Panneaux, types de panneau, et structures de panneau dans Unified Service Desk
Unified Service Desk pour Dynamics 365 utilise des panneaux pour afficher des contrôles hébergés de différents types. Différents types de panneaux prédéfinis sont disponibles dans Unified Service Desk pour prendre en charge diverses options de disposition, comme la disposition à onglets, à plages et à piles. Vous définissez la disposition de ces panneaux dans l’écran principal du Unified Service Desk à l’aide d’un contrôle hébergé Mise en page du panneau. Informations supplémentaires : Mise en page du panneau (Contrôle hébergé)
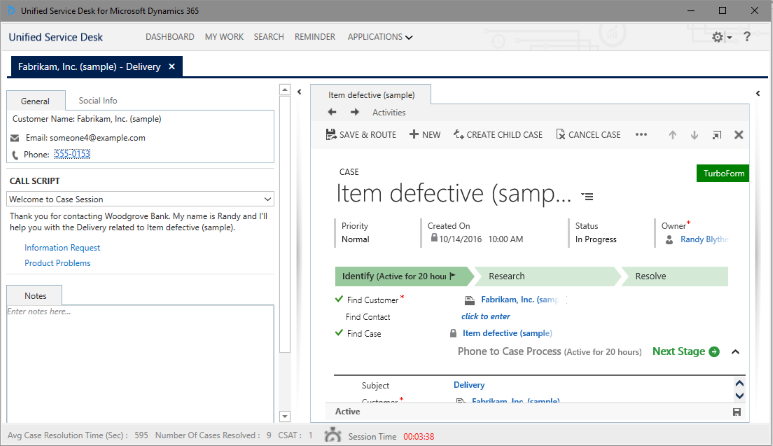
Les panneaux dans Unified Service Desk
Lorsque vous créez un contrôle hébergé, vous devez spécifier le panneau qui le contiendra dans le champ Afficher le groupe de la page Nouveau contrôle hébergé. Pour la plupart des types de contrôle hébergé, le Unified Service Desk remplit automatiquement la valeur de panneau dans le champ Afficher le groupe. Par exemple, MainPanel est utilisé pour un type de contrôle hébergé Page CRM et ToolbarPanel est utilisé pour le type de contrôle hébergé Conteneur de barre d’outils.
Les panneaux prédéfinis suivants sont non disponibles dans Unified Service Desk.
| Volet | Description |
|---|---|
| MainPanel | La zone de travail principale dans la partie inférieure droite. |
| AboutPanel | La zone en haut à droite. Ce volet affiche Paramètres, Débogage, À propos, et toutes les autres options configurées. |
| ChatPanel | L’emplacement standard de la fenêtre de conversation. Il est sous le contrôle Génération de scripts de l’agent. |
| HiddenPanel | Un panneau invisible généralement utilisé pour le composant sans interface utilisateur (IU). |
| LeftPanel1 | Un panneau sous le WorkflowPanel de gauche. |
| LeftPanel2 | Un panneau sous le LeftPanel1 de gauche. |
| LeftPanelFill | Un panneau sous le LeftPanel2. Ce panneau se développe pour compléter le reste de la zone disponible dans la partie inférieure du panneau gauche. |
| RightPanel | Panneau situé du côté droit. |
| CtiPanel * | Un panneau situé dans la partie supérieure droite, c’est l’emplacement par défaut des contrôles de téléphone logiciel. Il s’agit d’un panneau d’empilement qui permet d’ajouter plusieurs contrôles, qui seront affichés côte à côte. |
| SessionExplorerPanel * | Un panneau situé sous les onglets de session, où vous affichez généralement les lignes de session. |
| WorkflowPanel * | Un panneau situé sous le SessionExplorerPanel et contenant généralement le contrôle Génération de scripts de l’agent. |
| ToolbarPanel * | Un panneau situé dans la partie supérieure, à droit du logo Unified Service Desk, et contenant généralement la barre d’outils. |
| RibbonPanel | Réservé exclusivement à un usage interne. |
| StatusPanel * | Un panneau spécial situé sur la barre statut en bas de l’application. |
* Ces panneaux sont généralement réservés à des fins précises, leur utilisation doit donc être évitée, sauf si cela est requis.
