Comment : retourner un UIElement horizontalement ou verticalement
Cet exemple montre comment utiliser un ScaleTransform pour retourner horizontalement UIElement ou verticalement. Dans cet exemple, un Button contrôle (un type de UIElement) est retourné en appliquant une ScaleTransform à sa RenderTransform propriété.
Illustration pour retourner un bouton
L’illustration suivante montre le bouton à retourner.

UiElement à retourner
Le code suivant montre le code qui crée le bouton.
<Button Content="Flip me!" Padding="5">
</Button>
Illustration pour retourner un bouton horizontalement
Pour retourner le bouton horizontalement, créez une ScaleTransform propriété et définissez sa ScaleX propriété sur -1. Appliquez la ScaleTransform propriété du RenderTransform bouton.
<Button Content="Flip me!" Padding="5">
<Button.RenderTransform>
<ScaleTransform ScaleX="-1" />
</Button.RenderTransform>
</Button>

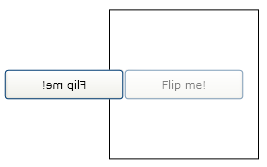
Bouton après l’application de ScaleTransform
Illustration pour retourner un bouton à sa place
Comme vous pouvez le voir à partir de l’illustration précédente, le bouton a été retourné, mais il a également été déplacé. C’est parce que le bouton a été retourné à partir de son coin supérieur gauche. Pour retourner le bouton en place, vous souhaitez appliquer le ScaleTransform bouton à son centre, et non à son angle. Un moyen simple d’appliquer le ScaleTransform centre des boutons consiste à définir la propriété du RenderTransformOrigin bouton sur 0,5, 0,5.
<Button Content="Flip me!" Padding="5"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<ScaleTransform ScaleX="-1" />
</Button.RenderTransform>
</Button>

Bouton avec renderTransformOrigin de 0,5, 0,5
Illustration pour retourner un bouton verticalement
Pour retourner le bouton verticalement, définissez la propriété de l’objet ScaleTransformScaleY au lieu de sa ScaleX propriété.
<Button Content="Flip me!" Padding="5"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<ScaleTransform ScaleY="-1" />
</Button.RenderTransform>
</Button>

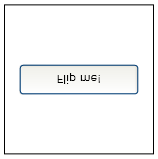
Bouton retourné verticalement
Voir aussi
.NET Desktop feedback
