Mettre en place des pipelines CI/CD
Vous pouvez configurer un pipeline d’intégration continue et de déploiement continu (CI/CD) pour les applications Microsoft Teams créées avec teams Toolkit. Un pipeline CI/CD d’application Teams se compose de trois parties :
Créez le projet.
Déployez le projet sur des ressources cloud.
Générer le package d’application Teams.
Remarque
Pour créer un pipeline pour une application Teams, il est nécessaire de préparer les ressources cloud nécessaires, telles qu’Azure Web App, Azure Functions ou Azure Static Web App, et de configurer les paramètres de l’application.
Pour générer le projet, vous devez compiler le code source et créer les artefacts de déploiement requis. Il existe deux méthodes pour déployer les artefacts :
Configurez des pipelines CI/CD avec l’interface CLI du Kit de ressources Teams. [Recommandé]
Configurez des pipelines CI/CD à l’aide de votre propre workflow. [Facultatif]
Configurer des pipelines CI/CD avec l’interface CLI du Kit de ressources Teams
Remarque
Utilisez Teams Toolkit version 5.6.0 ou ultérieure.
Vous pouvez utiliser l’interface de ligne de commande (CLI) du Kit de ressources Teams pour configurer le pipeline CI/CD pour votre application Teams.
Configuration requise
| Élément | Description |
|---|---|
| Configurez les ressources requises pour votre application Teams, telles que l’ID d’application Teams, l’ID de bot, etc. | • Extrayez manuellement les ressources du manifest.json fichier sous le appPackage dossier . • Générer automatiquement pour exécuter la commande dans teams Provision Toolkit. |
| Configurer des ressources Azure | • Préparez manuellement les ressources en examinant les fichiers bicep sous le infra dossier . • Préparez automatiquement les ressources à l’aide de la Provision commande dans teams Toolkit. |
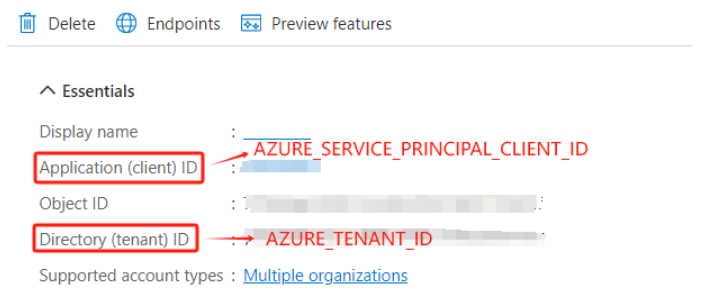
| Vérifiez que vous disposez d’un principal de service correctement configuré avec des stratégies d’accès appropriées sur les ressources. | L’interface Teamsapp de ligne de commande (CLI) prend en charge la connexion Azure via l’authentification basée sur un certificat ou l’authentification par mot de passe (secret d’application). Vous pouvez créer un principal de service avec l’authentification basée sur le certificat et enregistrer le certificat généré ( appId ID client) et tenant (ID de locataire), ou créer un secret et enregistrer l’ID client, la clé secrète client et l’ID de locataire du principal de service. 
Pour plus d’informations sur le principal de service, consultez : • Créer un principal de service à l’aide du portail Entra. • Créer un principal de service à l’aide d’Azure CLI. |
Une fois que vous avez rempli les conditions préalables, nous allons configurer un pipeline :
Configurer un pipeline avec GitHub
Pour configurer le pipeline avec GitHub, procédez comme suit :
Ouvrez Visual Studio Code.
