GradientBrush.SpreadMethod Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit le type de méthode d’engraissement qui indique comment dessiner un dégradé qui commence ou se termine à l’intérieur des limites de l’objet à peindre.
public:
property System::Windows::Media::GradientSpreadMethod SpreadMethod { System::Windows::Media::GradientSpreadMethod get(); void set(System::Windows::Media::GradientSpreadMethod value); };public System.Windows.Media.GradientSpreadMethod SpreadMethod { get; set; }member this.SpreadMethod : System.Windows.Media.GradientSpreadMethod with get, setPublic Property SpreadMethod As GradientSpreadMethodValeur de propriété
Type de méthode de diffusion utilisé pour peindre le dégradé. La valeur par défaut est Pad.
Exemples
L’exemple suivant applique différents SpreadMethod paramètres à plusieurs LinearGradientBrush et RadialGradientBrush objets.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Gradient Spread Methods">
<StackPanel>
<!-- The following three examples show the different gradient spread methods
applied to linear gradient brushes. -->
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Pad -->
<LinearGradientBrush StartPoint="0.3,0.5" EndPoint="0.7,0.5" SpreadMethod="Pad">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Reflect -->
<LinearGradientBrush StartPoint="0.3,0.5" EndPoint="0.7,0.5" SpreadMethod="Reflect">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Repeat -->
<LinearGradientBrush StartPoint="0.3,0.5" EndPoint="0.7,0.5" SpreadMethod="Repeat">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<!-- The following three examples show the different gradient spread methods
applied to radial gradient brushes. -->
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Pad -->
<RadialGradientBrush Center="0.5,0.5" RadiusX="0.3" RadiusY="0.3" SpreadMethod="Pad">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Reflect -->
<RadialGradientBrush Center="0.5,0.5" RadiusX="0.3" RadiusY="0.3" SpreadMethod="Reflect">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Repeat -->
<RadialGradientBrush Center="0.5,0.5" RadiusX="0.3" RadiusY="0.3" SpreadMethod="Repeat">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Page>
Remarques
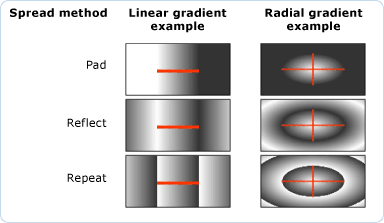
L’illustration suivante montre les méthodes de propagation disponibles et leur effet sur LinearGradientBrush et RadialGradientBrush. La ligne rouge indique l’espace dégradé. A LinearGradientBrush définit son espace dégradé avec ses propriétés et EndPoint ses StartPoint propriétés. A RadialGradientBrush définit son espace dégradé avec ses propriétés et RadiusXRadiusY ses Centerpropriétés.

Méthodes de propagation de dégradé
Informations sur les propriétés de dépendance
| Champ d’identificateur | SpreadMethodProperty |
Propriétés de métadonnées définies sur true |
Aucun |