Recherche en saisie semi-automatique dans les Cartes adaptatives
La fonctionnalité de recherche de typeahead dans les cartes adaptatives offre une expérience de recherche améliorée sur le Input.ChoiceSet composant. Il fournit une liste de choix pour entrer du texte dans le champ de recherche. Vous pouvez incorporer la recherche de typeahead avec les cartes adaptatives pour rechercher et sélectionner des données.
Vous pouvez utiliser la recherche de typeahead pour les recherches suivantes :
Recherche de typeahead statique
La recherche de typeahead statique permet aux utilisateurs de rechercher à partir des valeurs spécifiées dans Input.ChoiceSet la charge utile de la carte adaptative. La recherche de typeahead statique peut être utilisée pour afficher plusieurs choix à l’utilisateur. La taille de la charge utile dans la recherche statique augmente avec le nombre de choix spécifiés dans la charge utile.
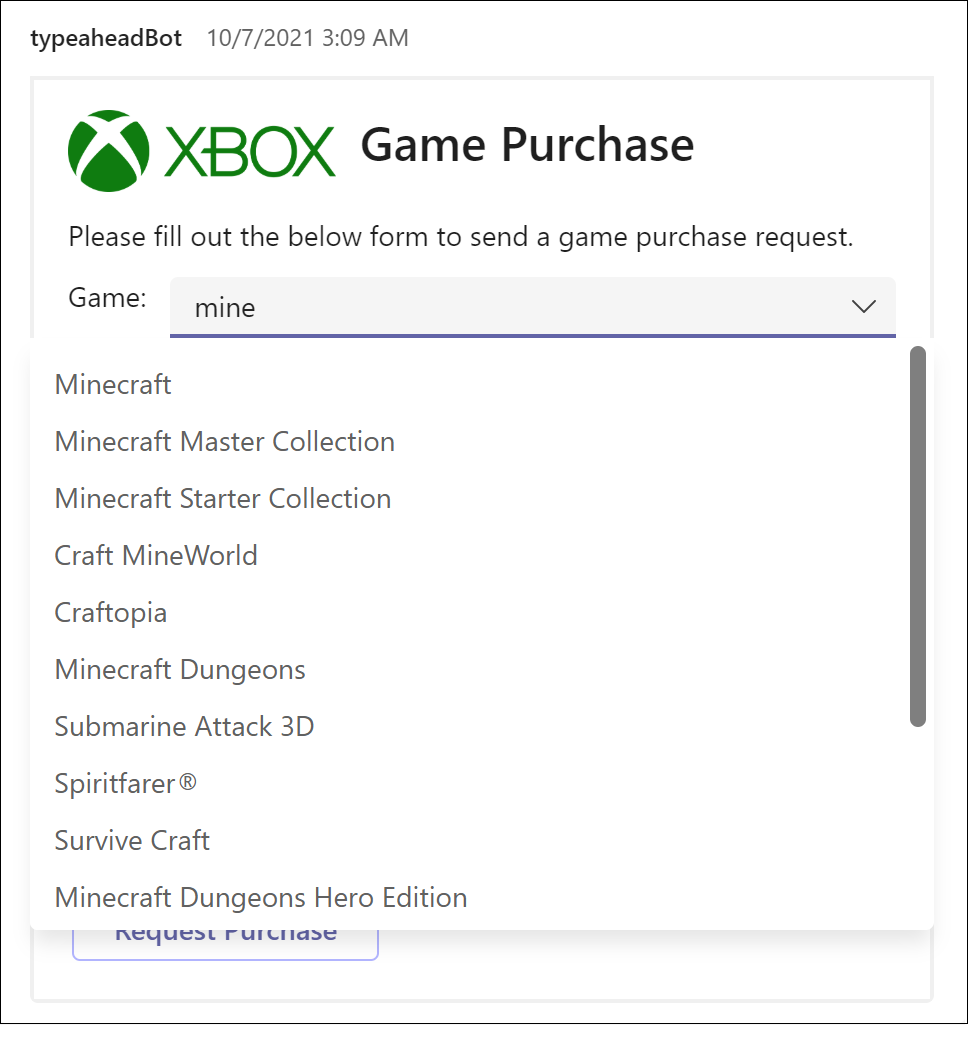
Lorsque l’utilisateur commence à entrer les textes, les choix sont filtrés, qui correspondent partiellement à l’entrée. La liste déroulante met en évidence les caractères d’entrée qui correspondent à la recherche.
