souhaitez-vous placer les fichiers ?
Vous êtes dans le répertoire de votre projet. Ensuite, sélectionnez Entrée.
Titre de votre projet d’application Microsoft Teams ?
Le titre est le nom de votre package d’application et est utilisé dans le manifeste et la description de l’application. Entrez un titre ou sélectionnez Entrer pour accepter le nom par défaut.
Le nom de votre (entreprise) ? (32 caractères maximum)
Le nom de votre entreprise peut être utilisé dans le manifeste de l’application. Entrez un nom de société ou sélectionnez Entrer pour accepter le nom par défaut.
Quelle version du manifeste voulez-vous utiliser ?
Sélectionnez le schéma par défaut.
La génération de modèles automatique rapide ? (Y/n)
La valeur par défaut est Oui ; entrez n pour entrer votre ID partenaire Microsoft.
Entrez votre ID partenaire Microsoft, si vous en avez un ? (Laissez vide pour ignorer)
Ce champ n’est pas obligatoire et doit être utilisé uniquement si vous faites déjà partie du programme Microsoft Cloud Partner, anciennement appelé Microsoft Partner Network.
Que voulez-vous ajouter à votre projet ?
Sélectionnez ( * ) Un onglet.
L’URL pour héberger cette solution ?
Par défaut, le générateur suggère une URL de site web Azure. Vous testez uniquement votre application localement, donc une URL valide n’est pas nécessaire.
Voulez-vous afficher un indicateur de chargement lorsque votre application/onglet se charge ?
Choisissez ne pas inclure un indicateur de chargement lors du chargement de votre application ou onglet. La valeur par défaut est non, entrez n.
Voulez-vous que les applications personnelles soient restituées sans barre d’en-tête d’onglet ?
Choisissez ne pas inclure les applications personnelles à afficher sans barre d’en-tête d’onglet. Valeur par défaut est non, entrez n.
Voulez-vous inclure l’infrastructure de test et les tests initiaux ? (y/N)
Choisissez pas pour inclure une infrastructure de test pour ce projet. La valeur par défaut est non, entrez n.
Voulez-vous inclure la prise en charge d’ESLint ? (y/N)
Choisissez de ne pas inclure la prise en charge d’ESLint. La valeur par défaut est non, entrez n.
Voulez-vous utiliser Azure Applications Insights pour la télémétrie ? (y/N)
Choisissez ne pas inclure Azure Application Insights. La valeur par défaut est Non ; entrez n.
Nom de l’onglet par défaut (16 caractères maximum) ?
Nommez votre onglet. Ce nom d’onglet est utilisé dans l’ensemble de votre projet en tant que composant de chemin d’URL ou de fichier.
Quel type d’onglet voulez-vous créer ?
Utilisez les touches de direction pour sélectionner onglet Configurable .
Quelles étendues envisagez-vous d’utiliser pour votre onglet ?
Vous pouvez sélectionner une équipe ou une conversation de groupe.
Avez-vous besoin Microsoft Entra prise en charge de l’authentification unique pour l’onglet ?
Choisissez de ne pas inclure Microsoft Entra prise en charge de l’authentification unique pour l’onglet. La valeur par défaut est oui, entrez n.
Voulez-vous que cet onglet soit disponible dans SharePoint Online ? (Y/n)
Entrez n.
Importante
Le composant de chemin d’accès yourDefaultTabNameTab est la valeur que vous avez entrée dans le générateur pour nom de tabulation par défaut plus le mot Tab. Par exemple, DefaultTabName est MyTab puis /MyTabTab/.
Créer votre package d’application
Vous devez disposer d’un package d’application pour générer et exécuter votre application dans Teams. Le package d’application est créé via une tâche gulp qui valide le fichier manifest.json et génère le dossier zip dans le répertoire ./package. À l'invite de commandes, tapez la commande suivante :
gulp manifest
Générer et exécuter votre application
Générer votre application
Entrez la commande suivante à l’invite de commandes pour transpiler votre solution dans le dossier ./dist :
gulp build
Exécuter votre application
À l’invite de commandes, entrez la commande suivante pour démarrer un serveur web local :
gulp serveEntrez
http://localhost:3007/<yourDefaultAppNameTab>/dans votre navigateur pour afficher la page d’accueil de votre application.
Pour afficher la page de configuration de votre onglet, accédez à
http://localhost:3007/<yourDefaultAppNameTab>/config.html.
Établir un tunnel sécurisé vers votre onglet
Pour établir un tunnel sécurisé vers votre onglet, quittez l’hôte local et entrez la commande suivante :
gulp ngrok-serve
Importante
Une fois votre onglet chargé dans Microsoft Teams via ngroket enregistré, vous pouvez l’afficher dans Teams jusqu’à la fin de votre session de tunnel. Si vous redémarrez votre session ngrok, vous devez mettre à jour votre application avec la nouvelle URL.
Charger votre application dans Teams
Accédez à Teams et sélectionnez Applications
 .
.Sélectionnez Gérer vos applications>Charger une applicationCharger une application> charger une application personnalisée.
Accédez au répertoire de votre projet, accédez au dossier ./package , sélectionnez le dossier zip du package d’application, puis choisissez Ouvrir.

Sélectionnez Ajouter dans la boîte de dialogue. Votre onglet est chargé dans Teams.
Si Ajouter ne s’affiche pas dans la boîte de dialogue, supprimez le code suivant du manifeste du dossier zip du package d’application chargé. Compressez à nouveau le dossier et chargez-le dans Teams.
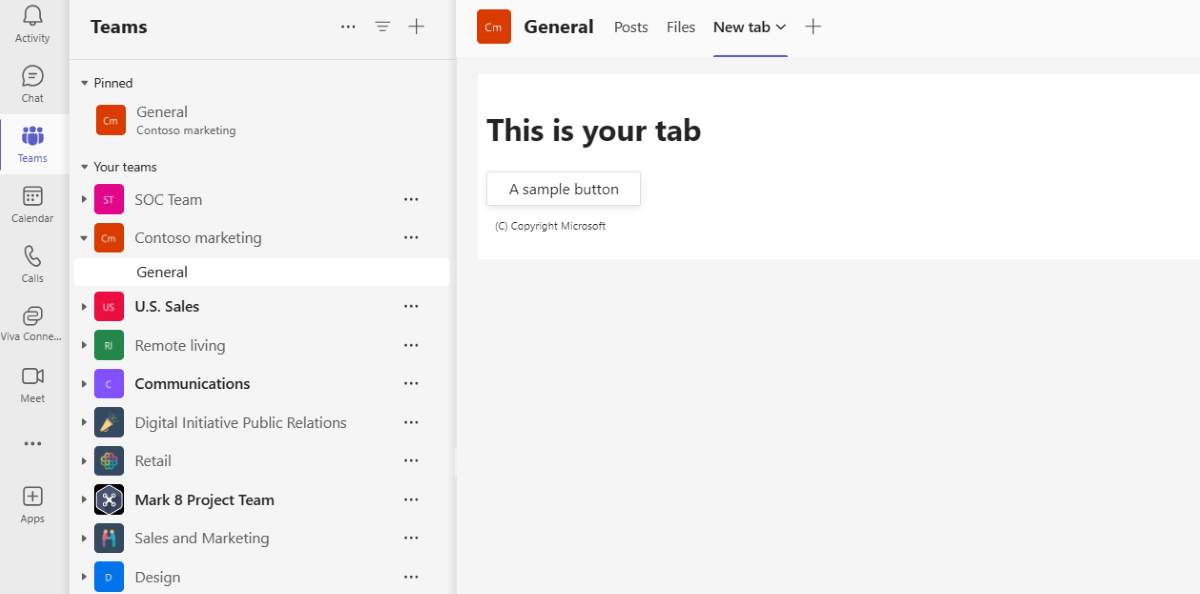
"staticTabs": [], "bots": [], "connectors": [], "composeExtensions": [],Suivez les instructions pour ajouter un onglet. Il existe une boîte de dialogue de configuration personnalisée pour votre onglet configurable.
Sélectionnez Enregistrer et votre onglet est ajouté à la barre d’onglets du canal.

