Types de cartes
Les collections adaptatives, héros, liste, connecteur carte pour Groupes Microsoft 365, reçu, connexion et les collections de miniatures et carte sont prises en charge dans les bots pour Microsoft Teams. Elles sont basées sur des cartes définies par Bot Framework, mais Teams ne prend pas en charge toutes les cartes Bot Framework et a ajouté certaines de ses propres cartes.
Avant d’identifier les différents types de cartes, sachez comment créer une carte de bannière, une carte miniature ou une carte adaptative.
Créer une carte de bannière, une carte miniature ou une carte adaptative
Pour créer une carte de bannière, une carte miniature ou une carte adaptative à partir de Developer Portal pour Teams :
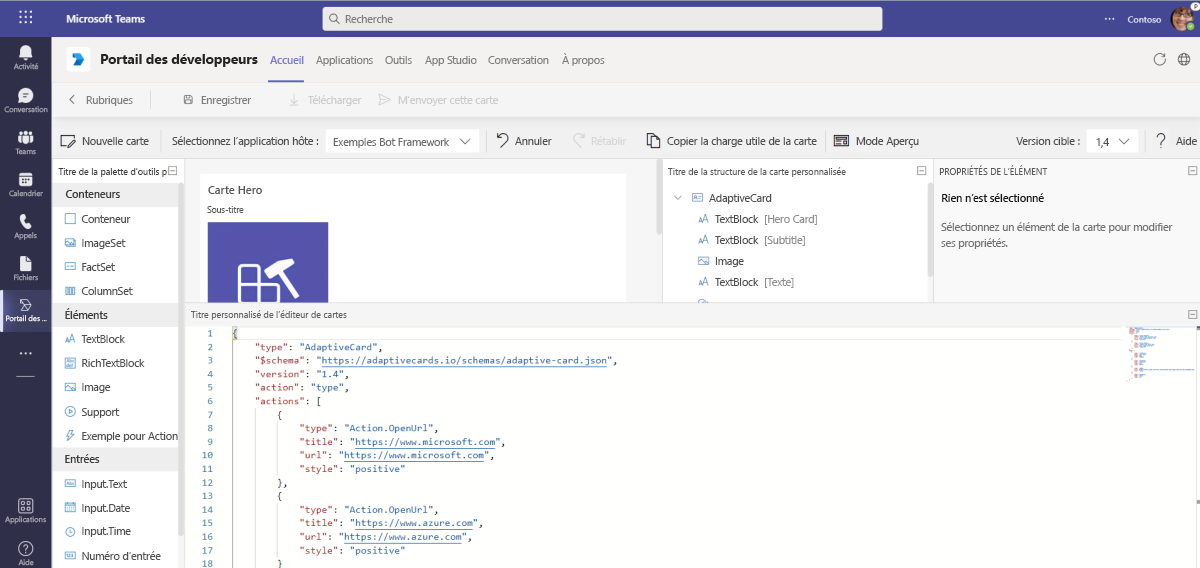
Accédez au portail des développeurs pour Teams.
Sélectionnez Concevoir et générer des cartes adaptatives.
Sélectionnez Nouvelle carte.
Entrez le nom de la carte, puis sélectionnez Enregistrer.
Sélectionnez l’une des cartes à partir d’une carte de bannière, d’une carte miniatureou d’une carte adaptative.

Sélectionnez Enregistrer.
Sélectionnez M’envoyer cette carte. La carte vous est envoyée en tant que message de conversation.
