Graphiques et multimédia
Windows Presentation Foundation (WPF) prend en charge le contenu multimédia, les graphiques vectoriels, l’animation et la composition de contenu, ce qui permet aux développeurs de créer facilement des interfaces utilisateur et du contenu intéressants. À l’aide de Visual Studio, vous pouvez créer des graphiques vectoriels ou des animations complexes et intégrer du contenu multimédia à vos applications.
Cette rubrique présente les fonctionnalités graphiques, d’animation et multimédia de WPF, qui vous permettent d’ajouter des graphiques, des effets de transition, du son et de la vidéo à vos applications.
Remarque
L’utilisation de types WPF dans un service Windows est fortement déconseillée. Si vous tentez d’utiliser des types WPF dans un service Windows, celui-ci risque de ne pas fonctionner comme prévu.
Nouveautés Graphiques et multimédia dans WPF 4
Plusieurs modifications ont été apportées aux graphiques et aux animations.
Arrondi de disposition
Lorsque le bord d’un objet se trouve au milieu d’un dispositif de pixel, le système de graphiques indépendant des PPP peut créer des artefacts de rendu, tels que des bords flous ou semi-transparents. Les versions précédentes de WPF incluaient l’accrochage pixel pour aider à gérer ce cas. L’arrondi de position, introduit dans Silverlight 2, est une autre façon de déplacer des éléments afin que les bords tombent sur les limites de pixels entières. WPF prend désormais en charge l’arrondi de disposition avec la propriété jointe UseLayoutRounding sur FrameworkElement.
Composition en cache
En utilisant les nouvelles classes BitmapCache et BitmapCacheBrush, vous pouvez mettre en cache une partie complexe de l’arborescence visuelle en tant que bitmap et améliorer considérablement le temps de rendu. L’image bitmap reste réactive aux actions de l’utilisateur, comme des clics de souris, et vous pouvez la peindre sur d’autres éléments comme n’importe quel pinceau.
Prise en charge du Nuanceur de pixels 3
WPF 4 repose sur la prise en charge de ShaderEffect introduite dans WPF 3.5 SP1 en permettant aux applications d’écrire des effets à l’aide du Nuanceur de pixels (PS) version 3.0. Le modèle du nuanceur PS 3.0 est plus sophistiqué que le modèle PS 2.0, pour davantage d’effets sur le matériel pris en charge.
Fonctions d'accélération
Vous pouvez améliorer les animations avec les fonctions d’accélération, qui vous donnent un contrôle supplémentaire sur le comportement des animations. Par exemple, vous pouvez appliquer une ElasticEase à une animation afin de donner l’animation un comportement élastique. Pour plus d'informations, voir les types d’accélération dans l’espace de noms System.Windows.Media.Animation.
Graphiques et rendu
WPF inclut la prise en charge des graphiques 2D de haute qualité. La fonctionnalité inclut des pinceaux, des géométries, des images, des formes et des transformations. Pour plus d’informations, consultez Graphiques. Le rendu des éléments graphiques est basé sur la classe Visual. La structure des objets visuels à l’écran est décrite par l’arborescence visuelle. Pour plus d’informations, consultez Vue d’ensemble du rendu graphique WPF.
Formes 2D
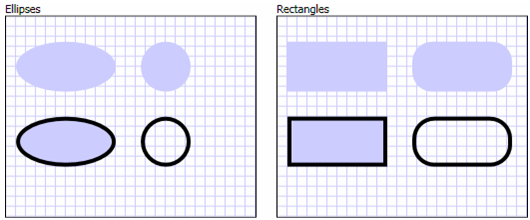
WPF fournit une bibliothèque de formes 2D vectorielles courantes, telles que les rectangles et ellipses présentés dans l’illustration suivante.