Votre onglet configurable est correctement créé et ajouté dans Teams.
Créer un onglet configurable personnalisé avec ASP.NET Core
À l’invite de commandes, créez un répertoire pour votre projet d’onglet.
Clonez l’exemple de référentiel dans votre nouveau répertoire à l’aide de la commande suivante ou vous pouvez télécharger le code source et extraire les fichiers :
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
Générer votre application avec un onglet configurable
Ouvrez Visual Studio et sélectionnez Ouvrir un projet ou une solution.
Accédez à Modèles de Microsoft Teams> modèles>tab-channel-group>dossier razor-csharp et ouvrez channelGroupTab.sln.
Dans Visual Studio, sélectionnez F5 ou choisissez Démarrer le débogage dans le menu Déboguer de votre application pour vérifier si l’application est chargée correctement. Dans un navigateur, accédez aux URL suivantes :
https://localhost:3978/https://localhost:3978/privacyhttps://localhost:3978/tou
Passer en revue le code source
Startup.cs
Ce projet a été créé à partir d’un modèle vide d’application web ASP.NET Core 3.1 avec la case à cocher Avancé * Configurer pour HTTPS sélectionnée lors de l’installation. Les services MVC sont inscrits par la méthode ConfigureServices() de l’infrastructure d’injection de dépendances. En outre, le modèle vide n’active pas le traitement du contenu statique par défaut. Par conséquent, l’intergiciel de fichiers statiques est ajouté à la méthode Configure() à l’aide du code suivant :
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc(options => options.EnableEndpointRouting = false);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
dossier wwwroot
Dans ASP.NET Core, le dossier racine web est l’emplacement où l’application recherche des fichiers statiques.
Index.cshtml
ASP.NET Core traite les fichiers appelés Index comme page d’accueil ou par défaut pour le site. Lorsque l’URL de votre navigateur pointe vers la racine du site, Index.cshtml s’affiche en tant que page d’accueil de votre application.
Tab.cs
Ce fichier C# contient une méthode appelée à partir de Tab.cshtml pendant la configuration.
Dossier AppManifest
Ce dossier contient les fichiers de package d’application requis suivants :
- Icône de couleur mesurant 192 x 192 pixels.
- Icône de contour transparent mesurant 32 x 32 pixels.
- Un fichier
manifest.jsonqui spécifie les attributs de votre application.
Ces fichiers doivent être compressés dans un package d’application pour être utilisés lors du chargement de votre onglet dans Teams. Lorsqu’un utilisateur choisit d’ajouter ou de mettre à jour votre onglet, Teams charge le configurationUrl spécifié dans votre manifeste, l’incorpore dans un Iframe et le restitue dans votre onglet.
.csproj
Dans la fenêtre Visual Studio Explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Modifier le fichier projet. À la fin du fichier, vous voyez le code suivant qui crée et met à jour votre dossier zip lors de la génération de l’application :
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
Établir un tunnel sécurisé vers votre onglet
À l’invite de commandes à la racine du répertoire de votre projet, exécutez la commande suivante pour établir un tunnel sécurisé dans votre onglet :
ngrok http 3978 --host-header=localhost
Veillez à conserver l’invite de commandes avec ngrok en cours d’exécution et notez l’URL.
Mettre à jour votre application
Ouvrez Visual Studio Explorateur de solutions, accédez au dossier Pages>Partagés, ouvrez _Layout.cshtml, puis ajoutez ce qui suit à la section balises :
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js" integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh" crossorigin="anonymous" > </script>Importante
Ne copiez pas et ne collez pas les URL
<script src="...">de cette page, car elles ne représentent pas la dernière version. Pour obtenir la dernière version de TeamsJS, accédez toujours à l’API JavaScript Microsoft Teams.Insérez un appel à
microsoftTeams.app.initialize();dans la balisescript.Dans Visual Studio Explorateur de solutions, accédez au dossier Pages et ouvrez Tab.cshtml
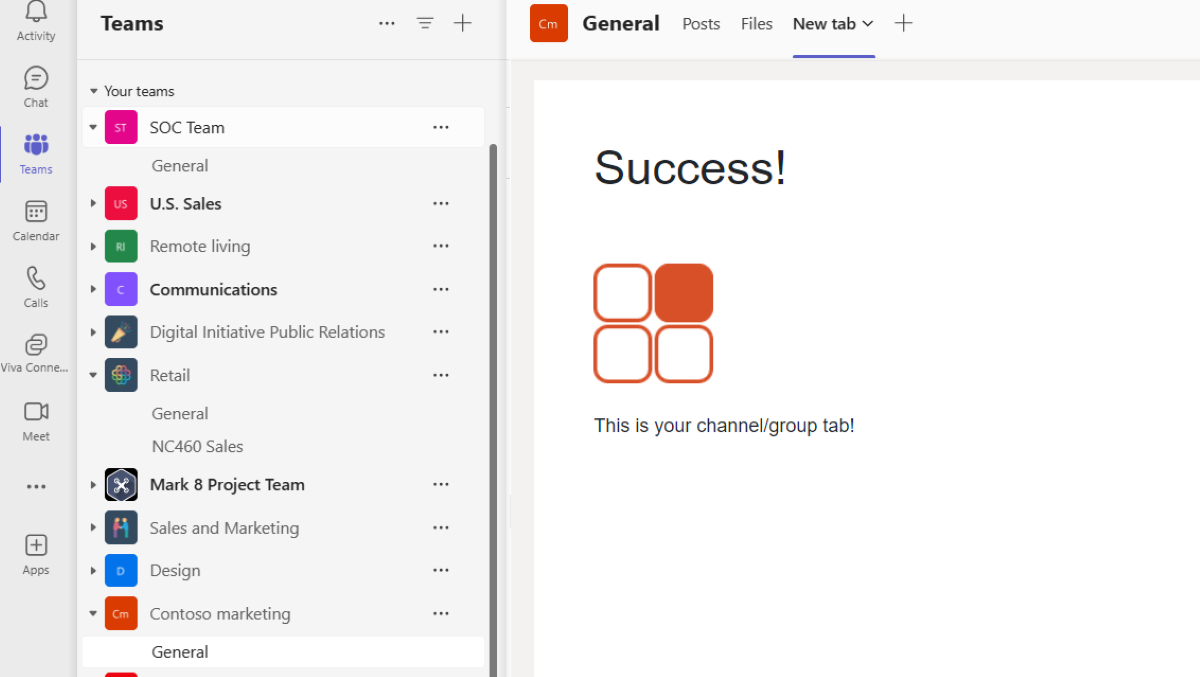
Dans Tab.cshtml, l’application présente à l’utilisateur deux options pour afficher l’onglet avec une icône rouge ou grise. Le bouton Sélectionner gris ou Sélectionner rouge déclenche
saveGray()ousaveRed(), respectivement, définitpages.config.setValidityState(true)et active Enregistrer sur la page de configuration. Ce code indique à Teams que la configuration requise est terminée et que vous pouvez poursuivre l’installation. Les paramètres depages.config.setConfigsont définis. Enfin,saveEvent.notifySuccess()est appelé pour indiquer que l’URL de contenu est correctement résolue.Mettez à jour les valeurs
websiteUrletcontentUrldans chaque fonction avec l’URL ngrok HTTPS sous votre onglet.Votre code doit maintenant inclure ce qui suit avec y8rCgT2b remplacé par votre URL ngrok :
let saveGray = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/gray/`, entityId: "grayIconTab", suggestedDisplayName: "MyNewTab", removeUrl: "" }); saveEvent.notifySuccess(); }); } let saveRed = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/red/`, entityId: "redIconTab", suggestedDisplayName: "MyNewTab", removeUrl: "" }); saveEvent.notifySuccess(); }); }Enregistrez le Tab.cshtml mis à jour.
Générer et exécuter votre application
Dans Visual Studio, sélectionnez F5 ou choisissez Démarrer le débogage dans le menu Déboguer.
Vérifiez que ngrok s’exécute et fonctionne correctement en ouvrant votre navigateur et en accédant à votre page de contenu via l’URL HTTPS ngrok fournie dans la fenêtre d’invite de commandes.
Conseil
Votre application doit être en cours d’exécution dans Visual Studio et ngrok pour effectuer les étapes fournies dans cet article. Si vous devez arrêter l’exécution de votre application dans Visual Studio pour travailler dessus, conserver ngrok en cours d’exécution. Il écoute et reprend le routage de la demande de votre application lorsqu’elle redémarre dans Visual Studio. Si vous devez redémarrer le service ngrok, il retourne une nouvelle URL et vous devez mettre à jour votre application avec la nouvelle URL.
Mettre à jour votre package d’application avec Developer Portal
Accédez à Teams. Si vous utilisez la version web, vous pouvez inspecter votre code frontal à l’aide des outils de développement de votre navigateur.
Accédez à Portail des développeurs.
Ouvrez Applications et sélectionnez Importer une application.
Le nom de votre package d’application est
tab.zip. Il est disponible dans le chemin d’accès suivant :/bin/Debug/netcoreapp3.1/tab.zipSélectionnez
tab.zipet ouvrez-le dans le Developer Portal.Un ID d’application par défaut est créé et rempli dans la section Informations de base.
Ajoutez la description courte et longue de votre application dans Descriptions.
Dans information du développeur, ajoutez les détails requis et dans Le site web (doit être une URL HTTPS valide) donnez votre URL HTTPS ngrok.
Dans les URL d’application, mettez à jour la Stratégie de confidentialité vers
https://<yourngrokurl>/privacyet Conditions d’utilisation vershttps://<yourngrokurl>/tou, puis enregistrez.Dans Fonctionnalités de l’application, sélectionnez Grouper et canaliser l’application. Mettez à jour l’URL de configuration avec
https://<yourngrokurl>/tab, puis sélectionnez l’Étendue de votre onglet.Sélectionnez Enregistrer.
Dans la section Domaines, les domaines de vos onglets doivent contenir votre URL ngrok sans le préfixe HTTPS
<yourngrokurl>.ngrok.io.
Afficher un aperçu de votre application dans Teams
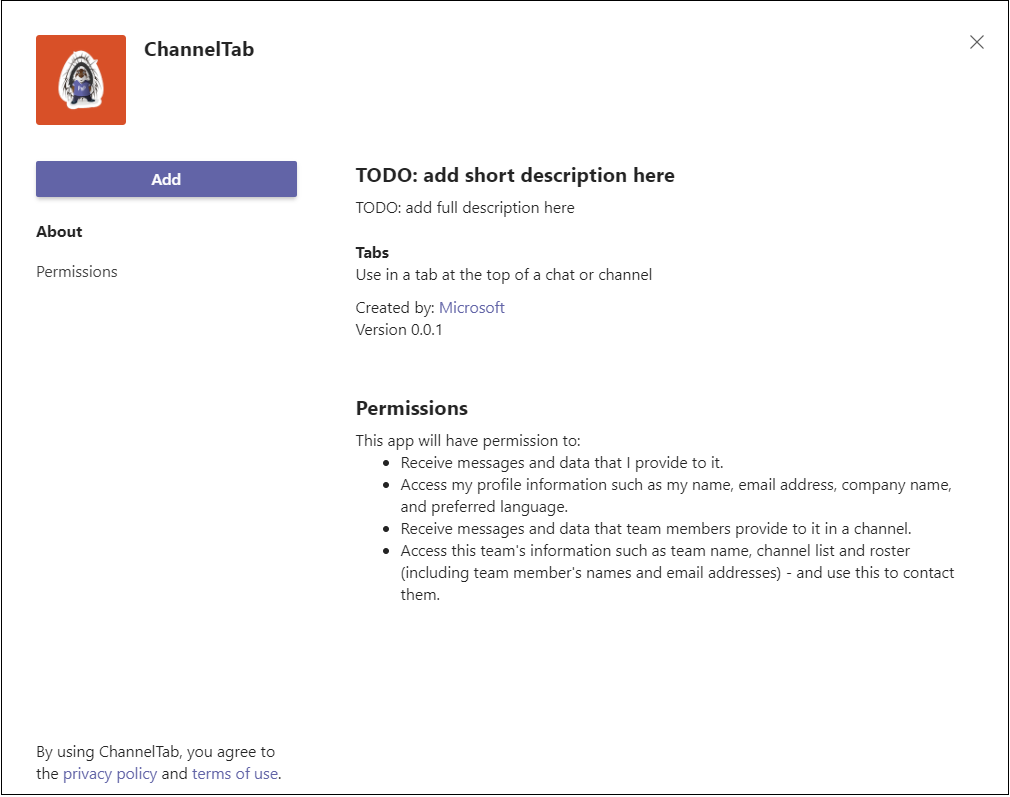
Sélectionnez Aperçu dans Teams dans la barre d’outils du Portail des développeurs. Le Portail des développeurs vous informe que votre application personnalisée est correctement chargée. La page Ajouter s’affiche pour votre application dans Teams.
Sélectionnez Ajouter à l’équipe pour configurer l’onglet dans une équipe. Configurez votre onglet et sélectionnez Enregistrer. Votre onglet est désormais disponible dans Teams.