Créez un
cd.ymlfichier dans votre projet sous.github/workflowsle dossier et ajoutez le code suivant dans le fichier :on: push: branches: - main jobs: build: runs-on: ubuntu-latest env: TEAMSAPP_CLI_VERSION: "3.0.4" # Add extra environment variables here so that teamsapp cli can use them. steps: - name: "Checkout GitHub Action" uses: actions/checkout@v4 - name: Setup Node 20.x uses: actions/setup-node@v1 with: node-version: "20.x" - name: install cli run: | npm install @microsoft/teamsapp-cli@${{env.TEAMSAPP_CLI_VERSION}} - name: Retrieve the secret and decode it to a file env: CERTIFICATE_BASE64: ${{ secrets.AZURE_SERVICE_PRINCIPAL_CERTIFICATE_BASE64 }} run: | echo $CERTIFICATE_BASE64 | base64 --decode > cert.pem - name: Login Azure by service principal run: | npx teamsapp auth login azure --username ${{vars.AZURE_SERVICE_PRINCIPAL_CLIENT_ID}} \ --service-principal true \ --tenant ${{vars.AZURE_TENANT_ID}} \ --password cert.pem \ --interactive false - name: Deploy to hosting environment run: | npx teamsapp deploy --ignore-env-file true \ --interactive false - name: Package app run: | npx teamsapp package - name: upload appPackage uses: actions/upload-artifact@v4 with: name: artifact path: appPackage/build/appPackage.zipAccédez à GitHub.
Mettez à jour les variables et les secrets suivants que vous avez créés pendant les prérequis :
AZURE_SERVICE_PRINCIPAL_CLIENT_ID,AZURE_TENANT_IDetAZURE_SERVICE_PRINCIPAL_CERTIFICATE_BASE64.AZURE_SERVICE_PRINCIPAL_CERTIFICATE_BASE64est le contenu encodé sous forme de chaîne en Base64 du certificat que vous avez généré.
Remarque
La
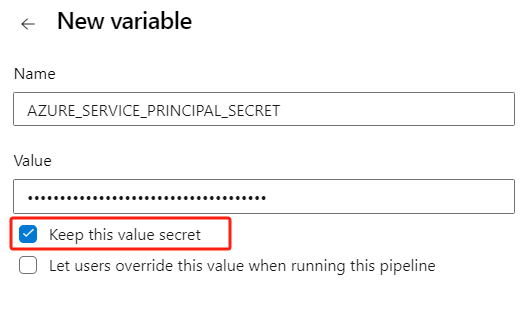
AZURE_SERVICE_PRINCIPAL_CERTIFICATE_BASE64variable doit être définie en tant que secret. Utilisez l’environnement GitHub pour différents jeux de variables.Accédez au
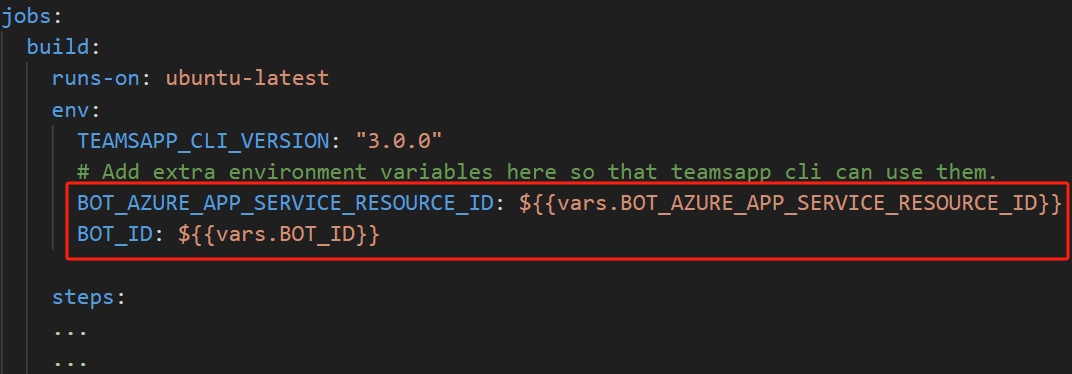
