Cartes actualisées
Vous pouvez maintenant fournir les dernières informations à vos utilisateurs sur les cartes adaptatives. Incluez une combinaison d’actualisation et de modifications de message dans Teams. Mettez à jour dynamiquement les vues spécifiques de l’utilisateur à leur état le plus récent au fur et à mesure que et en cas de modification de votre service. Par exemple, pour la gestion de projet ou les cartes de tickets, mettez à jour les commentaires et l’état de la tâche. Pour les approbations, l’état le plus récent est reflété tout en fournissant des informations et des actions différenciées.
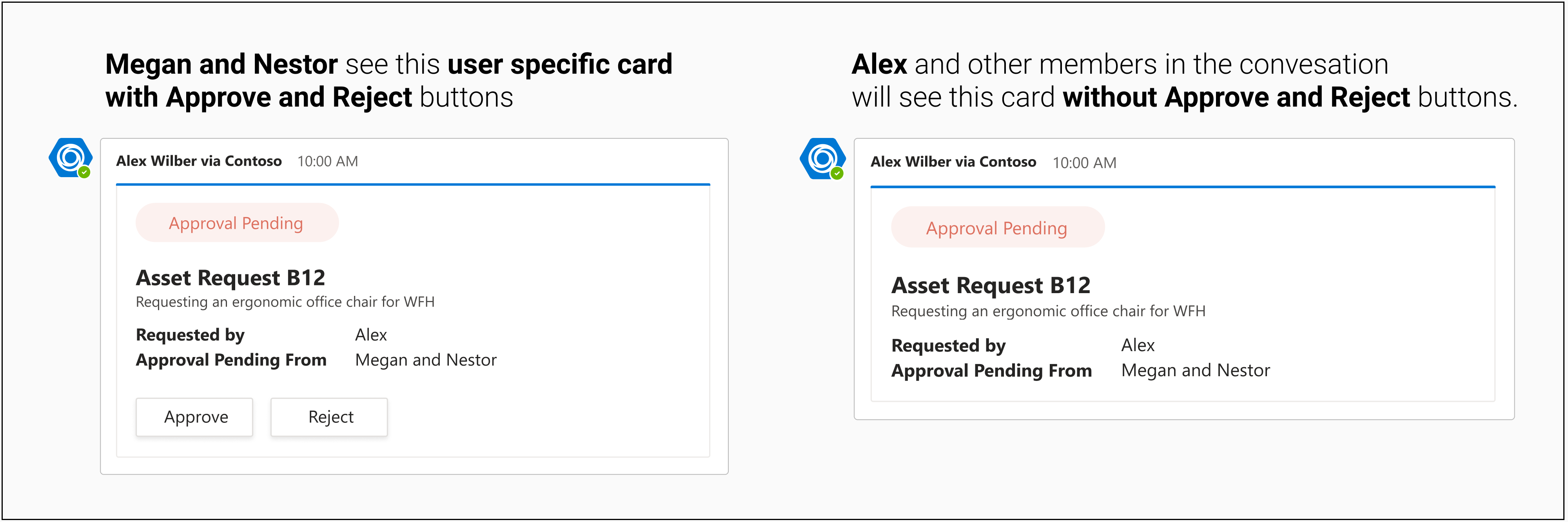
Par exemple, un utilisateur peut créer une demande d’approbation de ressource dans une conversation Teams. Alex crée une demande d’approbation et l’affecte à Megan et Nestor. Voici les deux parties permettant de créer la demande d’approbation :
Les vues spécifiques à l’utilisateur peuvent être appliquées à l’aide de la
refreshpropriété des cartes adaptatives. À l’aide des vues spécifiques à l’utilisateur, vous pouvez afficher une carte avec les boutons Approuver ou Rejeter à un ensemble d’utilisateurs, et afficher une carte sans ces boutons à d’autres utilisateurs.Pour que l’état de la carte reste toujours à jour, vous pouvez utiliser le mécanisme de modification des messages Teams. Par exemple, pour chaque approbation, le bot peut déclencher une modification de message pour tous les utilisateurs. Cette modification de message de bot déclenche une demande d’appel
adaptiveCard/actionpour tous les utilisateurs d’actualisation automatique, à laquelle le bot peut répondre avec la carte spécifique de l’utilisateur mise à jour.
Pour plus d’informations, consultez comment modifier un message de bot.