Exemples de carte
Vous trouverez des informations supplémentaires sur l’utilisation des cartes dans la documentation du Kit de développement logiciel (SDK) Bot Builder v3. Des exemples de code sont également disponibles dans le référentiel Microsoft/BotBuilder-Samples sur GitHub. Voici quelques exemples de cartes :
.NET
Node.js
Types de cartes
Vous pouvez identifier et utiliser différents types de cartes en fonction des besoins de votre application. Le tableau suivant indique les types de cartes disponibles :
| Type de carte | Description |
|---|---|
| Carte adaptative | Cette carte est hautement personnalisable et peut contenir n’importe quelle combinaison de texte, de reconnaissance vocale, d’images, de boutons et de champs d’entrée. |
| Carte de bannière | Cette carte contient généralement une seule grande image, un ou plusieurs boutons et une petite quantité de texte. |
| Carte de liste | Cette carte contient une liste de défilement d’éléments. |
| Carte de connecteur pour Groupes Microsoft 365 | Cette carte possède une disposition flexible avec plusieurs sections, champs, images et actions. |
| Carte de réception | Cette carte fournit un reçu à l’utilisateur. |
| Carte de connexion | Cette carte permet à un bot de demander à un utilisateur de se connecter. |
| Carte miniature | Cette carte contient généralement une seule image miniature, du texte court et un ou plusieurs boutons. |
| Collections de cartes | Cette collection de cartes est utilisée pour renvoyer plusieurs éléments dans une réponse unique. |
Fonctionnalités qui prennent en charge différents types de cartes
| Type de carte | Bots | Aperçus de l’extension de message | Résultats de l’extension de message | Boîtes de dialogue (appelées modules de tâche dans TeamsJS v1.x) | Webhooks sortants | Webhooks entrants | Connecteurs pour Groupes Microsoft 365 |
|---|---|---|---|---|---|---|---|
| Carte adaptative | ✔️ | ❌ | ✔️ | ✔️ | ✔️ | ✔️ | ❌ |
| Carte de connecteur pour Groupes Microsoft 365 | ✔️ | ❌ | ✔️ | ❌ | ✔️ | ✔️ | ✔️ |
| Carte de bannière | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| Carte miniature | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| Carte de liste | ✔️ | ❌ | ❌ | ❌ | ✔️ | ✔️ | ❌ |
| Carte de réception | ✔️ | ❌ | ❌ | ❌ | ❌ | ✔️ | ❌ |
| Carte de connexion | ✔️ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
Remarque
Pour les cartes adaptatives dans les webhooks entrants, tous les éléments de schéma de carte adaptative native, à l’exception de
Action.Submit, sont entièrement pris en charge. Les actions prises en charge sont Action.OpenURL, Action.ShowCard,et Action.ToggleVisibility et Action.Execute.La carte adaptative prend uniquement en charge les connecteurs webhook entrants pour le type de groupes Microsoft 365. Pour ces connecteurs, vous pouvez envoyer la carte adaptative au format suivant.
Propriétés communes pour toutes les cartes
Vous pouvez consulter certaines propriétés communes qui s’appliquent à toutes les cartes.
Remarque
Les cartes de bannière et miniatures avec plusieurs actions sont automatiquement fractionnée en plusieurs cartes dans une disposition carrousel.
Images de carte incorporée
La carte peut contenir une image incorporée en incluant un lien vers l’image disponible publiquement. À des fins de performances, il est vivement recommandé d’héberger l’image sur un réseau de distribution de contenu (CDN) public.
La taille des images est augmentée ou réduite afin de maintenir les proportions pour couvrir la zone d’image. Les images sont ensuite rognées à partir du centre pour obtenir les proportions appropriées pour la carte.
Les images doivent être au maximum 1024 × 1024 et au format PNG, JPEG ou GIF. Le GIF animé n’est pas pris en charge.
Le tableau suivant fournit les propriétés des images de carte en incorporée :
| Propriété | Type | Description |
|---|---|---|
| url | URL | URL HTTPS vers l’image. |
| alt | Chaîne | Description accessible de l’image. |
Remarque
Si une carte inclut une URL d’image qui est redirigée avant l’image finale, la redirection dans l’URL de l’image n’est pas prise en charge. Cela se produit pour les images partagées sur le cloud public.
Boutons
Les boutons sont affichés empilés en bas de la carte. Le texte du bouton est toujours sur une seule ligne et est tronqué si le texte dépasse la largeur du bouton. Tous les boutons supplémentaires au-delà du nombre maximal pris en charge par la carte ne sont pas affichés.
Pour plus d’informations, voir actions de carte.