teamsapp.ymlfichier. Dans ladeployphase, les valeurs incluses dans${{}}sont les clés de variable requises. Si vous avez utilisé laprovisioncommande du Kit de ressources Teams, vous pouvez localiser les valeurs dans les fichiers d’environnement dans le.envdossier .Définissez comme variable de
BOT_AZURE_APP_SERVICE_RESOURCE_IDdépôt :
Accédez au
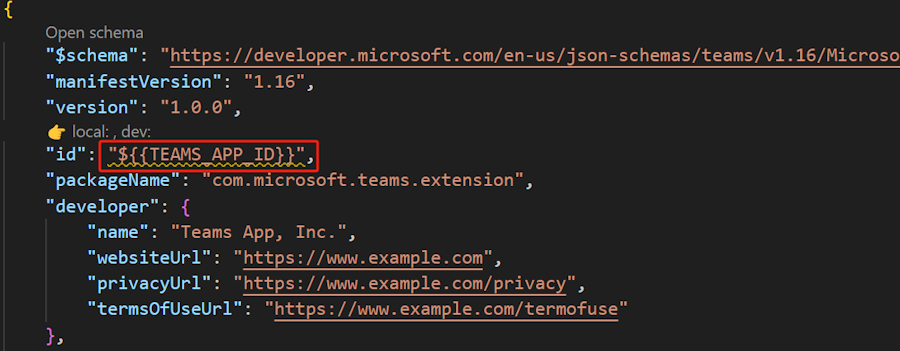
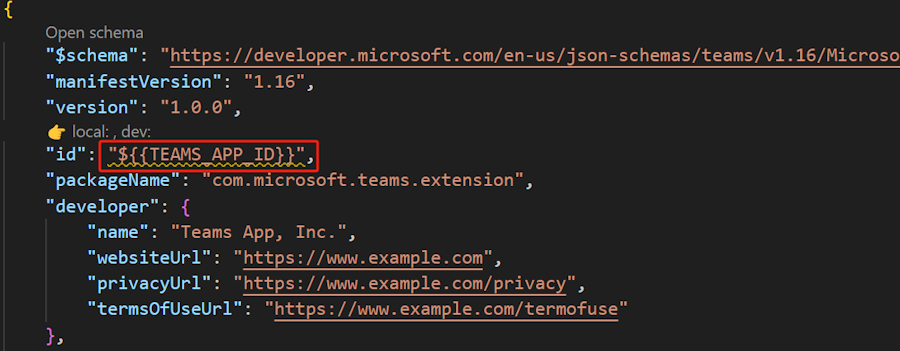
appPackage/manifest.jsonfichier. Les valeurs incluses dans${{}}sont les clés de variable requises. Si vous avez utilisé laprovisioncommande du Kit de ressources Teams, vous pouvez localiser les valeurs dans les fichiers d’environnement dans le.envdossier .Définissez comme variable de
TEAMS_APP_IDdépôt :
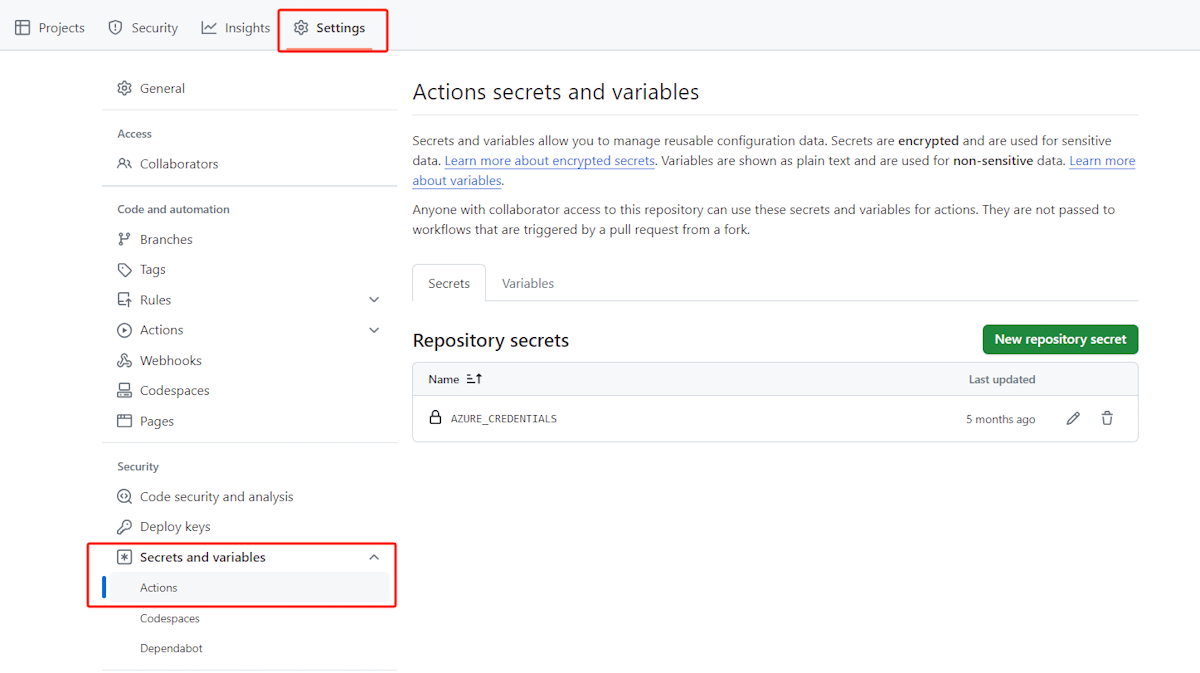
Dans GitHub, accédez aux paramètres de votre dépôt, puis sélectionnez Secrets et variables>Actions.
Mettez à jour les clés de variable que vous avez collectées pour les variables suivantes :
AZURE_SERVICE_PRINCIPAL_CLIENT_IDAZURE_TENANT_ID-
AZURE_SERVICE_PRINCIPAL_CLIENT_SECRETouAZURE_SERVICE_PRINCIPAL_CERTIFICATE_BASE64 BOT_AZURE_APP_SERVICE_RESOURCE_IDTEAMS_APP_ID
