Notes de version ASP.NET MVC 4
Ce document décrit la version de ASP.NET MVC 4 .
Nouvelles fonctionnalités dans ASP.NET MVC 4
- API web ASP.NET
- Améliorations apportées aux modèles de projet par défaut
- Modèle de projet mobile
- Modes d’affichage
- jQuery Mobile, le sélecteur d’affichage et la substitution de navigateur
- Prise en charge des tâches pour les contrôleurs asynchrones
- Kit de développement logiciel (SDK) Azure
- Migrations de bases de données
- Modèle de projet vide
- Ajouter un contrôleur à n’importe quel dossier de projet
- Bundles et minimisation
- Activation des connexions à partir de Facebook et d’autres sites à l’aide d’OAuth et d’OpenID
Notes d'installation
ASP.NET MVC 4 pour Visual Studio 2010 peut être installé à partir de la page d’accueil ASP.NET MVC 4 à l’aide du programme d’installation de la plateforme web.
Nous vous recommandons de désinstaller toutes les préversions précédemment installées de ASP.NET MVC 4 avant d’installer ASP.NET MVC 4. Vous pouvez mettre à niveau les ASP.NET MVC 4 bêta et Release Candidate vers ASP.NET MVC 4 sans désinstaller.
Cette version n’est pas compatible avec les versions préliminaires de .NET Framework 4.5. Vous devez mettre à niveau séparément les versions d’évaluation installées de .NET Framework 4.5 vers la version finale avant d’installer ASP.NET MVC 4.
ASP.NET MVC 4 peut être installé et exécuté côte à côte avec ASP.NET MVC 3.
Documentation
La documentation relative à ASP.NET MVC est disponible sur le site Web MSDN à l'adresse suivante :
https://go.microsoft.com/fwlink/?LinkID=243043
Des tutoriels et d’autres informations sur ASP.NET MVC sont disponibles sur la page MVC 4 du site web ASP.NET (https://www.asp.net/mvc/mvc4).
Support
ASP.NET MVC 4 est entièrement pris en charge. Si vous avez des questions sur l’utilisation de cette version, vous pouvez également les publier sur le forum ASP.NET MVC (https://forums.asp.net/1146.aspx), où les membres de la communauté ASP.NET sont fréquemment en mesure de fournir un support informel.
Configuration logicielle
Les composants ASP.NET MVC 4 pour Visual Studio nécessitent PowerShell 2.0 et Visual Studio 2010 avec Service Pack 1 ou Visual Web Developer Express 2010 avec Service Pack 1.
Nouvelles fonctionnalités dans ASP.NET MVC 4
Cette section décrit les fonctionnalités qui ont été introduites dans la version ASP.NET MVC 4.
API Web ASP.NET
ASP.NET MVC 4 inclut API Web ASP.NET, une nouvelle infrastructure pour la création de services HTTP qui peuvent atteindre un large éventail de clients, y compris les navigateurs et les appareils mobiles. API Web ASP.NET est également une plateforme idéale pour créer des services RESTful.
API Web ASP.NET prend en charge les fonctionnalités suivantes :
- Modèle de programmation HTTP moderne : Accédez et manipulez directement les requêtes et réponses HTTP dans vos API web à l’aide d’un nouveau modèle objet HTTP fortement typé. Le même modèle de programmation et le même pipeline HTTP sont symétriquement disponibles sur le client via le nouveau type HttpClient .
- Prise en charge complète des itinéraires : API Web ASP.NET prend en charge l’ensemble complet des fonctionnalités de routage des ASP.NET, y compris les paramètres et contraintes de routage. En outre, utilisez des conventions simples pour mapper des actions aux méthodes HTTP.
- Négociation du contenu : Le client et le serveur peuvent travailler ensemble pour déterminer le format approprié pour les données retournées à partir d’une API web. API Web ASP.NET prend en charge par défaut les formats XML, JSON et encodés dans l’URL de formulaire, et vous pouvez étendre cette prise en charge en ajoutant vos propres formateurs, ou même remplacer la stratégie de négociation de contenu par défaut.
- Liaison et validation de modèle : Les classeurs de modèles fournissent un moyen simple d’extraire des données de différentes parties d’une requête HTTP et de convertir ces parties de message en objets .NET qui peuvent être utilisés par les actions de l’API web. La validation est également effectuée sur les paramètres d’action basés sur les annotations de données.
- Filtres : API Web ASP.NET prend en charge les filtres, notamment les filtres connus tels que l’attribut [Authorize]. Vous pouvez créer et connecter vos propres filtres pour les actions, les autorisations et la gestion des exceptions.
