Éléments multimédias dans la carte adaptative
L’élément multimédia de carte adaptative est un composant utilisé pour incorporer des fichiers audio et vidéo directement dans votre carte adaptative. Les éléments multimédias améliorent l’expérience utilisateur en rendant les cartes plus interactives et attrayantes. Les utilisateurs de votre application peuvent afficher et lire des fichiers multimédias directement dans cartes adaptatives dans Teams. Voici quelques avantages concernant les éléments multimédias dans la carte adaptative :
Engagement amélioré : l’ajout d’éléments multimédias rend les cartes plus efficaces et peut attirer l’attention des utilisateurs de l’application plus efficacement.
Communication améliorée : Les éléments multimédias peuvent transmettre des informations plus efficacement avec des affiches enrichies que du texte seul.
Polyvalence : les éléments multimédias peuvent être utilisés dans différents scénarios, tels que des tutoriels, des annonces ou des demandes de commentaires.
Vous pouvez ajouter les fichiers multimédias disponibles dans OneDrive, SharePoint, YouTube, Dailymotion ou Vimeo à votre carte adaptative.
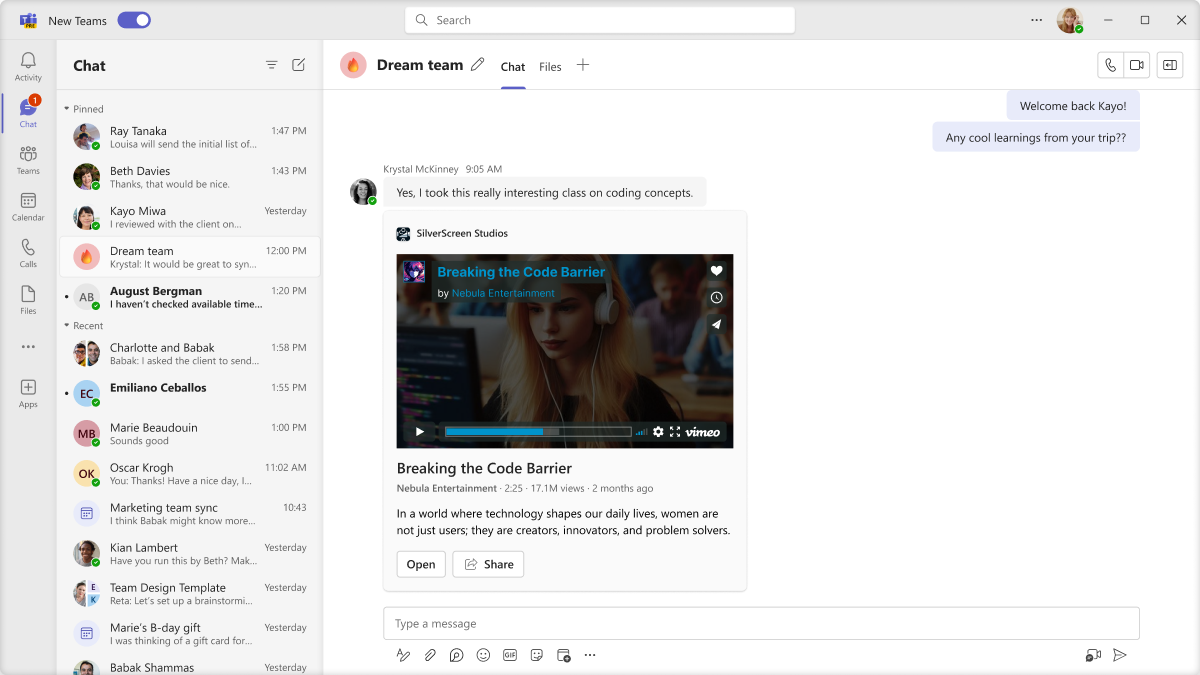
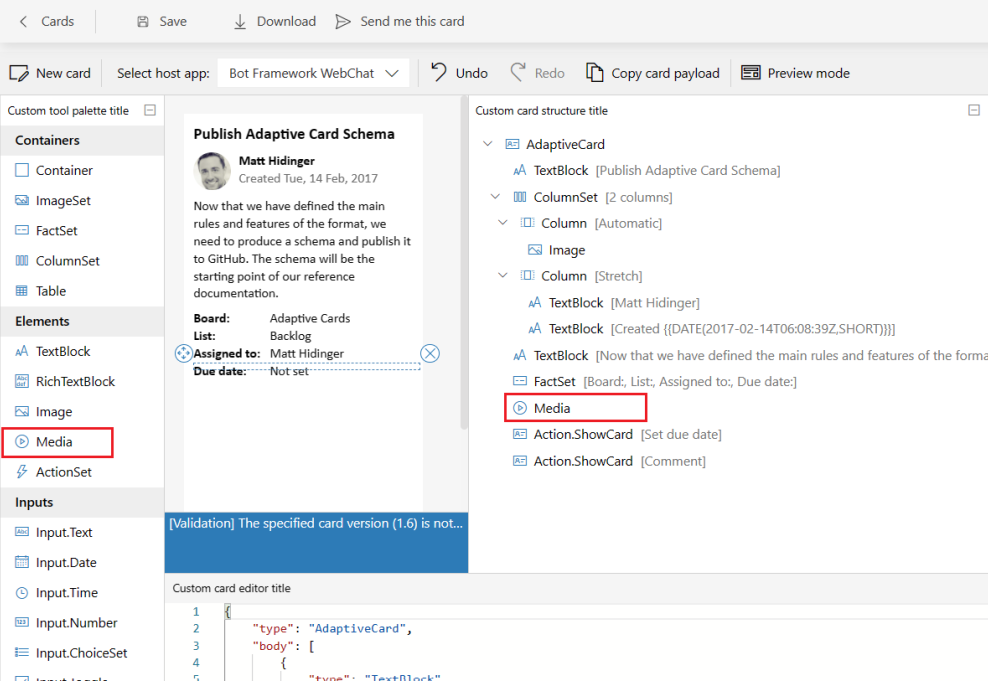
L’image suivante montre l’élément multimédia dans la carte adaptative :
Ajouter des éléments multimédias à votre carte adaptative
Ajoutez des fichiers multimédias à une carte adaptative existante ou nouvelle via le portail des développeurs pour Teams ou la carte adaptative Designer. Pour incorporer des fichiers multimédias dans votre carte adaptative, procédez comme suit :
Accédez au portail des développeurs pour Teams.
Sélectionnez un carte existant dans la liste Cartes adaptatives créée précédemment, ou créez une nouvelle carte adaptative. Pour créer un carte, sélectionnez +Nouveau carte, entrez le nom du carte, puis sélectionnez Enregistrer.
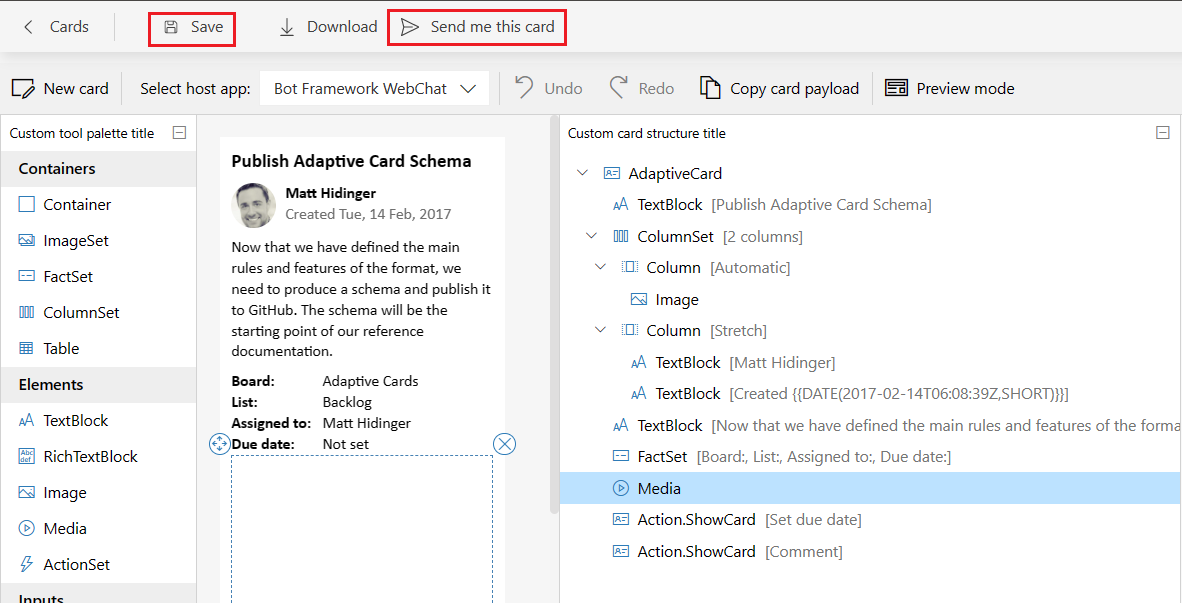
Dans le volet gauche, sous Éléments, sélectionnez Média, puis ajoutez-le à votre carte adaptative.