Votre onglet configurable est correctement créé et ajouté dans Teams.
Créer un onglet configurable personnalisé avec ASP.NET Core MVC
À l’invite de commandes, créez un répertoire pour votre projet d’onglet.
Clonez l’exemple de référentiel dans votre nouveau répertoire à l’aide de la commande suivante ou vous pouvez télécharger le code source et extraire les fichiers :
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
Générer votre application avec un onglet configurable
Ouvrez Visual Studio et sélectionnez Ouvrir un projet ou une solution.
Accédez au dossier Modèles Microsoft Teams>Modèles>tab-channel-group>mvc-csharp, puis ouvrez ChannelGroupTabMVC.sln.
Dans Visual Studio, sélectionnez F5 ou choisissez Démarrer le débogage dans le menu Déboguer de votre application pour vérifier si l’application est chargée correctement. Dans un navigateur, accédez aux URL suivantes :
https://localhost:3978/https://localhost:3978/privacyhttps://localhost:3978/tou
Passer en revue le code source
Startup.cs
Ce projet a été créé à partir d’un modèle vide d’application web ASP.NET Core 3.1 avec la case à cocher Avancé – Configurer pour HTTPS sélectionnée lors de l’installation. Les services MVC sont inscrits par la méthode ConfigureServices() de l’infrastructure d’injection de dépendances. En outre, le modèle vide n’active pas le traitement du contenu statique par défaut. Par conséquent, l’intergiciel de fichiers statiques est ajouté à la méthode Configure() à l’aide du code suivant :
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc(options => options.EnableEndpointRouting = false);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
dossier wwwroot
Dans ASP.NET Core, le dossier racine web est l’emplacement où l’application recherche des fichiers statiques.
Dossier AppManifest
Ce dossier contient les fichiers de package d’application requis suivants :
- Icône de couleur mesurant 192 x 192 pixels.
- Icône de contour transparent mesurant 32 x 32 pixels.
- Un fichier
manifest.jsonqui spécifie les attributs de votre application.
Ces fichiers doivent être compressés dans un package d’application pour être utilisés lors du chargement de votre onglet dans Teams.
.csproj
Dans la fenêtre Visual Studio Explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Modifier le fichier projet. À la fin du fichier, vous voyez le code suivant qui crée et met à jour votre dossier zip lors de la génération de l’application :
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
Modèles
ChannelGroup.cs présente un objet message et des méthodes qui peuvent être appelées à partir des contrôleurs pendant la configuration.
Affichages
Les différentes vues dans ASP.NET Core MVC sont les suivantes :
Accueil : ASP.NET Core traite les fichiers appelés Index comme page d’accueil ou par défaut du site. Lorsque l’URL de votre navigateur pointe vers la racine du site, Index.cshtml peut être affiché en tant que page d’accueil de votre application.
Partagé : le balisage de vue partielle _Layout.cshtml contient la structure de page globale de l’application et les éléments visuels partagés qui font également référence à la bibliothèque Teams.
Contrôleurs
Les contrôleurs utilisent la propriété ViewBag pour transférer dynamiquement des valeurs vers les vues.
Établir un tunnel sécurisé vers votre onglet
À l’invite de commandes à la racine du répertoire de votre projet, exécutez la commande suivante pour établir un tunnel sécurisé dans votre onglet :
ngrok http 3978 --host-header=localhost
Veillez à conserver l’invite de commandes avec ngrok en cours d’exécution et notez l’URL.
Mettre à jour votre application
Ouvrez Visual Studio Explorateur de solutions, accédez au dossier Views>Shared et ouvrez _Layout.cshtml, puis ajoutez ce qui suit à la section balises :
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js" integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh" crossorigin="anonymous" > </script>Importante
Ne copiez pas et ne collez pas les URL
<script src="...">de cette page, car elles ne représentent pas la dernière version. Pour obtenir la dernière version du Kit de développement logiciel (SDK), accédez toujours à l'API JavaScript microsoft Teams.Insérez un appel à
microsoftTeams.app.initialize();dans la balisescript.Dans Visual Studio Explorateur de solutions, accédez au dossier Tab et ouvrez Tab.cshtml.
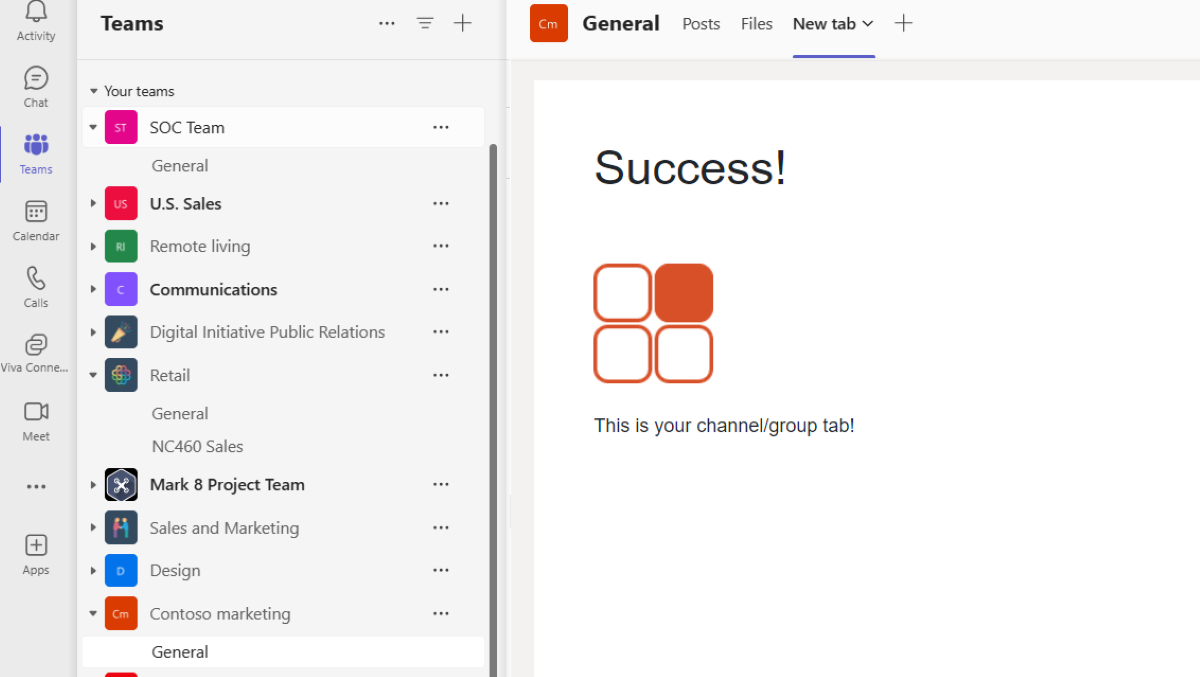
Dans Tab.cshtml, l’application présente à l’utilisateur deux options pour afficher l’onglet avec une icône rouge ou grise. Le bouton Sélectionner gris ou Sélectionner rouge déclenche
saveGray()ousaveRed(), respectivement, définitpages.config.setValidityState(true)et active Enregistrer sur la page de configuration. Ce code indique à Teams que la configuration requise est terminée et que vous pouvez poursuivre l’installation. Les paramètres depages.config.setConfigsont définis. Enfin,saveEvent.notifySuccess()est appelé pour indiquer que l’URL de contenu a été résolue.Mettez à jour les valeurs
websiteUrletcontentUrldans chaque fonction avec l’URL ngrok HTTPS sous votre onglet.Votre code doit maintenant inclure ce qui suit avec y8rCgT2b remplacé par votre URL ngrok :
let saveGray = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/gray/`, entityId: "grayIconTab", suggestedDisplayName: "MyNewTab", removeUrl:"" }); saveEvent.notifySuccess(); }); } let saveRed = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/red/`, entityId: "redIconTab", suggestedDisplayName: "MyNewTab", removeUrl:"" }); saveEvent.notifySuccess(); }); }Veillez à enregistrer la Tab.cshtml.
Générer et exécuter votre application
Dans Visual Studio, sélectionnez F5 ou choisissez Démarrer le débogage dans le menu Déboguer.
Vérifiez que ngrok s’exécute et fonctionne correctement en ouvrant votre navigateur et en accédant à votre page de contenu via l’URL HTTPS ngrok fournie dans la fenêtre d’invite de commandes.
Conseil
Votre application doit être en cours d’exécution dans Visual Studio et ngrok pour effectuer les étapes fournies dans cet article. Si vous devez arrêter l’exécution de votre application dans Visual Studio pour travailler dessus, conserver ngrok en cours d’exécution. Il écoute et reprend le routage de la demande de votre application lorsqu’elle redémarre dans Visual Studio. Si vous devez redémarrer le service ngrok, il retourne une nouvelle URL et vous devez mettre à jour votre application avec la nouvelle URL.
Mettre à jour votre package d’application avec Developer Portal
Accédez à Teams. Si vous utilisez la version web, vous pouvez inspecter votre code frontal à l’aide des outils de développement de votre navigateur.
Accédez à Portail des développeurs.
Ouvrez Applications et sélectionnez Importer une application.
Le nom de votre package d’application est tab.zip. Il est disponible dans le chemin d’accès suivant :
/bin/Debug/netcoreapp3.1/tab.zipSélectionnez tab.zip et ouvrez-le dans le Developer Portal.
Un ID d’application par défaut est créé et rempli dans la section Informations de base.
Ajoutez la description courte et longue de votre application dans Descriptions.
Dans information du développeur, ajoutez les détails requis et dans Le site web (doit être une URL HTTPS valide) donnez votre URL HTTPS ngrok.
Dans les URL d’application, mettez à jour la Stratégie de confidentialité vers
https://<yourngrokurl>/privacyet Conditions d’utilisation vershttps://<yourngrokurl>/tou, puis enregistrez.Dans Fonctionnalités de l’application, sélectionnez Grouper et canaliser l’application. Mettez à jour l’URL de configuration avec
https://<yourngrokurl>/tab, puis sélectionnez l’Étendue de votre onglet.Sélectionnez Enregistrer.
Dans la section Domaines, les domaines de vos onglets doivent contenir votre URL ngrok sans le préfixe HTTPS
<yourngrokurl>.ngrok.io.
Afficher un aperçu de votre application dans Teams
Sélectionnez Aperçu dans Teams dans la barre d’outils du Portail des développeurs. Le Portail des développeurs vous informe que votre application personnalisée est correctement chargée. La page Ajouter s’affiche pour votre application dans Teams.
Sélectionnez Ajouter à l’équipe pour configurer l’onglet dans une équipe. Configurez votre onglet et sélectionnez Enregistrer. Votre onglet est désormais disponible dans Teams.

Votre onglet configurable est correctement créé et ajouté dans Teams.
Blazor vous permet de créer des interfaces utilisateur web interactives à l’aide de C#, au lieu de JavaScript. Vous pouvez créer une application d’onglet et une application bot avec Blazor et la dernière version de Visual Studio.

Remarque
Teams Toolkit ne prend pas en charge la fonctionnalité d’extension de message.
Voici une liste des outils dont vous avez besoin pour créer et déployer votre application.
| Installer | Pour l’utilisation... | |
|---|---|---|
| Obligatoire | ||
| Visual Studio version 17.2.0 preview 2.1 | Sélectionnez Visual Studio Enterprise préversion 2022 (version 17.2.0 preview 2.1). | |
| Microsoft Teams | Microsoft Teams pour collaborer avec toutes les personnes avec lesquelles vous travaillez via des applications de conversation, de réunions et d’appels, le tout au même endroit. | |
| Microsoft Edge (recommandé) ou Google Chrome | Un navigateur avec des outils de développement. |
Préparer l’environnement de développement
Une fois que vous avez installé les outils requis, configurez l’environnement de développement.
Installer microsoft Teams Toolkit
Le kit de ressources Teams permet de simplifier le processus de développement avec des outils permettant de provisionner et de déployer des ressources cloud pour votre application, de publier sur le Magasin Teams, etc. Vous pouvez utiliser le kit de ressources avec Visual Studio ou comme interface de ligne de commande (appelée teamsfx).
Vous pouvez utiliser la dernière version de Visual Studio pour développer des applications Teams avec Blazor Server dans .NET.
Pour installer l’extension Microsoft Teams Toolkit :
Téléchargez la dernière version de Visual Studio.
Ouvrez
vs_enterprise__3bed52501a604464b1eff2ce580fd4eb.exeà partir de votre dossier de téléchargement.Sélectionnez Continuer dans la page Visual Studio Installer pour configurer votre installation.

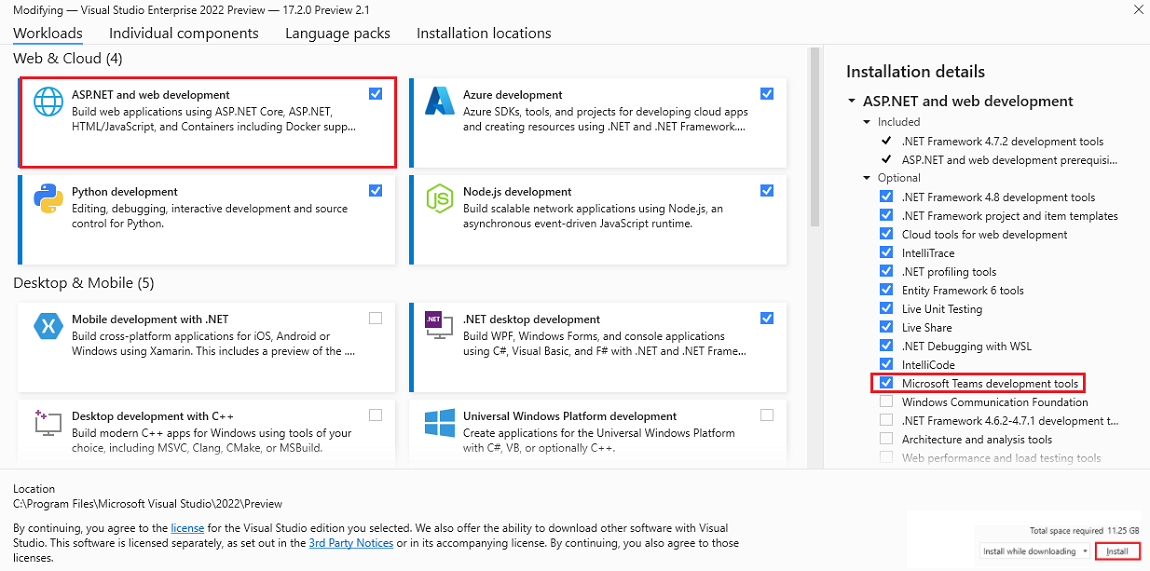
Sélectionnez ASP.NET et développement web sous Charges de travail.
Sélectionnez Outils de développement Microsoft Teams sous Détails de l’installation.
Sélectionnez Installer.

