Gérer les formulaires Customer Insights - Journeys
Cet article explique comment modifier, annuler la publication et gérer les formulaires dans Customer Insights - Journeys.
Modifier un formulaire en direct
Si votre formulaire est déjà publié et que vous devez le mettre à jour, cliquez sur le bouton Modifier dans le ruban supérieur. Vous pouvez continuer à modifier votre formulaire en ligne, et toutes les modifications sont automatiquement publiées une fois que vous avez sélectionné le bouton Enregistrer.
Important
Si vous choisissez de créer une copie du formulaire, vous devrez publier la copie nouvellement créée.
Le formulaire est stocké sur un réseau de distribution de contenu (CDN) où toutes les données sont mises en cache pour fournir les temps de chargement les plus courts possibles aux visiteurs de votre page Web. Il peut s’écouler jusqu’à 10 minutes avant que le cache ne soit actualisé et que vous puissiez voir les modifications sur votre page Web. Vous pouvez vérifier le résultat des modifications apportées à votre page si vous ajoutez ce paramètre #d365mkt-nocache à l’URL de votre page Web. Ne partagez jamais le lien vers votre page incluant ce paramètre avec vos clients. Le paramètre contourne le cache CDN et ralentit le chargement de la page.
Annuler la publication d’un formulaire
Pour annuler la publication d’un formulaire en ligne, sélectionnez le bouton Arrêter. Le formulaire est supprimé du CDN, de sorte que les visiteurs de votre page Web ne peuvent plus le soumettre. Le formulaire peut être encore visible en raison du cache du navigateur, mais il ne peut pas être soumis. Le statut du formulaire redevient Brouillon.
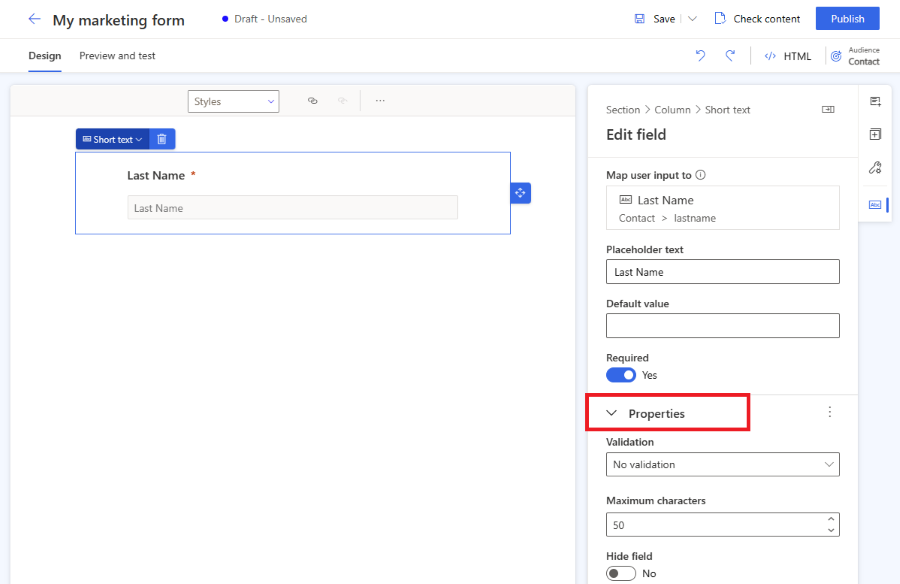
Propriétés du champ de formulaire
Une fois que vous avez sélectionné un champ sur le canevas, vous pouvez voir ses propriétés dans le volet de droite.
- Texte d’espace réservé : espace réservé dans le champ. L’espace réservé disparaît automatiquement une fois que l’utilisateur commence à taper dans le champ.
- Valeur par défaut : définit la valeur par défaut de ce champ. L’espace réservé n’est pas visible si la valeur par défaut est définie.
- Obligatoire : en cas d’activation, l’utilisateur ne peut pas envoyer le formulaire si ce champ est vide.
- Validation : configurez une règle qui vérifie le contenu du champ. Si la règle de validation n’est pas respectée, l’utilisateur ne peut pas soumettre le formulaire. Il est important de définir la validation correcte pour les champs d’e-mail et de numéro de téléphone.
- Masquer le champ : si cette option est activée, le champ n’est pas visible dans le formulaire. Vous pouvez utiliser des champs masqués pour stocker des métadonnées supplémentaires avec la soumission du formulaire.
