Button
A basic control that can respond to player touch input. Can be styled to have custom artwork for both the background and face image.
Properties
type - "button". Specifies the control type.
action - string. Action(s) to be invoked when a player touches the button.
enabled - boolean, optional. Defaults to true. Sets the visual state of the control to enabled/disabled. A disabled control will still receive input from the player, but NOT change the visual style based on the input.
pullAction - string. Action(s) to be invoked when a player pulls the button during a touch.
toggle - boolean, optional. Defaults to false.
- If
false, input for the button will be sent when pressed and not when not pressed. - If
true, each press of the button will switch whether input is being sent or not for the corresponding action(s) .
visible - boolean, optional. Defaults to true. Determines whether the control is displayed to the player to interact with. To change during game play see Changing touch layouts using game state.
styles - object, optional. Customization of the visual representation of the control. The styles are represented as an object per state that can be styled.
The button control can have the following states styled:
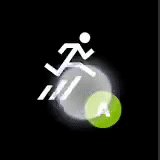
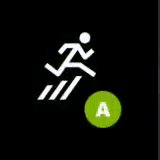
default- The base style.disabled- The style when the control is disabled. If not specified, then when the control is disabled, a transformation will be applied to the default style to make it appear disabled.idle- Applied when the player is NOT interacting with the control.activated- Applied when the player is touching the button.pulled- Applied when the player is touching and pulling a button.toggled- Applied when the button is in a toggled state and the player is not touching the button.
Styling properties per state
opacity - number, optional. The opacity to be applied to the control. Default to 1.0 for all states but disabled.
faceImage - object, optional. Can either be an icon or image asset.
background - object, optional. Can either be a color or image asset. Is not visible in idle and disabled states.
Asset dimensions
For each of the style objects that accept image assets, a given asset is provided at a base resolution and at 1.5x, 2.0x, 3.0x, and 4.0x scales of that base resolution. The resolution of a given image must be less or equal to the following maximum resolutions:
| Object | @1.0x | @1.5x | @2.0x | @3.0x | @4.0x |
|---|---|---|---|---|---|
| faceImage | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
| background | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
Remarks
Buttons are commonly used to allow the player to perform actions that would normally be done by one or more physical buttons on their physical controller.
Utilize multiple actions to enable the player to easily replicate combination actions (e.g. press the left bumper and the right bumper simultaneously).
Styling remarks
When in the activated state, the faceImage is displayed 25% smaller.
There are labels and default styling for the background color for buttons that do not use custom assets and have a single action of gamepadX, gamepadY, gamepadA, or gamepadB.
Samples
Example 1: Jump button mapped to the A button

{
"type": "button",
"action": "gamepadA",
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "jump"
}
}
}
}
Example 2: Crouch button mapped to pressing the left bumper and the right bumper simultaneously

{
"type": "button",
"action": [ "leftBumper", "rightBumper"] ,
"styles": {
"default": {
"faceImage": {
"type": "icon",
"value": "crouch"
}
}
}
}
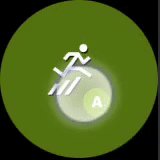
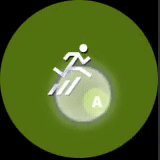
Example 3: Button with custom faceImage and background image

{
"type": "button",
"action": "gamepadA",
"enabled" : true,
"styles": {
"default": {
"background": {
"type": "asset",
"value": "hex_background"
},
"faceImage": {
"type": "asset",
"value": "one"
}
},
"activated": {
"background": {
"type": "asset",
"value": "hex_background_glow"
}
}
}
}
Requirements
Minimum Layout Version: 1.0+ (Styling support in 2.0+).