Créer une disposition de panneau personnalisée
Les dispositions de panneau de Unified Service Desk sont des contrôles hébergés, qui offrent la possibilité de charger toutes sortes de dispositions dans le système. Unified Service Desk fournit des dispositions de panneau prédéfinies à utiliser dans votre application agent. Pour plus d’informations, voir Dispositions des panneaux.
Unified Service Desk vous permet également de créer des dispositions de panneau définies par l’utilisateur ou personnalisées, où vous agencez les types de panneau Unified Service Desk selon vos besoins, et améliorer l’expérience avec l’utilisation de code XAML en arrière-plan. Microsoft Dataverse fournit un modèle de projet Visual Studio pour créer des dispositions de panneau définies par l’utilisateur avec la prise en charge de code en arrière plan.
Cette rubrique explique comment créer une disposition de panneau où vous réorganisez les panneaux pour afficher les informations de session, les scripts d’agent, le gestionnaire des notes et les incidents associés sur le côté droit du bureau au lieu du côté gauche. En outre, le volet qui affiche toutes ces informations s’affiche automatiquement lorsqu’une session est démarrée dans le Unified Service Desk, et disparaît automatiquement lorsque la session est fermée sans que vous ayez besoin de le développer et de le réduire manuellement.
Conditions préalables
Microsoft .NET Framework 4.6.2
Application cliente Unified Service Desk ; l’application cliente est nécessaire pour tester le contrôle hébergé de la disposition de panneau personnalisée en se connectant à l’aide de l’application agent.
Visual Studio 2012, Visual Studio 2013 ou Visual Studio 2015
NuGet Package Manager pour Visual Studio 2012, Visual Studio 2013 ou Visual Studio 2015
Modèles CRM SDK pour Visual Studio contenant le modèle de projet de disposition de panneau personnalisée. Téléchargez les modèles CRM SDK depuis la galerie Visual Studio et double-cliquez sur le fichier CRMSDKTemplates.vsix pour installer le modèle dans Visual Studio.
Créer une disposition de panneau personnalisée
Démarrez Visual Studio et créez un projet.
Dans la boîte de dialogue Nouveau projet :
Dans la liste des modèles installés, développez Visual C#, puis sélectionnez Modèles CRM SDK>Unified Service Desk>Disposition de panneau personnalisée USD.
Assurez-vous que .NET Framework 4.6.2 est sélectionné.
Spécifiez le nom et l’emplacement du projet, puis cliquez sur OK.

Dans l’Explorateur de solutions, double-cliquez sur le fichier
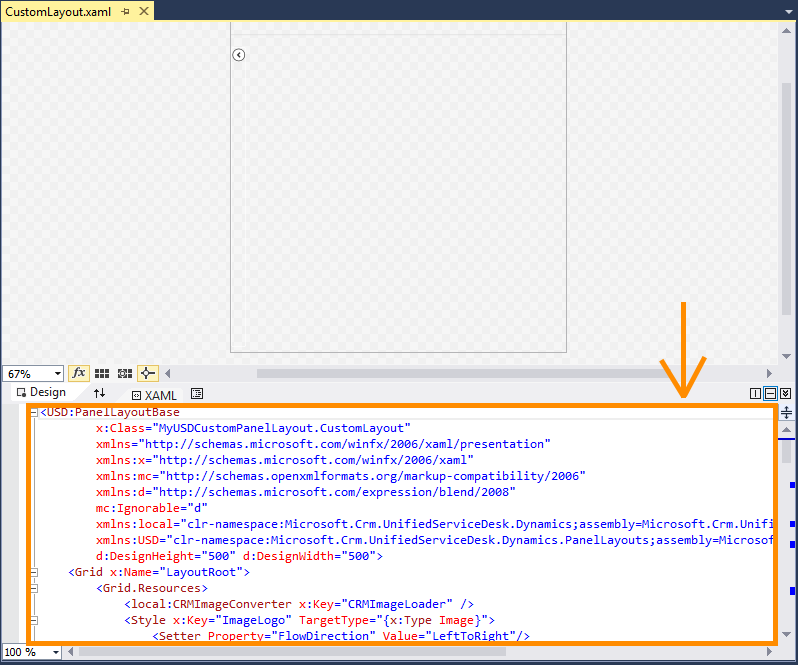
CustomLayout.xamlpour afficher le concepteur XAML. Le concepteur XAML affiche la disposition de panneau par défaut dans Unified Service Desk.Remplacez le code XAML du fichier
CustomLayout.xamlpar le code fourni dans l’exemple suivant. Pour ce faire, sélectionnez l’intégralité du code (CTRL+A) dans la zone XAML (comme indiqué dans l’illustration), supprimez-le, puis collez le code XAML fourni au même endroit. Cette opération permet de modifier l’emplacement du volet de développeur de gauche à droite.