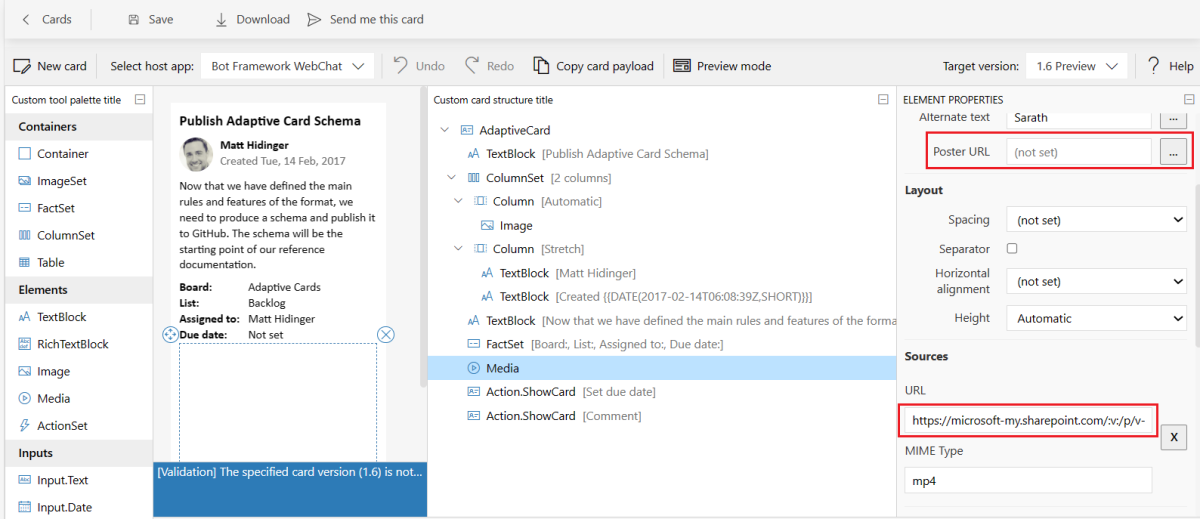
Sous STRUCTURE DE CARTE, sélectionnez Média. La fenêtre PROPRIÉTÉS DE L’ÉLÉMENT s’affiche.
Dans ELEMENT PROPERTIES, mettez à jour les champs suivants :
Dans la section Sources, entrez l’URL de votre fichier multimédia.
Obtenir l’URL du média pour OneDrive ou SharePoint
Étant donné que la carte adaptative ne prend pas en charge les URL de fichier multimédia copiées à partir de la barre d’adresses de OneDrive ou SharePoint, vous devez obtenir une URL de média. Pour les fichiers multimédias SharePoint ou OneDrive, vérifiez que les utilisateurs de l’application ont accès aux fichiers multimédias disponibles dans SharePoint ou OneDrive. Pour obtenir l’URL de vos fichiers multimédias dans OneDrive ou SharePoint, procédez comme suit :Chargez vos fichiers multimédias sur OneDrive ou SharePoint.
Obtenez une URL à l’aide des options Partager, Copier le lien ou Copier le lien à l’heure actuelle à partir de OneDrive ou SharePoint.

Vous pouvez également créer une URL pour un objet DriveItem. Pour plus d’informations, consultez DriveItem.
Sous la section Média , entrez l’URL de l’image dans l’URL de l’affiche. Pour plus d’informations, consultez Média cartes adaptatives.
Sélectionnez Enregistrer, puis m’envoyer cette carte.
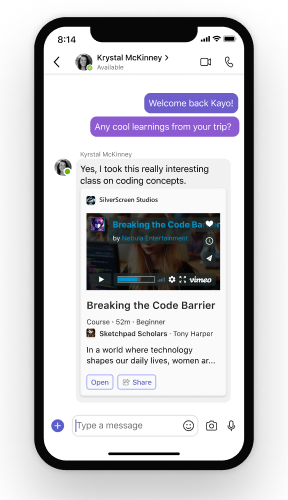
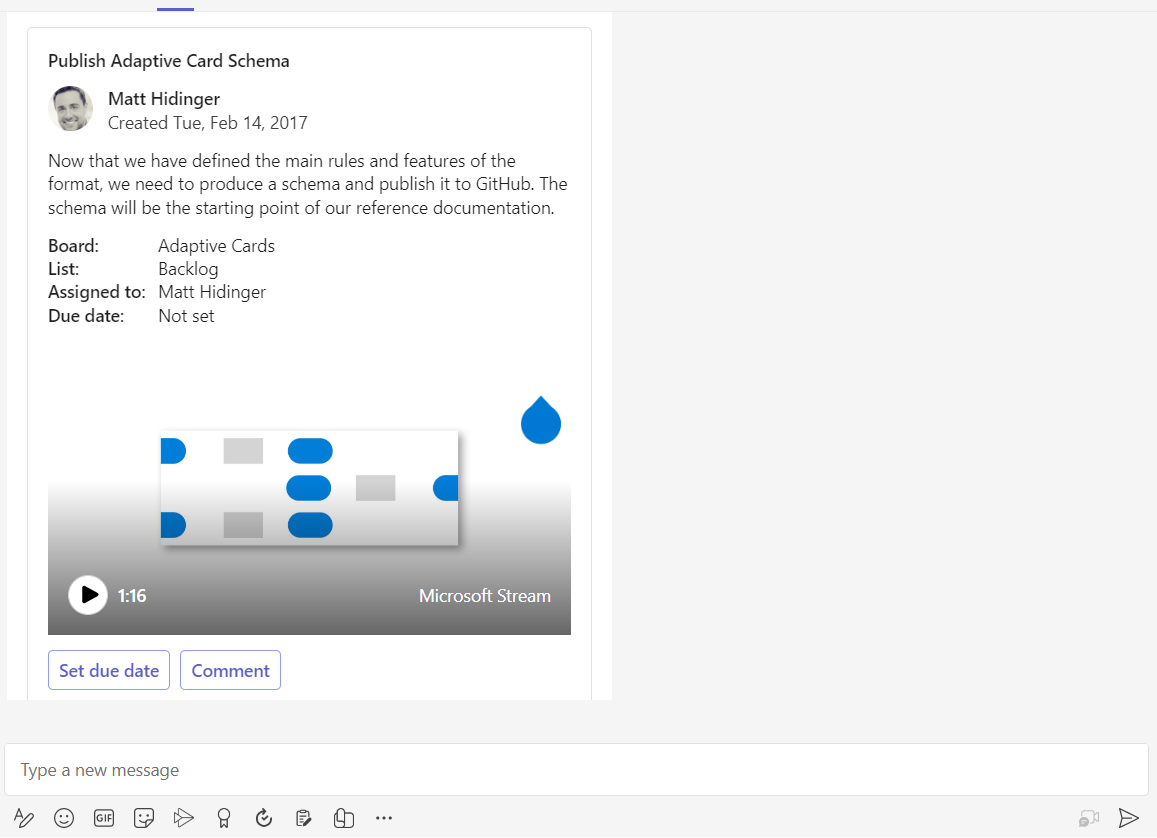
Votre carte adaptative avec fichier multimédia est correctement enregistrée et envoyée à votre conversation Teams. Voici un exemple de fichier multimédia dans votre carte adaptative :

Le code suivant montre un exemple de charge utile de carte adaptative avec des éléments multimédias :
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.6",
"fallbackText": "This card requires CaptionSource to be viewed. Ask your platform to update to Adaptive Cards v1.6 for this and more!",
"body": [
{
"type": "TextBlock",
"text": "YouTube video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.io/content/poster-video.png"
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.youtube.com/watch?v=S7xTBa93TX8"