Ajoutez les variables définies dans votre référentiel directement dans votre fichier yml, à l’exclusion des trois variables suivantes :
AZURE_SERVICE_PRINCIPAL_CLIENT_IDAZURE_TENANT_IDAZURE_SERVICE_PRINCIPAL_CLIENT_SECRETouAZURE_SERVICE_PRINCIPAL_CERTIFICATE_BASE64
Exécutez le pipeline.
Envoyez du code au référentiel pour déclencher le pipeline.
Remarque
Vous n’avez pas besoin de valider les fichiers env sous le dossier env dans le référentiel. Les variables env requises pour l’exécution du pipeline CI/CD sont déjà définies dans les variables du dépôt.
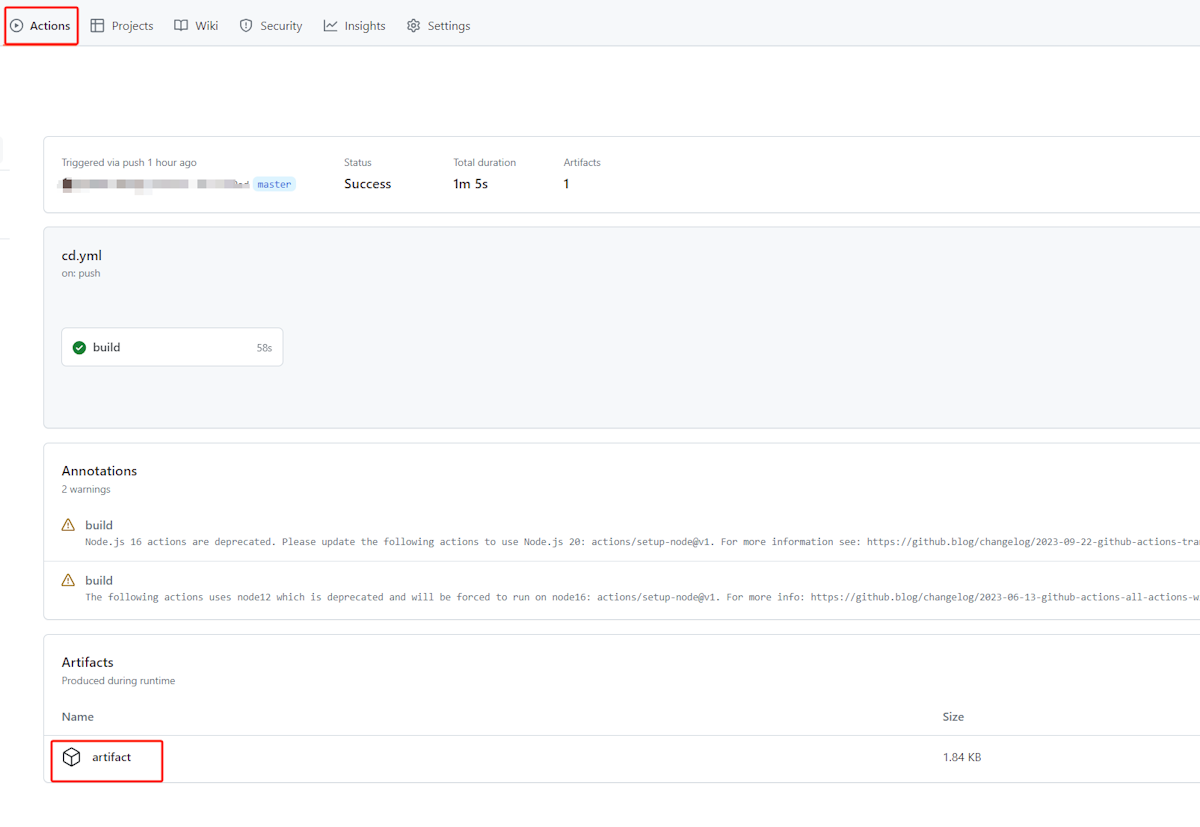
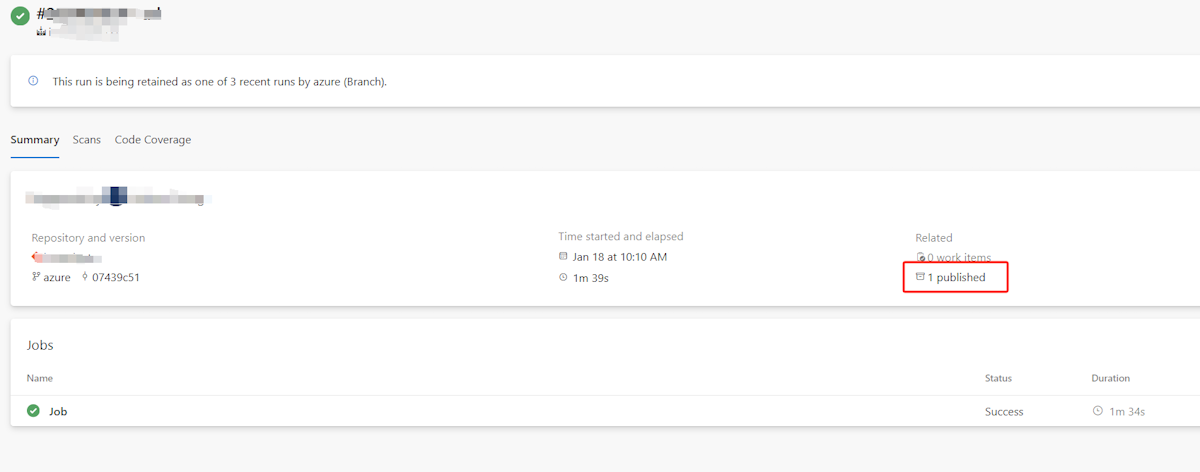
Une fois le pipeline exécuté avec succès, le journal indique que le code est déployé sur Azure et que le
appPackageest généré dans les artefacts.
Configurer un pipeline avec Azure DevOps
Pour configurer le pipeline avec Azure DevOps, procédez comme suit :
Ouvrez Visual Studio Code.
