Intégrer le widget de conversation instantanée dans votre site Web ou votre portail
Note
Les informations sur la disponibilité des fonctionnalités sont les suivantes.
| Centre de contact Dynamics 365 – embedded | Centre de contact Dynamics 365 – autonome | Dynamics 365 Customer Service |
|---|---|---|
| Oui | Oui | Oui |
Intégrer le widget de conversation instantanée dans un site web ou un portail Power Apps
Suivez les étapes suivantes pour intégrer le widget de chat dans un site web ou un portail Power Apps.
Dans Dynamics 365, accédez au Centre d’administration de Customer Service.
Accédez à Canaux>Conversation.
Sélectionnez l’instance de chat que vous souhaitez intégrer à votre site web, puis sélectionnez Modifier.
Dans l’onglet Widget de conversation instantanée, copiez l’extrait de code du widget dans la section Widget de conversation instantanée, puis effectuez une ou toutes les opérations suivantes :
Pour intégrer le widget de conversation instantanée dans votre site web, collez le code dans le <corps> source HTML de votre site web.
Intégrer le widget de conversation instantanée dans vos portails Power Apps,
- Ouvrez l’application Gestion du portail.
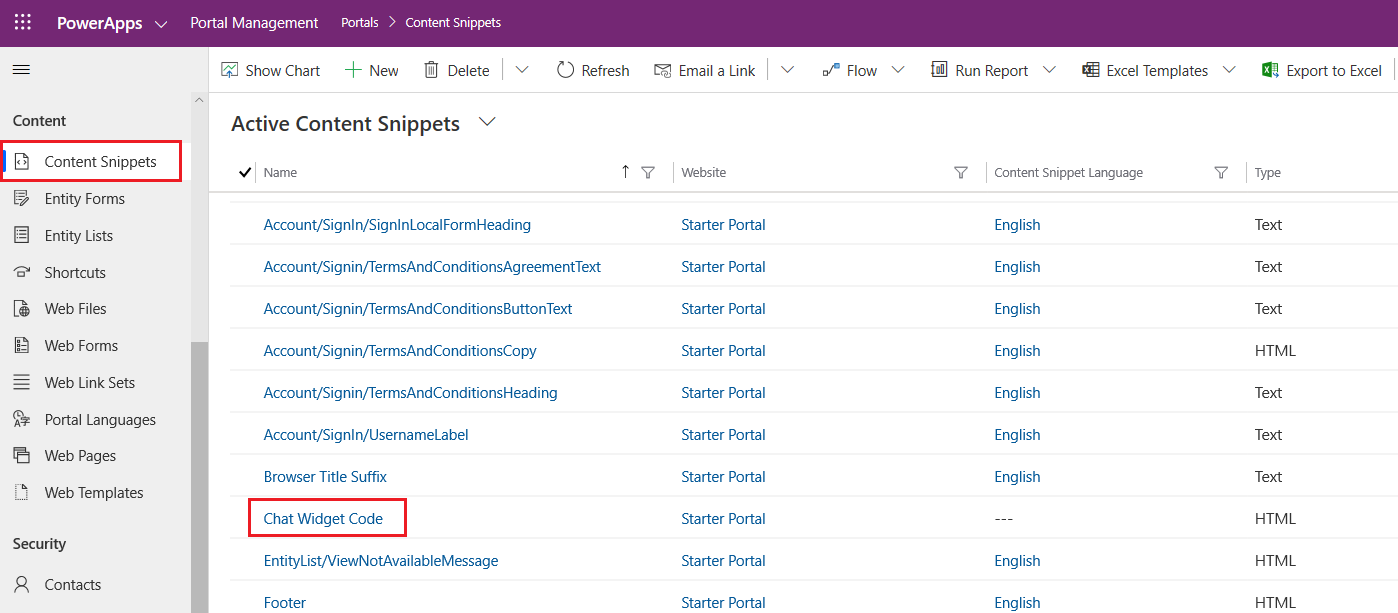
- Accédez à Portail>Extraits de contenu.
- Recherchez l’extrait de code Code du widget de conversation instantanée et ouvrez-le.