- Composition de la requête : Utilisez l’attribut de filtre [Interrogeable] sur une action qui retourne IQueryable pour activer la prise en charge de l’interrogation de votre API web via les conventions de requête OData.
- Testabilité améliorée : Au lieu de définir les détails HTTP dans des objets de contexte statiques, les actions d’API web fonctionnent avec les instances de HttpRequestMessage et HttpResponseMessage. Créez un projet de test unitaire avec votre projet d’API web pour commencer rapidement à écrire des tests unitaires pour vos fonctionnalités d’API web.
- Configuration basée sur le code : API Web ASP.NET configuration s’effectue uniquement par le biais du code, ce qui laisse vos fichiers de configuration propre. Utilisez le modèle de localisateur de service fourni pour configurer des points d’extensibilité.
- Meilleure prise en charge des conteneurs d’inversion de contrôle (IoC) : API Web ASP.NET offre une prise en charge exceptionnelle des conteneurs IoC grâce à une abstraction améliorée du programme de résolution de dépendances
- Auto-hôte : Les API web peuvent être hébergées dans votre propre processus en plus d’IIS tout en utilisant toute la puissance des itinéraires et d’autres fonctionnalités de l’API web.
- Créez des pages d’aide et de test personnalisées : Vous pouvez désormais créer facilement des pages d’aide et de test personnalisées pour vos API web à l’aide du nouveau service IApiExplorer pour obtenir une description complète de vos API web.
- Surveillance et diagnostics : API Web ASP.NET fournit désormais une infrastructure de suivi de poids léger qui facilite l’intégration à des solutions de journalisation existantes telles que System.Diagnostics, ETW et des infrastructures de journalisation tierces. Vous pouvez activer le suivi en fournissant une implémentation ITraceWriter et en l’ajoutant à votre configuration d’API web.
- Génération de liens : Utilisez le API Web ASP.NET UrlHelper pour générer des liens vers des ressources associées dans la même application.
- Modèle de projet d’API web : Sélectionnez le nouveau projet d’API web dans l’Assistant Nouveau projet MVC 4 pour être rapidement opérationnel avec API Web ASP.NET.
