Ajout d’une vue (C#)
par Rick Anderson
Notes
Une version mise à jour de ce didacticiel est disponible ici qui utilise ASP.NET MVC 5 et Visual Studio 2013. Il est plus sécurisé, beaucoup plus simple à suivre et présente plus de fonctionnalités.
Ce tutoriel vous apprend les principes de base de la création d’une application web MVC ASP.NET à l’aide de Microsoft Visual Web Developer 2010 Express Service Pack 1, qui est une version gratuite de Microsoft Visual Studio. Avant de commencer, vérifiez que vous avez installé les prérequis listés ci-dessous. Vous pouvez tous les installer en cliquant sur le lien suivant : Programme d’installation de plateforme web. Vous pouvez également installer individuellement les prérequis à l’aide des liens suivants :
- Conditions préalables requises pour Visual Studio Web Developer Express SP1
- ASP.NET mise à jour des outils MVC 3
- SQL Server Compact 4.0(runtime + outils pris en charge)
Si vous utilisez Visual Studio 2010 au lieu de Visual Web Developer 2010, installez les prérequis en cliquant sur le lien suivant : Conditions préalables de Visual Studio 2010.
Un projet Visual Web Developer avec du code source C# est disponible pour accompagner cette rubrique. Téléchargez la version C#. Si vous préférez Visual Basic, basculez vers la version Visual Basic de ce didacticiel.
Dans cette section, vous allez modifier la classe pour utiliser les HelloWorldController fichiers de modèle d’affichage afin d’encapsuler proprement le processus de génération de réponses HTML à un client.
Vous allez créer un fichier de modèle d’affichage à l’aide du nouveau moteur d’affichage Razor introduit avec ASP.NET MVC 3. Les modèles d’affichage basés sur Razor ont une extension de fichier .cshtml et offrent un moyen élégant de créer une sortie HTML à l’aide de C#. Razor réduit le nombre de caractères et de frappes nécessaires lors de l’écriture d’un modèle d’affichage et permet un flux de travail de codage rapide et fluide.
Commencez par utiliser un modèle d’affichage avec la Index méthode dans la HelloWorldController classe . Actuellement, la méthode Index retourne une chaîne avec un message qui est codé en dur dans la classe du contrôleur. Modifiez la Index méthode pour renvoyer un View objet, comme indiqué dans les éléments suivants :
public ActionResult Index()
{
return View();
}
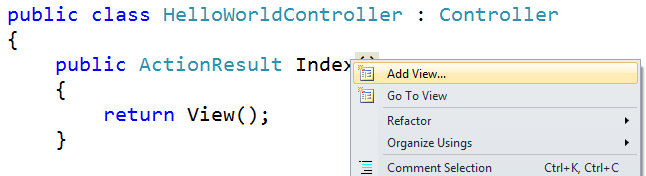
Ce code utilise un modèle d’affichage pour générer une réponse HTML au navigateur. Dans le projet, ajoutez un modèle de vue que vous pouvez utiliser avec la Index méthode . Pour ce faire, cliquez avec le bouton droit à l’intérieur de la Index méthode, puis cliquez sur Ajouter un affichage.

