Clustering de données de point dans le kit Web SDK
Lorsqu'il y a de nombreux points de données sur la carte, certains peuvent se chevaucher. Le chevauchement peut rendre la carte illisible et difficile à utiliser. Le clustering de point de données est le processus permettant de combiner des données de point proches les unes des autres et de les représenter sur une carte en tant qu’un point de données en cluster unique. Lorsque l’utilisateur effectue un zoom avant sur la carte, les clusters se décomposent pour afficher les points de données individuels qui les composent. Lorsque vous travaillez avec un grand nombre de points de données, les processus de regroupement peuvent améliorer l'expérience de l'utilisateur.
Activer le clustering sur une source de données
Activez le clustering dans la classe DataSource en définissant l’option cluster sur true. Définissez la valeur clusterRadius pour sélectionner des points à proximité et les combiner dans un cluster. La valeur de clusterRadius est exprimée en pixels. Utilisez clusterMaxZoom pour spécifier un niveau de zoom auquel désactiver la logique de clustering. Voici un exemple montrant comment activer le clustering dans une source de données.
//Create a data source and enable clustering.
var datasource = new atlas.source.DataSource(null, {
//Tell the data source to cluster point data.
cluster: true,
//The radius in pixels to cluster points together.
clusterRadius: 45,
//The maximum zoom level in which clustering occurs.
//If you zoom in more than this, all points are rendered as symbols.
clusterMaxZoom: 15
});
Conseil
Si deux points de données sont proches l’un de l’autre sur le sol, il est possible que le cluster ne se décompose jamais, quelle que soit l’importance du zoom avant effectué par l’utilisateur. Pour résoudre ce problème, vous pouvez définir l’option clusterMaxZoom de façon à désactiver la logique de clustering et à simplement afficher tous les éléments.
La classe DataSource fournit également les méthodes relatives au clustering suivantes.
| Méthode | Type de retour | Description |
|---|---|---|
| getClusterChildren(clusterId: number) | Promise<Array<Feature<Geometry, any> | Shape>> | Récupère les enfants du cluster donné sur le niveau de zoom suivant. Ces enfants peuvent être une combinaison de formes et sous-clusters. Les sous-clusters deviennent des fonctionnalités dont les propriétés correspondent à ClusteredProperties. |
| getClusterExpansionZoom(clusterId: number) | Promise<number> | Calcule un niveau de zoom à partir duquel le cluster commence à se développer ou à se décomposer. |
| getClusterLeaves(clusterId: number, limit: number, offset: number) | Promise<Array<Feature<Geometry, any> | Shape>> | Récupère les points dans un cluster. Par défaut, les 10 premiers points sont retournés. Pour parcourir les points, utilisez limit pour spécifier le nombre de points à retourner et offset pour parcourir l’index des points. Pour retourner tous les points, définissez limit sur Infinity et ne définissez pas offset. |
Afficher les clusters à l’aide d’une couche de bulles
Un calque de bulles est un bon moyen de rendre des points de données regroupés en cluster. Utilisez des expressions pour mettre à l’échelle le rayon et changer la couleur en fonction du nombre de points du cluster. Si vous affichez des clusters sous la forme d’un calque de bulles, vous devez également utiliser un calque distinct pour rendre les points de données non regroupés dans le cluster.
Pour afficher la taille du cluster en haut de la bulle, utilisez un calque de symboles avec du texte, et n’utilisez pas une icône.
Pour un exemple de travail complet sur la façon de mettre en œuvre l'affichage des clusters à l'aide du calque de bulle, voir Clusters de points dans le calque de bulle dans les échantillons d'Azure Maps. Pour obtenir le code source de cet exemple, consultez Clusters de points dans le calque de bulles.