Vous pouvez également attribuer des raccourcis clavier aux panneaux afin que les agents du service clientèle puissent y accéder directement dans l’application cliente à l’aide du clavier. Pour plus d’informations, voir Raccourcis clavier pour les panneaux
Types de panneaux dans Unified Service Desk
Unified Service Desk fournit les types de panneaux prédéfinis suivants, pour prendre en charge diverses options de disposition :
| Type de panneau | Description |
|---|---|
| USDTabPanel | Ce type de panneau contient un contrôle d’onglet. Chaque contrôle hébergé est chargé sur l’un des onglets. Le nom de l’onglet affiche la valeur spécifiée dans le champ Nom complet d’un contrôle hébergé. Si aucun nom complet n’est spécifié pour un contrôle hébergé, le nom du contrôle hébergé est affiché comme le nom de l’onglet. Le contrôle d’onglet/l’en-tête s’affiche pour ce type de panneau si un ou plusieurs contrôles hébergés s’y trouvent. |
| USDStackPanel | Contrôles hébergés par piles de ce type de affichage d’une mode horizontale ou verticale similaire à un panneau de la pile dans Windows Presentation Foundation (WPF). Ils peuvent être utiles pour les barres d’outils ou les barres d’état, etc. Ce type de panneau est dérivé du StackPanel, qui prend en charge la propriété Orientation. Cette orientation doit être définie dans le XAML pour définir la manière dont les contrôles hébergés doivent être empilés. |
| USDDeckTabPanel | Si un seul contrôle hébergé se trouve sur le panneau, les onglets ne sont pas affichés. Les onglets d’un contrôle d’onglet sont affichés si deux contrôles ou plus se trouvent sur le panneau. Ce contrôle est identique à USDTabPanel mais un style dans les thèmes par défaut masque les onglets en haut lorsqu’un seul contrôle est chargé. |
| USDCollapsePanel | Il est similaire au USDTabPanel, mais un style défini dans les thèmes par défaut réduit automatiquement ce type de panneau de sorte qu’il n’occupe plus l’espace de l’interface utilisateur, si aucun contrôle hébergé n’est chargé dans celui-ci. |
| USDFloatingPanel | Le bureau par défaut comprend une instance de ce type de panneau. Lorsque « FloatingPanel » est spécifié pour un contrôle hébergé, ce type de affichage est utilisé. Généralement, vous ne spécifierez pas ce type de panneau dans votre disposition personnalisée, toutefois, il est indiqué au cas où vous pourriez en avoir besoin. |
| USDFloatingToolPanel | Ce type de panneau crée une fenêtre d’outils pour chaque contrôle hébergé chargé dans celui-ci. Le bureau par défaut comprend une instance de ce type de panneau. Lorsque « FloatingToolPanel » est spécifié pour un contrôle hébergé, ce type de affichage est utilisé. Généralement, vous ne spécifierez pas ce type de panneau dans votre disposition personnalisée, toutefois, il est indiqué au cas où vous pourriez en avoir besoin. |
| USDPopUpPanel | Ce type de panneau permet au contenu du contrôle hébergé de pointer sur la vue principale. |
Vous pouvez également utiliser ces types de panneaux prédéfinis pour créer un type de panneau personnalisé dans le Unified Service Desk. Pour plus d’informations, voir Créer un type de panneau personnalisé
Dispositions des panneaux dans Unified Service Desk
Utilisez une disposition de panneau pour définir la disposition des panneaux à l’écran dans le client Unified Service Desk. Une disposition de panneau est définie à l’aide d’un contrôle hébergé Mise en page du volet. Informations supplémentaires : Mise en page du panneau (Contrôle hébergé)
La disposition suivante représente le type de disposition de panneau Panneau principal standard (également appelée disposition de panneau standard) dans Unified Service Desk.

Note
Si vous ne créez pas de disposition de panneau dans votre configuration Unified Service Desk, la disposition de panneau standard est utilisée pour afficher automatiquement les panneaux et les contrôles dans l’application cliente.
Toute la zone d’application dans la fenêtre principale est définie comme un panneau proprement dit, et est appelée MainWorkArea. Lors de la définition du type de disposition de panneau XAML ou User-Defined, MainWorkArea est utilisé comme valeur de panneau pour le champ Afficher le groupe.