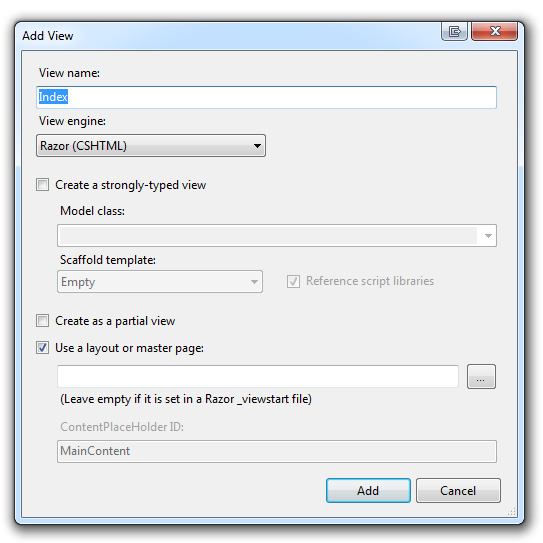
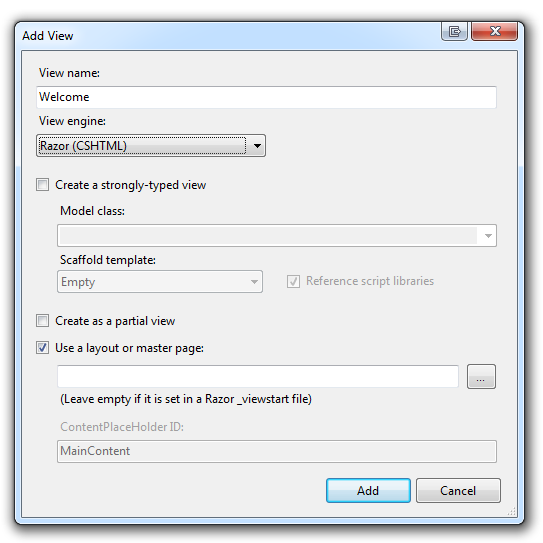
La boîte de dialogue Ajouter une vue s’affiche. Conservez les valeurs par défaut comme elles sont, puis cliquez sur le bouton Ajouter :

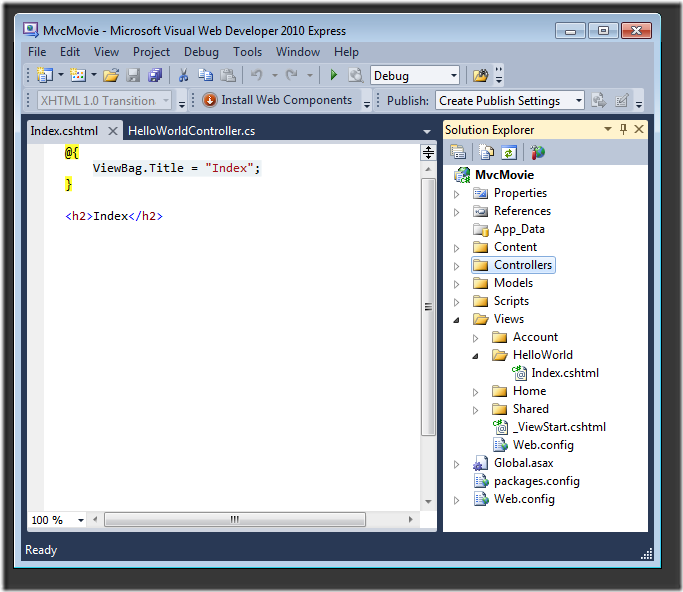
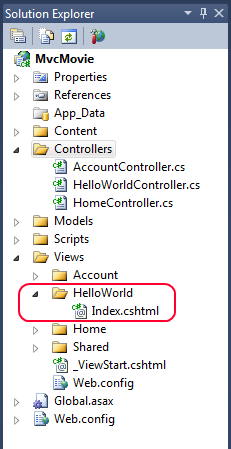
Le dossier MvcMovie\Views\HelloWorld et le fichier MvcMovie\Views\HelloWorld\Index.cshtml sont créés . Vous pouvez les voir dans Explorateur de solutions :

Voici le fichier Index.cshtml qui a été créé :
Ajoutez du code HTML sous la <h2> balise. Le fichier MvcMovie\Views\HelloWorld\Index.cshtml modifié est illustré ci-dessous.
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
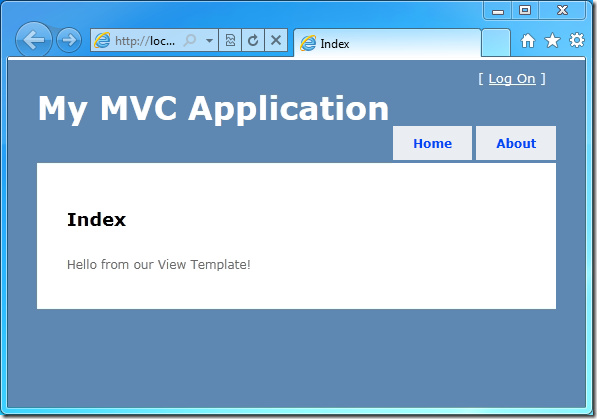
Exécutez l’application et accédez au HelloWorld contrôleur (http://localhost:xxxx/HelloWorld). La Index méthode de votre contrôleur n’a pas fait beaucoup de travail ; elle a simplement exécuté l’instruction return View(), qui spécifie que la méthode doit utiliser un fichier de modèle d’affichage pour afficher une réponse au navigateur. Étant donné que vous n’avez pas spécifié explicitement le nom du fichier de modèle d’affichage à utiliser, ASP.NET MVC a utilisé par défaut le fichier de vue Index.cshtml dans le dossier \Views\HelloWorld . L’image ci-dessous montre la chaîne codée en dur dans la vue.