Mise en forme de carte
Pour plus d’informations sur la mise en forme du texte dans les cartes, voir mise en forme de carte.
Après avoir identifié les propriétés communes de toutes les cartes, vous pouvez désormais utiliser des cartes adaptatives, ce qui vous permet d’augmenter l’engagement et l’efficacité en ajoutant votre contenu actionnable directement dans les applications que vous utilisez.
Carte adaptative
Une carte adaptative est une carte personnalisable qui peut contenir n’importe quelle combinaison de texte, de reconnaissance vocale, d’images, de boutons et de champs d’entrée. Pour plus d’informations, voir Cartes adaptatives.
Pour explorer les modèles de carte adaptative, consultez Collection de démarrage de carte adaptative.
Prise en charge des cartes adaptatives
Le tableau suivant fournit les fonctionnalités qui prennent en charge les cartes adaptatives :
| Bots dans Teams | Extensions de messages | Connecteurs | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
Remarque
- La plateforme Teams prend en charge la version 1.5 ou antérieure des fonctionnalités de carte adaptative pour les cartes envoyées par bot et les extensions de messages basés sur des actions.
- La plateforme Teams prend en charge la version 1.5 ou une version antérieure des fonctionnalités de carte adaptative pour d’autres fonctionnalités, telles que les cartes envoyées par l’utilisateur (extensions de message basées sur la recherche et déploiement de liens), les onglets et les dialogues.
- Le style d’action positif ou destructif n’est pas pris en charge dans les cartes adaptatives sur la plateforme Teams.
- Testez votre carte adaptative pleine largeur dans des facteurs de forme étroits tels que les panneaux latéraux mobiles et de réunion pour vous assurer que le contenu n’est pas tronqué.
- Les cartes adaptatives dans Teams ne prennent pas en charge les chargements de fichiers ou d’images.
- La
isEnabledpropriété deAction.Submittype dans une carte adaptative n’est pas prise en charge dans Teams.
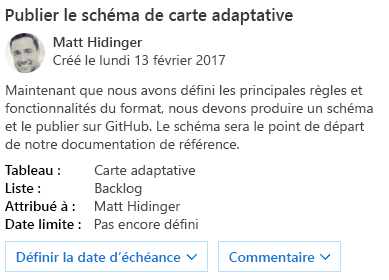
Exemple de carte adaptative

Le code suivant montre un exemple de carte adaptative :
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Set due date",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Date",
"id": "dueDate"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
}
]
}
}
Meilleures pratiques relatives aux cartes adaptatives
Les cartes adaptatives ne doivent pas afficher de défilement horizontal. Pour éviter les défilements horizontaux, ne spécifiez pas de largeur fixe.
ColumnSets
- Évitez de définir des ColumnSets avec plus de trois colonnes.
- N’utilisez pas de largeur de pixel explicite sur plusieurs colonnes de l’ensemble.
- Lorsque vous utilisez une largeur explicite, ne spécifiez pas de valeur qui permettrait à la colonne d’utiliser plus de 1/4 de la largeur carte la plus étroite possible (par exemple, la largeur d’un carte dans le volet de conversation de réunion ou dans Microsoft 365 Copilot).
- En général, 48 pixels correspond à la largeur explicite maximale que vous souhaitez utiliser, bien qu’il puisse y avoir des exceptions selon le scénario.
Dimensionnement des images
- Lors de l’utilisation d’une image à l’intérieur d’un ColumnSet avec plusieurs Colonnes, préférez spécifier la taille de la colonne qui contient l’image plutôt que l’image elle-même (définissez la taille de l’image sur « auto » ou « stretch »).
- Si votre image n’est pas dans un ColumnSet, il est généralement recommandé de définir sa taille sur « auto » ou « stretch ».
- Si vous utilisez une largeur explicite en pixels, assurez-vous qu’elle ne dépasse pas 3/4 de la largeur carte la plus étroite.
- Lorsque vous utilisez un dimensionnement explicite en pixels, définissez la largeur ou la hauteur, mais pas les deux. La définition d’une seule image garantit que votre image a les proportions appropriées.
