Comment : spécifier l'origine d'une transformation à l'aide de valeurs relatives
Cet exemple montre comment utiliser des valeurs relatives pour spécifier l’origine d’un RenderTransform élément appliqué à un FrameworkElement.
Lorsque vous effectuez une rotation, une échelle ou une asymétrie à FrameworkElement l’aide de la RenderTransform propriété, le paramètre par défaut applique la transformation au coin supérieur gauche de l’élément. Si vous souhaitez effectuer un pivotement, une mise à l’échelle ou une inclinaison à partir du centre de l’élément, vous pouvez compenser en définissant le centre de la transformation sur le centre de l’élément. Cette solution suppose toutefois de connaître la taille de l’élément. Un moyen plus simple d’appliquer une transformation au centre d’un élément consiste à définir sa RenderTransformOrigin propriété sur (0.5, 0.5), au lieu de définir une valeur centrale sur la transformation elle-même.
Exemple
L’exemple suivant utilise une RotateTransform rotation d’une Button horloge de 45 degrés. L’exemple ne spécifie pas de centre, donc le bouton pivote autour du point (0, 0), qui se trouve dans le coin supérieur gauche. L’objet RotateTransform est appliqué à la RenderTransform propriété.
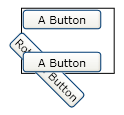
L’illustration suivante montre le résultat de la transformation pour l’exemple qui suit.

Rotation de 45 degrés dans le sens des aiguilles d’une montre à l’aide de la propriété RenderTransform
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
L’exemple suivant utilise également une rotation d’une RotateTransformButton horloge de 45 degrés . Toutefois, cet exemple montre comment définir le RenderTransformOrigin bouton sur (0,5, 0,5). Par conséquent, la rotation est appliquée au centre du bouton et non sur son coin supérieur gauche.
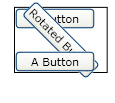
L’illustration suivante montre le résultat de la transformation pour l’exemple qui suit.

Rotation de 45 degrés à l’aide de la propriété RenderTransform avec un RenderTransformOrigin de (0,5, 0,5)
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Pour plus d’informations sur la transformation d’objets FrameworkElement , consultez la vue d’ensemble des transformations.
Voir aussi
.NET Desktop feedback