Validation personnalisée
Pour créer une validation personnalisée, activez l’option Validation et sélectionnez Personnalisé. Une boîte de dialogue contextuelle s’affiche, dans laquelle vous pouvez saisir une expression régulière (RegExp). Vous pouvez, par exemple, utiliser une RegExp pour vérifier si la valeur saisie correspond à un format de numéro de téléphone spécifique.
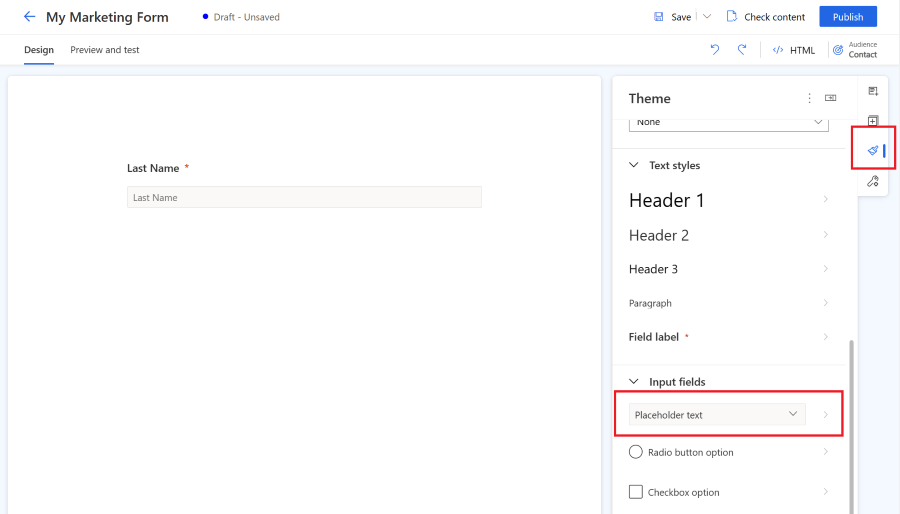
Stylisez vos formulaires à l’aide du thème
La section Thème peut être ouverte en sélectionnant l’icône du pinceau dans le volet de droite. Le thème contrôle le style de tous les types de champs, boutons et texte. Une fois que vous avez défini le thème d’un champ, cela affecte tous les champs du même type dans votre formulaire.
La fonctionnalité de thème est une interface conviviale pour modifier les définitions de classe CSS au format HTML. Elle fonctionne uniquement avec les styles de formulaire prédéfinis. Les classes CSS personnalisées ne sont pas visualisées, mais vous pouvez toujours modifier vos classes CSS personnalisées à l’aide de l’éditeur de code HTML.
La section Thème vous permet de configurer :
- Arrière-plan : définissez la couleur d’arrière-plan interne et le style de bordure pour l’ensemble du formulaire.
- Styles de texte : définissez Titre 1, Titre 2, Titre 3, Paragraphe et l’étiquette Champ. Le style de l’étiquette de champ n’affecte pas les étiquettes de case à cocher et de bouton radio, car ces étiquettes peuvent être configurées séparément. La définition du style de texte comprend la famille de polices, la taille de police, la couleur de police, le style de texte et la hauteur de ligne. Vous pouvez également définir l’espacement interne et externe, la largeur et l’alignement. En plus de ces styles de texte, vous pouvez également définir la position de l’étiquette (en haut, à gauche, à droite) et la couleur requise pour vos étiquettes de champ.
- Les Champs de saisie sont regroupés en 3 catégories :
- Champs de saisie de texte, de liste déroulante et de recherche : ces trois styles visuels de champs partagent la même définition de style. Vous pouvez définir la famille de polices, la taille, la couleur et le style pour les styles d’espace réservé et de texte de saisie. Vous pouvez également définir la couleur d’arrière-plan du champ, la couleur d’arrière-plan du menu, les coins arrondis, la bordure, l’alignement de la taille et l’espacement interne et externe. L’étiquette de champ peut être configurée dans des styles de texte.
- Bouton radio : le bouton radio a sa propre configuration d’étiquette, ce qui permet de définir la famille de polices et la taille. Vous pouvez définir la couleur du texte, les styles et la couleur d’arrière-plan pour toutes les options et pour l’option sélectionnée. Vous pouvez également définir les coins arrondis, la largeur et l’espacement interne et externe de vos boutons radio.
