Recherche de l’interpréteur de commandes .NET MAUI
L’interface utilisateur de l’application multiplateforme .NET (.NET MAUI) Shell inclut des fonctionnalités de recherche intégrées fournies par la SearchHandler classe. La fonctionnalité de recherche peut être ajoutée à une page en définissant la Shell.SearchHandler propriété jointe sur un objet sous-classé SearchHandler . Une zone de recherche est alors ajoutée en haut de la page :

Lorsque vous saisissez une requête dans la zone de recherche, la propriété Query est mise à jour et la méthode OnQueryChanged est exécutée à chaque mise à jour. Cette méthode peut être substituée pour remplir la zone des suggestions de recherche avec des données :

Ensuite, lorsqu’un résultat est sélectionné dans la zone des suggestions de recherche, la méthode OnItemSelected est exécutée. Cette méthode peut être substituée pour réagir de façon appropriée, par exemple, en accédant à une page de détail.
Créer un SearchHandler
Vous pouvez ajouter des fonctionnalités de recherche à une application Shell en sous-classant la SearchHandler classe et en remplaçant les méthodes et OnItemSelected les OnQueryChanged méthodes :
public class AnimalSearchHandler : SearchHandler
{
public IList<Animal> Animals { get; set; }
public Type SelectedItemNavigationTarget { get; set; }
protected override void OnQueryChanged(string oldValue, string newValue)
{
base.OnQueryChanged(oldValue, newValue);
if (string.IsNullOrWhiteSpace(newValue))
{
ItemsSource = null;
}
else
{
ItemsSource = Animals
.Where(animal => animal.Name.ToLower().Contains(newValue.ToLower()))
.ToList<Animal>();
}
}
protected override async void OnItemSelected(object item)
{
base.OnItemSelected(item);
// Let the animation complete
await Task.Delay(1000);
ShellNavigationState state = (App.Current.MainPage as Shell).CurrentState;
// The following route works because route names are unique in this app.
await Shell.Current.GoToAsync($"{GetNavigationTarget()}?name={((Animal)item).Name}");
}
string GetNavigationTarget()
{
return (Shell.Current as AppShell).Routes.FirstOrDefault(route => route.Value.Equals(SelectedItemNavigationTarget)).Key;
}
}
La substitution OnQueryChanged a deux arguments : oldValue, qui contient la requête de recherche précédente, et newValue, qui contient la requête de recherche actuelle. La zone des suggestions de recherche peut être mise à jour en définissant la propriété SearchHandler.ItemsSource sur une collection IEnumerable contenant les éléments qui correspondent à la requête de recherche actuelle.
Lorsqu’un résultat de recherche est sélectionné par l’utilisateur, la substitution OnItemSelected est exécutée et la propriété SelectedItem est définie. Dans cet exemple, la méthode accède à une autre page qui affiche des données concernant l’élément Animal sélectionné. Pour plus d’informations sur la navigation, consultez navigation Shell.
Remarque
Des propriétés SearchHandler supplémentaires peuvent être définies pour contrôler l’apparence de la zone de recherche.
Consommer un SearchHandler
La sous-classe SearchHandler peut être consommée en définissant la Shell.SearchHandler propriété jointe sur un objet du type sous-classé, sur la page consommatrice :
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:AnimalSearchHandler Placeholder="Enter search term"
ShowsResults="true"
DisplayMemberName="Name" />
</Shell.SearchHandler>
...
</ContentPage>
Le code C# équivalent est :
Shell.SetSearchHandler(this, new AnimalSearchHandler
{
Placeholder = "Enter search term",
ShowsResults = true,
DisplayMemberName = "Name"
});
La méthode AnimalSearchHandler.OnQueryChanged retourne un List des objets Animal. La propriété DisplayMemberName est définie sur la propriété Name de chaque objet Animal, et par conséquent, les données affichées dans la zone de suggestions correspondront à chaque nom d’animal.
Avertissement
SearchHandler.DisplayMemberName n’est pas sécurisé et ne doit pas être utilisé avec le découpage complet ou NativeAOT. Au lieu de cela, vous devez fournir un ItemTemplate pour définir l’apparence des résultats SearchHandler. Pour plus d’informations, consultez Définir l’apparence de l’élément de résultats de recherche, Découper une application .NET MAUI et un déploiement AOT natif.
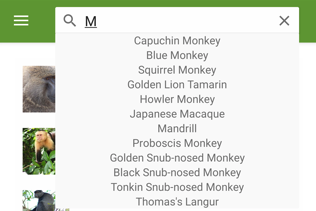
La propriété ShowsResults est définie sur true, de sorte que les suggestions de recherche sont affichées lorsque l’utilisateur saisit une requête de recherche :