L’image suivante illustre la recherche de typeahead statique :

Recherche dynamique de typeahead
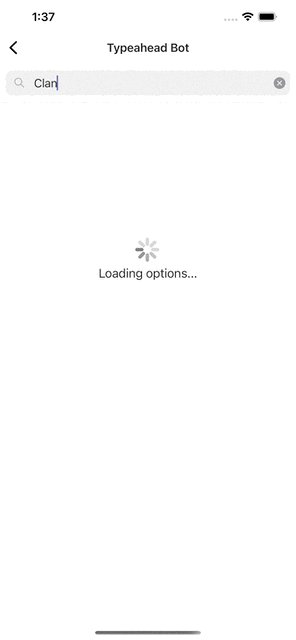
La recherche de typeahead dynamique est utile pour rechercher et sélectionner des données à partir de jeux de données volumineux. Les jeux de données sont chargés dynamiquement à partir du jeu de données spécifié dans la charge utile carte. La fonctionnalité typeahead permet de filtrer les choix au fur et à mesure que l’utilisateur tape.
Remarque
Vous ne pouvez pas obtenir d’expériences de carte enrichies avec la recherche dynamique, comme les extensions de message basées sur des requêtes.
Implémenter la recherche de typeahead
Input.ChoiceSet est l’un des composants d’entrée importants des cartes adaptatives. Vous pouvez ajouter un contrôle de recherche de typeahead au Input.ChoiceSet composant pour implémenter la recherche de typeahead. Vous pouvez rechercher et sélectionner les informations requises avec les sélections suivantes :
- Liste déroulante, telle que la sélection développée.
- Case d’option, par exemple une sélection unique.
- Cases à cocher, telles que plusieurs sélections.
Remarque
- Le
Input.ChoiceSetcontrôle est basé sur le style et lesisMultiSelectpropriétés. - Pour utiliser la recherche de typeahead dynamique dans la conversation de groupe, l’utilisateur doit ajouter
groupchatune étendue à l’étendue d’installation du bot dans le manifeste de l’application et l’installer sur cette conversation de groupe particulière. - Le nombre d’options dans la liste déroulante est limité à 15.
Propriétés du schéma
Les propriétés suivantes sont les nouveaux ajouts au schéma pour activer la Input.ChoiceSet recherche de typeahead :
| Propriété | Type | Requis | Description |
|---|---|---|---|
| style | Compact Étendu Filtré |
Non | Ajoute le style filtré à la liste des validations prises en charge pour le typeahead statique. |
| choices.data | Data.Query | Non | Active le typeahead dynamique à mesure que l’utilisateur tape, en extrayant un ensemble distant de choix à partir d’un back-end. |
| valeur | Chaîne | Non | Choix initial (ou ensemble de choix) qui doit être sélectionné. Pour la sélection multiple, spécifiez une chaîne de valeurs séparées par des virgules. |
Data.Query
| Propriété | Type | Requis | Description |
|---|---|---|---|
| type | Data.Query | Oui | Spécifie qu’il s’agit d’un objet Data.Query. |
| jeu de données | String | Oui | Spécifie le type de données extraites dynamiquement. |
| valeur | Chaîne | Non | Remplit la demande d’appel au bot avec l’entrée fournie par l’utilisateur au ChoiceSet. |
| count | Nombre | Non | Remplit la demande d’appel au bot afin de spécifier le nombre d’éléments qui doivent être retournés. Le bot l’ignore si les utilisateurs souhaitent envoyer un montant différent. |
| skip | Nombre | Non | Renseigne la demande d’appel au bot pour indiquer que les utilisateurs souhaitent paginer et avancer dans la liste. |
| associatedInputs | String | Non | Spécifie les valeurs d’entrée associées à l’objet Data.Query . Valeurs autorisées : auto, none |
Lorsque vous définissez la associatedInputs propriété sous l’objet Data.Query et que vous autola définissez sur , Teams inclut toutes les valeurs d’entrée du carte dans la demande de requête de données envoyée au bot. Si vous définissez la valeur nonesur , Teams n’inclut aucune valeur d’entrée dans la demande de requête de données. Cette propriété permet au bot d’utiliser des valeurs d’entrée comme filtres de recherche pour affiner la recherche dynamique de typeahead. Pour plus d’informations, consultez Entrées dépendantes.