- Case à cocher : le champ de case à cocher a sa propre configuration d’étiquette, ce qui vous permet de définir la famille de polices et la taille. Vous pouvez définir la couleur du texte, les styles et la couleur d’arrière-plan de manière différente pour toutes les options et pour l’option sélectionnée. Vous pouvez également définir les coins arrondis, la largeur et l’espacement interne et externe de vos cases à cocher.
- Boutons et liens : la définition du bouton vous permet de définir la famille de polices, la taille, la couleur, les styles de texte, la couleur du bouton, l’alignement de la bordure et l’espacement interne et externe. La définition du lien hypertexte vous permet de définir la famille de polices, la taille, la couleur et les styles de texte.
Note
Les styles de formulaire sont constamment améliorés. Les formulaires créés dans une ancienne version de l’éditeur de formulaires du parcours en temps réel ont des options limitées pour modifier le style du formulaire à l’aide de la fonctionnalité de thème. Vous pouvez activer davantage d’options de style en sélectionnant le bouton Activer dans la section de thème. Cela met à jour vos styles de formulaire vers la dernière version compatible avec la fonctionnalité de thème.
Polices personnalisées
Il existe deux manières d’utiliser des polices personnalisées dans votre formulaire :
- Définissez la police sur « hériter » : recommandé pour les formulaires intégrés dans votre propre page. Le formulaire hérite du formulaire de votre page.
- Ajoutez votre propre police personnalisée : recommandé pour les formulaires hébergés comme page autonome. Vous pouvez charger votre police personnalisée à l’aide de la fonctionnalité de thème dans la section des polices personnalisées. Vos polices personnalisées chargées peuvent ensuite être utilisées dans toutes les définitions de style de texte.
Version préliminaire : Copilot - assistant de thème de formulaires
Important
Une fonctionnalité d’évaluation est une fonctionnalité qui n’est pas terminée, mais est disponible avant son inclusion officielle dans une version pour que les clients puissent y accéder de façon anticipée et fournir des commentaires. Les fonctionnalités préliminaires ne sont pas destinées à une utilisation en production et peuvent avoir des fonctionnalités limitées ou restreintes.
Microsoft ne fournit pas de prise en charge pour cette fonctionnalité préliminaire. Le support technique Microsoft Dynamics 365 ne pourra pas vous aider si vous avez des problèmes ou des questions. Les fonctionnalités préliminaires ne sont pas destinées à une utilisation en production, en particulier pour traiter des données personnelles ou d’autres données soumises à des exigences de conformité légales ou réglementaires.
Important
Vous ne devez utiliser l’assistant thématique qu’avec les sites Web que vous possédez et exploitez. L’assistant de thème ne doit pas être utilisé pour copier des sites Web tiers.
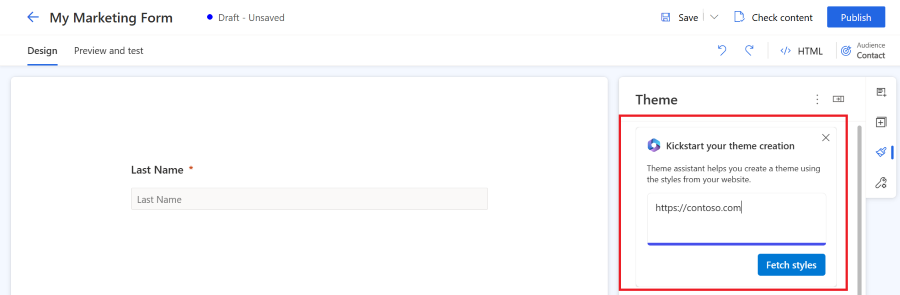
L’assistant de thème est une fonctionnalité Copilot de Customer Insights - Journeys. Vous pouvez utiliser l’assistant de thème pour récupérer des styles à partir d’un site Web existant que vous possédez et contrôlez. Pour utiliser un thème, saisissez l’URL du site Web et sélectionnez Récupérer les styles. Ce processus de mise à jour peut prendre quelques minutes. Vous pouvez continuer votre travail et revenir plus tard pour vérifier le résultat. Une fois que l’assistant récupère les styles de votre site Web, il applique les styles au thème de votre formulaire.