- Échafaudage: Utilisez la boîte de dialogue Ajouter un contrôleur pour créer rapidement une structure d’un contrôleur d’API web basé sur un type de modèle basé sur Entity Framework.
Pour plus d’informations sur API Web ASP.NET visitez https://www.asp.net/web-api.
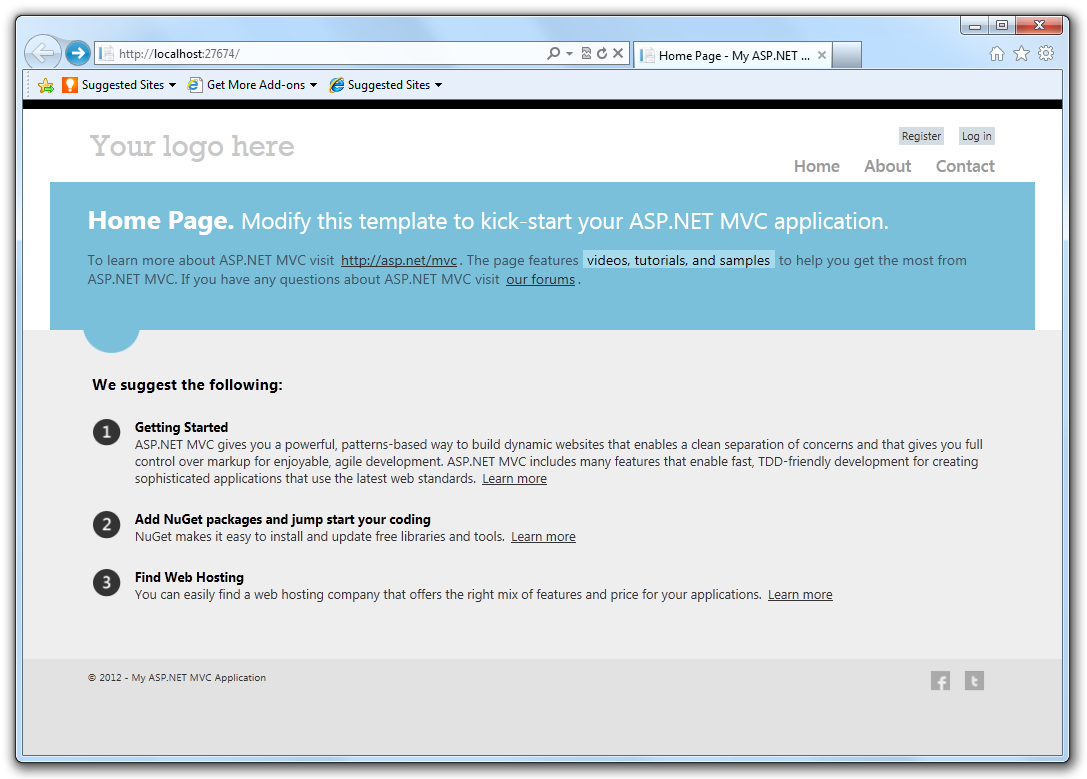
Améliorations apportées aux modèles de projet par défaut
Le modèle utilisé pour créer de nouveaux ASP.NET projets MVC 4 a été mis à jour pour créer un site web plus moderne :

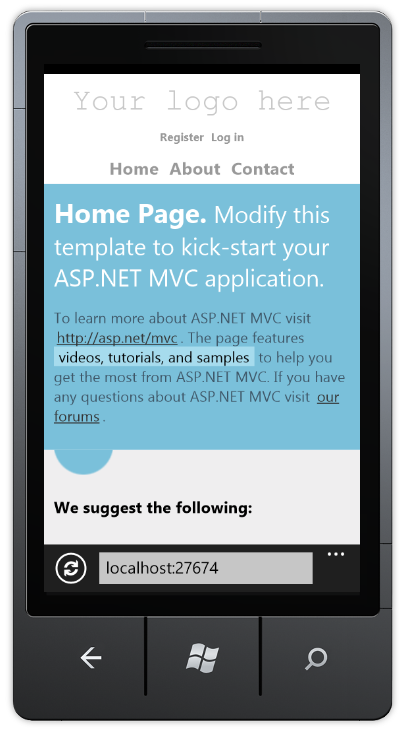
Outre les améliorations cosmétiques, le nouveau modèle présente des fonctionnalités améliorées. Le modèle utilise une technique appelée rendu adaptatif pour avoir une apparence correcte dans les navigateurs de bureau et les navigateurs mobiles sans aucune personnalisation.

Pour voir le rendu adaptatif en action, vous pouvez utiliser un émulateur mobile ou simplement essayer de redimensionner la fenêtre du navigateur de bureau pour qu’elle soit plus petite. Lorsque la fenêtre du navigateur devient suffisamment petite, la disposition de la page change.
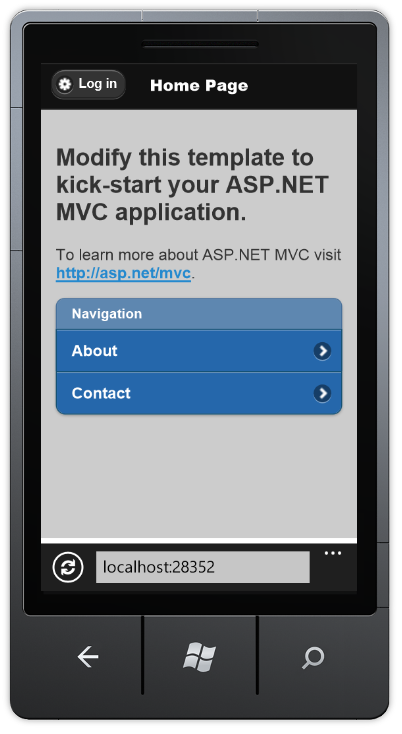
Modèle de projet mobile
Si vous démarrez un nouveau projet et souhaitez créer un site spécifiquement pour les navigateurs mobiles et tablettes, vous pouvez utiliser le nouveau modèle de projet Application mobile. Ceci est basé sur jQuery Mobile, une bibliothèque open source pour la création d’une interface utilisateur optimisée pour le toucher :

Ce modèle contient la même structure d’application que le modèle d’application Internet (et le code du contrôleur est pratiquement identique), mais il est stylé à l’aide de jQuery Mobile pour avoir une apparence correcte et se comporter correctement sur les appareils mobiles tactiles. Pour en savoir plus sur la structure et le style de l’interface utilisateur mobile, consultez le site web du projet jQuery Mobile.
Si vous disposez déjà d’un site orienté bureau auquel vous souhaitez ajouter des vues optimisées pour les appareils mobiles, ou si vous souhaitez créer un site unique qui sert des affichages de style différent en fonction des navigateurs de bureau et mobiles, vous pouvez utiliser la nouvelle fonctionnalité Modes d’affichage. (Voir la section suivante.)