Exemple
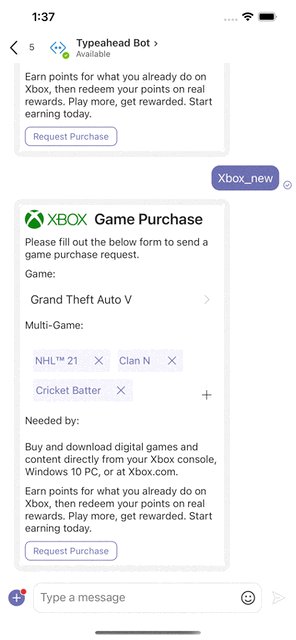
L’exemple de charge utile qui contient la recherche de typeahead statique et dynamique avec des options à sélection unique et à sélection multiple comme suit :
{
"type": "AdaptiveCard",
"body": [
{
"columns": [
{
"width": "1",
"items": [
{
"size": null,
"url": "https://urlp.asm.skype.com/v1/url/content?url=https%3a%2f%2fi.imgur.com%2fhdOYxT8.png",
"height": "auto",
"type": "Image"
}
],
"type": "Column"
},
{
"width": "2",
"items": [
{
"size": "extraLarge",
"text": "Game Purchase",
"weight": "bolder",
"wrap": true,
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Please fill out the below form to send a game purchase request.",
"wrap": true,
"type": "TextBlock"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Call of Duty",
"value": "call_of_duty"
},
{
"title": "Death's Door",
"value": "deaths_door"
},
{
"title": "Grand Theft Auto V",
"value": "grand_theft"
},
{
"title": "Minecraft",
"value": "minecraft"
}
],
"style": "filtered",
"placeholder": "Search for a game",
"id": "choiceGameSingle",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Multi-Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Static Option 1",
"value": "static_option_1"
},
{
"title": "Static Option 2",
"value": "static_option_2"
},
{
"title": "Static Option 3",
"value": "static_option_3"
}
],
"value": "Static_option_2",
"isMultiSelect": true,
"style": "filtered",
"choices.data": {
"type": "Data.Query",
"dataset": "xbox"
},
"id": "choiceGameMulti",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Needed by: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
},
{
"width": "stretch",
"items": [
{
"id": "choiceDate",
"type": "Input.Date"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Buy and download digital games and content directly from your Xbox console, Windows 10 PC, or at Xbox.com.",
"wrap": true,
"type": "TextBlock"
},
{
"text": "Earn points for what you already do on Xbox, then redeem your points on real rewards. Play more, get rewarded. Start earning today.",
"wrap": true,
"type": "TextBlock"
}
],
"actions": [
{
"data": {
"msteams": {
"type": "invoke",
"value": {
"type": "task/submit"
}
}
},
"title": "Request Purchase",
"type": "Action.Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Extraits de code pour appeler la demande et la réponse
Appeler la demande
{
"name": "application/search",
"type": "invoke",
"value": {
"queryText": "fluentui",
"queryOptions": {
"skip": 0,
"top": 15
},
"dataset": "npm"
},
"locale": "en-US",
"localTimezone": "America/Los_Angeles",
// …. other fields
}
Réponse
protected override async Task<InvokeResponse> OnInvokeActivityAsync(ITurnContext<IInvokeActivity> turnContext, CancellationToken cancellationToken)
{
if (turnContext.Activity.Name == "application/search")
{
var packages = new[] {
new { title = "A very extensive set of extension methods", value = "FluentAssertions" },
new { title = "Fluent UI Library", value = "FluentUI" }};
var searchResponseData = new
{
type = "application/vnd.microsoft.search.searchResponse",
value = new
{
results = packages
}
};
var jsonString = JsonConvert.SerializeObject(searchResponseData);
JObject jsonData = JObject.Parse(jsonString);
return new InvokeResponse()
{
Status = 200,
Body = jsonData
};
}
return null;
}
Entrées dépendantes
Remarque
Les entrées dépendantes ne sont pas disponibles dans les environnements Government Community Cloud (GCC), GCC High et Department of Defense (DOD).
