Vue d'ensemble des transformations
Cette rubrique explique comment utiliser les classes 2D Transform pour faire pivoter, mettre à l’échelle, déplacer (traduire) et faire pivoter FrameworkElement des objets.
Qu’est qu’une transformation ?
A Transform définit comment mapper ou transformer des points d’un espace de coordonnées à un autre espace de coordonnées. Ce mappage est décrit par une transformation Matrix, qui est une collection de trois lignes avec trois colonnes de Double valeurs.
Remarque
Windows Presentation Foundation (WPF) utilise des matrices principales de lignes. Les vecteurs sont exprimés en lignes de vecteurs et non en colonnes de vecteurs.
Le tableau suivant montre la structure d’une matrice WPF.
Matrice de transformation 2D
| Axe X | Axe Y | Transformation affine |
|---|---|---|
| M11 Par défaut : 1.0 |
M12 Valeur par défaut : 0,0 |
0.0 |
| M21 Valeur par défaut : 0,0 |
M22 Par défaut : 1.0 |
0.0 |
| OffsetX Valeur par défaut : 0,0 |
OffsetY Valeur par défaut : 0,0 |
1.0 |
En modifiant les valeurs de la matrice, vous pouvez faire pivoter, mettre à l’échelle, incliner et déplacer (translater) un objet. Par exemple, si vous modifiez la valeur de la première colonne de la troisième ligne (la OffsetX valeur) à 100, vous pouvez l’utiliser pour déplacer un objet de 100 unités le long de l’axe x. Si vous remplacez la valeur de la case située à l’intersection de la deuxième colonne et de la deuxième par 3, vous pouvez étirer un objet à trois fois sa hauteur actuelle. Si vous modifiez les deux valeurs comme indiqué ci-dessus, vous déplacez l’objet de 100 unités sur l’axe X et multipliez sa hauteur par 3. Étant donné que Windows Presentation Foundation (WPF) prend uniquement en charge les transformations affine, les valeurs de la colonne droite sont toujours 0, 0, 1.
Bien que Windows Presentation Foundation (WPF) vous permet de manipuler directement des valeurs de matrice, il fournit également plusieurs Transform classes qui vous permettent de transformer un objet sans savoir comment la structure de matrice sous-jacente est configurée. Par exemple, la ScaleTransform classe vous permet de mettre à l’échelle un objet en définissant ses propriétés et ScaleY ses ScaleX propriétés, au lieu de manipuler une matrice de transformation. De même, la RotateTransform classe vous permet de faire pivoter un objet en définissant simplement sa Angle propriété.
Classes de transformation
Windows Presentation Foundation (WPF) fournit les classes 2D Transform suivantes pour les opérations de transformation courantes :
| Classe | Description | Exemple | Illustration |
|---|---|---|---|
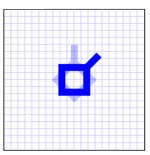
| RotateTransform | Fait pivoter un élément par le .Angle | Faire pivoter un objet |  |
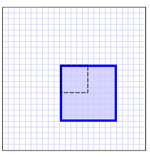