Modes d’affichage
La nouvelle fonctionnalité Modes d’affichage permet à une application de sélectionner des vues en fonction du navigateur qui effectue la demande. Par exemple, si un navigateur de bureau demande la page d’accueil, l’application peut utiliser le modèle Views\Home\Index.cshtml. Si un navigateur mobile demande la page Accueil, l’application peut renvoyer le modèle Views\Home\Index.mobile.cshtml.
Les dispositions et les éléments partiels peuvent également être remplacés pour des types de navigateurs particuliers. Par exemple :
- Si votre dossier Views\Shared contient à la fois les modèles _Layout.cshtml et _Layout.mobile.cshtml, par défaut, l’application utilise _Layout.mobile.cshtml lors des requêtes provenant des navigateurs mobiles et _Layout.cshtml lors d’autres requêtes.
- Si un dossier contient à la fois _MyPartial.cshtml et _MyPartial.mobile.cshtml, l’instruction @Html.Partial(« _MyPartial ») affiche _MyPartial.mobile.cshtml pendant les requêtes des navigateurs mobiles et _MyPartial.cshtml lors d’autres requêtes.
Si vous souhaitez créer des vues, des dispositions ou des vues partielles plus spécifiques pour d’autres appareils, vous pouvez inscrire une nouvelle instance DefaultDisplayMode pour spécifier le nom à rechercher lorsqu’une demande remplit des conditions particulières. Par exemple, vous pouvez ajouter le code suivant à la méthode Application_Start dans le fichier Global.asax pour inscrire la chaîne « iPhone » en tant que mode d’affichage qui s’applique lorsque le navigateur Apple iPhone effectue une demande :
DisplayModeProvider.Instance.Modes.Insert(0, new
DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
Une fois ce code exécuté, lorsqu’un navigateur Apple iPhone effectue une demande, votre application utilise la disposition Views\Shared\_Layout.iPhone.cshtml (le cas échéant). Pour plus d’informations sur le mode d’affichage, consultez ASP.NET fonctionnalités mobiles MVC 4. Les applications utilisant DisplayModeProvider doivent installer le package NuGet DisplayModes fixe . La mise à jour ASP.NET automne 2012 inclut le package NuGet DisplayModes fixe dans les nouveaux modèles de projet. Pour plus d’informations sur le correctif, consultez ASP.NET bogue de mise en cache mobile MVC 4.
Fonctionnalités mobiles et mobiles jQuery
Pour plus d’informations sur la création d’applications mobiles avec ASP.NET MVC 4 à l’aide de jQuery Mobile, consultez le tutoriel ASP.NET fonctionnalités mobiles MVC 4.
Prise en charge des tâches pour les contrôleurs asynchrones
Vous pouvez maintenant écrire des méthodes d’action asynchrones en tant que méthodes uniques qui retournent un objet de type Task ou Task<ActionResult>.
Pour plus d’informations, consultez Utilisation de méthodes asynchrones dans ASP.NET MVC 4.
Azure SDK
ASP.NET MVC 4 prend en charge les versions 1.6 et ultérieures du Kit de développement logiciel (SDK) Windows Azure.
Migrations de bases de données
ASP.NET projets MVC 4 incluent désormais Entity Framework 5. L’une des fonctionnalités intéressantes d’Entity Framework 5 est la prise en charge des migrations de bases de données. Cette fonctionnalité vous permet de faire évoluer facilement votre schéma de base de données à l’aide d’une migration axée sur le code tout en préservant les données de la base de données. Pour plus d’informations sur les migrations de bases de données, consultez Ajout d’un nouveau champ au modèle de film et à la table dans le didacticiel Introduction à ASP.NET MVC 4.
Modèle de projet vide
Le modèle de projet vide MVC est désormais vraiment vide, ce qui vous permet de commencer à partir d’une ardoise complètement propre. La version antérieure du modèle de projet vide a été renommée De base.
Ajouter un contrôleur à n’importe quel dossier de projet
Vous pouvez maintenant cliquer avec le bouton droit et sélectionner Ajouter un contrôleur dans n’importe quel dossier de votre projet MVC. Cela vous offre plus de flexibilité pour organiser vos contrôleurs comme vous le souhaitez, notamment en conservant vos contrôleurs MVC et API Web dans des dossiers distincts.