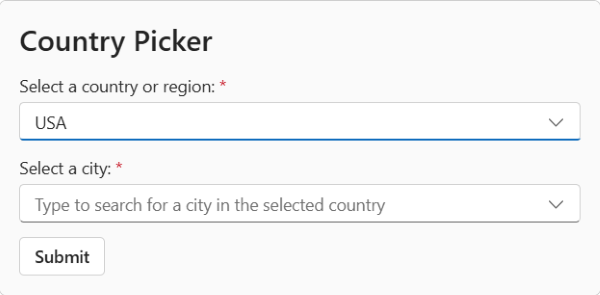
Vous pouvez concevoir des cartes adaptatives dans Teams où la valeur d’une entrée dépend de la valeur d’une autre. Par exemple, considérez une carte adaptative avec deux Input.ChoiceSet listes déroulantes : une pour sélectionner un pays et une autre pour sélectionner une ville spécifique dans ce pays. La première liste déroulante doit filtrer les villes affichées dans la deuxième liste déroulante. Pour ce faire, vous pouvez créer une Input.ChoiceSet liste déroulante avec une recherche dynamique de typehead qui dépend d’une ou plusieurs autres entrées dans le carte.
Mode de fonctionnement
Pour créer des entrées dépendantes dans une carte adaptative, utilisez les propriétés suivantes :
valueChangedAction : définissez cette propriété sur n’importe quel élément d’entrée, tel que
Input.TextouInput.ChoiceSet. Cette propriété vous permet de définir l’actionAction.ResetInputs, qui déclenche une requête de données au bot lorsqu’un utilisateur modifie la valeur d’une entrée dans le carte.Action.ResetInputs : cette action réinitialise les valeurs par défaut des entrées sous
targetInputIdslesquelles vous spécifiez.associatedInputs : définissez cette propriété sous l’objet Data.Query . Cette propriété garantit que lorsque Teams envoie une requête de requête de données à votre bot, elle inclut les valeurs de toutes les entrées dans le carte.
Action.ResetInputs
La Action.ResetInputs propriété réinitialise les valeurs des entrées dans une carte adaptative. Par défaut, la Action.ResetInputs propriété réinitialise les valeurs de toutes les entrées dans une carte adaptative. Si vous devez réinitialiser des valeurs d’entrée particulières, définissez les ID des éléments contenant ces valeurs dans la targetInputIds propriété .