Votre Visual Studio est installé en quelques minutes.
Configurer votre locataire de développement Teams
Un locataire est comme un espace ou un conteneur pour votre organization dans Teams, où vous discutez, partagez des fichiers et exécutez des réunions. Cet espace est également l’endroit où vous chargez et testez votre application personnalisée. Vérifions si vous êtes prêt à développer avec le locataire.
Activer l’option de chargement d’application personnalisée
Après avoir créé l’application, vous devez charger votre application dans Teams sans la distribuer. Ce processus est appelé chargement d’application personnalisée. Connectez-vous à votre compte Microsoft 365 pour afficher cette option.
Avez-vous déjà un locataire et disposez-vous de l’accès administrateur ? Nous allons case activée si vous le faites vraiment !
Vérifiez si vous pouvez charger une application personnalisée dans Teams :
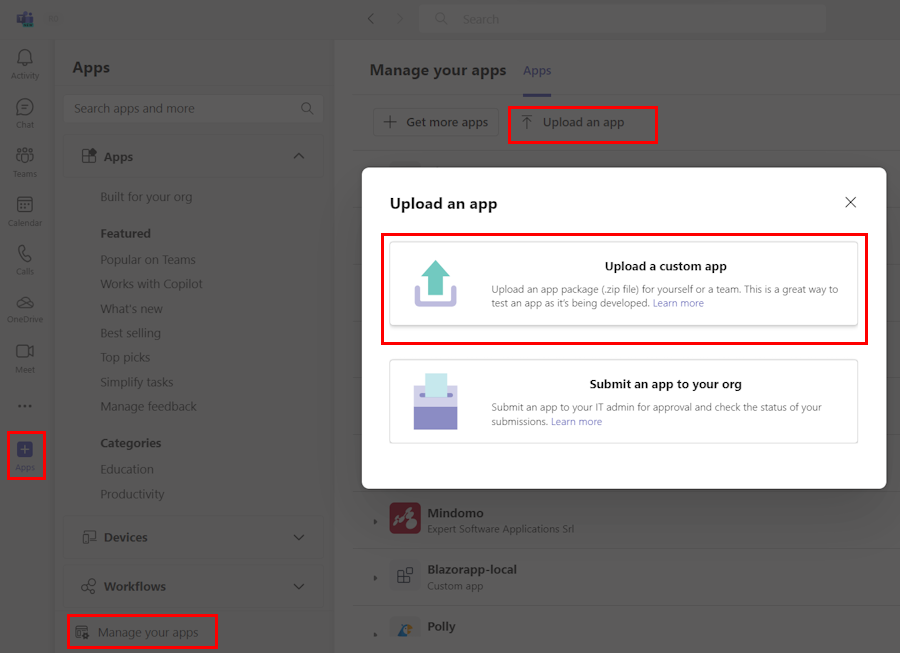
Dans le client Teams, sélectionnez Applications.
Sélectionnez Gérer vos applications.
Sélectionnez Charger une application personnalisée. Si vous voyez l’option Charger une application personnalisée, le chargement d’application personnalisée est activé.

Remarque
Si vous ne trouvez pas l’option de charger une application personnalisée, contactez votre administrateur Teams.
Créer un locataire développeur Teams gratuit (facultatif)
Si vous n’avez pas de compte de développeur Teams, vous pouvez l’obtenir gratuitement. Rejoignez le programme des développeurs Microsoft 365 !
Sélectionnez Rejoindre maintenant et suivez les instructions à l’écran.
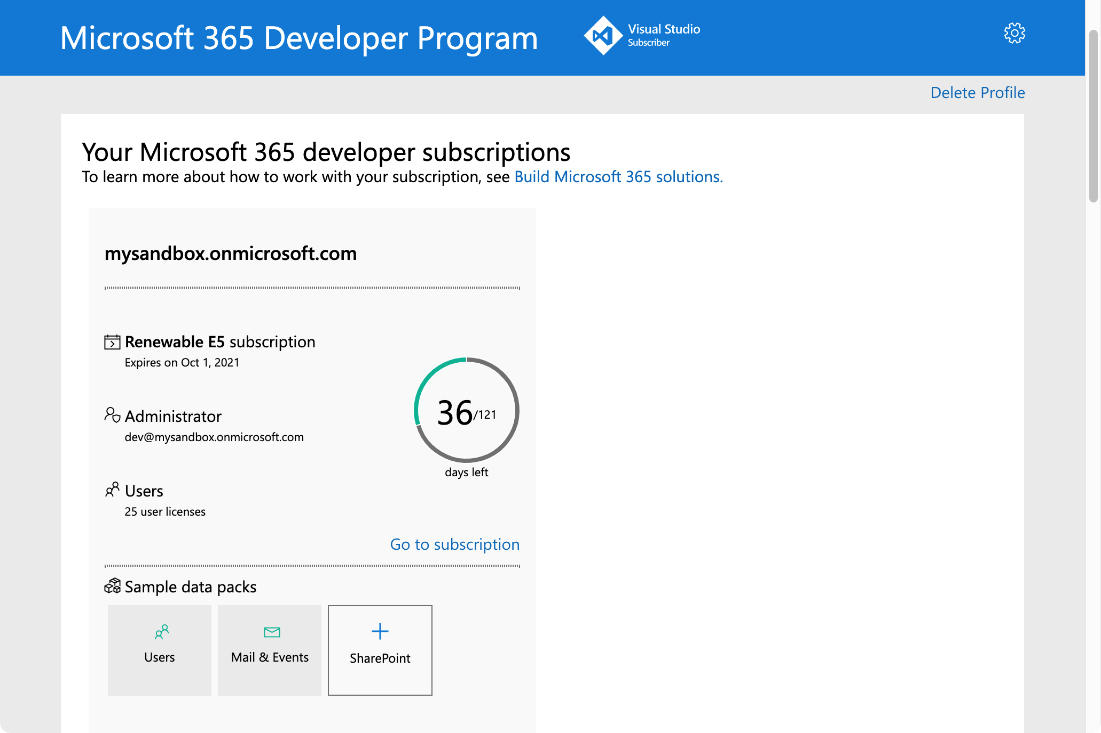
Dans l’écran d’accueil, sélectionnez Configurer l’abonnement E5.
Configurez votre compte d’administrateur. Une fois que vous avez terminé, l’écran suivant s’affiche.

Connectez-vous à Teams à l’aide du compte d’administrateur que vous venez de configurer. Vérifiez que vous disposez de l’option Charger une application personnalisée dans Teams.
Obtenir un compte Azure gratuit
Si vous souhaitez héberger votre application ou accéder aux ressources dans Azure, vous devez disposer d’un abonnement Azure. Créez un compte gratuit avant de commencer.
Vous disposez maintenant de tous les outils et vous avez configuré vos comptes. Ensuite, nous allons configurer votre environnement de développement et commencer à créer !
Créer un espace de travail de projet pour votre application d’onglet
Démarrez le développement d’applications Teams en créant votre première application. Cette application utilise la fonctionnalité d’onglet.

Ce tutoriel vous guide tout au long des étapes de création, d’exécution et de déploiement de votre première application Teams à l’aide de .NET/Blazor.
Dans cette page, vous allez découvrir les points suivants :
- Comment configurer un nouveau projet d’onglet avec teams Toolkit
- À propos de la structure de répertoires de votre application
Créer votre projet d’onglet
Utilisez le Kit de ressources Teams pour créer votre premier projet d’onglet. Le kit de ressources vous guide dans une série de pages pour créer et configurer votre projet d’application Teams :
- Créer une page de projet : vous pouvez sélectionner le type de projet.
- Configurer votre nouvelle page de projet : vous pouvez entrer les détails du projet.
- Créer une page d’application Teams : vous pouvez sélectionner les fonctionnalités de l’application Teams.
Pour créer votre espace de travail de projet d’onglet
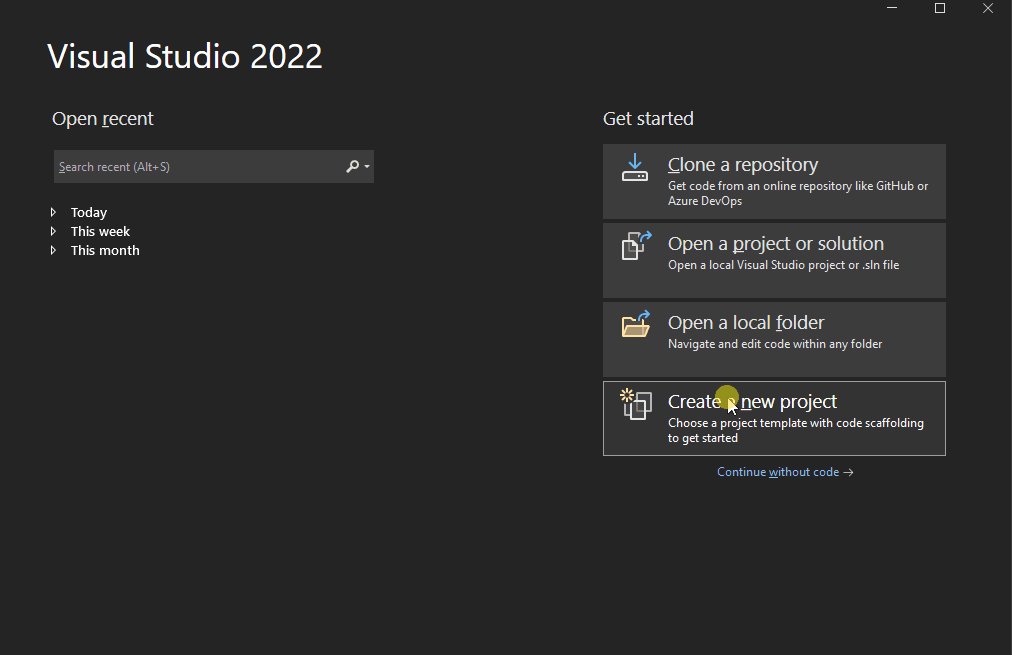
Ouvrez la dernière version de Visual Studio.
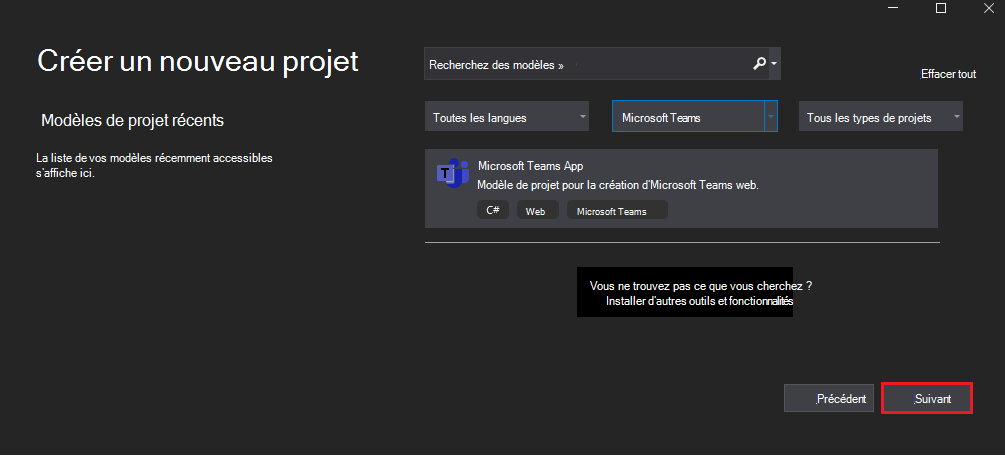
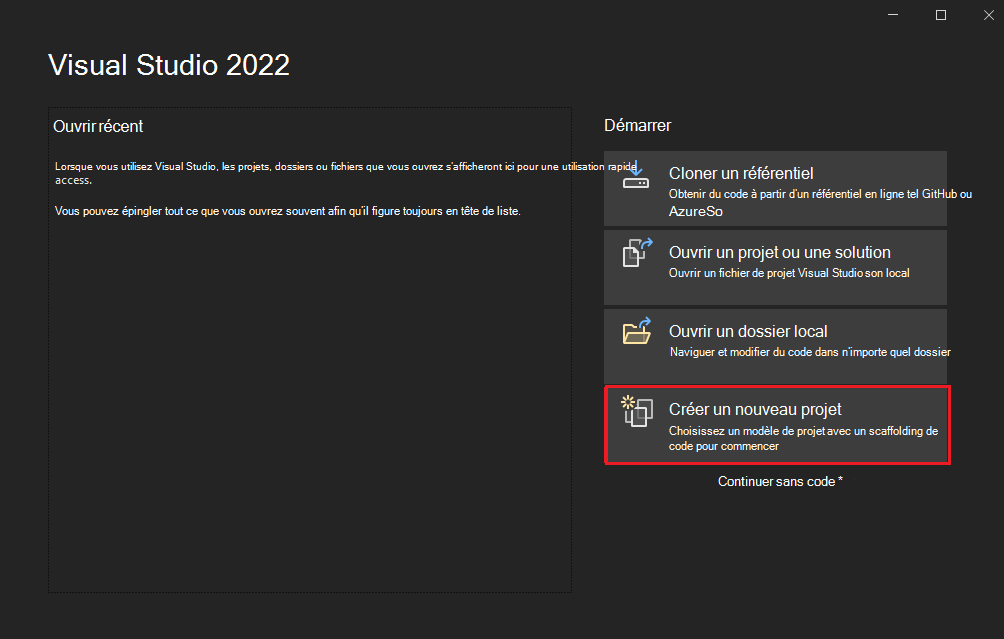
Sélectionnez Créer un projet.

