Personnaliser le contrôle de grille modifiable
Le contrôle de grille Power Apps utilise les contrôles Microsoft Fluent modernes pour permettre aux utilisateurs de voir et de modifier les valeurs dans les cellules de la grille. Des scénarios peuvent exister avec des besoins particuliers nécessitant une modification des visuels prêts à l’emploi et des interactions de l’utilisateur. Pour faciliter cela, le contrôle de grille Power Apps fournit des API d’extensibilité qui permettent de personnaliser l’interface de la grille. À l’aide de ces API, les créateurs peuvent implémenter un contrôle de personnalisation de grille (composant de code) pour fournir des composants de rendu de cellule et d’éditeur personnalisés à la grille.
Contrôle de personnalisateur de grille
Un personnalisateur de grille est un contrôle PCF mettant en œuvre l’interface de personnalisateur de contrôle de grille Power Apps. Cette interface vous permet de définir l’élément React qui sera rendu lorsqu’une cellule de la grille est en mode lecture seule (le rendu de cellule) ou dans mode d’édition (l’éditeur de cellule). Plusieurs contrôles de personnalisation de grille peuvent exister dans un environnement, mais chaque grille ne peut avoir qu’un seul contrôle de personnalisation de grille attribué. Vous pouvez décider qu’un contrôle de personnalisation distinct est nécessaire pour chaque grille que vous souhaitez modifier, ou vous pouvez choisir de réutiliser le même contrôle de personnalisation pour plusieurs grilles.
Mise en œuvre d’un contrôle de personnalisation de grille
Pour implémenter un contrôle de personnalisation de grille, vous devez d’abord vous familiariser avec les étapes visant à Créer et construire un composant de code et vous devez avoir accès au contrôle du modèle.
Le contrôle de modèle est inclus dans le référentiel GitHub PowerApps – Échantillons. Vous devrez cloner ou télécharger le référentiel pour accéder aux fichiers situés ici : PowerApps – Samples/component-framework/ressources/GridCustomizerControlTemplate
Ouvrez le dossier
GridCustomizerControlTemplateavec Visual Studio Code.Dans une fenêtre de terminal, exécutez
npm install.Créez vos rendus et éditeurs de cellules personnalisés.
Le code de personnalisation se trouve dans le dossier personnalisateurs.
CellRendererOverrides.tsxinclut des personnalisateurs de rendu de cellule par type de données.CellEditorOverrides.tsxinclut des personnalisateurs d’éditeur de cellule par type de données.
Modifiez ces fichiers pour ajouter des éléments de réaction à rendre lorsqu’une cellule est en lecture seule (rendu de cellule) ou en mode édition (éditeur de cellule).
Chaque fichier exporte un objet mappant le type de données de la colonne à une fonction renvoyant un élément de réaction à rendre à l’intérieur des cellules pour ce type de colonne.
/** * Provide cell renderer overrides per column data type. */ export interface CellRendererOverrides { [dataType: string]: (props: CellRendererProps, rendererParams: GetRendererParams) => React.ReactElement | null | undefined; }; /** * Provide cell editor overrides per column data type. */ export interface CellEditorOverrides { [dataType: string]: (defaultProps: CellEditorProps, rendererParams: GetEditorParams) => React.ReactElement | null | undefined; };Notes
Si la fonction renvoie null ou undefined, la grille utilisera le moteur de rendu/éditeur interne pour les cellules ciblées.
Après avoir défini vos rendus et éditeurs de cellules personnalisés, empaquetez le contrôle du personnalisateur de grille et importez-le vers votre environnement Power Apps. Vous pouvez également utiliser la commande suivante pac pcf push.
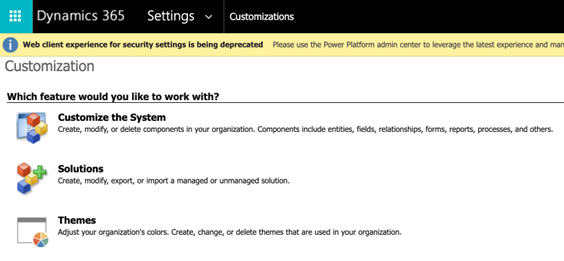
Après avoir publié le contrôle du personnalisateur de grille, ouvrez le volet Personnaliser le système depuis le menu Paramètres > Personnalisations.

Dans le nœud des entités, sélectionnez une entité que votre contrôle de personnalisation ciblera (par exemple, Compte).