Ça a l’air très bien. Toutefois, notez que la barre de titre du navigateur indique « Index » et que le grand titre de la page indique « Mon application MVC ». Changeons-les.
Modification des affichages et des pages de disposition
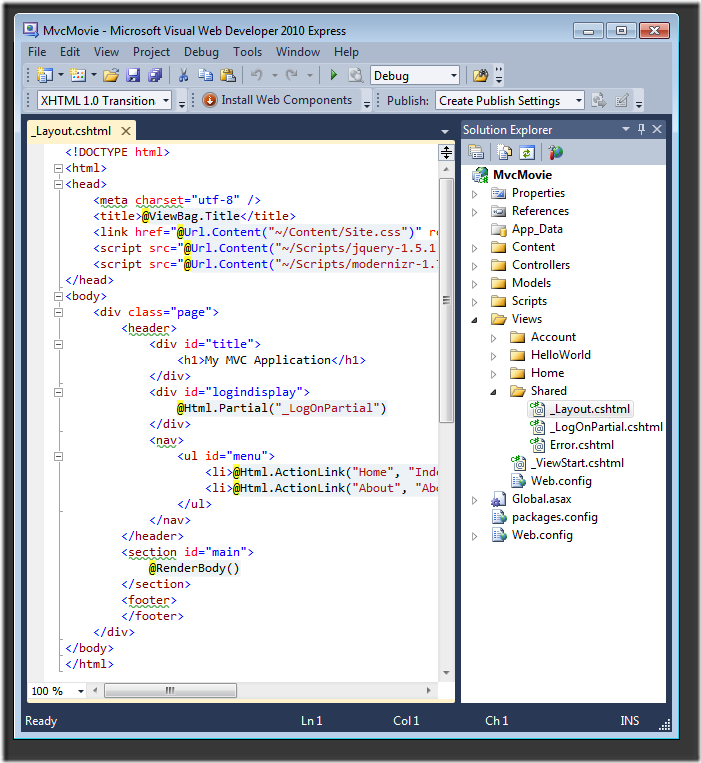
Tout d’abord, vous souhaitez modifier le titre « Mon application MVC » en haut de la page. Ce texte est commun à chaque page. En fait, il n’est implémenté qu’à un seul emplacement dans le projet, même s’il apparaît sur chaque page de l’application. Accédez au dossier /Views/Shared dans Explorateur de solutions et ouvrez le fichier _Layout.cshtml. Ce fichier est appelé page de mise en page et il s’agit du « shell » partagé que toutes les autres pages utilisent.
Les modèles de disposition vous permettent de spécifier la disposition du conteneur HTML de votre site dans un emplacement unique, puis de l’appliquer sur plusieurs pages de votre site. Notez la @RenderBody() ligne située en bas du fichier. RenderBody est un espace réservé où toutes les pages spécifiques à l’affichage que vous créez s’affichent, « encapsulées » dans la page de mise en page. Remplacez le titre du titre dans le modèle de disposition de « Mon application MVC » par « MVC Movie App ».
<div id="title">
<h1>MVC Movie App</h1>
</div>
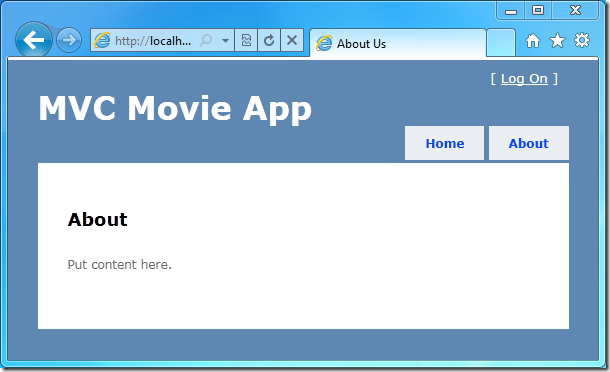
Exécutez l’application et notez qu’elle indique maintenant « MVC Movie App ». Cliquez sur le lien À propos de et vous voyez également comment cette page affiche « MVC Movie App ». Nous avons pu apporter la modification une fois dans le modèle de disposition et faire en sorte que toutes les pages du site reflètent le nouveau titre.

Le fichier complet _Layout.cshtml est illustré ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
Nous allons maintenant modifier le titre de la page Index (affichage).