La page Créer un projet s’affiche.
Sélectionnez les détails du projet.
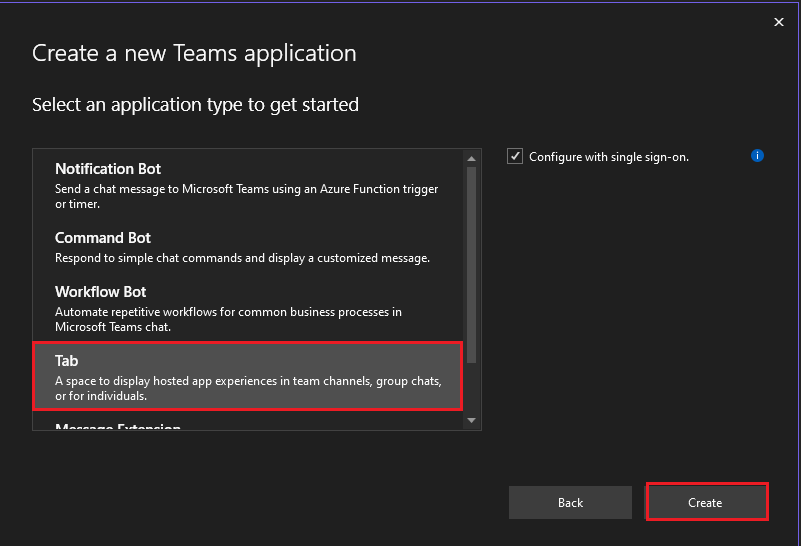
Sélectionnez le type de projet :
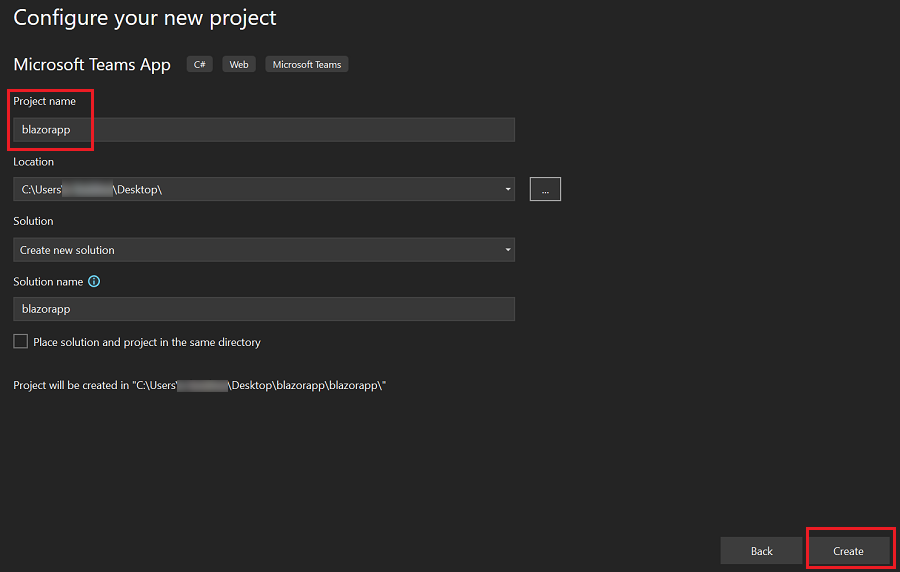
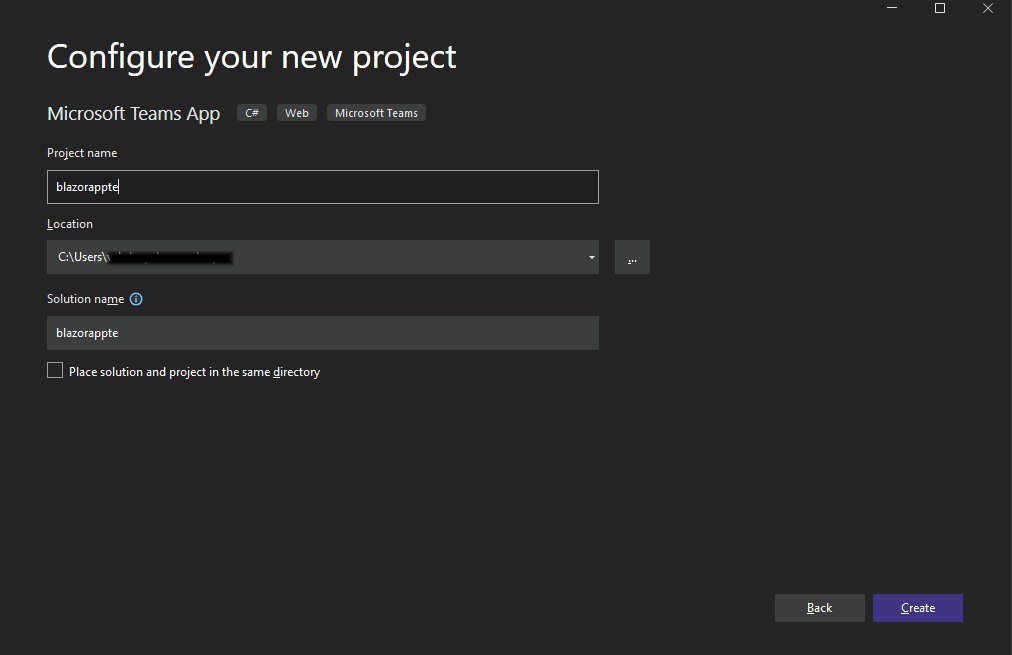
Configurez les détails du nouveau projet.
Sélectionnez la configuration de projet suivante :
Entrez un nom approprié pour votre projet.
Remarque
Vous pouvez noter que le nom du projet que vous entrez est automatiquement renseigné comme nom de la solution . Si vous le souhaitez, vous pouvez modifier le nom de la solution sans affecter le nom du projet.
Sélectionnez le chemin du dossier dans lequel vous souhaitez créer l’espace de travail du projet.
Entrez un autre nom de solution, si vous le souhaitez.
Activez l’option permettant d’enregistrer le projet et la solution dans le même dossier, si vous le souhaitez. Pour ce didacticiel, vous n’avez pas besoin de cette option.
Sélectionnez Créer.
La page Créer une application Teams s’affiche .
Sélectionnez la fonctionnalité d’application Teams.
Sélectionnez la fonctionnalité de l’application :
Sélectionnez l’onglet comme fonctionnalité pour votre application.
Sélectionnez Créer.

Votre application d’onglet Teams est créée en quelques secondes.
Récapitulatif rapide de la création d’une application d’onglet Teams.
Regardez ce bref récapitulatif pour la création d’une application d’onglet Teams.

Découvrez le code source de l’application d’onglet Teams
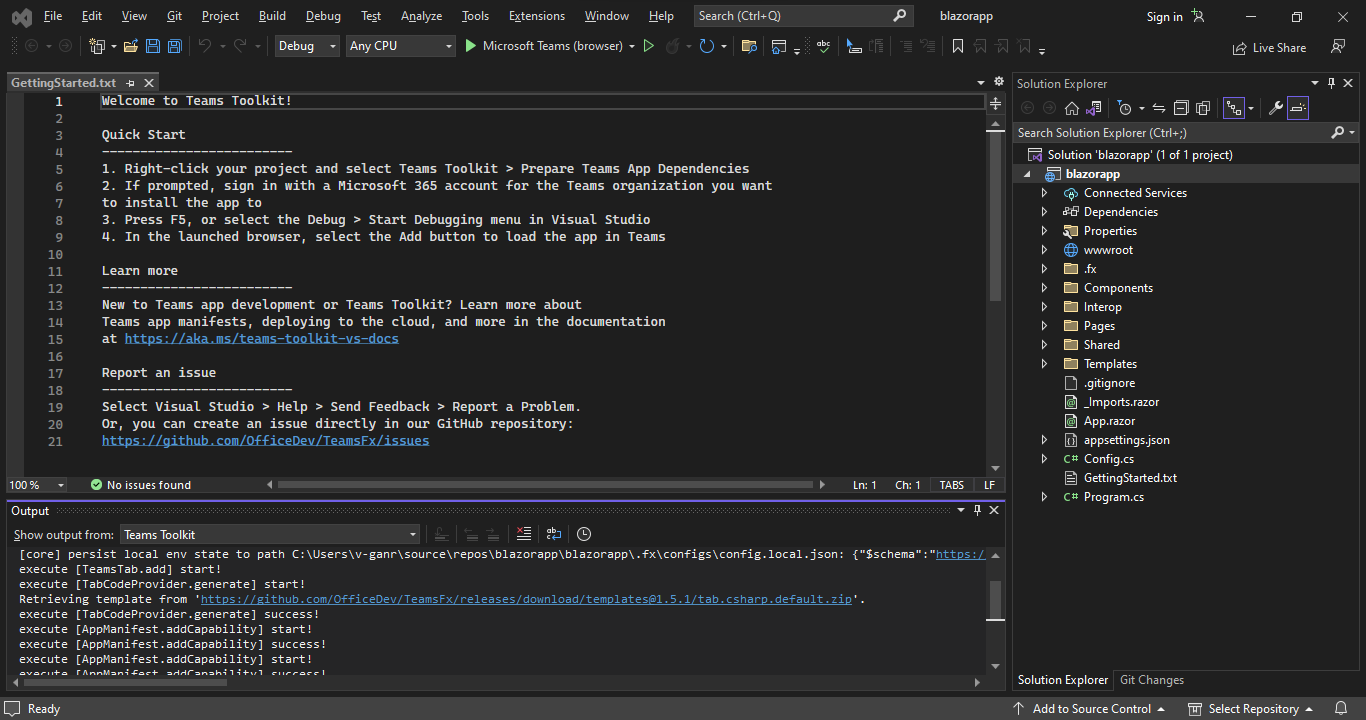
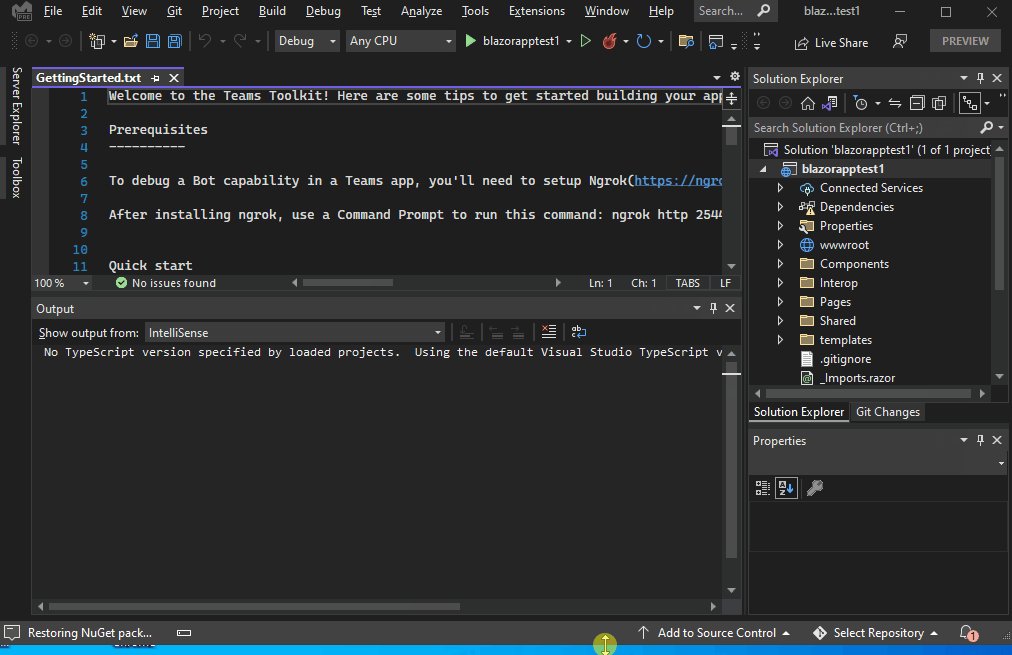
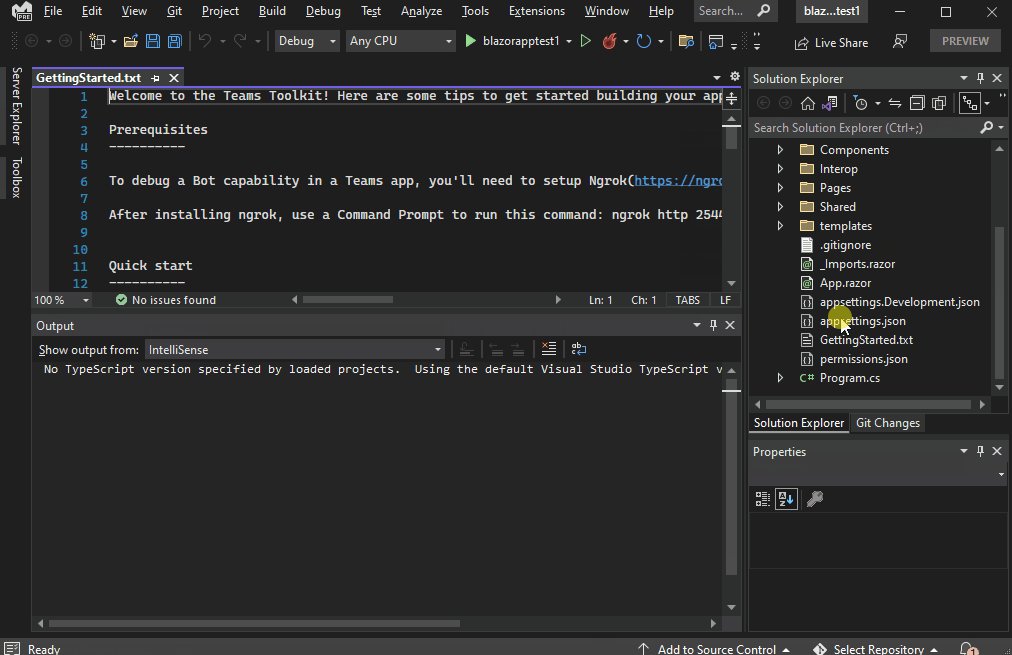
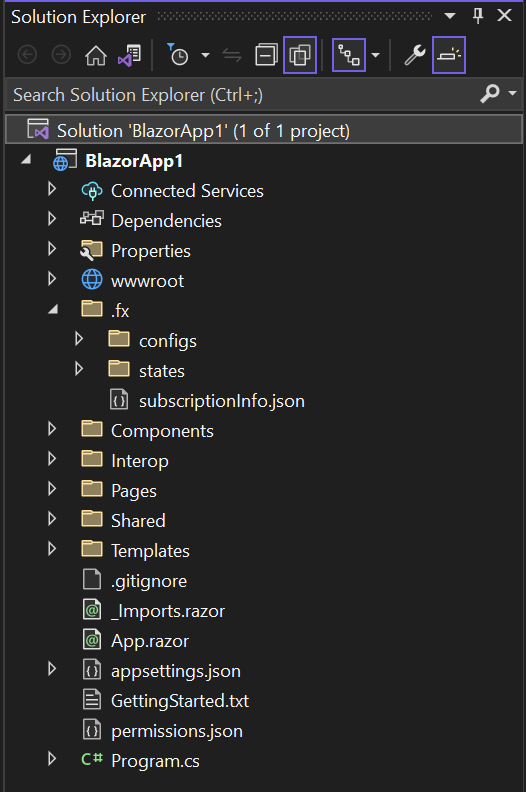
Après la création du projet, vous disposez des composants pour créer une application personnelle de base. Vous pouvez afficher la structure de répertoires du projet dans le volet Explorateur de solutions de Visual Studio.