- En règle générale, définissez uniquement la largeur de l’image, et non la hauteur, bien qu’il puisse y avoir des exceptions en fonction du scénario.
Informations supplémentaires sur les cartes adaptatives
Remarque
La speak propriété d’une carte adaptative pour les bots Teams est prise en charge uniquement pour les lecteurs immersifs.
Vous pouvez passer des valeurs dynamiques dans une carte adaptative à l’aide du symbole dollar ($) et des accolades. Pour plus d’informations, consultez Cartes adaptatives.
Exemple :
{
"type": "TextBlock",
"text": "${titleText}",
"size": "default",
"weight": "bolder"
}
Référence Bot Framework :
Pour en savoir plus sur les cartes adaptatives, voir Cartes adaptatives.
Vous pouvez désormais travailler avec une carte de bannière, qui est une carte multi-usage utilisée pour mettre visuellement en évidence une sélection d’utilisateurs potentiels.
Votre bot peut mention des balises dans une carte adaptative publiée dans des canaux. Pour plus d’informations, consultez Tag mention.
Carte de bannière
Carte qui contient généralement une seule grande image, un ou plusieurs boutons et du texte.
Prise en charge des cartes de bannière
Le tableau suivant fournit les fonctionnalités qui prennent en charge les cartes de bannière :
| Bots dans Teams | Extensions de messages | Connecteurs | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
Propriétés d’une carte de bannière
Le tableau suivant fournit les propriétés d’une carte de bannière :
| Propriété | Type | Description |
|---|---|---|
| title | Texte enrichi | Titre de la carte. Deux lignes maximum. |
| sous-titre | Texte enrichi | Sous-titre de la carte. Deux lignes maximum. |
| text | Texte enrichi | Le texte apparaît sous le sous-titre. Pour les options de mise en forme, voir mise en forme de carte. |
| images | Tableau d’images | Image affichée en haut de la carte. Proportions 16:9. |
| boutons | Tableau d’objets d’action | Ensemble d’actions applicables à la carte actuelle. Six maximum. |
| appuyer | Objet Action | Activé lorsque l’utilisateur appuie sur la carte elle-même. |
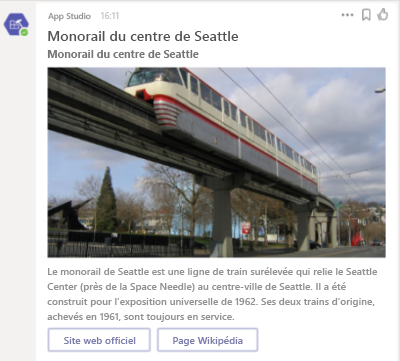
Exemple de carte de bannière

Le code suivant montre un exemple de carte de bannière :
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "Seattle Center Monorail",
"subtitle": "Seattle Center Monorail",
"text": "The Seattle Center Monorail is an elevated train line between Seattle Center (near the Space Needle) and downtown Seattle. It was built for the 1962 World's Fair. Its original two trains, completed in 1961, are still in service.",
"images": [
{
"url":"https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg"
}
],
"buttons": [
{
"type": "openUrl",
"title": "Official website",
"value": "https://www.seattlemonorail.com"
},
{
"type": "openUrl",
"title": "Wikipeda page",
"value": "https://en.wikipedia.org/wiki/Seattle_Center_Monorail"
}
]
}
}
Informations supplémentaires sur les cartes de bannière
Référence Bot Framework :
Carte de liste
La carte de liste a été ajoutée par Teams pour fournir des fonctions au-delà de ce que la collection de listes peut fournir. La carte de liste fournit une liste de défilement d’éléments.