Créez un
cd.ymlfichier dans votre projet et ajoutez le code suivant dans le fichier :trigger: - main pool: vmImage: ubuntu-latest variables: TEAMSAPP_CLI_VERSION: 3.0.4 steps: - task: NodeTool@0 inputs: versionSpec: "20" checkLatest: true - script: | npm install @microsoft/teamsapp-cli@$(TEAMSAPP_CLI_VERSION) displayName: "Install CLI" - task: DownloadSecureFile@1 name: certFile displayName: 'Download Certificate File' inputs: secureFile: 'azure_sp_cert.pem' - script: | npx teamsapp auth login azure --username $(AZURE_SERVICE_PRINCIPAL_CLIENT_ID) --service-principal true --tenant $(AZURE_TENANT_ID) --password $(certFile.secureFilePath) --interactive false displayName: "Login Azure by service principal" - script: | npx teamsapp deploy --ignore-env-file true --interactive false displayName: "Deploy to Azure" workingDirectory: $(System.DefaultWorkingDirectory) - script: | npx teamsapp package displayName: "Package app" workingDirectory: $(System.DefaultWorkingDirectory) - publish: $(System.DefaultWorkingDirectory)/appPackage/build/appPackage.zip artifact: artifactEnvoyez le code au dépôt.
Configurez le pipeline Azure.
Après avoir envoyé votre code au dépôt, accédez à Pipelines et sélectionnez Nouveau pipeline. Sélectionnez votre référentiel et le fichier yml existant pour configurer votre pipeline.
Mettez à jour les variables suivantes et définissez le certificat que vous avez créé pendant les conditions préalables :
AZURE_SERVICE_PRINCIPAL_CLIENT_ID,AZURE_TENANT_IDAccédez au
teamsapp.ymlfichier. Dans ladeployphase, les valeurs incluses dans${{}}sont les clés de variable requises. Si vous avez utilisé laprovisioncommande du Kit de ressources Teams, vous pouvez localiser les valeurs dans les fichiers d’environnement dans le.envdossier .Définissez comme variable de
BOT_AZURE_APP_SERVICE_RESOURCE_IDdépôt :
Accédez au
appPackage/manifest.jsonfichier. Les valeurs incluses dans${{}}sont les clés de variable requises. Si vous avez utilisé laprovisioncommande du Kit de ressources Teams, vous pouvez localiser les valeurs dans les fichiers d’environnement dans le.envdossier .Définissez comme variable de
TEAMS_APP_IDdépôt :
Vous devez définir les variables de nom de clé suivantes dans le référentiel :
AZURE_SERVICE_PRINCIPAL_CLIENT_IDAZURE_TENANT_IDBOT_AZURE_APP_SERVICE_RESOURCE_IDTEAMS_APP_ID
Pour définir des variables dans votre pipeline, accédez à votre pipeline et sélectionnez Modifier les>variables.
Dans votre projet Azure DevOps, accédez àBibliothèquepipelines> et ajoutez un nouveau fichier sécurisé. Chargez le fichier de certificat (.pem) et nommez le fichier comme
azure_sp_cert.pem.Exécutez le pipeline.
Envoyez du code au référentiel pour déclencher le pipeline.
Remarque
Il n’est pas nécessaire de valider les fichiers env sous le dossier env/ dans le dépôt. Les variables env requises pour l’exécution du pipeline CI/CD sont déjà établies dans les variables de pipeline.
Une fois le pipeline exécuté avec succès, le journal indique que le code est déployé sur Azure et que le
appPackageest généré dans les artefacts.
Configurer des pipelines CI/CD à l’aide de votre propre workflow
Si l’interface CLI de l’application Teams ne répond pas aux exigences de votre pipeline, vous pouvez développer un processus de déploiement personnalisé qui répond à vos besoins. Cette section fournit des conseils sur le déploiement sur Azure avec des méthodes personnalisées.
Remarque
Si vous disposez déjà d’un pipeline CI/CD complet pour le déploiement sur votre ressource Azure et que votre application Teams doit lire les variables d’environnement pendant l’exécution, configurez ces variables d’environnement dans les paramètres de votre ressource Azure. Pour les tests post-déploiement, consultez Générer un package d’application Teams.