Bundles et minimisation
L’infrastructure de regroupement et de minification vous permet de réduire le nombre de requêtes HTTP qu’une page web doit effectuer en combinant des fichiers individuels en un seul fichier groupé pour les scripts et CSS. Il peut ensuite réduire la taille globale de ces demandes en minifiant le contenu du bundle. La minification peut inclure des activités telles que l’élimination des espaces blancs pour raccourcir les noms de variables et même réduire les sélecteurs CSS en fonction de leur sémantique. Les bundles sont déclarés et configurés dans le code et sont facilement référencés dans les vues via des méthodes d’assistance qui peuvent générer un lien unique vers l’offre groupée ou, lors du débogage, plusieurs liens vers le contenu individuel de l’offre groupée. Pour plus d’informations, consultez Regroupement et minification.
Activation des connexions à partir de Facebook et d’autres sites à l’aide d’OAuth et d’OpenID
Les modèles par défaut dans ASP.NET modèle projet Internet MVC 4 incluent désormais la prise en charge de la connexion OAuth et OpenID à l’aide de la bibliothèque DotNetOpenAuth. Pour plus d’informations sur la configuration d’un fournisseur OAuth ou OpenID, consultez Prise en charge OAuth/OpenID pour WebForms, MVC et WebPages, ainsi que la documentation sur les fonctionnalités OAuth et OpenID dans pages Web ASP.NET.
Mise à niveau d’un projet MVC 3 ASP.NET vers ASP.NET MVC 4
ASP.NET MVC 4 peut être installé côte à côte avec ASP.NET MVC 3 sur le même ordinateur, ce qui vous permet de choisir quand mettre à niveau une application MVC 3 ASP.NET vers ASP.NET MVC 4.
Le moyen le plus simple de mettre à niveau consiste à créer un ASP.NET projet MVC 4 et à copier tous les affichages, contrôleurs, code et fichiers de contenu du projet MVC 3 existant vers le nouveau projet, puis à mettre à jour les références d’assembly dans le nouveau projet pour qu’elles correspondent à tous les modèles non-MVC inclus comme vous utilisez. Si vous avez apporté des modifications au fichier Web.config dans le projet MVC 3, vous devez également fusionner ces modifications dans le fichier Web.config du projet MVC 4.
Pour mettre à niveau manuellement une application MVC 3 ASP.NET existante vers la version 4, procédez comme suit :
Dans tous les fichiers Web.config du projet (il en existe un à la racine du projet, un dans le dossier Views et un autre dans le dossier Views pour chaque zone de votre projet), remplacez chaque instance du texte suivant (remarque : System.Web.WebPages, version=1.0.0.0.0 est introuvable dans les projets créés avec Visual Studio 2012) :
System.Web.Mvc, Version=3.0.0.0 System.Web.WebPages, Version=1.0.0.0 System.Web.Helpers, Version=1.0.0.0 System.Web.WebPages.Razor, Version=1.0.0.0avec le texte correspondant suivant :
System.Web.Mvc, Version=4.0.0.0 System.Web.WebPages, Version=2.0.0.0 System.Web.Helpers, Version=2.0.0.0 System.Web.WebPages.Razor, Version=2.0.0.0Dans le fichier Web.config racine, mettez à jour l’élément webPages:Version sur « 2.0.0.0 » et ajoutez une nouvelle clé PreserveLoginUrl qui a la valeur « true » :
<appSettings> <add key="webpages:Version" value="2.0.0.0" /> <add key="PreserveLoginUrl" value="true" /> </appSettings>Dans Explorateur de solutions, cliquez avec le bouton droit sur les références et sélectionnez Gérer les packages NuGet. Dans le volet gauche, sélectionnez Online\NuGet official package source, puis mettez à jour les éléments suivants :
- ASP.NET MVC 4
- (Facultatif) jQuery, validation jQuery et interface utilisateur jQuery
- (Facultatif) Entity Framework
- (Optonal) Modernisateur
Dans Explorateur de solutions, cliquez avec le bouton droit sur le nom du projet, puis sélectionnez Décharger le projet. Cliquez ensuite avec le bouton droit sur le nom et sélectionnez Modifier projectName.csproj.
Recherchez l’élément ProjectTypeGuids et remplacez {E53F8FEA-EAE0-44A6-8774-FFD645390401} par {E3E379DF-F4C6-4180-9B81-6769533ABE47}.
Enregistrez les modifications, fermez le fichier de projet (.csproj) que vous avez modifié, cliquez avec le bouton droit sur le projet, puis sélectionnez Recharger le projet.
