Affichages spécifiques à l’utilisateur
Plus tôt, si les cartes adaptatives étaient envoyées dans une conversation Teams, tous les utilisateurs voyaient exactement le même contenu de carte. Avec l’introduction du modèle Actions universelles et refresh des cartes adaptatives, les développeurs de bots peuvent désormais fournir des vues spécifiques des cartes adaptatives aux utilisateurs. La même carte adaptative peut désormais s’actualiser sur une carte adaptative spécifique à l’utilisateur. La carte adaptative fournit des scénarios puissants tels que les approbations, les contrôles du créateur de sondage, la création de tickets, la gestion des incidents et les cartes de gestion de projet.
Remarque
- L’affichage spécifique à l’utilisateur est pris en charge pour les cartes adaptatives envoyées par un bot et dépend des actions universelles.
- Au maximum 60 utilisateurs différents peuvent voir une version différente de la carte avec des informations ou des actions supplémentaires.
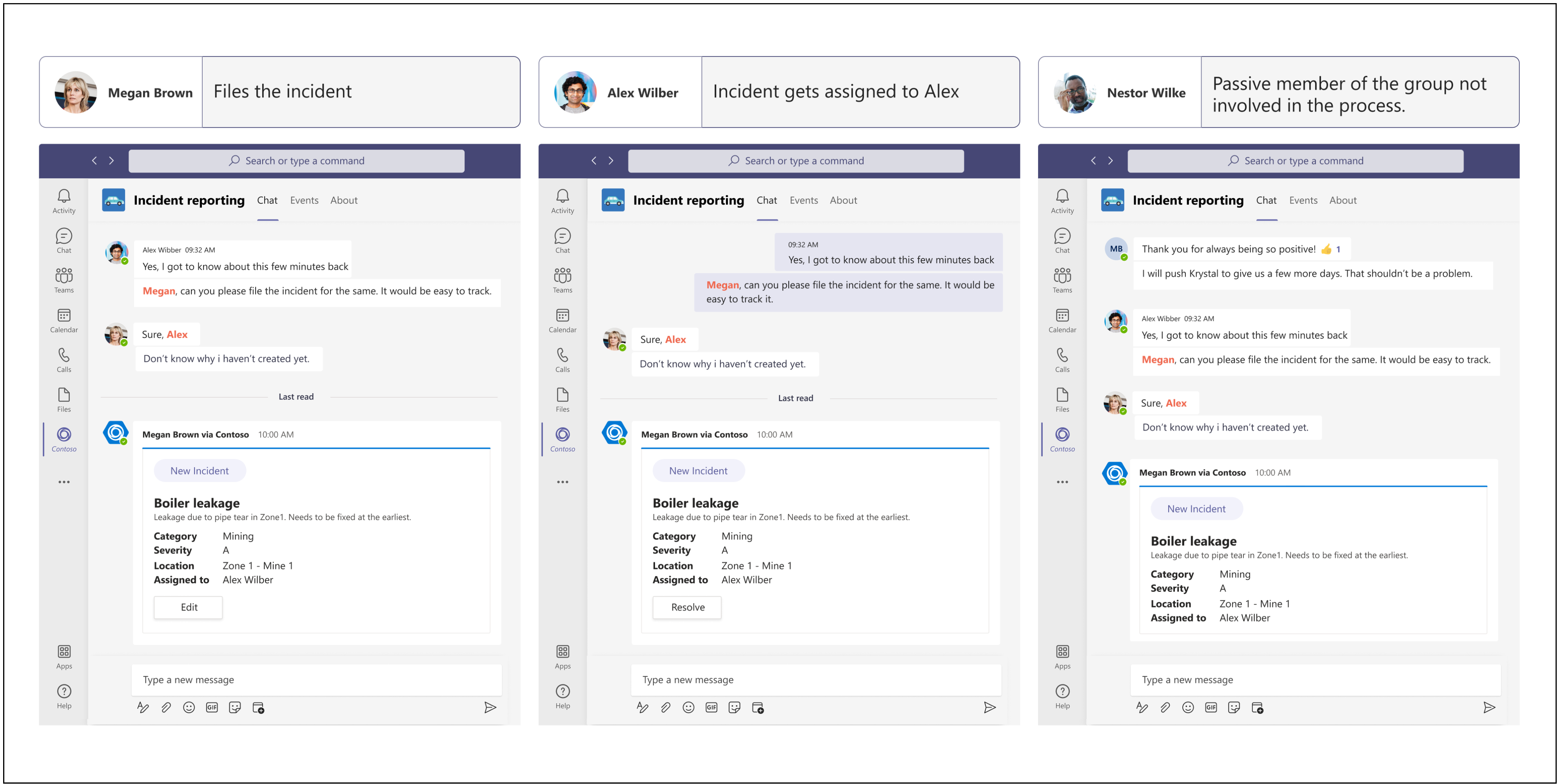
Par exemple, Megan, inspecteur de sécurité chez Contoso, souhaite créer un incident et l’affecter à Alex. Megan veut également que tous les membres de l’équipe soient au courant de l’incident. Megan utilise l’extension de message de rapport d’incident Contoso avec des actions universelles pour les cartes adaptatives.