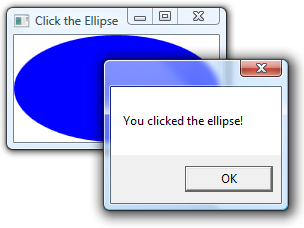
Ces formes WPF intrinsèques ne sont pas seulement des formes : ce sont des éléments programmables qui implémentent un grand nombre des fonctionnalités que vous attendez des contrôles les plus courants, notamment la saisie avec le clavier et la souris. L’exemple suivant montre comment gérer l’événement MouseUp déclenché en cliquant sur un élément Ellipse.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Window1" >
<Ellipse Fill="LightBlue" MouseUp="ellipseButton_MouseUp" />
</Window>
public partial class Window1 : Window
{
void ellipseButton_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked the ellipse!");
}
}
Partial Public Class Window1
Inherits Window
Private Sub ellipseButton_MouseUp(ByVal sender As Object, ByVal e As MouseButtonEventArgs)
MessageBox.Show("You clicked the ellipse!")
End Sub
End Class
L’illustration suivante montre la sortie de l’exemple de balisage et code-behind XAML précédent.

Pour plus d’informations, consultez Vue d’ensemble des formes et dessins de base dans WPF. Pour obtenir un exemple d’introduction, consultez Exemples d’éléments de forme.
Géométries 2D
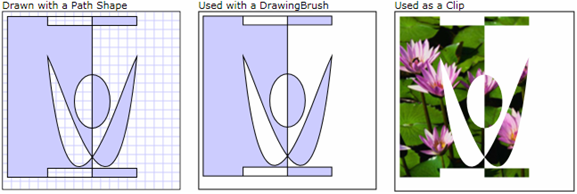
Si les formes 2D fournies par WPF ne sont pas suffisantes, vous pouvez utiliser la prise en charge des géométries et des tracés par WPF pour créer vos propres formes. L’illustration suivante montre comment vous pouvez utiliser les géométries pour créer des formes, comme un pinceau de dessin, et pour détourer d’autres éléments WPF.

Pour plus d’informations, consultez Vue d’ensemble de Geometry. Pour obtenir un exemple d’introduction, consultez Exemples de géométries.
Effets 2D
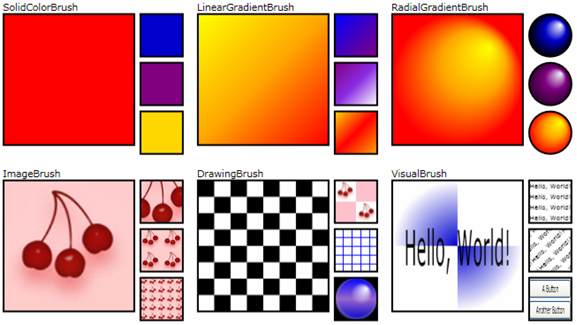
WPF fournit une bibliothèque de classes 2D que vous pouvez utiliser pour créer une variété d’effets. La fonction de rendu 2D de WPF permet de peindre des éléments d’IU possédant des dégradés, des bitmaps, des dessins et des vidéos ; et de les manipuler à l’aide de la rotation, la mise à l’échelle et l’inclinaison. L’illustration suivante donne un exemple des nombreux effets que vous pouvez obtenir en utilisant les pinceaux WPF.

Pour plus d’informations, consultez Vue d’ensemble des pinceaux WPF. Pour obtenir un exemple d’introduction, consultez Exemples de pinceaux.
Rendu 3D
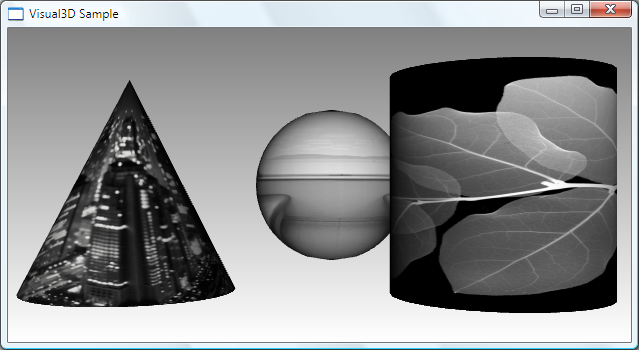
WPF fournit un ensemble de fonctionnalités de rendu 3D qui s’intègrent à la prise en charge des graphiques 2D dans WPF afin de créer des dispositions plus intéressantes, IU et la visualisation de données. À une extrémité du spectre, WPF vous permet d’effectuer un rendu des images 2D sur les surfaces des formes 3D, ce que montre l’illustration suivante.