- Dans l’onglet Général, faites défiler jusqu’au champ Valeur (HTML) et collez l’extrait de code du widget de conversation instantanée.
- Enregistrez les modifications. Le widget de conversation instantanée est désormais intégré au portail.
Si vous ne voyez pas votre widget de conversation instantanée dans le portail, consultez Résolution des problèmes de Omnicanal pour Customer Service.
Intégrer le widget de conversation instantanée dans les expériences mobiles
- Créez l’extrait de code. Faites référence à Créer un widget de conversation instantanée en direct sur l’application mobile pour obtenir des exemples montrant comment activer le rendu de la version web du widget de conversation instantanée en direct sur les appareils mobiles.
- Dans le centre d’administration Customer Service, accédez à Canaux>Conversation instantanée.
- Ouvrez le widget de conversation instantanée que vous souhaitez intégrer à votre site web ou créez-en un.
- Sur l’onglet Widget de conversation instantanée, copiez le widget d’extrait de code dans la section Widget de conversation instantanée et collez-le dans le code source de votre système d’exploitation mobile.
Expérience client du widget de conversation instantanée
Une fois le widget de conversation instantanée configuré, il possède les fonctionnalités suivantes :
Mode réduit : par défaut, le widget de conversation instantanée est affiché en mode réduit comme suit : Si des messages sont reçus alors que le widget est dans le mode réduit, le nombre de messages s’affiche.

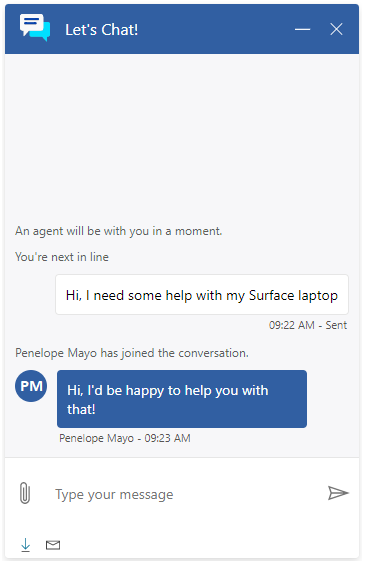
Mode développé : un utilisateur peut augmenter le widget de conversation instantanée pour démarrer une conversation avec un agent.
Événements système : les messages générés par le système sont affichés pour les événements, par exemple lorsqu’un agent rejoint une conversation, ou lorsqu’une conversation est transférée vers un autre agent.

Raccourci clavier : pendant la session de chat, le client peut appuyer sur Ctrl +/ pour placer le curseur dans la boîte d’envoi de message depuis un autre endroit de la page.
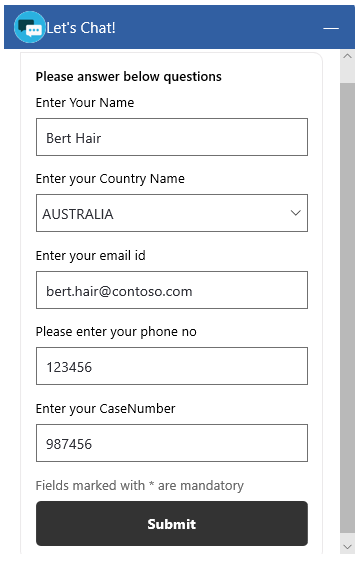
Enquête préalable à la conversation : si une enquête a été configurée par un administrateur, elle est montrée à l’utilisateur avant le lancement de la conversation. Cette enquête permet également à l’utilisateur de se connecter à un agent adéquat.

Terminer une conversation instantanée : un client peut terminer une conversation en sélectionnant le bouton Fermer la conversation instantanée. Un message de confirmation s’affiche avant la fin de la conversation.
Note
Pour la configuration avancée comme l’intégration du widget de conversation instantanée sur les pages Web spécifiques, voir Créer et gérer des portails.
Voir aussi
Navigateurs pris en charge pour le widget de conversation instantanée
Ajouter un widget de conversation
Configurer une enquête avant une conversation
Configurer le nom complet d’agent
Configurer la fonctionnalité de pièce jointe
Créer des réponses rapides
Créer et gérer les heures de travail
Créer des paramètres d’authentification de la conversation instantanée
Afficher un widget de conversation instantanée dans l’application mobile