Si le projet fait référence à des bibliothèques tierces compilées à l’aide des versions précédentes de ASP.NET MVC, ouvrez le fichier Web.config racine et ajoutez les trois éléments bindingRedirect suivants dans la section de configuration :
<configuration> <!--... elements deleted for clarity ...--> <runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="System.Web.Helpers" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0" newVersion="2.0.0.0"/> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="4.0.0.0"/> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0" newVersion="2.0.0.0"/> </dependentAssembly> </assemblyBinding> </runtime> </configuration>
Modifications de ASP.NET version candidate de MVC 4
Les notes de publication de ASP.NET version candidate MVC 4 se trouvent ici :
Les principales modifications apportées à ASP.NET version de MVC 4 dans cette version sont résumées ci-dessous :
- Configuration par contrôleur : API Web ASP.NET contrôleurs peuvent être attribués avec un attribut personnalisé qui implémente IControllerConfiguration pour configurer leurs propres formateurs, sélecteurs d’action et classeurs de paramètres. HttpControllerConfigurationAttribute a été supprimé.
- Gestionnaires de messages par itinéraire : Vous pouvez maintenant spécifier le gestionnaire de messages final dans la chaîne de requêtes pour un itinéraire donné. Cela permet de prendre en charge les infrastructures de trajet pour utiliser le routage pour la distribution vers leurs propres points de terminaison (non IHttpController).
- Notifications de progression :ProgressMessageHandler génère une notification de progression pour les entités de demande chargées et les entités de réponse en cours de téléchargement. À l’aide de ce gestionnaire, il est possible de suivre la distance à laquelle vous chargez un corps de requête ou un corps de réponse.
- Contenu push : La classe PushStreamContent active les scénarios où un producteur de données souhaite écrire directement dans la demande ou la réponse (de manière synchrone ou asynchrone) à l’aide d’un flux. Lorsque PushStreamContent est prêt à accepter des données, il appelle un délégué d’action avec le flux de sortie. Le développeur peut ensuite écrire dans le flux aussi longtemps que nécessaire et fermer le flux une fois l’écriture terminée. PushStreamContent détecte la fermeture du flux et termine la tâche asynchrone sous-jacente pour l’écriture du contenu.
- Création de réponses d’erreur : Utilisez le type HttpError pour représenter de manière cohérente les informations d’erreur, telles que les erreurs de validation et les exceptions, tout en respectant includeErrorDetailPolicy. Utilisez les nouvelles méthodes d’extension CreateErrorResponse pour créer facilement des réponses d’erreur avec HttpError comme contenu. Le contenu HttpError est entièrement négocié.
- MediaRangeMapping supprimé : Les plages de types de média sont désormais gérées par le négociateur de contenu par défaut.
- La liaison de paramètre par défaut pour les paramètres de type simple est maintenant [FromUri] : Dans les versions précédentes de API Web ASP.NET la liaison de paramètre par défaut pour les paramètres de type simple utilisait la liaison de modèle. La liaison de paramètre par défaut pour les paramètres de type simple est maintenant [FromUri].
- La sélection de l’action respecte les paramètres requis : La sélection d’action dans API Web ASP.NET ne sélectionne désormais une action que si tous les paramètres requis provenant de l’URI sont fournis. Un paramètre peut être spécifié comme facultatif en fournissant une valeur par défaut pour l’argument dans la signature de la méthode d’action.
- Personnaliser les liaisons de paramètres HTTP : Utilisez ParameterBindingAttribute pour personnaliser la liaison de paramètre pour un paramètre d’action spécifique ou utilisez les ParameterBindingRules sur httpConfiguration pour personnaliser les liaisons de paramètres plus largement.
- Améliorations de MediaTypeFormatter : Les formateurs ont désormais accès au instance HttpContent complet.
- Sélection de la stratégie de mise en mémoire tampon de l’hôte : Implémentez et configurez le service IHostBufferPolicySelector dans API Web ASP.NET pour permettre aux hôtes de déterminer la stratégie pour quand la mise en mémoire tampon doit être utilisée.
- Accédez aux certificats clients de manière indépendante de l’hôte : Utilisez la méthode d’extension GetClientCertificate pour obtenir le certificat client fourni à partir du message de demande.
- Extensibilité de la négociation de contenu : Personnalisez la négociation du contenu en dérivant du DefaultContentNegotiator et en remplaçant tous les aspects de la négociation de contenu souhaités.
- Prise en charge du retour des réponses 406 non acceptables : Vous pouvez maintenant retourner 406 réponses non acceptables dans API Web ASP.NET lorsqu’un formateur approprié est introuvable en créant un DefaultContentNegotiator avec le paramètre excludeMatchOnTypeOnly défini sur true.
- Lisez les données de formulaire en tant que NameValueCollection ou JToken : Vous pouvez lire les données de formulaire dans la chaîne de requête URI ou dans le corps de la requête en tant que NameValueCollection à l’aide des méthodes d’extension ParseQueryString et ReadAsFormDataAsync respectivement. De même, vous pouvez lire les données de formulaire dans la chaîne de requête URI ou dans le corps de la requête en tant que JToken à l’aide des méthodes d’extension T> TryReadQueryAsJson et ReadAsAsync<respectivement.