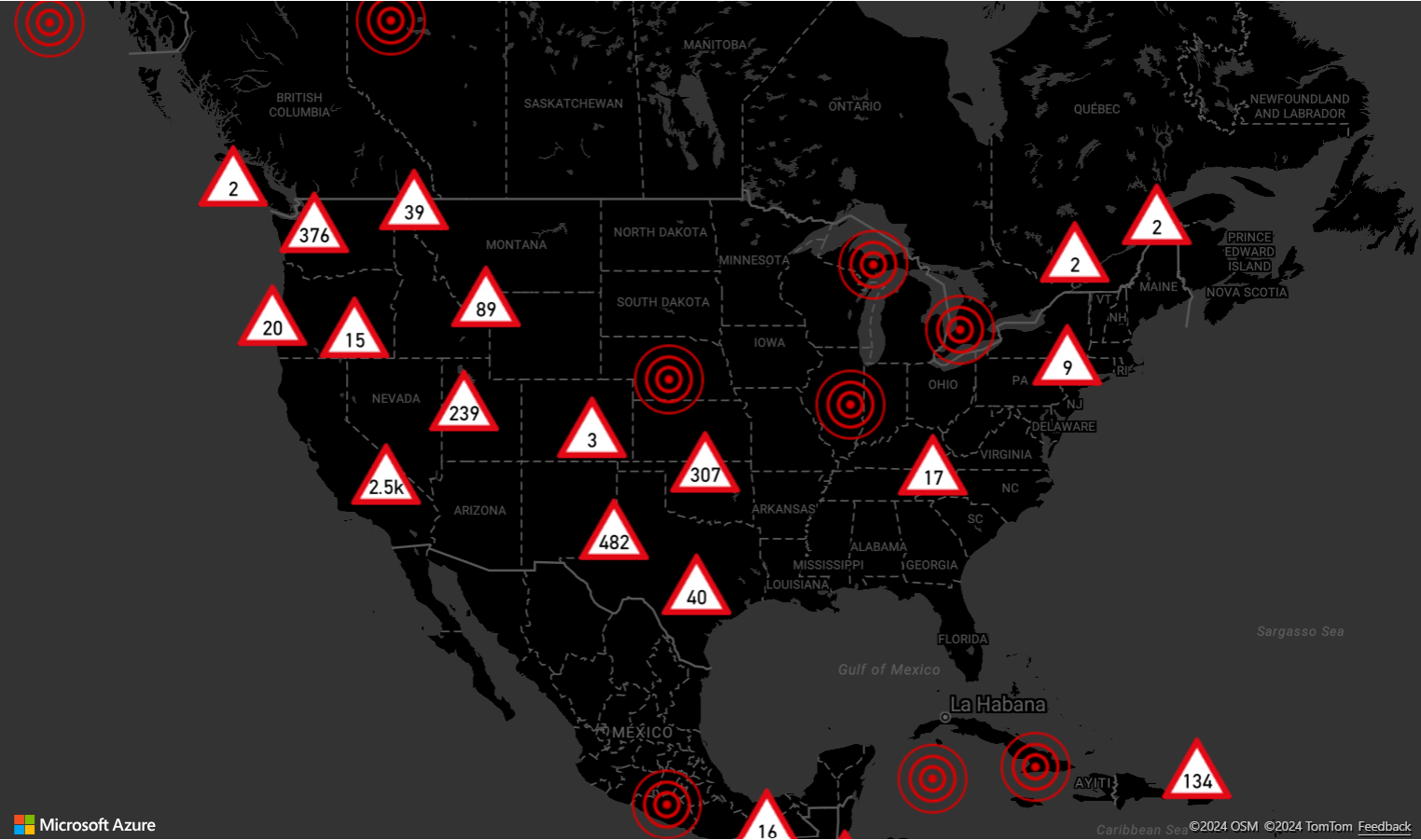
Afficher les clusters à l’aide d’une couche de symboles
Lors de la visualisation des points de données, le calque de symboles masque automatiquement les symboles qui se chevauchent pour garantir une interface utilisateur plus propre. Ce comportement par défaut peut être indésirable si vous voulez montrer la densité des points de données sur la carte. Ces paramètres peuvent cependant être modifiés. Pour afficher tous les symboles, définissez l’option allowOverlap de la propriété iconOptions des calques de symboles sur true.
Utilisez le clustering pour montrer la densité des points de données tout en conservant une interface utilisateur propre. L’exemple suivant montre comment ajouter des symboles personnalisés, et comment représenter des clusters et des points de données individuels en utilisant le calque de symboles.
Pour un exemple de travail complet sur la façon de mettre en œuvre l'affichage des clusters à l'aide du calque de symbole, voir Afficher des clusters avec un calque de symboles dans les échantillons d'Azure Maps. Pour obtenir le code source de cet exemple, consultez Afficher des clusters avec le calque de symboles.
