Guide pas-à-pas : créer un adaptateur d’application UII
Vous pouvez créer un adaptateur d’application si vous souhaitez intégrer une application externe avec Unified Service Desk. Microsoft Dataverse fournit un modèle Visual Studio pour créer un adaptateur d’application. Le modèle fournit un code de base sous forme de commentaires pour vous aider à créer l’adaptateur d’application.
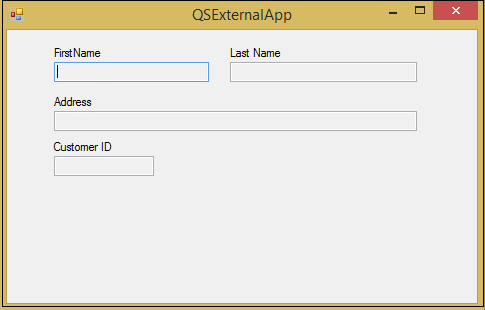
Dans ce guide pas-à-pas, vous allez créer une application web externe appelée QsExternalApp et l’héberger dans le Unified Service Desk. Vous allez ensuite créer et configurer un adaptateur d’application ExternalApplicationAdapter pour que l’application externe puisse interagir avec le Unified Service Desk. L’application externe a quatre étiquettes, respectivement pour le prénom, le nom, l’adresse et l’ID du client, et quatre zones de texte correspondantes pour afficher les valeurs du Unified Service Desk.
Contenu de la section
Étape 1 : créer un exemple d’application externe
Étape 2 : Configurer une application externe
Étape 3 : tester l’application externe
Étape 4 : créer l’adaptateur d’application
Étape 5 : configurer l’adaptateur d’application
Étape 6 : tester l’adaptateur d’application
Conditions préalables
Microsoft .NET Framework 4.6.2
Application cliente Unified Service Desk ; requis pour tester le contrôle hébergé.
Visual Studio 2012, Visual Studio 2013 ou Visual Studio 2015
NuGet Package Manager pour Visual Studio 2012, Visual Studio 2013 ou Visual Studio 2015
Modèles SDK CRM pour Visual Studio qui contiennent le modèle de projet de contrôle hébergé UII. Téléchargez les modèles CRM SDK depuis la galerie Visual Studio et double-cliquez sur le fichier CRMSDKTemplates.vsix pour installer le modèle dans Visual Studio.
Étape 1 : créer un exemple d’application externe
Téléchargez le package Kit de développement logiciel (SDK) UII.
Double-cliquez sur le fichier du package pour extraire le contenu.
Accédez au dossier <ExtractedFolder>\UII\SampleCode\UII\AIF\QsExternalApp et ouvrez le fichier Microsoft.Uii.QuickStarts.QsExternalApp.csproj dans Visual Studio.
Appuyez sur F5 ou choisissez Débogage>Démarrer le débogage pour créer un exemple d’application externe. L’application (Microsoft.Uii.QuickStarts.QsExternalApp.exe) est créée dans le dossier /bin/debug du projet.

Étape 2 : configurer l’application externe
Dans cette étape, vous allez créer un contrôle hébergé de type Application hébergée externe pour afficher l’application Windows Forms.
Connectez-vous à l’administrateur de Unified Service Desk.
Sélectionnez Contrôles hébergés sous Paramètres de base.
Sélectionnez + Nouveau.
Dans la page Nouveau contrôle hébergé, spécifiez les valeurs suivantes :
Champ Valeur Nom QsExternalApp Composant USD Application hébergée CCA Type d’application hébergée Application hébergée externe Application globale Activée Afficher le groupe MainPanel Adaptateur N’utiliser aucun adaptateur Application dynamique Non Sélectionnez l’onglet Hébergement et entrez la valeur URI d’application externe comme Microsoft.Uii.QuickStarts.QsExternalApp.exe.
Sélectionnez Enregistrer.
Étape 3 : tester l’application externe
Copiez l’application depuis le dossier de sortie de votre projet Visual Studio (<ProjectFolder>\bin\debug) vers le répertoire de l’application Unified Service Desk. Dans le cas présent, nous copierons le fichier Microsoft.Uii.QuickStarts.QsExternalApp.exe dans le répertoire C:\Program Files\Microsoft Dynamics CRM USD\USD.
Exécutez le client Unified Service Desk à connecter à votre serveur Dataverse.
Une fois connecté, vous verrez le bouton Exemple d’application externe sur votre bureau.
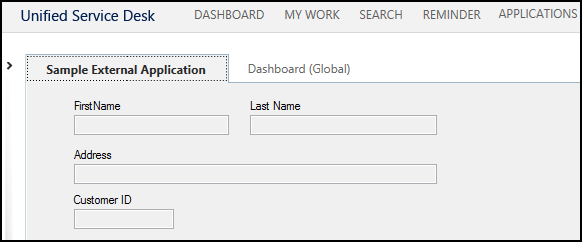
Sélectionnez Exemple d’application web externe pour afficher votre application web hébergée externe dans le Unified Service Desk.

