Organiser des contrôles dans les applications canevas
Les contrôles d’une application doivent être organisés pour aider les utilisateurs de lecteur d’écran pour naviguer de manière séquentielle. Un ordre logique réduit également la confusion pour les utilisateurs de clavier et les aide à être plus productifs.
Nom d’écran significatif
Quand un écran est chargé, les lecteurs d’écran annoncent son nom. Choisissez un nom significatif pour orienter les utilisateurs.
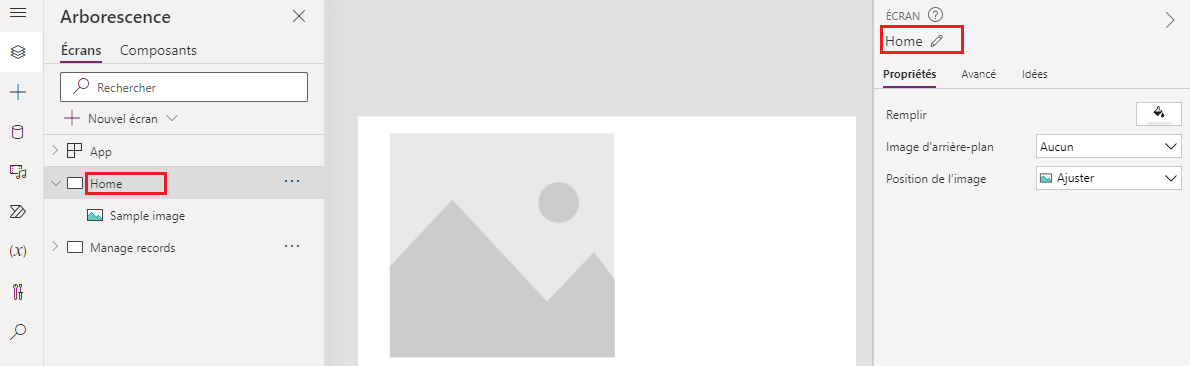
Vous pouvez modifier le nom de l’écran dans l’arborescence des commandes ou le panneau des propriétés dans Power Apps Studio. Sélectionnez l’écran, puis sélectionnez ![]() pour renommer l’écran.
pour renommer l’écran.

Le premier élément sur un écran est son nom. Il est visuellement masqué et accessible uniquement aux utilisateurs de Lecteur.
Quand un nouvel écran se charge, Power Apps se concentre sur le nom d’écran. Si vous utilisez SetFocus immédiatement quand l’écran se charge, le nom de l’écran ne sera pas lu. Pensez à créer un titre visible et à en faire une région active pour annoncer le changement de contexte.
Ordre de contrôle logique
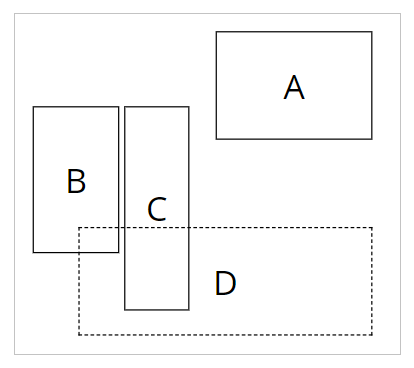
Les utilisateurs de lecteur d’écran peuvent naviguer dans le contenu de manière séquentielle. L’ordre est déterminé par la position des commandes, en commençant de haut en bas, puis de gauche à droite. La taille du contrôle n’a pas d’importance, seulement ses propriétés X et Y comptent.
Dans cet exemple, A apparaît en premier dans la séquence car il est le plus proche du sommet. B et C ont la même position verticale, mais puisque B est plus proche de la gauche, et par conséquent, il apparaît avant que C.D n’apparaisse en dernier car il est le plus éloigné du haut.