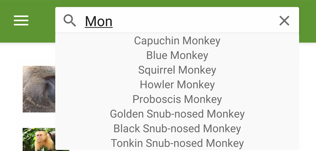
À chaque changement de la requête de recherche, la zone de suggestions est mise à jour :

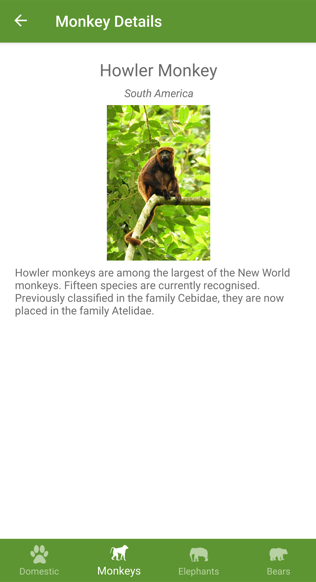
Lorsqu’un résultat de recherche est sélectionné, il MonkeyDetailPage est accédé et une page de détails sur le singe sélectionné s’affiche :

Définir l’apparence d’un élément des résultats de la recherche
Outre l’affichage des données string dans les résultats de la recherche, l’apparence de chaque élément des résultats de la recherche peut être définie en configurant la propriété SearchHandler.ItemTemplate sur un DataTemplate :
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:AnimalSearchHandler Placeholder="Enter search term"
ShowsResults="true">
<controls:AnimalSearchHandler.ItemTemplate>
<DataTemplate>
<Grid Padding="10"
ColumnDefinitions="0.15*,0.85*">
<Image Source="{Binding ImageUrl}"
HeightRequest="40"
WidthRequest="40" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
VerticalOptions="Center" />
</Grid>
</DataTemplate>
</controls:AnimalSearchHandler.ItemTemplate>
</controls:AnimalSearchHandler>
</Shell.SearchHandler>
...
</ContentPage>
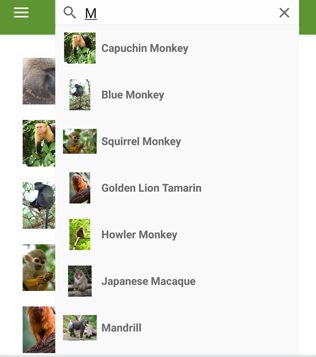
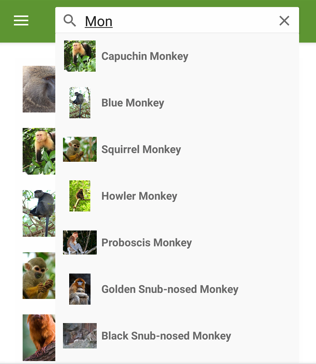
Les éléments spécifiés dans le DataTemplate définissent l’apparence de chaque élément dans la zone des suggestions. Dans cet exemple, la disposition du DataTemplate est gérée par un élément Grid. L’élément Grid contient un objet Image ainsi qu’un objet Label, tous deux liés aux propriétés de chaque objet Monkey.
La capture d’écran suivante montre le résultat de la création de modèles pour chaque élément dans la zone suggestions :

