Réviser une application canevas pour l’accessibilité dans Power Apps
Les utilisateurs qui présentent des troubles visuels, auditifs ou autres peuvent se servir de votre application canevas plus facilement et plus efficacement si vous prenez en considération l’accessibilité quand vous concevez l’apparence et le comportement de l’application. Si vous ne savez pas comment rendre votre application plus accessible, vous pouvez exécuter le vérificateur d’accessibilité dans Power Apps Studio. Cet outil décèle non seulement les problèmes potentiels d’accessibilité, mais explique aussi pourquoi chacun d’eux peut être un problème potentiel pour les personnes présentant un handicap spécifique, puis propose des suggestions sur la façon de les résoudre. Le vérificateur d’accessibilité détecte les problèmes de lecteur d’écran et de clavier et vous donne des informations sur la façon de résoudre les problèmes de contraste des couleurs à l’aide des couleurs accessibles.
Avec le vérificateur d’accessibilité, identifiez les paramètres que vous souhaitez changer, mais tenez toujours compte des suggestions proposées dans le contexte de l’objectif de votre application. De nombreuses suggestions peuvent se révéler judicieuses, mais ignorez celles qui risquent de vous porter préjudice.
Rechercher des problèmes d’accessibilité
En haut à droite de Power Apps Studio, sélectionnez l’icône du vérificateur d’application.

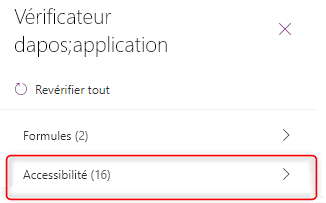
Dans le menu qui s’affiche, sélectionnez Accessibilité.

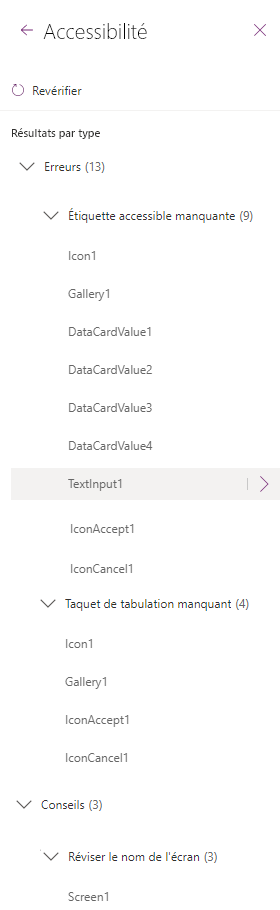
Une liste des problèmes s’affiche, triés d’abord par gravité, puis par écran.

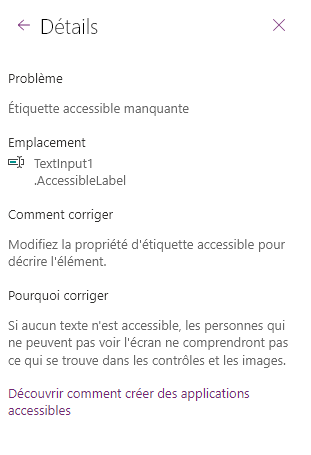
Sélectionnez la flèche en regard d’un élément pour en afficher les détails.

