Incorporer un visuel Q&autonome
Pourboire
Essayez d’incorporer une&Q&A ou d’expérimenter nos API clientes dans la section Explorer nos API de la Power BI Embedded Analytics Playground.
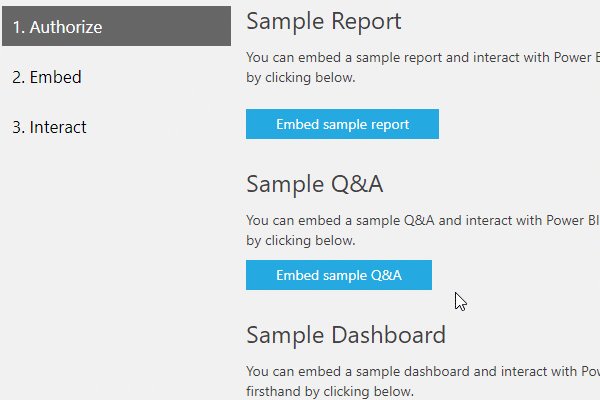
Cet article décrit les étapes d’incorporation d’un visuel Q&A autonome dans votre application.
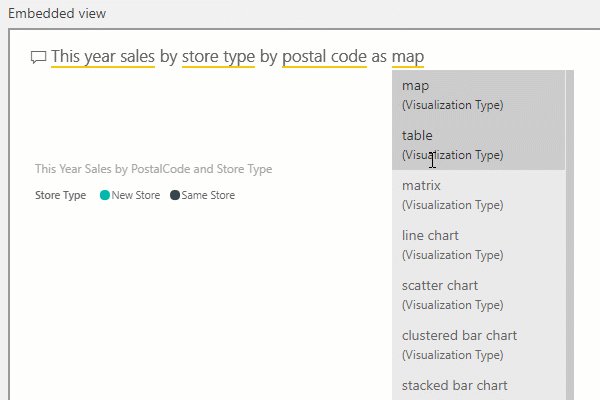
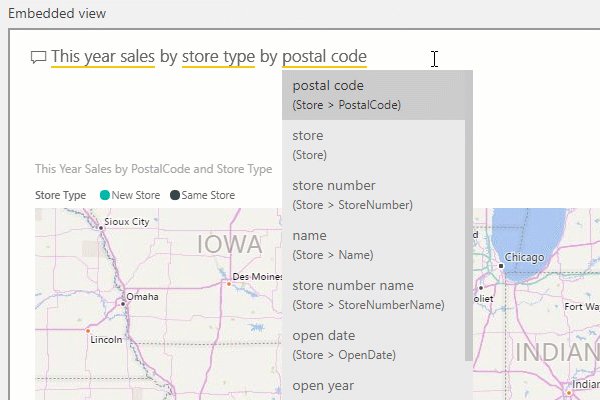
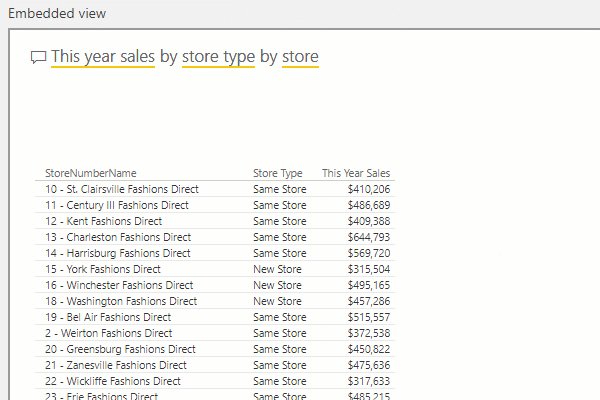
Cette fonctionnalité permet aux utilisateurs de poser des questions. Ils reçoivent ensuite des réponses immédiates sous la forme de visuels tels que des graphiques ou des graphiques. En savoir plus sur cette fonctionnalité dans Créer un visuel Q&A dans Power BI.

Comment incorporer Q&A
Lorsque vous incorporez du contenu Power BI dans une application, vous utilisez un objet de configuration pour définir le contenu que vous incorporez et pour spécifier les paramètres du contenu. Ensuite, vous passez cet objet à l’API.
