Créer votre première application hybride
Important
Ce projet est une version expérimentale. Nous espérons que vous essayez experimental Mobile Blazor Bindings et que vous envoyez vos commentaires à l’adresse https://github.com/xamarin/MobileBlazorBindings.
Le moyen le plus simple de commencer à utiliser experimental Mobile Blazor Bindings pour créer des applications hybrides consiste à créer le projet initial à partir de la ligne de commande. Ce modèle prend en charge la création d’applications pour Android, iOS, WPF (Windows) et macOS.
Notes
Si vous ne l’avez pas encore fait, case activée les conditions préalables et les instructions d’installation du modèle.
Ouvrir une invite de commandes ou une fenêtre d’interpréteur de commandes
Créez votre projet en exécutant cette commande :
dotnet new blazorhybrid -o FirstBlazorHybridAppCela crée un dossier nommé
FirstBlazorHybridAppavec le fichier solution (SLN) et cinq projets dans des sous-répertoires :FirstBlazorHybridApp/FirstBlazorHybridApp.csproj- il s’agit du projet partagé qui contiendra l’interface utilisateur hybride et la logique de votre application. Autrement dit, il contiendra à la fois l’interface utilisateur native et l’interface utilisateur web à l’aide de la syntaxe Razor.FirstBlazorHybridApp.Android/FirstBlazorHybridApp.Android.csproj- il s’agit du projet « back-end » pour cibler les appareils Android. Sur Windows ou Mac, vous pouvez exécuter ce projet pour lancer l’application dans l’émulateur Android.FirstBlazorHybridApp.iOS/FirstBlazorHybridApp.iOS.csproj- il s’agit du projet « back-end » pour cibler les appareils iOS. Sur Mac, vous pouvez exécuter ce projet pour lancer l’application dans le simulateur iOS. Sur Windows, vous pouvez également l’exécuter si vous avez un Mac associé.FirstBlazorHybridApp.Windows/FirstBlazorHybridApp.Windows.csproj- il s’agit du projet « back-end » pour cibler des appareils Windows à l’aide de Windows Presentation Foundation (WPF). Sur Windows, vous pouvez exécuter ce projet pour lancer l’application.FirstBlazorHybridApp.macOS/FirstBlazorHybridApp.macOS.csproj- il s’agit du projet « back-end » pour cibler les appareils macOS. Sur Mac, vous pouvez exécuter ce projet pour lancer l’application.
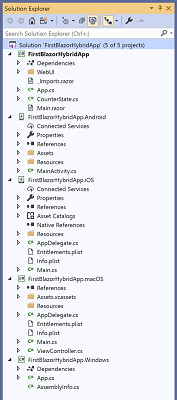
Vous êtes maintenant prêt à ouvrir la solution dans Visual Studio. Pour ouvrir la solution, vous pouvez double-cliquer sur le fichier SLN sur votre disque, ou vous pouvez d’abord ouvrir Visual Studio 2019, sélectionner
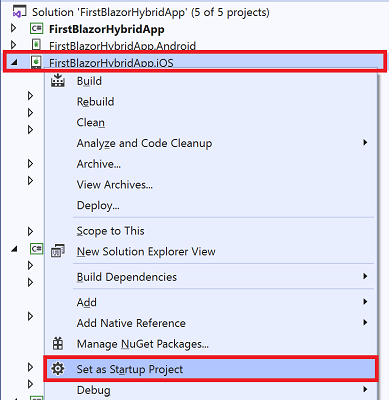
File/ /OpenProject/Solution, puis accéder au nouveau dossier que vous avez créé et sélectionner .FirstBlazorHybridApp.slnLa solution dans Visual Studio doit ressembler à ceci :Pour exécuter le projet, vous devez définir l’un des projets « back-end » comme projet de démarrage. Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet Android, iOS, Windows ou macOS, puis sélectionnez
Set as StartUp Project.Appuyez sur F5 pour lancer le projet dans l’émulateur ou sur un appareil (selon le projet choisi) avec le débogueur attaché (ou appuyez sur Ctrl+F5 pour s’exécuter sans le débogueur)
- Conseil : si vous souhaitez exécuter le projet iOS sur le simulateur iOS, veillez à sélectionner la
iPhoneSimulatorcible dans la barre d’outils Visual Studio au lieu deiPhone.
- Conseil : si vous souhaitez exécuter le projet iOS sur le simulateur iOS, veillez à sélectionner la
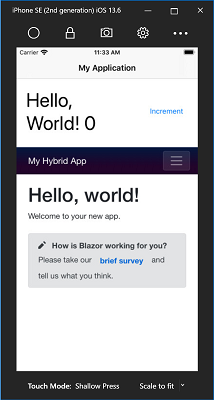
Votre première application se lance dans un émulateur ou sur un appareil et se présente comme suit :
Félicitations, vous avez créé et exécuté votre première application hybride Expérimentale Mobile Blazor Bindings !
Conseil
Si vous rencontrez un problème, reportez-vous au guide de résolution des problèmes.
Conseil
Pour plus d’options lors de la création d’un projet, consultez la rubrique Options de modèle avancées .
Étapes suivantes
- Pour en savoir plus sur le fonctionnement de cette opération, accédez à la procédure pas à pas Hello World hybride.
- Pour savoir comment partager l’interface utilisateur web avec une application web Blazor, accédez à la procédure pas à pas de l’interface utilisateur web partagée.