Prise en charge des cartes de liste
Le tableau suivant fournit les fonctionnalités qui prennent en charge les cartes de liste :
| Bots dans Teams | Extensions de messages | Connecteurs | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
Propriétés d’une carte de liste
Le tableau suivant fournit les propriétés d’une carte de liste :
| Propriété | Type | Description |
|---|---|---|
| title | Texte enrichi | Titre de la carte. Deux lignes maximum. |
| éléments | Tableau d’éléments de liste | Ensemble d’éléments applicables à la carte. |
| boutons | Tableau d’objets d’action | Ensemble d’actions applicables à la carte actuelle. 6 maximum. |
Exemple de carte de liste
Le code suivant montre un exemple de carte de liste :
{
"contentType": "application/vnd.microsoft.teams.card.list",
"content": {
"title": "Card title",
"items": [
{
"type": "file",
"id": "https://contoso.sharepoint.com/teams/new/Shared%20Documents/Report.xlsx",
"title": "Report",
"subtitle": "teams > new > design",
"tap": {
"type": "imBack",
"value": "editOnline https://contoso.sharepoint.com/teams/new/Shared%20Documents/Report.xlsx"
}
},
{
"type": "resultItem",
"icon": "https://cdn2.iconfinder.com/data/icons/social-icons-33/128/Trello-128.png",
"title": "Trello title",
"subtitle": "A Trello subtitle",
"tap": {
"type": "openUrl",
"value": "http://trello.com"
}
},
{
"type": "section",
"title": "Manager"
},
{
"type": "person",
"id": "JohnDoe@contoso.com",
"title": "John Doe",
"subtitle": "Manager",
"tap": {
"type": "imBack",
"value": "whois JohnDoe@contoso.com"
}
}
],
"buttons": [
{
"type": "imBack",
"title": "Select",
"value": "whois"
}
]
}
}
Carte de connecteur pour Groupes Microsoft 365
Vous pouvez utiliser un connecteur carte pour Groupes Microsoft 365 qui fournit une disposition flexible et constitue un excellent moyen d’obtenir des informations utiles. Le connecteur carte pour Groupes Microsoft 365 est pris en charge dans Teams, et non dans Bot Framework. Cette carte fournit une disposition flexible avec plusieurs sections, champs, images et actions. Cette carte contient une carte de connecteur afin qu’elle puisse être utilisée par des bots. Pour connaître les différences entre les cartes de connecteur et les carte de connecteur pour Groupes Microsoft 365, consultez Carte de connecteur pour Groupes Microsoft 365.
Prise en charge des cartes de connecteur pour Groupes Microsoft 365
Le tableau suivant fournit les fonctionnalités qui prennent en charge les cartes de connecteur pour Groupes Microsoft 365 :
| Bots dans Teams | Extensions de messages | Connecteurs | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ✔️ | ❌ |
Propriétés du connecteur carte pour Groupes Microsoft 365
Le tableau suivant fournit les propriétés du connecteur carte pour Groupes Microsoft 365 :
| Propriété | Type | Description |
|---|---|---|
| title | Texte enrichi | Titre de la carte. Deux lignes maximum. |
| résumé | Texte enrichi | Obligatoire si le carte ne contient pas de propriété de texte, sinon facultatif. La propriété summary est généralement affichée dans la fenêtre contextuelle de notification dans Teams, afin de déterminer rapidement ce qu’est le carte. Incluez toujours un résumé. N’incluez pas les détails dans le résumé. Par exemple, pour un billet Twitter, un résumé peut simplement lire **Nouveau tweet de sans @someuser** mentionner le contenu du tweet lui-même. |
| text | Texte enrichi | Le texte apparaît sous le sous-titre. Pour les options de mise en forme, voir mise en forme de carte. |
| themeColor | Chaîne HEX | Couleur qui remplace la accentColor fournie à partir du manifeste de l’application. |
Pour plus d’informations sur les propriétés du connecteur carte pour Groupes Microsoft 365, consultez carte champs.
Informations supplémentaires sur la carte du connecteur pour Groupes Microsoft 365
Les cartes de connecteur pour Groupes Microsoft 365 fonctionnent correctement dans Microsoft Teams, y compris lesActionCard actions.
La différence importante entre l’utilisation de cartes de connecteur à partir d’un connecteur et l’utilisation de cartes de connecteur dans votre bot est la gestion des actions de carte. Le tableau suivant répertorie la différence :
| Connector | Bot |
|---|---|
| Le point de terminaison reçoit la charge utile de la carte via HTTP POST. | L’action HttpPOST déclenche une activité invoke qui envoie uniquement l’ID d’action et le corps au bot. |
Chaque connecteur carte peut afficher un maximum de 10 sections, et chaque section peut contenir un maximum de cinq images et cinq actions.