Lorsque vous incorporez Q&A, utilisez un objet de configuration de type ILoadQnaConfiguration:
interface ILoadQnaConfiguration {
accessToken: string;
datasetIds: string[];
embedUrl: string;
question?: string;
tokenType?: models.TokenType;
type: string;
viewMode?: models.QnaMode;
}
Cette interface contient les propriétés suivantes :
accessToken: jeton qui vous donne accès aux données Power BI que vous incorporez. Consultez Comprendre les différentes solutions d’incorporation pour en savoir plus sur les jetons d’accès.datasetIds- ID des jeux de données qui définissent les schémas de données que le Q&A incorporé utilise. Vous pouvez utiliser une API jeux de données pour obtenir les jeux de données. Deux exemples sont les suivants :- jeux de données - Obtenir un jeu de données dans le groupe
- jeux de données - Obtenir des jeux de données dans le groupe
Note
Actuellement, vous ne pouvez configurer qu’un seul jeu de données.
embedUrl: URL du jeu de données pour le Q&A que vous incorporez. Cette URL devient la source de l’élément htmliframequi contient le Q&A incorporé. Plus précisément, l’API affecte l’URL à l’attributsrcduiframe. Vous pouvez utiliser une API Datasets pour obtenir cette URL. Deux exemples sont les suivants :- jeux de données - Obtenir un jeu de données dans le groupe
- jeux de données - Obtenir des jeux de données dans le groupe
question- Question qui détermine la visualisation affichée par l’API. Cette propriété est utilisée uniquement en mode résultat.tokenType: type de jeton qui vous donne accès aux données Power BI que vous incorporez.- Utilisez
models.TokenType.Aadsi vous incorporez pour votre organisation (l’utilisateur possède les données). - Utilisez
models.TokenType.Embedsi vous incorporez vos clients (l’application possède les données).
Pour plus d’informations, consultez Comprendre les différentes solutions d’incorporation.
- Utilisez
type: type de contenu que vous incorporez. Utilisez'qna'pour Q&A.viewMode: mode du Q&A incorporé. Deux modes sont disponibles :-
Interactive: l’utilisateur peut entrer des questions. L’API affiche les questions et met à jour le visuel en conséquence. -
ResultOnlyVous fournissez une question spécifique. L’API affiche cette question et son visuel.
-
Cet exemple montre comment incorporer Q&A :
// Set up the configuration object that determines what to embed and how to embed it.
let embedConfiguration = {
accessToken: anAccessToken,
datasetIds: [aDatasetID],
embedUrl: anEmbedUrl,
question: aTextQuestion,
tokenType: aTokenType,
type: 'qna',
viewMode: QnaMode.ResultOnly
};
// Get a reference to the HTML element that contains the embedded Q&A.
let embedContainer = $('#embedContainer')[0];
// Embed the Q&A.
let visual = powerbi.embed(embedContainer, embedConfiguration);
Modifier la question affichée
Si vous utilisez une viewMode de ResultOnly et fournissez une question, vous pouvez utiliser la méthode setQuestion pour modifier la question affichée. L’API modifie ensuite le visuel affiché.
Vous pouvez utiliser cette méthode pour obtenir la liste des questions fréquemment posées. À mesure que l’utilisateur passe par les questions, vous pouvez afficher les réponses dans l’élément incorporé.
La classe JavaScript PowerBI Qna définit la méthode setQuestion comme suit :
setQuestion(question: string): Promise<void>
Le paramètre question contient une question au format texte.
Cet exemple montre comment utiliser cette méthode pour modifier la question affichée :
// Get a reference to the embedded Q&A HTML element.
let qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
let qna = powerbi.get(qnaContainer);
// Change the displayed question.
await qna.setQuestion("This year sales");
Capturer les questions de vos utilisateurs
Si vous utilisez une viewMode de Interactive, l’API peut notifier votre application lorsque le visuel affiché change. Chaque fois que le visuel change en réponse à une requête d’entrée mise à jour, le composant incorporé émet un événement visualRendered. Si votre application écoute ce type d’événement, votre code peut répondre à la nouvelle requête.
Par exemple, vous pouvez enregistrer les questions que les utilisateurs entrent. Vous pouvez utiliser ces questions ultérieurement, à des fins d’ia ou de télémétrie.
Utilisez du code comme ces lignes pour écouter les événements visualRendered :
qna.on("visualRendered", function(event) {
...
});
Consultez Comment gérer les événements pour plus d’informations sur l’écoute des événements.
Considérations et limitations
Le Q&A incorporé utilise des schémas de données. Actuellement, vous ne pouvez configurer qu’un seul schéma, pas plusieurs schémas.