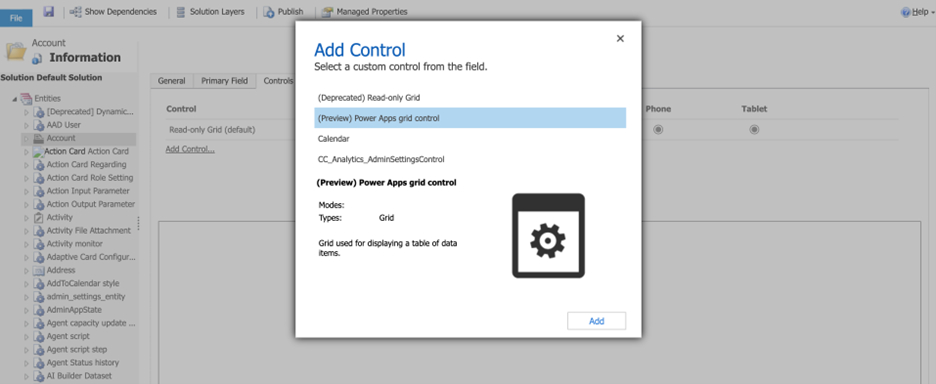
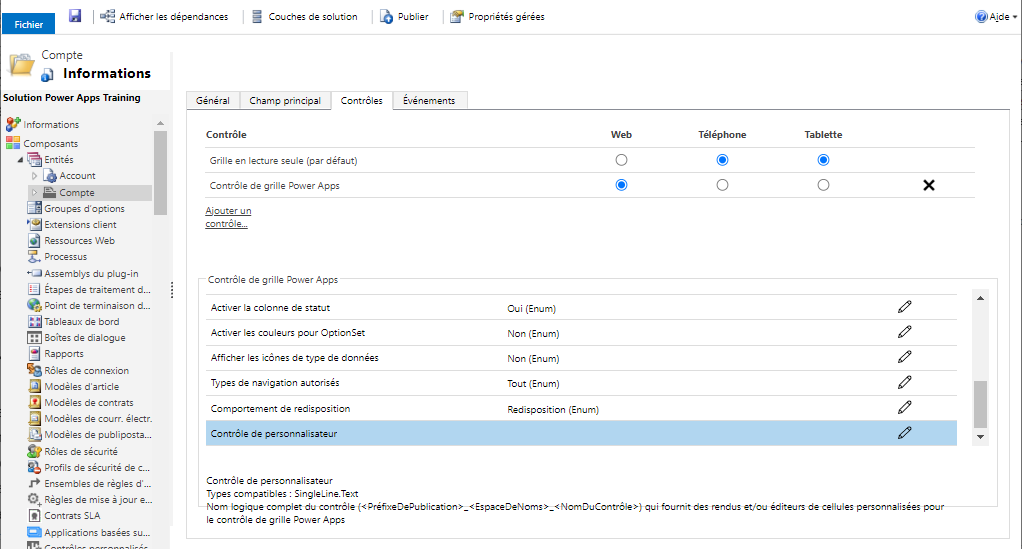
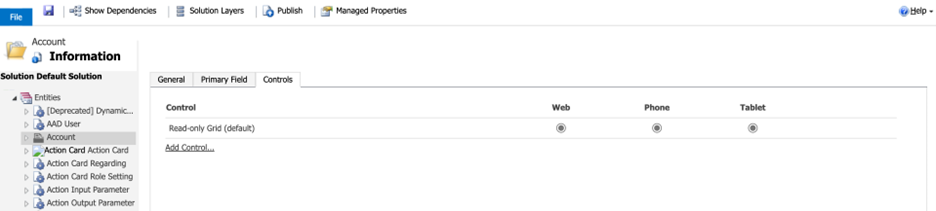
Depuis le volet de droite, sélectionnez l’onglet Contrôles.

Dans la liste Contrôles, ajoutez le Contrôle de grille Power Apps.
Dans le volet Propriétés, définissez la propriété Contrôle du personnalisateur sur le nom logique complet de votre composant de code de personnalisateur de grille.
Nom logique complet =
{publisher prefix}_{namespace}.{control name}Enregistrez et publiez vos personnalisations pour cette entité.