Remarque
Les sections, images ou actions supplémentaires dans un message n’apparaissent pas.
Tous les champs de texte prennent en charge Markdown et HTML. Vous pouvez contrôler les sections qui utilisent Markdown ou HTML en définissant la propriété markdown dans un message. Par défaut, markdown est définie sur true. Si vous souhaitez utiliser du code HTML à la place, définissez markdown sur false.
Si vous spécifiez la propriété themeColor, elle remplace la propriété accentColor dans le manifeste de l’application.
Pour spécifier le style de rendu pour activityImage, vous pouvez définir activityImageType comme indiqué dans le tableau suivant :
| Valeur | Description |
|---|---|
avatar |
Par défaut, activityImage est rognée sous forme de cercle. |
article |
activityImage s’affiche sous la forme d’un rectangle et conserve ses proportions. |
Pour plus d’informations sur les propriétés de carte de connecteur, voir référence de carte de message actionnable. Les seules propriétés carte de connecteur que Teams ne prend pas en charge sont les suivantes :
heroImagehideOriginalBody-
startGrouptoujours traitée commetruedans Teams originatorcorrelationId
Exemple de carte de connecteur pour Groupes Microsoft 365
Le code suivant montre un exemple de carte de connecteur pour Groupes Microsoft 365 :
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"@type": "MessageCard",
"@context": "http://schema.org/extensions",
"summary": "John Doe commented on Trello",
"title": "Project Tango",
"sections": [
{
"activityTitle": "John Doe commented",
"activitySubtitle": "On Project Tango",
"activityText": "\"Here are the designs\"",
"activityImage": "http://connectorsdemo.azurewebsites.net/images/MSC12_Oscar_002.jpg"
},
{
"title": "Details",
"facts": [
{
"name": "Labels",
"value": "Designs, redlines"
},
{
"name": "Due date",
"value": "Dec 7, 2016"
},
{
"name": "Attachments",
"value": "[final.jpg](http://connectorsdemo.azurewebsites.net/images/WIN14_Jan_04.jpg)"
}
]
},
{
"title": "Images",
"images": [
{
"image":"http://connectorsdemo.azurewebsites.net/images/MicrosoftSurface_024_Cafe_OH-06315_VS_R1c.jpg"
},
{
"image":"http://connectorsdemo.azurewebsites.net/images/WIN12_Scene_01.jpg"
},
{
"image":"http://connectorsdemo.azurewebsites.net/images/WIN12_Anthony_02.jpg"
}
]
}
],
"potentialAction": [
{
"@context": "http://schema.org",
"@type": "ViewAction",
"name": "View in Trello",
"target": [
"https://trello.com/c/1101/"
]
}
]
}
}
Carte de réception
Teams prend en charge la carte de réception, ce qui permet à un bot de fournir un reçu à l’utilisateur. Elle contient généralement la liste des éléments à inclure sur le reçu, telles que les informations relatives à la taxe et au total.