Teams Toolkit crée une structure pour votre projet en fonction des fonctionnalités que vous avez sélectionnées. Entre autres fichiers, Teams Toolkit gère les éléments suivants :
| Nom du dossier | Sommaire |
|---|---|
| Icônes d’application | Les icônes d’application sont stockées sous forme de fichiers PNG dans color.png et outline.png. |
manifest.json |
Le manifeste d’application pour la publication via le portail des développeurs pour Teams est stocké dans Properties/manifest.json. |
BackendController.cs |
Un contrôleur principal est fourni dans Controllers/BackendController.cs pour faciliter l’authentification. |
Pages/Tab.razor |
Le manifeste d’application pour la publication via le portail des développeurs pour Teams est stocké dans Properties/manifest.json. |
TeamsFx.cs et JS/src/index.js |
Le contenu est utilisé pour initialiser les communications avec l’hôte Teams. |
Vous pouvez ajouter des fonctionnalités de back-end en ajoutant d’autres contrôleurs ASP.NET Core à votre application.
Créer et exécuter votre première application d’onglet Teams
Après avoir configuré votre espace de travail de projet avec Teams Toolkit, générez votre projet d’onglet.
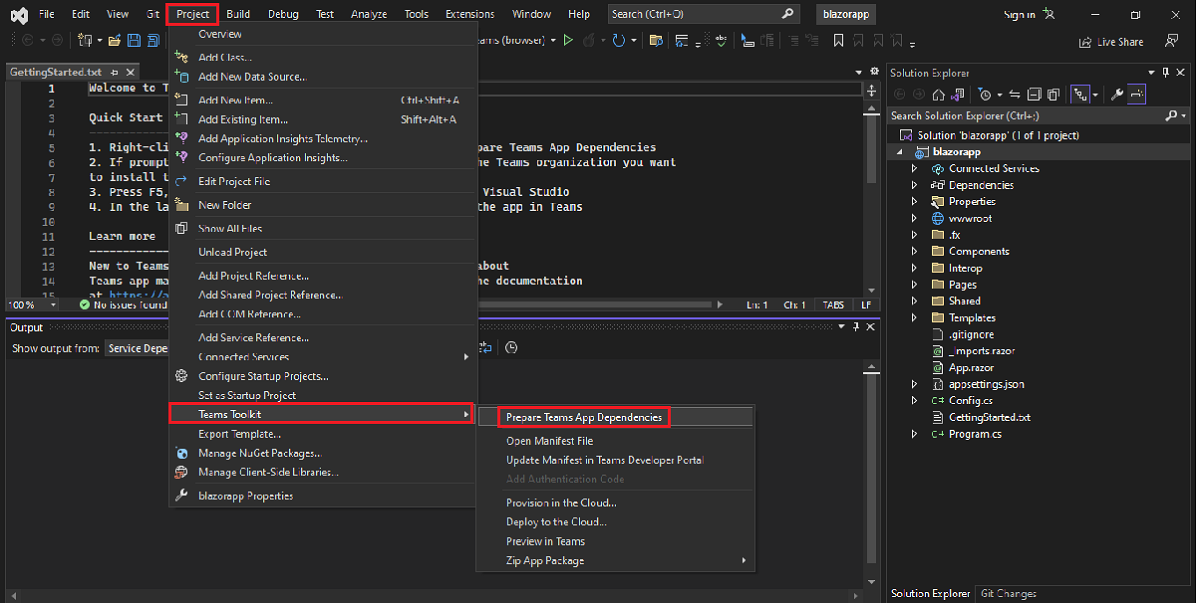
Pour générer et exécuter votre application :
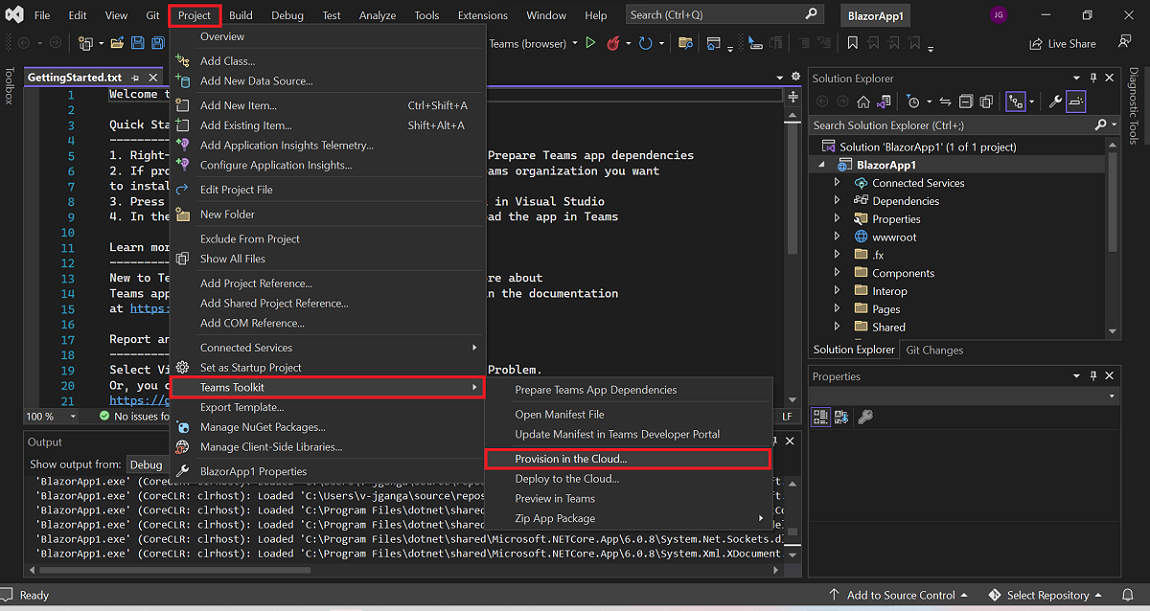
Sélectionnez Project>Teams Toolkit>Préparer les dépendances d’application Teams.
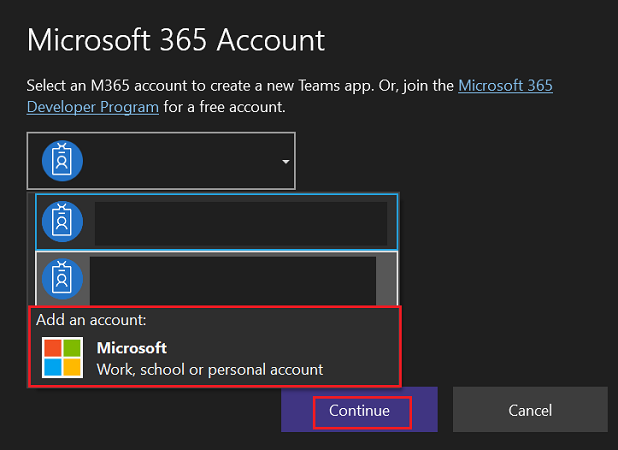
Sélectionnez votre compte Microsoft 365 ou Ajouter un compte pour vous connecter.

Sélectionnez Déboguer>Démarrer le débogage ou F5 pour exécuter votre application en mode débogage.
Découvrez ce qui se passe lorsque vous exécutez votre application localement dans le débogueur.
Lorsque vous sélectionnez F5, Teams Toolkit :
- Inscrit votre application auprès de Microsoft Entra ID.
- Inscrit votre application pour le chargement dans Teams.
- Démarre votre back-end d’application en cours d’exécution localement.
- Démarre votre application frontale hébergée localement.
- Démarre Teams dans un navigateur web avec une commande pour indiquer à Teams de charger l’application personnalisée (l’URL est inscrite dans le manifeste de l’application).
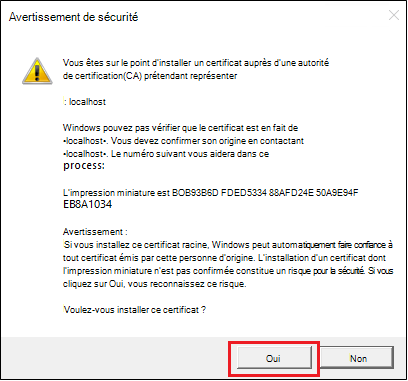
Installez le certificat SSL auto-signé pour le débogage local, si nécessaire.