Version préliminaire : contact parent du prospect
Important
Une fonctionnalité d’évaluation est une fonctionnalité qui n’est pas terminée, mais est disponible avant son inclusion officielle dans une version pour que les clients puissent y accéder de façon anticipée et fournir des commentaires. Les fonctionnalités préliminaires ne sont pas destinées à une utilisation en production et peuvent avoir des fonctionnalités limitées ou restreintes.
Microsoft ne fournit pas de prise en charge pour cette fonctionnalité préliminaire. Le support technique Microsoft Dynamics 365 ne pourra pas vous aider si vous avez des problèmes ou des questions. Les fonctionnalités préliminaires ne sont pas destinées à une utilisation en production, en particulier pour traiter des données personnelles ou d’autres données soumises à des exigences de conformité légales ou réglementaires.
Astuce
L’audience Prospect et Contact est une fonctionnalité en préversion. Pour activer la nouvelle audience, accédez à Paramètres>Commutateurs de fonctionnalités>Formulaires.
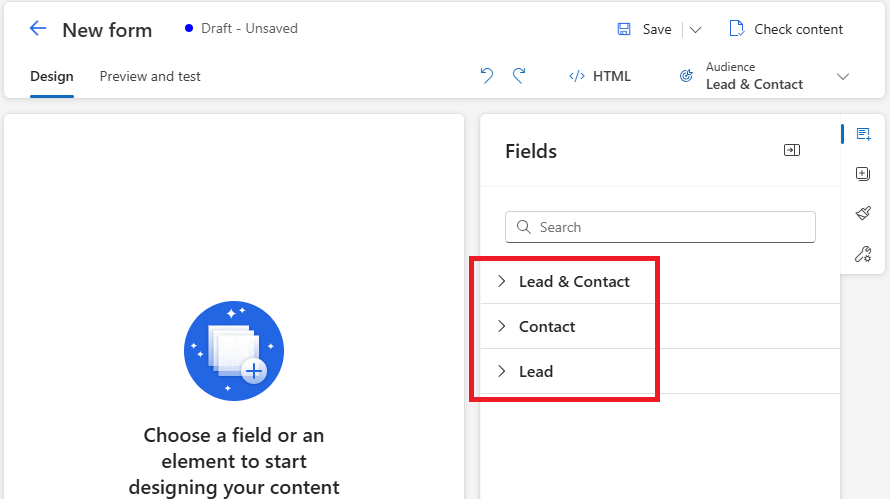
L’audience Prospect et contact vous permet de mettre à jour une entité de prospect et de contact avec une seule soumission de formulaire. Vous pouvez modifier l’audience à l’aide du sélecteur situé dans le coin supérieur droit de l’éditeur de formulaires.
Pour utiliser une audience combinée Prospect et Contact, il est important de définir comment les attributs sont mappés les uns aux autres. Par exemple, vous devez lier l’attribut Prénom du contact à l’attribut Prénom du prospect , afin que le champ Prénom du formulaire puisse mettre à jour les attributs des deux entités.
Une fois que vous avez sélectionné l’audience Prospect et Contact , vous voyez trois sections de champs dans le volet de droite :
Les champs de la section Contact ne mettent à jour que les attributs de contact correspondants. Les champs de la section Prospect mettent à jour uniquement les attributs de prospect correspondants. Si vous souhaitez que le champ mette à jour les attributs de prospect et de contact, utilisez un champ de la section Prospect et contact . Si la section Prospect et contact est vide, vous devez définir le mappage d’attributs.
Une fois que le formulaire utilisant l’audience Lead et Contact est soumis, deux interactions sont produites : une pour un contact et une pour un prospect. Par conséquent, vous pouvez voir l’envoi du formulaire à la fois sur la chronologie du prospect et sur la chronologie du contact.
Lors de la création d’un parcours à l’aide du déclencheur Formulaire marketing envoyé, vous pouvez choisir si le parcours est exécuté pour un prospect ou pour un contact. Votre parcours utilise l’interaction que vous choisissez comme déclencheur (contact ou prospect). Le parcours ne peut avoir qu’une seule audience : contact ou lead.