- Améliorations multipartes : Il est désormais possible d’écrire un MultipartStreamProvider entièrement adapté au type de données MIME multipartes qu’il peut lire et présenter le résultat de la manière optimale à l’utilisateur. Vous pouvez également crocheter une étape de post-traitement sur le MultipartStreamProvider qui permet à l’implémentation d’effectuer le post-traitement qu’elle souhaite sur les parties du corps multipart MIME. Par exemple, l’implémentation de MultipartFormDataStreamProvider lit les parties de données de formulaire HTML et les ajoute à un NameValueCollection afin qu’elles soient faciles à obtenir à partir de l’appelant.
- Améliorations apportées à la génération de liens :UrlHelper ne dépend plus de HttpControllerContext. Vous pouvez maintenant accéder à UrlHelper à partir de n’importe quel contexte où httpRequestMessage est disponible.
- Modification de l’ordre d’exécution du gestionnaire de messages : Les gestionnaires de messages sont désormais exécutés dans l’ordre dans lequel ils sont configurés plutôt que dans l’ordre inverse.
- Assistance pour le câblage des gestionnaires de messages : Nouveau HttpClientFactory qui peut connecter des gestionnaires de délégation et créer un HttpClient avec le pipeline souhaité prêt à l’utilisation. Il fournit également des fonctionnalités pour le câblage avec d’autres gestionnaires internes (la valeur par défaut est HttpClientHandler) ainsi que le câblage lors de l’utilisation de HttpMessageInvoker ou d’un autre DelegatingHandler au lieu de HttpClient comme principal appelant.
- Prise en charge des CDN dans ASP.NET optimisation web : ASP.NET optimisation web prend désormais en charge d’autres chemins d’accès CDN, ce qui vous permet de spécifier pour chaque bundle une URL supplémentaire qui pointe vers cette même ressource sur un réseau de distribution de contenu. La prise en charge des CDN vous permet de rapprocher géographiquement vos offres groupées de scripts et de styles des consommateurs finaux de vos applications web. Les applications de production doivent implémenter une solution de secours lorsque le CDN n’est pas disponible. Testez le secours.
- API Web ASP.NET itinéraires et la configuration déplacés vers la méthode statique WebApiConfig.Register qui peut être réutilisée dans le code de test. API Web ASP.NET itinéraires ont déjà été ajoutés dans RouteConfig.RegisterRoutes avec les itinéraires MVC standard. Les itinéraires et la configuration API Web ASP.NET par défaut sont désormais gérés dans une méthode WebApiConfig.Register distincte pour faciliter les tests.
Problèmes connus et modifications cassants
La version RC et RTM de ASP.NET MVC 4 retourné incorrectement des vues de bureau mises en cache lorsque les vues mobiles doivent être retournées.
- Pour plus d’informations sur le correctif, consultez ASP.NET bogue de mise en cache mobile MVC 4. Le correctif peut être installé à partir du package NuGet DisplayModes fixe .
Changements cassants dans le moteur d’affichage Razor. Les types suivants ont été supprimés de System.Web.Mvc.Razor :
- ModelSpan
- MvcVBRazorCodeGenerator
- MvcCSharpRazorCodeGenerator
- MvcVBRazorCodeParser
Les méthodes suivantes ont également été supprimées :
- MvcCSharpRazorCodeParser.ParseInheritsStatement(System.Web.Razor.Parser.CodeBlockInfo)
- MvcWebPageRazorHost.DecorateCodeGenerator(System.Web.Razor.Generator.RazorCodeGenerator)
- MvcVBRazorCodeParser.ParseInheritsStatement(System.Web.Razor.Parser.CodeBlockInfo)
Quand WebMatrix.WebData.dll est inclus dans le répertoire /bin d’une ASP.NET applications MVC 4, il prend en charge l’URL de l’authentification par formulaire. L’ajout de l’assembly WebMatrix.WebData.dll à votre application (par exemple, en sélectionnant « pages Web ASP.NET avec la syntaxe Razor » lors de l’utilisation de la boîte de dialogue Ajouter des dépendances déployables) remplace la redirection de la connexion d’authentification vers /account/logon plutôt que /account/login comme prévu par défaut ASP.NET contrôleur de compte MVC. Pour éviter ce comportement et utiliser l’URL spécifiée dans la section d’authentification de web.config, vous pouvez ajouter un appSetting appelé PreserveLoginUrl et lui affecter la valeur true :
<appSettings> <add key="PreserveLoginUrl" value="true"/> </appSettings>Le gestionnaire de package NuGet ne parvient pas à s’installer lors de la tentative d’installation de ASP.NET MVC 4 pour les installations côte à côte de Visual Studio 2010 et Visual Web Developer 2010. Pour exécuter Visual Studio 2010 et Visual Web Developer 2010 côte à côte avec ASP.NET MVC 4, vous devez installer ASP.NET MVC 4 une fois que les deux versions de Visual Studio ont déjà été installées.