<USD:PanelLayoutBase x:Class="MyUSDCustomPanelLayout.CustomLayout" xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="https://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" xmlns:local="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics" xmlns:USD="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics.PanelLayouts;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics" d:DesignHeight="500" d:DesignWidth="500"> <Grid x:Name="LayoutRoot"> <Grid.Resources> <local:CRMImageConverter x:Key="CRMImageLoader" /> <Style x:Key="ImageLogo" TargetType="{x:Type Image}"> <Setter Property="FlowDirection" Value="LeftToRight"/> <Setter Property="Width" Value="161" /> <Setter Property="Height" Value="25" /> <Setter Property="Margin" Value="0" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="VerticalAlignment" Value="Center" /> </Style> </Grid.Resources> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="*"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <Border Grid.Row="0" BorderBrush="#d8d8d8" BorderThickness="0,1,0,1"> <Grid Background="{DynamicResource WindowHeaderStyle}" Grid.Row="0" Margin="0"> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto" /> <ColumnDefinition Width="auto" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <Image Grid.Column="0" Source="{Binding Source=msdyusd_Logo, Converter={StaticResource CRMImageLoader}}" Style="{DynamicResource ImageLogo}" /> <Rectangle Width="10" Grid.Column="1" /> <USD:USDDeckTabPanel x:Name="ToolbarPanel" Grid.Column="2" AutomationProperties.Name="Toolbar Panel" VerticalAlignment="Stretch" Focusable="False" Margin="1" /> <Grid Grid.Column="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="412"/> </Grid.ColumnDefinitions> <Grid.Background> <ImageBrush ImageSource="{Binding Source=msdyusd_Office15, Converter={StaticResource CRMImageLoader}}" Stretch="Fill" ></ImageBrush> </Grid.Background> <USD:USDStackPanel Grid.Column="0" x:Name="CtiPanel" Orientation="Horizontal" Focusable="False" VerticalAlignment="Center" AutomationProperties.Name="Cti Panel" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDStackPanel Grid.Column="1" HorizontalAlignment="Right" x:Name="AboutPanel" Orientation="Horizontal" Focusable="False" VerticalAlignment="Center" AutomationProperties.Name="AboutPanel"/> </Grid> </Grid> </Border> <Grid Grid.Row="1" VerticalAlignment="Stretch" Margin="0" Background="{DynamicResource WindowBackgroundStyle}"> <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="*" /> <RowDefinition Height="auto" /> </Grid.RowDefinitions> <USD:USDDeckTabPanel x:Name="SessionTabsPanel" Grid.Row="0" Margin="5,5,0,5" AutomationProperties.Name="Session Tabs Panel" Focusable="False" ClipToBounds="True" /> <Grid x:Name="MainGrid" Grid.Row="1" AutomationProperties.Name="Main Panels"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="auto"/> </Grid.ColumnDefinitions> <Expander Grid.Column="1" Style="{DynamicResource StretchExpanderStyle}" ExpandDirection="Right" x:Name="RightExpander" IsExpanded="false" BorderBrush="White" Expanded="Expander_Expanded" Collapsed="Expander_Collapsed" > <Grid Style="{DynamicResource LeftPanelGrid}"> <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> <RowDefinition Height="auto" Name="ChatPanelRow" /> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <USD:USDCollapsePanel x:Name="SessionExplorerPanel" AutomationProperties.Name="Session Explorer Panel" Grid.Row="0" Margin="1" SelectedAppChanged="SelectedAppChangedHander" /> <USD:USDCollapsePanel