Notes
- En mode Aperçu au moment de la modification d’une application, l’ordre de contrôle n’est pas mis à jour pour des raisons de performances. L’ordre sera correct quand l’application sera publiée et exécutée.
- L’ordre de contrôle n’est pas le même que celui indiqué dans l’arborescence des contrôles dans Power Apps Studio. L’arborescence trie les contrôles en fonction du moment où ils ont été ajoutés à l’application. Cela n’affecte pas l’ordre des contrôles quand l’application est exécutée.
- Lorsque la valeur X ou Y d’un contrôle est définie sur une expression, l’ordre du contrôle n’est pas mis à jour lorsque le résultat de l’expression change. L’ordre est calculé et corrigé lors de l’enregistrement de l’application, en utilisant l’état initial de l’application pour évaluer les expressions.
- Si vous modifiez sa position parce que d’autres contrôles sont masqués ou affichés, vous pouvez utiliser les conteneurs à disposition automatique pour gérer X et Y pour vous.
- Vous pouvez également positionner tous les contrôles de manière logique, quelles que soient les valeurs de l’expression. Par exemple, si le contrôle A doit toujours être sous le contrôle B et que B peut parfois être masqué, définissez Y de A sur
If(B.Visible, B.Y + B.Height, B.Y + 1). L’ajout de 1 garantit que A est toujours sous B, même si B est masqué.
Contrôles groupés
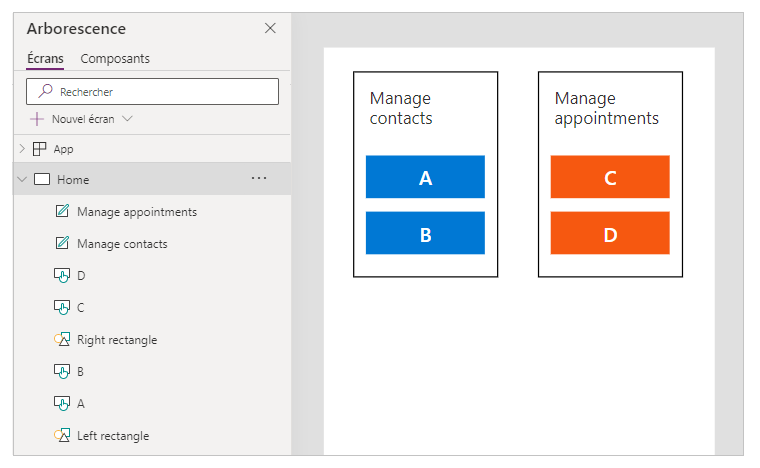
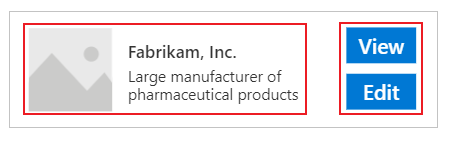
L’ordre par défaut convient au contenu isolé mais pas au contenu groupé. Considérez deux vignettes côte à côte, dessinées avec les contrôles Rectangle. Chaque vignette a un en-tête. Sous l’en-tête se trouvent deux boutons empilés verticalement : A et B pour la première vignette et C et D pour l’autre.

L’ordre par défaut va de haut en bas, puis de gauche à droite. Par conséquent, l’ordre des contrôles est :
- Rectangle à gauche
- Rectangle à droite
- Titre à gauche
- Titre à droite
- A
- C
- B
- D
Cette structure ne signifie pas que A et B sont ensemble, et de même, C et D sont ensemble.
Utilisez Containers pour regrouper le contenu lié. Tous les contrôles dans un Conteneur apparaîtra ensemble dans l’ordre. Dans un conteneur, les contrôles sont classés avec la même règle : de haut en bas, puis de gauche à droite.
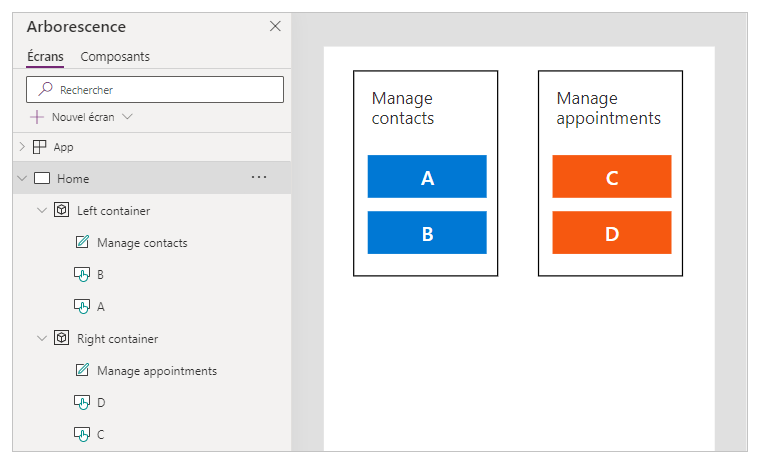
Remplacement des Rectangles de l’exemple précédent avec les Containers, l’ordre de contrôle est désormais logique pour les utilisateurs du lecteur de l’écran :
- Conteneur de gauche
- Titre à gauche
- A
- B
- Conteneur de droite
- Titre à droite
- C
- D