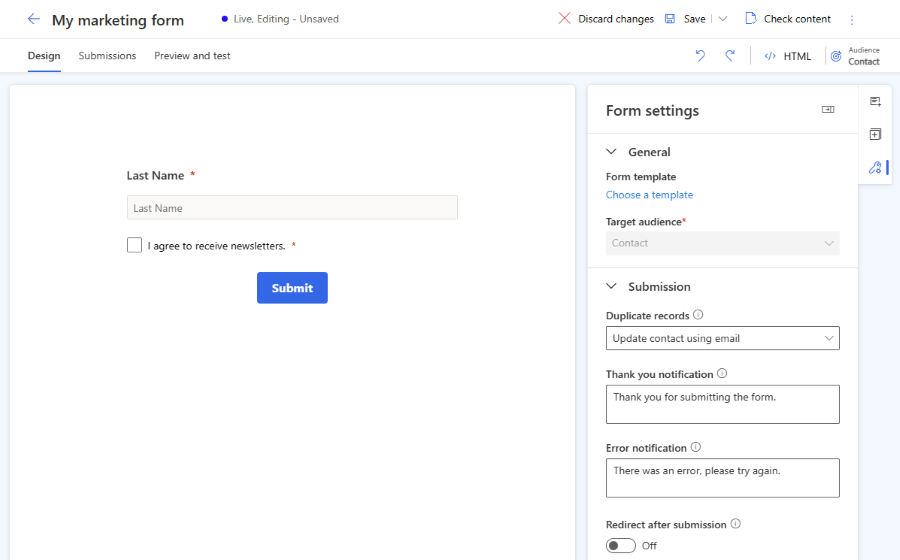
Paramètres du formulaire
Les paramètres de formulaire vous permettent de configurer les propriétés avancées de votre formulaire et de définir ce qui se passe après la soumission du formulaire.
- Enregistrements en double : choisissez votre stratégie sur comment gérer les enregistrements en double.
- Notification de remerciement : ce message s’affiche si l’utilisateur envoie le formulaire avec succès.
- Notification d’erreur : ce message s’affiche si une erreur se produit lors de l’envoi du formulaire.
- Redirection après envoi : en cas d’activation, vous pouvez saisir une URL vers laquelle l’utilisateur est redirigé après l’envoi du formulaire.
Procédure de gestion d’enregistrements en double
L’approche par défaut des enregistrements en double est différente pour les entités Contact et Prospect.
- Contact (par défaut : Mettre à jour le contact à l’aide de l’adresse e-mail) : si l’utilisateur envoie un formulaire avec une adresse e-mail existante, l’envoi du formulaire entraîne la mise à jour de l’enregistrement existant. Aucune nouvelle session n’est créée.
- Prospect (par défaut : Toujours créer un enregistrement) : si l’utilisateur envoie un formulaire avec une adresse e-mail existante, un enregistrement avec la même adresse e-mail est créé.
Vous pouvez modifier la règle de correspondance par défaut à l’aide de la liste déroulante Enregistrements en double dans les paramètres des Formulaires. Vous pouvez également créer une règle de correspondance personnalisée.
Créer une règle de correspondance personnalisée
Vous pouvez choisir comment gérer les enregistrements en double en créant une règle de correspondance.
- Sélectionnez le menu en bas à gauche pour accéder aux Paramètres.
- Ouvrez Règles de correspondance de formulaire dans la section Engagement client.
- Cliquez sur l’icône plus (+) pour créer une règle de correspondance.
- Nommez la règle de correspondance et sélectionnez l’Entité cible.
- Enregistrez la règle de correspondance (ne cliquez pas sur Enregistrer et fermer, car vous devez rester sur cet enregistrement).
- Ajoutez des attributs de stratégie correspondants (champs) qui sont utilisés pour vérifier si l’enregistrement existe.
- Enregistrez votre nouvelle règle de correspondance.
- La règle de correspondance nouvellement créée peut désormais être sélectionnée dans la liste Enregistrements en double dans les paramètres du formulaire.
Types de champ
Les types et formats de champ sont définis par les métadonnées d’attribut. Il n’est pas possible de modifier les types et les formats de champ. Vous pouvez toutefois modifier le contrôle de rendu pour les types de champs dont le format n’est pas défini.