Ouvrez MvcMovie\Views\HelloWorld\Index.cshtml. Il existe deux emplacements pour apporter une modification : tout d’abord, le texte qui apparaît dans le titre du navigateur, puis dans l’en-tête secondaire (l’élément <h2> ). Vous allez les modifier légèrement pour voir quel morceau du code modifie quelle partie de l’application.
@{
ViewBag.Title = "Movie List";
}
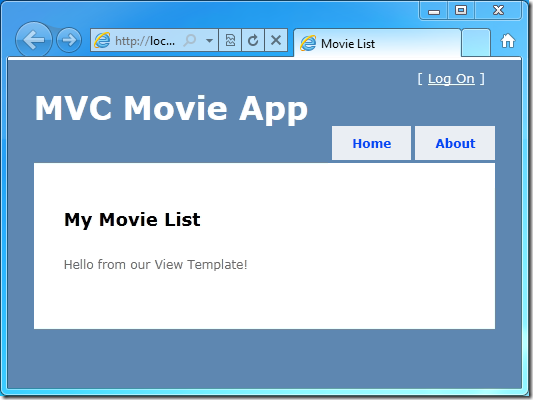
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Pour indiquer le titre HTML à afficher, le code ci-dessus définit une Title propriété de l’objet ViewBag (qui se trouve dans le modèle de vue Index.cshtml ). Si vous examinez le code source du modèle de disposition, vous remarquerez que le modèle utilise cette valeur dans l’élément dans le <title> cadre de la <head> section du code HTML. Grâce à cette approche, vous pouvez facilement passer d’autres paramètres entre votre modèle d’affichage et votre fichier de disposition.
Exécutez l’application et accédez à http://localhost:xx/HelloWorld. Notez que le titre du navigateur, l’en-tête principal et les en-têtes secondaires ont changé. (Si vous ne voyez pas de modifications dans le navigateur, vous pouvez afficher le contenu mis en cache. Appuyez sur Ctrl+F5 dans votre navigateur pour forcer le chargement de la réponse du serveur.)
Notez également comment le contenu du modèle d’affichage Index.cshtml a été fusionné avec le modèle de vue _Layout.cshtml et qu’une seule réponse HTML a été envoyée au navigateur. Les modèles de disposition permettent d’apporter facilement des modifications qui s’appliquent à toutes les pages de votre application.

Notre peu de « données » (dans ce cas le message « Bonjour à partir de notre modèle d’affichage ! ») est codé en dur, cependant. L’application MVC a une vue (« V») et vous avez un contrôleur (« C »), mais pas encore de modèle (« M »). Bientôt, nous allons découvrir comment créer une base de données et récupérer des données de modèle à partir de celle-ci.
Passage de données du contrôleur vers la vue
Avant d’accéder à une base de données et de parler des modèles, nous allons commencer par passer des informations du contrôleur à une vue. Les classes de contrôleur sont appelées en réponse à une demande d’URL entrante. Une classe de contrôleur est l’endroit où vous écrivez le code qui gère les paramètres entrants, récupère les données d’une base de données et décide finalement du type de réponse à renvoyer au navigateur. Les modèles d’affichage peuvent ensuite être utilisés à partir d’un contrôleur pour générer et mettre en forme une réponse HTML dans le navigateur.
Les contrôleurs sont chargés de fournir les données ou les objets requis pour qu’un modèle d’affichage affiche une réponse au navigateur. Un modèle d’affichage ne doit jamais exécuter une logique métier ni interagir directement avec une base de données. Au lieu de cela, il doit fonctionner uniquement avec les données qui lui sont fournies par le contrôleur. Le maintien de cette « séparation des préoccupations » permet de maintenir votre code propre et plus facile à gérer.
Actuellement, la Welcome méthode d’action dans la HelloWorldController classe prend un name paramètre et un numTimes , puis génère les valeurs directement dans le navigateur. Plutôt que d’avoir le contrôleur à restituer cette réponse sous forme de chaîne, nous allons modifier le contrôleur pour utiliser un modèle d’affichage à la place. Le modèle de vue génère une réponse dynamique, ce qui signifie que vous devez passer les bits de données appropriés du contrôleur à la vue pour générer la réponse. Pour ce faire, le contrôleur place les données dynamiques dont le modèle d’affichage a besoin dans un ViewBag objet auquel le modèle d’affichage peut ensuite accéder.
