Ajout d’un contrôleur (C#)
par Rick Anderson
Notes
Une version mise à jour de ce didacticiel est disponible ici, qui utilise ASP.NET MVC 5 et Visual Studio 2013. Il est plus sécurisé, beaucoup plus simple à suivre et présente davantage de fonctionnalités.
Ce tutoriel vous apprend les bases de la création d’une application web ASP.NET MVC à l’aide de Microsoft Visual Web Developer 2010 Express Service Pack 1, qui est une version gratuite de Microsoft Visual Studio. Avant de commencer, vérifiez que vous avez installé les conditions préalables répertoriées ci-dessous. Vous pouvez tous les installer en cliquant sur le lien suivant : Web Platform Installer. Vous pouvez également installer individuellement les prérequis à l’aide des liens suivants :
- Prérequis de Visual Studio Web Developer Express SP1
- ASP.NET mise à jour des outils MVC 3
- SQL Server Compact 4.0(prise en charge du runtime + outils)
Si vous utilisez Visual Studio 2010 au lieu de Visual Web Developer 2010, installez les prérequis en cliquant sur le lien suivant : Conditions préalables pour Visual Studio 2010.
Un projet Visual Web Developer avec du code source C# est disponible pour accompagner cette rubrique. Téléchargez la version C#. Si vous préférez Visual Basic, passez à la version Visual Basic de ce tutoriel.
MVC est l’acronyme de model-view-controller. MVC est un modèle pour le développement d’applications bien conçues et faciles à gérer. Les applications MVC contiennent :
- Contrôleurs : classes qui gèrent les demandes entrantes à l’application, récupèrent des données de modèle, puis spécifient des modèles d’affichage qui retournent une réponse au client.
- Modèles : classes qui représentent les données de l’application et qui utilisent une logique de validation pour appliquer des règles métier pour ces données.
- Vues : fichiers modèles que votre application utilise pour générer dynamiquement des réponses HTML.
Nous allons aborder tous ces concepts dans cette série de tutoriels et vous montrer comment les utiliser pour créer une application.
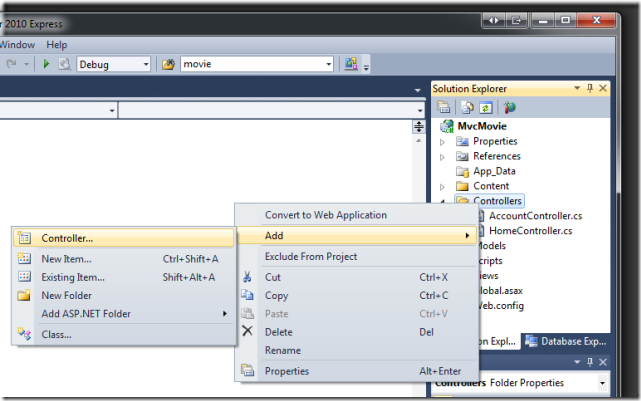
Commençons par créer une classe de contrôleur. Dans Explorateur de solutions, cliquez avec le bouton droit sur le dossier Contrôleurs, puis sélectionnez Ajouter un contrôleur.
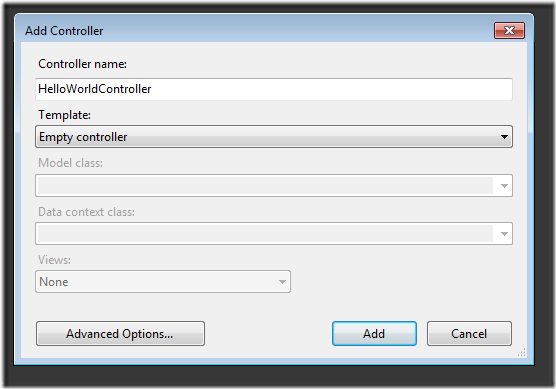
Nommez votre nouveau contrôleur « HelloWorldController ». Conservez le modèle par défaut contrôleur vide , puis cliquez sur Ajouter.
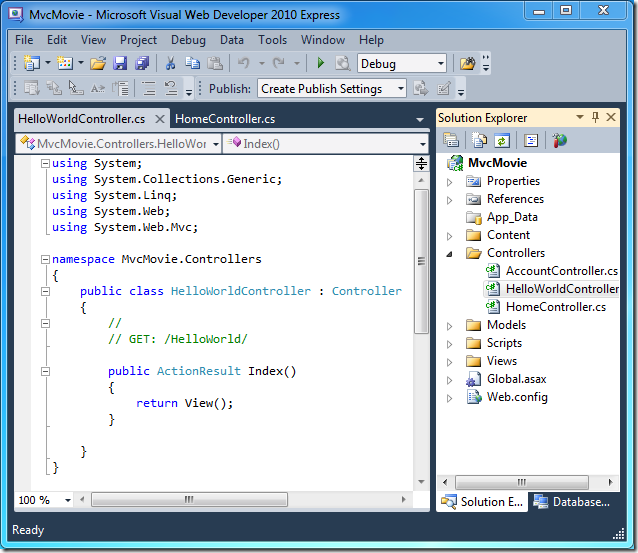
Notez dans Explorateur de solutions qu’un fichier nommé HelloWorldController.cs a été créé. Le fichier est ouvert dans l’IDE.