Teams est chargé dans un navigateur web.
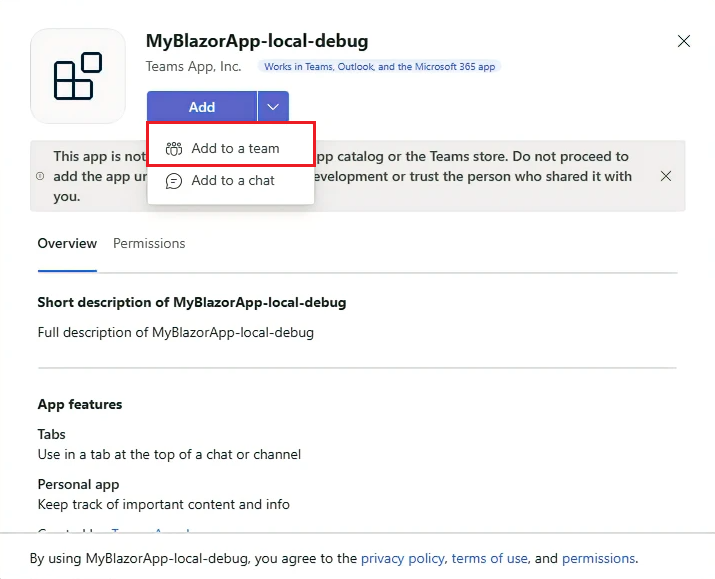
Sélectionnez Ajouter à une équipe lorsque vous êtes invité à installer l’application dans Teams.

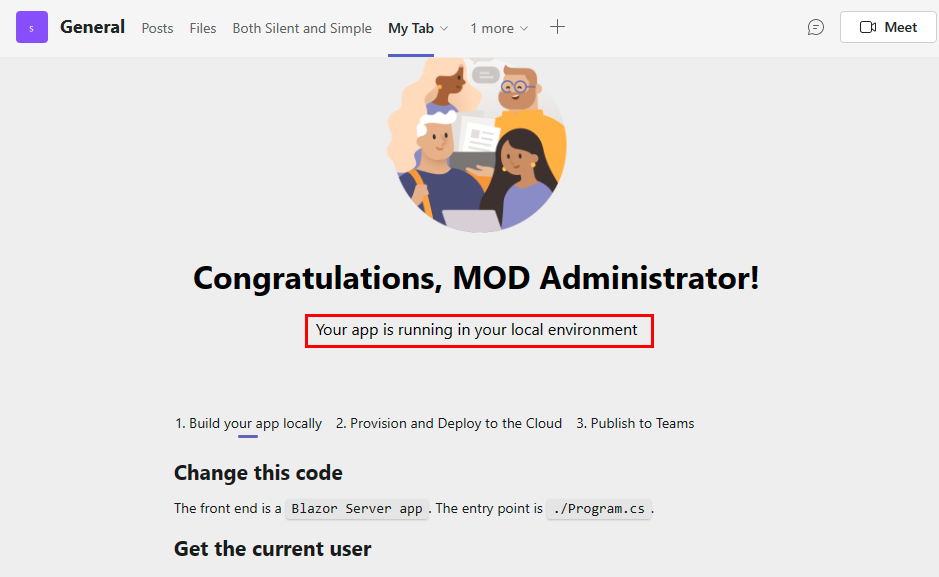
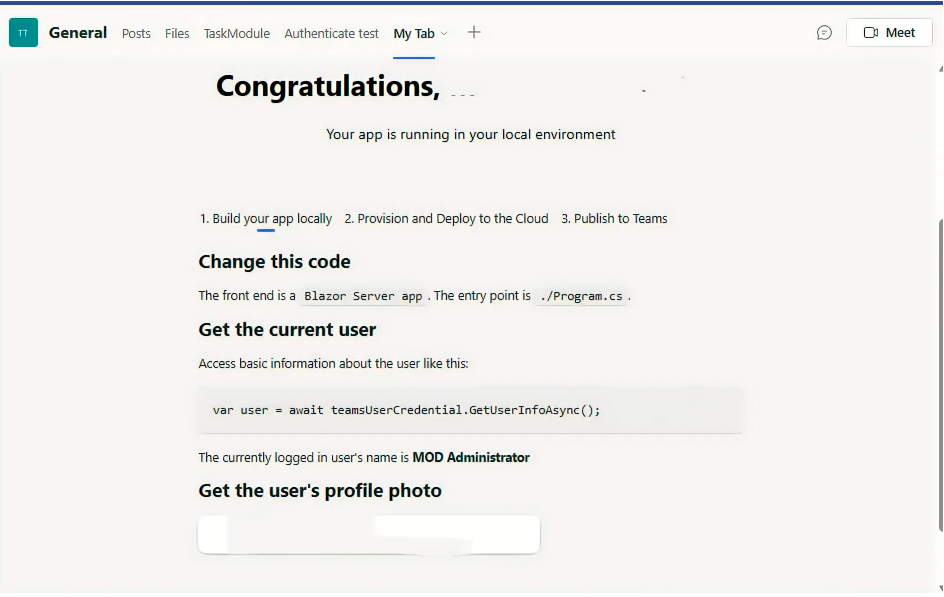
Félicitations, votre première application d’onglet s’exécute dans votre environnement local !

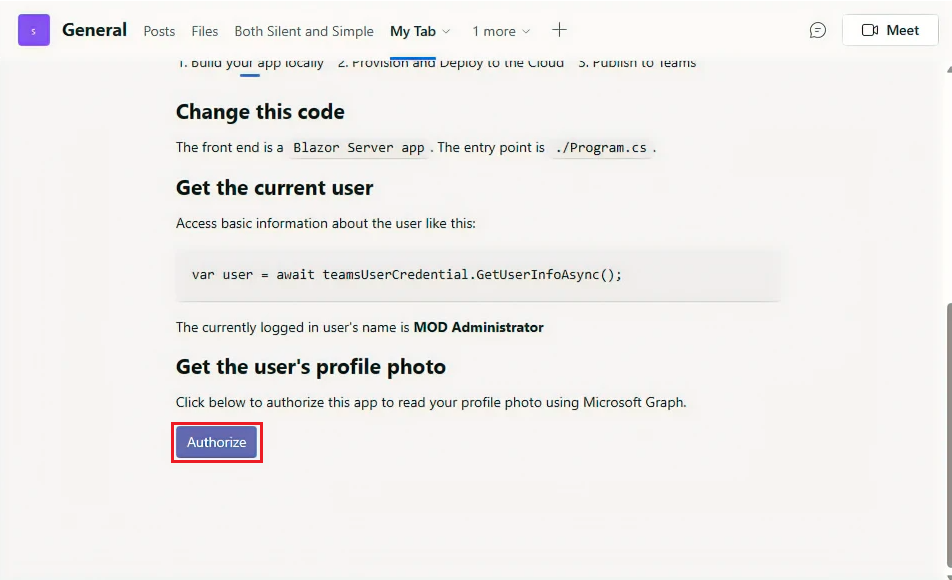
Parcourez la page pour afficher les détails de l’utilisateur.
Sélectionnez Autoriser pour permettre à votre application de récupérer les détails de l’utilisateur à l’aide de Microsoft Graph.
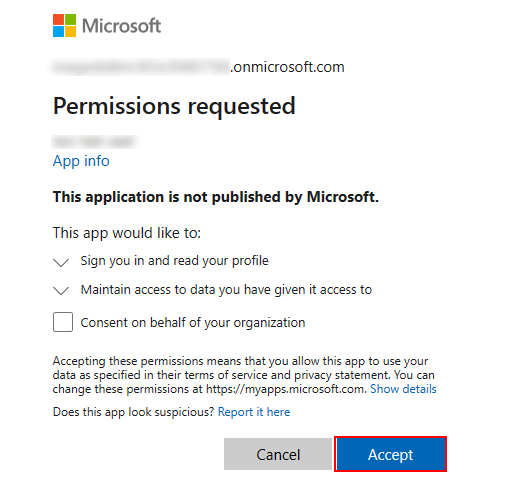
L’application demande l’autorisation d’accorder l’accès pour afficher les détails de l’utilisateur.

Sélectionnez Accepter pour permettre à votre application d’accéder aux détails de l’utilisateur.

Votre photo et vos détails s’affichent sous l’onglet de votre canal.

Vous pouvez effectuer des activités de débogage normales, telles que la définition de points d’arrêt, comme s’il s’agissait d’une autre application web. L’application prend en charge le rechargement à chaud. Si vous modifiez un fichier dans le projet, la page est rechargée.
Découvrez comment résoudre les problèmes si votre application ne s’exécute pas localement.
Pour exécuter votre application dans Teams, vous avez besoin d’un compte de développement Microsoft 365 qui autorise le chargement d’applications personnalisées. Vous pouvez en savoir plus à ce sujet dans la section Prérequis.
Arrêtez le débogage dans Visual Studio.
Afficher un aperçu de votre première application d’onglet Teams
Vous avez appris à créer, générer et exécuter une application Teams avec la fonctionnalité d’onglet. Les étapes finales suivantes sont de déployer votre application sur Azure et la préversion dans Teams :
Provisionner votre application d’onglet dans le cloud : vous pouvez provisionner votre application onglet dans le cloud.
Déployer votre application d’onglet dans le cloud : vous pouvez déployer votre application d’onglet dans le cloud.
Afficher un aperçu de votre application d’onglet dans Teams : vous pouvez afficher un aperçu de votre application d’onglet dans Teams.
Déployons la première application avec la fonctionnalité d’onglet sur Azure à l’aide du Kit de ressources Teams.
Pour provisionner votre application d’onglet dans le cloud
Sélectionnez Provisionner lekit de ressources> Project > Teamsdans le cloud.
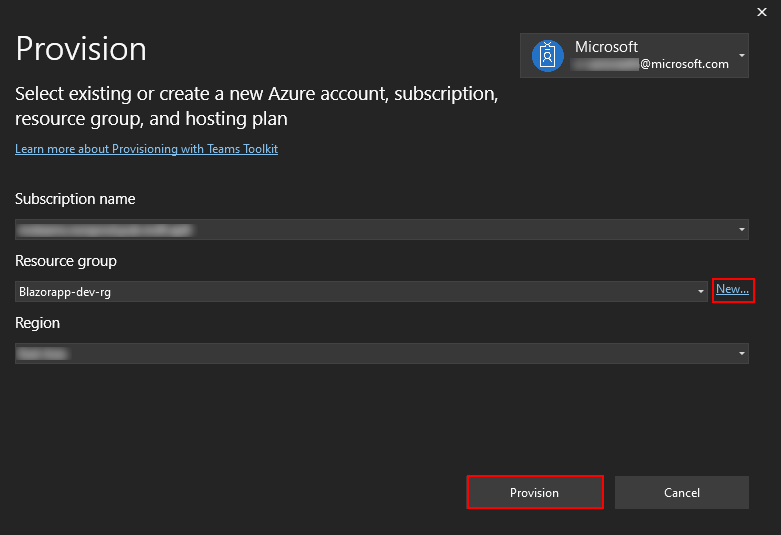
Entrez les détails de l’abonnement et du groupe de ressources dans la boîte de dialogue Provisionner :
- Sélectionnez le nom de l’abonnement dans la liste déroulante Nom de l’abonnement .
- Sélectionnez le groupe de ressources dans la liste déroulante Groupe de ressources ou sélectionnez Nouveau pour ajouter le groupe de ressources généré pour votre application.
- Sélectionnez votre région si un groupe de ressources est créé.
- Sélectionnez Provisionner.
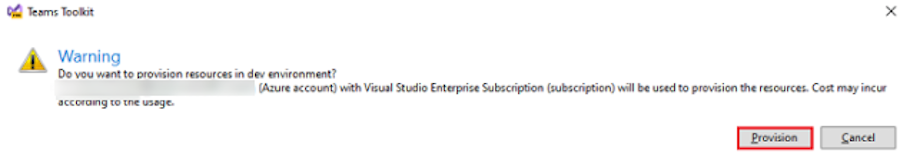
L’avertissement d’approvisionnement s’affiche.
Sélectionnez Provisionner.

