Grille modifiable personnalisée
Cet exemple montre comment personnaliser le contrôle de grille modifiable Power Apps, comme décrit dans Personnaliser le contrôle de grille modifiable.
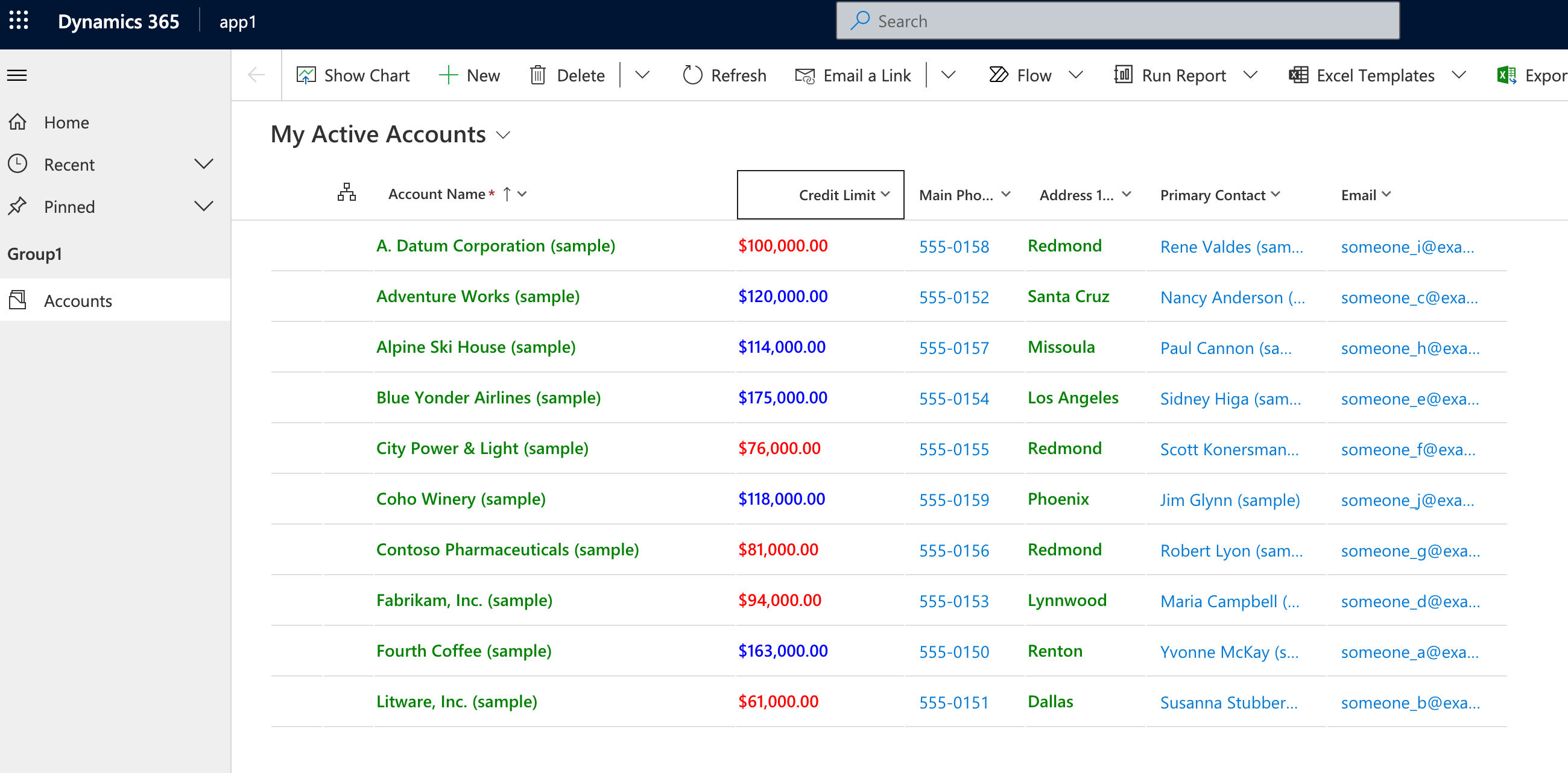
Cet exemple modifie la page de grille principale d’une table configurée pour utiliser ce contrôle. Toutes les colonnes de texte utiliseront du texte vert. Toutes les valeurs pour la colonne creditlimit s’affichent en bleu si la valeur est supérieure à 100 000 et en rouge dans le cas contraire.

Disponible pour
Applications pilotées par modèle
Code
Vous pouvez trouver le code pour l’exemple ici : PowerApps-Samples/component-framework/PowerAppsGridCustomizerControl/.
Le changement clé consiste à PAGridCustomizer/customizers/CellRendererOverrides.tsx .
Cet exemple utilise le remplacement suivant pour le rendu de cellule afin de changer la couleur du texte des champs de texte en vert et la couleur de la colonne creditlimit dépend de la valeur.
import { Label } from '@fluentui/react';
import * as React from 'react';
import { CellRendererOverrides } from '../types';
export const cellRendererOverrides: CellRendererOverrides = {
["Text"]: (props, col) => {
// Render all text cells in green font
return <Label style={{ color: 'green' }}>{props.formattedValue}</Label>
},
["Currency"]: (props, col) => {
// Only override the cell renderer for the CreditLimit column
if (col.colDefs[col.columnIndex].name === 'creditlimit') {
// Render the cell value in blue when the value is more than $100,000 and red otherwise
if ((props.value as number) > 100000) {
return <Label style={{ color: 'blue' }}>{props.formattedValue}</Label>
}
else {
return <Label style={{ color: 'red' }}>{props.formattedValue}</Label>
}
}
}
}
Rubriques connexes
Personnaliser le contrôle de grille modifiable (Version préliminaire)
Télécharger des exemples de composants
Comment utiliser les exemples de composants
Référence d’API Power Apps component framework
Référence du schéma de manifeste Power Apps component framework
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).