| ScaleTransform | Met à l’échelle un élément par les quantités et ScaleY les quantités spécifiéesScaleX. | Mettre à l'échelle un élément |  |
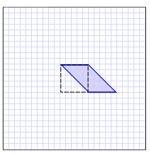
| SkewTransform | Asymétrie d’un élément par les quantités et AngleY les quantités spécifiéesAngleX. | Incliner un élément |  |
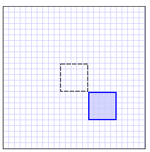
| TranslateTransform | Déplace (traduit) un élément par les quantités et Y les valeurs spécifiéesX. | Translater un élément |  |
Pour créer des transformations plus complexes, Windows Presentation Foundation (WPF) fournit les deux classes suivantes :
| Classe | Description | Exemple |
|---|---|---|
| TransformGroup | Regroupe plusieurs TransformGroup objets en un seul Transform que vous pouvez ensuite appliquer pour transformer des propriétés. | Apply Multiple Transforms to an Object (Appliquer plusieurs transformations à un objet) |
| MatrixTransform | Crée des transformations personnalisées qui ne sont pas fournies par les autres Transform classes. Lorsque vous utilisez un MatrixTransform, vous manipulez directement une matrice. | Use a MatrixTransform to Create Custom Transforms (Utiliser la classe MatrixTransform pour créer des transformations personnalisées) |
Windows Presentation Foundation (WPF) fournit également des transformations 3D. Pour plus d'informations, consultez la classe Transform3D.
Propriétés des opérations de transformation courantes
Une façon de transformer un objet consiste à déclarer le type approprié Transform et à l’appliquer à la propriété de transformation de l’objet. Les différents types d’objet ont différents types de propriété de transformation. Le tableau suivant répertorie plusieurs types Windows Presentation Foundation (WPF) couramment utilisés et leurs propriétés de transformation.
| Type | Propriétés de transformation |
|---|---|
| Brush | Transform, RelativeTransform |
| ContainerVisual | Transform |
| DrawingGroup | Transform |
| FrameworkElement | RenderTransform, LayoutTransform |
| Geometry | Transform |
| TextEffect | Transform |
| UIElement | RenderTransform |
Transformations et systèmes de coordonnées
Lorsque vous transformez un objet, vous ne transformez pas simplement l’objet, vous transformez l’espace de coordonnées dans lequel cet objet existe. Par défaut, une opération de transformation est centrée à l’origine du système de coordonnées de l’objet cible : (0,0). La seule exception est TranslateTransform; il TranslateTransform n’a aucune propriété centrale à définir, car l’effet de traduction est le même, quel que soit l’emplacement où il est centré.
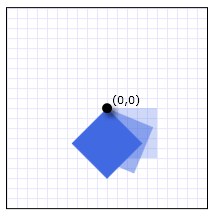
L’exemple suivant utilise une RotateTransform rotation d’un Rectangle élément, un type de FrameworkElement, de 45 degrés sur son centre par défaut, (0, 0). L’illustration suivante montre l’effet de la rotation.