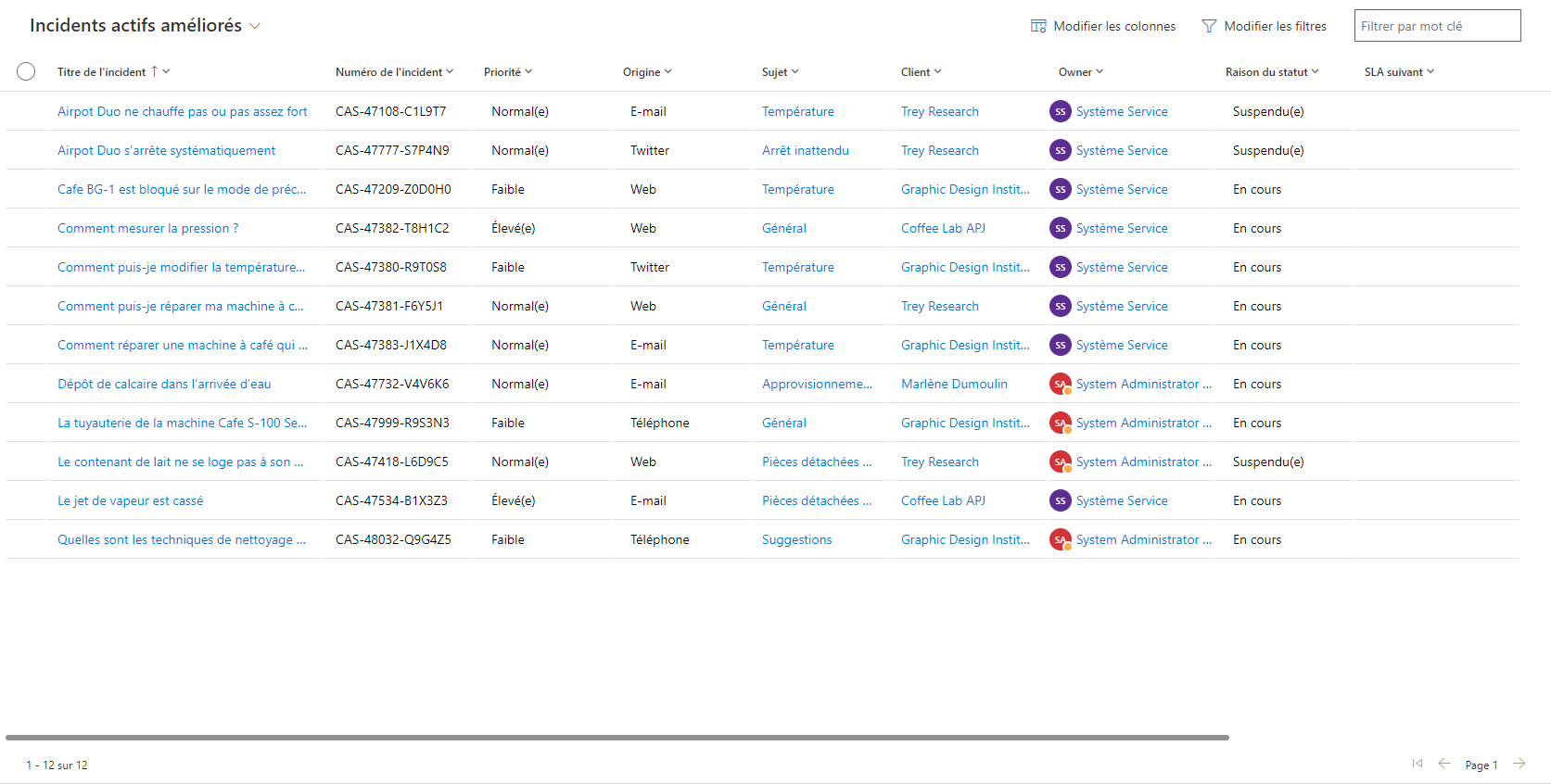
Testez votre personnalisateur en ouvrant la grille principale de l’entité personnalisée.
Répétez les étapes 6 à 11 pour toutes les autres entités dont la grille nécessite un contrôle de personnalisation de grille.
Bonnes pratiques
- Les moteurs de rendu et les éditeurs de cellule sont des composants de l’interface utilisateur. Ne les utilisez pas pour muter des données ou des métadonnées de la grille.
- Les commandes de personnalisation doivent être légères et rapides afin de ne pas affecter les performances globales de la grille.
- Pour maintenir la cohérence de la conception, suivez les Principes Fluent Design et utilisez les Contrôles Fluent dans les personnalisateurs.
- Assurez-vous que votre rendu ou éditeur personnalisé est accessible.
- La fonction de personnalisation doit être pure puisque la grille l’appellera plusieurs fois pour obtenir des éléments personnalisés et s’attendra à ce que la valeur de retour soit cohérente.
- La grille peut disposer d’un élément de personnalisation à tout moment et appeler pour en obtenir un nouveau à tout moment. Assurez-vous de supprimer tout état interne lors du démontage pour éviter les fuites de mémoire.
- N’utilisez pas de moteurs de rendu pour remplacer les valeurs de la grille, car les nouvelles valeurs ne seront pas utilisées par le serveur pour effectuer un filtrage ou un tri.
Exemple
Vous pouvez trouver un exemple de contrôle de grille modifiable personnalisé ici : Grille modifiable personnalisée.
Voir aussi
Vue d’ensemble de Power Apps component framework
Création de votre premier composant de code
Découvrir Power Apps Component Framework
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).