x:Name="WorkflowPanel" AutomationProperties.Name="Workflow Panel" Grid.Row="1" Margin="1" SelectedAppChanged="SelectedAppChangedHander" /> <USD:USDCollapsePanel x:Name="ChatPanel" AutomationProperties.Name="Workflow Panel" Grid.Row="2" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDCollapsePanel x:Name="LeftPanel1" AutomationProperties.Name="Left Panel 1" Grid.Row="3" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDCollapsePanel x:Name="LeftPanel2" AutomationProperties.Name="Left Panel 2" Grid.Row="4" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDDeckTabPanel x:Name="LeftPanelFill" AutomationProperties.Name="Left Panel Fill" Grid.Row="5" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> </Grid> </Expander> <Grid Grid.Column="0" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="0" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <USD:USDCollapsePanel x:Name="RibbonPanel" Grid.Row="0" Visibility="Collapsed" AutomationProperties.Name="Ribbon Panel" Focusable="False" Margin="1" ClipToBounds="False" SnapsToDevicePixels="True" /> <USD:USDTabPanel x:Name="MainPanel" Grid.Row="1" AutomationProperties.Name="Main Panel" SelectedAppChanged="SelectedAppChangedHander"/> </Grid> </Grid> </Grid> <StatusBar Margin="0" Background="{DynamicResource WindowHeaderStyle}" Grid.Row="2" Height="auto" VerticalAlignment="Bottom"> <StatusBarItem Background="{DynamicResource WindowHeaderStyle}" > <USD:USDStackPanel x:Name="StatusPanel" Orientation="Horizontal" AutomationProperties.Name="Status Panel" Margin="1" SelectedAppChanged="SelectedAppChangedHander" /> </StatusBarItem> </StatusBar> </Grid> </USD:PanelLayoutBase>Vous pouvez également définir un raccourci clavier pour accéder à un panneau de votre disposition de panneau personnalisée. En savoir plus : Définir les raccourcis clavier des panneaux dans la disposition de panneau personnalisée
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le fichier
CustomLayout.xaml, puis cliquez sur Afficher le code pour ajouter le code derrière le code XAML. Cela ouvre le fichierCustomLayout.xaml.cs.Mettez à jour la définition de méthode
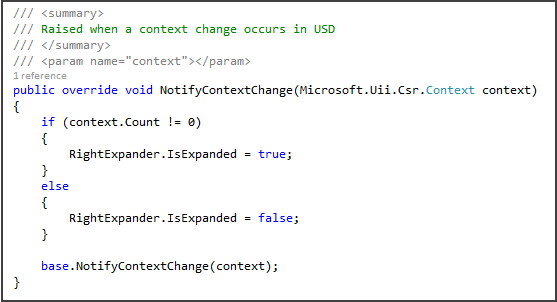
NotifyContextChangeen ajoutant le code suivant.if (context.Count != 0) { RightExpander.IsExpanded = true; } else { RightExpander.IsExpanded = false; }Le code vérifie si des sessions sont actives dans le Unified Service Desk, puis affiche (développe) ou masque (réduit) automatiquement le volet de développeur.
Il s’agit de la définition de méthode
NotifyContextChangemise à jour.
Enregistrez votre projet, puis générez-le (Générer>Générer la solution) pour savoir s’il se génère correctement.
Note
Notez le nom de la classe utilisée pour générer votre disposition de panneau personnalisée dans le fichier
CustomLayout.xaml.cs. Dans ce cas, il s’agit deCustomLayout. Vous aurez besoin de ces informations dans l’étape suivante.
Tester votre disposition de panneau personnalisée
Lorsque votre projet se génère correctement, testez la disposition de panneau personnalisée. Le test comprend deux parties : définir le contrôle hébergé de la disposition de panneau personnalisée sur le serveur, puis se connecter au Unified Service Desk sur le serveur qui utilise votre application cliente avec l’assembly de code personnalisé dans le répertoire client.
Définir le contrôle hébergé de la disposition de panneau personnalisée sur le serveur
Connectez-vous à l’administrateur de Unified Service Desk.
Sélectionnez Contrôles hébergés sous Paramètres de base.
Sélectionnez + Nouveau.