Prise en charge des cartes de réception
Le tableau suivant fournit les fonctionnalités qui prennent en charge des cartes de réception :
| Bots dans Teams | Extensions de messages | Connecteurs | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
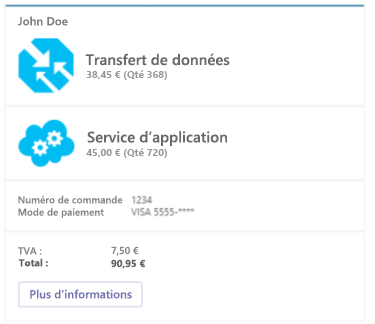
Exemple de carte de réception

Le code suivant montre un exemple de carte de réception :
{
"contentType": "application/vnd.microsoft.card.receipt",
"content": {
"title": "John Doe",
"facts": [
{
"key": "Order Number",
"value": "1234"
},
{
"key": "Payment Method",
"value": "VISA 5555-****"
}
],
"items": [
{
"title": "Data Transfer",
"image": {
"url": "https://github.com/amido/azure-vector-icons/raw/master/renders/traffic-manager.png"
},
"price": "$ 38.45",
"quantity": "368"
},
{
"title": "App Service",
"image": {
"url": "https://github.com/amido/azure-vector-icons/raw/master/renders/cloud-service.png"
},
"price": "$ 45.00",
"quantity": "720"
}
],
"total": "$ 90.95",
"tax": "$ 7.50",
"buttons": [
{
"type": "openUrl",
"title": "More information",
"image": "https://account.windowsazure.com/content/6.10.1.38-.8225.160809-1618/aux-pre/images/offer-icon-freetrial.png",
"value": "https://azure.microsoft.com/en-us/pricing/"
}
]
}
}
Informations supplémentaires sur les cartes de réception
Référence Bot Framework :
Carte de connexion
La connexion carte dans Teams est similaire à la connexion carte dans Bot Framework, à ceci près que la connexion carte dans Teams ne prend en charge que deux actions signin et openUrl.
L’action de connexion peut être utilisée à partir de n’importe quel carte dans Teams, et pas seulement à partir de la carte de connexion. Pour plus d’informations, consultez Flux d’authentification Teams pour les bots.
Prise en charge des cartes de connexion
Le tableau suivant fournit les fonctionnalités qui prennent en charge les cartes de connexion :
| Bots dans Teams | Extensions de messages | Connecteurs | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
Informations supplémentaires sur les cartes de connexion
Référence Bot Framework :
Carte miniature
Vous pouvez travailler avec une carte miniature qui est utilisée pour envoyer un message actionnable simple. Carte qui contient généralement une seule image miniature, un ou plusieurs boutons et du texte.
Prise en charge des cartes miniatures
Le tableau suivant fournit les fonctionnalités qui assurent la prise en charge des cartes miniatures :
| Bots dans Teams | Extensions de messages | Connecteurs | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |

Propriétés d’une carte miniature
Le tableau suivant fournit les propriétés d’une carte miniature :
| Propriété | Type | Description |
|---|---|---|
| title | Texte enrichi | Titre de la carte. Deux lignes maximum. |
| sous-titre | Texte enrichi | Sous-titre de la carte. Deux lignes maximum. |
| text | Texte enrichi | Le texte apparaît sous le sous-titre. Pour les options de mise en forme, voir mise en forme de carte. |
| images | Tableau d’images | Image affichée en haut de la carte. Proportions 1:1 carré. |
| boutons | Tableau d’objets d’action | Ensemble d’actions applicables à la carte actuelle. 6 maximum. |
| appuyer | Objet Action | Activé lorsque l’utilisateur appuie sur la carte elle-même. |
Exemple de carte miniature
Le code suivant montre un exemple de carte miniature :
{
"contentType": "application/vnd.microsoft.card.thumbnail",
"content": {
"title": "Bender",
"subtitle": "tale of a robot who dared to love",
"text": "Bender Bending Rodríguez is a main character in the animated television series Futurama. He was created by series creators Matt Groening and David X. Cohen, and is voiced by John DiMaggio",
"images": [
{
"url": "https://upload.wikimedia.org/wikipedia/en/a/a6/Bender_Rodriguez.png",
"alt": "Bender Rodríguez"
}
],
"buttons": [
{
"type": "imBack",
"title": "Thumbs Up",
"image": "http://moopz.com/assets_c/2012/06/emoji-thumbs-up-150-thumb-autox125-140616.jpg",
"value": "I like it"
},
{
"type": "imBack",
"title": "Thumbs Down",
"image": "http://yourfaceisstupid.com/wp-content/uploads/2014/08/thumbs-down.png",
"value": "I don't like it"
},
{
"type": "openUrl",
"title": "I feel lucky",
"image": "http://thumb9.shutterstock.com/photos/thumb_large/683806/148441982.jpg",
"value": "https://www.bing.com/images/search?q=bender&qpvt=bender&qpvt=bender&qpvt=bender&FORM=IGRE"
}
],
"tap": {
"type": "imBack",
"value": "Tapped it!"