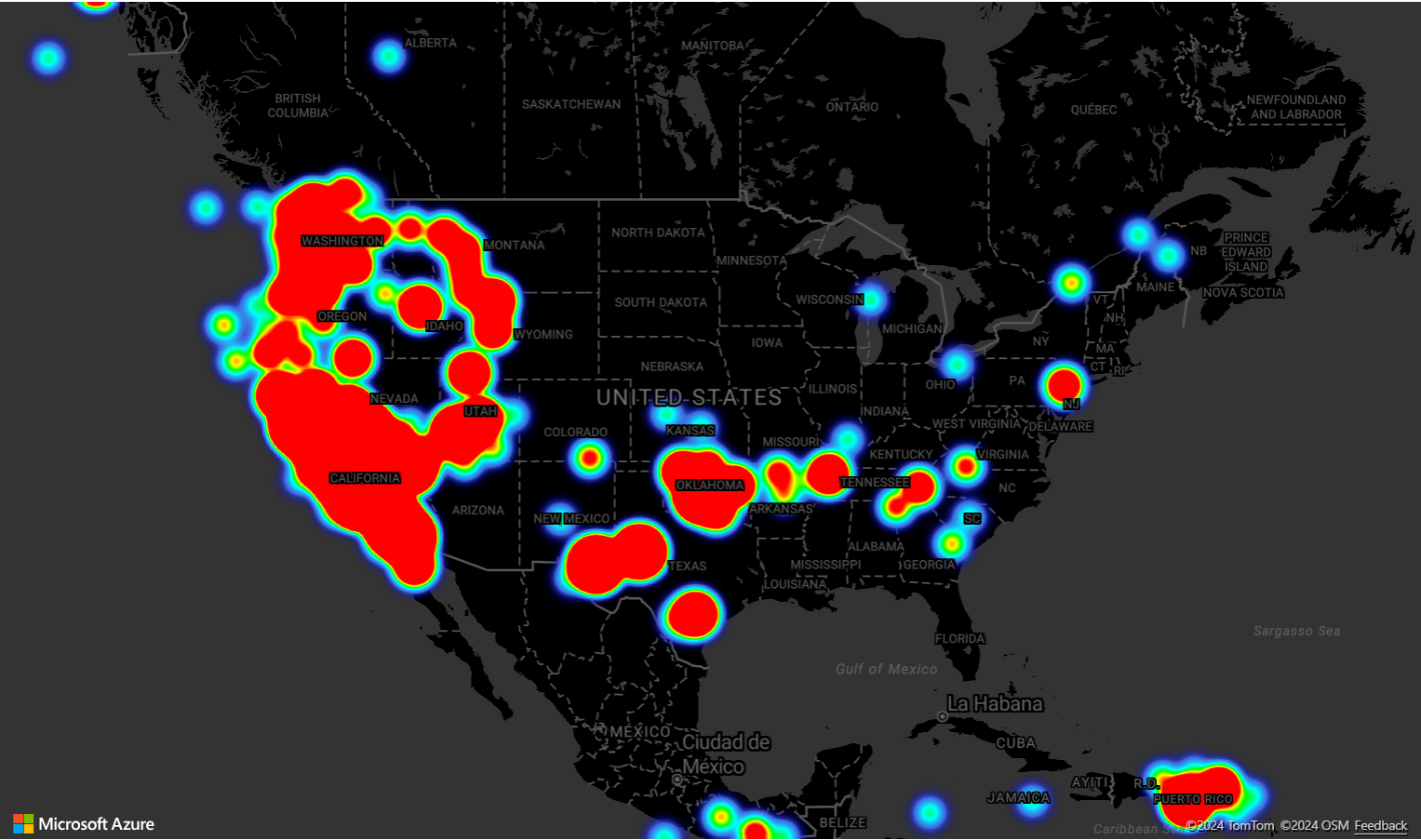
Clustering et couche de cartes thermiques
Les cartes thermiques sont un excellent moyen pour afficher la densité des données sur la carte. Cette méthode de visualisation peut gérer par elle-même un grand nombre de points de données. Si les points de données sont en cluster et que la taille du cluster est utilisée comme pondération de la carte thermique, la carte thermique peut traiter encore plus de données. Pour cela, définissez l’option weight du calque de la carte thermique sur ['get', 'point_count']. Quand le rayon du cluster est faible, la carte thermique ressemble fortement à une carte thermique utilisant des points de données qui ne sont pas mis en cluster, tout en étant beaucoup plus performante. Toutefois, plus le rayon du cluster est petit, plus la carte thermique est précise, mais avec moins de bénéfices en termes de performances.