Note
À ce stade, les champs sont vides car vous hébergez uniquement l’application dans le Unified Service Desk. Pour les remplir avec les valeurs du Unified Service Desk, vous devez créer un adaptateur d’application web, comme décrit à l’étape suivante.
Étape 4 : créer l’adaptateur d’application
Démarrez Visual Studio et créez un projet.
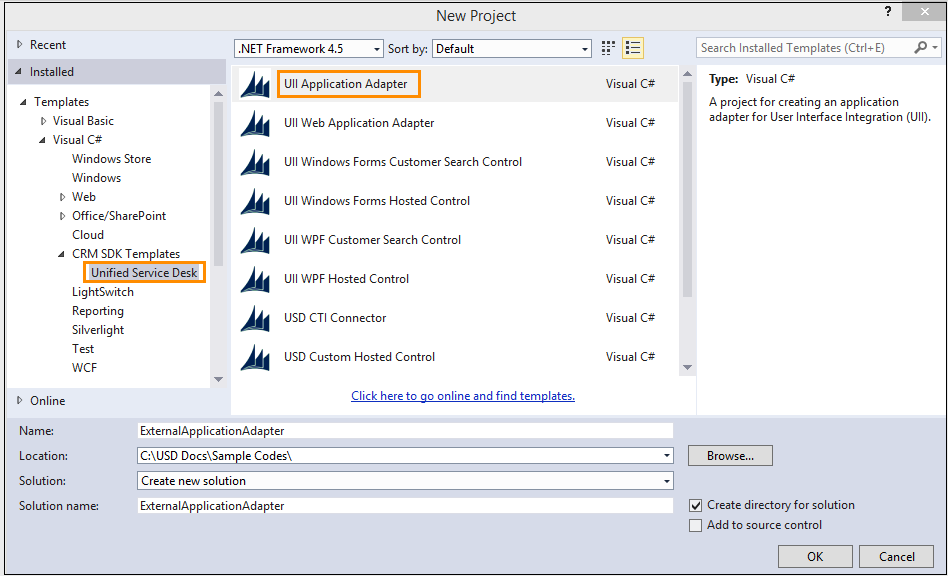
Dans la boîte de dialogue Nouveau projet :
Dans la liste des modèles installés, développez Visual C#, puis sélectionnez Modèles CRM SDK >Unified Service Desk> UII Adaptateur d’application
Spécifiez le nom et l’emplacement du projet, puis choisissez OK pour créer un projet.

Dans l’Explorateur de solutions, développez la section Références pour vous assurer que toutes les références d’assembly sont correctement résolues.
Ouvrez le fichier AppAdapter.cs et ajoutez les lignes de code suivantes pour définir les emplacements de chaque composant dans la page de la définition de la classe.
// Set up your locations for each component on the page. // If you wish, you could use Spy++ to get the actual names as well. // First Name text box int intFirstNameCoordX = 47; int intFirstNameCoordY = 32; // Last Name text box int intLastNameCoordX = 223; int intLastNameCoordY = 32; // Address Text box int intAddressCoordX = 47; int intAddressCoordY = 81; // Customer ID text box int intIDCoordX = 47; int intIDCoordY = 126;Ajoutez le code suivant à la définition de
NotifyContextChangepour informer l’application que le contexte a changé. Pour plus d’informations, voir Contexte.public override bool NotifyContextChange(Context context) { IntPtr ptr = MainWindowHandle; // Find the control (first name) by position IntPtr childHwnd = Win32API.FindWindowByPosition(ptr, new Point(intFirstNameCoordX, intFirstNameCoordY)); // Fill data out Win32API.SetWindowTextAny(childHwnd, context["firstname"]); // Find the control (last name) by position childHwnd = Win32API.FindWindowByPosition(ptr, new Point(intLastNameCoordX, intLastNameCoordY)); // Fill out the data Win32API.SetWindowTextAny(childHwnd, context["lastname"]); childHwnd = Win32API.FindWindowByPosition(ptr, new Point(intAddressCoordX, intAddressCoordY)); Win32API.SetWindowTextAny(childHwnd, context["address1_line1"]); childHwnd = Win32API.FindWindowByPosition(ptr, new Point(intIDCoordX, intIDCoordY)); Win32API.SetWindowTextAny(childHwnd, context["CustomerID"]); // Hands control back over to the base class to notify next app of context change. return base.NotifyContextChange(context); }Ajoutez le code suivant à la définition remplacée de
DoActionpour mettre à jour les champs de formulaire avec les valeurs du Unified Service Desk.public override bool DoAction(Microsoft.Uii.Csr.Action action, RequestActionEventArgs args) { IntPtr ptr; IntPtr childHwnd; switch (args.Action) { case "UpdateFirstName": // Get locations of what you want to update and handles ptr = MainWindowHandle; childHwnd = Win32API.FindWindowByPosition(ptr, new Point(intFirstNameCoordX, intFirstNameCoordY)); // Populate data into fields Win32API.SetWindowTextAny(childHwnd, args.Data); break; case "UpdateLastName": // Get locations of what you want to update and handles ptr = MainWindowHandle; childHwnd = Win32API.FindWindowByPosition(ptr, new Point(intLastNameCoordX, intLastNameCoordY)); // Populate data into fields Win32API.SetWindowTextAny(childHwnd, args.Data); break; } return base.DoAction(action, args); }Enregistrez votre projet, puis générez-le (Générer>Générer la solution). Lorsque le projet se génère correctement, un assembly (ExternalApplicationAdapter.dll) est généré dans le dossier \bin\debug de votre dossier de projets. Vous aurez besoin de cet assembly ultérieurement pour tester et utiliser votre adaptateur d’application.