| Type | Mettre en forme | Contrôle de rendu | Description |
|---|---|---|---|
| Une seule ligne de texte | Courrier électronique, SMS, URL, numéro de téléphone | Défini automatiquement en fonction du format | Champ de saisie simple. La validation est définie automatiquement selon le format. |
| Plusieurs lignes de texte | Zone de texte | Zone de texte | Champ de saisie de zone de texte qui accepte tous les types de valeurs de texte. |
| Groupe d’options | n/d | Cases d’option | Champ contenant un nombre limité de valeurs prédéfinies (tel que défini dans la base de données). Affiché sous la forme d’un ensemble de cases d’option, avec un bouton pour chaque valeur. |
| Groupe d’options | n/d | Liste déroulante | Champ contenant un nombre limité de valeurs prédéfinies (tel que défini dans la base de données). Affiché sous la forme d’une liste déroulante pour sélectionner une valeur. |
| Deux options | n/d | Case à coch. | Champ booléen qui accepte une valeur True ou False. Affiché sous la forme d’une case, qui est cochée lorsque la valeur est définie sur True et qui est décochée lorsque la valeur est définie sur False. |
| Deux options | n/d | Cases d’option | Champ qui accepte une ou deux valeurs possibles (généralement True ou False.) Affiché sous la forme d’une paire de cases d’option, avec le texte d’affichage pour chacune défini dans la base de données. |
| Date et heure | Date uniquement | Sélecteur de date | Sélecteur de date pour choisir une date à partir d’un calendrier qui s’affiche dans une fenêtre contextuelle. N’accepte pas d’heure. |
| Date et heure | Date et heure | Sélecteur de date et d’heure | Sélecteur de date et d’heure pour choisir une date depuis un calendrier dans une fenêtre contextuelle et une heure depuis une liste déroulante. |
| Champ de recherche | n/d | Recherche | Champ lié à un type d’entité particulier, ce qui vous permet d’ajouter une liste déroulante d’options qui ont été créées à l’avance pour votre formulaire. Pour plus d’informations. |
Le type de champ Fichier n’est pas pris en charge dans les formulaires.
Champ de numéro de téléphone
Pour de meilleurs résultats avec Customer Insight – Journeys, vous devez utiliser uniquement le format de numéro de téléphone international commençant par un signe « + ». Cela garantit que le consentement à l’envoi de messages texte peut être collecté. Pour améliorer l’expérience de vos clients, nous vous recommandons d’utiliser l’étiquette ou l’espace réservé du numéro de téléphone pour expliquer le format attendu du numéro de téléphone.
Assurez-vous que la validation du champ du numéro de téléphone est définie sur Numéro de téléphone. Cette validation prête à l’emploi vérifie si le format du numéro de téléphone est compatible avec les exigences de format du numéro de téléphone pour la création du consentement du point de contact. Le format de numéro de téléphone attendu est le format international commençant par un signe « + ». Si votre client saisit une valeur erronée pour le numéro de téléphone, le message d’erreur par défaut généré par le navigateur s’affiche. Les formulaires utilisent la validation par défaut du navigateur pour afficher des messages d’erreur si la valeur du champ saisie ne correspond pas au modèle attendu. Vous pouvez remplacer la validation par défaut du navigateur par du JavaScript personnalisé pour introduire vos propres messages d’erreur.
Si vous ne prévoyez pas d’utiliser le numéro de téléphone pour envoyer des messages texte, vous pouvez collecter le numéro de téléphone dans n’importe quel format. Dans un tel cas, évitez d’ajouter le consentement pour le canal « Texte » au formulaire. Le consentement du point de contact nécessite strictement le format du numéro de téléphone international. Si un format incompatible est utilisé, la soumission du formulaire est traitée avec un avertissement d’échec lors de la tentative de création du consentement du point de contact pour le numéro de téléphone saisi.
Note
Si l’envoi d’un formulaire contenant un champ de numéro de téléphone échoue, mettez à niveau votre application vers la dernière version pour obtenir les derniers correctifs et améliorations du traitement du format du numéro de téléphone.
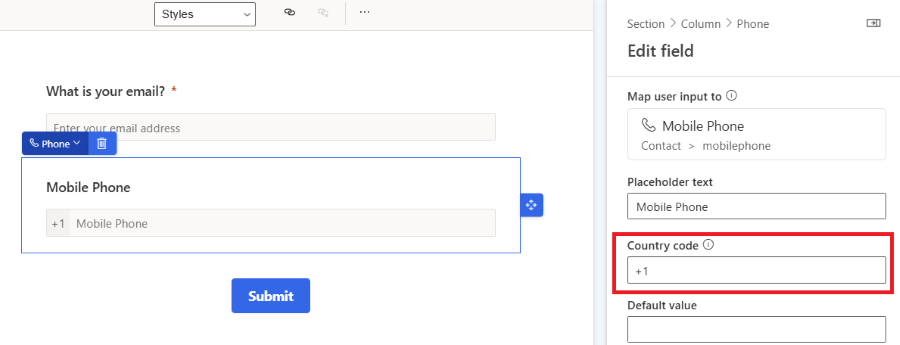
Prédéfinir le code pays-numéro de téléphone
Si votre entreprise est située dans une seule région avec le même code pays-numéro de téléphone, vous pouvez prédéfinir le paramètre Code pays du champ du numéro de téléphone.