Pour plus d’informations, consultez Vue d’ensemble des graphiques 3D. Pour obtenir un exemple d’introduction, consultez Exemples de solides 3D.
Animation
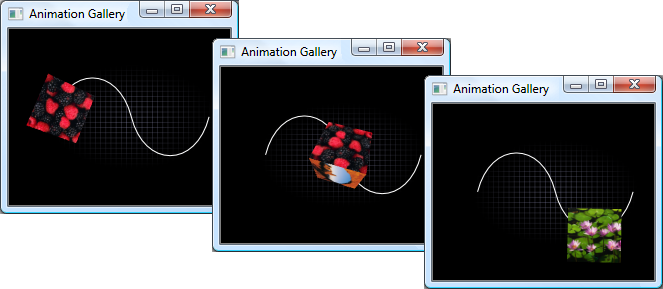
Utilisez l’animation pour agrandir, faire bouger, faire pivoter et réaliser des fondus avec les contrôles et les éléments pour créer des transitions de page intéressantes, et plus encore. Étant donné que WPF vous permet d’animer la plupart des propriétés, vous pouvez non seulement animer la plupart des objets WPF, mais vous pouvez également utiliser WPF pour animer des objets personnalisés que vous créez.

Pour plus d’informations, consultez Vue d’ensemble de l’animation. Pour obtenir un exemple, consultez Galerie d’exemples d’animation.
Média
Les images, la vidéo et l’audio constituent des méthodes multimédia riches de transférer des informations et des expériences utilisateur.
Images
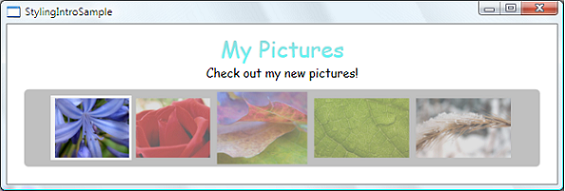
Les images, comprenant les icônes, les arrière-plans et même des parties des animations, sont une composante essentielle de la plupart des applications. Étant donné que vous devez fréquemment utiliser des images, WPF expose la possibilité de les utiliser de plusieurs façons. L’illustration suivante montre l’une de ces façons.

Pour plus d’informations, consultez Vue d’ensemble de la création d’images.
Audio et vidéo
Une fonctionnalité principale des capacités graphiques de WPF est de fournir la prise en charge native pour l’utilisation de contenu multimédia, qui inclut la vidéo et l’audio. L’exemple suivant montre comment insérer un lecteur multimédia dans une application.
<MediaElement Source="media\numbers.wmv" Width="450" Height="250" />
MediaElement est capable de lire la vidéo et l’audio et est suffisamment extensible pour autoriser la création facile de IU personnalisées.
Pour plus d'informations, consultez Vue d’ensemble du multimédia.
Voir aussi
- System.Windows.Media
- System.Windows.Media.Animation
- System.Windows.Media.Media3D
- Graphismes 2D et création d’images
- Vue d’ensemble des formes et dessins de base dans WPF
- Vue d’ensemble de la peinture avec des couleurs unies ou des dégradés
- Peinture avec des objets d'image, de dessin et visuels
- Rubriques de procédures d’animation et de minutage
- Vue d’ensemble des graphiques 3D
- Vue d’ensemble multimédia
.NET Desktop feedback