Tous les contrôles dans une Carte de formulaire et Galerie sont automatiquement regroupés, vous n’avez donc pas à utiliser un Conteneur. Cependant, s’il existe des sous-groupes, vous devez toujours utiliser les Conteneurs pour eux.
Dans cet exemple, une ligne de Galerie a une vignette et deux extraits de texte sur la gauche. Sur la droite se trouvent deux boutons. Visuellement et logiquement, les deux ensembles de contrôles doivent être regroupés. Cela garantit que les utilisateurs du lecteur d’écran rencontreront le groupe de gauche avant le groupe de droite.

Ordre de navigation du clavier logique
La navigation au clavier est un aspect important de toute application. Pour beaucoup, le clavier est plus efficace que l’utilisation du toucher ou d’une souris. L’ordre de navigation doit :
- Suivre le flux visuel des commandes.
- Suivez un ordre intuitif, puis descendant « Z » ou un ordre descendant, puis « N inversé ».
- avoir uniquement un taquet de tabulation au niveau des contrôles interactifs ;
AcceptsFocus spécifie si les contrôles sont accessibles par clavier. Pour les contrôles classiques, la propriété équivalente est TabIndex.
L’ordre de navigation suit l’ordre de contrôle : de gauche à droite, puis de haut en bas, selon un modèle en "Z". Vous pouvez le personnaliser de la même manière qu’avec l’ordre de contrôle. Par exemple, les contrôles dans Conteneurs, Formulaire Cartes et Galeries sont automatiquement regroupés. La touche Tab permet de parcourir tous les éléments à l’intérieur du conteneur avant de passer au contrôle suivant à l’extérieur du conteneur.
Si l’ordre de navigation est inattendu, vous devez d’abord vérifier si la structure de l’application est logique.
Notes
Lorsque les contrôles sont déplacés de manière dynamique sur l’écran, par exemple en modifiant leur valeur X ou Y en fonction d’une Power Fx expression, l’ordre de navigation ne sera pas mis à jour.
Solution de contournement pour la séquence d’onglets personnalisée
Pour les rares scénarios où l’ordre de navigation du clavier doit être différent de l’ordre visuel, vous pouvez positionner les contrôles de conteneur soigneusement pour obtenir les même effet.
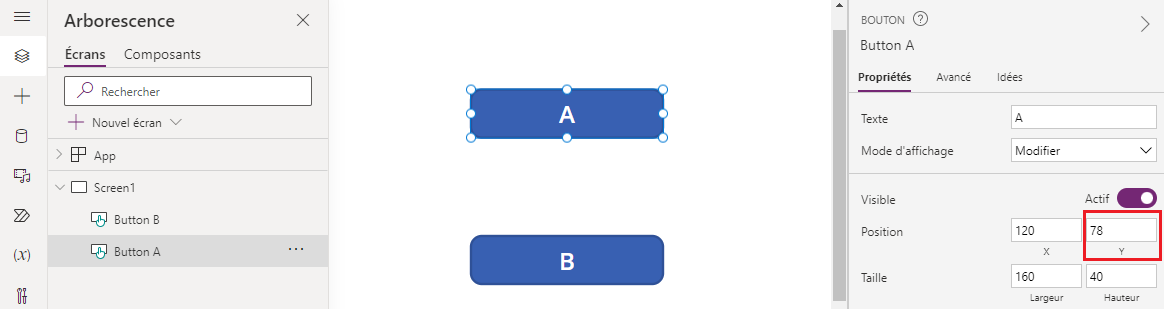
Dans l’exemple ci-dessous, le bouton A est au-dessus du bouton B. L’ordre de navigation naturel des onglets est A, puis B.