Le provisionnement de votre groupe de ressources dans le cloud prend quelques minutes.
Une fois l’approvisionnement terminé, sélectionnez OK.

Sélectionnez Afficher les ressources approvisionnées pour afficher Portail Azure.

Connectez-vous à votre compte Portail Azure à l’invite de connexion.
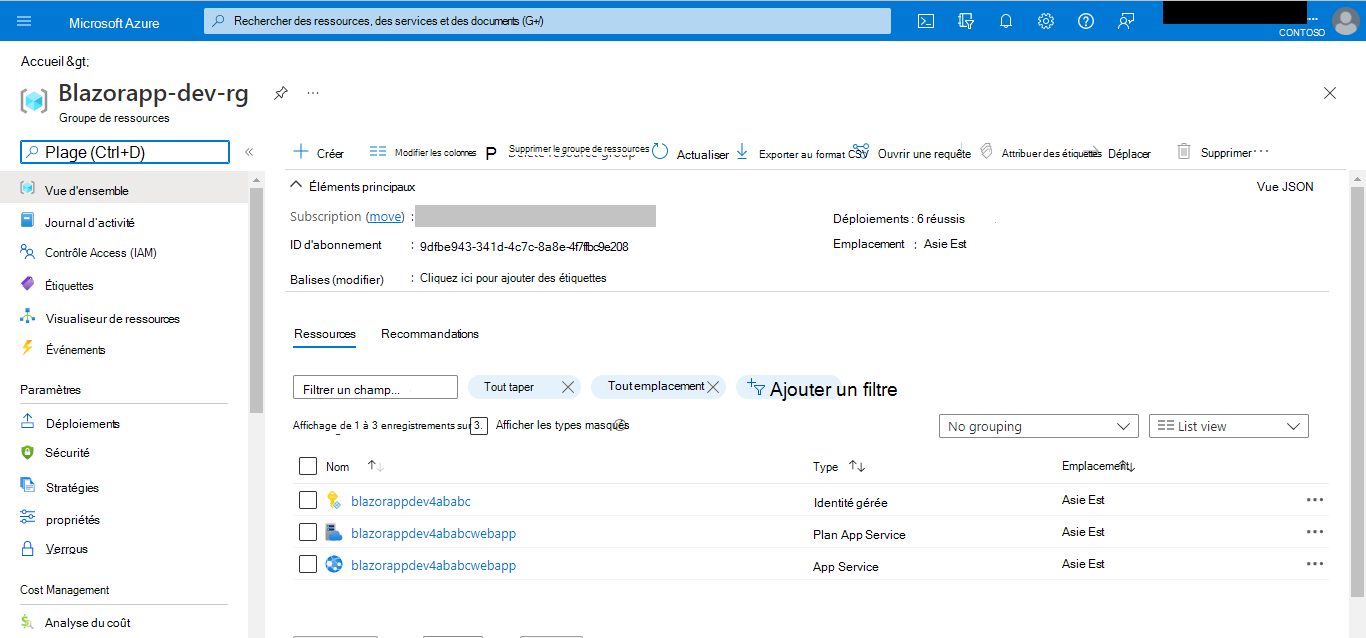
Votre app-dev-rg s’affiche.

Vos ressources sont approvisionnées dans le Portail Azure !
Pour déployer votre application d’onglet dans le cloud
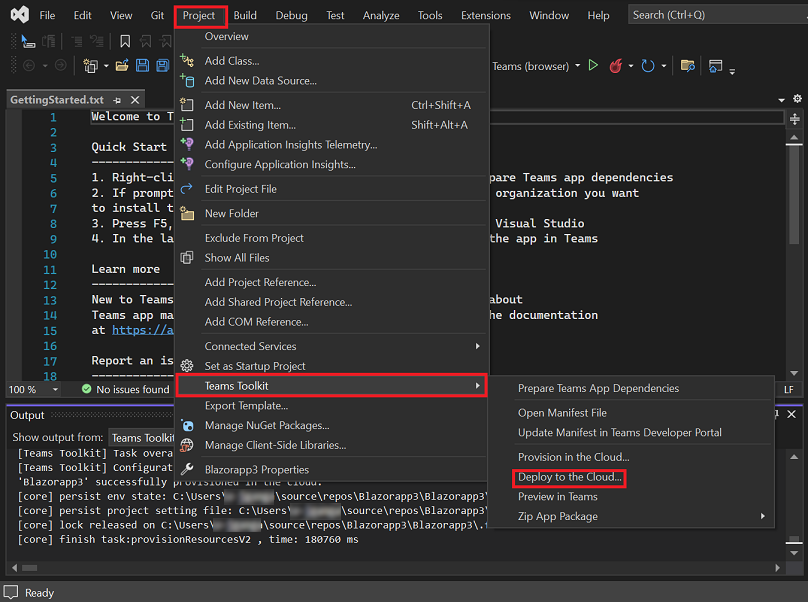
Sélectionnez Project>Teams Toolkit>Déployer dans le cloud.
Sélectionnez OK.

Votre application d’onglet est correctement déployée dans le cloud !
Pour afficher un aperçu de votre application d’onglet dans Teams
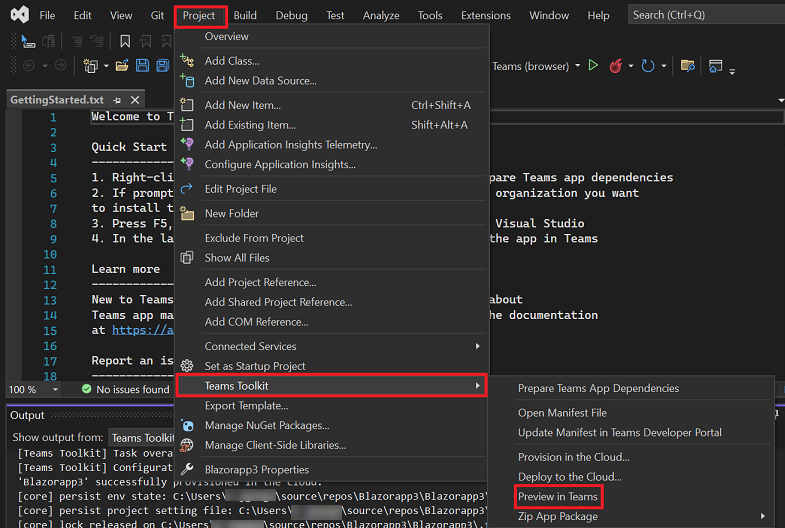
Sélectionnez Project>Teams Toolkit Preview>dans Teams.
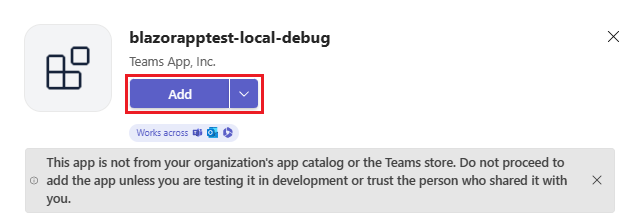
Sélectionnez Ajouter lorsque vous êtes invité à installer l’application dans Teams.

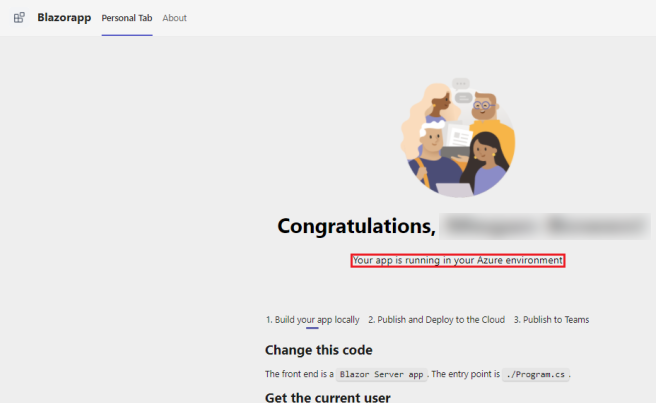
Félicitations, votre première application d’onglet s’exécute dans votre environnement Azure !

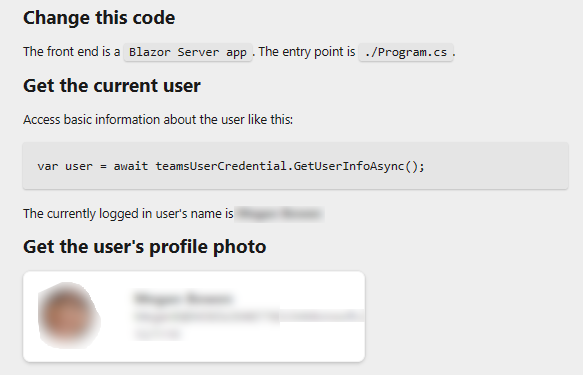
Parcourez la page pour afficher les détails de l’utilisateur.

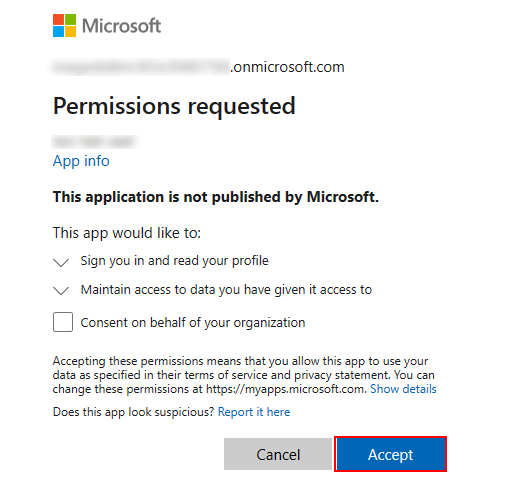
Sélectionnez Autoriser pour permettre à votre application de récupérer les détails de l’utilisateur à l’aide de Microsoft Graph.
L’application demande l’autorisation d’accorder l’accès pour afficher les détails de l’utilisateur.

Sélectionnez Accepter pour permettre à votre application d’accéder aux détails de l’utilisateur.
Votre photo et vos détails s’affichent dans votre onglet Personnel.

Félicitations
Vous avez terminé le tutoriel pour créer une application d’onglet avec Blazor.
Migrer votre onglet configurable vers l’onglet statique
Remarque
Pour migrer votre onglet configurable vers l’onglet statique, utilisez le manifeste d’application v1.16 ou version ultérieure.
La fonctionnalité d’onglet statique est étendue pour prendre en charge la conversation de groupe, les canaux et les réunions. Dans les onglets statiques, il n’existe aucune boîte de dialogue de configuration, ce qui permet aux utilisateurs d’épingler l’onglet instantanément. Vous avez la possibilité de configurer votre onglet une fois épinglé, car les setConfig API vous permettent de modifier le contentUrl, ce qui peut être utile pour modifier la page d’accueil si nécessaire. Lorsque vous déclarez plusieurs onglets statiques dans le manifeste et ajoutez l’application dans l’étendue du canal, seul le premier onglet répertorié dans le manifeste s’affiche.
Vous pouvez mettre à jour votre onglet configurable existant en un onglet statique et ajouter différentes étendues à l’onglet statique. Pour remplacer votre onglet configurable par l’onglet statique :
Déplacez votre logique de configuration de votre
configurationUrlespace de code vers votrecontentUrlespace de code.Ajoutez la
staticTabspropriété au manifeste de votre application avecscopesles paramètres etcontext. Voici un exemple de manifeste d’application où un onglet statique qui fonctionne dans toutes les étendues et tous les contextes dans Teams est défini :"staticTabs": [ { "entityId": "homeTab", "scopes": [ "personal", "groupChat", "team" ], "context": [ "personalTab", "channelTab", "privateChatTab", "meetingChatTab", "meetingDetailsTab", "meetingSidePanel", "meetingStage" ], "name": "Contoso", "contentUrl": "https://contoso.com/content (displayed in Teams canvas)", "websiteUrl": "https://contoso.com/content (displayed in web browser)" } ],Pour plus d’informations, consultez page de configuration et onglet statique.
Si votre application prend en charge l’onglet configurable, vous devez continuer à conserver la propriété dans le configurableTab manifeste de votre application pour garantir la compatibilité descendante des onglets précédemment épinglés. Étant donné que vous ne pouvez désormais épingler que des onglets statiques, il est important que les onglets configurables précédents continuent d’être pris en charge.