Les dispositions de panneau étant des contrôles hébergés, vous pouvez utiliser une disposition de panneau partout où vous voulez configurer un contrôle hébergé. Généralement, on définit une vue fractionnée dans la zone du panneau principal. Vous pouvez afficher une liste des comptes en haut, et une vue spécifique en bas. Vous pouvez afficher l’intégralité de la disposition du panneau dans le panneau flottant, et l’afficher sur un deuxième écran. Pour plus d’informations sur l’utilisation des volets flottants, voir Configurer la fonction d’ouverture des articles de la base de connaissances dans la fenêtre actuelle ou une nouvelle fenêtre.
Unified Service Desk fournit les types de disposition de panneau suivants :
Volet principal standard La disposition de panneau standard fournit la disposition traditionnelle, avec une série de panneaux sur la gauche, une zone pouvant être réduite, et une zone de travail principale sur la droite. Ci-dessous est indiqué le XAML utilisé pour définir la disposition des panneaux. Vous pouvez également trouver ce code XAML dans le SDK de User Interface Integration (UII).
Téléchargez le package et extrayez-le pour afficher le fichier SamplePanelLayout.xaml sous le répertoire « UII\USD Developer Assets\USD Layout and Style Sheet ».
<USD:PanelLayoutBase xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
xmlns:local="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics"
xmlns:USD="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics.PanelLayouts;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics"
d:DesignHeight="300"
d:DesignWidth="300">
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<local:CRMImageConverter x:Key="CRMImageLoader" />
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="40"/>
<RowDefinition Height="*"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<Border Grid.Row="0"
BorderBrush="#d8d8d8"
BorderThickness="0,1,0,1">
<Grid Background="{DynamicResource WindowHeaderStyle}"
Grid.Row="0"
Margin="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image Style="{DynamicResource USDLogo}"
Grid.Column="0"
ToolTip="Unified Service Desk"
AutomationProperties.Name="Unified Service Desk" />
<Rectangle Width="10"
Grid.Column="1" />
<USD:USDDeckTabPanel x:Name="ToolbarPanel"
Grid.Column="2"
AutomationProperties.Name="Toolbar Panel"
VerticalAlignment="Center"
Focusable="True"
Margin="0"
USD:PanelNavigation.KeyboardShortcut="CTRL+1"/>
<Grid Grid.Column="3"
Background="{DynamicResource AboutPanelStandardBackground}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="412"/>
</Grid.ColumnDefinitions>
<USD:USDStackPanel Grid.Column="0"
x:Name="CtiPanel"
Orientation="Horizontal"
Focusable="True"
VerticalAlignment="Center"
AutomationProperties.Name="Cti Panel"/>
<USD:USDStackPanel Grid.Column="1"
HorizontalAlignment="Right"
x:Name="AboutPanel"
Orientation="Horizontal"
Focusable="True"
VerticalAlignment="Center"
AutomationProperties.Name="AboutPanel"
USD:PanelNavigation.KeyboardShortcut="CTRL+2"/>
</Grid>
</Grid>
</Border>
<Grid Grid.Row="1"
VerticalAlignment="Stretch"
Margin="0"
Background="{DynamicResource WindowBackgroundStyle}">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<USD:USDDeckTabPanel x:Name="SessionTabsPanel"
Grid.Row="0"
Margin="5,5,0,5"
AutomationProperties.Name="Session Tabs Panel"
Focusable="True"
ClipToBounds="True"
USD:PanelNavigation.KeyboardShortcut="CTRL+3"/>
<Grid x:Name="MainGrid"
Grid.Row="1"
AutomationProperties.Name="Main Panels">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Expander Grid.Column="0"
Style="{DynamicResource StretchExpanderStyle}"