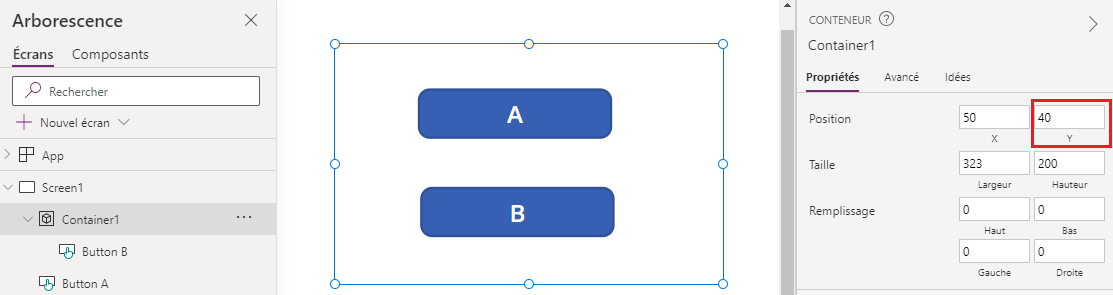
Pour inverser l’ordre de navigation des onglets, placez B dans un contrôle Conteneur. Définissez la valeur Y du conteneur au-dessus de A. La structure de l’application a maintenant le conteneur (et B) avant A. Par conséquent, l’ordre de navigation des onglets est B, puis A.

Avec cette technique, les utilisateurs du lecteur d’écran rencontreront également B avant A quand ils naviguent sans la touche Tabulation.
Index d’onglets personnalisés (fonctionnalité abandonnée)
Les index de tabulation personnalisés sont ceux qui sont supérieurs à zéro. Ils ne sont plus pris en charge. Toutes les valeurs TabIndex supérieures à zéro seront traitées comme zéro.
Les index d’onglets personnalisés sont presque toujours le signe d’une mauvaise conception. Il existe de meilleures alternatives comme la création d’une structure d’application appropriée ou l’utilisation de SetFocus pour changer d’orientation.
Quelques problèmes avec les index d’onglets personnalisés :
Accessibilité
C’est un sérieux problème d’accessibilité d’avoir des index d’onglets personnalisés. Les utilisateurs de lecteur d’écran naviguent dans une application en utilisant sa structure logique. Les index d’onglets personnalisés ignorent cette structure. Depuis le lecteur d’écran, les utilisateurs peuvent également naviguer en utilisant la touche Tabulation, ils seront confus quand ils obtiendront un ordre différent des autres méthodes de navigation.
Utilisation
Les utilisateurs peuvent être confus quand certains éléments semblent être ignorés. Ils peuvent être désorientés quand le focus se déplace dans un ordre imprévisible. Ceci est encore plus problématique pour les utilisateurs souffrant de troubles cognitifs.
Maintenance
Les créateurs d’applications doivent mettre à jour manuellement le TabIndex de plusieurs contrôles chaque fois qu’un nouveau est inséré. Il est facile de manquer une mise à jour ou de se tromper d’ordre.
Performances
Pour prendre en charge les index de tabulation personnalisés, le système Power Apps doit examiner tous les contrôles de la page et calculer l’ordre approprié. Ce calcul est un processus intensif. Les contrôles de conteneur tels que Galerie ont des règles compliquées sur le fonctionnement de TabIndex pour les contrôles enfants. Le système mappe le TabIndex souhaité du créateur de l’application à une valeur différente pour obéir à ces règles. C’est pourquoi même si TabIndex est défini sur zéro pour tous les contrôles, le code tabindex HTML réel sera un nombre positif.
Intégration à d’autres composants
Les index d’onglets personnalisés ne fonctionnent qu’avec les contrôles intégrés. Les contrôles qui ne sont pas intégrés dans le système d’index des onglets Power Apps aura un ordre de navigation inattendu. Cela peut être un problème pour les composants de code. Les développeurs de ces composants doivent garder une trace des éléments interactifs et définir un index de tabulation sur eux. Ils peuvent utiliser des bibliothèques tierces, qui peuvent même ne pas fournir un moyen de personnaliser les index des onglets. D’autre part, quand tous les index de tabulation sont 0 ou -1, il n’est pas nécessaire d’impliquer le système d’index d’onglets Power Apps. Tout composant tiers intégré à l’application obtiendra automatiquement la séquence d’onglets correcte.
Dans l’autre sens, quand des applications canevas sont intégrées dans une autre page web, les index d’onglets personnalisés ne fonctionnent pas. Par exemple, dans des pages personnalisées. Power Apps ne peut pas contrôler les éléments en dehors de l’application canevas, l’ordre de navigation global des onglets sera donc illogique.
Étapes suivantes
Couleurs accessibles dans Power Apps
Voir aussi
- Créer des applications accessibles
- Afficher ou masquer le contenu des technologies d’assistance dans les applications canevas
- Annoncer les changements dynamiques avec les zones dynamiques pour les applications canevas
- Utiliser le vérificateur d’accessibilité
- Limitations relatives à l’accessibilité dans des applications canevas
- Propriétés d’accessibilité