Sur la page du contrôle hébergé, précisez ce qui suit :
| Champ | Valeur |
|---|---|
| Nom | Ma disposition de panneau personnalisée |
| Nom complet | Ma disposition de panneau personnalisée |
| Type de composant Unified Service Desk | Mise en page du volet |
| PanelType | Défini par l’utilisateur |
| Application globale | Activée |
| Afficher le groupe | MainWorkArea |
- Sélectionnez l’onglet Hébergement et précisez ce qui suit :
| Champ | Valeur |
|---|---|
| URI d’assembly | MyUSDCustomPanelLayout |
| Type d’assembly | MyUSDCustomPanelLayout.CustomLayout |
Note
URI d’assembly est le nom de votre assembly et Type d’assembly est le nom de votre fichier d’assembly (dll) suivi d’un point (.), puis suivi du nom de la classe dans votre projet Visual Studio. Dans cet exemple, le nom de l’assembly est MyUSDCustomPanelLayout et le nom de la classe est CustomLayout, qui est le nom de classe par défaut lorsque vous créez une disposition de panneau personnalisée.
- Sélectionnez Enregistrer.
Exécuter le client Unified Service Desk pour utiliser la disposition de panneau personnalisée
Copiez le fichier d’assembly (dll) contenant la définition de votre contrôle hébergé personnalisé depuis le dossier de débogage du projet Visual Studio vers le répertoire d’applications de Unified Service Desk, qui est par défaut c:\Program Files\Microsoft Dynamics CRM USD\USD.
Exécutez le client Unified Service Desk à connecter à votre instance.
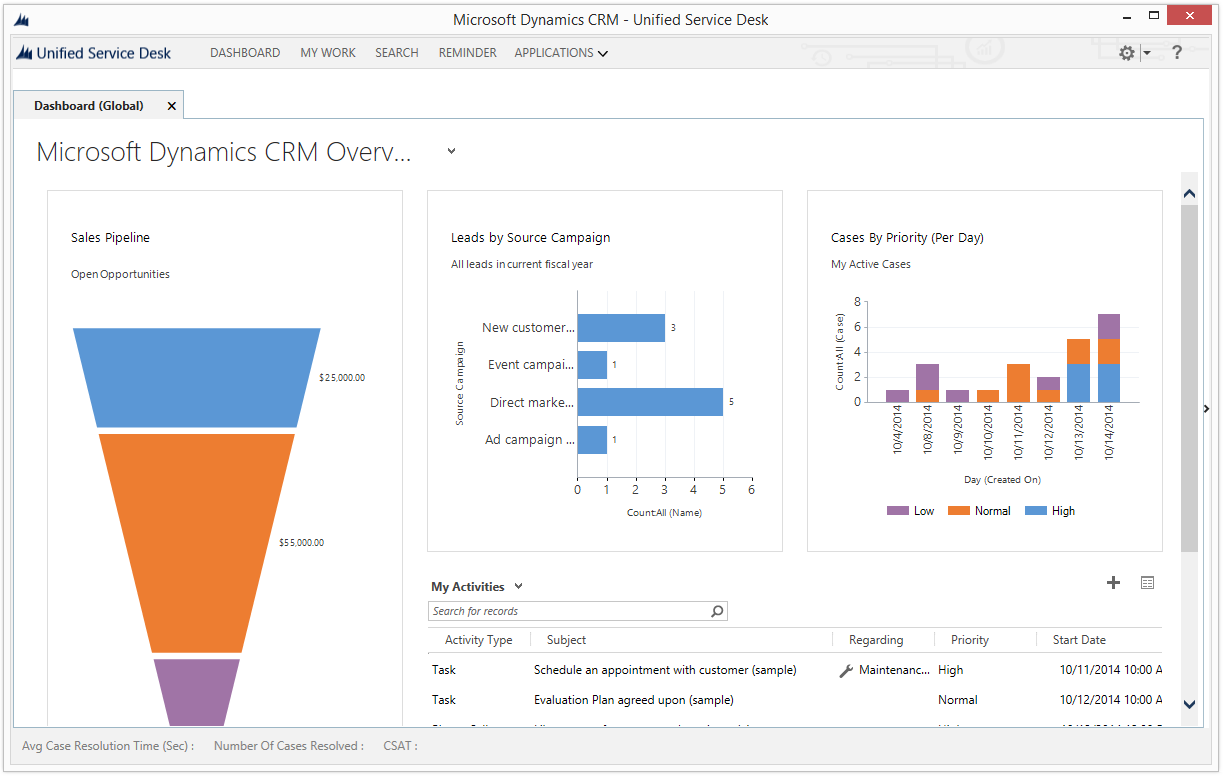
Une fois connecté, vous verrez la disposition de panneau personnalisée sans le volet de développeur sur le côté gauche. Le volet de développeur se trouve désormais sur le côté droit.