}
]
},
{
"type": "TextBlock",
"text": "Vimeo video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.io/content/poster-video.png"
"sources": [
{
"mimeType": "video/mp4",
"url": "https://vimeo.com/508683403"
}
]
},
{
"type": "TextBlock",
"text": "Dailymotion video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.io/content/poster-video.png"
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.dailymotion.com/video/x8wi5ho"
}
]
}
]
}
| Propriété | Description |
|---|---|
type |
Doit être Media pour ajouter des fichiers multimédias. |
poster |
URL d’une image affichée avant la lecture du média. Prend en charge l’URI de données dans la version 1.2+.
Si vous omettez l’affiche, l’élément media utilise une affiche par défaut (contrôlée par l’application hôte) ou tente d’extraire automatiquement l’affiche du service vidéo cible lorsque l’URL source pointe vers une vidéo du site hôte, telle que YouTube.
poster L’URL est prise en charge uniquement pour les clients mobiles Teams. |
sources.url |
URL d’un fichier multimédia. Prend en charge l’URI de données dans la version 1.2+. |
sources.mimeType |
Type Mime du média associé, tel que video/mp4.
mimeType est un champ obligatoire pour les clients web et de bureau Teams. |
Pour plus d’informations, consultez Cartes adaptatives media.
Limitations
Pour les clients de bureau Teams, la carte adaptative prend en charge la lecture en ligne et en plein écran, tandis que pour les clients mobiles, l’expérience est limitée au plein écran et à l’image (PiP), ce qui vous permet d’watch vidéo dans une fenêtre flottante lorsque vous ouvrez les autres applications.
Exemples de code
| Exemple de nom | Description | .NET | Node.js |
|---|---|---|---|
| Éléments multimédias dans la carte adaptative | Cet exemple montre comment envoyer des cartes adaptatives avec des fichiers multimédias. | View | N/A |
| Mise en forme du bot | Cet exemple montre des vidéos YouTube, Vimeo et Dailymotion dans les cartes adaptatives. | View | View |