Si le code du pays est prédéfini, le code pays-numéro de téléphone correct est automatiquement ajouté une fois le formulaire soumis. Si le client saisit un numéro de téléphone comprenant le code pays, le code pays-numéro de téléphone prédéfini est ignoré.
Champs de recherche
Champ lié à un type d’entité particulier, ce qui vous permet d’ajouter une liste déroulante d’options qui ont été créées à l’avance pour votre formulaire. Par exemple, vous pouvez utiliser un champ de recherche appelé « Dévise » pour créer une liste déroulante de toutes les devises sur votre formulaire.
Après avoir ajouté un champ de recherche, ou si votre champ de recherche ne fonctionne pas, assurez-vous que l’utilisateur du service dispose d’autorisations configurées pour les entités que vous utilisez avec le champ de recherche. Le rôle extensible Utilisateur des services Marketing utilisé par l’éditeur de formulaires doit disposer d’un accès en lecture à l’entité utilisée dans le champ de recherche. Vous devez également activer Rendre les données de recherche consultables publiquement dans les propriétés de recherche. Toutes les valeurs de la recherche sont disponibles pour toute personne consultant le formulaire. Assurez-vous que les données sensibles ne sont pas exposées au public. Plus d’informations : Ajouter des champs de recherche.
Champs mappés personnalisés
L’éditeur de formulaires vous permet d’utiliser tous les attributs des entités de prospect ou de contact comme champs de formulaire. Si vous créez un attribut personnalisé d’une entité de contact ou de prospect, il est automatiquement disponible sous forme de champ de formulaire dans l’éditeur. En utilisant cette approche, vous pouvez facilement créer des champs de formulaire réutilisables.
Note
Les champs de formulaire personnalisés non mappés (champs de formulaire non liés à un attribut de prospect ou de contact existant) figurent actuellement sur notre feuille de route. Il existe une solution de contournement possible mentionnée dans cet article de blog.
Validation de formulaires
Le processus de validation est lancé automatiquement une fois qu’un formulaire brouillon est publié ou qu’un formulaire Modification en direct est enregistré. La validation vérifie le contenu du formulaire et peut arrêter la publication en cas d’erreurs bloquantes ou elle peut afficher des avertissements concernant d’éventuels problèmes.
Vous pouvez lancer le processus de validation du formulaire manuellement à l’aide du bouton Vérifier le contenu.
Erreurs qui bloquent la publication du formulaire
Les conditions suivantes empêchent la publication des formulaires et affichent un message d’erreur :
- Un bouton Soumettre est-il inclus ?
- Les champs du formulaire sont-ils liés à un attribut modifiable ?
- Le formulaire contient-il des doublons de champs ?
- Le formulaire inclut-il tous les attributs requis par la règle de correspondance (champ d’adresse e-mail par défaut) ?
- L’audience cible est-elle définie ?
Avertissements qui n’empêchent pas la publication du formulaire
Les conditions suivantes n’entravent pas la publication des formulaires. Un message d’avertissement s’affiche :
- Le formulaire inclut-il tous les champs liés aux attributs d’une entité sélectionnée qui sont obligatoires pour créer ou mettre à jour un enregistrement ?
- Tous les attributs obligatoires sont-ils étiquetés comme required="required" en HTML ?
Traitement de l’envoi de formulaires
Une fois le formulaire envoyé, les valeurs envoyées se trouvent dans la section Soumissions de l’éditeur de formulaires. Il peut s’écouler jusqu’à quelques minutes avant que les entités ciblées par le formulaire soient mises à jour et que la soumission passe de l’état En attente à l’état Succès .