| Propriété | Type | Requis | Description |
|---|---|---|---|
valueChangedAction |
Action.ResetInputs | ✔️ | Contient la Action.ResetInputs propriété . |
Action.ResetInputs |
String | ✔️ | Réinitialise les valeurs d’entrée. |
targetInputIds |
Tableau de chaînes | Définit les ID des valeurs d’entrée à réinitialiser. | |
id |
String | Identificateur unique de l’action. | |
requires |
Objet | Liste des fonctionnalités que l’action nécessite que l’application hôte prend en charge. Si l’application hôte ne prend pas en charge au moins l’une des fonctionnalités répertoriées, l’action n’est pas affichée et son secours est affiché s’il est fourni. | |
fallback |
Objet ou chaîne | Définit une autre action à afficher. Définissez la valeur sur drop pour ignorer l’action si Action.ResetInputs n’est pas prise en charge ou si l’application hôte ne prend pas en charge toutes les fonctionnalités spécifiées dans la requires propriété . |
|
iconUrl |
String | URL d’une image à afficher à gauche du titre de l’action. Les URI de données sont pris en charge. | |
isEnabled |
Boolean | Définit l’état enabled ou disabled de l’action. Un utilisateur ne peut pas sélectionner une action désactivée. Si l’action est représentée sous la forme d’un bouton, le style du bouton reflète cet état. |
|
mode |
String | Définit si l’action est primaire ou secondaire. Valeurs autorisées : primary, secondary |
|
style |
String | Définit le style de l’action, affectant ses représentations visuelles et vocales. Valeurs autorisées : default, positiveou destructive |
|
title |
String | Titre de l’action, tel qu’il apparaît sur un bouton. | |
tooltip |
String | Texte d’info-bulle à afficher lorsqu’un utilisateur pointe sur l’action. |
Exemple
Prenons l’exemple précédent : une carte avec deux Input.ChoiceSet listes déroulantes qui permettent aux utilisateurs de sélectionner un pays et une ville dans ce pays. La charge utile carte suivante montre comment utiliser les valueChangedAction propriétés et associatedInputs pour implémenter les carte.
- La
valueChangedActionpropriété est définie en même temps que l’entréecountrypour s’assurer que chaque fois que sa valeur change, la valeur de l’entréecityest réinitialisée. - Étant donné que l’entrée
cityest requise, la réinitialisation de sa valeur force l’utilisateur à sélectionner une nouvelle ville chaque fois que la valeur decountrychange. - Une fois la
associatedInputspropriété définie, lorsque Teams envoie une demande de requête de données au bot, elle inclut la valeur de l’entréecountry. Par conséquent, lorsque l’utilisateur commence à taper dans l’entréecity, l’carte retourne une liste de villes pour le pays sélectionné.

{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"size": "ExtraLarge",
"text": "Country Picker",
"weight": "Bolder",
"wrap": true,
"type": "TextBlock"
},
{
"id": "country",
"type": "Input.ChoiceSet",
"label": "Select a country or region:",
"choices": [
{
"title": "USA",
"value": "usa"
},
{
"title": "France",
"value": "france"
},
{
"title": "India",
"value": "india"
}
],
"valueChangedAction": {
"type": "Action.ResetInputs",
"targetInputIds": [
"city"
]
},
"isRequired": true,
"errorMessage": "Please select a country or region"
},
{
"style": "filtered",
"choices.data": {
"type": "Data.Query",
"dataset": "cities",
"associatedInputs": "auto"
},
"id": "city",
"type": "Input.ChoiceSet",
"label": "Select a city:",
"placeholder": "Type to search for a city in the selected country",
"isRequired": true,
"errorMessage": "Please select a city"
}
],
"actions": [
{
"title": "Submit",
"type": "Action.Submit"
}
]
}
L’extrait de code suivant montre un exemple de demande d’appel de bot pour la charge utile carte :
{
"name": "application/search",
"type": "invoke",
"value": {
"queryText": "india",
"queryOptions": {
"skip": 0,
"top": 15
},
"dataset": "cities",
"data": {
"country": "<value of the country input>"
}
},
// …. other fields
}
Exemple de code
| Exemple de nom | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| Contrôle de recherche typeahead sur les cartes adaptatives | L’exemple montre comment utiliser le contrôle de recherche de typeahead statique et dynamique dans les cartes adaptatives. | View | View | View |