Affichages spécifiques à l’utilisateur pour les cartes adaptatives
Le code suivant fournit un exemple de cartes adaptatives :
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"originator":"c9b4352b-a76b-43b9-88ff-80edddaa243b",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "editOrResolveView",
"data": {
"refresh info": "<refresh info>"
}
},
"userIds": ["<Megan's user MRI>", "<Alex's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Incident 1234"
},
{
"type": "TextBlock",
"text": "Incident details: <incident details>"
}
]
}
Pour envoyer des cartes adaptatives, actualisez les vues spécifiques à l’utilisateur et appelez les demandes au bot :
- Lorsque Megan crée un incident, le bot envoie la carte adaptative ou la carte commune avec les détails de l’incident dans la conversation Teams.
- À présent, cette carte s’actualise automatiquement dans l’affichage spécifique de l’utilisateur pour Megan et Alex. Les IRM utilisateur d’Alex et de Megan sont ajoutées dans
userIdsla propriété derefreshla propriété de la carte adaptative JSON. La carte reste la même pour les autres utilisateurs de la conversation. - Pour Megan, l’actualisation automatique déclenche une demande d’appel
adaptiveCard/actionau bot. Le bot peut retourner une carte de créateur d’incident avecEditun bouton en réponse à cette demande d’appel. - De même pour Alex, l’actualisation automatique déclenche une autre
adaptiveCard/actiondemande d’appel au bot. Le bot peut retourner un bouton de carteResolvede propriétaire d’incident en réponse à cette demande d’appel.
Appeler la demande envoyée du client Teams au bot
Le code suivant fournit un exemple de demande d’appel envoyée par alex et le client Teams de Megan au bot :
{
"type": "invoke",
"name": "adaptiveCard/action",
// ... other properties omitted for brevity
"value": {
"action": {
"type": "Action.Execute",
"id": "",
"verb": "editOrResolveView",
"data": {
"refresh info": "<refresh info>"
}
},
"trigger": "automatic"
}
}
carte de réponse adaptiveCard/appel d’action
Le code suivant fournit un exemple de carte de réponse adaptiveCard/appel d’action pour Megan :
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"originator":"c9b4352b-a76b-43b9-88ff-80edddaa243b",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "editOrResolveView"
},
"userIds": ["<Megan's user MRI>", "<Alex's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Incident 1234"
},
{
"type": "TextBlock",
"text": "Incident details: <incident details>"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Edit",
"verb": "edit",
"data": {
"additional info": "<additional info>",
...
}
}
]
}
carte de réponse d’appel adaptiveCard/action pour Alex
Le code suivant fournit un exemple de carte de réponse adaptiveCard/action invoke pour Alex :
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"originator":"c9b4352b-a76b-43b9-88ff-80edddaa243b",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "editOrResolveView"
},
"userIds": ["<Megan's user MRI>", "<Alex's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Incident 1234"
},
{
"type": "TextBlock",
"text": "Incident details: <incident details>"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Resolve",
"verb": "resolve",
"data": {
"additional info": "<additional info>",
...