À l’intérieur du public class HelloWorldController bloc, créez deux méthodes qui ressemblent au code suivant. Le contrôleur retourne une chaîne html à titre d’exemple.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
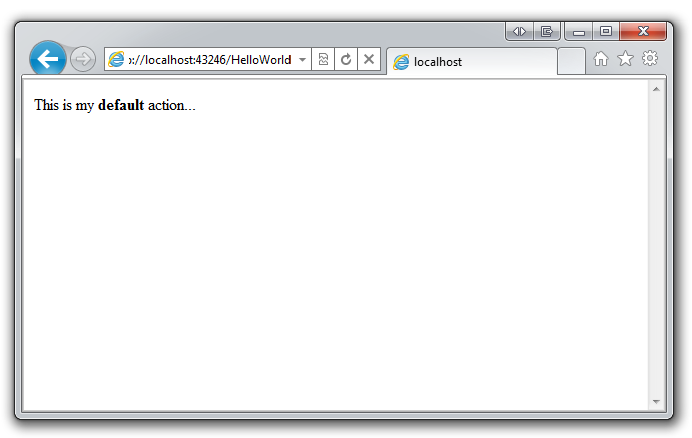
Votre contrôleur est nommé HelloWorldController et la première méthode ci-dessus est nommée Index. Nous allons l’appeler à partir d’un navigateur. Exécutez l’application (appuyez sur F5 ou Ctrl+F5). Dans le navigateur, ajoutez « HelloWorld » au chemin dans la barre d’adresse. (Par exemple, dans l’illustration ci-dessous, il s’agit de http://localhost:43246/HelloWorld.) La page dans le navigateur ressemble à la capture d’écran suivante. Dans la méthode ci-dessus, le code a retourné une chaîne directement. Vous avez dit au système de retourner du code HTML, et il l’a fait !

ASP.NET MVC appelle différentes classes de contrôleur (et différentes méthodes d’action) en fonction de l’URL entrante. La logique de mappage par défaut utilisée par ASP.NET MVC utilise un format semblable à celui-ci pour déterminer le code à appeler :
/[Controller]/[ActionName]/[Parameters]
La première partie de l’URL détermine la classe de contrôleur à exécuter. / HelloWorld est donc mappé à la HelloWorldController classe . La deuxième partie de l’URL détermine la méthode d’action sur la classe à exécuter. Par conséquent, /HelloWorld/Index entraîne l’exécution de la Index méthode de la HelloWorldController classe . Notez que nous n’avions qu’à accéder à /HelloWorld et que la Index méthode a été utilisée par défaut. Cela est dû au fait qu’une méthode nommée Index est la méthode par défaut qui sera appelée sur un contrôleur si une méthode n’est pas spécifiée explicitement.
Accédez à http://localhost:xxxx/HelloWorld/Welcome. La méthode Welcome s’exécute et retourne la chaîne « This is the Welcome action method... ». Le mappage MVC par défaut est /[Controller]/[ActionName]/[Parameters]. Pour cette URL, le contrôleur est HelloWorld, et Welcome est la méthode d’action. Vous n’avez pas encore utilisé la partie [Parameters] de l’URL.

Nous allons modifier légèrement l’exemple afin de pouvoir transmettre des informations de paramètre de l’URL au contrôleur (par exemple, /HelloWorld/Welcome ?name=Scott&numtimes=4). Modifiez votre Welcome méthode pour inclure deux paramètres comme indiqué ci-dessous. Notez que le code utilise la fonctionnalité de paramètre facultatif C# pour indiquer que le numTimes paramètre doit être défini par défaut sur 1 si aucune valeur n’est passée pour ce paramètre.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Exécutez votre application et accédez à l’exemple d’URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Vous pouvez essayer différentes valeurs pour name et numtimes dans l’URL. Le système mappe automatiquement les paramètres nommés de la chaîne de requête dans la barre d’adresse aux paramètres de votre méthode.

Dans ces deux exemples, le contrôleur a effectué la partie « VC » de MVC, c’est-à-dire la vue et le travail du contrôleur. Le contrôleur retourne directement du HTML. En règle générale, vous ne souhaitez pas que les contrôleurs retournent du code HTML directement, car cela devient très fastidieux pour le code. Au lieu de cela, nous allons généralement utiliser un fichier de modèle d’affichage distinct pour vous aider à générer la réponse HTML. Voyons maintenant comment nous pouvons le faire.