Carte de base d’approbation
Le code suivant fournit un exemple de carte de base d’approbation :
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>", "<Nestor's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan and Nestor**"
}
]
}
Carte d’approbation avec les boutons Approuver et Rejeter
Le code suivant fournit un exemple de carte d’approbation avec les boutons Approuver et Rejeter :
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Nestor's user MRI>", "<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Approval Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan and Nestor**"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Approve",
"verb": "approve",
"data": {
"more info": "<more info>"
}
},
{
"type": "Action.Execute",
"title": "Reject",
"verb": "reject",
"data": {
"more info": "<more info>"
}
}
]
}
Voici les deux rôles présentés aux utilisateurs en fonction de la demande d’approbation :
- Carte de base d’approbation : présentée aux utilisateurs qui ne font pas partie de la liste des approbateurs et que la demande n’est pas encore approuvée ou rejetée, et ne fait pas partie de la
userIdsliste dansrefreshla propriété du JSON de la carte adaptative. - Carte d’approbation avec les boutons Approuver ou Rejeter : affichée aux utilisateurs qui font partie de la liste des approbateurs et à la
userIdsliste dans larefreshpropriété de la carte adaptative JSON.
Pour envoyer la demande d’approbation de ressource :
Alex déclenche une demande d’approbation de ressource dans une conversation Teams et l’affecte à Megan et Nestor.
Le bot envoie la carte de base d’approbation dans la conversation.
Tous les autres utilisateurs de la conversation voient la carte envoyée par le bot. L’actualisation automatique est déclenchée pour Megan et Nestor, qui voient désormais la carte spécifique de l’utilisateur avec les boutons Approuver ou Rejeter lorsque leurs IRM utilisateur sont ajoutées à la
userIdsliste dans larefreshpropriété de la carte adaptative.
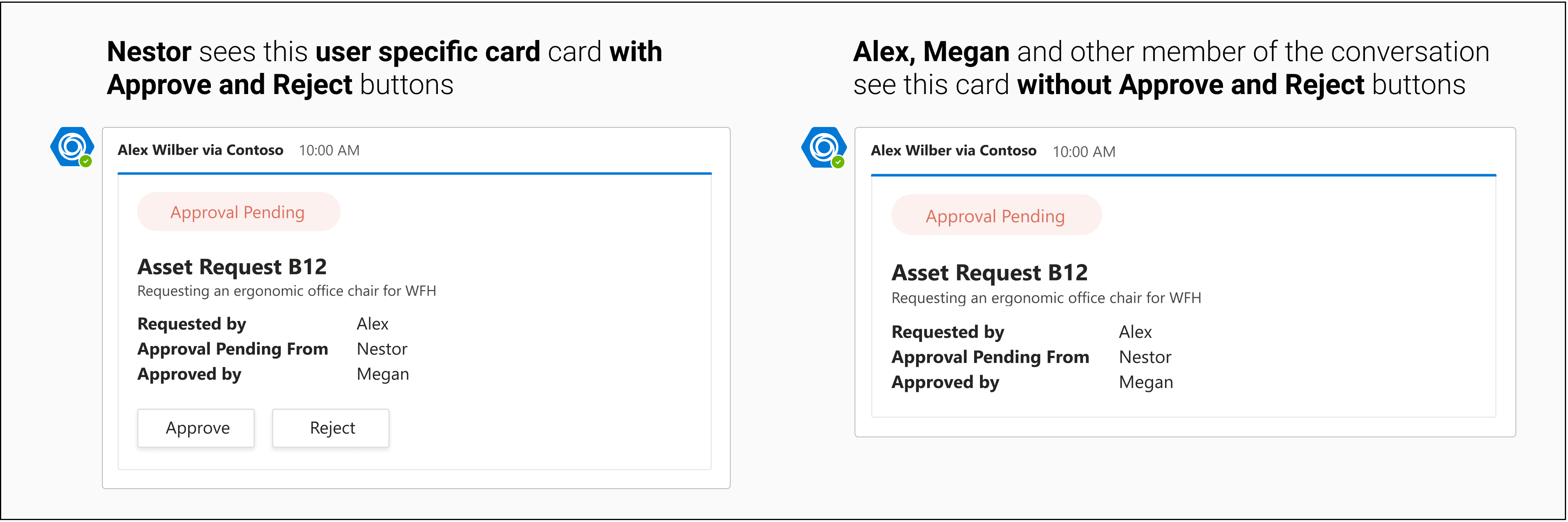
Nestor sélectionne le bouton Approuver , qui est alimenté avec
Action.Execute. Le bot obtient une demande d’appeladaptiveCard/actionà laquelle il peut retourner une carte adaptative en réponse.Le bot déclenche une modification de message avec une carte mise à jour, qui indique que Nestor a approuvé la demande alors que l’approbation de Megan est en attente.