La désinstallation ASP.NET MVC 4 échoue si les conditions préalables ont déjà été désinstallées. Pour désinstaller correctement ASP.NET MVC 4vous devez désinstaller ASP.NET MVC 4 avant de désinstaller Visual Studio.
L’installation ASP.NET MVC 4 s’arrête ASP.NET applications MVC 3 RTM. ASP.NET applications MVC 3 créées avec la version RTM (et non avec la mise à jour ASP.NET MVC 3 Tools) nécessitent les modifications suivantes pour fonctionner côte à côte avec ASP.NET MVC 4. La génération du projet sans effectuer ces mises à jour entraîne des erreurs de compilation.
Mises à jour requises
Dans le fichier de Web.config racine, ajoutez une nouvelle <entrée appSettings> avec la clé webPages:Version et la valeur 1.0.0.0.
<appSettings> <add key="webpages:Version" value="1.0.0.0"/> <add key="ClientValidationEnabled" value="true"/> <add key="UnobtrusiveJavaScriptEnabled" value="true"/> </appSettings>Dans Explorateur de solutions, cliquez avec le bouton droit sur le nom du projet, puis sélectionnez Décharger le projet. Ensuite, cliquez de nouveau avec le bouton droit sur le nom et sélectionnez Modifier ProjectName.csproj.
Recherchez les références d’assembly suivantes :
<Reference Include="System.Web.WebPages"/> <Reference Include="System.Web.Helpers" />Remplacez-les par les éléments suivants :
<Reference Include="System.Web.WebPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35, processorArchitecture=MSIL "/> <Reference Include="System.Web.Helpers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35, processorArchitecture=MSIL" />Enregistrez les modifications, fermez le fichier de projet (.csproj) que vous avez modifié, puis cliquez avec le bouton droit sur le projet et sélectionnez Recharger.
La modification d’un projet ASP.NET MVC 4 pour cibler la version 4.0 à partir de la version 4.5 ne met pas à jour la référence de l’assembly EntityFramework : Si vous modifiez un projet ASP.NET MVC 4 pour cibler la version 4.0 après avoir ciblé la version 4.5, la référence à l’assembly EntityFramework pointe toujours vers la version 4.5. Pour résoudre ce problème, désinstallez et réinstallez le package NuGet EntityFramework.
403 Interdit lors de l’exécution d’une application ASP.NET MVC 4 sur Azure après le passage de 4.5 à la cible 4.0 : Si vous modifiez un projet ASP.NET MVC 4 pour cibler 4.0 après avoir ciblé la version 4.5, puis que vous déployez sur Azure, vous pouvez voir une erreur 403 Interdit au moment de l’exécution. Pour résoudre ce problème, ajoutez les éléments suivants à votre web.config :
<modules runAllManagedModulesForAllRequests="true" />Visual Studio 2012 se bloque lorsque vous tapez un « » dans un littéral de chaîne dans un fichier Razor. Pour contourner le problème, entrez d’abord le guillemet de clôture du littéral de chaîne.
L’accès à « Compte/Gérer » dans le modèle Internet génère une erreur d’exécution pour les langages CHS, TRK et CHT. Pour résoudre le problème, modifiez la page pour séparer @User.Identity.Name en la plaçant comme seul contenu dans la <balise forte> .
Les fournisseurs Google et LinkedIn ne sont pas pris en charge dans les sites web Azure. Utilisez d’autres fournisseurs d’authentification lors du déploiement sur des sites web Azure.
Lorsque vous utilisez UriPathExtensionMapping avec IIS 8 Express/IIS, vous recevez des erreurs 404 Introuvable lorsque vous essayez d’utiliser l’extension. Le gestionnaire de fichiers statiques interfère avec les requêtes adressées aux API web qui utilisent UriPathExtensionMappings. Définissez runAllManagedModulesForAllRequests=true dans web.config pour contourner le problème.
La méthode Controller.Execute n’est plus appelée. Tous les contrôleurs MVC sont désormais toujours exécutés de manière asynchrone.