Étape 4 : configurer l’adaptateur d’application
Connectez-vous à l’administrateur de Unified Service Desk.
Sélectionnez Contrôles hébergés sous Paramètres de base.
Dans la liste des contrôles hébergés, sélectionnez le contrôle hébergé
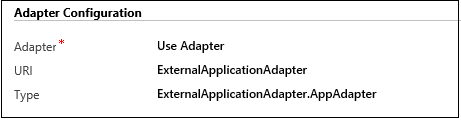
QsExternalApp.Dans la section Configuration de l’adaptateur, spécifiez les valeurs suivantes :
Champ Valeur Adaptateur Utiliser un adaptateur URI ExternalApplicationAdapterType ExternalApplicationAdapter.AppAdapter
Note
URI est le nom de votre assembly et Type est le nom de votre assembly (dll) suivi d’un point (.), puis suivi du nom de la classe dans votre projet Visual Studio. Dans cet exemple, le nom de l’assembly est
ExternalApplicationAdapteret le nom de la classe estAppAdapter, qui est le nom de classe par défaut lorsque vous créez un adaptateur d’application.Sélectionnez Enregistrer pour enregistrer les changements.
Étape 5 : tester l’adaptateur d’application
Copiez l’assembly contenant la définition de votre adaptateur d’application web depuis le dossier de résultat du projet Visual Studio (<ProjectFolder>\bin\debug) vers le répertoire d’applications du Unified Service Desk. Dans ce cas, nos allons copier le fichier ExternalApplicationAdapter.dll dans le répertoire c:\Program Files\Microsoft Dynamics CRM USD\USD.
Exécutez le client Unified Service Desk à connecter à votre serveur Dataverse.
Une fois connecté, vous verrez l’exemple d’application externe sur votre bureau.
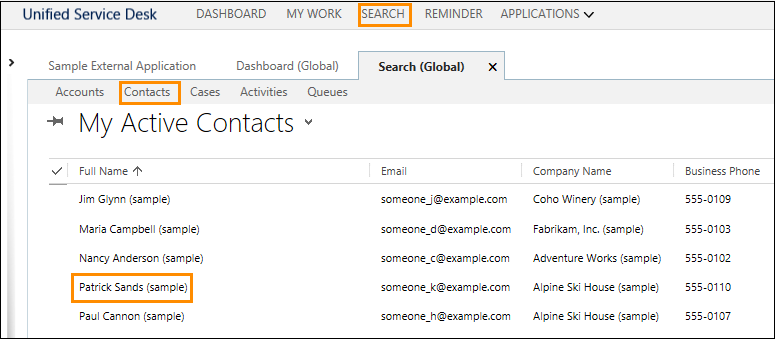
Choisissez Rechercher, puis Contacts et sélectionnez un contact. Dans ce cas, nous sélectionnerons
Patrick Sands.
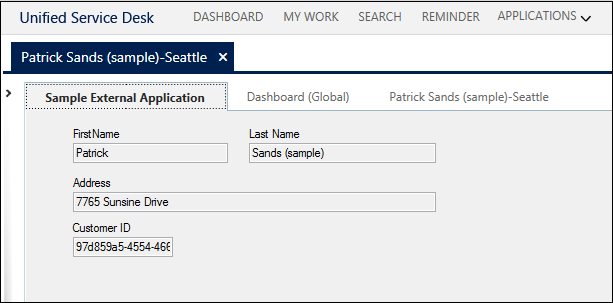
Cliquez sur Exemple d’application externe. Le prénom, le nom, l’adresse et l’ID du client sont alors renseignés.

Note
Ce guide pas-à-pas montre comment afficher ou lire les données de Unified Service Desk dans l’application externe. Pour comprendre comment mettre à jour les données dans Unified Service Desk à partir de l’application externe, voir Guide pas-à-pas : créer un contrôle hébergé Windows Forms UII
Voir aussi
Utiliser les adaptateurs UII pour interagir avec les applications externes et web