Un élément rectangle pivoté de 45 degrés autour du point (0,0)
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
Par défaut, l’élément pivote autour de son coin supérieur gauche, (0, 0). Les RotateTransformclasses et SkewTransform les classes ScaleTransformfournissent des propriétés CenterX et CenterY qui vous permettent de spécifier le point auquel la transformation est appliquée.
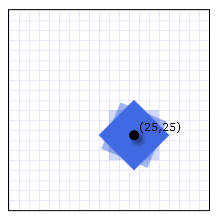
L’exemple suivant utilise également une RotateTransform rotation d’un Rectangle élément de 45 degrés . Toutefois, cette fois, les propriétés et CenterY les CenterX propriétés sont définies afin que le RotateTransform centre (25, 25). L’illustration suivante montre l’effet de la rotation.

Un élément rectangle pivoté de 45 degrés autour du point (25, 25)
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" CenterX="25" CenterY="25" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
Transformation d’un élément FrameworkElement
Pour appliquer des transformations à un FrameworkElement, créez-en un Transform et appliquez-le à l’une des deux propriétés que la FrameworkElement classe fournit :
LayoutTransform – Transformation appliquée avant la passe de disposition. Une fois la transformation appliquée, le système de disposition traite la taille et la position transformées de l’élément.
RenderTransform : transformation qui modifie l’apparence de l’élément, mais qui est appliquée une fois la passe de disposition terminée. En utilisant la RenderTransform propriété au lieu de la LayoutTransform propriété, vous pouvez obtenir des avantages en matière de performances.
Quelle propriété utiliser ? En raison des avantages en matière de performances qu’il offre, utilisez la propriété dans la RenderTransform mesure du possible, en particulier lorsque vous utilisez des objets animés Transform . Utilisez la propriété lors de la mise à l’échelle, de la LayoutTransform rotation ou de la rotation, et vous avez besoin du parent de l’élément pour s’ajuster à la taille transformée de l’élément. Notez que, lorsqu’ils sont utilisés avec la LayoutTransform propriété, TranslateTransform les objets semblent n’avoir aucun effet sur les éléments. Ceci est dû au fait que le système de disposition remet l’élément translaté dans sa position d’origine au cours de son traitement.
Pour plus d’informations sur la disposition dans WINDOWS Presentation Foundation (WPF), consultez Vue d’ensemble de la disposition .
Exemple : faire pivoter un FrameworkElement de 45 degrés
L’exemple suivant utilise un RotateTransform bouton pour faire pivoter un bouton dans le sens des aiguilles d’une montre de 45 degrés. Le bouton est contenu dans un StackPanel bouton qui a deux autres boutons.
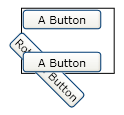
Par défaut, une RotateTransform rotation sur le point (0, 0). L’exemple ne spécifie pas de valeur pour le centre donc le bouton pivote autour du point (0, 0), qui se trouve dans le coin supérieur gauche. L’objet RotateTransform est appliqué à la RenderTransform propriété. L’illustration suivante montre les résultats de la transformation.

Rotation de 45 degrés dans le sens des aiguilles d’une montre à partir du coin supérieur gauche
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
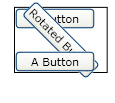
L’exemple suivant utilise également un RotateTransform bouton pour faire pivoter un bouton de 45 degrés dans le sens des aiguilles d’une montre, mais il définit également le RenderTransformOrigin bouton sur (0,5, 0,5). La valeur de la RenderTransformOrigin propriété est relative à la taille du bouton. Par conséquent, la rotation est appliquée au centre du bouton et non à partir de son coin supérieur gauche. L’illustration suivante montre les résultats de la transformation.

Une rotation de 45 degrés dans le sens des aiguilles d’une montre autour de centre
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
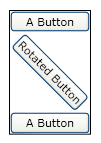
L’exemple suivant utilise la LayoutTransform propriété au lieu de la RenderTransform propriété pour faire pivoter le bouton. Ainsi, la transformation affecte la disposition du bouton, ce qui déclenche une passe entière par le système de disposition. Par conséquent, le bouton est pivoté, puis repositionné, car sa taille a changé. L’illustration suivante montre les résultats de la transformation.

Classe LayoutTransform utilisée pour faire pivoter le bouton
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.LayoutTransform>
<RotateTransform Angle="45" />
</Button.LayoutTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Animation de transformations
Comme ils héritent de la Animatable classe, les Transform classes peuvent être animées. Pour animer un Transform, appliquez une animation d’un type compatible à la propriété que vous souhaitez animer.
L’exemple suivant utilise un Storyboard et un DoubleAnimation avec un RotateTransform pour faire un Button tour en place lorsqu’il est cliqué.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Button Animated RotateTransform Example"
Background="White" Margin="50">
<StackPanel>
<Button Content="A Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform x:Name="AnimatedRotateTransform" Angle="0" />
</Button.RenderTransform>
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="AnimatedRotateTransform"
Storyboard.TargetProperty="Angle"
To="360" Duration="0:0:1" FillBehavior="Stop" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
Pour obtenir l’exemple complet, consultez l’exemple de transformations 2D. Pour plus d’informations sur les animations, consultez l’article Vue d’ensemble de l’animation.
Fonctionnalités Freezable
Étant donné qu’elle hérite de la Freezable classe, la Transform classe fournit plusieurs fonctionnalités spéciales : Transform les objets peuvent être déclarés en tant que ressources, partagées entre plusieurs objets, rendues en lecture seule pour améliorer les performances, clonées et rendues thread-safe. Pour plus d’informations sur les différentes fonctionnalités fournies par Freezable les objets, consultez la vue d’ensemble des objets freezables.
Voir aussi
.NET Desktop feedback