La teamsapp deploy commande exécute les actions définies dans la deploy phase du teamsapp.yml fichier. La deploy phase se compose d’actions build et deploy . Pour créer une méthode de déploiement personnalisée, réécrire ces actions en fonction de vos besoins et préférences spécifiques.
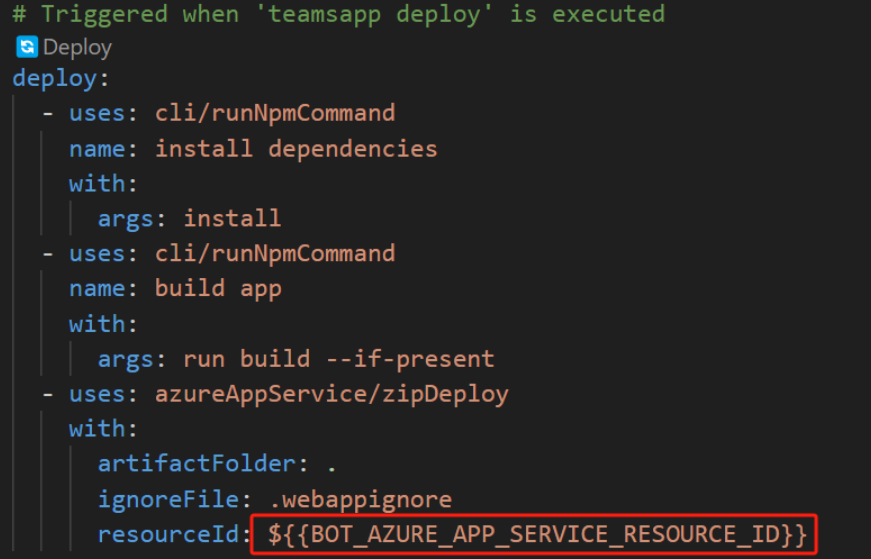
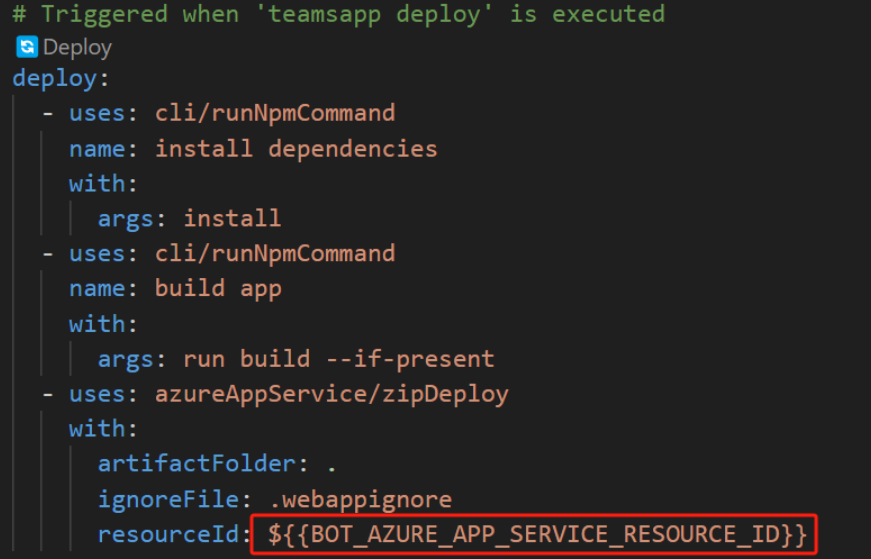
Par exemple, un projet TypeScript de bot de base a l’étape de déploiement suivante dans son teamsapp.yml:
deploy:
# Run npm command
- uses: cli/runNpmCommand
name: install dependencies
with:
args: install
- uses: cli/runNpmCommand
name: build app
with:
args: run build --if-present
# Deploy your application to Azure App Service using the zip deploy feature.
# For additional details, refer to this link.
- uses: azureAppService/zipDeploy
with:
# Deploy base folder
artifactFolder: .