Sélectionnez la flèche Précédent pour revenir à la liste des éléments.
Si vous décidez de résoudre un problème, sélectionnez-le pour ouvrir la propriété affectée.
Après avoir changé une ou plusieurs propriétés, sélectionnez Revérifier pour mettre à jour la liste des problèmes.
Les éléments résolus disparaissent de la liste, tandis que de nouveaux éléments peuvent apparaître.
Gravité des problèmes
Le vérificateur d’accessibilité classe chaque problème en tant qu’erreur, avertissement, ou conseil en fonction du niveau de gravité.
- La catégorie Erreurs identifie les problèmes qui rendent l’application difficile ou impossible à utiliser et à comprendre pour les utilisateurs souffrant d’un handicap.
- La catégorie Avertissements identifie les problèmes qui rendent l’application difficile à utiliser ou à comprendre pour la plupart des utilisateurs présentant un handicap, mais pas tous.
- La catégorie Conseils vous permet d’améliorer l’expérience des utilisateurs présentant un handicap.
Types de problèmes
| Titre du problème | Gravité | Description du problème | Comment le résoudre | Pourquoi le résoudre |
|---|---|---|---|---|
| Étiquette accessible manquante | Erreur | Lorsque la propriété de l’étiquette accessible d’un contrôle interactif ne contient pas de texte. Un contrôle interactif peut être interactif par nature, comme un bouton, ou présenter des propriétés interactives. Par exemple, vous avez peut-être défini la propriété OnSelect d’une image ou sa propriété TabIndex sur 0 ou une valeur supérieure. | Modifiez la propriété d’étiquette accessible pour décrire l’élément. | Si la propriété d’étiquette accessible ne contient pas de texte, les personnes qui ne peuvent pas voir l’écran ne comprennent pas ce qu’il y a dans les images et les contrôles. |
| Le focus n’est pas visible | Erreur | Lorsque la propriété FocusBorderThickness d’un contrôle est définie sur 0. Il est conseillé d’avoir un bon taux de contraste des couleurs entre la bordure du focus et le contrôle lui-même pour le voir clairement. | Définissez la propriété FocusedBorderThickness avec une valeur supérieure à 0. | Si le focus n’est pas visible, les personnes qui n’utilisent pas de souris ne peuvent pas le voir quand elles interagissent avec l’application. |
| Sous-titres manquants | Avertissement | Lorsque la propriété ClosedCaptionsURL d’un contrôle Audio ou Vidéo est vide. | Définissez la propriété CLosedCaptionsURL avec l’URL des sous-titres. | Sans sous-titre, les personnes présentant un handicap risquent de ne pas obtenir les informations d’un segment vidéo ou audio. |
| Paramètres de contrôle utiles manquants | Avertissement | Lorsqu’un des paramètres (comme l’affichage des Étiquettes et des marqueurs pour les graphiques et l’affichage des contrôles par défaut Audio, Vidéo et Saisie effectuée à l’aide du stylet) est désactivé. | Sélectionnez l’avertissement et définissez la propriété sur la valeur true. | En changeant ce paramètre de propriété, vous donnez à l’utilisateur de meilleures informations sur le fonctionnement des contrôles dans votre application. |
| Le contenu HTML ne sera pas accessible | Avertissement | Lorsqu’un contrôle autre qu’un contrôle Texte HTML contient du code HTML. Dans ce cas, Power Apps ne prend pas en charge l’accessibilité des éléments HTML personnalisés. | Utilisez une autre méthode que HTML ou supprimez le code HTML de cet élément. | Votre application ne fonctionne pas correctement ou n’est pas accessible si vous ajoutez des éléments HTML interactifs. |
| Désactiver le démarrage automatique | Avertissement | Lorsque la propriété Autostart d’un contrôle Audio ou Vidéo est définie sur la valeur true. | Définissez la propriété Autostart du contrôle sur la valeur false. | Les fichiers vidéo et audio lus automatiquement peuvent distraire les utilisateurs. Laissez-les choisir s’ils veulent ou non voir un clip. |
| Réviser le nom de l’écran | Conseil | Lorsqu’un écran a un nom par défaut qui sera lu par les lecteurs d’écran au moment où les utilisateurs accèdent à l’application. | Donnez à l’écran un nom qui décrit son contenu ou sa fonction. | Les personnes non voyantes, malvoyantes, ou qui ne sont pas en mesure de lire, se fient aux noms de l’écran pour naviguer avec le lecteur d’écran. |
| Ajouter du texte d’indication de l’état | Conseil | Lorsqu’un contrôle a un état, comme un bouton bascule, mais que les Étiquettes de valeur sont désactivées. | Définissez la propriété ShowValue du contrôle sur la valeur true pour afficher son état actuel. | Les utilisateurs ne reçoivent pas de confirmation de leurs actions si l’état du contrôle ne s’affiche pas. |
| Vérifier l’ordre des éléments de l’écran | Conseil | Lorsque la propriété TabIndex est définie sur une valeur supérieure à 0. Les créateurs d’applications peuvent définir des ordres de tabulation personnalisés en définissant TabIndex sur une valeur supérieure à 0, mais cela est fortement déconseillé, car il est difficile d’y parvenir, de le maintenir et peut endommager les lecteurs d’écran. | Définissez toutes les propriétés TabIndex sur une valeur égale à 0 ou -1, dès que possible. Plutôt que d’utiliser TabIndex, utilisez le contrôle Enhanced group pour modifier l’ordre de navigation par défaut. Si des valeurs de TabIndex supérieures à 0 doivent être utilisées, assurez-vous que vos éléments d’écran correspondent à l’ordre dans lequel vous souhaitez les parcourir. | L’ordre de navigation doit refléter l’ordre dans lequel les contrôles apparaissent à l’écran, ce qui est la valeur par défaut. Si des ajustements manuels sont effectués, il est difficile de maintenir l’ordre exact, en particulier en présence de la barre d’adresse du navigateur et d’autres contrôles en dehors de l’application. Cela peut compliquer l’utilisation d’un lecteur d’écran. Lorsqu’ils sont lus par le lecteur d’écran, les contrôles doivent être présentés dans le même ordre dans lequel ils apparaissent à l’écran, plutôt que dans un ordre moins intuitif. |
| Ajouter une autre méthode d’entrée | Conseil | Lorsqu’une application contient un contrôle Pen. Ce conseil vous rappelle d’ajouter une autre méthode d’entrée. | Ajoutez un contrôle Saisie de texte en plus du contrôle Pen pour offrir une expérience accessible. | Certains utilisateurs ne peuvent pas se servir de stylet et doivent disposer d’un autre moyen de saisie d’informations (par exemple, pour la saisie d’une signature). |
Étapes suivantes
Limitations relatives à l’accessibilité dans des applications canevas
Voir aussi
- Créer des applications accessibles
- Structure d’application accessible
- Couleurs accessibles dans Power Apps
- Afficher ou masquer le contenu des technologies d’assistance dans les applications canevas
- Annoncer les changements dynamiques avec les zones dynamiques pour les applications canevas
- Propriétés d’accessibilité