Comment : incliner un élément
Cet exemple montre comment utiliser un SkewTransform élément pour asymétrie d’un élément. Une inclinaison est une transformation qui étire l’espace de coordonnées de façon non uniforme. L’une des utilisations courantes d’un SkewTransform est la simulation de profondeur 3D dans les objets 2D.
Utilisez les propriétés et CenterY les CenterX propriétés pour spécifier le point central du SkewTransform.
Utilisez les propriétés et AngleY les AngleX propriétés pour spécifier l’angle d’asymétrie de l’axe x et de l’axe y, et pour assymétrie du système de coordonnées actuel le long de ces axes.
Pour prédire l’effet d’une transformation d’asymétrie, pensez à ce que AngleX les valeurs de l’axe x par rapport au système de coordonnées d’origine. Par conséquent, pour une AngleX valeur de 30, l’axe y fait pivoter de 30 degrés à travers l’origine et fait pivoter les valeurs en x- de 30 degrés de cette origine. De même, une AngleY valeur de 30 écarte les valeurs y de la forme de 30 degrés de l’origine. Notez que l’effet produit est différent de celui obtenu lorsque l’on déplace le système de coordonnées de 30 degrés sur l’axe des x ou l’axe des y.
L’exemple suivant applique une asymétrie horizontale de 45 degrés à un Rectangle point central de (0,0).
Exemple
<Rectangle
Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (0,0). -->
<SkewTransform CenterX="0" CenterY="0" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
L’exemple suivant applique une asymétrie horizontale de 45 degrés à un Rectangle point central de (25 25).
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100"
Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
L’exemple suivant applique une asymétrie verticale de 45 degrés à un Rectangle point central de (25,25).
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a vertical skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="0" AngleY="45" />
</Rectangle.RenderTransform>
</Rectangle>
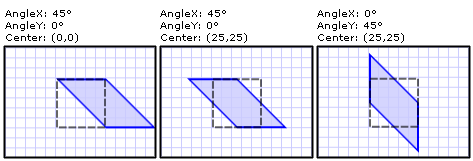
L’illustration suivante montre les différentes inclinaisons utilisées dans cet exemple.

Les trois exemples SkewTransform illustrés
Pour obtenir l’exemple complet, consultez l’exemple de transformations 2D.
Voir aussi
.NET Desktop feedback