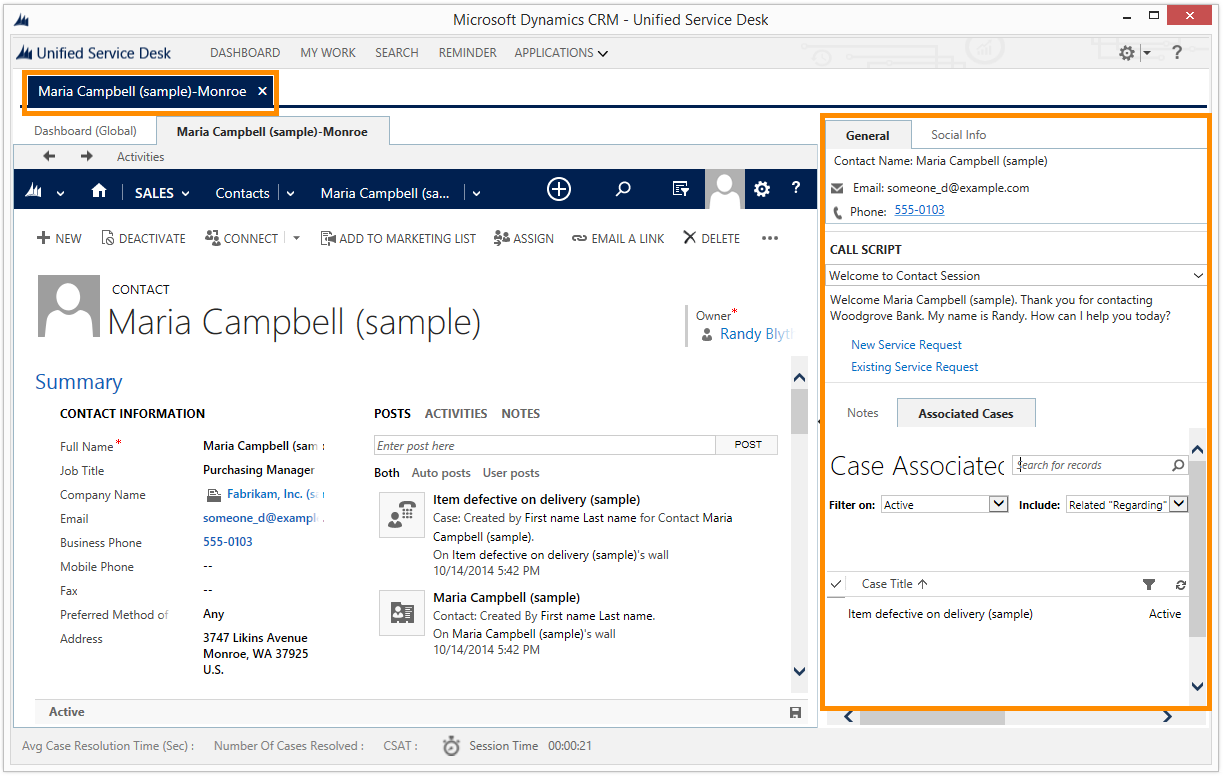
Choisissez Rechercher dans la barre d’outils, puis sélectionnez un enregistrement à afficher dans une session. Dans ce cas, choisissez Contacts dans la fenêtre Rechercher, puis Maria Campbell (exemple). Le volet droit s’affiche automatiquement pour afficher les données de session associées, les scripts d’agent et d’autres informations sur l’enregistrement de contact actuel.

Fermez la session en sélectionnant le bouton en forme de croix dans l’onglet de la session situé en haut. Le volet droit se ferme/réduit automatiquement.
Note
Dans le cas de sessions multiples, le volet droit continuera à s’afficher tant que vous n’avez pas fermé tous les onglets de session.
Voir aussi
Afficher des contrôles hébergés dans la disposition de panneau personnaliséePanneaux, types de panneau, et structures de panneau dans Unified Service Desk