Pour un exemple de travail complet démontrant comment créer une carte thermique qui utilise le clustering sur la source de données, voir Carte thermique pondérée par le clustering dans les échantillons Azure Maps. Pour obtenir le code source de cet exemple, consultez Carte thermique pondérée par le clustering.
Événements de souris sur des points de données en cluster
Quand des événements de souris se produisent sur un calque contenant des points de données en cluster, le point de données en cluster derniers est retourné à l’événement en tant qu’objet de fonctionnalité de point GeoJSON. Cette fonctionnalité de point possède les propriétés suivantes :
| Nom de la propriété | Type | Description |
|---|---|---|
cluster |
boolean | Indique si la fonctionnalité représente un cluster. |
cluster_id |
string | Un ID unique pour le cluster qui peut être utilisé avec les méthodes getClusterExpansionZoom, getClusterChildren et getClusterLeaves de DataSource. |
point_count |
nombre | Le nombre de points que contient le cluster. |
point_count_abbreviated |
string | Une chaîne qui abrège la valeur de point_count si elle est trop longue. (par exemple, 4 000 devient 4K) |
L'exemple des Clusters de points dans un calque de bulle prend un calque de bulle qui affiche des clusters de points et ajoute un événement de clic. Quand l’événement de clic est déclenché, le code calcule et effectue un zoom de la carte au niveau de zoom suivant, à partir duquel le cluster se décompose. Cette fonctionnalité est implémentée avec la méthode getClusterExpansionZoom de la classe DataSource et la propriété cluster_id du point de données en cluster sur lequel l’utilisateur a cliqué.
L’extrait de code suivant montre le code dans l’exemple Clusters de points dans un calque de bulle qui ajoute la fonctionnalité d’événement de clic aux points de données en cluster :
//Add a click event to the layer so we can zoom in when a user clicks a cluster.
map.events.add('click', clusterBubbleLayer, clusterClicked);
//Add mouse events to change the mouse cursor when hovering over a cluster.
map.events.add('mouseenter', clusterBubbleLayer, function () {
map.getCanvasContainer().style.cursor = 'pointer';
});
map.events.add('mouseleave', clusterBubbleLayer, function () {
map.getCanvasContainer().style.cursor = 'grab';
});
function clusterClicked(e) {
if (e && e.shapes && e.shapes.length > 0 && e.shapes[0].properties.cluster) {
//Get the clustered point from the event.
var cluster = e.shapes[0];
//Get the cluster expansion zoom level. This is the zoom level at which the cluster starts to break apart.
datasource.getClusterExpansionZoom(cluster.properties.cluster_id).then(function (zoom) {
//Update the map camera to be centered over the cluster.
map.setCamera({
center: cluster.geometry.coordinates,
zoom: zoom,
type: 'ease',
duration: 200
});
});
}
}
Afficher la zone du cluster
Les données de point représentées par un cluster sont réparties sur une zone. Dans cet exemple, quand la souris passe sur un cluster, deux comportements principaux se produisent. D’abord, les points de données individuels contenus dans le cluster sont utilisés pour calculer une enveloppe convexe. Ensuite, l’enveloppe convexe est affichée sur la carte pour montrer une zone. Une enveloppe convexe est un polygone qui entoure un ensemble de points comme un élastique et qui peut être calculé à l’aide de la méthode atlas.math.getConvexHull. Tous les points contenus dans un cluster peuvent être récupérés à partir de la source de données à l’aide de la méthode getClusterLeaves.
Pour obtenir un exemple fonctionnel complet qui montre comment procéder, consultez Afficher la zone de cluster avec une enveloppe convexe dans les échantillons Azure Maps. Pour obtenir le code source de cet exemple, consultez Afficher la zone de cluster avec une enveloppe convexe.