Les attributs de contact ou de prospect suivants sont automatiquement mis à jour par l’envoi du formulaire uniquement si un enregistrement est créé :
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- ownerid
- owningbusinessunit (si la fonctionnalité de divisions est activée)
- subject (uniquement pour les prospects) : le nom du formulaire est utilisé comme valeur
Les attributs répertoriés ci-dessus ne sont pas mis à jour lorsqu’un enregistrement existant est mis à jour avec une soumission de formulaire.
Personnalisation avancée du formulaire
Pour ouvrir l’éditeur HTML et afficher le code source d’un formulaire, sélectionnez le bouton HTML dans le coin supérieur droit.
- Les formulaires de Customer Insights - Journeys peuvent être rendus à l’aide de l’API JavaScript, ce qui vous permet de charger le formulaire de manière dynamique.
- Vous pouvez injecter un formulaire marketing dans une application de réaction.
- Il est également possible d’étendre les événements de formulaire comme formLoad, formSubmit, etc.
- Il existe d’autres possibilités pour personnaliser vos formulaires. En savoir plus
Personnaliser le formulaire CSS
Vous pouvez modifier les définitions de classe CSS dans l’éditeur HTML. Modifier CSS vous permet d’obtenir des personnalisations de conception plus avancées en plus des possibilités de l’éditeur de formulaires.
Ajouter JavaScript personnalisé à votre formulaire
Important
Avec la Customer Insights - Journeys version 1.1.38813.80 ou plus récente, vous pouvez ajouter du code JavaScript dans la <body> section du code HTML. Si vous ajoutez du JavaScript dans la <head> section, il est automatiquement déplacé en haut de la <body> section. La balise <script> est automatiquement renommée <safe-script> pour empêcher l’exécution de script dans le éditeur de formulaires. La balise <safe-script> est ensuite automatiquement renommée en <script> dans le formulaire HTML final servi par le script formLoader.
Important
Avec la Customer Insights - Journeys version antérieure à 1.1.38813.80, vous pouvez ajouter du code JavaScript personnalisé uniquement à la <head> section du code source HTML. en utilisant l’éditeur HTML. Si le code JavaScript est placé à l’intérieur de la <body> section, le éditeur de formulaires supprime automatiquement le code sans avertissement.
Tous les onEvent attributs HTML déclenchant l’exécution de code JavaScript comme onClick ou onChange sont automatiquement nettoyés (supprimés du code).
L’exemple suivant n’est pas pris en charge :
<button onClick="runMyFunction()">
Comme le montrent les exemples ci-dessous, vous pouvez placer les EventListeners dans le code JavaScript pour déclencher l’exécution des fonctions JavaScript.
Exemple 1 : Mettre à jour la valeur d’un champ de formulaire à l’aide des valeurs d’autres champs de formulaire
Dans cet exemple, un script est créé qui combine les valeurs des champs prénom et nom dans le nom complet.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Exemple 2 : Remplir un champ masqué avec une valeur de paramètre UTM à partir d’une URL
Les sources UTM fournissent des informations importantes sur la provenance de vos nouveaux prospects. Cet exemple de script extrait le paramètre source UTM d’une URL et le remplit dans la valeur d’un champ masqué.
- Créez un attribut personnalisé de votre entité Lead appelé « Source UTM » avec le nom logique
utmsource. - Créez un formulaire avec « Prospect » comme cible d’audience. Vous pouvez voir l’attribut personnalisé « Source UTM » dans la liste des champs.
- Ajoutez le champ source UTM au canevas et définissez-le comme masqué dans les propriétés du champ.
- Ouvrez l’éditeur HTML.
- Mettez le script suivant dans la section corps. Assurez-vous de mettre le bon ID de champ dans le code.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Vous pouvez réutiliser cet exemple pour enrichir vos prospects avec plus de paramètres UTM comme utm_campaign, utm_medium, utm_term, utm_content.
Personnaliser le formulaire et les entités de soumission de formulaire
Vous pouvez ajouter des attributs personnalisés au formulaire ou aux entités de soumission de formulaire pour améliorer votre expérience avec l’éditeur de formulaires.
Intégrer un captcha personnalisé dans le formulaire
Vous pouvez intégrer des services captcha personnalisés de protection contre les bots comme Google reCAPTCHA dans votre formulaire.
Validation principale personnalisée de la soumission du formulaire
Il est possible de créer une validation d’envoi de formulaire back-end personnalisée qui empêche ou étend le traitement de l’envoi de formulaire.