ExpandDirection="Left"
x:Name="ExpanderSessionDetails"
IsExpanded="false"
BorderBrush="White" >
<ScrollViewer VerticalScrollBarVisibility="Auto" >
<Grid Style="{DynamicResource LeftPanelGrid}"
Margin="5">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto"
Name="ChatPanelRow" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions >
<USD:USDCollapsePanel x:Name="SessionExplorerPanel"
AutomationProperties.Name="Session Explorer Panel"
Grid.Row="0"
Margin="1"
USD:PanelNavigation.KeyboardShortcut="CTRL+4"/>
<USD:USDCollapsePanel x:Name="WorkflowPanel"
AutomationProperties.Name="Workflow Panel"
Grid.Row="1"
Margin="1"
USD:PanelNavigation.KeyboardShortcut="CTRL+5"/>
<USD:USDCollapsePanel x:Name="ChatPanel"
AutomationProperties.Name="Workflow Panel"
Grid.Row="2"
Margin="1"/>
<USD:USDCollapsePanel x:Name="LeftPanel1"
AutomationProperties.Name="Left Panel 1"
Grid.Row="3"
Margin="1"/>
<USD:USDCollapsePanel x:Name="LeftPanel2"
AutomationProperties.Name="Left Panel 2"
Grid.Row="4"
Margin="1"/>
<USD:USDTabPanel x:Name="LeftPanelFill"
AutomationProperties.Name="Left Panel Fill"
Grid.Row="5"
Margin="1"
MinHeight="300"
USD:PanelNavigation.KeyboardShortcut="CTRL+6"/>
</Grid>
</ScrollViewer>
</Expander>
<Grid Grid.Column="1"
Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="0" />
<RowDefinition Height="79*" />
<RowDefinition Height="125*"/>
</Grid.RowDefinitions>
<USD:USDCollapsePanel x:Name="RibbonPanel"
Grid.Row="0"
Visibility="Collapsed"
AutomationProperties.Name="Ribbon Panel"
Focusable="True"
Margin="1"
ClipToBounds="False"
SnapsToDevicePixels="True"/>
<USD:USDTabPanel x:Name="MainPanel"
Grid.Row="1"
AutomationProperties.Name="Main Panel"
Grid.RowSpan="2"
USD:PanelNavigation.KeyboardShortcut="CTRL+7"/>
</Grid>
<Expander Grid.Column="2"
Style="{DynamicResource StretchExpanderStyle}"
ExpandDirection="Right"
x:Name="RightPanelExpander"
IsExpanded="false"
BorderBrush="White" >
<ScrollViewer VerticalScrollBarVisibility="Auto" >
<Grid Style="{DynamicResource LeftPanelGrid}" >
<Grid.RowDefinitions>
<RowDefinition Height="*" />
</Grid.RowDefinitions >
<USD:USDTabPanel x:Name="RightPanel"
AutomationProperties.Name="Right Panel"
Grid.Row="0"
USD:PanelNavigation.KeyboardShortcut="CTRL+8"/>
<USD:USDPopupPanel x:Name="RightPopupPanel"
Height="{Binding ActualHeight, ElementName=RightPanel, Mode=OneWay}"
Width="{Binding ActualWidth, ElementName=RightPanel, Mode=OneWay}"
Placement="Left"
PlacementTarget="{Binding ElementName=RightPanel}"
PopupAnimation="Scroll"
USD:PanelNavigation.KeyboardShortcut="CTRL+9">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="20" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Border Background="#cccccc"
Grid.Row="0" >
<TextBlock Text="Article Preview"
HorizontalAlignment="Center"
Margin="10,0,0,0" />
</Border>
<Border BorderThickness="1"
Grid.Row="1"
BorderBrush="#cccccc"
Background="White">
<ContentControl Margin="0,0,0,0"
Name="PopupContainer"
Style="{DynamicResource USDContentControlStyle}"/>
</Border>
</Grid>
</USD:USDPopupPanel>
</Grid>
</ScrollViewer>
</Expander>
</Grid>
</Grid>
<StatusBar Grid.Row="2"
Style="{DynamicResource StatusBarStyle}">
<StatusBarItem>
<TextBlock x:Name="lblStatusBarClock"
Text="00:00 AM/PM"
Style="{DynamicResource StatusBarClockLabelStyle}"/>
</StatusBarItem>
<Separator Style="{DynamicResource StatusBarSeparatorStyle}"/>
<StatusBarItem >
<USD:USDStackPanel x:Name="StatusPanel"
Orientation="Horizontal"
AutomationProperties.Name="Status Panel"
Margin="1"/>
</StatusBarItem>
</StatusBar>
</Grid>
</USD:PanelLayoutBase>
Volet principal du ruban À usage interne uniquement.