}
}
}
Informations supplémentaires
Référence Bot Framework :
Collections de cartes
Vous pouvez utiliser des collections de cartes qui incluent des collections de carrousels et de listes. Teams prend en charge les collections de cartes. Les collections de cartes incluent builder.AttachmentLayout.carousel et builder.AttachmentLayout.list. Ces collections contiennent des cartes adaptatives, de bannière ou miniatures.
Collection de carrousels
La disposition carrousel affiche un carrousel de cartes, éventuellement avec des boutons d’action associés.
Prise en charge des collections de carrousels
Le tableau suivant fournit les fonctionnalités qui prennent en charge les collections de carrousels :
| Bots dans Teams | Extensions de messages | Connecteurs | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
Remarque
Un carrousel peut afficher un maximum de dix cartes par message.
Propriétés d’une carte carrousel
Les propriétés d’une carte carrousel sont identiques à celles des cartes de bannière et miniatures.
Exemple de collection de carrousels

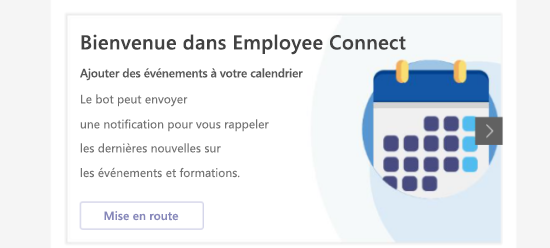
Le code suivant montre un exemple de collection de carrousels :
{
"attachmentLayout": "carousel",
"attachments":[
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "extraLarge",
"weight": "bolder",
"text": "Welcome to Employee Connect",
"height": "stretch"
},
{
"type": "TextBlock",
"size": "medium",
"weight": "bolder",
"text": "Add events to your calendar",
"height": "stretch"
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "The bot can send \r\rnotification to remind \r\ryou about the latest \r\revents and trainings.",
"wrap": true,
"height": "stretch"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
},
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "large",
"weight": "bolder",
"text": "Employee connect"
},
{
"type": "TextBlock",
"text": "The bot can send notifications \r\rto remind you about the latest \r\r events and trainings",
"wrap": true,
"maxWidth": 2
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
},
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "large",
"weight": "bolder",
"text": "Employee Connect final"
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "Create and manage your tasks",
"wrap": true
},
{
"type": "TextBlock",
"text": "The app identifies all your pending tasks \r\r and helps you manage everything at \r\r one place.",
"wrap": true
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "Try these commands \r\r- Pending Submissions \r\r- Pending Approvals- My Tools",
"wrap": true,
"height": "stretch"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
}
]
}
Syntaxe pour les collections de carrousels
builder.AttachmentLayoutTypes.Carousel est la syntaxe des collections de carrousels.
Collection de listes
La disposition de liste affiche une liste de cartes empilées verticalement, éventuellement avec des boutons d’action associés.
Prise en charge des collections de listes
Le tableau suivant fournit les fonctionnalités qui prennent en charge les collections de listes :
| Bots dans Teams | Extensions de messages | Connecteurs | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
Exemple de collection de listes

Les propriétés des collections de listes sont identiques à celles des cartes de bannière et miniatures.
Une liste peut afficher un maximum de 10 cartes par message.
Remarque
Certaines combinaisons de cartes de liste ne sont pas encore prises en charge sur iOS et Android.
Syntaxe pour les collections de listes
builder.AttachmentLayout.list est la syntaxe pour les collections de listes.
Cartes non prises en charge dans Teams
Les cartes suivantes sont implémentées par Bot Framework, mais ne sont pas prises en charge par Teams :
- Cartes d’animation
- Cartes audio
- Cartes vidéo
Exemples de code
| S.No. | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| 1 | Cet exemple montre comment l’utilisateur peut envoyer différents types de cartes à l’aide d’un bot qui sont pris en charge dans Teams. | View | View | View |