Pour plus d’informations sur les modèles de données, consultez Modèles de données.
Visibilité de la zone de recherche
Par défaut, lorsqu’un élément SearchHandler est ajouté en haut d’une page, la zone de recherche est visible et entièrement développée. Toutefois, vous pouvez changer ce comportement en définissant la propriété SearchHandler.SearchBoxVisibility sur un des membres d’énumération SearchBoxVisibility :
Hidden: la zone de recherche n’est pas visible ou accessible.Collapsible: la zone de recherche est masquée jusqu’à ce que l’utilisateur effectue une action pour l’afficher. Sur iOS, la zone de recherche est révélée en bounçant verticalement le contenu de la page, et sur Android, la zone de recherche est révélée en appuyant sur l’icône de point d’interrogation.Expanded: la zone de recherche est visible et complètement développée. C’est la valeur par défaut de la propriétéSearchBoxVisibility.
Important
Sur iOS, une zone de recherche réductible nécessite iOS 11 ou version ultérieure.
L’exemple suivant montre comment masquer la zone de recherche :
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:AnimalSearchHandler SearchBoxVisibility="Hidden"
... />
</Shell.SearchHandler>
...
</ContentPage>
Focus de la zone de recherche
Lorsque vous appuyez dans une zone de recherche, vous appelez le clavier à l’écran et la zone de recherche obtient le focus d’entrée. Vous pouvez également procéder par programmation en appelant la méthode Focus qui tente de définir le focus d’entrée sur la zone de recherche et retourne true en cas de réussite. Lorsqu’une zone de recherche obtient le focus, l’événement Focused est déclenché et la méthode OnFocused substituable est appelée.
Quand une zone de recherche dispose d’un focus d’entrée, vous pouvez masquer le clavier à l’écran en appuyant sur un autre endroit de l’écran. La zone de recherche perd alors le focus d’entrée. Vous pouvez également procéder par programmation en appelant la méthode Unfocus. Lorsqu’une zone de recherche perd le focus, l’événement Unfocused est déclenché et la méthode OnUnfocus substituable est appelée.
L’état de focus d’une zone de recherche peut être récupéré via la propriété IsFocused qui retourne true si un élément SearchHandler dispose actuellement du focus d’entrée.
Clavier SearchHandler
Le clavier qui s’affiche lorsque les utilisateurs interagissent avec un élément SearchHandler peut être défini par programmation via la propriété Keyboard sur l’une des propriétés suivantes à partir de la classe Keyboard :
Chat: utilisé pour envoyer des SMS et place les emojis là où ils sont utiles.Default: le raccourci clavier par défaut.Email: utilisé lorsque des adresses e-mail sont saisies.Numeric: utilisé lorsque des nombres sont saisis.Plain: utilisé lorsque du texte est saisi sans que desKeyboardFlagsne soient spécifiés.Telephone: utilisé lorsque des numéros de téléphone sont saisis.Text: utilisé lorsque du texte est saisi.Url: utilisé pour entrer des chemins d’accès de fichier et des URL.
Cela peut être accompli en XAML de la façon suivante :
<SearchHandler Keyboard="Email" />
La classe Keyboard dispose également d’une méthode de fabrique Create qui peut être utilisée pour personnaliser un clavier en spécifiant le comportement de mise en majuscules, de vérification orthographique et de suggestion. Les valeurs d’énumération KeyboardFlags sont spécifiées en tant qu’arguments pour la méthode en retournant un Keyboard personnalisé. L’énumération KeyboardFlags contient les valeurs suivantes :
None: aucune fonctionnalité n’est ajoutée au clavier.CapitalizeSentence: indique que les premières lettres des premiers mots de chaque phrase saisie sont automatiquement mises en majuscules.Spellcheck: indique que la vérification orthographique sera effectuée sur le texte saisi.Suggestions: indique que la saisie semi-automatique des mots sera proposée pour le texte saisi.CapitalizeWord: indique que la première lettre de chaque mot est automatiquement mise en majuscules.CapitalizeCharacter: indique que tous les caractères sont automatiquement mis en majuscules.CapitalizeNone: indique qu’aucune lettre n’est mise en majuscules automatiquement.All: indique que la vérification orthographique, la saisie semi-automatique des mots et la mise en majuscules de la première lettre de la phrase seront appliquées au texte saisi.
L’exemple de code XAML suivant montre comment personnaliser le Keyboard par défaut afin de proposer des saisies semi-automatiques et de mettre en majuscules chaque caractère saisi :
<SearchHandler Placeholder="Enter search terms">
<SearchHandler.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</SearchHandler.Keyboard>
</SearchHandler>
 Parcourir l'exemple
Parcourir l'exemple