Fractionnement horizontal Il s’agit d’une disposition spéciale, généralement utilisé dans le MainPanel comme contrôle hébergé. Elle contient un séparation entre un panneau supérieur et un panneau inférieur. Elle est généralement utilisée pour afficher une liste en haut et une vue détaillée en bas, comme dans Outlook. Deux panneaux sont définis dans cette disposition.
| Nom du panneau | Description |
|---|---|
| TopPanel | Il s’agit du panneau qui s’affiche dans la partie supérieure. Il est défini comme : USDDeckTabPanel |
| BottomPanel | Il s’agit du panneau qui s’affiche dans la partie inférieure. Il est défini comme : USDDeckTabPanel |
Ce panneau prend en charge les actions suivantes :
| Pour | Description |
|---|---|
| SetTopPanelHeight | Cette action permet de définir la hauteur du panneau supérieur. Il prend en charge deux paramètres, la hauteur et le type. Le type peut être l’une des valeurs suivantes : - Auto : la taille dépend des composants fixes situés à l’intérieur - Pixel : le nombre de pixels - Étoile : prend l’espace restant L’interprétation du paramètre de hauteur dépend de cette valeur de type. Pour plus d’informations, consultez la documentation Windows Presentation Foundation (WPF). |
| SetBottomPanelHeight | Cette action permet de définir la hauteur du panneau inférieur. Il prend en charge deux paramètres, la hauteur et le type. Le type peut être l’une des valeurs suivantes : - Auto : la taille dépend des composants fixes situés à l’intérieur - Pixel : le nombre de pixels - Étoile : prend l’espace restant L’interprétation du paramètre de hauteur dépend de cette valeur de type. Pour plus d’informations, voir la documentation de WPF. |
Fractionnement vertical Il s’agit d’une disposition spéciale contenant une séparation verticale avec un panneau gauche et un panneau droit.
| Nom du panneau | Description |
|---|---|
| LeftPanel | Il s’agit du panneau qui s’affiche dans la partie gauche. Il est défini comme : USDDeckTabPanel |
| RightPanel | Il s’agit du panneau qui s’affiche dans la partie droite. Il est défini comme : USDDeckTabPanel |
Ce panneau prend en charge les actions suivantes :
| Pour | Description |
|---|---|
| SetLeftPanelWidth | Cette action permet de définir la largeur du panneau gauche. Il prend en charge deux paramètres, la largeur et le type. Le type peut être l’une des valeurs suivantes : - Auto : la taille dépend des composants fixes situés à l’intérieur - Pixel : le nombre de pixels - Étoile : prend l’espace restant L’interprétation du paramètre de largeur dépend de cette valeur de type. Pour plus d’informations, voir la documentation de WPF. |
| SetRightPanelWidth | Cette action permet de définir la largeur du panneau droit. Il prend en charge deux paramètres, la largeur et le type. Le type peut être l’une des valeurs suivantes : - Auto : la taille dépend des composants fixes situés à l’intérieur - Pixel : le nombre de pixels - Étoile : prend l’espace restant L’interprétation du paramètre de largeur dépend de cette valeur de type. Pour plus d’informations, voir la documentation de WPF. |
XAML L’une des méthodes les plus rapides de créer une disposition personnalisée. Toutefois, cette option ne prend pas en charge le code d’arrière-plan. Par conséquent, si vous ne pouvez pas décrire votre disposition sans code, vous ne pouvez pas utiliser cette option, et vous devez utiliser l’option Défini par l’utilisateur. Pour plus d’informations, voir Code d’arrière-plan et XAML dans WPF.
Voici un exemple d’une disposition XAML.
<Grid xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d" xmlns: USD="clr-namespace:Dynamics.PanelLayouts;assembly=Dynamics">
<Grid.RowDefinitions>
<RowDefinition Height="*" x:Name="TopPanelRow" />
<RowDefinition Height="auto" />
<RowDefinition Height="*" x:Name="BottomPanelRow" />
</Grid.RowDefinitions>
< USD: USDDeckTabPanel Grid.Row="1" x:Name="TopPanel" Focusable="False" ClipToBounds="True" />
<GridSplitter Height="5" Grid.Row="2" VerticalAlignment="Top" HorizontalAlignment="Stretch" ResizeDirection="Rows" ResizeBehavior="PreviousAndNext" />
<USD: USDDeckTabPanel Grid.Row="3" x:Name="BottomPanel" />
</Grid>
Défini par l’utilisateur Ce paramètre permet de créer un contrôle hébergé avec un code d’arrière-plan pour bénéficier de toutes les fonctionnalités de .NET lors de la gestion de votre disposition.
Pour plus d’informations sur les types de panneaux pouvant être définis et utilisés dans un panneau défini par l’utilisateur, voir Types de panneaux.
Pour plus d’informations sur la création une disposition personnalisée du volet, voir Créer une disposition de panneau personnalisée.
Voir aussi
Utiliser des types de panneau et des dispositions de panneau personnalisésRaccourcis clavier pour les panneaux