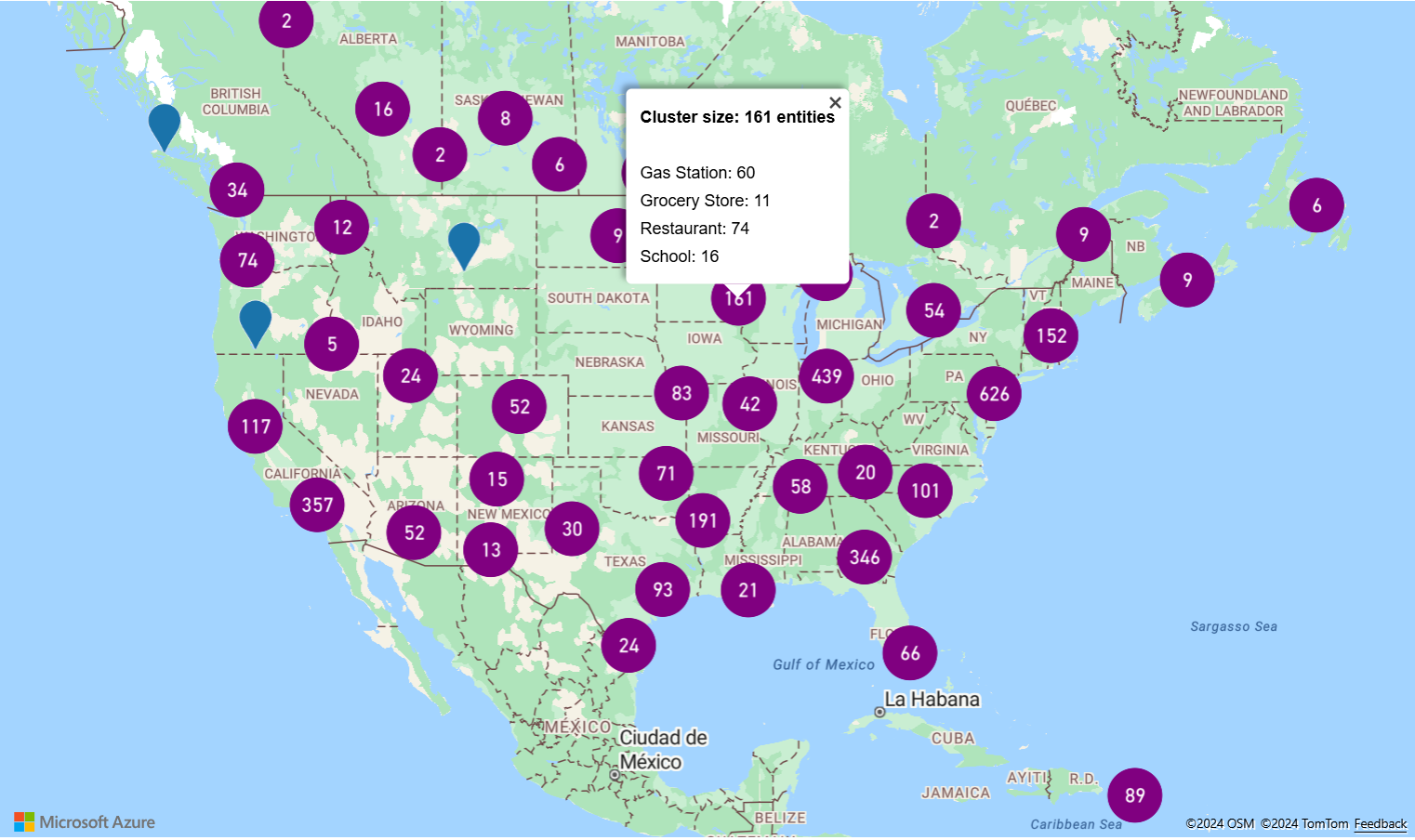
Agrégation de données dans des clusters
Souvent, les clusters sont représentés à l’aide d’un symbole avec le nombre de points qui se trouvent dans le cluster. Cependant, il est parfois souhaitable de pouvoir personnaliser le style des clusters avec plus de métriques. Avec les agrégats de cluster, les propriétés personnalisées peuvent être créées et remplies en utilisant un calcul d’expression d’agrégation. Les agrégats de cluster peuvent être définis dans l'option clusterProperties de DataSource.
L’exemple agrégat de Cluster utilise une expression d’agrégation. Le code calcule un nombre basé sur la propriété du type d’entité de chaque point de données dans un cluster. Quand un utilisateur sélectionne un cluster, une fenêtre contextuelle s’affiche avec des informations supplémentaires sur le cluster. Pour obtenir le code source de cet exemple, consultez Agrégat de cluster.
Étapes suivantes
En savoir plus sur les classes et les méthodes utilisées dans cet article :
Consultez les exemples de code pour ajouter la fonctionnalité à votre application :