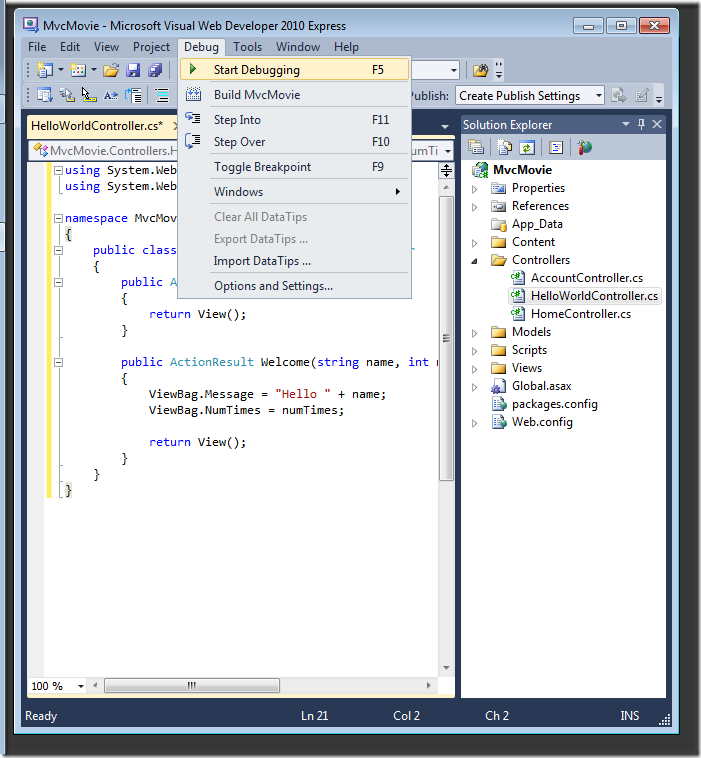
Revenez au fichier HelloWorldController.cs et modifiez la Welcome méthode pour ajouter une Message valeur et NumTimes à l’objet ViewBag . ViewBag est un objet dynamique, ce qui signifie que vous pouvez y placer tout ce que vous voulez; l’objet ViewBag n’a pas de propriétés définies jusqu’à ce que vous y insériez quelque chose. Le fichier HelloWorldController.cs complet ressemble à ceci :
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
À présent, l’objet ViewBag contient des données qui seront transmises automatiquement à la vue.
Ensuite, vous avez besoin d’un modèle d’affichage d’accueil ! Dans le menu Déboguer , sélectionnez Générer MvcMovie pour vous assurer que le projet est compilé.
Cliquez ensuite avec le bouton droit à l’intérieur de la Welcome méthode, puis cliquez sur Ajouter une vue. Voici à quoi ressemble la boîte de dialogue Ajouter un affichage :

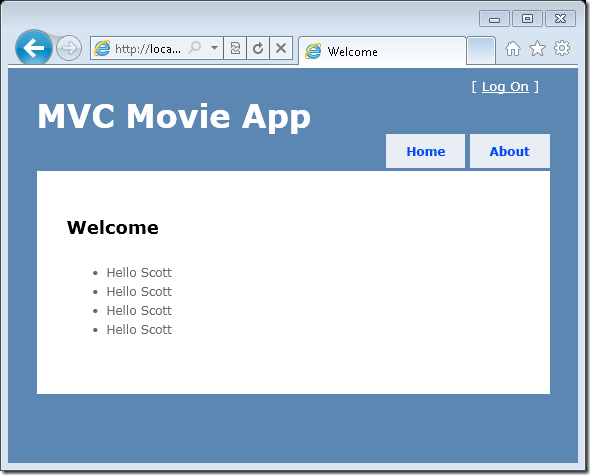
Cliquez sur Ajouter, puis ajoutez le code suivant sous l’élément <h2> dans le nouveau fichier Welcome.cshtml . Vous allez créer une boucle indiquant « Hello » autant de fois que l’utilisateur le souhaite. Le fichier Welcome.cshtml complet est illustré ci-dessous.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i=0; i < ViewBag.NumTimes; i++) {
<li>@ViewBag.Message</li>
}
</ul>
Exécutez l’application et accédez à l’URL suivante :
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
À présent, les données sont extraites de l’URL et transmises automatiquement au contrôleur. Le contrôleur empaquette les données dans un ViewBag objet et passe cet objet à la vue. La vue affiche ensuite les données au format HTML pour l’utilisateur.

Il s’agissait d’une sorte de « M » pour le modèle, mais pas d’une base de données en soi. Créons une base de données de films en utilisant ce que nous avons appris.