La modification du message du bot déclenche une actualisation automatique pour Megan et elle voit la carte spécifique de l’utilisateur mise à jour, qui indique que Nestor a approuvé la demande, mais voit également les boutons Approuver ou Rejeter . L’irm utilisateur de Nestor est supprimée de la liste dans
refreshlauserIdspropriété de cette carte adaptative JSON aux étapes 4 et 5. Désormais, l’actualisation automatique est déclenchée uniquement pour Megan.
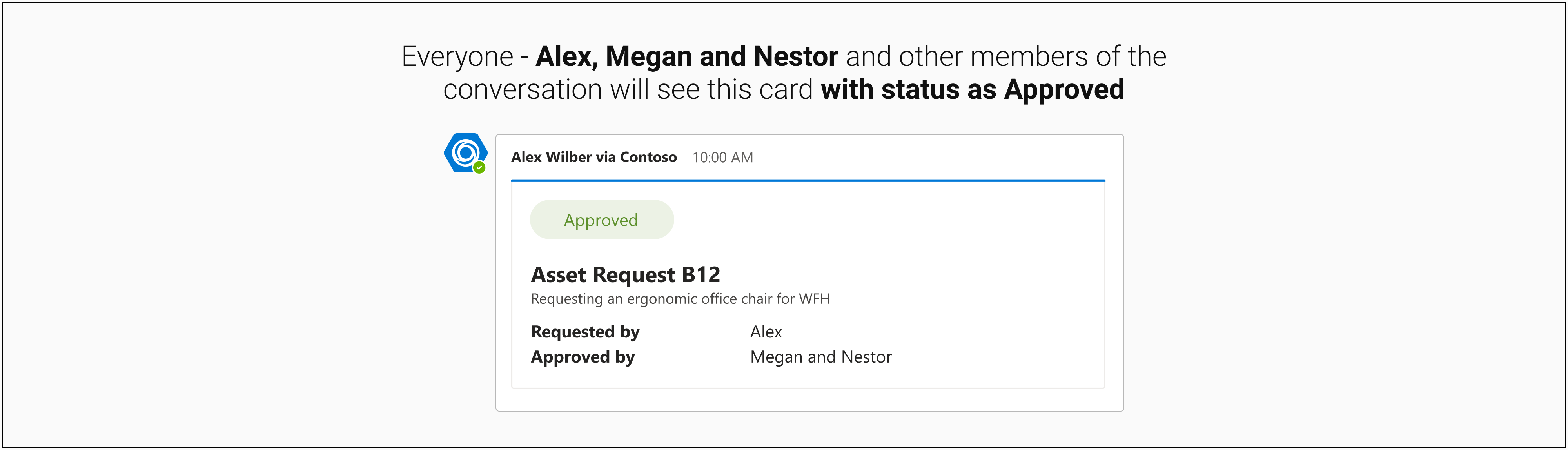
À présent, Megan sélectionne le bouton Approuver , qui est alimenté avec
Action.Execute. Le bot obtient une demande d’appeladaptiveCard/actionà laquelle il peut retourner une carte adaptative en réponse.Le bot déclenche une modification de message avec une carte mise à jour, qui indique que Nestor et Megan ont approuvé la demande.
La modification des messages du bot ne déclenche aucune actualisation automatique. L’irm utilisateur de Megan est également supprimée de la liste dans
refreshlauserIdspropriété de cette carte adaptative JSON aux étapes 7 et 8.
Carte adaptative envoyée en réponse de adaptiveCard/action et message edit
Le code suivant fournit un exemple de cartes adaptatives envoyées en réponse de adaptiveCard/action et message edit pour les étapes 4 et 5 :
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor**"
}
]
}
Le code suivant fournit un exemple de cartes adaptatives envoyées en tant que réponse d’appel via l’actualisation adaptiveCard/action automatique pour l’étape 6 :
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Approval Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor**"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Approve",
"verb": "approve",
"data": {
"more info": "<more info>"
}
},
{
"type": "Action.Execute",
"title": "Reject",
"verb": "reject",
"data": {
"more info": "<more info>"
}
}
]
}
Le code suivant fournit un exemple de cartes adaptatives envoyées en tant que réponse de adaptiveCard/action et message edit pour les étapes 7 et 8 :
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": []
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor and Megan**"
}
]
}
Exemple de code
| Exemple de nom | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| Flux de travail séquentiels Cartes adaptatives | Cet exemple illustre l’implémentation des flux de travail séquentiels, des vues spécifiques à l’utilisateur et des cartes adaptatives actuelles dans les bots. | View | View | View |