}
}
]
}
Appeler la réponse pour retourner des cartes adaptatives
Le code suivant fournit un exemple de réponse d’appel pour retourner des cartes adaptatives :
string cardJson = "<adaptive card json>";
var card = JsonConvert.DeserializeObject(cardJson);
var adaptiveCardResponse = JObject.FromObject(new
{
statusCode = 200,
type = "application/vnd.microsoft.adaptive.card",
value = card
});
La liste suivante fournit des instructions de conception de carte pour les vues spécifiques à l’utilisateur :
Comportement d’actualisation : vous pouvez créer un maximum de 60 vues spécifiques à l’utilisateur pour une carte particulière envoyée à une conversation en spécifiant leur
userIdsdans laRefreshpropriété .Si le
userIdschamp n’est pas spécifié dans la propriété , leRefreshclient Teams peut déclencher automatiquement l’actualisation pour tous les utilisateurs lorsqu’il y a moins de 60 membres dans la conversation.Pour que les utilisateurs déclenchent manuellement l’actualisation de la carte, ils peuvent sélectionner Actualiser dans le menu des options de message. Cela se produit pour tous les utilisateurs lorsqu’il y a moins de 60 membres dans une conversation, ou pour l’ensemble d’utilisateurs non spécifiés dans la
userIdsliste lorsqu’il y a tous ou moins de 60 utilisateurs dans une conversation.
Carte de base : le bot envoie le message, qui est incorporé avec la version de base de la carte. Tous les membres de la conversation peuvent afficher la même chose. Le bot extrait ultérieurement la carte spécifique de l’utilisateur via l’actualisation pour les utilisateurs spécifiés dans la
userIdssection .Délai d’actualisation : le client Teams déclenche une actualisation de deux manières, soit par le biais de l’option Actualiser , soit en sélectionnant Exécuter. L’actualisation se déclenche uniquement si la carte du dernier appel date de plus d’une minute. Vous pouvez contrôler le comportement d’actualisation en ajoutant un horodatage au conteneur de données et en le vérifiant avant d’envoyer la carte actualisée.
Pour les vues spécifiques à l’utilisateur, le client Teams stocke 50 cartes mises en cache les plus récentes par utilisateur. Lorsqu’une nouvelle carte nécessite une mise en cache, le magasin supprime la carte la plus ancienne en fonction de la date de la dernière lecture et la remplace par la dernière carte. Il n’existe aucun processus pour restaurer les cartes supprimées après une certaine période. L’utilisateur peut également effacer le cache Teams pour supprimer des cartes du magasin.
Une mise à jour de message peut être utilisée pour mettre à jour la carte de base et actualiser simultanément la carte spécifique à l’utilisateur. L’ouverture de la conversation ou du canal actualise également la carte pour les utilisateurs dont l’actualisation est activée.
Pour les scénarios avec des groupes plus importants où les utilisateurs basculent vers une vue sur l’action, qui nécessite des mises à jour dynamiques pour les répondeurs, vous pouvez continuer à ajouter jusqu’à 60 utilisateurs à la
userIdsliste. Vous pouvez supprimer le premier répondeur de la liste lorsque le 61e utilisateur répond. Pour les utilisateurs qui sont supprimés de lauserIdsliste, vous pouvez fournir une actualisation manuelle pour obtenir le dernier résultat.Envoyez une invite aux utilisateurs pour obtenir une vue spécifique de l’utilisateur, où ils ne voient qu’une vue particulière de la carte ou certaines actions.
Remarque
La carte spécifique de l’utilisateur retournée par le bot est envoyée uniquement au client spécifique qui l’a demandée. Par exemple, si un utilisateur bascule vers un autre client, par exemple du bureau au mobile, un autre événement d’appel est déclenché pour récupérer la carte actualisée.
Exemple de code
| Exemple de nom | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| Flux de travail séquentiels Cartes adaptatives | Cet exemple illustre l’implémentation des flux de travail séquentiels, des vues spécifiques à l’utilisateur et des cartes adaptatives actuelles dans les bots. | View | View | View |