# Ignore file location, leave blank will ignore nothing
ignoreFile: .webappignore
# The resource id of the cloud resource to be deployed to.
# This key will be generated by arm/deploy action automatically.
# You can replace it with your existing Azure Resource id
# or add it to your environment variable file.
resourceId: ${{BOT_AZURE_APP_SERVICE_RESOURCE_ID}}
Ces actions effectuent les tâches suivantes :
- Exécutez
npm installetnpm buildpour générer le projet. - Déployer du code sur Azure App Service.
Vous pouvez personnaliser ces actions dans votre pipeline CI/CD. Voici un exemple qui utilise les actions de GitHub :
# build
- name: Setup Node 20.x
uses: actions/setup-node@v1
with:
node-version: '20.x'
- name: 'npm install, build'
run: |
npm install
npm run build --if-present
- name: 'zip artifact for deployment'
run: |
zip -r deploy.zip . --include 'node_modules/*' 'lib/*' 'web.config'
# deploy
- name: 'Login via Azure CLI'
uses: azure/login@v1
with:
client-id: ${{ vars.CLIENT_ID }}
tenant-id: ${{ vars.TENANT_ID }}
subscription-id: ${{ vars.SUBSCRIPTION_ID }}
- name: 'Run Azure webapp deploy action using azure RBAC'
uses: azure/webapps-deploy@v2
with:
app-name: ${{ vars.AZURE_WEBAPP_NAME }}
package: deploy.zip
Le Kit de ressources Teams prend en charge les projets d’application Teams, écrits dans différents langages de programmation et conçus pour l’hébergement sur différents services Azure. Les actions suivantes pour la génération et le déploiement. Utilisez ces actions lors de la définition de pipelines de déploiement CI/CD.
Build :
| Langue | GitHub | Azure Pipeline |
|---|---|---|
| JS ou TS | actions/setup-node | NodeTool@0 |
| C# | actions/setup-dotnet | DotNetCoreCLI@2 |
Déployez :
| Resource | GitHub | Azure Pipeline |
|---|---|---|
| Azure App Service | azure/webapps-deploy | AzureWebApp@1 |
| Azure Functions | Azure/functions-action | AzureFunctionApp@2 |
| Azure Static Web Apps | Azure/static-web-apps-deploy | AzureStaticWebApp@0 |
Informations d’identification nécessaires pour la connexion à Azure
Lorsque vous déployez du code d’application sur Azure App Service, Azure Functions ou Azure Container App via CI/CD, vous avez besoin d’un principal de service pour la connexion Azure. Vous pouvez vous connecter à Azure à l’aide d’un principal de service de deux manières :
OpenID Connect (OIDC) :
Pour l’action GitHub, découvrez comment utiliser l’action de connexion Azure avec OpenID Connect.
Pour le pipeline Azure, découvrez comment créer une connexion de service Azure Resource Manager qui utilise la fédération d’identité de charge de travail.
Secret : l’interface CLI TeamsApp prend en charge la connexion à l’aide d’un principal de service avec un secret. Pour plus d’informations, consultez comment créer une clé secrète client.
Générer un package d’application Teams
Pour distribuer votre application Teams, le appPackage est requis. Vous pouvez créer automatiquement le à l’aide appPackage.zip de la teamsapp package commande dans l’interface Teamsapp CLI. Si vous ne parvenez pas à utiliser Teamsapp l’interface CLI, procédez comme suit pour créer manuellement :appPackage
- Préparer un
appPackagedossier. - Placez le
manifest.jsonfichier dans leappPackagedossier . Le fichier par défautmanifest.jsondans le projet Teams Toolkit contient des espaces réservés, indiqués par ${{}}. Remplacez ces espaces réservés par les valeurs correctes. - Placez les icônes de votre application dans le
appPackagedossier . Pour préparer l’icône de votre application, consultez icônes d’application. - Compressez les fichiers dans le
appPackagedossier .